De Mobilegeddon à Mobile-First : comment la conception réactive affecte votre référencement et votre expérience utilisateur
Publié: 2023-06-01En 2023, nous pourrions considérer les sites adaptés aux mobiles comme une évidence. Mais en 2015, lorsque Google a publié pour la première fois sa mise à jour de recherche adaptée aux mobiles , tout le monde s'est effondré.
Les webmasters étaient terrifiés et les experts en optimisation des moteurs de recherche (SEO) l'ont appelé Mobilegeddon.
Pourquoi tout ce drame ?
Parce que Google portait son obsession UX à un tout autre niveau. En alignant ses algorithmes sur l'évolution et l'évolution des comportements des consommateurs, Google avait décidé de faire de la convivialité mobile d'un site Web un facteur de classement solide.

L'entreprise avait observé et expérimenté que de plus en plus de personnes utilisaient leurs appareils mobiles pour effectuer des recherches en ligne. Et si un site était trop difficile d'accès ou de lecture sur des écrans plus petits, ils étaient plus susceptibles de quitter le site et de passer au résultat suivant. À la recherche d'un meilleur site Web, plus adapté aux mobiles.
Ainsi, selon cette nouvelle mise à jour, Google allait désormais se pencher sur le design d'un site – pour voir s'il s'ouvrait bien sur les écrans mobiles, sans avoir besoin de tapotage et de zoom excessifs – et l'utiliser pour déterminer si le classement du site devait être boosté. ou tombé comme une patate chaude.
Pour aider les webmasters à protéger le classement de leur site, Google a suggéré d'optimiser le site à l'aide de techniques de conception Web réactives.
Qu'est-ce que la conception réactive ?
La conception Web réactive (RWD) fait référence aux techniques de conception qui reformatent une page Web afin qu'elle s'adapte à l'écran de l'appareil mobile sans que l'utilisateur ait à zoomer, appuyer ou déplacer quoi que ce soit.
La conception réactive améliore considérablement l'expérience utilisateur en agrandissant les photos et les boutons, en reformatant le contenu du texte et en redimensionnant tout pour s'adapter à l'écran du mobile.
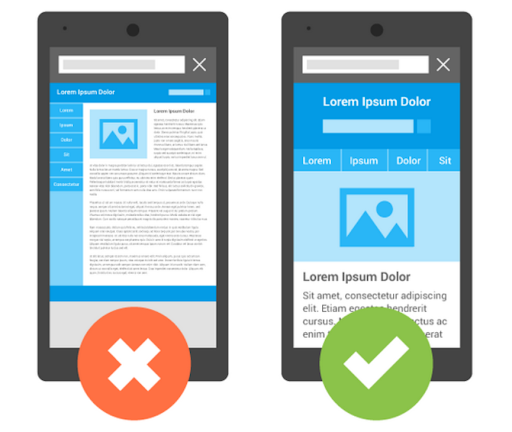
Voici à quoi ça ressemble :

Source
Ces logos réactifs se déplacent et déplacent leurs fonctionnalités en fonction de l'espace dont ils disposent. Les écrans plus grands peuvent afficher la version complète des logos tandis que sur les sites Web ou les applications mobiles, les conceptions sont plus compactes et précises.
La plupart des créateurs de logos modernes peuvent vous aider à créer des versions réactives de vos logos, mais si vous travaillez avec un graphiste, assurez-vous de l'inclure dans votre brief afin que l'ensemble de votre site Web puisse répondre parfaitement aux différentes tailles et orientations.
Maintenant que vous comprenez le design réactif, voyons son impact sur le référencement et l'expérience utilisateur.
Qu'est-ce que le référencement ?
L'optimisation des moteurs de recherche (SEO) est une industrie entière dédiée à comprendre comment les sites Web sont classés sur les moteurs de recherche, puis à équiper les sites clients de fonctionnalités et de stratégies qui améliorent la visibilité et le classement d'un site sur un moteur de recherche donné.
Lorsque Google a publié sa mise à jour adaptée aux mobiles en 2015, il a inexorablement lié la conception Web et le référencement.
