React vs Angular - le meilleur choix pour le développement d'applications mobiles
Publié: 2019-01-26Parmi tous les frameworks de développement front-end du marché, les deux qui ont trouvé une place dans la liste des 15 meilleurs frameworks JS sont React et Angular. Et cet article se concentre sur les deux.
Au cours des 12 prochaines minutes, vous découvrirez ce qui sépare Angular et React l'un de l'autre, les situations dans lesquelles une société de développement d'applications natives qui réagit le mieux obtient des points brownie et où les marques concentrent leur énergie sur le développement d'applications angulaires.
Table des matières
React et Angular : un bref aperçu
Avantages de la bibliothèque JavaScript React
Avantages du cadre de développement frontal angulaire
React vs Angular : une comparaison entre les deux options de développement frontal
Quelle est la principale différence entre Angular et React ?
React vs Angular : les marques qui les soutiennent
Dans quelle mesure angulaire et réagissent-ils ?
Quand utiliser React pour développer une application ?
Quand envisager Angular pour le développement d'applications ?
Quel est le meilleur Angular ou React ?
Questions fréquemment posées
La raison pour laquelle nous concentrons cet article sur la comparaison d'Angular et de React est en partie parce qu'ils proviennent d'une lignée de deux concurrents solides - Google et Facebook et en partie parce que nous avions déjà couvert React vs Flutter - le plus récent ajout à la famille des frameworks, il était donc temps de comparer React à une marque qui s'est imposée dans l'industrie grâce à ses performances inégalées.
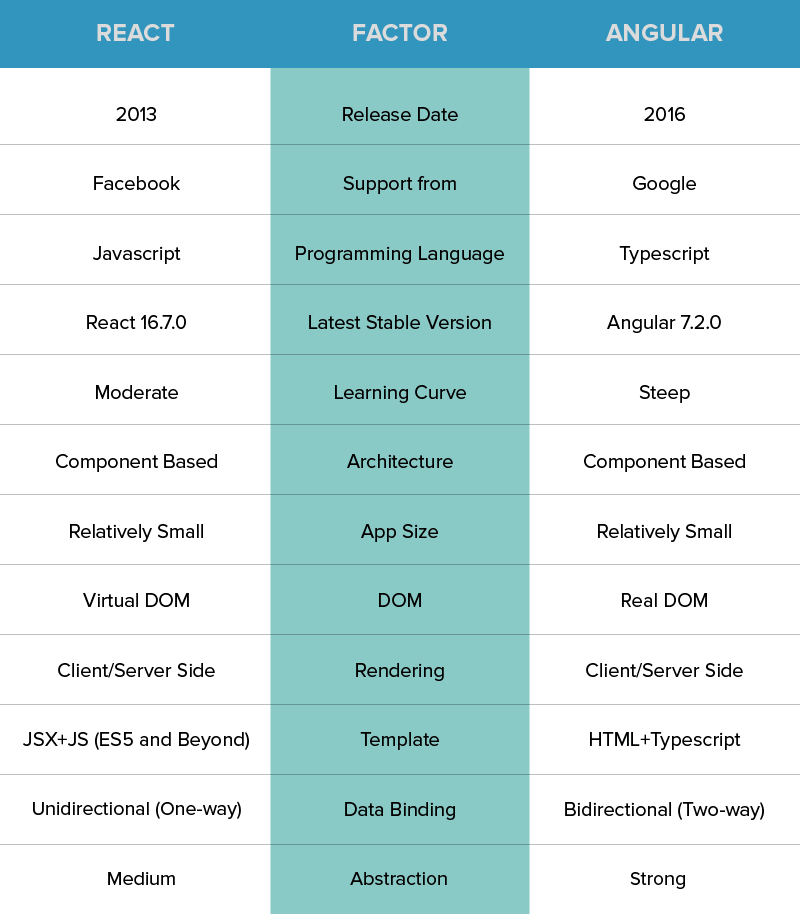
Avant de faire un pas en avant, jetons un coup d'œil aux bases de React et Angular : -
React et Angular : un bref aperçu

Il y a beaucoup de questions menant à la réaction d'une bibliothèque ou d'un framework ? Alors creusons et découvrons.
