Rendu des e-mails sur les clients de messagerie : défis et solutions de contournement
Publié: 2019-01-15Dans cet article
En tant que marque utilisant le marketing par e-mail, vous devez vous assurer que vos e - mails destinés aux abonnés s'affichent exactement comme vous le souhaitiez .
La plupart des e-mails reçus dans la boîte de réception affichent les éléments suivants :
- Le client de messagerie affichant « Cliquez ici pour télécharger les images » ou « Afficher les images : pour ce message/toujours pour cet expéditeur ».
- L'e-mail affichant le lien « Afficher l'e-mail dans le navigateur » ou « Cliquez ici pour afficher l'e-mail en ligne » en haut.
Le premier est dû au fait que les clients de messagerie désactivent les images d'un expéditeur inconnu par mesure de sécurité. Ce dernier est une mesure prise par les développeurs de messagerie pour s'assurer que les e-mails que vous envoyez sont affichés sans aucun problème et que le message est transmis, quels que soient les divers clients de messagerie ou appareils utilisés par les abonnés .
Mais il y a un défi.
Les clients de messagerie respectent leurs propres règles et affichent les e-mails différemment !
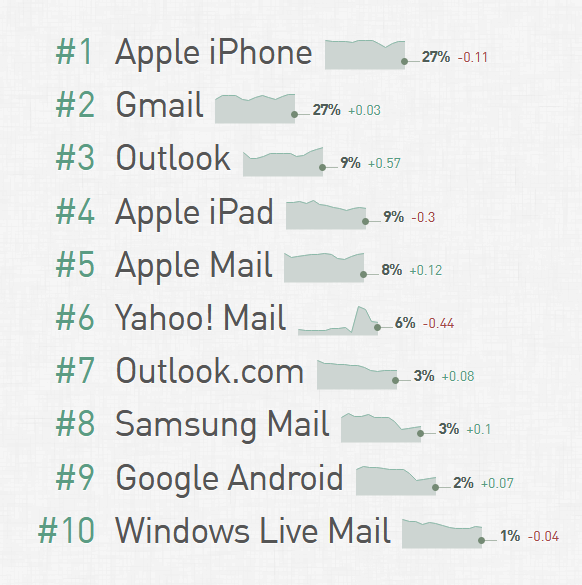
La part de marché du client de messagerie Litmus montre qu'Apple Mail ( 44% y compris la messagerie iOS pour iPhone et iPad), suivi de Gmail ( 29% y compris les ordinateurs de bureau et mobiles), Outlook ( 12% y compris Outlook et Outlook.com) et Yahoo ! Le courrier ( 6 %, y compris les ordinateurs de bureau et les appareils mobiles) sont les clients de messagerie les plus couramment utilisés en octobre 2018. Tous ces clients de messagerie sont confrontés à des défis pour afficher l'e-mail exactement tel qu'il a été conçu en premier lieu.

Laissez-nous plonger plus profondément dans les différents défis auxquels vous pourriez être confronté avec le rendu des e-mails sur différents clients de messagerie, et leurs solutions de contournement .
Clients de messagerie : défis et solutions de contournement
Iphone Apple
Apple iPhone prend en charge les éléments de messagerie interactifs tels que cinemagraph, GIF, vidéos, comptes à rebours, curseurs, images de rétine, etc. et offre ainsi une expérience utilisateur sans faille . C'est donc le client de messagerie le plus populaire.
