Kits de modèles mensuels n°12 : Le kit de modèles de site Web immobilier de luxe
Publié: 2020-07-22Beaucoup de nos lecteurs ont demandé un kit de modèles de site Web immobilier, et maintenant il est enfin prêt et disponible ! Comme de nombreux professionnels de l'immobilier le savent, les acheteurs potentiels de biens immobiliers recherchent toujours plus d'informations sur les propriétés sur le marché, et un site Web immobilier soigné et construit par des professionnels peut grandement contribuer à leur processus d'achat.
Notre équipe de concepteurs a créé ce kit de modèles qui s'adresse aux propriétaires d'entreprises immobilières (et aux propriétaires d'entreprises en général) qui cherchent à créer un site Web qui présente les propriétés qu'ils peuvent offrir aux acheteurs potentiels. Ce type de site Web se concentre exclusivement sur les caractéristiques et les détails de chaque propriété, afin d'attirer l'attention des clients sur l'unicité et la qualité globale de chacun.
En termes de conception visuelle, l'apparence générale du modèle est propre, simple et pleine de tons neutres. Ce choix de conception a été fait afin de mettre les photographies nettes et de grande taille au centre de la scène. L'objectif sous-jacent, comme nous l'avons décrit, est que les détails architecturaux et la beauté de chaque propriété soient aussi accentués et visibles que possible.
Rassurez-vous, bien que le kit de modèles de ce mois-ci soit destiné aux propriétaires d'entreprises immobilières, la conception du kit est très polyvalente et flexible afin que les entreprises de tous les secteurs puissent l'utiliser pour les sites Web de leur entreprise. Quelques exemples de ces types d'entreprises sont tels que les cabinets d'avocats, les agences de marketing, les cabinets de conseil, etc. Bien sûr, les options sont infinies. Ce qui est également très utile à propos du modèle, c'est que sa flexibilité s'applique également aux choix de conception. Bien que nous ayons choisi des couleurs neutres et chaudes pour le kit, ces couleurs peuvent être facilement échangées avec d'autres palettes de couleurs qui conviendront toujours à la disposition en forme de carré simple mais attrayante.
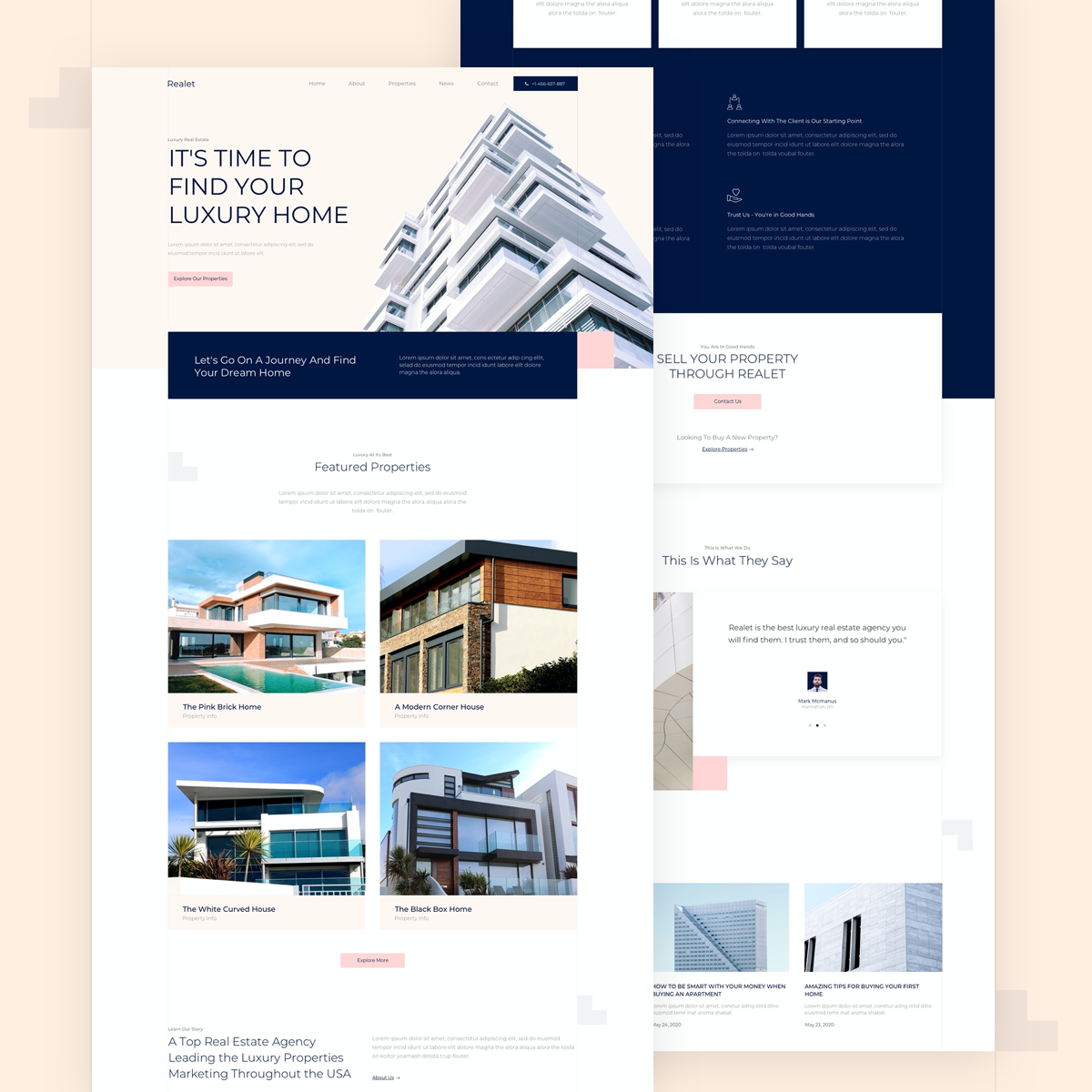
Page d'accueil : claire et cohérente