Le design n'était plus un élément purement esthétique. Cela affectait désormais directement le classement des sites et impactait donc tout, de la convivialité au trafic en passant par la conversion. Et tout le reste entre les deux.
Qu'est-ce que l'expérience utilisateur ?
L'UX est l'expérience utilisateur. Et comme nous l'avons dit plus haut, Google en est obsédé.
Plus votre site est pertinent, convivial, accessible et utile pour vos visiteurs, plus Google vous aime. Et vous récompense.
La mise à jour adaptée aux mobiles de 2015 par Google n'était qu'une extension de cette philosophie. Ce n'était pas contre les référenceurs - comme beaucoup l'ont d'abord soupçonné - c'était juste les pro-utilisateurs.
Les webmasters, les concepteurs et les référenceurs qui pensaient d'abord aux utilisateurs lors du déploiement d'un changement ou du lancement de quelque chose de nouveau n'avaient rien à craindre avec cette nouvelle mise à jour - comme l'ont prouvé des études .
En fait, si vous étiez pro-UX, cette mise à jour a en fait joué en votre faveur et vous a aidé à consolider votre meilleur classement.
Mais s'il est clair qu'un site adapté aux mobiles était bon à la fois pour le référencement et l'expérience utilisateur, les mécanismes exacts sont encore vagues.
Comment exactement le SEO et l'UX s'alignent-ils, le cas échéant ?
Comment SEO et UX fonctionnent ensemble ?
L'un travaille en coulisses, tandis que l'autre est plus visible. Considérez-les comme le back-end et le front-end d'un site Web.
L'optimisation des moteurs de recherche fonctionne dans les coulisses et aide votre site à se classer dans les premières positions sur les moteurs de recherche pour un ensemble donné de mots-clés. Cela garantit que lorsque les utilisateurs recherchent du contenu/des produits que vous proposez/vendez, les moteurs de recherche vous considèrent comme l'option la plus viable pour montrer aux utilisateurs potentiels.
UX vise à améliorer l'expérience globale d'un utilisateur avec le site Web - du moment où il vous repère sur la page de recherche jusqu'à la dernière action (espérons-le de conversion) qu'il effectue sur votre site. Il comprend tout.
Ensemble, le référencement signale à l'utilisateur (et aux moteurs de recherche) que vous êtes le meilleur du secteur et UX tient cette promesse.
La conception Web réactive permet aux professionnels du référencement et de l'expérience utilisateur de mieux faire leur travail. Les moteurs de recherche sont heureux de l'explorer et de le classer en haut, et lorsque les utilisateurs cliquent dessus, le design est fantastique à regarder, à interagir et à acheter.

7 façons dont la conception réactive améliore à la fois le référencement et l'expérience utilisateur
Voyons quelques façons concrètes de voir la conception réactive améliorer directement le référencement et l'expérience utilisateur d'un site Web.
1. Meilleur classement SERP
Depuis des années, Google donne la priorité au classement des sites Web conçus pour le public mobile.
Selon une étude de Backlinko , 94,5% de tous les sites Web qui se classent dans les 3 premières positions ont un design réactif.
Ainsi, lorsque vous investissez du temps et de l'argent dans la création d'un design réactif pour votre site Web, cela améliore directement votre position auprès de Google et se traduit par un classement plus élevé des résultats de la page des moteurs de recherche (SERP).
2. Chargement plus rapide
Alors que la vitesse globale de chargement des pages dépend de plusieurs facteurs , un site Web réactif offre généralement des pages de chargement plus rapides qu'une conception non réactive.
Étant donné que la conception Web réactive utilise un seul ensemble de codes HTML et CSS qui s'adapte à différentes tailles d'écran, elle peut se charger plus rapidement qu'un site Web gonflé qui utilise des versions distinctes pour le bureau et le mobile.
3. Convivialité améliorée = Plus de temps passé sur la page
Les sites Web réactifs sont un plaisir d'accès et d'utilisation sur les appareils mobiles. L'expérience est sans friction, les fonctionnalités cliquables sont suffisamment grandes pour que vous n'appuyiez pas accidentellement sur le mauvais bouton et tout répond à la façon dont vous tenez votre téléphone - verticalement ou horizontalement.