Qu'est-ce que React ? ReactJS est une bibliothèque JavaScript open source introduite par Facebook pour créer des interfaces utilisateur dynamiques. Il est basé sur JavaScript et JSX (une extension PHP) et est largement considéré pour développer des éléments HTML réutilisables pour le développement frontal.
Qu'est-ce qu'Angular ? Angular est un framework de développement front-end open-source optimisé par Google. Il fait partie de la pile MEAN et est compatible avec un grand nombre d'éditeurs de code et est considéré pour la création de sites Web dynamiques et d'applications Web.
Sa version stable la plus récente est Angular 7, tandis que Google prend toujours en charge la première version, c'est-à-dire AngularJS.
Les deux frameworks de développement front-end sont utilisés par diverses marques réputées, notamment : -
Maintenant que nous savons ce qu'est React js et Angular, concentrons-nous sur les avantages offerts par les deux.
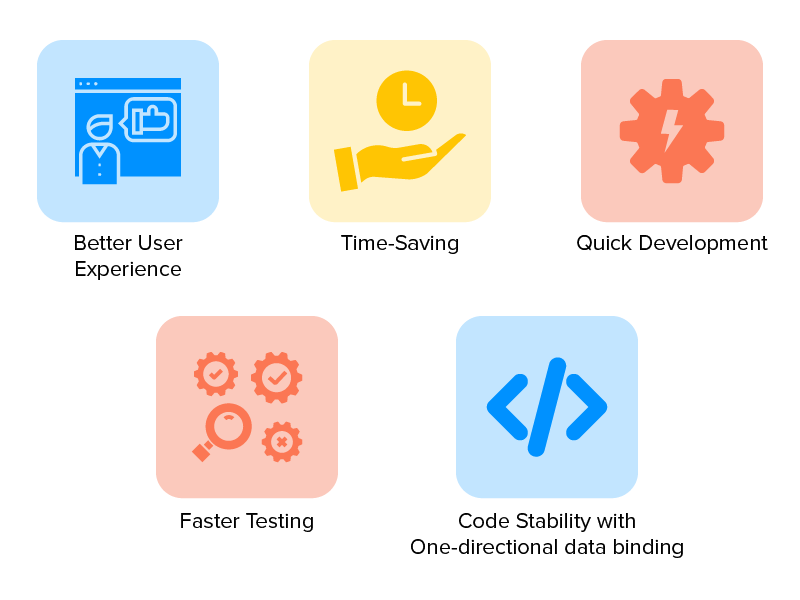
Avantages de la bibliothèque JavaScript React

Meilleure expérience utilisateur
Contrairement à d'autres frameworks JavaScript , React utilise le DOM virtuel - la forme abstraite du DOM réel. Cela permet aux développeurs d'applications natives React de mettre plus facilement à jour les modifications effectuées par les utilisateurs dans l'application sans affecter les autres parties de l'interface.
Cela se traduit par la création d'une interface utilisateur hautement dynamique avec une expérience utilisateur exquise.
Un gain de temps
Dans le cas de React, les sociétés de développement d'applications peuvent réutiliser les composants de code à des niveaux distincts à tout moment. De plus, les composants sont isolés les uns des autres et les modifications de l'un n'affectent pas l'autre, ce qui facilite la gestion des mises à jour.
Cela rend le développement d'applications mobiles avec React Native plus facile, rapide et efficace pour les développeurs.
Développement rapide
Les développeurs d'applications mobiles natives de React sont autorisés à réutiliser le code existant et à appliquer un rechargement à chaud dans le processus. Cette approche améliore non seulement les performances de l'application, mais accélère également la vitesse de développement .

Tests plus rapides
React utilise largement Redux, ce qui réduit les tracas liés au stockage et à la gestion des états des composants dans des applications de grande taille et complexes avec d'énormes éléments dynamiques.
