React Native vs Native : Que choisir pour le développement d'applications
Publié: 2018-12-28La bataille de React Native vs Native est devenue trop grande depuis le jour où votre présence sur les plates-formes Android et iOS était devenue le besoin de l'heure.
Alors que certains utilisateurs ont continué à adopter une approche de développement d'applications natives, d'autres se sont tournés vers le cadre multiplateforme offrant de nombreuses opportunités , React Native offre.
Au milieu de cela, si vous êtes quelqu'un qui n'est pas en mesure de décider laquelle des deux options vous souhaitez choisir, cet article sera une bonne lecture pour vous.
Ici, nous parlerons de celui qui est le choix parfait pour obtenir un retour sur investissement plus élevé de votre investissement dans le développement d'applications et quand.
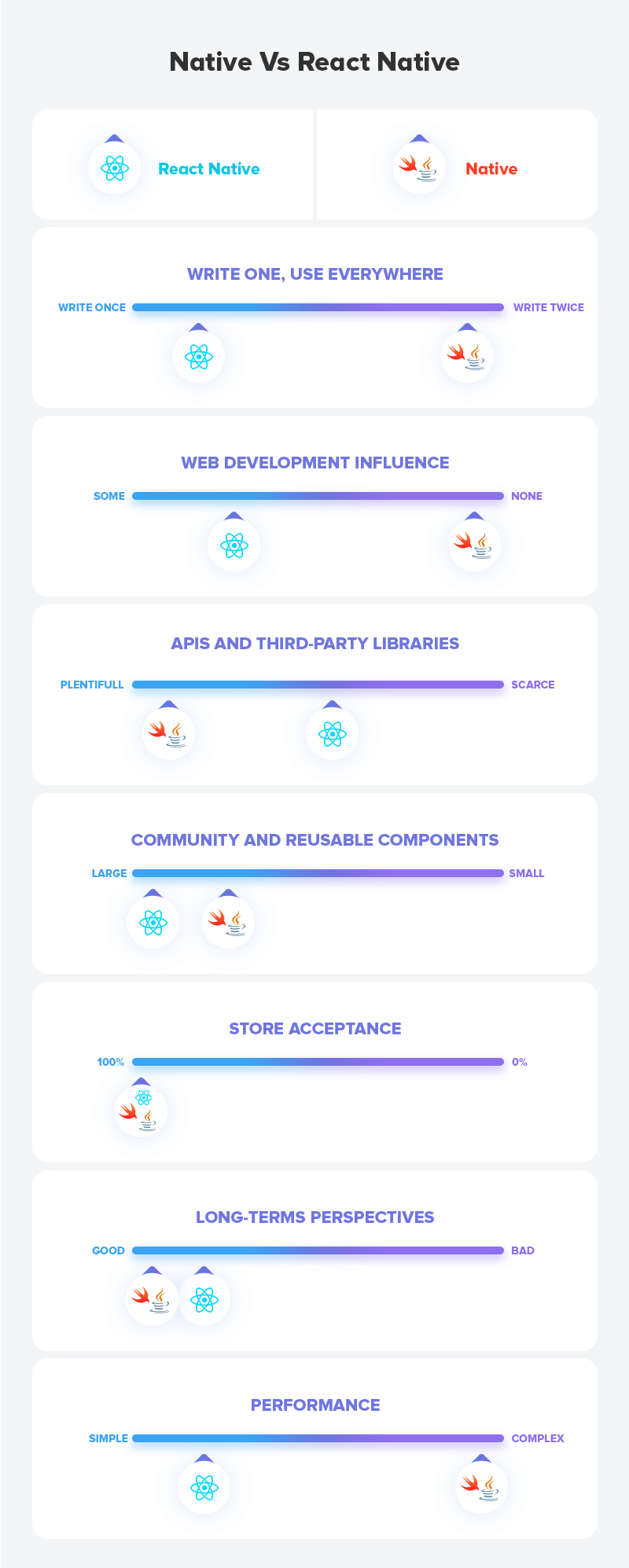
React Native vs Native : Facteurs à prendre en compte pour choisir la bonne approche de développement d'applications mobiles
Jetons un coup d'œil à certains des principaux facteurs à prendre en compte pour prendre la bonne décision entre le développement d'applications mobiles React Native vs Native : -

1. Temps de développement
Le principal indicateur à prendre en compte lors de la comparaison Native vs React Native est que le code est écrit individuellement pour les plates-formes Android et iOS en raison de leurs variations techniques dans la première approche. Vous devez affecter deux équipes différentes, à savoir l'équipe de développement Android et l'équipe de développement iOS, pour rendre votre application disponible sur les deux plates-formes. De plus, vous devez construire et exécuter l'ensemble du projet chaque fois qu'une modification du code est effectuée. Cela implique des efforts et du temps supplémentaires nécessaires pour créer une application mobile .
