Comment Shogun Frontend change le jeu
Publié: 2022-03-02Le commerce électronique mobile est une grosse affaire.
Aux États-Unis seulement, les revenus de la vente au détail mobile devraient atteindre près de 340 milliards de dollars cette année, contre 207,15 milliards de dollars deux ans plus tôt. Et au milieu du COVID-19, des commandes d'abris sur place et des fermetures de magasins physiques, le commerce électronique américain devrait croître de 18 % en 2020 - après une croissance de 14,9 % de ce canal en 2019 - signalant un passage plus important au numérique.
La pandémie mise à part, les habitudes d'achat se sont orientées vers le mobile et le commerce électronique pendant des années. De nouvelles approches de la technologie frontale, telles que le commerce sans tête et les applications Web progressives, émergeaient et gagnaient en popularité pour répondre à cette demande.
Mon co-fondateur Nick Raushenbush et moi savions par expérience dans la création de notre application Shogun Page Builder qu'il y avait un besoin pour un produit logiciel haut de gamme pour servir les grandes entreprises de commerce électronique. Nous avons vu une opportunité de créer une technologie de nouvelle génération que les entreprises de commerce électronique (et leurs agences) du monde entier pourraient utiliser pour créer de meilleures expériences utilisateur, améliorer les performances de leurs vitrines en ligne et augmenter leurs conversions.
Ce produit est Shogun Frontend .
Voici un aperçu de la technologie, l'histoire derrière Shogun Frontend et ses fonctionnalités, et comment elle peut vous être bénéfique, à vous et à votre magasin.
#cta-visual-fe#<cta-title>Obtenez des chargements de page inférieurs à la seconde avec un CMS flexible<cta-title>Shogun Frontend est l'outil de conception de magasin ultime pour le commerce électronique.En savoir plus
Qu'est-ce que le commerce sans tête ?
Le commerce sans tête est le découplage du frontend du backend de votre site Web. Le frontend est la partie de votre site que les acheteurs voient et avec laquelle ils interagissent, tandis que le backend héberge les fonctions administratives en coulisses - gestion des commandes et des stocks, stockage des informations client, analyses, etc. - de votre boutique en ligne.
Avec le commerce sans tête, vous utilisez une technologie spécialisée pour le frontend qui est distincte de la plate-forme de commerce électronique.
Les entreprises se tournent généralement vers le commerce sans tête pour quatre raisons principales :
1. Performances
Les plates-formes de commerce électronique sont conçues de manière à inhiber les performances - en particulier la vitesse - d'une vitrine de commerce électronique. La sortie d'une plate-forme de commerce électronique est une vitrine HTML standard directement liée au backend de la plate-forme. Cela signifie que tout ce qui doit être traité sur le backend, comme le chargement de certains fichiers ou le calcul des données d'inventaire, se produit chaque fois que quelqu'un charge le site de votre magasin.
Les solutions sans tête, en revanche, séparent les processus frontaux et backend. Grâce à la technologie PWA, les vitrines sans tête sont rendues statiquement à l'avance, ce qui signifie le délai le plus rapide possible pour le premier octet et une évolutivité infinie.
2. Stabilité
Les solutions sans tête permettent aux équipes marketing d'apporter des modifications à l'interface de leur magasin sans se soucier de planter le serveur ou d'avoir à canaliser leurs demandes via l'ingénierie. Dans le même temps, les ingénieurs peuvent apporter des modifications au backend sans affecter quoi que ce soit au frontend.
3. Internationalisation
Les clients souhaitent avoir une expérience de site différente - à la fois en termes de contenu et d'affichage des devises - pour chacun des pays dans lesquels ils opèrent. Par exemple, ils souhaitent qu'un site affiche dynamiquement du contenu en anglais et des prix en dollars américains pour visiteurs aux États-Unis et en espagnol et l'euro pour les utilisateurs en Espagne. Les plates-formes de commerce électronique sont assez déficientes pour gérer les complexités liées à la gestion de contenu pour plusieurs vitrines, ce qui fait du headless un gros moteur.