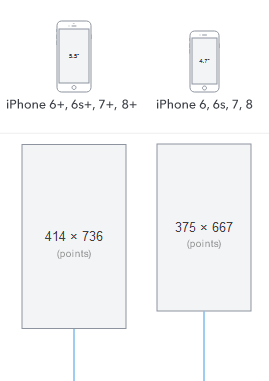
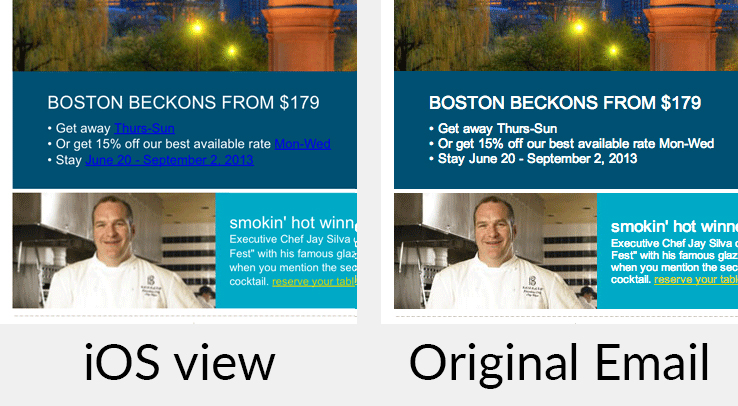
Problèmes de rendu dans les modèles mis à jour : lorsque les modèles d'iPhone sont mis à jour avec des écrans plus grands, cela entraîne des problèmes de rendu des e-mails. Pour surmonter ce problème et vous assurer que l'e-mail s'affiche sur tous les appareils iPhone, mettez à jour l'une de vos requêtes multimédia en utilisant un point d'arrêt de 320 px à 414 px pour iPhone 8 plus. En plus de garder une largeur d'appareil fixe, vous pouvez même garder la largeur fluide.

Pas de prise en charge du sélecteur ~ lorsqu'il est utilisé avec :hover ou :checkedselectors : iOS9 ne prend pas en charge le sélecteur de frère général ~ lorsqu'il est combiné avec les sélecteurs de pseudo-classe :checked et :hover. Pour obtenir des résultats similaires, on peut utiliser le sélecteur de frère adjacent + au lieu de ~.
Le texte est redimensionné : le petit texte est automatiquement redimensionné. Conservez une taille de police minimale de 22 pixels pour les en-têtes et de 14 pixels pour le corps du texte.
Les e-mails réactifs sont automatiquement mis à l'échelle dans iOS10 et iOS11 : la mise à l' échelle automatique des e-mails non réactifs entraîne l'apparition d'e-mails décentrés ou dézoomés. Pour résoudre ce problème, ajoutez "padding:0;" à la balise <body> et pour désactiver la mise à l'échelle automatique, utilisez <metaname="x-apple-disable-message-reformatting">.

Gmail
Gmail prend en charge les GIF et autres éléments visuels qui ajoutent à l'attrait esthétique des e-mails. Gmail est l'un des clients de messagerie les plus pratiques à la fois pour les ordinateurs de bureau et les mobiles en termes de convivialité.
Gmail pour ordinateur de bureau
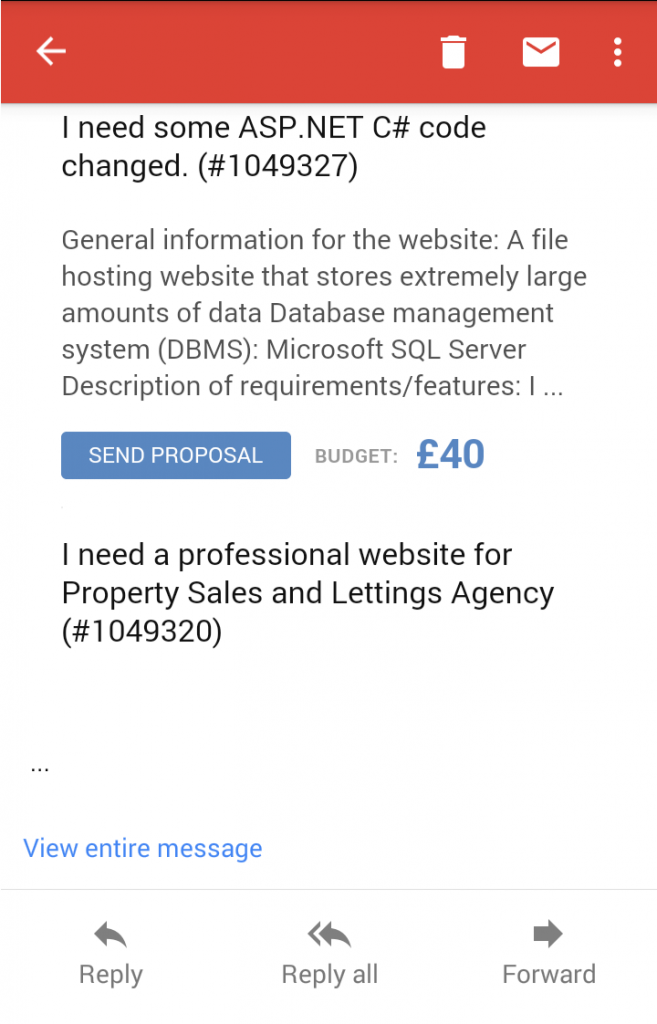
Coupure de message : Gmail coupe les messages d'une taille supérieure à 102 ko et masque le contenu derrière un lien « Afficher l'intégralité du message ». Pour éviter cela, gardez la taille du message en dessous de 102 Ko et évitez d'utiliser des attributs de style et des balises inutiles.