Alors que dans le cas de React Native, un seul code est écrit pour les deux plates-formes par les mêmes développeurs, ce qui signifie que vous pouvez créer des applications natives React pour Android et iOS en utilisant les mêmes codes. De plus, le concept de rechargement à chaud facilite le déploiement du projet sans le reconstruire à chaque fois, ce qui réduit les efforts et le temps requis pour le développement d'applications React Native.
Donc, si vous attendez avec impatience une entrée plus rapide et peu coûteuse sur le marché mobile tout en ciblant les deux plates-formes, optez pour React Native.

2. Coût de l'application mobile
La réponse au coût de développement d'applications mobiles aide également à sélectionner la bonne technologie pour vos besoins de développement d'applications mobiles . Selon les principales sociétés de développement d'applications mobiles, le développement d'applications avec React Native peut réduire le coût de 30 à 35 % par rapport à celui du développement d'applications natives pour le même projet d'application.
Donc, si le coût est le principal facteur de sélection, React Native est la bonne option pour vous.
3. Expérience UI/UX
Un autre facteur qui aide à déterminer lequel est le meilleur - React Native ou Native est l'expérience UI/UX.

Bien que le framework React Native permette aux développeurs de réutiliser le code de fonctionnalité et d'écrire du code spécifique à la plate-forme séparément, la création d'une interface utilisateur complexe telle que des vues personnalisées, des modèles de navigation, des transitions et des animations transparentes, etc. est difficile avec le développement d'applications React Native. De plus, il est difficile de faire correspondre les normes UI/UX des plates-formes Android et iOS. Alors que ce n'est pas le cas lors de la création d'une application native.
Dans le développement d'applications natives, chaque écran est conçu individuellement pour les appareils Android et iOS, ce qui se traduit par une meilleure expérience UI/UX des applications mobiles.
Ainsi, le gagnant du développement d'applications React Native vs Native en termes d'expérience d'application mobile exceptionnelle est ce dernier.
4. Évolutivité
Par rapport à la technologie native, React Native offre aux développeurs d'applications mobiles un ensemble plus large d'opportunités pour traiter une plus grande quantité de travail dans une application et lancer des mises à jour plus fonctionnelles. Ainsi, le gagnant du développement d'applications natives vs React Native en termes d'évolutivité est React Native.
5. Performances
Un autre facteur à prendre en compte lors de la comparaison entre le développement natif et réactif est la performance de l'application.
React Native fonctionne avec JavaScript qui fonctionne avec un seul thread de périphérique dédié. Il ne peut pas effectuer plusieurs tâches asynchrones en même temps. En outre, le framework ne prend pas en charge de nombreux modules et fonctionnalités de tendance. Il est donc incompatible d'adopter les fonctionnalités natives de l'appareil, les technologies de pointe et d'effectuer des manipulations complexes.
De l'autre côté, les applications natives sont développées à l'aide de Swift, Java ou Kotlin qui sont bien meilleurs que JavaScript pour travailler sur des fonctionnalités avancées, effectuer des calculs lourds et intégrer des périphériques matériels avancés. Cela permet aux développeurs d'applications mobiles de créer facilement tout type d'application à l'aide de technologies natives.
En un mot, Native remporte la bataille des performances des applications React Native vs Native .
6. Langage de programmation
Les langages de programmation natifs pour Android et iOS, c'est-à-dire Kotlin, Java et Swift sont considérés comme des langages à typage strict et orientés POO. Ils sont faciles à apprendre avec une documentation appropriée et un ensemble de règles et de règlements, même s'il faut du temps pour se familiariser avec eux.
