Supprimer la barre latérale WordPress | À partir du site entier ou de pages individuelles
Publié: 2017-06-30Parfois, vous souhaitez simplement supprimer la barre latérale du thème WordPress que vous utilisez. Vous souhaitez peut-être supprimer la barre latérale de tout le site ou uniquement de publications ou de pages individuelles. Quelle que soit la raison pour laquelle vous trouvez que la barre latérale est un obstacle, il existe toujours un moyen de façonner votre site Web selon vos souhaits.
Une zone de la barre latérale est l'endroit où vous placez les widgets de votre site. La plupart des gens l'utilisent sur le côté droit, mais il peut également être placé à gauche ou en dessous de la zone de contenu.
La plupart des thèmes WordPress gratuits et premium sont livrés avec plusieurs barres latérales ou zones prêtes pour les widgets. Les barres latérales sont utiles et peuvent vous aider à développer votre entreprise. Vous pouvez même créer une barre latérale WordPress ou WooCommerce personnalisée.
Une barre latérale peut fournir des informations sur le site Web, le formulaire de contact, le contenu connexe, les publicités, les formulaires d'inscription à la liste de diffusion, les profils de médias sociaux, etc. Les possibilités sont nombreuses.
Le but des barres latérales dans WordPress est d'afficher des éléments qui ne font pas partie du contenu de la publication ou de la page. Les éléments peuvent être facilement ajoutés à la barre latérale d'un thème à l'aide de widgets WordPress.
Dans la plupart des thèmes WordPress, la barre latérale apparaîtra différemment lorsqu'un visiteur consulte le site à partir d'un appareil mobile. En raison de la largeur réduite de la taille de l'écran, les barres latérales qui apparaissent à droite ou à gauche sur le bureau sont déplacées vers le bas sur les écrans mobiles.
Aussi utile qu'une barre latérale puisse être, en avoir une n'est pas toujours nécessaire. Il arrive parfois que les propriétaires de sites Web les trouvent plus distrayants qu'utiles.
Parfois, vous constaterez qu'il est préférable d'utiliser un site entier ou une page spécifique avec une seule colonne. Dans cet esprit, dans cet article, je discuterai de la modification de votre thème WordPress pour éliminer la barre latérale.
Supprimer les méthodes WordPress de la barre latérale
Pourquoi voudriez-vous supprimer la barre latérale de WordPress ? Si vous souhaitez que les visiteurs de votre site aient une lecture sans distraction du contenu de votre blog, vous pouvez supprimer la barre latérale. Peut-être que la barre latérale n'apparaît pas comme elle le devrait sur les appareils mobiles. Peu importe la raison, ça doit partir.
La plupart des thèmes ont la possibilité de choisir de ne pas afficher la barre latérale ou de restreindre l'affichage de la barre latérale à certaines pages ou publications. Vous pouvez également contacter l'auteur du thème et il peut vous indiquer les étapes nécessaires pour supprimer la barre latérale de WordPress.
Mais si vous ne pouvez pas contacter le support et que votre thème n'a pas la possibilité de supprimer la barre latérale, suivez l'une des méthodes mentionnées ci-dessous en fonction de ce que vous voulez faire avec la barre latérale.
La première chose à considérer est l' endroit où vous voulez exactement supprimer la barre latérale . À partir d'un modèle de page spécifique ? De tout le site ? Pages statiques uniquement ?
#1. Comment supprimer la barre latérale WordPress de tout le site ?
Souhaitez-vous supprimer la barre latérale de chaque page et publication de votre site Web WordPress ? Pour ce faire, vous devrez modifier les fichiers de thème WordPress.
Accédez au dossier /wp-content/themes/your-theme-name/ en utilisant FTP (par exemple FileZilla) ou cPanel (si votre hébergement l'utilise). Vous pouvez également modifier les fichiers de thème en allant dans Apparence -> Éditeur dans le tableau de bord de votre site.
Les fichiers de thème WordPress se composent de modèles . Vous devez modifier tous les modèles qui affichent la barre latérale que vous souhaitez supprimer. Vous devrez éditer index.php, archive.php, page.php, single.php, home.php et tout autre s'ils affichent la barre latérale.
