Réactif Vs. Mobile-Friendly Vs. Design optimisé pour les mobiles : en quoi sont-ils différents ?
Publié: 2022-01-06Si vous êtes intéressé par les technologies numériques, vous avez probablement entendu parler des termes conception réactive, adaptée aux mobiles et optimisée pour les mobiles. Ceux-ci sont même souvent utilisés de manière interchangeable pour décrire la capacité d'un site Web à s'afficher sur des écrans mobiles. Cependant, bien qu'ils paraissent assez similaires, ils ne sont pas synonymes et leur utilisation abusive peut entraîner des malentendus et de la confusion.
De nos jours, le plus souvent, les gens naviguent sur Internet sur leur téléphone, et si vos pages ne s'affichent pas bien sur le petit écran, les utilisateurs se sentiront frustrés et partiront. De plus, manquer dans ce domaine peut compromettre vos efforts de référencement et nuire à votre classement.
Dans l'ensemble, les performances d'un site Web sur mobile jouent un rôle important en ce qui concerne l'expérience utilisateur et donnent à votre entreprise un avantage concurrentiel. Cependant, il existe plusieurs façons d'y parvenir, et chacune a ses avantages et ses inconvénients.
Dans cet article, nous examinerons plus en détail la conception réactive, adaptée aux mobiles et optimisée pour les mobiles, en décrivant leurs principales différences et leurs caractéristiques uniques.
Lisez la suite pour savoir lequel est le meilleur choix pour vous.
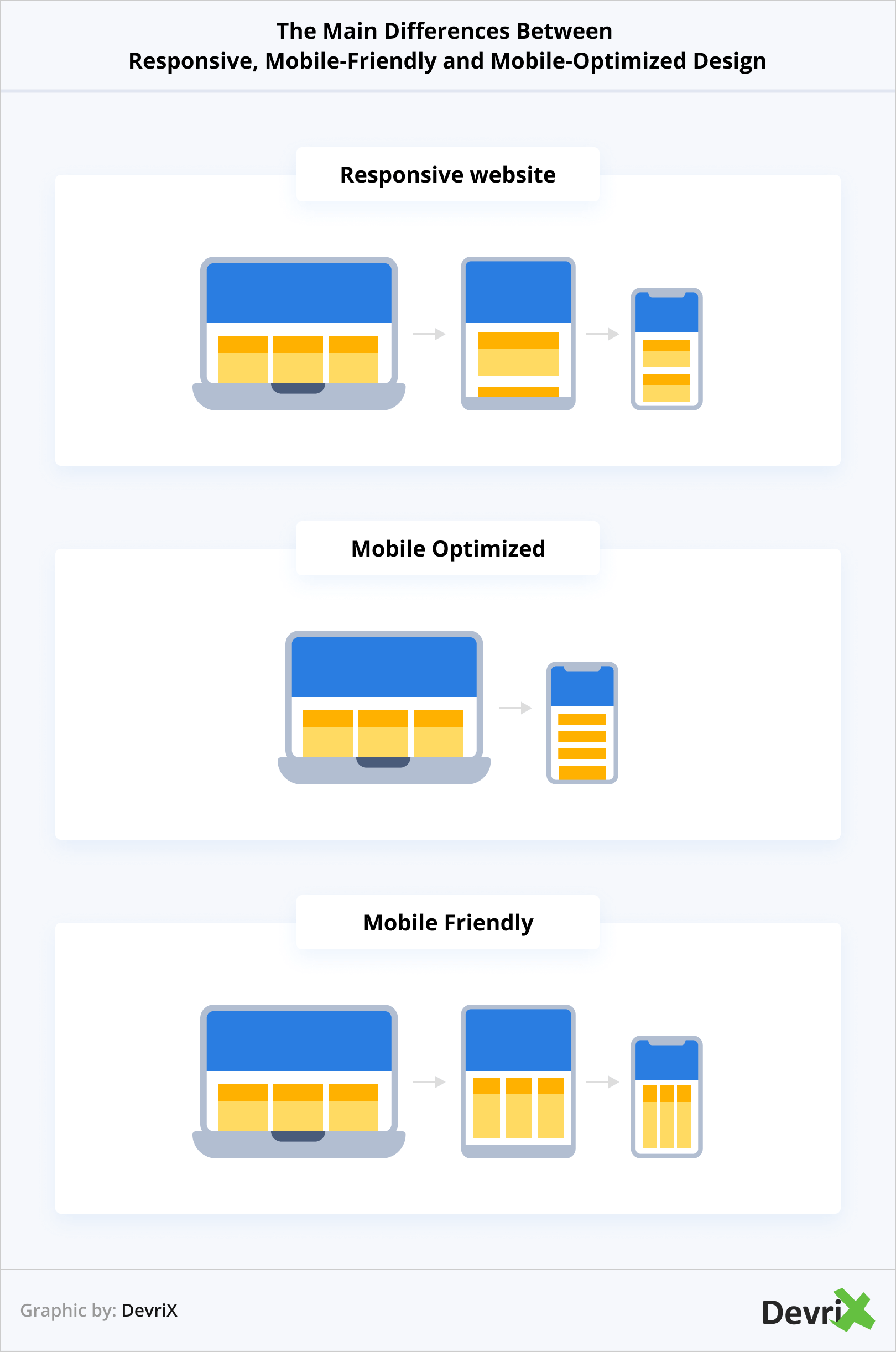
Les principales différences entre la conception réactive, adaptée aux mobiles et optimisée pour les mobiles
Concevoir un site Web qui a l'air bien et fonctionne bien sur différents appareils avec des écrans de toutes formes et tailles est complexe, mais crucial pour le succès en ligne d'une entreprise. Selon Statista, de nos jours, les appareils mobiles représentent la moitié du trafic mondial sur les sites Web. C'est un public énorme qu'aucun propriétaire d'entreprise ne devrait manquer. Cependant, ils ont souvent du mal à atteindre l'efficacité et à fournir l'expérience utilisateur de premier ordre que les visiteurs attendent.