L'une de nos choses préférées à propos de cette page d'accueil est la façon dont nous avons pu appliquer la palette de couleurs du site Web de manière fluide sur l'ensemble du site. La section héros est le point de départ des couleurs pâles et neutres que nous présentons au visiteur du site Web : beige clair, bleu marine doux et rose pastel. L'illustration du bâtiment de la section des héros encapsule toutes les couleurs que vous trouverez sur l'ensemble du site Web. Ceci est particulièrement efficace pour la conception des boutons roses d'appel à l'action, car ils sont bien liés au schéma de conception tout en ayant une présence subtile mais visible.
Nous avons également jugé important d'améliorer les détails de conception autour du widget de témoignages et dans l'ensemble de la page d'accueil. Des exemples de ces détails incluent les différentes structures et mises en page, combinées à une mise en page lisse et architecturale avec un langage de conception clair. En pratique, nous avons appliqué ces principes de conception en ajoutant des formes carrées subtiles telles que les cases blanches et le carré rose autour de l'image. Nous avons vu cela comme une opportunité de conception supplémentaire pour utiliser la palette de couleurs chaudes et invitantes d'une manière créative et thématique.
En général, nous avons considéré la page d'accueil du kit de modèles comme l'endroit idéal pour utiliser le widget de témoignage et ajouter des fonctionnalités de conception uniques pour lui donner une personnalité invitante. Les clients potentiels sont toujours désireux d'apprendre ce que les autres clients ont à dire sur leurs expériences. Et, logiquement, plus vous pouvez présenter ces informations de manière attrayante, mieux c'est. La clarté est la clé lorsque votre objectif est de communiquer la valeur de votre entreprise.
Lorsque vous choisissez d'insérer le modèle de page d'accueil dans votre site Web, notez que ce modèle est une « Page », que vous téléchargez à partir de :
Éditeur > Ouvrir la fenêtre contextuelle de la bibliothèque > onglet Pages > faites défiler la page et recherchez-la ou recherchez « Immobilier »
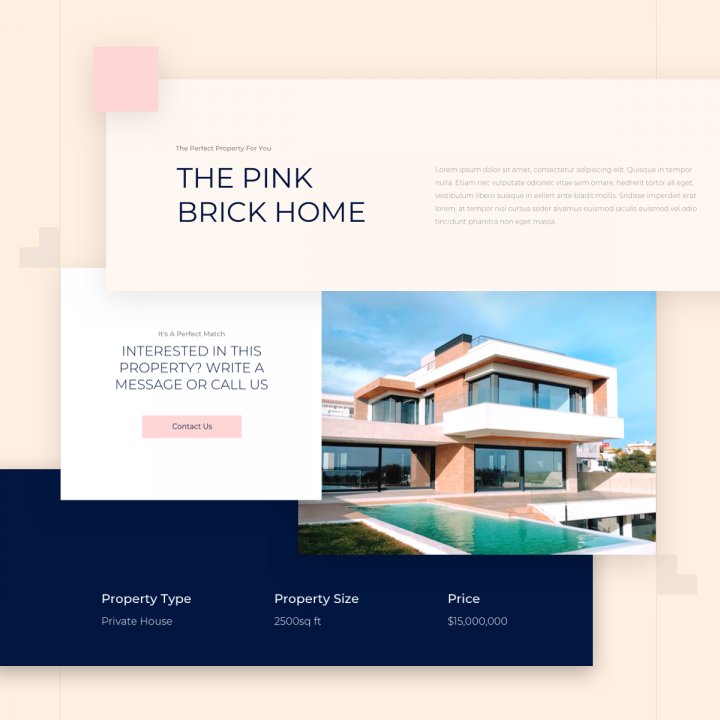
Page de propriété unique : détails les plus fins

Le kit de modèles présente de nombreuses caractéristiques de conception uniques et vous remarquerez peut-être un motif distinct de lignes et de grilles présent dans l'ensemble du modèle. C'est vrai pour le choix de la typographie, où nous avons choisi Montserrat dans un gris aplati, cohérent avec les lignes gris clair dans la marge. Dans l'ensemble, ces détails de conception représentent un thème architectural et avec la structure basée sur la grille de la mise en page globale du modèle.