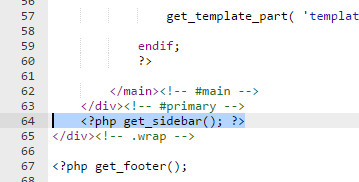
Vous devriez rechercher dans votre fichier modèle une ligne qui ressemble à ceci :
< ? php get_sidebar ( ) ; ?>

Exemple d'index.php dans le thème Twenty Seventeen
Ce code est ce que WordPress utilise pour ajouter la barre latérale à la page spécifique. Supprimez cette ligne et vous supprimerez la barre latérale.
Si votre thème est livré avec plusieurs barres latérales , vous verrez différentes instances de ce code avec un nom de barre latérale à l'intérieur de la fonction. Par exemple:
<?php get_sidebar( 'footer-widget-area' ); ?> ); ?>
Supprimez la ligne qui représente la barre latérale que vous ne souhaitez pas afficher.
Vous remarquerez peut-être que même si les barres latérales ont disparu, votre zone de contenu apparaît toujours avec la même largeur, laissant la zone de la barre latérale vide. Votre barre latérale a peut-être disparu, mais il y a de fortes chances que vous n'utilisiez toujours pas toute la largeur de votre page.
Au lieu de cela, votre contenu a probablement la même taille qu'avant, mais maintenant il se trouve à côté d'un espace vide où se trouvait votre barre latérale.
C'est parce que la largeur de votre zone de contenu est contrôlée par la feuille de style de votre thème. Veuillez consulter les instructions ci-dessous pour voir comment résoudre ce problème.
#2. Comment supprimer la barre latérale de pages individuelles ?
Que se passe-t-il si vous souhaitez supprimer la barre latérale de pages individuelles dans WordPress mais l'autoriser à s'afficher sur d'autres sections de votre site Web ? La plupart des thèmes WordPress sont livrés avec des modèles pleine largeur prêts à l'emploi. Ces modèles peuvent être utilisés sur n'importe laquelle de vos pages.
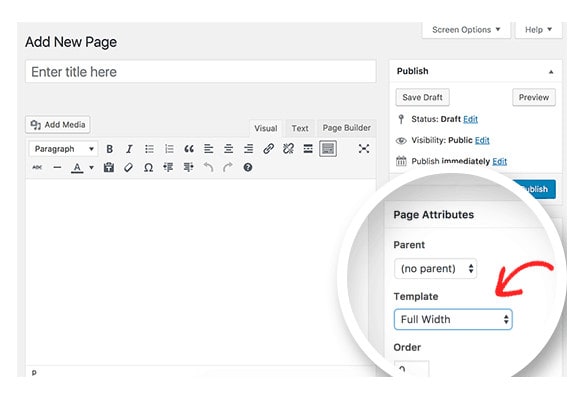
Accédez à la page où vous souhaitez supprimer la barre latérale et sélectionnez le modèle pleine largeur dans la zone méta « Attributs de page » pour supprimer la barre latérale de cette page particulière.


Mais que se passe-t-il si votre thème WordPress n'a pas de modèle pleine largeur ? Ensuite, il n'y aura pas d'option "Pleine largeur" dans le modèle, comme indiqué dans l'image ci-dessus.
Vous devrez créer un modèle pleine largeur manuellement . Ouvrez un éditeur de texte brut comme le Bloc-notes et collez le code suivant dans un fichier vide :
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
Enregistrez ce fichier sous le nom full-width.php sur votre bureau. Ensuite, vous devez ouvrir le fichier appelé page.php à partir de vos fichiers de thème et copier tout ce qui apparaît après <?php get_header(); ?> <?php get_header(); ?> ligne.
Collez ce code dans votre fichier full-width.php après la partie get_header. Après cela, vous devez localiser et supprimer la ligne qui ressemble à ceci :
<?php get_sidebar(); ?>
Si votre thème n'affiche pas de barres latérales sur les pages, le code ne sera pas dans le fichier. Enregistrez vos modifications et téléchargez le fichier full-width.php dans votre dossier de thème actuel à l'aide de FTP ou cPanel.