La nécessité de comprendre et de créer des sites Web mobiles fonctionnels devient de plus en plus importante. Il existe différentes manières d'optimiser votre page pour mobile, et aujourd'hui nous allons discuter et comparer trois d'entre elles. Mais, avant d'entrer dans les détails de ce que sont les conceptions réactives, adaptées aux mobiles et optimisées pour les mobiles, voici un bref aperçu.
- Conception réactive. Comme son nom l'indique, ce type de site Web "répond" à l'appareil sur lequel il est consulté, en adaptant automatiquement les mises en page pour s'adapter parfaitement à n'importe quel écran. Les éléments de la page s'affichent différemment selon les dimensions de l'affichage.
- Conception de sites Web adaptés aux mobiles. Un site adapté aux mobiles fonctionne et a exactement la même apparence, quel que soit l'appareil. Il est également connu sous le nom d'affichage dynamique. Toutes les fonctionnalités restent inchangées, l'URL est la même, mais le HTML et le CSS qui sont servis au navigateur Web changent en fonction du type d'appareil.
- Conception optimisée pour les mobiles. Cette approche consiste à créer une version autonome de votre site Web spécialement conçue pour les appareils mobiles. Il utilise des URL distinctes - une pour le bureau et une pour le mobile.
Votre site Web peut s'afficher de différentes manières, en fonction de l'appareil. Cependant, quel que soit l'appareil, l'exigence la plus importante est de s'assurer que vos pages sont accessibles, cliquables et utilisables.
Examinons plus en détail chacun des trois types de conception de sites Web mobiles afin que vous puissiez faire le bon choix pour votre stratégie de site Web.
Conception réactive
Un design réactif a été créé pour satisfaire avec succès les besoins de navigation des utilisateurs sur n'importe quel appareil. Ce type de conception Web est axé sur la création d'une mise en page qui s'adapte à l'appareil en modifiant la façon dont le texte, les images et les éléments de navigation sont affichés pour s'adapter parfaitement à l'écran.
Par exemple, un site Web ouvert sur un ordinateur de bureau peut avoir une mise en page à trois colonnes, mais lorsque cette même page est ouverte sur une tablette ou un mobile, la mise en page passera respectivement à deux et une colonnes. Par conséquent, le principal avantage de la conception réactive est que, quel que soit le contexte, votre site Web aura toujours une belle apparence et de bonnes performances.