Sélecteur d'attributs non pris en charge : le sélecteur d'attributs utilisé pour sélectionner des éléments n'est pas pris en charge. À la place, utilisez le sélecteur .class.
Supprime le CSS dans le bloc <style> : si le bloc <style> dépasse 8142 caractères ou inclut des @déclarations imbriquées, Gmail le supprime. Pour résoudre ce problème, utilisez des styles intégrés courts et sans erreur.
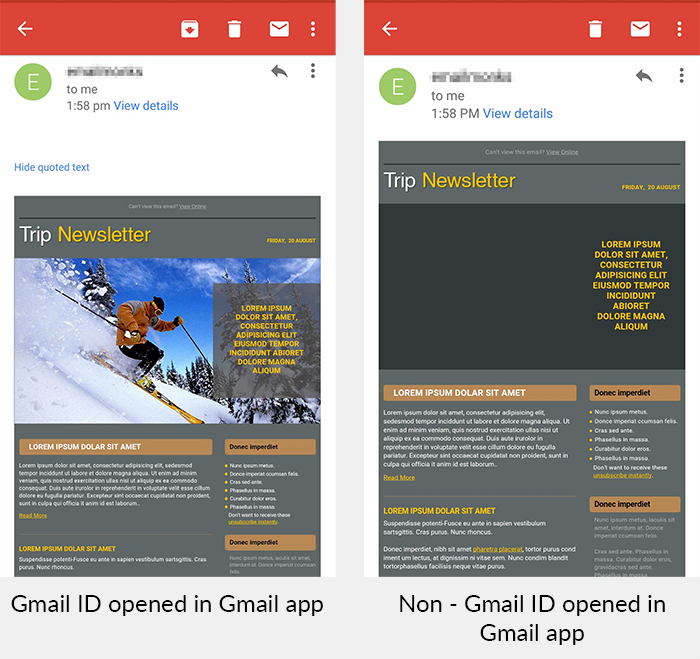
Les images d'arrière-plan ne sont pas prises en charge pour les identifiants non Gmail : si un identifiant non Gmail est configuré sur Gmail, il ne prend pas en charge les images d'arrière-plan. Assurez-vous d'utiliser une solution de secours appropriée pour l'arrière-plan dans de tels cas.

Taille de la police augmentée de 50 % : la taille des polices de Gmail a augmenté de près de 50 %. Pour contourner ce problème, utilisez un contenu spécifique aux mobiles avec des images plus grandes et des menus concis et tenez-vous-en à une disposition en une seule colonne avec un zoom ou un pincement requis.
Marge, remplissage, flottant et paragraphe non pris en charge : Gmail ne rend pas les paragraphes et les flottants. Pour rendre la marge et le remplissage, utilisez une disposition basée sur un tableau avec <td>.
Gmail pour mobile
<style> et <link> non pris en charge dans la tête : parfois, la tête ne prend pas en charge les balises <style> ou <link>. Pour résoudre ce problème, remplacez la couleur du lien par défaut en ajoutant un style de couleur à chaque balise <a> dans le code.

Images découpées par une ligne blanche : Une ligne blanche apparaît entre deux images découpées ou plus. Utilisez « display : block » dans la balise d'image pour supprimer la ligne blanche.