Tandis que JavaScript, de l'autre côté, semble plus facile à apprendre, mais présente divers défauts et lacunes et une documentation médiocre, ce qui rend difficile pour les développeurs d'applications React Native d'apprendre le langage à part entière.
Encore une fois, le gagnant de la comparaison entre natif et natif réactif est le premier.
7. Portée de l'application à long terme
Un autre facteur sur lequel se concentrer lors du choix du développement d'applications - Native ou React Native est une portée à long terme.
Les plates-formes natives, prises en charge par Google et Apple, obtiennent facilement les outils nécessaires pour implémenter n'importe quelle fonctionnalité, résoudre les erreurs et lancer des mises à jour sans affecter la convivialité de l'application.
React Native, en revanche , ne maintient pas les mises à jour à la priorité absolue. Les outils et les mises à jour ne sont pas lancés en synchronisation avec ceux d'Apple et de Google, ce qui rend essentiel la création et le lancement des futures mises à jour . En outre, il y a moins de certitude quant à la durée du support, ce qui pose à nouveau un point d'interrogation sur le fait de savoir si l'on choisit React Native pour un processus d'application à long terme ou non .
8. Interactivité avec les applications natives
L'interactivité avec les applications natives est un autre facteur essentiel pour clarifier la différence entre l'approche native et l' approche native.
Une application mobile native peut facilement interagir avec d'autres applications natives et accéder à leurs données pour offrir une expérience exceptionnelle. Mais la même chose n'est pas possible avec React Native.
Les applications React Native s'appuient sur des bibliothèques tierces pour communiquer avec d'autres applications natives, ce qui réduit le niveau d'accès aux données. Cela fait de React Native pour le développement d'applications mobiles une option secondaire, lorsque votre application nécessite une interaction continue avec d'autres applications mobiles natives.
9. Prise en charge des API et des bibliothèques tierces
En ce qui concerne l'accessibilité des API, les frameworks de développement d'applications natives peuvent utiliser directement tous les types d'API. Alors que la même chose n'est pas possible dans le cas de la technologie React Native.
Les applications React Native ne peuvent utiliser que quelques API dans leurs processus de développement. Pour implémenter des API complexes, vous devez créer une couche de connexion à l'aide de technologies natives. Cela indique clairement que Native est un meilleur choix que React Native lorsque vous devez ajouter une myriade d'API.
10. Prise en charge des modules natifs
React Native peut facilement gérer de nombreux cas d'utilisation multiplateformes, mais il lui manque les API requises pour couvrir toutes les fonctionnalités mobiles natives. Pour utiliser ces API inaccessibles, React Native s'appuie sur l'idée d'ajouter un support de module natif qui nécessite que la société de développement d'applications React Native que vous embauchez sache comment coder dans les deux langues natives.
Cependant, il n'y a pas une telle contrainte dans le cas du développement d'une application mobile native pour les appareils Android ou iOS, ce qui indique que le développement d'applications natives est à nouveau un meilleur choix dans les applications natives que dans la bataille native.
11. Sécurité des applications
Le framework React Native est basé sur JavaScript qui n'est pas un langage fortement typé et basé sur la POO (programmation orientée objet) comme les langages de développement d'applications natives , c'est-à-dire Java et Kotlin (pour Android) et Objective-C et Swift (pour iOS). En outre, plusieurs bibliothèques et API tierces sont utilisées dans le cas de React Native, ce qui rend difficile l'identification des erreurs et des failles dans le processus de développement . Cela rend React Native moins sécurisé par rapport aux technologies de développement d'applications natives .

12. Maintenance de l'application
Le concept de maintenance des applications est fastidieux et chronophage pour le développement d'applications natives. En effet, vous devrez faire attention aux bogues à la fois sur la plate-forme native et les résoudre individuellement. Mais, lorsque l'on parle de React Native pour le développement d'applications mobiles, la résolution des bogues sur une seule plate-forme suffit, à moins que la prise en charge des applications natives ne soit concernée.