Cependant, en raison de sa nature adaptative, la conception réactive peut être délicate à mettre en œuvre. L'une des raisons est que la taille des écrans change constamment. Non seulement les téléphones, les ordinateurs de bureau et les tablettes sont de différentes dimensions, mais il existe également une multitude d'autres appareils à prendre en compte, tels que les consoles de jeux, les téléviseurs, les appareils portables, etc.
De plus, tous ces gadgets ont des caractéristiques uniques et il y a une différence dans la façon dont les gens les utilisent. Par exemple, un écran tactile offre un mode d'interaction différent par rapport à un ordinateur de bureau. La bonne nouvelle est qu'avec cette approche, vous pouvez prendre tout cela en compte - et c'est pourquoi la conception réactive est considérée comme la meilleure option de site Web mobile.

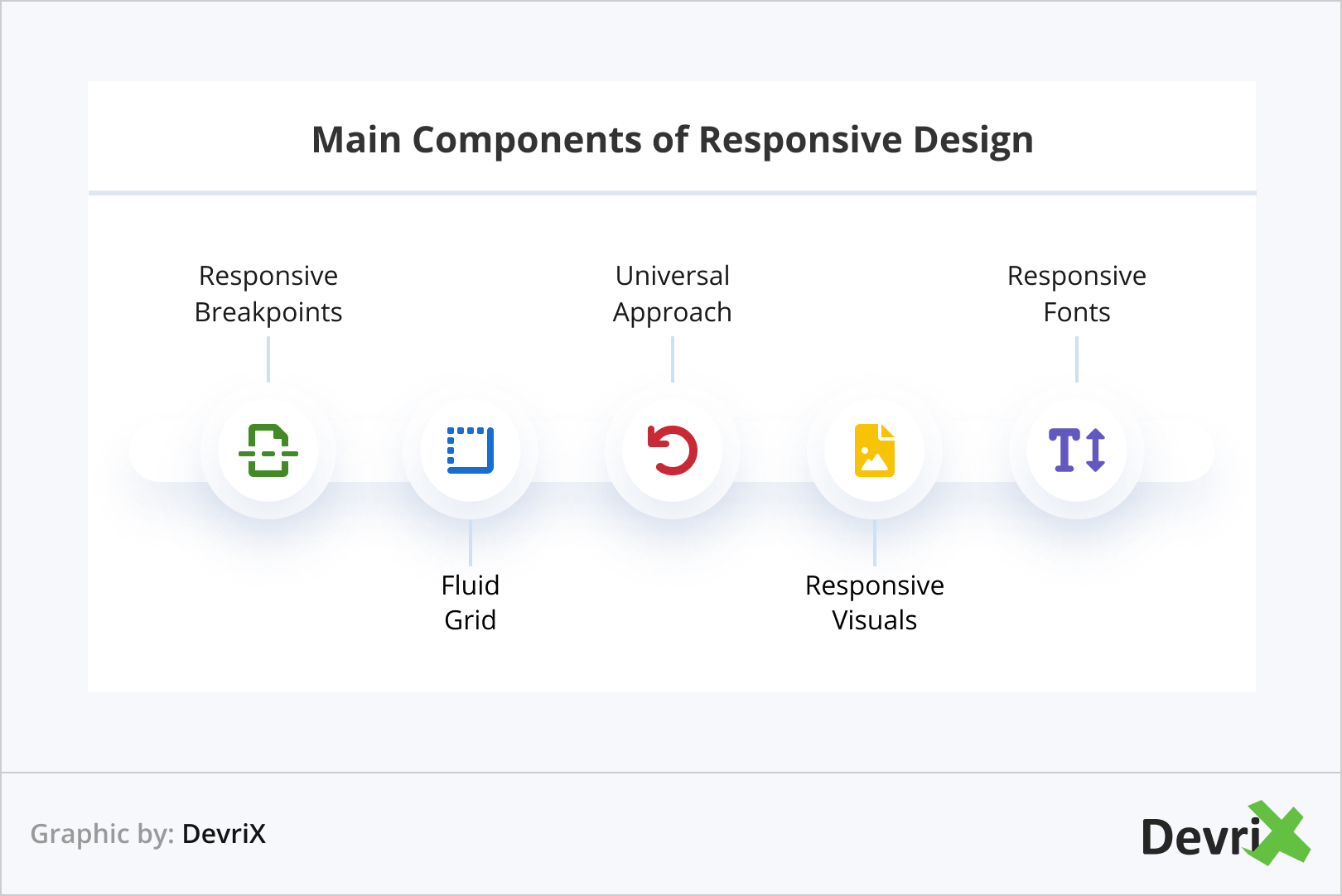
Voici ce qu'il faut prendre en compte lors de sa mise en œuvre :
- Points d'arrêt réactifs. Un point d'arrêt marque le moment où la mise en page du site peut changer pour offrir la meilleure expérience utilisateur possible. Ces positions sont définies dans le code et permettent à la page Web de s'adapter à la taille d'écran spécifique et d'afficher correctement la mise en page.