Vous pouvez désormais modifier n'importe quelle page de votre site WordPress et vous pourrez sélectionner votre modèle de page pleine largeur . Si votre page n'avait pas de modèle sous Attributs de page, elle en aura maintenant.
Notez que toutes les modifications apportées au thème parent peuvent disparaître une fois le thème mis à jour. Utilisez toujours le thème enfant pour toute personnalisation.
#3. Comment supprimer la barre latérale WordPress de la page des articles de blog ?
La plupart des thèmes WordPress affichent des barres latérales sur la page de publication du blog. Outre une page d'accueil statique, WordPress vous permet d'utiliser une page distincte pour vos articles de blog.
Que faire si vous ne souhaitez pas afficher la barre latérale sur la page de vos articles de blog ? WordPress vous permet d'utiliser une page d'accueil statique et une page séparée pour vos articles de blog.
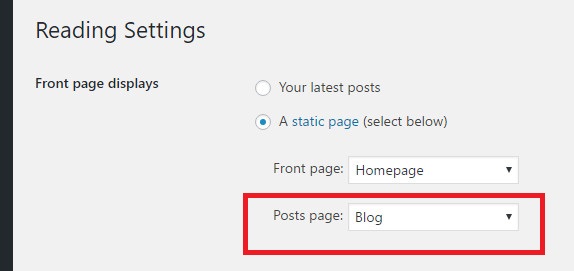
Si vous ne souhaitez pas afficher les barres latérales sur la page des articles de blog, vous devez accéder à Paramètres » Page de lecture . Notez le nom de la page que vous utilisez comme page d'articles de blog.

Allez maintenant dans Pages » Toutes les pages et modifiez la page utilisée pour afficher vos articles de blog. Dans la section Attribut de page, sélectionnez un modèle pleine largeur, puis enregistrez vos modifications.
Si vous ne voyez pas d'option de modèle pleine largeur, vous devrez alors créer manuellement un modèle pleine largeur. Consultez la section précédente de cet article pour obtenir des instructions détaillées.
#4. Comment désactiver la barre latérale sur des publications spécifiques ?
Si vous souhaitez supprimer la barre latérale de certains articles, vous pouvez utiliser un plugin Display Widgets SEO Plus.
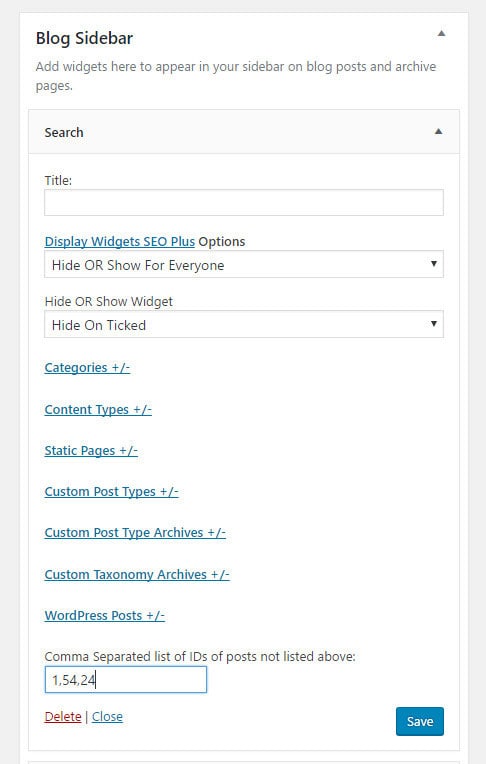
Ce plugin a la possibilité de masquer les widgets et donc la barre latérale pour des messages particuliers. Il vous suffit de saisir votre identifiant de publication à partir de la publication sur laquelle vous souhaitez masquer la barre latérale et il sera supprimé de cette publication. si vous ne savez pas comment trouver un identifiant, vous pouvez consulter mon article où j'ai expliqué comment trouver un identifiant de page WordPress.
