PWA sans tête : pourquoi ils changent le commerce électronique pour de bon
Publié: 2022-03-02Dans un monde de plus en plus mobile, les applications Web progressives (PWA) transforment la façon dont les clients interagissent avec les marques.
Si vous exploitez une boutique de commerce électronique, vous connaissez le problème : c'est-à-dire que le Web mobile souffre toujours de temps de chargement de page lents et d'une couverture réseau inégale.
Vous souhaitez offrir aux visiteurs de votre site de commerce électronique l'expérience de haute qualité qu'ils méritent, mais concevoir et créer une application téléchargeable est une entreprise énorme et, franchement, ce n'est plus votre seule option.
Entrez dans le commerce sans tête PWA ou — les applications Web progressives.
La plupart de l'excitation autour des PWA s'est concentrée sur les avantages d'une application Web progressive par rapport aux applications natives, mais elles ont également d'énormes avantages en termes de vitesse et d'expérience utilisateur par rapport aux sites traditionnels/dynamiques, et cela - bien plus que la façon dont ils imitent les capacités des applications natives - est ce qui se remodèle commerce électronique.
De nombreuses marques comme Lancome, West Elm et Zadig & Voltaire se tournent vers les PWA sans tête pour leurs avantages en termes de performances, et nous vous expliquerons pourquoi.
#cta-visual-fe#<cta-title>Créez une PWA sans tête pour votre marque<cta-title>Découvrez comment Shogun Frontend peut transformer votre site en une PWA sans tête.En savoir plus
Qu'est-ce qu'une application Web progressive ou PWA ?
Une application Web progressive est un site Web servi sur HTTPS, dans un navigateur Web, mais, en raison de son architecture, se comporte davantage comme une application native téléchargeable que comme un site Web statique . Un magasin sans tête PWA se charge d'abord en tant que page Web statique, puis devient progressivement une «application Web à page unique» dans votre navigateur (d'où son nom).
Au départ, les PWA demandent la même quantité d'informations qu'une page Web traditionnelle, mais à chaque clic de page suivant, une PWA échange simplement les parties de la page qui doivent changer. Contrairement à un site traditionnel, les PWA ne rechargent pas complètement une page entière - ils sont chirurgicaux à ce sujet. Cela rend les clics entre les pages presque instantanés.