- Grille Fluide. Pour vous assurer que tous les éléments de la page sont positionnés et redimensionnés correctement par rapport à n'importe quelle taille d'écran, vous devez construire votre site sur une grille fluide. Les dimensions sur une grille fluide ne sont pas fixes. Les hauteurs et les largeurs sont mises à l'échelle, et les proportions des éléments et du texte dépendent de la taille de l'écran, de sorte que votre conception reste visuellement cohérente sur différents appareils.
- Approche universelle. Avec une conception réactive, il n'y a pas d'approche axée sur le bureau ou le mobile. Il s'agit de s'assurer que votre site est aussi fonctionnel sur les petits écrans que sur les plus grands. De plus, vous devez considérer les écrans tactiles. Cela implique que tous les éléments et boutons de la page soient correctement dimensionnés et avec une surface cliquable suffisamment grande.
- Visuels réactifs. Pour vous assurer que vos images et vidéos sont réactives sur tous les appareils, vous devez utiliser les balises appropriées dans votre code. Cela inclut la définition de la hauteur et de la largeur maximales, le positionnement de l'absolution et le chargement des attributs de valeur.
- Polices réactives. Les tailles de police sont généralement définies en pixels, et cela fonctionne bien sur les sites statiques. Cependant, dans la conception réactive, vous avez besoin de polices réactives. Cela signifie ajouter une largeur minimale et une taille de police maximale afin que le texte puisse changer avec la page.
Conception de sites Web adaptés aux mobiles
Une conception de site Web adaptée aux mobiles présente une variante allégée d'une conception Web de bureau. Ce type de solution, également connu sous le nom d'affichage dynamique, implique la création d'un site Web pour le serveur Web et le format mobile qui est défini sur la même URL, mais le CSS et le HTML qui sont servis au navigateur Web sont différents selon l'appareil de dont le contenu est ordonné.

Découlant de cette définition, la conception de sites Web adaptés aux mobiles est parfois décrite comme une version réduite de la page d'origine, contrairement au design réactif, où les éléments s'adaptent à la taille de l'écran.
Lorsqu'il s'agit de créer un site adapté aux mobiles, la plupart du temps, il n'y a aucun changement réel dans les éléments, les fonctionnalités et la mise en page, à l'exception de l'échelle de la page Web. Cependant, certaines fonctionnalités telles que les menus déroulants, les vidéos ou les formulaires contextuels peuvent souffrir de limitations lorsqu'elles apparaissent sur un appareil avec un écran plus petit.
Par conséquent, lorsque vous optez pour une conception de site Web adaptée aux mobiles, il convient de prendre en compte la complexité des éléments que vous souhaitez voir apparaître sur la page. Par exemple, si vous créez un en-tête magnifiquement interactif avec des graphismes époustouflants qui ont fière allure sur un ordinateur de bureau, vous voudrez peut-être reconsidérer cette décision, car ce sera probablement trop difficile à gérer à partir d'un appareil mobile.

