Faut-il apprendre à coder ? Pourquoi perfectionner cette compétence améliorera votre carrière
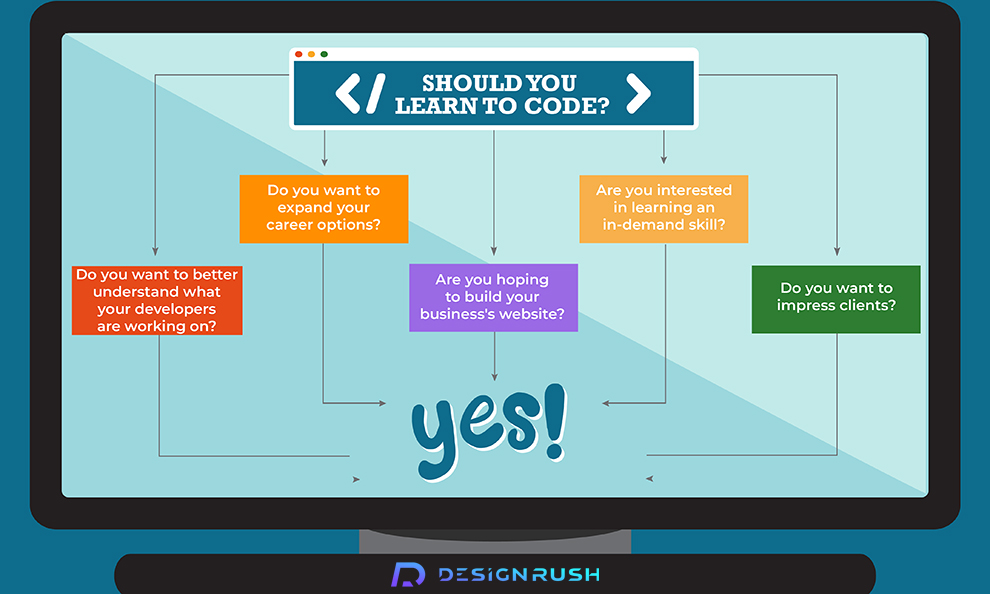
Publié: 2018-03-08Ahh, le codage. C'est littéralement comme une autre langue - et une langue importante à cela. La question pour beaucoup d'entre nous, non-développeurs ou professionnels non techniques, est de savoir si nous devons vraiment passer autant de temps à l'apprendre, surtout si nous ne l'utiliserons jamais qu'à un niveau débutant. Pour certains, le simple fait que nous posions cette question est étonnant - c'est un « oui » retentissant dans leur esprit. Pour d'autres, il s'agit de savoir si vous bénéficierez vraiment d'une compréhension de base du codage ?

J'aimerais vous donner une réponse directe, mais malheureusement, ce n'est tout simplement pas si simple. C'est pourquoi nous allons décomposer les différents arguments autour du codage et savoir si vous, en tant que designer ou marketeur, devez ou non réserver des heures pour apprendre à coder.
Tout d'abord, commençons par les bases et faisons le point sur le codage avant d'approfondir les choses.
Est-il difficile d'apprendre à coder ?
Commençons simplement par dire que le codage est la façon dont vous dites à un ordinateur quoi faire, et l'ordinateur s'appuie sur ce code pour fonctionner. Vous utilisez du code à chaque fois que vous regardez une vidéo YouTube, envoyez un Tweet ou glissez une carte bancaire — il est littéralement partout autour de vous.
Essentiellement, un code est un livre de recettes pour un ordinateur. Un ensemble précis d'instructions que l'ordinateur peut utiliser pour exécuter les tâches requises par l'utilisateur. Juste avec les recettes et la vraie vie, il peut y avoir des versions légèrement différentes du code, ou ils peuvent être écrits dans différentes langues. Par exemple, vous avez peut-être entendu parler de "Python", "Ruby", "PHP", "SQL", Core Java ou "C++". Ce sont tous des langages de codage différents, et il y en a bien d'autres.
Mais vous n'avez pas besoin d'être diplômé en informatique pour comprendre.