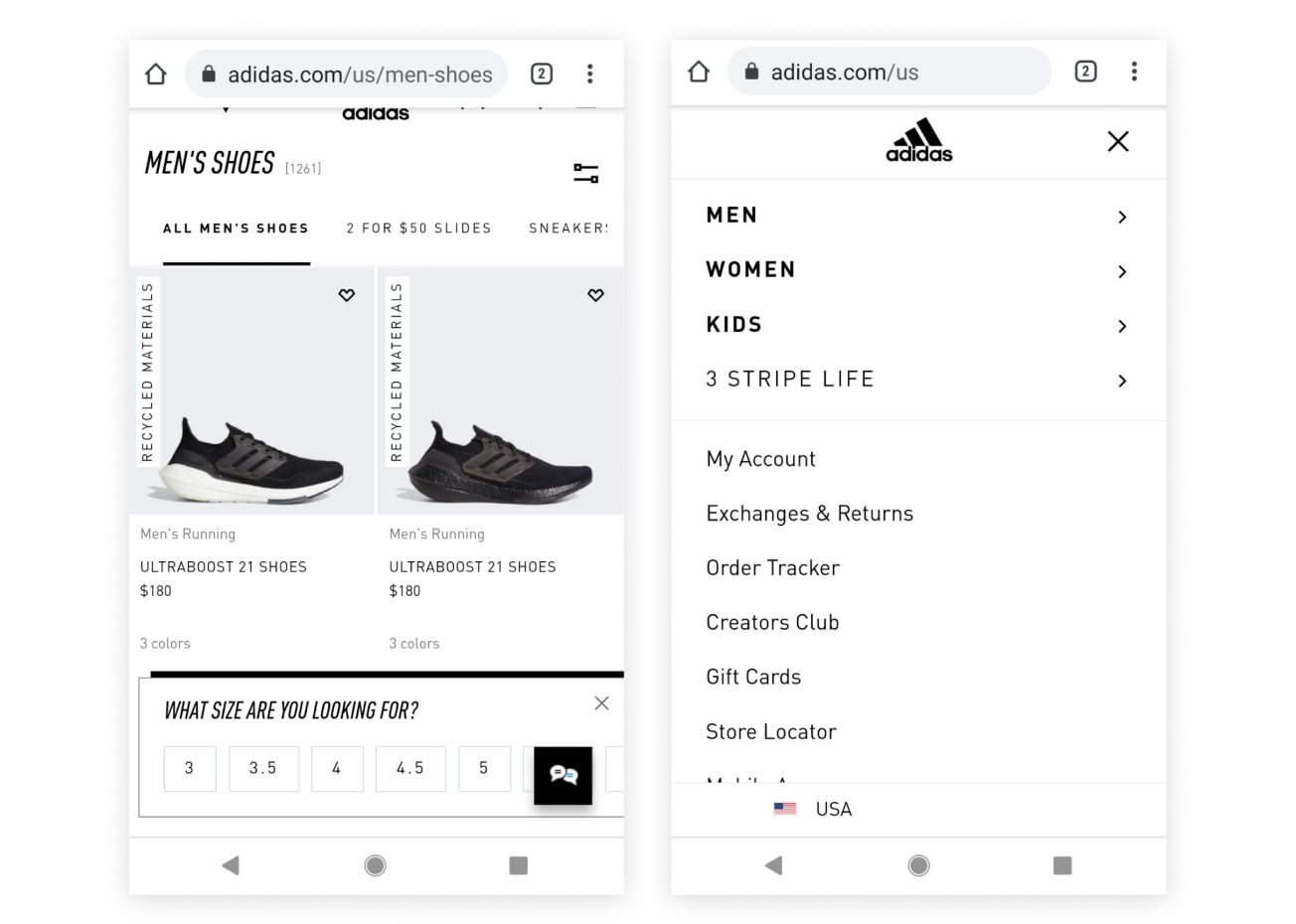
Par exemple, Adidas a constaté des améliorations impressionnantes des taux de vente et de conversion depuis son déménagement dans un magasin PWA. Le menu et les options de personnalisation sont préchargés sur place, il n'est donc pas nécessaire d'attendre que des pages supplémentaires se chargent. Le résultat est une expérience client rapide et raffinée qui s'apparente davantage à une application native qu'au Web mobile habituel.


En un mot, les PWA sont :
- Rapide à charger en raison de leurs exigences réduites en matière de récupération de données
- Réactif à la façon dont les visiteurs interagissent avec le site
- Installable sur l'écran d'accueil d'un appareil mobile (avec un fichier manifeste JSON)
- Navigation fluide avec moins d'interruptions lorsque le service réseau n'est pas disponible
- Sûr et sécurisé pour les clients car ils sont servis via HTTPS
En raison de la façon dont les PWA demandent des informations aux serveurs (en petits morceaux prudents), la quantité de données nécessaires pour charger le site à chaque chargement ultérieur est considérablement réduite. De plus, les PWA mettent en cache beaucoup plus d'informations du côté des visiteurs, ce qui signifie qu'il y a moins de nouvelles informations à charger à chaque visite.
Nous entrerons dans les détails plus tard, mais pour l'instant, le principal point à retenir est ce que font les PWA pour accélérer votre site de commerce électronique. Parce que les exigences de charge utile sont considérablement réduites, des temps de chargement de site inférieurs à la seconde deviennent soudainement possibles, même sur mobile .
Les avantages des PWA
Le principal avantage primordial de l'utilisation des PWA est la rapidité.
La réduction des demandes de données rend les PWA moins dépendantes des serveurs qui peuvent introduire un temps de latence important, par exemple lorsqu'un site Web traditionnel et dynamique doit actualiser complètement toutes les informations nécessaires au chargement d'une page.