Il aide les développeurs à ajouter l'état de l'application dans un seul objet et à permettre à chaque composant de l'application d'accéder à l'état de l'application sans impliquer de composants enfants ni utiliser de rappel. Cela facilite le test de l'application et l'enregistrement des modifications de données, ainsi que l'utilisation du rechargement à chaud et d'autres outils similaires.
Stabilité du code avec liaison de données unidirectionnelle
ReactJS permet aux développeurs de travailler directement avec les composants et d'utiliser une liaison de données descendante pour garantir que les entités parentes ne sont pas affectées par les modifications des entités enfants. Cette approche rend le code stable et soutient l'idée de développement dans le futur.
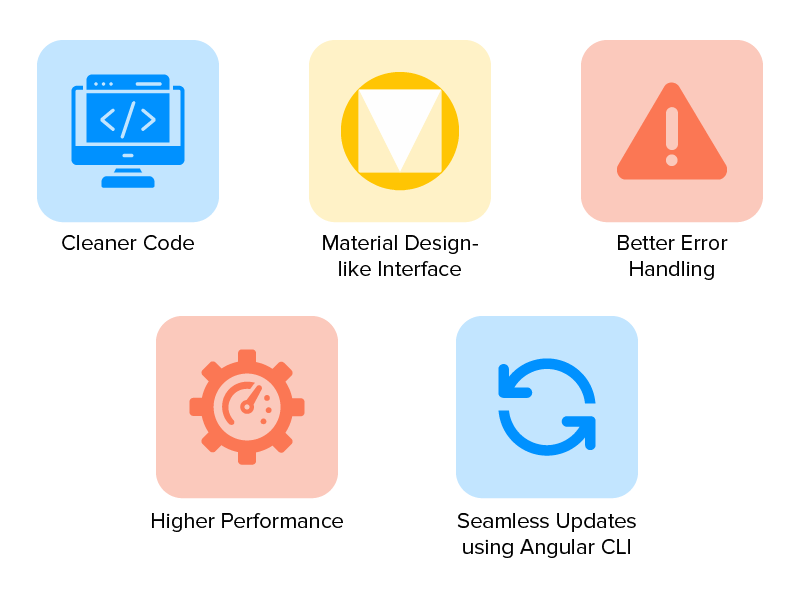
Avantages du cadre de développement frontal angulaire

Code plus propre
Angular utilise le langage de programmation TypeScript, qui est un sur-ensemble de JavaScript. Il compile JavaScript, mais facilite également le processus de recherche et d'élimination des problèmes courants lors de la saisie du code.
Cette approche aide les développeurs à écrire des codes plus propres et sans erreur et à garantir une qualité de code élevée, ce qui est vraiment utile lorsque vous investissez dans des services de développement d'applications d'entreprise.
Performances supérieures
Le langage de programmation angulaire a une injection de dépendance hiérarchique, bien meilleure que celle d'AngularJS, dans laquelle les classes ne dépendent pas les unes des autres. Ils se tournent plutôt vers les sources externes, ce qui offre des performances supérieures aux applications mobiles angulaires.
Interface de type Material Design
Angular propose des composants de conception de matériaux prédéfinis pour les éléments de navigation, les contrôles de formulaire, les fenêtres contextuelles, les mises en page et les tableaux de données. Cela aide les développeurs d'applications mobiles à surmonter l' impact de Google Material Design sur la conception d'applications mobiles et les services de conception de produits numériques dont les utilisateurs ont besoin à long terme.
Meilleure gestion des erreurs
La dernière version du langage de programmation Angular, c'est-à-dire Angular 7, offre également des fonctionnalités telles qu'un processus de gestion des erreurs amélioré pour @Output dans les scénarios où une propriété n'est pas initialisée.

Mises à jour transparentes à l'aide de la CLI angulaire
Angular CLI (Command Line Interface) est facile à installer et à utiliser, convivial pour les nouveaux arrivants, offre des outils de test innovants et des commandes plus simples et est pris en charge par divers ingénieurs et plates-formes, ce qui permet de mettre à jour même les composants ayant une dépendance tierce.
