Combien coûte le développement d'applications natives React ?
Publié: 2019-08-14Trouver une réponse au coût de la création d'une application avec React Native est devenu une chasse au trésor pour les entrepreneurs d'applications qui cherchent à profiter des avantages multiplateformes tout en conservant des performances élevées.
Depuis la création de ce cadre soutenu par Facebook, les startups et les entreprises établies montrent un désir inégalé de savoir combien de fonds ils doivent lever pour adopter cette option de développement multiplateforme.
En supposant que vous soyez l'un d'entre eux, nous parlerons ici du coût de développement de l'application native React .
Mais avant cela, prenons un aperçu de ce qu'est exactement le natif React et des avantages qu'il offre.
Pressé? Aller directement à -
- Qu'est-ce que React Native ?
- Pourquoi les entreprises choisissent-elles React Native App Development ?
- Combien coûte le développement d'applications natives React : les éléments décisifs
- Facteurs qui réduisent le coût estimé de l'application React Native
- Facteurs qui augmentent le coût de développement de l'application React Native
- Questions fréquemment posées
Qu'est-ce que React Native ?
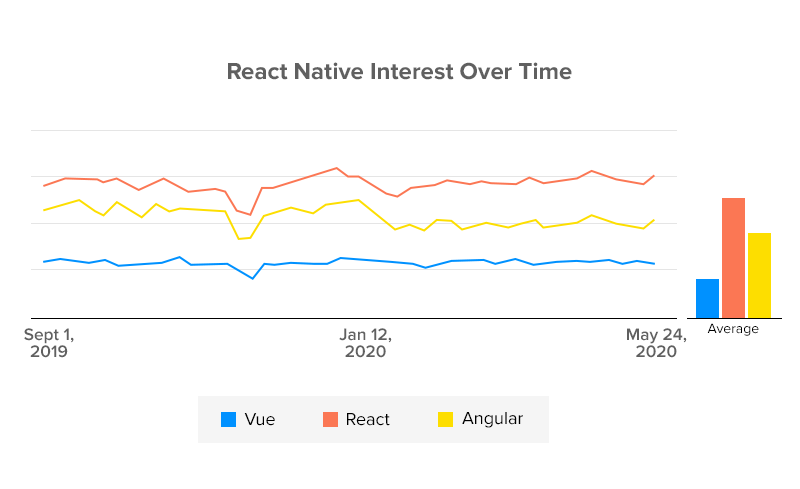
Depuis sa première apparition publique au React.js Con en 2015 , le framework React Native a franchi toutes les étapes pour devenir synonyme de développement d'applications multiplateformes.
À une époque où le domaine de la mobilité se trouvait à un carrefour d'innovation et de coût élevé pour créer une application native réactive, l'approche de développement multiplateforme a été introduite.
Mais le concept, derrière ses performances évidentes et ses limites de qualité, est rapidement devenu une option incontournable pour les entrepreneurs pour qui la présence comptait plus que la performance.
Mais est venu 2015 et tout a changé. Facebook a annoncé le lancement de son cadre de développement d'applications multiplateformes qui, d'ici là, a été huilé et graissé pour être à la hauteur du développement natif.
Aujourd'hui, le framework d'application React Native est devenu synonyme de multiplateforme - une place qu'il s'est trouvée après avoir dépassé Xamarin (consultez notre blog sur React Native vs Xamarin ) et divers autres frameworks multiplateformes et en compétition dans plusieurs React Débats autochtones contre autochtones . Et tandis que le framework perfectionnait continuellement sa position, l'intérêt des développeurs augmentait.

Le rythme auquel React Native s'intéresse de plus en plus au domaine de la mobilité a donné naissance à un scénario dans lequel les acteurs de la mobilité se demandent "Est-ce que React Native est la solution au dilemme natif ou multiplateforme ?"
Pourquoi les entreprises choisissent-elles React Native App Development ? 