Les PWA ont acquis la réputation d'être supérieures aux applications natives. Tout comme les applications natives, elles peuvent :
- Être ajouté à un écran d'accueil, et
- Envoyer des notifications push aux visiteurs du magasin qui activent cette fonctionnalité
Mais de plus en plus, les PWA présentent de gros avantages par rapport aux applications natives, en ce sens qu'elles sont :
- Disponible pour accéder hors ligne
- Flexibles, car ils ne sont pas limités à un appareil ou à un navigateur particulier (contrairement aux différentes versions d'applications natives nécessaires pour iOS et Android)
- Plus accessible à plus de gens
- Découvrable par les moteurs de recherche alors aidez le référencement
- Utilisable dans un navigateur et n'a pas besoin d'être téléchargé
Les trois derniers points sont peut-être les plus importants. Ce qui rend les PWA spéciales, c'est qu'elles sont livrées via un navigateur Web standard, comme n'importe quel autre site Web.
Vos clients n'ont pas besoin de faire autre chose que de charger le site et, hop ! Ils sont déjà immergés dans votre expérience de commerce sans tête de type application.
Et encore une fois, c'est la rapidité avec laquelle tout cela se produit qui est le principal moteur de leur adoption.
Alors, les PWA sont-elles meilleures que les applications natives ?
Souvent, ils font des choses différentes et, selon vos besoins, votre marque peut même vouloir à la fois un site de commerce sans tête alimenté par PWA et une application native. Il est donc difficile de dire que l'un est "meilleur" que l'autre.
Mais si vous cherchez à créer un site Web de commerce électronique rapide et facilement accessible, les PWA sans tête sont une excellente solution.
L'important est que les navigateurs Web, en général, sont devenus des outils incroyablement puissants. Il n'y a pas beaucoup de choses que vous pouvez faire dans une application que vous ne pouvez pas faire plus simplement dans un navigateur ordinaire de nos jours.
Vous voulez mesurer la taille de votre pièce et voir à quoi ressemblera le nouveau canapé que vous souhaitez acheter ? Pointez simplement votre navigateur web en direction d'une URL avec réalité augmentée et vous y êtes. Vous voulez voir à quoi ressembleraient ces nouvelles chaussures dans une couleur différente ? Les sites ordinaires dans un navigateur peuvent désormais remplacer rapidement le bleu par le vert.