Avec cela, nous avons passé en revue ce qu'est React, ce qu'est Angular et leurs avantages. Alors, plongeons-nous dans la partie principale de l'article, c'est-à-dire , comparons Angular et React.
{En savoir plus sur les avantages de l'utilisation d'Angular pour les entreprises }
React vs Angular : une comparaison entre les deux options de développement frontal
1. Composantisation
AngularJS est livré avec une structure extrêmement fixe et complexe puisqu'il est basé sur trois couches : Modèle, Vue et Contrôleur. Avec Angular JS, les développeurs décomposent le code de l'application dans différents fichiers. Cela permet de réutiliser les modèles ou le composant dans différentes parties de l'application.
React, en revanche, choisit une architecture différente. Il offre un moyen simple de développer des arborescences de composants. La bibliothèque est livrée avec une programmation fonctionnelle dans laquelle les définitions de composants sont déclaratives.
Les codes React sont lisibles et structurés de manière logique. Ils ne demandent pas aux développeurs d'écrire du code d'une manière spécifique.
2. Gestion de l'état
Une application utilise des états à plusieurs instances. L'interface utilisateur d'une application est décrite par un composant à un instant donné. Le framework restitue ensuite l'interface utilisateur complète du composant lorsque les données changent. C'est ainsi qu'une application s'assure que les données sont mises à jour.
Pour gérer l'état sur React, il utilise Redux comme solution, tandis que dans le cas d'Angular Redux n'est pas utilisé.
3. Autosuffisance
Les applications écrites en React nécessitent l'inclusion de bibliothèques supplémentaires . Certains d'entre eux sont - React Router, Redux ou Helmet sont utilisés pour optimiser le processus de routage, la gestion de l'état et l'interaction avec l'API.
Entre React ou Angular, ce dernier est un cadre de développement logiciel à part entière qui ne nécessite l'inclusion d'aucune bibliothèque. Chaque fonction est implémentée à l'aide du package Angular.
4. Langues
React est basé sur le langage JavaScript ES6+ qui est combiné avec le script JSX. JSX est principalement une extension de la syntaxe qui fait ressembler le code JavaScript à ceux qui sont écrits en HTML. Angular utilise TypeScript ou JavaScript. Étant donné que TypeScript est très compact, il devient plus facile de naviguer dans le code et de repérer les fautes de frappe.
5. Composant d'interface utilisateur
Un autre point de différenciation entre Angular vs React est le composant UI. Les outils React UI sont développés par sa communauté. Il existe un certain nombre de composants d'interface utilisateur payants et gratuits dans le portail React. Angular est livré avec une pile technologique matérielle intégrée et est livré avec un certain nombre de composants pré-construits de conception matérielle. Pour cette raison, la configuration de l'interface utilisateur devient extrêmement rapide et simple.
6. Directives
La logique et les modèles de React sont expliqués à la fin de chaque composant. Il permet aux lecteurs de comprendre ce que signifie le code même sans avoir à connaître sa syntaxe. Dans le cas d'Angular, les modèles sont renvoyés avec des attributs et la syntaxe des directives d'Angular est sophistiquée et complexe, ce qui la rend incompréhensible pour les développeurs naissants.
7. Ensemble d'outils
React utilise plusieurs éditeurs de code tels que : Sublime Text, Atom et Visual Studio. Il utilise l'outil Create React App (CLI) pour démarrer un projet, tandis que le rendu côté serveur est effectué avec le framework Next.js. Pour tester l'application écrite en React, nécessite plusieurs outils pour différents éléments.
Angular, comme React, utilise également différents outils d'édition de code comme Sublime Text, Aptana et Visual Studio. Le projet est configuré à l'aide d'Angular CLI, tandis que le rendu côté serveur est effectué via Angular Universal.
Mais le point de différence entre la technologie Angular et React est que Angular peut être testé complètement avec un seul outil. Il peut s'agir de Karma, de Rapporteur ou de Jasmin. C'est également l'un des avantages notables d'Angular par rapport à React.