4. Expérience unique
La plupart des sites créés via des plateformes de commerce électronique sont construits à l'aide de thèmes ou de constructeurs de pages. Ces options limitent vraiment la créativité et l'interactivité qui nécessitent souvent JavaScript. Si vous voulez une offre unique avec une interactivité ou une conception de site spéciale, vous aurez besoin d'un code personnalisé, ce qui fait du headless une considération sérieuse.
En approfondissant davantage la technologie de commerce sans tête, examinons les applications Web progressives.
Que sont les Progressive Web Apps (PWA) ?
Les PWA peuvent être configurées pour ressembler et se comporter davantage comme des applications mobiles. Considérez une PWA comme une application mobile que vous installeriez sur votre téléphone, sauf que vous n'avez pas besoin de la télécharger depuis une boutique d'applications - elle est disponible directement dans le navigateur.
Une application Web progressive, ou PWA, est un logiciel d'application construit avec HTML, CSS et JavaScript. Il s'agit d'un type de site Web ou de page Web qui se comporte plus comme un logiciel qu'un site Web traditionnel, notamment en récupérant plus d'écrans et de contenu que nécessaire sur le moment. Les PWA peuvent fonctionner dans des états de faible connectivité (même hors ligne dans certains cas) et utiliser également des fonctionnalités telles que les notifications push, un peu comme les applications natives.
Les applications Web progressives sont une technologie de nouvelle génération qui s'exécute beaucoup plus rapidement que les sites Web traditionnels.
Ceci est puissant pour les entreprises de commerce électronique car il existe une corrélation directe entre le temps de chargement de la page et le taux de conversion. Et les applications Web progressives ont des taux de conversion beaucoup plus élevés que les sites Web mobiles traditionnels.
L'importance de la vitesse de la page et de votre taux de conversion
