Raisons pour lesquelles utiliser React Native pour le développement d'applications mobiles
Publié: 2018-08-07Pour une entreprise qui cherche à être présente sur mobile, l'objectif ultime que chacun d'entre eux - quelle que soit la catégorie à laquelle il appartient - prévoit d'atteindre est d' atteindre des masses à faible coût de développement et à temps de lancement rapide .
Le trio est un sweet spot que toutes les entreprises aspirent à atteindre. Un sweet spot qui n'est pas bon marché.
Les entreprises doivent généralement faire des compromis entre un élément ou l'autre. S'ils prévoient d'opter pour un délai de commercialisation rapide à faible coût de développement, ils devront faire des compromis avec la qualité de l'application et s'ils prévoient de concentrer leur attention sur la qualité de l'application, le délai de commercialisation et le facteur coût augmentent.
Pour qu'une marque réalise les trois, elle est normalement obligée de se limiter à une seule plate-forme - Android/iOS.
Maintenant, alors que le développement d'applications multiplateformes offre un répit, il existe très peu de bibliothèques ou de frameworks qui offrent une qualité a.ka. Natif comme expérience. L'une de ces rares bibliothèques qui offrent le meilleur des deux mondes - les entreprises et les utilisateurs finaux - est "React Native" pour le développement d'applications.
Au fil du temps, React Native s'est imposé comme le cadre qui se rapproche le plus de l'offre du trio idéal pour une entreprise, ce qui, à bien des égards, lui a valu une longueur d'avance sur le processus de développement d'applications natives de qualité mais qui prend du temps. Et depuis que React Native a subi une ré-architecture , rien ne l'arrête.
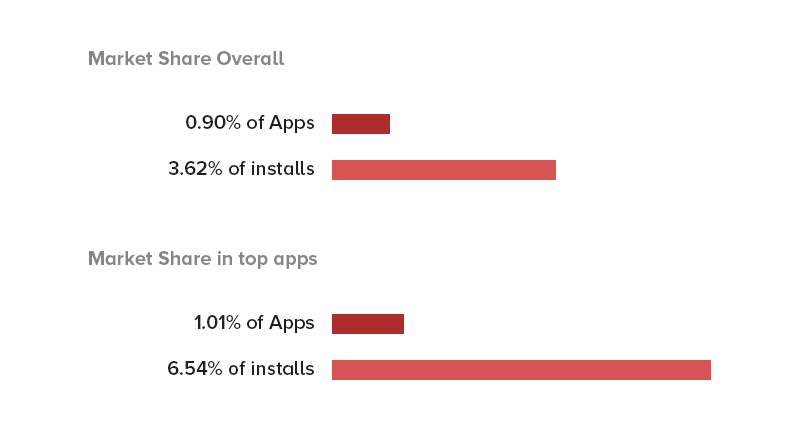
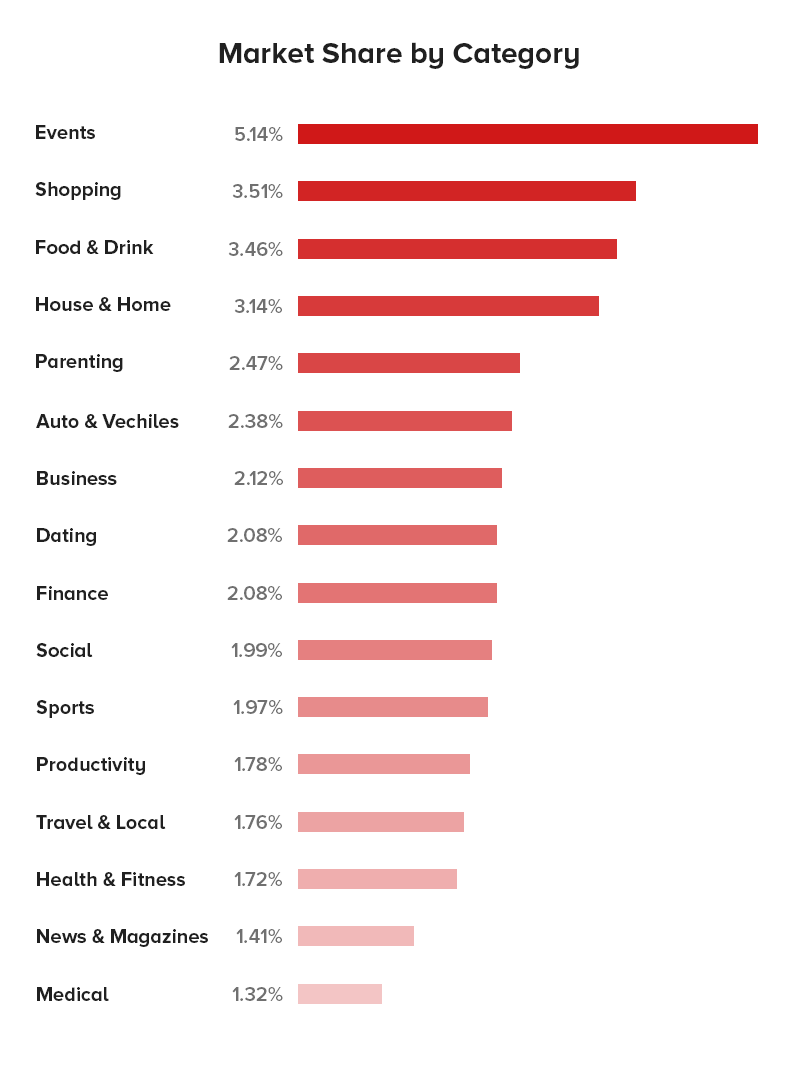
Le rythme auquel React Native est accepté par le monde des affaires peut être validé à partir de la part de marché actuelle de la bibliothèque.