Là où les PWA entrent en jeu, c'est qu'elles offrent les avantages UX des applications natives , ainsi que d'énormes augmentations de la vitesse du site. Tous détectables et partageables sur Internet ordinaire, et donc disponibles pour un groupe de personnes beaucoup plus large que ce n'est le cas avec les applications natives.
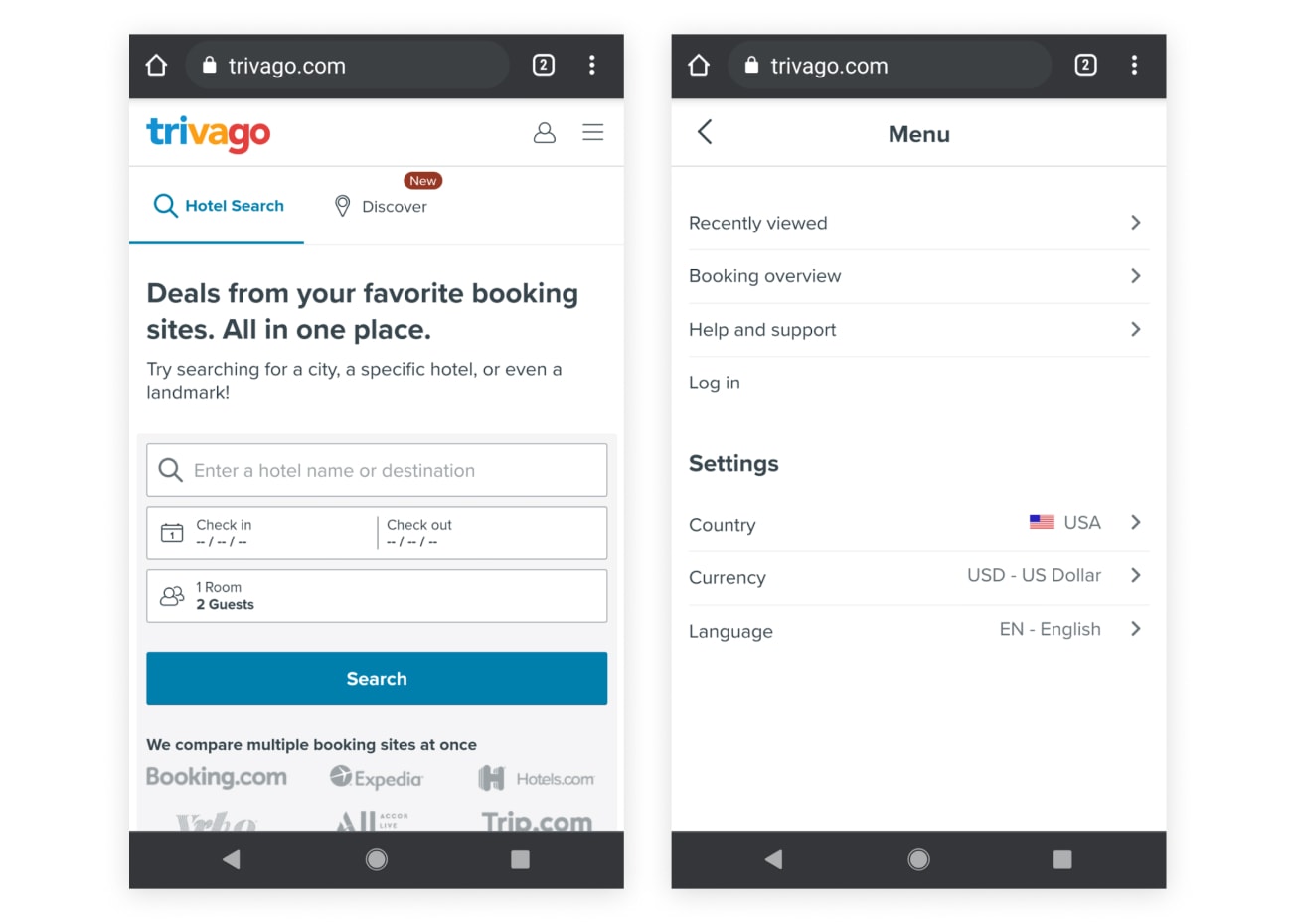
Prenez Trivago par exemple. Le site de réservation d'hôtels populaire a une application native pour ses clients, mais ils ont fait la transition de leur site vers une PWA parce qu'ils ont réalisé qu'ils avaient besoin d'obtenir une UX de type application et d'accélérer plus de personnes seraient prêtes à utiliser :


Les applications Web progressives fonctionnent comme des applications sans qu'il soit nécessaire de les télécharger et de les installer. Naviguer dans une application est souvent une expérience plus fluide et plus satisfaisante qu'un site Web, en particulier sur mobile, c'est pourquoi les marques sont souvent si désireuses que leurs clients téléchargent des applications.
Et bien que le marché des applications natives soit indéniablement énorme, la triste vérité est que la grande majorité des gens passent la plupart de leur temps sur trois ou quatre applications dominantes à l'échelle mondiale, et l'adoption d'applications de marque, en dehors de ces gros frappeurs, est faible. En fait, dans notre recherche initiale, 21 % des personnes interrogées ont déclaré qu'elles n'utilisaient pas les applications mobiles d'une marque spécifique.
Les visiteurs du magasin n'ont tout simplement pas le temps ni l'envie de télécharger et d'installer une application native. Tout d'abord, les clients potentiels doivent trouver votre application parmi des millions dans l'App Store, puis l'utiliser suffisamment pour justifier de la conserver sur leur appareil. L'utilisation d'une PWA offre une expérience tout aussi satisfaisante, mais à un public beaucoup plus large de visiteurs.
Les marques qui utilisent la vitesse et les avantages UX des PWA pour alimenter leur vitrine de commerce sans tête, créant une navigation de site fluide, continue et rapide, se retrouvent avec un gros avantage concurrentiel sur les entreprises de commerce électronique utilisant des sites Web dynamiques traditionnels à chargement plus lent. Principalement parce qu'une expérience utilisateur plus rapide et plus satisfaisante conduit à plus de trafic et à des taux de conversion de commerce électronique plus élevés.