La majorité des startups qui visent à être présentes sur mobile espèrent le faire de manière à ce que le processus soit rentable tandis que la qualité des performances est intacte - les deux facteurs relèvent de React Native forte.
Cette combinaison n'est pas tout. Les entrepreneurs obtiennent également d'autres avantages lorsqu'ils optent pour le développement d'applications React Native. Voici les raisons d'utiliser react native pour le développement d'applications :
1. Faible coût de développement d'applications mobiles
Le coût de développement d'applications mobiles que vous auriez normalement à payer dans le cas du développement d'applications natives est au moins deux à trois fois plus élevé que le coût de développement d'une application native réactive . La raison de cette différence de coût que l'on peut voir dans le calculateur de coût natif de React est principalement due à la base de code partagée et au faible besoin en ressources : à la fois un effort de développement et des facteurs d'économie.
2. Délai de mise sur le marché accéléré
Comme le temps de développement est moindre que lorsque vous choisissez l'approche native, cela permet aux entrepreneurs de lancer leur application sur le marché dans les délais impartis. Cette expédition est le facteur le plus important de l'analyse coûts-avantages de l'application React Native.
3. Moins de main-d'œuvre
L'un des principaux avantages de React Native est que le développement d'applications React Native nécessite l'inclusion d'une équipe - 1 chef de projet, 1 concepteur, 2 développeurs, 1 expert QA. Alors que dans le cas du développement d'applications natives, la taille de l'équipe requise est multipliée par deux - une pour chaque plate-forme.
4. Apparence et sensation de type natif
La seule chose qui a empêché les entrepreneurs d'investir dans le développement d'applications multiplateformes était l'incertitude liée aux performances de l'application. React Native, avec son accessibilité facile aux plugins et API tiers pour accéder aux fonctionnalités de l'appareil, résout le problème en offrant une apparence et une convivialité natives à l'utilisateur de l'application.
5. Interface utilisateur simplifiée
Le développement natif de React s'est imposé dans l'industrie des applications en tant que catalyseur de belles interfaces utilisateur. Il est primordial de créer une séquence d'actions lors de la création d'une application mobile - React Native rend le processus efficace. La meilleure partie est que React Native évolue constamment pour devenir plus réactif, avoir une sensation de douceur et travailler autour d'un temps de chargement réduit.
6. Transformation facile du Web à l'application
L'avantage de la base de code unique offerte par les applications open source React Native ne se limite pas aux applications Android et iOS. Il peut également être utilisé pour transformer votre application Web en une application centrée sur le mobile .
7. Un plus grand soutien communautaire
React Native est open source. Cela signifie que toute la documentation spécifique à la technologie est disponible gratuitement pour chaque société de développement d'applications natives réactives. La meilleure partie des supports communautaires élevés réside dans la possibilité de trouver le soutien des experts de la communauté ou de trouver facilement toutes les informations techniques et de support sur le Web.
8. Composant pré-construit et codes réutilisables
C'est l'un des plus grands avantages du développement d'applications mobiles natives réactives . Grâce au framework, les développeurs n'ont pas besoin de créer une application mobile distincte pour chaque plate-forme car 90 % du code React Native peut être partagé entre les applications Android et iOS.
Pour les entreprises, la base de code partagée se traduit par des coûts et du temps divisés par deux.
Un autre grand développeur professionnel profite lorsqu'il crée une application avec React Native est la longue liste de solutions et de bibliothèques prêtes à l'emploi qui permettent un développement d'applications mobiles plus rapide et efficace. Ajoutez à cela le fait que React Native est compatible avec toutes les bibliothèques JavaScript et vous obtiendrez une plate-forme qui s'avère être sur les mêmes bases que le développement d'applications mobiles avec react native .
9. Rechargement en direct
React Native est livré avec une fonctionnalité de rechargement en direct - il offre aux développeurs la possibilité de visualiser les modifications apportées au code source directement sur l'application sans avoir à recompiler l'application. Cette fonctionnalité permet de réduire le temps nécessaire à la création d'applications natives réactives.