Il existe un certain nombre de pointeurs qui font avancer les points React Native dans la discussion entre React Native vs Native App Development . Mais voici les quelques-uns qui nous ont amenés à baser la majorité de nos services de développement d'applications multiplateformes sur React Native.
Raisons pour lesquelles utiliser React Native pour le développement d'applications

Voici les cinq raisons pour lesquelles nous, étant la principale société de développement d'applications natives React, jurons sur la bibliothèque pour le développement d'applications mobiles qui fonctionneraient à la fois sur Android et iOS -
- Base de code unique
Habituellement, ce qui se passe dans un scénario typique de développement d'applications mobiles, c'est que ces différentes bases de code sont utilisées séparément pour Android et iOS. Mais lorsque vous examinez React Native, la bibliothèque aide au développement d'applications qui s'exécutent à la fois sur Android et iOS, avec la même base de code.
Le fait que React Native soit une base de code unique permet aux développeurs d'applications React Native d'écrire le code une fois et de l'exécuter sur plusieurs plates-formes, ce qui élimine le besoin d'écrire le code deux fois.
En fin de compte, la vitesse et les efforts de développement sont également beaucoup moins importants lorsque vous investissez dans Reactive Native pour le développement d'applications.
- Composant réutilisable
L'époque où les composants WebView étaient utilisés dans le développement d'applications mobiles hybrides est révolue. Et cela a été rendu possible uniquement en raison du fait que les créateurs d'applications React Native utilisent des blocs de construction constitués de «composants natifs» réutilisables, qui ont tendance à se compiler directement en applications natives.
En plus de cela, les composants utilisés pour le développement d'applications Android et iOS ont leurs homologues dans React Native, ce qui permet aux développeurs d'obtenir une apparence et une convivialité de plate-forme.
Lorsque vous créez des applications natives React, la structure spécifique aux composants vous permet même de développer des applications avec une approche agile basée sur le Web - le développement qui va au-delà du processus de développement de vos applications hybrides typiques. L'application résultante a l'apparence, la vitesse et les fonctionnalités nécessaires de l'application mobile native.
- Zéro réécriture
La bibliothèque permet à une société de développement d'applications React Native d'incorporer les composants natifs dans le code de l'application mobile actuelle. Cela signifie que les développeurs d'applications React Native n'ont plus besoin d'écrire un code à partir de zéro pour permettre à une application mobile existante de basculer vers la bibliothèque React Native.
- Compatibilité des plugins tiers
L'un des principaux inconvénients du processus de développement d'applications multiplateformes est que lorsque vous ne développez pas d'application mobile pour un système d'exploitation spécifique, c'est-à-dire le développement d'applications natives, il devient très difficile d'intégrer les capacités matérielles de l'appareil dans l'application mobile.
Cependant, ce n'est pas un problème auquel une société de développement d'applications mobiles est confrontée avec des applications créées avec React Native. La bibliothèque utilise un certain nombre de plugins tiers qui permettent aux développeurs d'incorporer des éléments intégrés à l'appareil tels que GPS, Bluetooth, etc. dans l'application mobile.
Et comme les développeurs d'applications natives réactives utilisent des plugins tiers, ils ne sont jamais confrontés aux problèmes d'utilisation élevée de la mémoire et de vitesse de chargement.
- Amélioration de la qualité du code
Lorsque vous investissez dans React Native pour le développement d'applications, vous investissez principalement dans de faibles efforts de codage. Étant donné que la société de développement d'applications mobiles n'a plus qu'à coder une seule fois pour la plate-forme, leurs lignes de code sont raccourcies de moitié. Et raccourci avec cela est la portée des bogues et du code défectueux.
De plus, comme les lignes de code sont désormais limitées à quelques-unes, les efforts de test sont également considérablement réduits, ce qui accélère considérablement le processus de développement d'applications mobiles.
Les raisons mentionnées ci-dessus, ajoutées à la facilité de développement et à l'avantage supplémentaire d'avoir accès à une plus grande taille de marché, qui est autrement restreinte en cas de développement d'applications natives, ont incité un certain nombre de marques établies à déplacer leur processus commercial mobile vers React. Natif pour le développement d'applications.
Marques utilisant React Native App Development