La beauté du commerce sans tête et des PWA est que vous ne créez qu'une seule vitrine, puis elle est accessible sur tous les appareils - des mobiles et des ordinateurs de bureau aux panneaux d'affichage numériques et aux consoles de jeux vidéo, tout appareil auquel vous pouvez penser que les consommateurs pourraient effectuer un achat.
Les magasins de commerce électronique voient le plus grand avantage sur le mobile avec cette technologie pour deux raisons : le mobile devient le canal dominant pour les acheteurs, et les commerçants ont souvent du mal à réduire les temps de chargement des pages sur ce support.

Le temps, c'est de l'argent. Et littéralement, dans le commerce électronique, chaque seconde compte.
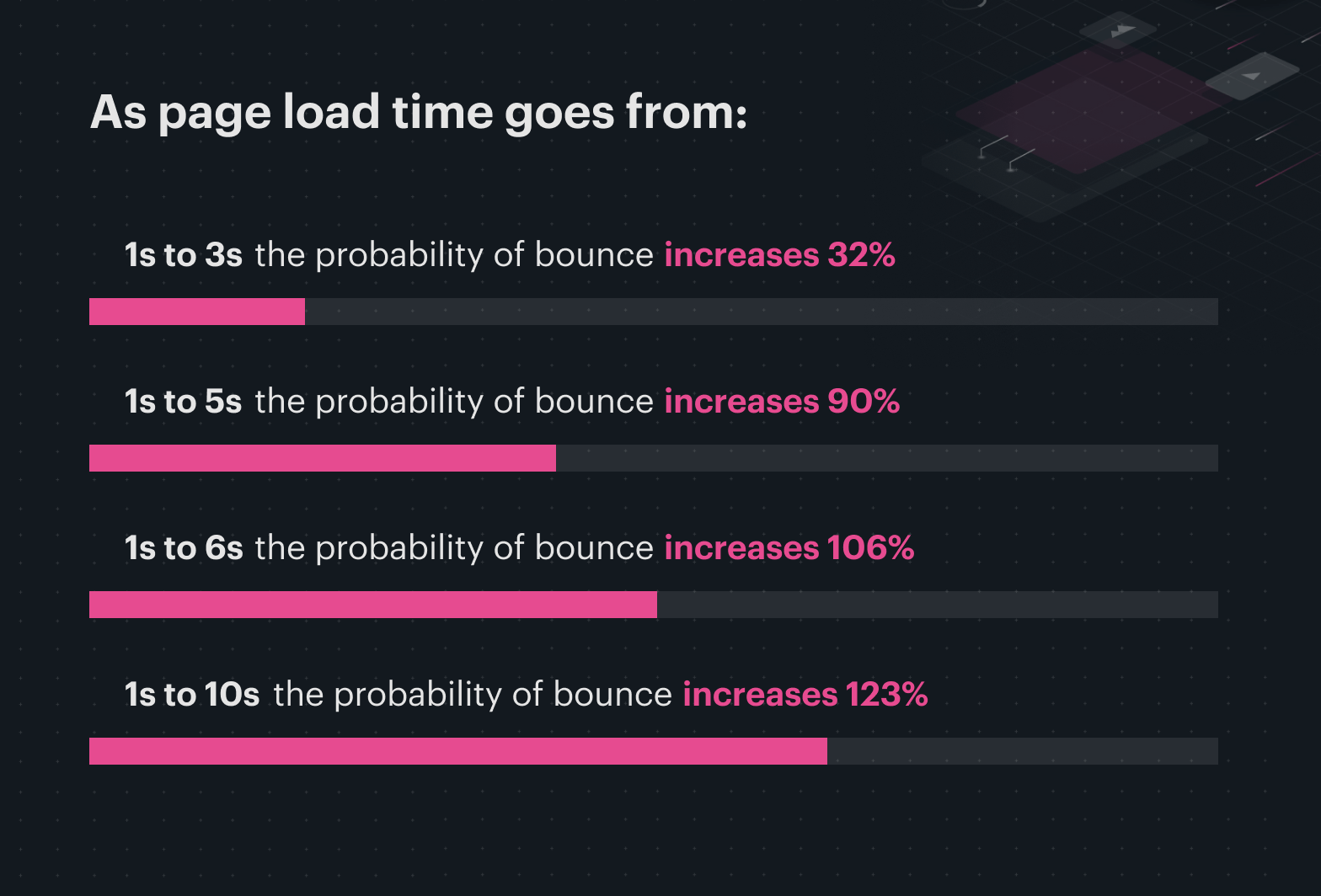
En 2018, Google a publié des données sur la vitesse des pages mobiles et sur sa corrélation avec le taux de rebond. Si une page mettait une à trois secondes à se charger, la probabilité qu'un utilisateur rebondisse augmentait de 32 %.
Comme on pouvait s'y attendre, le taux de rebond augmente - beaucoup plus - plus le temps de chargement de votre site est long.

Même un délai d'une seconde peut signifier une réduction de 7 % des conversions. Pour emprunter un exemple à Neil Patel : si votre site de commerce électronique gagne 100 000 $ par jour, chaque retard de chargement d'une page d'une seconde peut vous coûter 2,5 millions de dollars en ventes perdues par an.
Daniel An, Google Global Product Lead, Mobile Web, l'a dit le mieux lui-même : "En bref, la vitesse est synonyme de revenus."
#cta-visual-fe#<cta-title>Obtenez des chargements de page inférieurs à la seconde avec un CMS flexible<cta-title>Shogun Frontend est l'outil de conception de magasin ultime pour le commerce électronique.En savoir plus
Notre "Pourquoi": Découvrir les possibilités de cette nouvelle technologie
Nick et moi avons vu pour la première fois un PWA sur le téléphone d'un ami en juin 2019.