Front-End, Back-End - Quelle Fin ?
Par souci de simplicité, nous allons diviser le codage en deux parties : front-end et back-end. En bref, le front-end est tout ce que vous pouvez voir sur un site Web, une application ou un logiciel. Ce sont les éléments visuels qui composent la conception du site Web ou la conception de l'application et, par conséquent, les parties avec lesquelles l'utilisateur interagit. Le back-end, également connu sous le nom de « côté serveur », est essentiellement ce qui permet à tout de fonctionner.
Utiliser l'analogie classique d'une voiture aide généralement. Le front-end est tout ce que vous voyez, à quoi cela ressemble, à quoi cela ressemble et quelle est sa forme. Le back-end est le moteur et le système interne qui le fait bouger et le maintient en marche.
Pour l'instant, ne nous soucions pas du back-end car dans la plupart des cas, un concepteur ou un spécialiste du marketing n'aura pas à s'en soucier, certainement pas en tant que débutant.
HTML, CSS et Javascript
Nous pouvons décomposer le front-end en trois segments. HTML (Hypertext Markup Language), CSS (Feuilles de style en cascade) et Javascript.
- HTML : Le texte que vous lisez en ce moment. C'est le squelette de base et le bloc de construction de toute page Web ou application
- CSS : concerne le style d'une page Web. Vous prenez le HTML et le rendez joli.
- Javascript : vous permet de prendre ce que vous avez créé avec HTML et CSS et de le faire faire des choses à travers des interactions et des comportements.
En bref, vous créez du contenu avec HTML, vous le stylisez avec CSS et vous ajoutez des comportements et des interactions avec Javascript.
Est-il utile d'apprendre à coder ?
Alors, passons à la vraie question à portée de main. Dressons un tableau du scénario typique auquel la plupart des personnes non techniques sont confrontées aujourd'hui. À un moment donné, quelle que soit votre profession, vous aurez probablement rencontré un moment où vous ne compreniez pas comment fonctionnait quelque chose sur Internet.
C'était peut-être un formulaire que vous aviez conçu ou que vous vouliez intégrer à votre site Web pour améliorer les taux de conversion. C'était peut-être un graphique cassé sur la page de destination pour laquelle vous aviez créé une copie et après avoir inséré le texte, le graphique a cessé de fonctionner. Peut-être que les titres de la page d'accueil de votre site Web ne s'affichaient pas dans la bonne taille.
Peu importe, mais à un moment ou à un autre, si vous avez déjà vécu cela et que vous ne savez pas quoi faire, vous aurez probablement contacté un développeur ou quelqu'un qui code pour vous aider.
Ce que vous n'avez peut-être pas réalisé, c'est que dans chacun des scénarios ci-dessus, le problème peut généralement être résolu en peaufinant ou en modifiant un simple morceau de code frontal. C'est un point important pour plusieurs raisons :
- Si vous aviez pu résoudre ce problème sans l'aide de personne, combien de temps auriez-vous gagné à vous-même et à ce collègue/ami ?
- Si vous aviez compris comment le formulaire, les graphiques ou le texte fonctionnaient en premier lieu, auriez-vous fait quelque chose différemment ?
- Comment une compréhension de base du code frontal aurait-elle changé la conception, le format ou la structure de votre travail dans son ensemble ?
Donc, oui, il est utile de prendre le temps de démystifier le code et de développer une compréhension de base de la façon dont un code est utilisé. Mais vous n'avez pas besoin d'aller dans une école de code sophistiquée ou quoi que ce soit. Il existe de nombreuses ressources d'apprentissage utiles en ligne qui peuvent vous aider à mieux comprendre un certain sujet.
C'est principalement la raison pour laquelle la plupart des concepteurs ou des spécialistes du marketing ont décidé d'apprendre à coder ces dernières années. Cela soulage également la culpabilité et l'anxiété inutiles de « ne pas savoir coder » qui peuvent souvent entraver la confiance et la capacité d'une personne à créer et à lancer des pages, des publications ou des modules complémentaires sur un site Web.