#cta-visual-fe#<cta-title>Créez une PWA sans prise de tête<cta-title>Découvrez comment Shogun Frontend peut transformer votre site en une PWA sans tête.En savoir plus
Le secret de leur succès
L'un des composants clés des PWA est le personnel de service . Ces petits fichiers JavaScript s'exécutent en arrière-plan des navigateurs, créant un riche cache sur l'appareil. Ainsi, lors de la prochaine visite du site, votre site n'aura pas à perdre de temps à charger les informations que vos visiteurs possèdent déjà.
C'est ce qui rend possible le chargement quasi instantané du site lors de visites répétées. Cela crée également une expérience continue dont les marques ont le contrôle, même en mode hors ligne.
Mais malgré toutes ces innovations, les PWA sont construites à l'aide de composants standard tels que les fichiers HTML, CSS et JavaScript.
Il est important de noter que les PWA ne sont pas réservées aux mobiles . Leur adaptabilité signifie que les marques peuvent créer des expériences spécifiques à l'appareil pour leurs clients, mais la technologie qui alimente ces expériences est exactement la même. Les PWA créent des performances améliorées sur tous les appareils.
PWA et commerce sans tête
Comme tous ceux qui y ont jeté un bref coup d'œil vous le diront, il existe de très nombreuses options parmi lesquelles choisir lorsque vous envisagez de devenir sans tête.
Vous n'êtes pas obligé de poursuivre le commerce sans tête avec un PWA (ce n'est qu'un itinéraire disponible). Vous pouvez découpler le backend de votre plate-forme de commerce électronique à l'aide d'un site Web traditionnel et dynamique, ou même d'une application traditionnelle et native.
En effet, l'un des principaux avantages du commerce sans tête est sa flexibilité. Comme le backend est séparé du frontend, le reste de votre pile technologique est largement agnostique quant à ce qui alimente votre plate-forme de livraison frontale.