Les dates et les chiffres deviennent bleus sur iPhone : Gmail pour iPhone transforme automatiquement les chiffres et les dates en bleu. Utilisez un non-joint de largeur zéro, "text-decoration:" et span avec "text-decoration: none" autour. De plus, pour éviter la ligne bleue, définissez qu'il est important de remplacer le style en ligne.

Les e-mails fluides semblent répugnants : sur l'application Gmail, les e-mails fluides semblent peu impressionnants. Pour résoudre ce problème, créez une illusion d'éléments flottants en utilisant " display: inline-block " avec " text-align: center ".
Perspectives
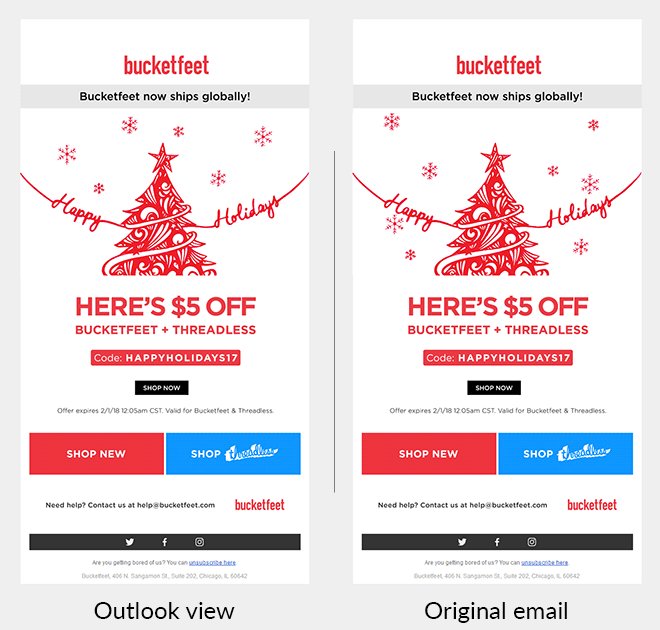
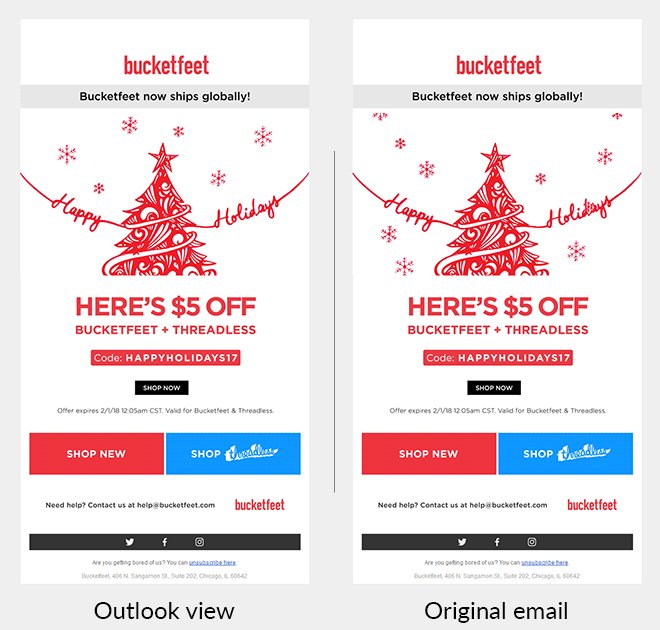
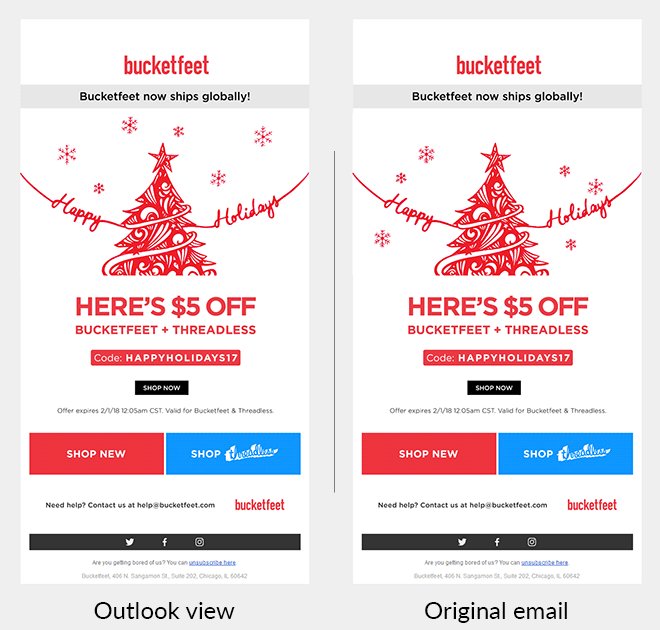
Outlook et Outlook.com sont des clients de messagerie largement utilisés dans les environnements d'entreprise . Ces clients de messagerie sont confrontés à plusieurs problèmes de rendu qui en font une tâche difficile pour les développeurs de messagerie .