Quand nous avons vu ce style de construction sans tête, nous avons été époustouflés. Et une fois que nous avons compris à quel point il était complexe de se développer, nous étions ravis - nous avons pu entrer dans un nouvel espace et innover sur la technologie pour la rendre plus accessible aux commerçants et aux agences.
Grâce à notre expérience avec Shogun Page Builder, nous savions qu'il y avait un besoin pour ce type de technologie de niveau supérieur. Nous avons vu une opportunité de construire un produit tout-en-un, une vitrine performante.
Nous voulions rendre la création d'une PWA aussi simple que l'écriture d'un thème Shopify ou BigCommerce. Sauf qu'au lieu d'utiliser un langage de modèle basé sur HTML comme liquid pour Shopify, les développeurs utiliseraient JSX.
Notre idée était de faciliter la création d'une PWA pour les marques, tout en simplifiant la mise en œuvre pour les développeurs. Ce produit adopterait une approche fondamentalement différente de la construction d'une vitrine. Pensez, PWA 2.0.
Et c'est pourquoi nous avons imaginé Shogun Frontend : pour simplifier le processus, tout en permettant aux petites marques de mettre la main sur ce même type de technologie.
Qu'est-ce que l'interface Shogun ?

Shogun Frontend est une plate-forme d'expérience numérique (DXP) qui utilise une technologie d'application Web progressive pour créer une vitrine en moins d'une seconde, en particulier sur les appareils mobiles.
En tant que plate-forme, il permet aux spécialistes du marketing et aux marchands de créer des pages visuellement et d'apporter rapidement des modifications de contenu à l'échelle du site grâce à un puissant gestionnaire d'expérience et à un CMS robuste.
Shogun Frontend a trois fonctionnalités principales :
- Experience Manager : Une solution de gestion de contenu qui vous permet de créer visuellement des pages en insérant des sections de page pré-construites ; éditer du texte, des images et du contenu vidéo ; et réorganiser les sections de contenu sans écrire de code. Il donne un aperçu visuel fidèle de ce à quoi ressemblera la page.
- Système de gestion de contenu (CMS) : un système qui permet aux équipes d'apporter des modifications de contenu radicales à l'échelle du site à partir d'un seul emplacement sans passer par le gestionnaire d'expérience.
- Éditeur de code (IDE) : éditeur de code dans lequel les développeurs codent des sections de page de contenu personnalisées et les rendent sans code et réutilisables en spécifiant des champs pour le texte, les images et la vidéo. Contrairement aux modèles ou thèmes prédéfinis, vous disposez d'options de personnalisation illimitées.
Généralement, lorsque vous créez une PWA, vous abandonnez les applications tierces (c'est-à-dire les avis, les formulaires, les applications d'abonnement, etc.), les outils d'édition visuelle, une belle interface utilisateur et un système complet.

Pas avec Shogun Frontend.
Avec Shogun Frontend, vous obtenez une solution prête à l'emploi qui peut charger l'ensemble de votre magasin en un instant, sans la complexité.

L'avenir des vitrines en ligne
Le monde est de plus en plus mobile.
En fait, en 2019, plus de la moitié de tout le trafic mondial provenait des téléphones mobiles. Sans oublier que les jeunes générations - avec un pouvoir d'achat en hausse - se penchent également davantage sur le mobile.
Rencontrez votre public là où il se trouve avec Shogun Frontend .
Conçu spécifiquement pour les entreprises de commerce électronique, Shogun Frontend est une solution de commerce sans tête qui fonctionne de manière transparente avec les principales plateformes de commerce électronique pour offrir des expériences mobiles rapides et centrées sur l'utilisateur.
Nous changeons la donne : inscrivez-vous dès aujourd'hui pour une démo de Shogun Frontend et découvrez l'avenir de la vitrine de commerce électronique.
#cta-visual-fe#<cta-title>Obtenez des chargements de page inférieurs à la seconde avec un CMS flexible<cta-title>Shogun Frontend est l'outil de conception de magasin ultime pour le commerce électronique.En savoir plus