À mesure que la convivialité s'améliore avec la conception réactive, les visiteurs sont enclins à rester plus longtemps sur la page, à explorer davantage le site Web et à prendre généralement leur temps.
Google adore ça.
Lorsqu'il voit que les visiteurs restent sur une page pendant des périodes retardées, il interprète cela comme signifiant que le site/la page a un contenu précieux à offrir. Ainsi, lorsqu'un autre utilisateur envoie une requête de recherche similaire, il classe le site au-dessus des autres pour donner aux utilisateurs des résultats plus pertinents et de grande valeur.
Ainsi, lorsque vous créez un site Web réactif, vous améliorez non seulement la convivialité de votre site, mais vous augmentez également le temps passé sur la page et améliorez vos chances de conversion.
4. Réduction du taux de rebond
Les utilisateurs multi-écrans sont notoirement impatients en ce qui concerne les vitesses de chargement des pages. Si un site met plus de 3 secondes à se charger, 53 % des mobinautes fermeront l'onglet et passeront à un autre site Web.
Selon cette analyse de Google , lorsqu'une vitesse de chargement d'une page mobile passe de 1 seconde à 10, la probabilité que le visiteur rebondisse sur le site augmente de 123 %.
Lorsque vous améliorez la vitesse de chargement de vos pages en concevant un site Web réactif, vous réduisez automatiquement votre taux de rebond et vous vous assurez que les internautes restent longtemps sur votre site.
5. Répétez le trafic
Lorsque votre site a fière allure sur mobile, les internautes sont plus susceptibles d'y revenir que sur le site Web d'un concurrent.
Selon les données recueillies par WebFX , 74 % des utilisateurs mobiles préfèrent revenir sur des sites où ils ont fait l'expérience d'une bonne conception adaptée aux mobiles.
Lorsque vous obtenez un trafic répété, cela envoie un signal de confiance à Google et aux autres moteurs de recherche. Il s'agit d'un site Web auquel les gens font confiance et auquel ils reviennent tout le temps. Ce doit être un lieu de grande valeur, donc de plus en plus de gens devraient en prendre connaissance, et immédiatement, le classement de votre site s'améliore, et votre autorité de domaine connaît également un pic au fil du temps.
6. L'avantage indirect du partage social
Les sites Web réactifs utilisent de manière optimale les boutons de partage social. Ils permettent aux utilisateurs d'aimer très facilement leurs sites Web, puis de les partager avec le reste de leur nombre d'abonnés.
Plus les gens partagent votre site Web ou y font un lien sur les médias sociaux (et d'autres cliquent sur ce lien), plus votre nombre de visiteurs augmente. Vous obtenez plus de trafic, plus de visibilité et plus de fiabilité.
Bien que le partage social n'influence pas directement le référencement, l'UX améliorée et le nombre plus élevé de partages sociaux signalent indirectement aux moteurs de recherche qu'il s'agit d'un site qui mérite d'être examiné.
7. Plus de conversions
Une autre façon dont la conception réactive affecte le SEO et l'UX est d'aider votre taux de conversion.
La conception Web réactive permet aux clients de visualiser plus facilement le site Web, de trouver ce qu'ils recherchent, d'interagir avec le produit et d'effectuer les actions souhaitées (achat d'un produit, téléchargement d'un livre, soumission d'un formulaire) sans aucune friction.
Cette convivialité améliorée et une expérience client positive se traduisent directement par plus de conversions et une augmentation des dépenses par conversion.
Les plats à emporter
Plus de la moitié de toutes les recherches Google sont désormais lancées sur des appareils mobiles. Si vous considérez toujours la convivialité mobile de votre site comme une bonne idée et non comme quelque chose que vous devez absolument faire, vous nuisez à votre référencement, à votre expérience utilisateur, à vos conversions et à l'ensemble de l'entreprise.
Alors, reprenez le contrôle de l'apparence de votre site pour les utilisateurs mobiles et investissez dans RWD avec une planification minutieuse, une stratégie et de bons vieux tests A/B.