Bien que nous ayons couvert les différents facteurs décisifs, résumons ici l'ensemble des critères pour vous permettre de choisir plus facilement la bonne technologie pour votre prochain projet d'application : -
Quand opter pour le développement d'applications mobiles natives
Préférer le développement d'applications natives est un bon choix lorsque : -
- Vous développez une application complexe, notamment une application Messenger.
- Vous avez prévu de lancer une mise à jour régulière.
- Vous êtes plus concentré sur l'expérience utilisateur native.
- Vous développez une application utilitaire, c'est-à-dire une application s'appuyant sur les fonctionnalités natives de l'appareil. Par exemple : l'application Brightness Controller ou une application qui lit des vidéos en arrière-plan.
- Vous créez une application mobile basée sur l'IoT.
- Vous créez une application pour une plate-forme individuelle.
Quand choisir React Native pour le développement d'applications mobiles
Choisir React Native pour le développement d'applications mobiles est le bon choix lorsque : -
- Vous construisez une application simple et uniforme.
- Vous souhaitez lancer une application sur plusieurs plates-formes.
- Vous disposez d'un budget inférieur pour le développement d'applications.
- Vous voulez entrer sur le marché au plus tôt.
- Vous créez une application de médias sociaux comme Facebook ou Instagram.
- Vous avez hâte que nous insérions des publicités Facebook dans votre application.
- Vous développez une application e-Commerce.
Bien que la décision vous appartienne toujours, nous vous recommandons, si vous êtes une startup, d'opter pour la technologie React Native pour les raisons suivantes prouvant à quel point React Native est utile pour que les startups entrent dans le domaine mobile.
Pourquoi React Native est-il une meilleure option pour les startups
Pour vous donner une meilleure clarté, nous examinerons ici les différents défis auxquels les startups sont confrontées dans l'ensemble du scénario de développement d'applications mobiles et comment cette technologie peut être la bonne solution.
Alors, on y va.
1. Pas de public cible
En tant que débutant, de nombreuses startups ne parviennent pas à comprendre quel est le bon public cible et le bon marché à cibler pour obtenir un retour sur investissement plus élevé. Ils continuent à s'interroger, " Android vs iOS : quelle plate-forme est la meilleure pour les startups mobiles ?" , avec la peur au cœur de cibler la plate-forme que leurs utilisateurs n'utilisent peut-être pas.
React Native de Facebook leur permet d'échapper à cette question en leur permettant de cibler les deux plates-formes en même temps.
2. Des efforts plus importants
De nombreuses startups, avec peu ou pas de connaissances techniques, échouent à embaucher deux équipes différentes pour rendre leur application disponible sur Android et iOS au même endroit. Ils doivent déployer des efforts supplémentaires dans le processus d'embauche, ce qui les empêche de se concentrer sur d'autres aspects importants.
Le développement d'applications React Native agit comme la bonne solution à ce défi de démarrage en mettant fin au besoin de deux équipes différentes.

3. Fonds limités
Le développement d'applications React Native est peu coûteux par rapport au développement d'applications mobiles natives . Cela aide les startups à atterrir dans l'industrie mobile même avec un budget limité dont elles disposent.
4. Dilemme de lancement
Avec la concurrence croissante sur le marché, les startups sont confrontées au défi de savoir quand et comment lancer une application mobile sur les plateformes Android et iOS et obtenir un retour sur investissement plus élevé. React Native, dans ce scénario, les aide à lancer une application mobile sur les deux plates-formes au plus tôt.
Nous avons vu comment React Native fournit aux startups l'assistance appropriée et de nombreuses solutions. Mais si vous vous demandez toujours si vous devriez opter pour React Native ou non, jeter un coup d'œil aux cas d'utilisation suivants peut vous aider.
Différentes marques travaillent déjà avec React Native
React Native a acquis une importance primordiale sur le marché, diverses marques populaires utilisant déjà ce cadre pour répondre à leurs besoins particuliers. Certaines des applications créées avec React Native sont : -

1.Facebook
Facebook voulait profiter de tous les avantages du développement Web comme les itérations rapides, le besoin d'une seule équipe, etc. sur mobile et rationaliser l'expérience utilisateur. Ainsi, ils ont donné vie à React Native open source.