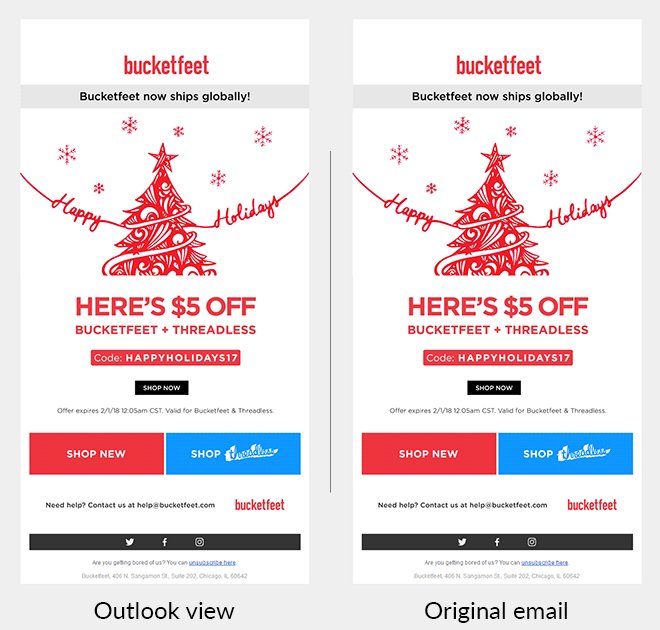
Pas de prise en charge de max-width et min-width : Outlook ne prend pas en charge max-width et min-width dans CSS. Pour surmonter cela, utilisez des mises en page fluides avec une largeur fixe dans une requête média.
CSS non pris en charge dans la section head : le CSS utilisé dans la section head du code HTML est automatiquement supprimé. CSS en ligne pour résoudre ce problème.
Supprime l'espacement des paragraphes et des marges : Outlook supprime l'espacement des paragraphes et des marges du code. Utilisez une disposition basée sur des tableaux et td/tr pour ajouter de l'espace supplémentaire.
GIF non pris en charge : Outlook ne restitue que la première image du GIF dans les e-mails. Assurez-vous que la première image véhicule le message ou définissez une solution de secours appropriée en utilisant une image statique.

Bordures RVB non prises en charge dans Outlook.com : pour la couleur d'arrière-plan, utilisez le code HEX au lieu des bordures RVB.
Espaces inutiles ajoutés : Outlook.com ajoute des espaces inutiles après les images. Pour supprimer le remplissage, définissez la propriété d'affichage sur "img{display:block;}".

Yahoo! Courrier
min-device-width et max-device-width ne sont pas pris en charge dans Mediaqueries : pour la messagerie Web ainsi que l'application Android, utilisez l'attribut width et/ou dans le style au lieu de min ou max-device-width. Cela contrôlera la mise en page.
Les balises flottantes ne fonctionnent pas : les balises flottantes ne fonctionnent pas pour Yahoo!Mail. Pour résoudre ce problème, donnez align="top" à l'image concernée.
Raison de ces écarts entre les différents clients de messagerie
Le moteur de rendu est la principale cause derrière différents clients de messagerie qui rendent le même e-mail différemment. Le moteur de rendu est le cerveau de tout client de messagerie. Lorsqu'un client de messagerie reçoit un e-mail, il s'agit d'un long mur de code HTML entouré d'une animation CSS. Un moteur de rendu crée une structure basée sur le code spécifié dans le HTML et ajoute un style spécifique en conséquence au CSS. Tout code inutile est supprimé et n'est pas rendu dans l'étape de post-traitement.
