Qu'est-ce qu'une application monopage et qui en a besoin ?
Publié: 2022-04-30Vous visitez probablement quotidiennement des sites Web comme Netflix, Pinterest et Gmail.
Saviez-vous que ce sont toutes des applications d'une seule page ?
C'est correct.
Peut-être entendez-vous ce terme pour la première fois et vous vous demandez ce que cela signifie ?
Patience.
Dans cet article, nous allons fournir plus d'informations sur ce qu'est une application à page unique, les avantages et les inconvénients, quand l'utiliser et si elle est meilleure que les applications multi-pages.
Prêt?
Aller.
Qu'est-ce qu'une application monopage ?

Une application monopage est une application ou un site Web qui fonctionne dans un navigateur et ne recharge pas la page pendant que vous l'utilisez.
Tout se charge sur une seule page, comme son nom l'indique, au lieu d'avoir plusieurs pages comme les sites Web que nous connaissons tous.
Pensez à Facebook - chaque fonctionnalité et aspect de l'application est affiché sur une seule page, d'où la popularité du défilement sans fin.
Imaginez maintenant à quoi cela ressemblerait s'il s'agissait d'une application multi-pages - différents menus et catégories, menant à différentes pages.
Il perd en quelque sorte son charme maintenant, n'est-ce pas ?
Néanmoins, il existe des situations où un SPA n'est pas la meilleure option à utiliser et vice versa.
Voyons quand une application d'une seule page est appropriée et quand ne pas s'y fier.
Avantages du SPA
Les applications d'une seule page présentent de nombreux avantages, que nous allons présenter brièvement.
- La vitesse est considérée comme le principal avantage de l'utilisation d'une application d'une seule page. Comme la plupart des ressources, une application d'une seule page nécessite des éléments tels que HTML, CSS et divers scripts, qui sont déjà chargés lorsque vous lancez l'application. Cela signifie que l'application n'a pas besoin d'être rechargée pendant que vous l'utilisez. Le seul composant qui change est les données transmises depuis et vers le serveur. Le résultat final est que l'application est très réactive et permet de gagner du temps sur la communication client-serveur.
- Le développement est plus simple et plus fluide , car il n'est pas nécessaire d'écrire du code pour afficher les pages sur un serveur. C'est encore mieux si vous avez une équipe de développeurs, car les développeurs backend peuvent se concentrer sur l'API, tandis que les développeurs frontend s'occupent de l'interface utilisateur.
- Les applications mobiles deviennent plus faciles à créer , car le développeur peut réutiliser le code backend. Au lieu de passer du temps à écrire du code pour les applications mobiles et de bureau, le développeur utilise le même code côté serveur et la même API.
- Le débogage est également plus facile. Le navigateur Chrome dispose d'outils spéciaux pour les principales technologies utilisées par les SPA (React & Angular Batarang), ce qui rend le processus plus rapide et plus facile. Vous pouvez également surveiller les applications réseau et examiner les éléments de la page.
- La mise en cache est efficace , puisque l'application n'envoie qu'une seule requête, stocke toutes les données transmises, et peut ensuite utiliser ces données.
Rien n'est parfait dans la vie, alors jetons un coup d'œil au mauvais côté de l'utilisation d'applications d'une seule page.