2. Walmart
Walmart souhaitait améliorer l'expérience client et les performances de son application sur les plates-formes Android et iOS en utilisant moins de ressources et de temps. Ainsi, ils ont investi dans le développement d'applications React Native à l'aide desquelles ils ont réutilisé avec succès 96% de la base de code entre les deux plates-formes et ont acquis un avantage concurrentiel sur le marché.
3. Sound Cloud
Une autre application créée avec React Native est l' application SoundCloud.
SoundCloud a rencontré de nombreux défis lorsqu'ils ont prévu de créer une version iOS de leur application. Ils ne pouvaient pas trouver la bonne équipe de développement d'applications iOS et voulaient leur application pour les deux plates-formes presque en même temps. La plate-forme React Native leur offre la liberté de lancer facilement leur application sur les deux plates-formes et cela sans nécessiter de développeur d'applications mobiles spécialisé.

4. Bloomberg
Bloomberg est une autre marque qui a investi dans le développement d'applications React Native. Bloomberg, selon son équipe, est passé à React Native pour répondre aux besoins de son application mobile grand public et rester sur le marché.
5. Wix
Wix travaille dans le but de permettre aux utilisateurs de créer leurs propres sites Web HTML5/mobiles en utilisant le glisser-déposer lui-même - même lorsqu'ils ne savent pas coder. Ils ont trouvé que React Native correspondait parfaitement à leur idéologie, avec ses caractéristiques de rechargement à chaud, sa vitesse et son agilité de développement Web plus élevées, ainsi que ses résultats natifs. Selon leur équipe de développement, ils ont réussi à accélérer leur processus de développement de 300 % avec React Native.
Pas seulement ces marques populaires, même chez Appinventiv, nous avons essayé React Native. Et voici ce que nos experts concluent : -
Notre expérience avec React Native jusqu'à présent
Travailler avec React Native a ajouté une autre dimension à nos services. React Native est devenu pour nous un outil parfait pour répondre aux besoins de nos clients avec des ressources, des coûts et des délais limités. La technologie nous a aidés à fournir nos services à un marché plus large, en particulier les startups, et à obtenir l'honneur d'une société de développement d'applications natives réactives réputée dans le monde.
Nous trouvons plus facile de transformer une idée en MVP et de la lancer sur les marchés Android et iOS en même temps sans confier le projet à deux équipes différentes. Cela a rationalisé le processus de livraison de l'application en termes de communication, de disponibilité des ressources et de diverses autres manières. Nous éprouvons également de la facilité à pousser de nouvelles mises à jour d'applications sans passer par le long processus de soumission de l'App Store ou du Google Play Store , ce qui a encore ajouté à la quantité de travail que nous effectuons.
Foire aux questions sur la comparaison entre React Native et Native
Q. Est-ce que React native est une application native ?
Non, ce n'est pas une application native. Une application React Native fonctionne à la fois sur les plateformes Android et iOS. Vous pouvez faire appel à une société de développement d'applications mobiles réputée pour une meilleure compréhension de React Native.
Q. Est-ce que React Native est meilleur que Native ?
Lorsque vous discutez de la bataille entre l' application native React et les applications natives , la première est meilleure lorsque vous n'avez aucune idée de votre public cible, que vous avez un budget limité, que vous ne pouvez pas investir plus d'efforts ou que vous ne savez pas sur quelle plate-forme lancer une application.
Q. La réaction native est-elle plus lente que les applications natives ?
Non, ce n'est pas plus lent que les applications natives.
Q. React native hybride ou native ?
React Native n'est ni natif ni hybride. Il s'agit plutôt d'un cadre multiplateforme. Cela implique qu'il développe des applications qui fonctionnent à la fois sur les plates-formes Android et iOS.
Maintenant que vous avez vu ce que les deux approches de développement d'applications signifient sur le marché et ce qu'elles peuvent faire pour votre startup, espérons que vous avez une idée claire de ce qu'il faut choisir pour votre application mobile : React Native vs Native development. Mais, au cas où vous auriez encore des questions, n'hésitez pas à contacter notre équipe de développement React Native .