Comment déterminer si apprendre à coder est important pour vous
Naturellement, bien que le codage soit une compétence utile à apprendre uniquement en partant du principe que vous serez libéré de l'anxiété de ne pas savoir comment le faire, l'importance de cette compétence sera différente d'une personne à l'autre.
Par exemple, pour un concepteur UX, on pourrait certainement affirmer que votre désir d'apprendre le code devrait être supérieur à celui d'un spécialiste du marketing des médias sociaux. Bien qu'il puisse être utile pour un spécialiste du marketing de médias sociaux de connaître quelques bases de HTML ou CSS, il est peu probable qu'il l'utilise quotidiennement ou même hebdomadairement. Alors qu'un concepteur UX peut s'attendre à utiliser et à exiger une compréhension du codage tous les jours.
Dans cet esprit, il y a quelques choses à vous demander qui peuvent vous aider à comprendre à quel point il est important pour VOUS d'apprendre à coder, ou non.
1. Quelles sont les compétences requises dans votre emploi actuel ou dans le prochain emploi que vous souhaitez ?
Êtes-vous actuellement dans un rôle qui nécessite moins d'une utilisation hebdomadaire du codage ? Si tel est le cas, et que vous souhaitez rester dans ce domaine dans un avenir prévisible, vous n'aurez peut-être pas besoin d'accorder une grande importance au codage. Si vous souhaitez évoluer dans un rôle différent qui, selon vous, pourrait nécessiter des connaissances en codage, c'est une proposition totalement différente.
2. Où voulez-vous travailler ou que voulez-vous faire à l'avenir ?
Si vous avez une idée de l'endroit où vous aimeriez être dans deux, cinq ou 10 ans, vous voudrez peut-être aussi réfléchir à ce que vos employeurs potentiels pensent des compétences en codage.
Par exemple, si vous êtes un spécialiste du marketing par e-mail et que vous souhaitez continuer cette profession, pourriez-vous vous démarquer de la foule en ayant des compétences avancées en HTML, CSS et Javascript pour créer des conceptions d'e-mails entièrement sur mesure dont votre spécialiste du marketing par e-mail typique ne peut que rêver de?
3. Aimez-vous coder ou avez-vous l'impression d'y être contraint ?
Tout d'abord, si vous aimez coder et que vous êtes enthousiasmé par un test de codage, c'est plus que suffisant pour vous permettre d'y accorder de l'importance. Vous n'avez qu'à peser le temps et l'effort avec vos autres tâches. Si vous avez l'impression d'être poussé à apprendre le code sans vraiment en comprendre l'importance, vous voudrez peut-être vous demander pourquoi la personne (peut-être votre responsable) veut que vous appreniez à coder en premier lieu.

Même si vous ne le voyez pas comme important, cela ne veut pas dire que ce n'est pas important pour votre équipe ou vos collègues (voir l'exemple ci-dessus concernant la façon dont votre manque de connaissances en codage prend le temps des développeurs).
Nous avons donc décrit quelques façons d'évaluer l'importance du codage en tant que compétence en fonction de votre situation actuelle et de vos désirs futurs. Voyons maintenant quelques raisons pour lesquelles un spécialiste du marketing ou un concepteur pourrait vouloir renforcer ses connaissances en HTML, CSS et Javascript.

Raisons pour lesquelles vous devriez apprendre à coder en tant que spécialiste du marketing, concepteur ou entrepreneur
Les spécialistes du marketing ont connu une période particulièrement mouvementée ces dernières années en ce qui concerne les compétences requises pour réussir dans l'industrie.
Devriez-vous être un spécialiste ou devriez-vous être un touche-à-tout ? Votre rôle doit-il chevaucher celui des designers ou devez-vous travailler avec eux plutôt qu'à leur place ? Devriez-vous apprendre à coder ou devriez-vous vous en tenir à ce que vous faites le mieux : le marketing ?
Les concepteurs ont également été confrontés à leur juste part de questions. Dois-je simplement confier mes conceptions à quelqu'un pour qu'il code ? Ils créeront exactement ce dont j'ai besoin et que je veux, n'est-ce pas ? Dois-je savoir comment ils construisent mon application ou cela n'a pas d'importance ?
Il vaut mieux être préparé que désolé
Bien que ce soient toutes des questions valables, en ce qui concerne cette dernière en particulier, le cas est probablement qu'il est préférable de connaître les bases du codage pour être sûr plutôt que désolé ou bloqué. En tant que marketeur ou designer, vous cherchez toujours à donner suite à vos idées et à mettre en œuvre des stratégies. Et en raison de la dépendance croissante à l'égard d'Internet, il est important que vous compreniez comment les choses fonctionnent afin de pouvoir vous assurer que vos objectifs sont atteints et que vos plans sont mis en œuvre avec succès.
Par exemple, utilisons à nouveau un formulaire d'inscription comme scénario classique pour un spécialiste du marketing. Vous avez votre page de destination, vous avez configuré votre campagne payante et tout est prêt pour le lancement. Cependant, vous rencontrez un problème avec votre formulaire d'inscription - pas grave, ce n'est que la partie la plus importante de la page entière !
En comprenant le fonctionnement du développement front-end dans la plupart des cas, vous pourrez passer 10 à 15 minutes à diagnostiquer puis à résoudre les petits problèmes. Il est peu probable que cela entrave les délais et vous pourrez également maintenir la page et la campagne pendant son exécution, sans aucune aide de votre équipe de développement, à moins que les choses ne deviennent vraiment incontrôlables.