Inconvénients du SPA
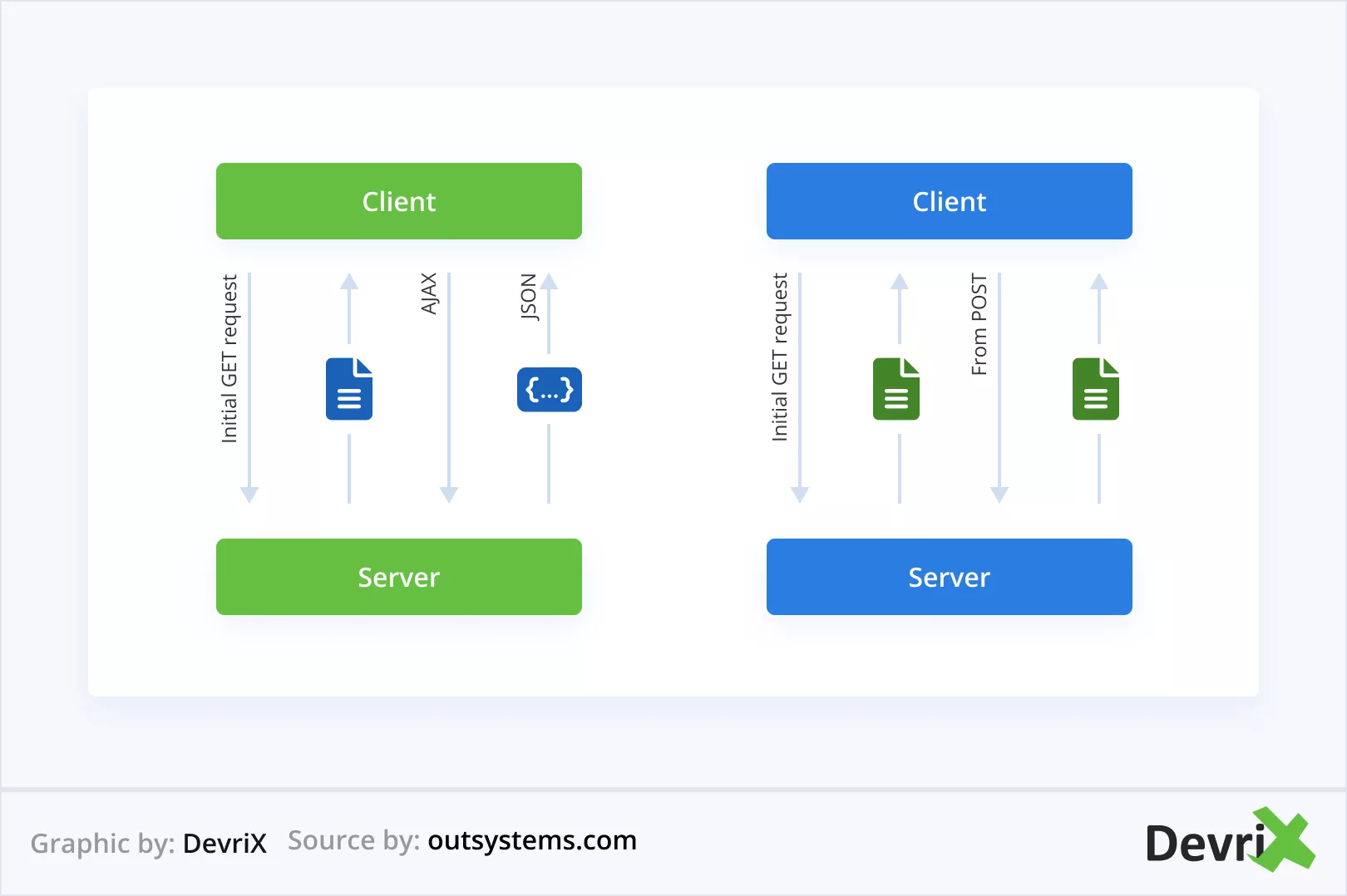
- Le référencement est un défi , car le contenu est chargé via AJAX (Asynchronous JavaScript and XML). Il s'agit d'une méthode de mise à jour de l'application sans rafraîchir la page.
- JavaScript est obligatoire pour exécuter des applications d'une seule page. Si vous désactivez JavaScript sur votre navigateur, les SPA ne seront pas du tout présents.
- Les risques de sécurité sont plus élevés par rapport aux applications « traditionnelles ». En effet, les SPA utilisent XSS (Cross-site scripting) qui permet aux attaquants d'injecter des scripts malveillants côté client dans les applications.
- Des fuites de mémoire peuvent se produire. L'application peut fonctionner pendant des heures à la fois, ce qui peut épuiser la mémoire disponible sur la machine de l'utilisateur.