Certains clients de messagerie comme Apple Mail, Microsoft Outlook (jusqu'en 2003) ont adopté le moteur de rendu propriétaire qu'ils utilisent dans leur navigateur. Le Webmail utilise un hybride de son propre moteur de rendu mélangé au navigateur dans lequel il est ouvert. De ce fait, le même code doit être écrit dans des syntaxes différentes pour éviter d'être supprimé.
Voici les clients de messagerie populaires et le moteur de rendu utilisé par chacun :
Apple Mail → Motore Safari Webkit
iOS Mail → Motore Safari Webkit
Outlook 2000 – 2003 → Internet Explorer 6.x (Trident)
Lotus Notes 6.5 et 7 → Internet Explorer 6.x (Trident) et Notes Rich Text (solo par IMAP / POP3)
Outlook 2007 et versions successives → Microsoft Word
Outlook par MAC → Motore Safari Webkit
Mozilla Thunderbird → Moteur Mozilla Gecko
Gmail et Yahoo! Mail → Moteur de rendu proprietario combinato avec le moteur de rendu du navigateur
Erreurs courantes à éviter lors de l'envoi à plusieurs clients de messagerie
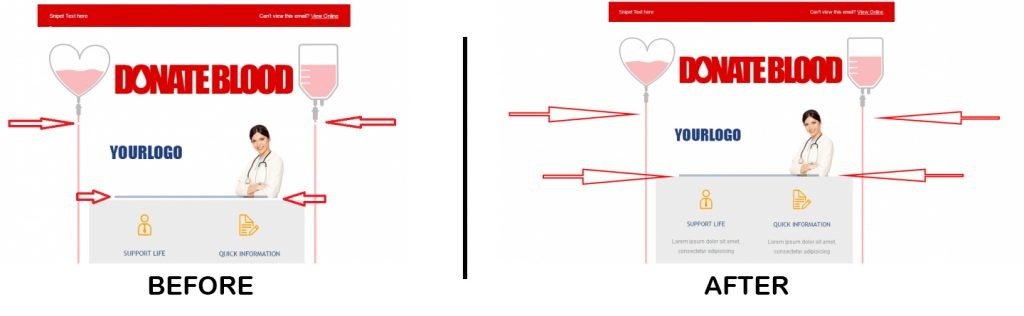
- Évitez l'image d'arrière-plan derrière un CTA important : l'image d'arrière-plan n'est pas prise en charge dans la plupart des clients de messagerie. Les clients de messagerie non pris en charge remplacent l'image par une couleur d'arrière-plan. Ceci est particulièrement problématique si la couleur d'arrière-plan correspond à la couleur de police du texte au premier plan.
- CSS en ligne à chaque fois : certains clients de messagerie suppriment toutes les feuilles de style spécifiées entre la balise <style> alors que presque tous prennent en charge le style CSS en ligne. Alors jouez toujours en toute sécurité en insérant votre code CSS.
- Outlook prend en charge les dimensions de l'image en pourcentage et la prise en charge du reste en pixels : Heureusement, le code spécifique à Outlook peut être ajouté entre un code conditionnel Outlook, c'est-à-dire <!–[ifgte mso 9]> ….. Code here…… </endif> qui est ignoré par les autres clients de messagerie .
- Code e-mail en utilisant <table> au lieu de <div> : alors que le codage de sites Web a progressé pour créer une structure à l'aide de <div>, certains clients de messagerie comme Outlook2007 ont toujours des problèmes pour rendre <div> et donc les développeurs de messagerie s'en tiennent toujours à une méthode de codage infaillible < tableau> mise en page. Bien que ce ne soit pas pratique, continuez à coder les e-mails comme si c'était en 1999…
Emballer
En bref, vos e-mails n'auront pas la même apparence dans tous les clients de messagerie. Tenez compte de ces défis et solutions de contournement lors de la création de votre prochaine campagne par e-mail pour vous assurer de tirer le meilleur parti de vos e-mails .