Combien coûte le développement d'applications natives React : les éléments décisifs
Lorsque nous parlons d'éléments déterminant les coûts de développement d'applications mobiles , il existe quelques étapes/facteurs communs au développement d'applications natives et React Native. Cela signifie qu'ils ne sont pas spécifiquement dédiés au coût de création d'une application native réactive . Ces étapes sont :
- Coût de découverte d'applications
- Coût de déploiement de l'application
Alors, regardons les rares.
A. Complexité de l'application
Chaque application présente dans les magasins peut être divisée en trois segments : applications de faible complexité, de complexité moyenne et de complexité élevée.
La segmentation dépend de six facteurs :
- Modèle d'architecture de déploiement - En ce qui concerne le développement backend, il existe deux options - Personnalisé ou BaaS. Dans l'option personnalisée, les clients obtiennent leur propre architecture d'application mobile tandis que dans le cas de BaaS, ils travaillent autour d'une architecture backend prête à l'emploi.
- Développement du panneau d'administration - C'est la partie qui aide les entrepreneurs à gérer l'application - suivre l'activité de l'application, afficher les statistiques et mettre à jour le contenu sans impliquer les créateurs d'applications natives . Plus le panneau d'administration est riche en fonctionnalités, plus une application monte dans le tableau de complexité.
- Intégration tierce - Pour être vraiment conviviale, votre application doit interagir avec les fonctionnalités d'autres applications pour faciliter les processus tels que la connexion et le paiement. Ces intégrations sont légèrement plus complexes lorsqu'il s'agit de créer une application native réactive plutôt qu'une application native.
- Achat intégré - Bien qu'un bon pourcentage des applications actives dans l'industrie aient aujourd'hui la fonctionnalité d'achat intégré sous une forme ou une autre, son inclusion n'est pas facile. Ainsi, plus vous offrez d'options d'achat dans l'application, plus votre application native réactive deviendra complexe.
- Utilisation des fonctionnalités intégrées de l'appareil - La gamme moderne de smartphones et de tablettes est dotée d'un certain nombre de fonctionnalités telles que Bluetooth, GPS, À proximité, Baromètres, etc. qui peuvent être liées à une application pour améliorer ses performances.
- Intégration avec le système d'entreprise / hérité - Certaines applications doivent être connectées à un système hérité interne - comme on le voit normalement dans le cas des applications d'entreprise. Ces types d'applications relèvent par défaut de l'échelle de complexité moyenne à élevée, car ils ne sont pas autonomes.
B. Autorisation de l'utilisateur
Si vous envisagez de créer une solution de mobilité qui nécessite une connexion ou une autorisation utilisateur, le coût de création d'une application avec réaction native serait légèrement supérieur à celui qui n'exige pas que les utilisateurs s'inscrivent ou se connectent.
C. Catégorie d'application
Un certain nombre d'éléments changent lorsque nous passons d'une catégorie d'application à une autre : ensemble de fonctionnalités, considérations de sécurité, nombre d'utilisateurs en temps réel, etc.
Le coût de développement de l'application React Native change avec ces complexités . Par exemple, une application autonome (comme une minuterie ou une calculatrice) coûtera beaucoup moins cher qu'une application mCommerce ou à la demande riche en fonctionnalités.
D. Focus sur le matériel
Plus vous connectez de matériel à votre application, plus le prix du développement d'applications natives React sera élevé . Bien que le développement d'une application IoT soit encore plus facile avec l'approche native, il est difficile d'obtenir la même chose avec React Native en termes de complexité de développement.

E. Conception de l'application
S'assurer que les utilisateurs passent un maximum de temps dans votre application nécessite une stratégie de conception bien conçue - une stratégie qui a un flux d'utilisateurs bien articulé, utilise des animations et des transitions chronométrées pour passer d'un écran à un autre. Mais la conception d'écrans et d'expériences qui ne manqueront pas de retenir l'attention des utilisateurs a un coût.