Article associé:
Premiers pas avec Headless WordPress [Exemple inclus]
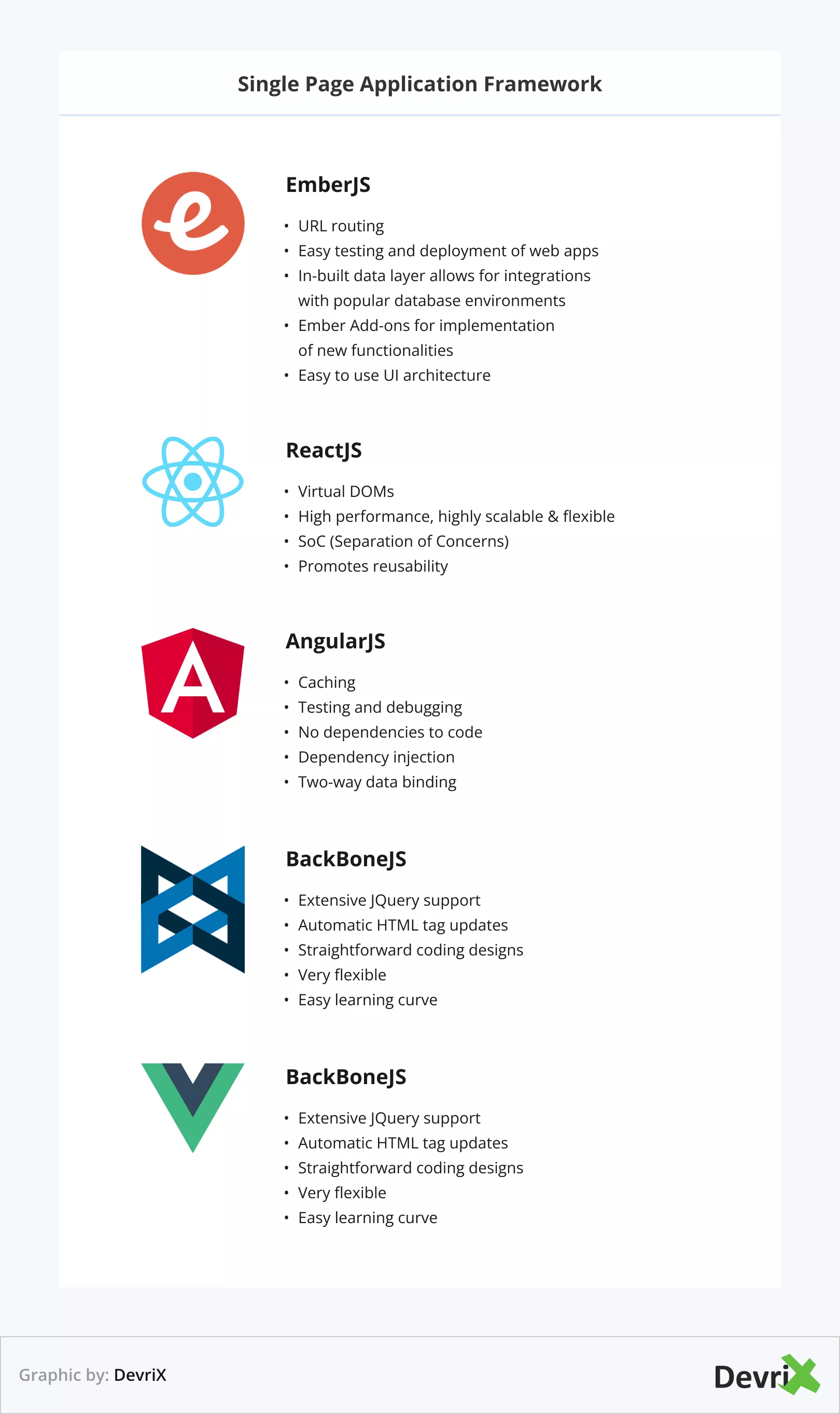
Cadre d'application à page unique
Après avoir décrit les avantages et les inconvénients de l'utilisation d'applications à page unique, discutons des frameworks populaires utilisés pour développer SPA.