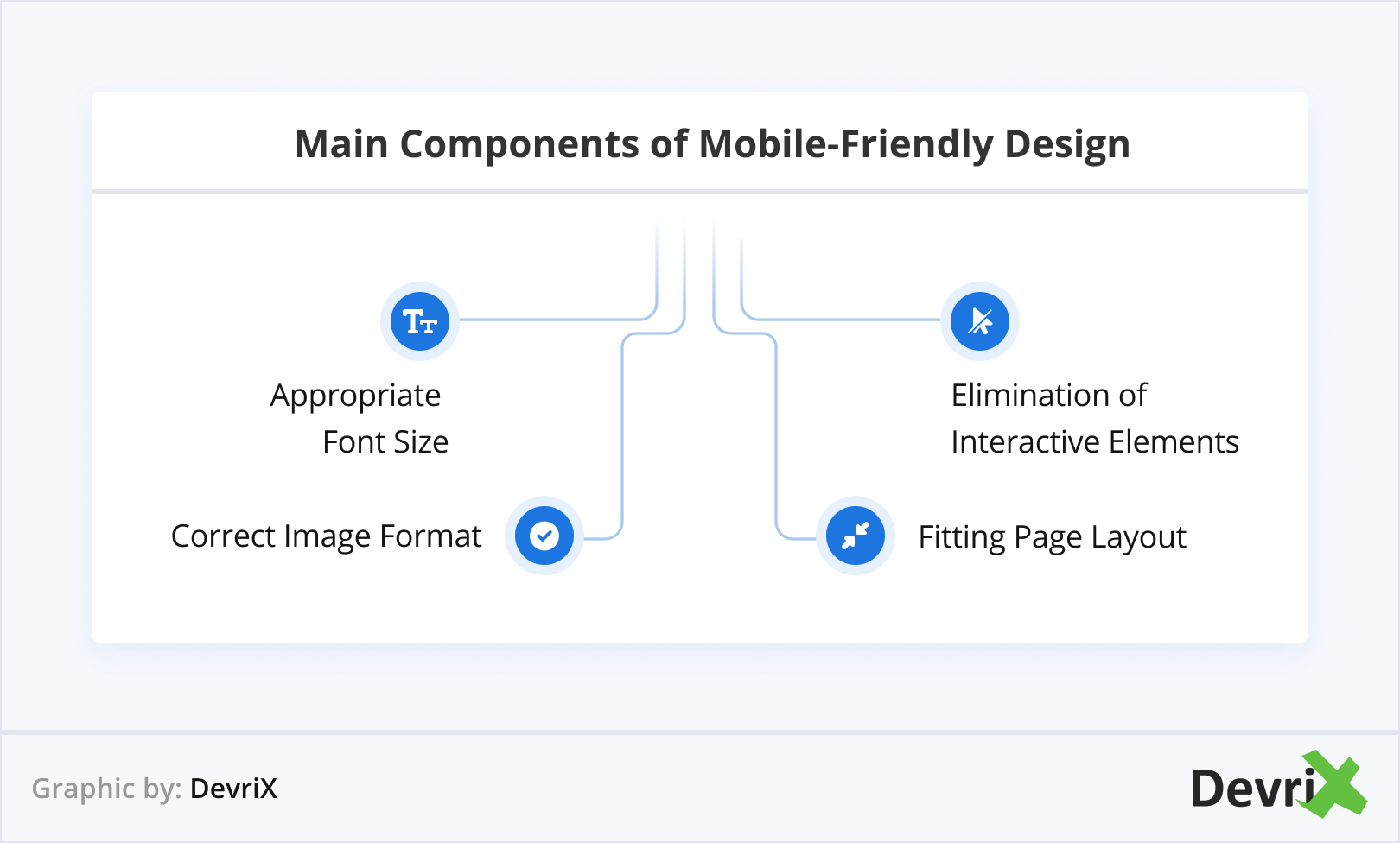
Si vous décidez d'opter pour une conception de site Web adaptée aux mobiles, gardez à l'esprit les principes clés suivants :
- Taille de police. Une bonne règle d'or consiste à conserver toutes les polices de votre site entre 14 pt et 16 pt. Tout ce qui est inférieur à 14 pt sera difficile à lire sur un écran mobile.