Cependant, pour un entrepreneur d'applications soulagé, le coût de conception d'une application mobile dans le cas du développement d'applications React Native est bien inférieur par rapport au coût de conception d'applications natives, car une seule version de l'application doit être conçue.
F. Maintenance de l'application
Il est incontestable que les dépenses ne s'arrêtent pas au lancement de l'application. Vous devrez le mettre à jour régulièrement pour rester en phase avec les attentes des utilisateurs. Récemment, nous avons travaillé sur l'application Dominos , et seulement à la suite d'une refonte de l'application, nous avons constaté une forte augmentation des niveaux de rétention et d'engagement des utilisateurs.
Lorsque nous parlons de maintenance des applications, nous parlons principalement de trois processus individuels :
- Mises à jour de l'application
- Changement de design
- Corrections de bogues d'application
L'estimation des coûts de maintenance de l'application est généralement calculée chaque année à 20 % du coût total de développement de l' application native réactive .
G. Taille de l'équipe
Le coût d'embauche des développeurs d'applications mobiles React Native varierait de trois manières
- Si vous envisagez de vous faire aider par des freelances
- Si vous envisagez de vous associer à une entreprise à moyenne capitalisation
- Si vous envisagez de vous associer à une entreprise à forte capitalisation
Normalement, choisir des freelances pour développer votre projet React Native sera le plus rentable. Mais ce ne sera pas efficace en termes de qualité. D'un autre côté, si vous envisagez de vous associer à une agence à forte capitalisation, le prix de base lui-même serait très élevé car c'est ainsi qu'ils se maintiennent sur le marché.
Idéalement, vous devriez opter pour une entreprise à moyenne capitalisation dont le taux horaire de base commence entre 30 $ et 50 $, car il y a une chance qu'elle soit plus ouverte à une idée d'application innovante par rapport à celle avec un prix d'application natif lourd .
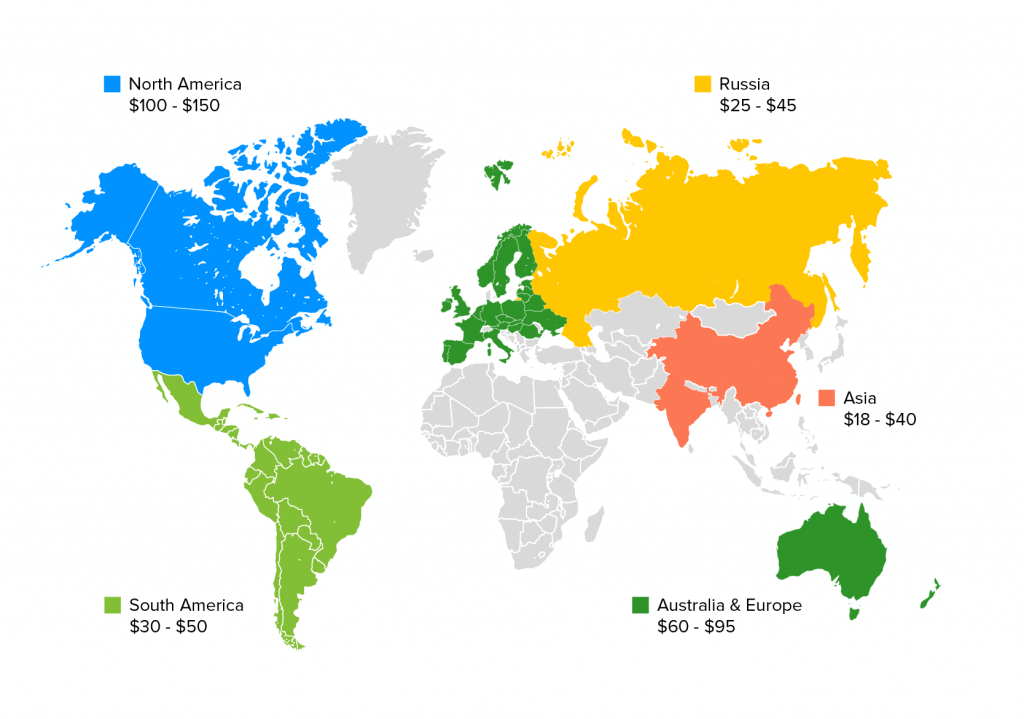
H. Emplacement de l'agence
La localisation est un critère très important lorsqu'il s'agit de déterminer le coût de développement d'une application mobile. La différence est le coût qu'une agence facture (coût de la société de développement réactive) dans différents pays, par exemple aux États-Unis, en prenant un exemple de développement d'applications mobiles natives réactives en Californie ou au Texas lorsque vous choisissez d'embaucher des développeurs d'applications réactives natives de leur région est un beaucoup plus élevé que ce que demandent les pays de l'Est. C'est l'une des raisons pour lesquelles les entrepreneurs d'applications préfèrent externaliser leurs projets.