 EmberJS
EmberJS
Toutes les applications EmberJS fonctionnent comme des applications d'une seule page. Ce framework propose des templates basiques, mais il propose également quelques fonctionnalités haut de gamme telles que :
- Routage d'URL
- Test et déploiement faciles des applications Web
- La couche de données intégrée permet des intégrations avec des environnements de base de données populaires
- Ember Add-ons pour la mise en œuvre de nouvelles fonctionnalités
- Architecture d'interface utilisateur facile à utiliser
ReactJS
Même s'il dispose d'un large éventail de fonctionnalités, ReactJS est en fait une bibliothèque JavaScript de composants d'interface utilisateur, créée et maintenue par Meta (anciennement Facebook). La structure basée sur les composants fait de ReactJS une solution légère pour créer des applications à page unique. React est considéré comme l'un des meilleurs frameworks pour le développement de SPA, en raison de ses fonctionnalités, notamment :
- DOM virtuels
- Haute performance, hautement évolutif et flexible
- SoC (séparation des préoccupations)
- Favorise la réutilisation
AngularJS
Angular est développé par Google et est l'un des plus anciens frameworks JavaScript open source. Il a plusieurs objectifs et est l'un des frameworks préférés des développeurs front-end. Voici quelques-unes de ses principales caractéristiques :
- Mise en cache
- Test et débogage
- Aucune dépendance à coder
- Injection de dépendance
- Liaison de données bidirectionnelle
BackBoneJS
BackBone est une autre bibliothèque JavaScript très légère. Son utilisation préférée est le développement d'applications Web basées sur le client. BackBone offre beaucoup de flexibilité et est très facile à utiliser. Les autres fonctionnalités incluent :
- Prise en charge étendue de JQuery
- Mises à jour automatiques des balises HTML
- Conceptions de codage simples
- Très souple
- Courbe d'apprentissage facile
VueJS
Vue est un framework JavaScript progressif et open source, principalement utilisé pour développer des applications et des interfaces Web hautes performances. Vue est un choix favori pour le développement de jeux, et c'est aussi un bon choix pour les applications d'une seule page, en raison de certaines de ses principales caractéristiques :

- Écosystème minimaliste
- Facile à utiliser
- Liaison de données bidirectionnelle
- Composants réutilisables
- Intégration facile avec des applications tierces
Exemples populaires d'applications à page unique
L'aspect peut-être le plus important, d'un point de vue non technique, est d'imaginer ce que les applications à page unique peuvent exécuter en pratique.
À ce stade de l'article, vous pourriez vous sentir comme :

La source
C'est pourquoi nous allons jeter un œil à certaines applications populaires d'une seule page et vous aider à mieux comprendre SPA.
- Facebook. Le géant des médias sociaux est un excellent exemple d'application d'une seule page. En faisant défiler le fil d'actualités, chaque élément de contenu est préchargé sur la page, vous n'avez donc pas besoin de quitter la page.
- Gmail. Que vous composiez un message, parcouriez des dossiers ou cliquiez sur un message dans votre boîte de réception, Gmail reste toujours sur la même page Web.
- Netflix. Le service de streaming utilise le framework React pour permettre un accès fluide aux utilisateurs. Regarder des films sur votre téléviseur, sans trop de décalage, est facilité grâce à SPA, surtout compte tenu du nombre d'utilisateurs du site et de la quantité de données traitées.
- Trello. L'outil de gestion de projet populaire utilise dans une large mesure la méthode d'application d'une seule page. Interface hautement interactive avec une seule vue, ce qui facilite l'organisation de vos tâches sans avoir à basculer entre les pages.
Qu'est-ce qu'une application multi-pages ?
Les applications multi-pages sont à l'opposé des applications d'une seule page. La principale différence est que le premier se compose de plusieurs pages. Les MPA sont une approche classique du développement Web. Ces pages sont actualisées chaque fois que les données changent. Des exemples d'AMP sont les forums, les blogs, les sites Web d'information.