- Format d'image. Toutes les images de votre site doivent être suffisamment petites pour se charger rapidement sur l'écran d'un téléphone et sur une connexion Internet mobile.
- Éléments interactifs. Le plus souvent, les éléments interactifs sont exclus d'une conception adaptée aux mobiles. Ceux-ci peuvent ralentir la vitesse de chargement de la page et rendre l'expérience utilisateur très frustrante.
- Mise en page. Il est important que vous conceviez et organisiez soigneusement tous les éléments pour vous assurer qu'ils ne se chevauchent pas lorsque le site est réduit. Par exemple, vous pouvez utiliser un carrousel pour empiler des images les unes sur les autres ou pour partager des témoignages.
Conception optimisée pour les mobiles
Les sites optimisés pour les mobiles sont conçus pour répondre entièrement aux besoins des utilisateurs mobiles. Contrairement à l'option adaptée aux mobiles, ce type de conception Web commence par la plus petite taille d'écran, c'est-à-dire les téléphones mobiles, puis s'étend. Ainsi, au lieu de prendre la version plus grande du site et de la réduire, avec une conception optimisée pour les mobiles, vous créez un site Web à une seule colonne « convivial », entièrement fonctionnel, où les utilisateurs peuvent trouver les informations qu'ils recherchent.
Le but est de simplifier votre site en raccourcissant le texte, en compressant vos images et en réduisant le nombre de champs de texte.
Gardez à l'esprit que les versions mobiles autonomes des sites Web sont plus minimalistes et que leur mise en œuvre peut être difficile. Cependant, si elle est bien faite, une conception optimisée pour les mobiles peut améliorer votre référencement mobile et local, stimuler l'engagement des utilisateurs et, en fin de compte, aider votre entreprise à se développer.

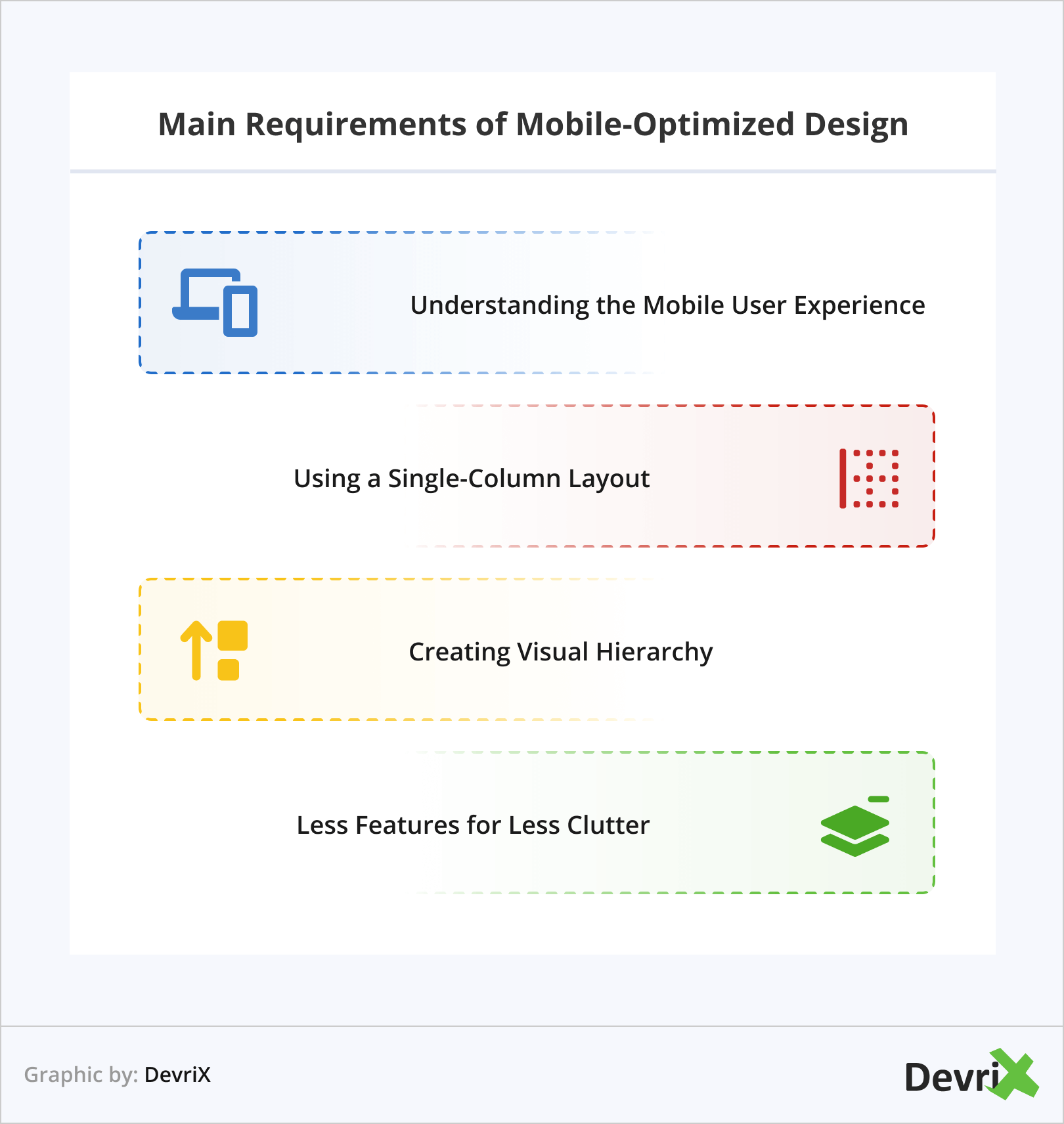
Lors de l'optimisation de votre site, tenez compte des principes suivants :
- Comprendre l'expérience utilisateur mobile. Offrez un maximum d'effet pour un minimum d'effort en gardant les URL courtes, disposez de fonctionnalités de recherche évidentes (par exemple, une loupe pour indiquer le champ de recherche), réduisez le nombre de champs de texte, offrez un accès facile aux fonctionnalités en un seul clic.