La beauté de cela est que vous pouvez utiliser la solution qui vous convient. La façon dont vous décidez d'aller sans tête dépendra de l'apparence de votre pile de commerce électronique existante et de vos besoins actuels et futurs.
Examinez d'abord ces deux facteurs (pile existante et besoins futurs), puis vous serez en meilleure position pour déterminer quelle méthode de livraison frontale vous mènera là où vous voulez aller.
Alors pourquoi choisir une PWA pour devenir headless ?
En bref, parce que les achats en ligne plus rapides offrent des taux de conversion plus élevés . Les temps de chargement des pages, en particulier sur le Web mobile, sont un problème permanent pour les marques de commerce électronique. Même si les temps de chargement diminuent, ils restent étonnamment élevés.
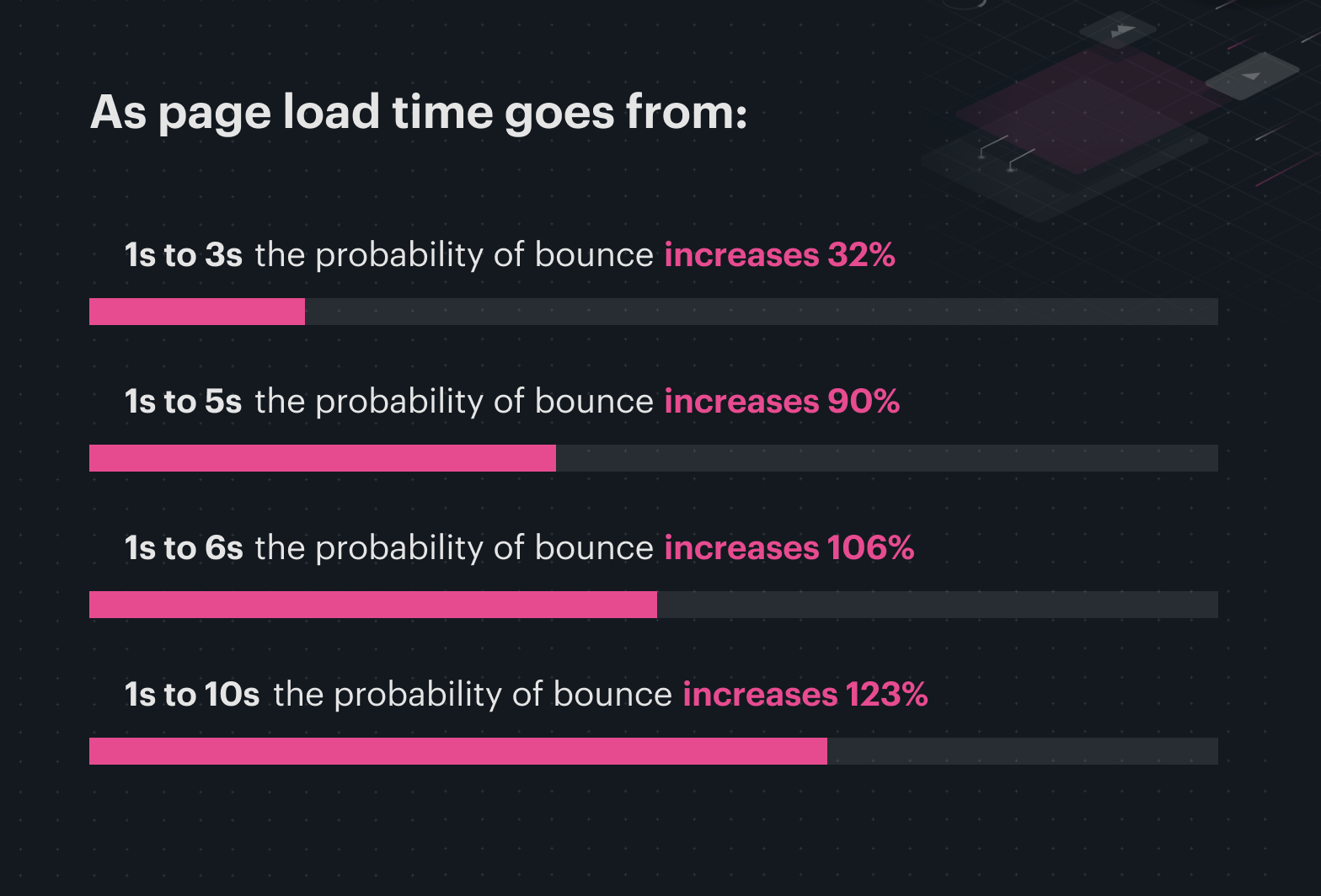
Les pages dont le chargement prend plus de trois secondes sont trop lentes pour la plupart des clients. Il existe une corrélation bien établie entre les longs temps de chargement et les taux de rebond élevés.

Et la vitesse n'est pas une fin en soi. L'intérêt de créer un site plus rapide via une PWA est d'augmenter la satisfaction client, de supprimer les obstacles aux ventes, et donc d' augmenter les conversions .
La vitesse à laquelle les PWA se chargent et la facilité avec laquelle les visiteurs peuvent naviguer autour d'eux suppriment de nombreux obstacles courants sur le parcours de la page de destination au panier en passant par le paiement. Une UX généralement meilleure conduit à des visiteurs du site plus heureux et moins frustrés, et un plus grand nombre d'entre eux deviennent des clients (et des clients réguliers).