Avantages de l'AMP
- Le référencement est plus facile , puisque chaque page peut être optimisée individuellement, une bonne gestion du référencement peut être réalisée. De cette façon, vous pouvez optimiser un mot-clé par page, essentiellement de la manière habituelle pour le référencement.
- Une meilleure navigation est présente, car les applications multi-pages utilisent l'approche classique du site Web avec des menus et des catégories. La plupart des gens sont très familiers avec ce type de navigation, et il est donc beaucoup plus facile de s'y retrouver sur un site Web.
- Solutions prêtes à l'emploi. Il est vraiment difficile de créer une application d'une seule page, à moins que vous ne soyez familier avec JavaScript et le développement. Sinon, les utilisateurs réguliers peuvent bénéficier d'un système de gestion de contenu comme WordPress, qui facilite grandement le processus de création d'un site Web, à tel point que même une personne non technique peut s'aventurer dans la création de sites Web.
Inconvénients de l'AMP
- Des problèmes de performances sont possibles , car de nombreuses requêtes signifient qu'un grand nombre de pages doivent être rechargées. Un trafic élevé sur le site Web et de multiples fonctions sur le site Web sont d'autres facteurs qui entraîneront inévitablement des problèmes de performances et de vitesse du site Web. Même si les MPA ont un temps de chargement initial plus rapide, les applications d'une seule page sont beaucoup plus rapides en termes d'actions de l'utilisateur.
- L' intégration front-end et back-end est fastidieuse, car ces composants sont profondément intégrés, ce qui peut prendre plus de temps pour tester et développer des applications multi-pages.
- La sécurité, la maintenance et les mises à jour sont des tâches plus intimidantes à gérer pour le support technique, en raison du nombre de pages. Déterminer quelle page cause des problèmes prend plus de temps que d'avoir une seule page à dépanner.
Application à une seule page ou application à plusieurs pages : quand choisir SPA plutôt que MPA
À présent.
La question que vous êtes obligé de poser à ce stade : comment puis-je décider si je dois utiliser une application à une seule page ou une application à plusieurs pages pour créer mon site Web ?
Pour commencer, bien sûr, cela dépend du type d'application/site Web que vous souhaitez créer. Vous devez évaluer les besoins de votre entreprise et les ressources techniques dont vous disposez.
Considérez les questions suivantes :
Le référencement est-il important pour mon site Web ? Mon site propose-t-il un grand nombre de produits et/ou services ? Est-ce que je veux construire une plateforme dynamique ? Dois-je gérer de grandes quantités de données ? Votre espace web est-il limité ?
Naturellement, il y a beaucoup de processus de réflexion qui doivent se produire, car la plupart de ces questions ne peuvent pas être répondues par un simple « oui » ou « non ».
Ce qui est important à considérer lorsque vous décidez d'utiliser une application à page unique, c'est si vos développeurs peuvent gérer le travail avec JavaScript.
Une autre tâche importante consiste à discuter au préalable avec votre équipe marketing, car la création d'un site Web d'une seule page pourrait leur compliquer la tâche.
Dans l'ensemble, créez un plan détaillé et synchronisez-le avec votre équipe, puis décidez seulement si vous devez utiliser un SPA ou un MPA.
Résumé
Vous savez maintenant ce qu'est une application d'une seule page et qui en a besoin. De plus, vous vous êtes familiarisé avec les frameworks SPA et les principales différences entre les applications à page unique et à pages multiples.
En fait, vous pouvez utiliser les connaissances que vous avez acquises grâce à cet article à votre avantage. Je parie que beaucoup de gens ne s'attendraient pas à ce que vous sachiez grand-chose sur JavaScript, les applications à une seule page, les applications à plusieurs pages et les avantages qu'elles ont en réserve.
Allez-y et dites-leur que Netflix est une application d'une seule page et comment cela les aide à améliorer l'expérience utilisateur.
Mais plus important encore, utilisez les informations que vous avez recueillies et appliquez-les à votre entreprise. C'est ce qui compte vraiment.