1. Walmart
Walmart s'efforce d'être le plus grand détaillant au monde. Afin d'atteindre de tels objectifs, la marque est tenue de prendre des mesures audacieuses qui l'aideraient à acquérir un avantage concurrentiel tout en faisant passer son expérience client au niveau supérieur.
Pour s'imposer comme le leader du commerce de détail, Walmart a réécrit son application mobile dans React Native , qui était auparavant dans Node.js. Et depuis le changement, Walmart a pu augmenter les performances de ses applications sur iOS et Android avec moins de ressources en main. React Native leur a permis de créer des applications quasi natives avec des animations fluides et des performances accrues.
2. Tesla
Leader mondial du segment des voitures électriques, Tesla a également rejoint la communauté React Native pour étendre son application à l'échelle mondiale.

L'application qui est utilisée pour diagnostiquer le véhicule et le contrôler partiellement via un smartphone est en direct sur Android et iOS et a reçu de nombreux commentaires positifs de la part des utilisateurs sur les deux plates-formes.
3. Bloomberg
La nouvelle application mobile pour utilisateur final a été développée pour offrir aux clients une expérience interactive et simplifiée lorsqu'ils visualisent le contenu personnalisé, les flux en direct et les vidéos faciles d'accès qui sont présentés sur Bloomberg Media.
L'application, qui est en direct sur Play Store et App Store, a connu un taux d'adoption élevé de la part des utilisateurs.
4. Uber Eats
Pour son tableau de bord Restaurant, Ubereats a investi dans React Native App Development . La version précédente du tableau de bord a été développée pour le Web et offrait un accès très sélectif aux fonctionnalités natives de l'appareil - un problème crucial d'expérience utilisateur.
Désormais, même si la bibliothèque ne représente qu'une très petite partie de l'expérience globale de l'application, les développeurs d'Ubereats sont convaincus de la capacité de React Native à répondre aux besoins d'un marché en pleine croissance.
5.Skype
La plate-forme de messagerie de confiance a récemment annoncé son intention de déplacer son application Android vers React Native . La marque a complètement repensé un certain nombre d'éléments de l'application, tels que la mise en page complète et les icônes.
En ce qui concerne les performances, le nouveau Skype est beaucoup plus rapide que sa version précédente. En outre, il est beaucoup plus équipé (en termes d'options) que l'ancien Skype.
Maintenant, même si React Native prend le relais des différentes marques établies, il n'est pas sage d'ignorer qu'il y a des cas où investir dans React Native App Development a du sens et d'autres où ce n'est pas le cas. Dans cette section, nous examinerons tous les différents incidents où il est logique d'investir dans React Native et les endroits où ce n'est pas le cas.
Dans cette section, nous examinerons les deux.
Alors qu'un rapide coup d'œil sur les catégories d'applications où React Native est le plus répandu vous donnera une idée de l'endroit où la bibliothèque est le plus couramment utilisée, il existe également d'autres instances qui décident de la viabilité du framework.