8. Popularité
En parlant de popularité de React vs Angular, selon Google Trends, React a plus de recherches que Angular. Alors que les gens s'intéressent davantage à Angular en raison de la disponibilité de nombreuses solutions prêtes à l'emploi, les deux technologies se développent, ce qui signifie qu'elles sont toutes deux populaires sur le marché. Donc pour l'instant, la réponse à la popularité de React vs Angular serait égale des deux côtés, c'est-à-dire la popularité angulaire = la popularité de React (au moins à l'heure actuelle).
9.Architecture
Angular et React ont tous deux une architecture basée sur des composants, ce qui signifie qu'ils ont des composants cohérents, réutilisables et modulaires. Mais la différence entre React et Angular se situe au niveau de la pile technologique. L' architecture React , quant à elle, utilise JavaScript, tandis que l'architecture Angular est associée à Typescript pour le développement Web, qui est plus compact et sans erreur.
10. Courbe d'apprentissage
Angular a une courbe d'apprentissage abrupte par rapport à React. Le framework Google Angular IO offre plusieurs façons de résoudre un problème particulier, dispose d'un système de gestion de composants complexe, ainsi que d'une familiarité avec différents concepts et langages tels que les modèles, les canaux, l'injection de dépendances, RxJS, TypeScript, etc.
En outre, le framework évolue constamment, ce qui oblige les développeurs à se pencher sur les nouveautés de l'écosystème Angular et à améliorer leurs compétences en conséquence.
Alors qu'il n'en va pas de même pour le framework React JS. Reactjs vous permet d'apprendre et de créer facilement une application dans l'écosystème React si vous maîtrisez JavaScript. ReactJS fournit plusieurs ressources utiles aux nouveaux arrivants pour comprendre le framework et anticiper le développement d'une application, même après le déploiement de mises à jour fréquentes. C'est la principale raison pour laquelle les développeurs ont tendance à choisir React.
11. Vitesse de développement et productivité
En parlant de Reactjs vs Angular, Angular offre une expérience de développement améliorée - grâce à sa CLI qui permet de créer rapidement un espace de travail et de concevoir des applications fonctionnelles et de produire des composants et des services avec des commandes en une ligne, un processus intégré pour résoudre des problèmes complets et une fonction de codage propre de Manuscrit.

Mais, en ce qui concerne React, la vitesse de développement et la productivité sont affectées en raison de l'implication de bibliothèques tierces. Les développeurs d'applications React js doivent déterminer la bonne architecture avec les outils. En outre, la boîte à outils pour les applications mobiles React varie d'un projet à l'autre, ce qui implique que plus de temps et d'efforts sont investis si le projet est confié à de nouveaux développeurs pour une mise à jour de l'application.
Cela indique qu'Angular surpasse React en termes de vitesse de développement et de productivité.
12. Flexibilité et liberté
Un autre facteur qui contribue au choix React vs Angular est la flexibilité. Le framework React vous offre la liberté de choisir les outils, les bibliothèques et l'architecture pour développer une application. Il vous permet de créer une application hautement personnalisée en utilisant uniquement les fonctionnalités et la pile technologique dont vous avez besoin, à condition que vous ayez embauché une équipe de développement ReactJS qualifiée.
Angular, de l'autre côté, offre une quantité limitée de liberté et de flexibilité. Par exemple, la dernière version d'Angular IO, c'est-à-dire Angular 7, vous permet uniquement d'utiliser des composants angulaires dans d'autres frameworks et d'intégrer des codes dans une application basée sur HTML.
Cela indique que React offre une meilleure flexibilité et liberté par rapport à Angular.
13. DOM (modèle d'objet de document)
Angular utilise le vrai DOM où toute la structure de données de l'arborescence est mise à jour même si une seule section de celle-ci est modifiée ou altérée. Alors que Virtual DOM est utilisé dans le développement d'applications Reactjs, ce qui permet aux sociétés de développement d'applications de suivre et de mettre à jour les modifications sans affecter les autres parties de l'arborescence.