- Utilisation d'une mise en page à une seule colonne. Ayez un défilement unidirectionnel, gardez à l'esprit les zones de confort d'utilisation d'une seule main, utilisez un étiquetage clair, une navigation de niveau minimum, des menus de navigation en plein écran et donnez la priorité aux fonctionnalités les plus utilisées en haut.
- Création d'une hiérarchie visuelle. Concevez votre site avec un temps de chargement minimal à l'esprit, gardez les images et autres éléments visuels compacts et utilisez des espaces blancs pour encadrer/compléter votre contenu.
- Moins de fonctionnalités pour moins d'encombrement. Concentrez-vous sur la commodité, le contexte, la cohérence et la concision. Simplifiez la navigation et offrez un accès rapide aux fonctionnalités.
Dernières pensées
Étant donné que les appareils mobiles représentent désormais la moitié du trafic mondial sur les sites Web, il est essentiel que lorsque les internautes visitent vos pages sur leur téléphone, ils bénéficient d'une excellente expérience utilisateur.
Maintenant que vous connaissez les différences entre une conception de site Web réactive, adaptée aux mobiles et optimisée pour les mobiles, vous vous demandez peut-être : lequel des trois dois-je choisir ? La réponse est simple : il n'y a pas de bon ou de mauvais choix.
Tout dépend des besoins de votre entreprise et de votre site Web, ainsi que de votre budget. Plus le site Web que vous souhaitez est complexe, plus il nécessitera de travail. De plus, si vous optez pour une version mobile autonome, cela signifiera le double de la maintenance et des ressources.
Un point important à retenir est que nous vivons dans un monde numérique axé sur le mobile. Ainsi, quelle que soit la conception que vous avez en tête, assurez-vous de faire attention à la version mobile de votre site Web et de la maintenir à jour, ainsi qu'optimisée pour les moteurs de recherche.
Nous espérons que cet article vous fournira des informations précieuses et vous aidera à prendre une décision éclairée. Cependant, si vous avez besoin de recommandations personnalisées ou d'une assistance supplémentaire pour votre prochain projet de conception Web, n'hésitez pas à nous contacter à tout moment.