I. Modules complémentaires
Les modules complémentaires personnalisés sont cruciaux dans la tarification. Si vous avez l'intention de lancer une application centrée sur le client, vous souhaiterez peut-être incorporer l'application à divers autres canaux de médias sociaux ou lui fournir des modules complémentaires. Ces add-ons sont très susceptibles de coûter un certain montant sur votre composant. Les acquisitions in-app sont un ajout supplémentaire.
Ce sont les facteurs qui sont pris en compte lors du développement d'une application native réactive. Outre la nature rentable, il existe quelques autres facteurs qui font du framework React Native le meilleur choix disponible.
Voici une carte présentant le coût de développement géographique par heure pour créer une application native réactive -

Facteurs qui réduisent le coût estimé de l'application React Native
1. Développement synchronisé
À l'arrière des services de développement d'applications natives réactives, vous obtenez toutes les versions d'une application sur des systèmes d'exploitation ciblés en même temps - cela réduit non seulement le coût de l'application native réactive, mais également le temps nécessaire pour développer l'application.
2. Une équipe
Le développement d'applications avec réaction native appelle l'inclusion d'une seule équipe, par opposition à deux équipes que le développement d'applications utilisant l' approche native réactive appelle - spécifiques à Android et iOS.
3. Utilisation des cadres existants
Les frameworks de développement d'applications React Native permettent aux développeurs d'accélérer le processus en leur donnant un framework squelette sur lequel travailler.
4. Code réutilisable
Les développeurs effectueront la moitié du travail qu'ils effectuent habituellement avec le développement d'applications natives, car ils travailleront sur des codes partagés utilisés pour développer des versions d'applications Android et iOS.
5. Réduction des coûts de maintenance
Le coût de maintenance réduit pour une application native réactive comprend principalement les modifications de conception, la correction des bogues et la mise à jour des applications, mais il ne se limite pas à ces services. La création d'applications multiplateformes avec React Native vous amène à gérer une seule base de code car il n'y a qu'une seule application à maintenir pour les plates-formes iOS et Android.
Ces applications multiplateformes simplifiées et cette base de code unique facilitent automatiquement la maintenance et réduisent l'estimation des coûts pour le développement d'applications mobiles natives réactives.
6. Solutions et bibliothèques prêtes à l'emploi
Étant donné que react native est une source ouverte, elle propose des solutions et des bibliothèques prêtes à l'emploi pour les problèmes de développement. Ces solutions et bibliothèques prêtes à l'emploi sont disponibles gratuitement pour les développeurs de sa communauté.
Cela aide également à simplifier le processus de développement et donne plus de temps aux développeurs pour se concentrer sur l'écriture de codes sans bogues. Les bibliothèques natives React et les bibliothèques de composants telles que Xamarin, Lottie, Teaset et bien d'autres fournissent aux développeurs l'assistance nécessaire pour déployer des applications en moins de temps.