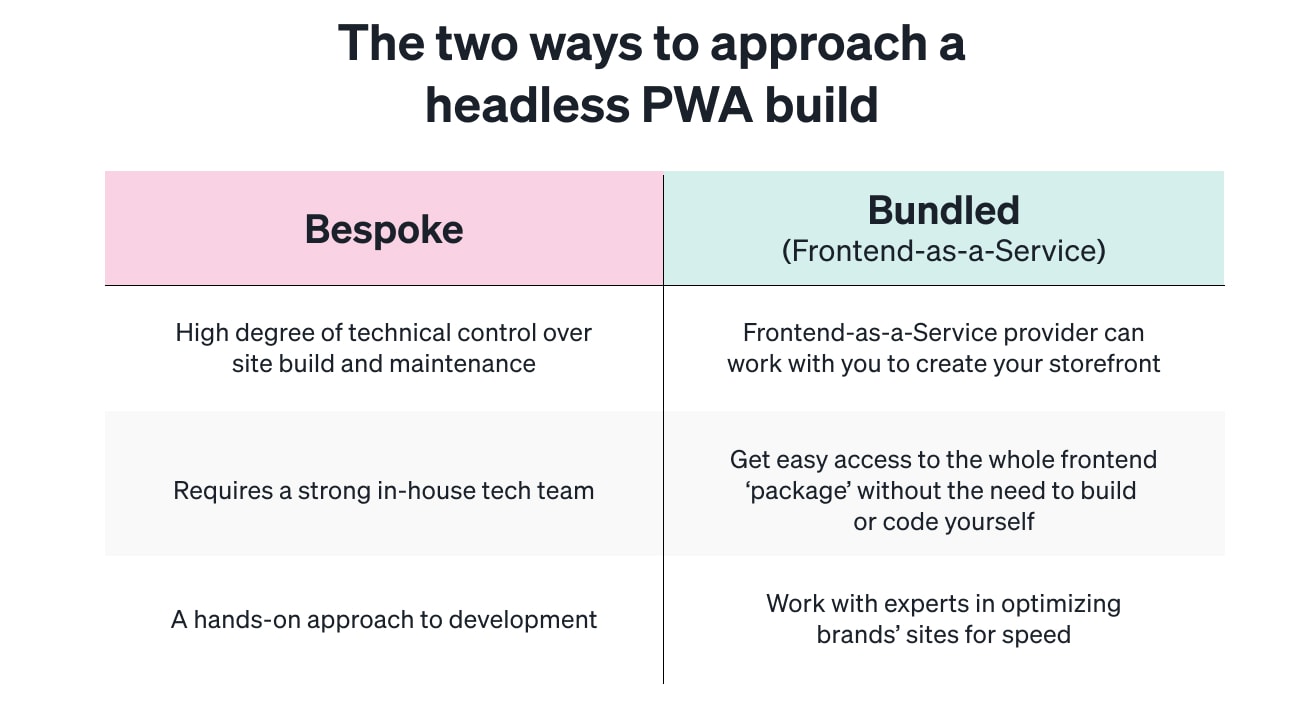
Les deux chemins vers l'absence de tête
Bien sûr, le commerce sans tête PWA présente également des inconvénients. Une application Web progressive peut être difficile à mettre en œuvre en fonction de l'itinéraire que vous choisissez. La mise en œuvre d'exigences telles que les travailleurs de service et la recherche du bon framework - Next.js, Gatsby, React, Vue, Nuxt.js, Angular, tant de choix (!) - est un défi sans une équipe de développeurs dédiée.
L'explosion d'intérêt pour la technologie PWA s'est accompagnée d'une prolifération d'outils de développement qui facilitent leur utilisation. Et avec autant d'options, le simple fait de décider laquelle convient le mieux à votre site peut devenir un défi colossal.
De plus, l'étape de construction supplémentaire peut faire hésiter certaines marques DTC.
Cependant, une solution frontale en tant que service telle que Shogun Frontend regroupe les différents outils de développement requis dans un site PWA construit de bout en bout et les fait fonctionner pour les marques de commerce électronique dans un environnement accessible et sans code.
La création d'une solution sur mesure peut fonctionner pour certaines marques qui ont besoin de contrôle, tandis que pour la mise à l'échelle des marques DTC qui souhaitent se concentrer sur le marketing plutôt que sur le codage, un frontend-as-a-service peut fournir une vitrine PWA groupée qui prend en charge le développement complexe et modulaire. choix hors de vos mains.

Si vous êtes une marque axée sur le mobile qui s'efforce d'offrir à vos clients l'expérience rapide, riche et fluide qu'ils méritent, alors une voie PWA vers le commerce sans tête peut être un grand pas en avant.
#cta-visual-fe#<cta-title>Créez une PWA sans tête pour votre marque<cta-title>Découvrez comment Shogun Frontend peut transformer votre site en une PWA sans tête.En savoir plus