Étant donné que Virtual DOM est considéré comme plus rapide que le vrai DOM, React gagne dans la course reactjs vs angular.
14. Liaison de données
Un autre facteur qui influence la décision de choisir le bon cadre dans reactjs vs angular race est la liaison de données.
React utilise une liaison de données unidirectionnelle dans laquelle les éléments de l'interface utilisateur ne peuvent être modifiés qu'après avoir modifié l'état du modèle. Les développeurs ne peuvent pas modifier les éléments de l'interface utilisateur sans mettre à jour l'état du modèle correspondant.
Alors que, dans le cas d'une application mobile angulaire, l'approche de liaison bidirectionnelle est envisagée. Cette approche, comme déjà vu dans l'article intitulé Vue.js vs Angular , garantit que l'état du modèle change automatiquement lors de toute modification de l'élément de l'interface utilisateur, et vice-versa.
Alors que l'approche d'Angular semble plus simple et efficace, la méthode de React offre une meilleure vue d'ensemble des données dans le cas de projets d'application plus importants. C'est pourquoi utilisez React lorsqu'il s'agit de liaison de données.
15. Performances de l'application et expérience utilisateur
Comme nous l'avons vu dans l'article Vue.js vs React.js, React utilise Virtual DOM et Fiber pour créer des applications qui mènent à AngularJS. Mais, les versions les plus récentes, comme Angular 7, ont proposé des fonctionnalités et des éléments comme ShadowAPI qui ont rendu la concurrence entre les deux frameworks encore plus intense, sans qu'aucune ne tombe en termes de taille ou de performances de l'application.
16. Solutions mobiles
En ce qui concerne angular vs react pour le développement mobile, Angular propose un framework Ionic pour le développement d'applications mobiles, qui est livré avec un conteneur Cordova et une bibliothèque de composants d'interface utilisateur attrayante. Ainsi, l'application développée, lorsqu'elle est affichée sur n'importe quel appareil, apparaît comme un site Web à l'intérieur d'un conteneur d'application Web natif.
Cependant, ce n'est pas le cas avec la bibliothèque javascript React . Il offre une expérience d'interface utilisateur véritablement native qui vous permet de créer vos propres composants et de les lier au code natif écrit en Java, Kotlin, Objective-C et Kotlin.
Donc, React gagne cette bataille ici.
17. Tests
Le test et le débogage Angular IO pour un projet complet sont possibles avec un seul outil comme Jasmine, Protractor et Karma. Mais cela n'est pas possible dans le cas du développement d'applications React js. Un ensemble d'outils est nécessaire pour effectuer différents ensembles de tests.
Par exemple, vous aurez besoin de Jest pour les tests de code JavaScript, Enzyme et Unexpected-React pour les tests de composants, Skin-deep pour les utilitaires de test de rendu, React-unit pour les tests unitaires, etc. Cela augmente les efforts et le temps requis dans le processus de test.
Ainsi, le vainqueur de cette guerre Angular contre React est Angular.
18. Facilité de mise à jour
Angular a une CLI améliorée qui contient des commandes comme un ng_update qui permet de mettre facilement à niveau l'application vers la dernière version d'Angular. Cela rend le développement d'applications angulaires moins pénible, à condition que la majeure partie du processus de mise à jour soit automatisée.
De même, React offre également la possibilité d'effectuer des transitions transparentes entre deux versions. Mais, la bibliothèque de développement front-end s'appuie fortement sur les bibliothèques externes qui permettent de mettre à jour et de migrer les composants tiers. De plus, les développeurs doivent vérifier en permanence si les bibliothèques tierces utilisées sont compatibles avec les versions récentes du framework JavaScript ou non, ce qui augmente les efforts des développeurs.
Cela implique que bien que les deux frameworks s'efforcent de rendre les transitions d'une version à l'autre transparentes, React est en retard sur Angular.
19. Documents
La documentation dans le framework Angular est plus lente en raison du processus de développement en cours. En outre, la plupart de la documentation et des didacticiels sont toujours AngularJS , qui sont désormais obsolètes et inutiles pour les développeurs.