Sur la page de propriétés unique en particulier, nous avons soigneusement réfléchi à la manière d'utiliser la hiérarchie des informations lors de la présentation des informations de propriété, créant une relation contrastée mais complémentaire entre les deux titres et le texte du paragraphe, tous deux dans la même police mais avec des choix de style variés. Nous avons choisi un bleu marine foncé et apaisant pour le titre largement dimensionné (60px), en majuscules et léger, associé à une version gris plus foncé et légèrement plus fine de Montserrat, dimensionnée à 16px.
En termes de flux de travail de conception impliqué lors de l'utilisation de ce modèle pour votre site Web, la page unique du kit peut être considérée comme un merveilleux exemple d'utilisation des champs personnalisés. Ceux-ci sont en fait particulièrement utiles pour créer un site Web immobilier. Avec les nombreux détails techniques que les visiteurs du site Web voudront connaître sur chaque propriété, l'utilisation de champs personnalisés permet aux concepteurs de sites Web de fournir plus facilement les informations de manière efficace et cohérente. Les champs personnalisés sont également un gain de temps qui change la donne. Les créateurs de sites Web de tous horizons savent que la création et la maintenance d'un site Web sont un processus fastidieux, et tout moyen de simplifier votre flux de travail et de faciliter le téléchargement des données ne peut que faciliter les choses.
La page de propriétés unique est un modèle de publication unique. Vous pouvez les insérer en procédant comme suit :
Panneau de gauche de WP > Modèles > Générateur de thèmes > Ajouter un nouveau > Choisissez « Publication unique » > Fenêtre contextuelle de la bibliothèque > faites défiler la page et recherchez-la ou recherchez « Immobilier ».
Propriétés : Lieux avec de la personnalité
La page Propriétés est l'endroit où les acheteurs potentiels peuvent vraiment avoir une idée du style et du caractère des maisons avec lesquelles travaille votre entreprise immobilière. C'est pourquoi la présentation de chaque photographie est si cruciale. Nous avons décidé de maximiser le potentiel du widget Posts et de personnaliser la taille de l'image, l'espacement, les marges et la palette de couleurs pour vraiment faire ressortir le meilleur de chaque propriété.
La page Propriétés est un modèle de page Archive. Vous pouvez les insérer en procédant comme suit :
Panneau de gauche WP > Modèles > Générateur de thèmes > Ajouter un nouveau > Choisissez « Archive » > Fenêtre contextuelle de la bibliothèque > faites défiler la page et recherchez-la ou recherchez « Biens immobiliers ».
Il est temps de commencer à construire
Nous sommes impatients de voir les sites Web d'entreprises immobilières que vous créez avec ce kit de modèles. L'une de ses vertus les plus fortes est qu'il répond aux besoins exacts des sites Web de présentation de propriétés immobilières, mais qu'il est polyvalent et flexible afin que les entreprises de toutes les disciplines puissent le trouver utile. Lorsque vous cherchez à impressionner des clients potentiels, un site Web bien conçu et soigné est le premier pas dans la bonne direction.
Pour voir le kit complet de modèles d'immobilier de luxe, consultez cette démo.
Si vous avez Elementor Pro, tout ce que vous avez à faire pour profiter de ce kit de pointe est d'aller dans Elementor, d'ouvrir la bibliothèque de modèles et de rechercher "Luxury Real Estate".
Voici un petit gif montrant comment rechercher le kit :