Vous serez en mesure d'« impressionner » les clients et d'obtenir plus de travail
Le point précédent suggère qu'en tant que spécialiste du marketing ou concepteur, vous ne devriez apprendre que les bases, mais si vous le souhaitez, vous pouvez certainement aller un peu plus loin et apprendre à coder à un niveau avancé. Pourquoi? Eh bien, encore une fois, cela se résume au simple fait qu'en tant que spécialiste du marketing ou concepteur, en particulier en tant que pigiste, vous êtes en concurrence avec des millions d'autres personnes dans votre domaine.
Vous devez penser à ce qui peut vous aider à vous démarquer des autres en fonction de ce que les clients pourraient exiger de vous. Dans un grand nombre de cas, ce sera quelqu'un à la fois créatif et technique.
De plus, en termes pratiques, vous pouvez utiliser vos connaissances en codage non seulement pour « épater » les clients actuels, mais aussi pour en attirer de nouveaux. La construction personnalisée de votre site Web ou la création d'éléments visuels qui augmentent vos prospects et vos taux de conversion sont un excellent moyen d'utiliser votre propre travail comme preuve de vos compétences.
Apprendre à coder à partir de zéro : un guide pratique
La question à un million de dollars, littéralement dans certains cas avec des agences et des sociétés de design valant des millions - comment apprendre le code à partir de zéro. Apprendre à coder en tant que concepteur ou spécialiste du marketing peut sembler intimidant au début, mais de nombreuses ressources sont disponibles - aucune école de code coûteuse n'est nécessaire.
De plus, la plupart d'entre eux sont gratuits, vous n'avez donc pas à vous soucier de débourser pour des leçons ou des cours pour apprendre les bases. Voici trois endroits qui sont parfaits si vous voulez vous lancer dans des activités d'apprentissage du code :
- Codecademy : c'est gratuit, rapide à installer et facile à démarrer. Vous pourrez apprendre une vaste gamme de langues et il existe des didacticiels spécifiques pour les types de conception, par exemple, si vous voulez un didacticiel sur le codage d'une application par opposition à un site Web, vous pouvez le faire à la place.
- General Assembly Dash : Dash est également gratuit et c'est un cours amusant qui vous apprend les bases du développement Web. Il est cependant légèrement différent de Codecademy. Dash vous apprend à travers l'utilisation de tâches basées sur des projets.
- Camp de code gratuit : J'espère qu'il ne vous faudra pas grand-chose pour comprendre ce que font ces gars ! Cours gratuits sur les bases avec plus de 800 heures de matériel prêt à être abordé.
Mettez vos compétences en pratique
L'une des premières choses que vous devriez faire, et que vous pouvez maintenant faire, est probablement de donner à votre site Web ou à votre portefeuille un nettoyage de printemps. C'est un excellent moyen pour vous d'expérimenter certaines idées que vous avez acquises en apprenant à coder.
Vous voudrez peut-être également prendre le temps de voir comment fonctionnent les fonctionnalités actuelles de votre propre site. Peut-être pouvez-vous optimiser la navigation maintenant que vous savez ajouter dans un menu déroulant personnalisé, par exemple ?
Juste une heure de codage par jour peut vous aider à passer de débutant à expert.
Une autre tâche courante que vous pouvez effectuer consiste à vous inscrire à des projets de codage simples et peu rémunérateurs sur des sites tels que Fiverr. Vous pourrez aider des personnes qui étaient débutantes il y a quelques mois et c'est un excellent moyen pour vous de vous habituer à travailler avec un client sur un projet qui sort de votre zone de confort.

Le dernier mot
Espérons que si vous retenez une chose de cet article, c'est qu'apprendre à coder sera un exercice utile, quels que soient votre rôle ou vos intérêts actuels. Cela demande juste une certaine expérience pratique et des compétences en résolution de problèmes. Voici d'autres points clés à garder à l'esprit :
- L'importance du codage en tant que compétence différera finalement d'une personne à l'autre, en fonction de votre rôle et de ses exigences
- Les avantages d'apprendre à coder comprennent :
- La capacité d'impressionner les clients
- Augmentation des chances d'obtenir de nouvelles affaires
- Éviter l'anxiété de ne pas savoir coder
- Une meilleure compréhension du fonctionnement des choses et de ce que les développeurs doivent savoir pour vous aider au mieux
- Vous pouvez apprendre à coder en quelques jours/semaines grâce à des outils et des plateformes en ligne
- Vous pourrez utiliser vos nouvelles compétences pour améliorer votre propre travail et votre site Web, pas seulement ceux de vos clients.
Avec tout cela à l'esprit, vous devriez être plus que prêt à plonger la tête la première dans le monde du codage et à faire travailler vos muscles informatiques, même en tant que débutant. Vos supérieurs seront impressionnés, vos pairs seront envieux et vous serez au septième ciel en sachant que vous possédez maintenant une compétence que vous n'auriez jamais pensé pouvoir maîtriser.
Vous voulez plus de conseils rapides sur votre carrière ? Inscrivez-vous à notre newsletter !