Quand utiliser React Native pour le développement d'applications

- Lorsque l'application appartient à une complexité faible à moyenne
Le développement d'applications React Native est connu pour être le plus pratique lorsque votre application appartient à un niveau de complexité faible à moyen. De plus, lorsque l'application utiliserait un certain nombre de composants réutilisables au lieu de tout développer à partir de zéro.
- Lorsque vous avez un budget limité
Si vous recherchez un développement rapide et rentable de votre application mobile, React Native peut s'avérer être une bibliothèque idéale pour vous. Comme il fonctionne autour d'une seule base de code, les efforts et le temps de développement sont considérablement réduits. Et avec eux, le coût de développement de l'application native React est réduit .
- Lors du développement d'une application à partir de zéro
Lorsque vous investissez dans le développement d'une application multiplateforme à partir de zéro, il serait préférable d'utiliser React Native. Mais, si vous avez déjà une application et que vous cherchez à ajouter des codes React Native, nous vous déconseillons fortement de le faire.
Bien que React Native soit devenue la bibliothèque la plus populaire et la plus utilisée pour le développement d'applications multiplateformes qui s'exécuteraient à la fois sur Android et iOS, il existe des cas où il n'est pas conseillé d'utiliser React Native, compte tenu des limitations qui prévalent dans le Plate-forme.
Voici les cas où nous déconseillons l'utilisation de la bibliothèque React Native -
Quand ne pas utiliser React Native pour le développement d'applications

- Quand l'application serait mieux avec un seul système d'exploitation
Il y a des moments où, dans l'espoir d'attirer l'attention d'un maximum d'utilisateurs du monde entier, les entreprises finissent par investir dans Android ou iOS individuellement ou dans une bibliothèque multiplateforme comme React Native.
Ce qu'ils ne font pas, c'est une étude de marché sur où se situent réellement leurs perspectives. Ce que nous recommandons, c'est que les entreprises fassent d'abord une étude approfondie de leurs utilisateurs, puis qu'elles se limitent d'abord à une plate-forme et évaluent le taux d'acceptation.
Ainsi, au lieu de prendre de l'avance et de développer des applications pour les deux plates-formes, au lieu de concentrer votre attention sur la seule plate-forme à laquelle vos prospects appartiennent définitivement, concentrez-vous d'abord sur le développement d'applications natives.
- Lorsque l'application a une interface utilisateur complexe
Même si JavaScript permet le développement d'applications rapides et fluides, les plates-formes de construction natives d'iOS et d'Android - Java, Kotlin, Swift et Objective - C conviennent bien mieux au développement d'applications complexes qui sont trop orienté matériel de l'appareil.
De plus, si votre application nécessite ou nécessiterait un niveau de personnalisation plus élevé, investir dans des applications natives serait plus logique.
- Quand l'application demande une maintenabilité élevée
React Native est toujours considéré comme étant en phase de développement. Ainsi, lorsque vous développez une application qui nécessite des mises à jour et une maintenance constantes, vous devez d'abord vérifier sa prise en charge dans la documentation React Native.
En plus de cela, lorsqu'il s'agit de demander une garantie que Facebook ne tuera pas React Native, aucune déclaration ne peut être faite avec certitude.
Que nous réserve l'avenir de React Native
Derrière les différents avantages que la bibliothèque a à offrir, il a déjà été établi que React native la bonne plate-forme pour votre application n'est plus une question. Il est.
Le fait qu'une fois établies, des marques soucieuses de leur image comme Uber, Walmart et Facebook investissent dans la bibliothèque, la probabilité que la bibliothèque soit bientôt éliminée de la liste des offres de Facebook est presque impossible.
Cependant, nous ne pouvons pas ignorer l'apparition de concurrents puissants de React Native sur le marché, le premier étant Flutter. En très peu de temps, le framework a pu se faire un nom suffisamment développé pour faire partie de divers fils de comparaison React Native vs Flutter .
Néanmoins, lorsque vous considérez la tangente de croissance sur laquelle se trouve React Native, au moment où Flutter ou tout autre framework multiplateforme atteint le niveau sur lequel se trouve le premier, le niveau d'avancement de l'écosystème React Native le rendrait intouchable.