Mais ce n'est pas le cas avec le développement de Reactjs. Le framework React fait également l'objet de mises à jour régulières, mais les informations des versions précédentes sont toujours précieuses.
20. Soutien communautaire
React a un support communautaire plus large que Angular sur GitHub et GitLab . Mais, en ce qui concerne l'enquête auprès des développeurs StackOverflow , le nombre de développeurs travaillant avec Angular est un peu plus élevé que ceux travaillant avec React.
Ainsi, les deux frameworks de développement front-end ont un peu le même support communautaire.
Après avoir compris ce qu'est React JS et ce qu'est Angular, ainsi que leurs avantages, comprenons les différences et les similitudes entre eux.
Quelle est la principale différence entre Angular et React ?
- AngularJS est un cadre structurel pour créer des applications Web dynamiques tandis que React est une bibliothèque javascript qui vous permet d'assembler des composants d'interface utilisateur.
- En parlant de Angular JS vs React JS, le framework Angular JS dépend de MVC (Model View Controller) tandis que React est sur Virtual DOM.
- Angular dépend de Typescript et React dépend de javascript.
- AngularJS n'ajoute pas de bibliothèque javascript au code source alors que React permet d'ajouter une bibliothèque javascript au code source.
- AngularJS permet de tester et de dépanner un projet complet avec un seul outil, bien que React nécessite un ensemble d'outils pour effectuer différents types de tests.
Angular JS vs React JS : les marques qui les soutiennent
Le cadre et la bibliothèque sont soutenus par certaines des plus grandes entreprises du monde. Voici un aperçu :

Les facteurs susmentionnés vous aideront à sélectionner le cadre de développement frontal qui vous convient. Mais, pour faciliter le processus, voici quelques-unes des conditions décrivant quand vous pouvez utiliser React et quand choisir Angular. Vous devriez les lire comme des situations expliquant pourquoi utiliser le framework Angular JS et est-il meilleur que React ou pourquoi utiliser React et est-il meilleur qu'Angular ?
À quel point Angular et React sont-ils similaires?
Les frameworks React et Angular JS sont tous deux basés sur des composants. Un composant reçoit une entrée et, après une justification interne, renvoie une disposition d'interface utilisateur rendue (un formulaire de connexion ou une table, par exemple) en tant que rendement. Les composants doivent être faciles à réutiliser dans d'autres composants ou même dans différents projets.
Par exemple, vous pourriez avoir un composant de connexion composé de deux entrées d'informations textuelles (utilisateur et mot de passe) et d'un bouton "Connexion". Ce composant peut avoir des propriétés et une logique sous-jacente différentes, mais il doit être généralisé afin que vous puissiez réutiliser le composant avec diverses informations sur une autre page ou dans une autre application.
Passons à l'autre section de l'article où nous discuterons de quand utiliser react et quand utiliser angular?
Quand utiliser React pour développer une application ?
React est la solution idéale pour votre projet d'application lorsque : -
- Votre équipe possède une expertise en HTML, CSS et JavaScript.
- Vous avez besoin d'une solution d'application spécifique hautement personnalisée.
- Une myriade de composants avec des états différents et souvent variables - éléments de navigation actifs/inactifs, entrées dynamiques, connexion utilisateur et autorisations d'accès, boutons activés/désactivés, etc. sont impliqués dans le processus de développement.
- Les composants doivent être partagés entre plusieurs applications à mesure que le projet d'application se développe.
- Vous souhaitez consacrer du temps à la préparation du pré-développement.
Quand envisager Angular pour le développement d'applications ?
Aller avec le cadre angulaire dans un bon choix lorsque : -
- Votre équipe a de l'expérience avec Java, C# et les versions précédentes d'Angular.
- La complexité de l'application va du niveau faible au niveau moyen.
- Vous adoptez des solutions prêtes à l'emploi et avez besoin d'une productivité accrue.