Le poteau deviendra pleine largeur sans qu'il soit nécessaire d'ajuster quoi que ce soit en plus. Voir plus de détails ci-dessous sur le fonctionnement du plugin.
Supprimer la méthode WordPress de la barre latérale à l'aide du plugin
Vous pouvez masquer ou afficher la barre latérale sur l'ensemble du site, des catégories particulières, des types de contenu sélectionnés et des types de publication personnalisés, certaines pages statiques, des archives de type de publication personnalisées, des archives de taxonomie personnalisées, des publications particulières à l'aide du plug-in Display Widgets SEO Plus.
Lorsque le plugin Display Widgets SEO Plus est actif, il est possible d'utiliser des sélections déroulantes et des cases à cocher (ajoutées en bas des widgets sous « Apparence » > « Widgets ») pour afficher ou masquer un widget.
Le plugin fonctionne avec des taxonomies personnalisées , des types de publication personnalisés, des archives de type de publication personnalisées et le plugin de langage WPML, bbPress et BuddyPress.

Par exemple, en utilisant ce plugin, vous pouvez définir que le widget ne doit se charger que sur les publications d'une catégorie spécifique et sur quelques pages statiques sélectionnées, sur la page d'erreur 404 et sur la page d'accueil.
Après avoir installé et activé le plugin, vous verrez de nouvelles options sous chaque widget dans la barre latérale sous Apparence -> Widgets.
Réglez pour masquer chaque widget dans la barre latérale selon vos besoins et la barre latérale disparaîtra. Dans la plupart des cas, la page ne laissera pas d'espace vide là où se trouvait la barre latérale. Il s'étendra sur toute la largeur.
J'ai supprimé la barre latérale mais j'ai maintenant un cadre vide où se trouvait Sidbebar
Parfois, vous devrez apporter quelques ajouts à la feuille de style afin de modifier votre site en pleine largeur. Si vous supprimez complètement la barre latérale de l'ensemble de votre site, vous pouvez simplement modifier vos styles existants.
Mais si certaines pages affichent toujours une barre latérale, vous souhaiterez conserver les styles actuels et en ajouter simplement de nouveaux pour augmenter la largeur si nécessaire.
Utilisez l'outil Inspecter (cliquez avec le bouton droit de la souris et choisissez Inspecter sur la page que vous souhaitez vérifier) pour identifier les styles qui doivent être ajustés. Vous voudrez trouver la largeur de toute la mise en page, vous devez donc identifier ce conteneur.
Vous pouvez également utiliser le plugin d'éditeur CSS WordPress comme CSS Hero ou Microthemer. Vous pouvez même utiliser le constructeur de pages comme Elementor (voir les différences entre Elementor gratuit et pro), Visual Composer, Beaver Builder, Divi (vérifier Divi vs Beaver Builder), Oxygen, Brizy, etc. ou tout autre outil d'édition CSS pour supprimer la barre latérale de votre Site WordPress ou modifier la feuille de style après avoir supprimé la barre latérale.
Supprimer la barre latérale dans le résumé du site WordPress
Si vous êtes débutant sur WordPress, vous pourriez trouver les méthodes et les étapes ci-dessus intimidantes. Bien que la plupart des méthodes soient simples (selon l'endroit où vous souhaitez supprimer la barre latérale), contactez toujours le support ou l'auteur du thème pour vous aider si possible et assurez-vous de faire une sauvegarde de votre site (voir les meilleurs plugins de sauvegarde WordPress gratuits).
Le support thématique sera en mesure de vous fournir les étapes et le code que vous devez appliquer afin de masquer la barre latérale de votre site Web WordPress.
J'espère que les méthodes ci-dessus vous ont aidé et que vous avez réussi à supprimer la barre latérale. Vous pouvez également toujours essayer d'apporter des modifications CSS à l'aide du plugin d'éditeur CSS gratuit comme Elementor ou payant comme Microthemer ou CSS Hero.
Si vous avez d'autres conseils ou méthodes sur la façon de supprimer la barre latérale de l'ensemble du site, des types de publication personnalisés ou une publication ou une page particulière, faites-le moi savoir dans les commentaires ci-dessous.