7. Intégration tierce transparente
On peut développer des applications centrées sur le client en utilisant React avec un faible coût d'investissement pour faire gagner du temps aux développeurs. Chaque cadre est différent, composé de certains composants et dépourvu de l'autre. Ainsi, react native manque également de certains composants présents dans d'autres frameworks.
Pour ajouter des fonctions dans les deux plates-formes (iOS et Android), les développeurs peuvent utiliser des plugins tiers sans trop d'effort. Les développeurs peuvent intégrer des plugins au module natif de réaction pour des applications mobiles rapides, transparentes et riches en fonctionnalités.
Facteurs qui augmentent le coût de développement de l'application React Native
1. Franchir les limites de l'interface utilisateur
L'utilisation d'un code commun pour le développement des côtés Android et iOS de l'application peut, à son tour, avoir un impact négatif sur les performances d'une application. La base de code partagée, le plus souvent, rend les applications similaires sur des plates-formes intrinsèquement différentes.
L'optimisation de la plate-forme d'application est quelque chose qui augmente considérablement le prix de l'application React Native .
2. Optimisation des performances
Le seul point de différence majeur entre les applications React Native et Native est la performance. La qualité de l'application fournie avec les applications natives est celle qui utilise les fonctionnalités de l'appareil et permet des intégrations tierces faciles : le tout dans le but d'améliorer l'expérience utilisateur.
Amener React Native aux normes des applications natives est une tâche difficile qui a un coût.
3. Investissement nécessaire pour apprendre de nouveaux frameworks
Bien que React Native ait une faible courbe d'apprentissage, si votre équipe est composée de développeurs d'applications natives, vous devrez encore investir du temps pour les amener à apprendre et à perfectionner les détails pratiques des frameworks React Native.
4. Garantie de sécurité
Comparé aux applications natives, le développement d'applications React Native offre moins de sécurité, ce qui peut faire d'une faille de sécurité un problème majeur.
La solution consiste à investir dans une équipe d'experts en assurance qualité spécialisés dans les tests et la maintenance multiplateformes - ce qui joue un rôle majeur dans l'amélioration de la réponse à Combien cela coûte-t-il de développer une application native réactive ?
Ce sont quelques-uns des facteurs clés qui déterminent le coût de développement de l'application React Native que vous devez prévoir au début de votre parcours vers l'application. Leur attribuer des valeurs numériques est une tâche qui ne peut être accomplie qu'après avoir obtenu un aperçu approfondi du projet d'application.
Entrez en contact avec notre équipe de consultants en affaires pour connaître la gamme de développement d'applications mobiles natives réactives en Californie ou dans tout autre pays, vous pouvez également envoyer vos questions à sales@appinventiv.com .
Questions fréquemment posées
Q. Combien coûte la création d'une application React Native ?
La tarification native de réaction pour le développement d'applications dépend d'un certain nombre de facteurs -
- Complexité de l'application
- Catégorie d'application
- Conception
- Maintenance
- Emplacement de l'agence, etc.
Donner une réponse numérique à ces facteurs individuels nécessitera une compréhension approfondie du projet. Partagez votre idée d'application et obtenez une estimation gratuite de notre équipe de développeurs d'applications React Native.
Q. Pourquoi utiliser React Native pour votre application mobile ?
La société de développement d'applications React Native offre un certain nombre d'avantages aux entrepreneurs d'applications -
- Faible coût de développement d'applications mobiles
- Temps de mise sur le marché accéléré
- Moins de besoins en main-d'œuvre
- Look & Feel de type natif
Q. React Native est-il un bon choix pour le développement d'applications ?
La réponse à cette question dépend entièrement des besoins et des attentes de votre application métier. Par exemple, si vous souhaitez entrer à la fois sur les marchés Android et iOS avec un budget inférieur et un calendrier plus court, React native est le bon choix pour vous. Cependant, ce n'est pas une option appropriée lorsque vous recherchez des options de multitraitement ou l'intégration des derniers éléments natifs dans l'architecture de développement.