- Vous souhaitez adopter l'option Bundle Budgets in CLI, qui informe les développeurs lorsque la taille du bundle d'applications dépasse la valeur prédéterminée. En d'autres termes, sélectionner Angular est la bonne décision lorsque vous souhaitez réguler la taille de l'application.
- Vous avez besoin d'une application riche en fonctionnalités à grande échelle.
Bien que cela vous donne une idée de ce qu'il faut choisir selon le scénario actuel, il est toujours avantageux d'examiner la portée future des deux pour bénéficier d'un support à long terme - qui est couvert comme suit : -
Quel est le meilleur, React ou Angular ?
React a proposé des changements majeurs permettant aux développeurs de React de fournir facilement des commentaires sur les nouvelles fonctionnalités, les améliorations de la syntaxe JavaScript et les API expérimentales.
Alors qu'Angular, d'autre part, a déjà connu une croissance du taux d'utilisation - qui augmentera considérablement lorsque Angular 8 sortira de la version bêta.
Ainsi, alors que ces deux frameworks sont sur une tangente de croissance, il y a un framework qui se prépare à les remplacer dans le monde du développement d'applications mobiles - Vue.js. Le framework Vue.js donne une concurrence féroce à ces deux frameworks populaires - dont un peu est couvert dans notre blog, Vue.js vs React.js .
Nous espérons que ce blog vous a aidé à comprendre ce qu'est React javascript et qu'est-ce qu'Angular ? Reste, la réponse à laquelle est le meilleur cadre pour votre projet d'application se résume aux exigences de votre application, à la complexité et à l'expérience de la société de développement d'applications embauchée. C'est pourquoi, chez appinventiv, nous sommes heureux de vous aider avec notre société de développement d'applications natives React aux États-Unis .
Questions fréquemment posées
1. Quelle est la différence entre React et Angular ?
Lorsque nous parlons de la différence entre React et Angular, il existe plusieurs différences entre les deux. Par exemple, React fonctionne avec une liaison de données unidirectionnelle alors qu'Angular fonctionne avec une liaison de données bidirectionnelle. De même, Angular utilise le DOM réel tandis que React s'appuie sur le DOM virtuel.
2. L'angle est-il plus rapide que la réaction ?
Non, React est plus rapide qu'angular puisqu'il s'appuie sur Virtual DOM.
3. Qu'est-ce que React Javascript et React est-il le meilleur framework ?
React Javascript est une bibliothèque JavaScript open source introduite par Facebook pour créer des interfaces utilisateur dynamiques. React est le meilleur cadre à utiliser lorsque vous souhaitez concevoir une application hautement personnalisée à l'aide d'états variables - entrées dynamiques, éléments de navigation actifs/inactifs, boutons activés/désactivés, connexion utilisateur et autorisations d'accès, etc.
4. Qu'est-ce qui est le plus populaire, réactif ou anguleux ?
Il est difficile de dire ou de choisir entre React ou Angular . Alors que React a plus de recherches, Angular est très apprécié par les développeurs en raison de la disponibilité de solutions prêtes à l'emploi, ce qui implique que les deux sont populaires sur le marché.
5. Qu'est-ce qui est facile à apprendre : anguleux ou réactif ?
React est beaucoup plus facile à apprendre.
6. Pourquoi React est-il plus populaire qu'Angular ?
React dispose d'un environnement diversifié et dynamique qui offre aux développeurs la flexibilité nécessaire pour créer vos applications. Cela le rend plus populaire que Angular.
7. Angular est-il toujours d'actualité dans les années à venir ?
De nombreuses questions se posent pour savoir si Angular est toujours pertinent, s'il perd de sa popularité ou s'il est en train de mourir. La vérité est que Angular est toujours très pertinent et non, il n'est pas en train de mourir. En fait, Angular 8 a connu une croissance constante du marché grâce à son efficacité et ses performances exceptionnelles.
En fait, grâce à la CLI angulaire, l'expérience de développement s'est également considérablement améliorée. Google a également considérablement réduit la taille de l'application pour que les applications Angular fonctionnent correctement. Tout cela témoigne de sa pertinence.
