Esquisse de symboles imbriqués : comment les personnaliser ?
Publié: 2021-10-05image réalisée par le concepteur principal de l'interface de Mind Studios, Arsentiy
Le design n'est pas un métier - c'est une façon de penser, de vivre et de respirer. Et c'était toujours plus complexe qu'aujourd'hui - dans « l'ère d'avant Sketch ». Mais il y a quelques années, Sketch a été livré et a amené tous les concepteurs à suivre le cours « vecteur » dans leur travail. Qu'y a-t-il de si bien avec Sketch ? Quels sont ces symboles Sketch ? De plus, comment créer des symboles personnalisés dans Sketch - ces questions seront mises en évidence dans cet article, à partir de l'expertise que nous obtenons dans Mind Studios.
C'est un vol.
Sketch a été fondée il y a 7 ans, dans le lointain 2010, par une société néerlandaise Bohemian Coding, mais nous sommes très reconnaissants envers ceux qui ont créé cet outil plein d'esprit. La première gloire et les premiers crédits n'ont pas tardé à arriver (même s'il n'avait pas encore de fonctionnalités de création de symboles) - en 2012, Sketch a remporté son premier prix, l'Apple Design Award. Depuis lors, et au cours des 6 dernières années, il a continué d'évoluer avec chaque mise à jour et plug-in à venir, et la version la plus récente de 46.2 comporte de nombreuses améliorations (comme le partage de fichiers Sketch Cloud, l'alignement de texte et les rubriques d'aide consultables, montrant articles de la documentation en ligne de l'application Sketch, ainsi que la bibliothèque de symboles Sketch mise à jour).
[Source : Sketchapp]
De nos jours, le nombre d'utilisateurs satisfaits de SketchApp a dépassé les 500 000. Pourquoi les concepteurs s'en tiennent-ils à l'application Sketch ? Après avoir réalisé mon propre sondage et lu une douzaine d'avis sur l'application Sketch, j'ai tiré quelques faits étayés par l'affirmation des meilleures pratiques :
Sketch est un outil 100 % vectoriel, ce qui facilite grandement l'adaptation de votre conception à différentes tailles d'écran rétine/non rétine.
Les conceptions réalisées dans Sketch sont dites « conviviales », ce qui signifie que toutes les propriétés/entités/symboles de la conception sont disponibles sur CSS.
Sketch dispose d'un moyen pratique d'exporter des actifs, avec une fonctionnalité "Exporter tout" - contrairement à l'exportation Photoshop fastidieuse.
Sketch propose une grande variété de plugins dandy qui vous aident à intégrer des données dans votre conception.
Sketch permet de créer des symboles de couleur et de les éditer par la suite
Les mots les plus liés à Sketch que j'ai eu le plaisir de rencontrer étaient « flexible », « facile » et « application 3 en 1 », ce qui prouve que la grande partie du marché est déjà occupée par cette application basée sur iOS. .
Outre des plugins sympas, il contient également de nombreux outils et éléments pratiques, dont l'un est des symboles - la création de nouveaux symboles personnalisés et l'option d'édition de symboles.
Symbolisme dans l'esquisse.
Tout élément de navigation (une icône, un champ de texte, des vidgets etc.) est soit un élément de contrôle, soit un élément d'interaction. De plus, dans Sketch, chaque élément peut être configuré de manière flexible. Et chaque élément a des symboles d'esquisse de remplacement, qui peuvent être de deux types : les parents et les filles ; si tous les symboles imbriqués sont réunis, le symbole parent hérite de toutes les caractéristiques des enfants. Grâce à cette fonctionnalité, vous pouvez désormais créer des symboles imbriqués dans l'application Sketch et des symboles personnalisés (comme dans Material Design), les composants de l'interface, par exemple des icônes, des symboles de bouton.
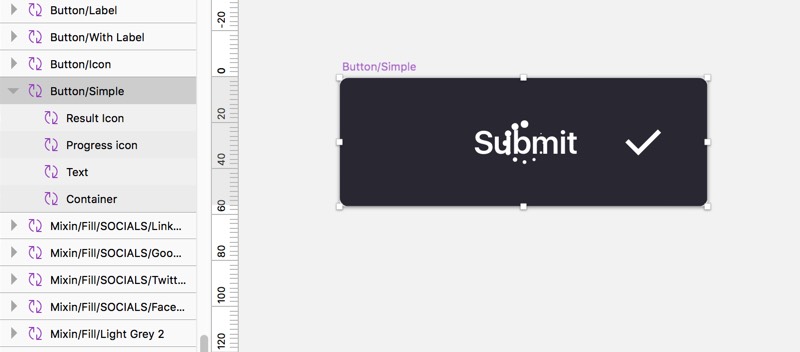
Un bouton serait un excellent exemple de symboles personnalisés Sketch, car il possède un certain nombre de paramètres qui peuvent être modifiés à la fois - du style de texte à l'état du bouton. Tout en créant des symboles imbriqués, nous pouvons jouer avec les boutons, avec leurs formes, leurs couleurs, leurs états (on/off), en fonction des besoins que nous sommes prêts à satisfaire. Créons un fichier Sketch séparé à partir de zéro.

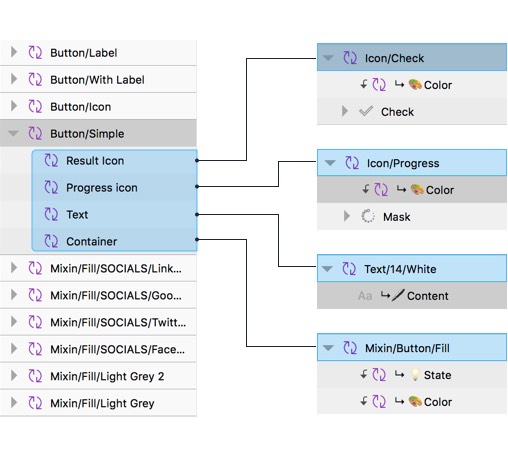
Si vous creusez plus profondément, chaque symbole est une combinaison de quelques symboles imbriqués supplémentaires, et en comptant sur le degré des symboles intégrés qui s'y trouvent, vous pouvez voir les paramètres d'un élément. Par exemple, un symbole textuel peut être actif ou désactivé, d'une couleur différente, et ainsi de suite avec des paramètres différents. Tout cela contribue à un terme général de structure de bouton.


Lisez à propos des tueurs de design ici
Brique par brique.
En plus de cela, nous pouvons ajouter une icône est un symbole (vous en utilisez un pour charger des icônes). Chaque icône est un certain nombre de symboles organisés automatiquement, situés dans un certain dossier ; cela nous aide à extraire les icônes dont nous avons besoin pour chaque style spécifique. Comme ils ont un certain degré d'incorporation de nom, nous pouvons simplement l'appeler et extraire toutes les icônes attachées, ainsi que le conteneur du bouton.
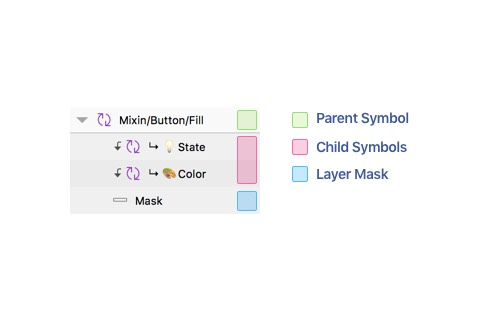
Un conteneur in-button est un symbole avec 3 paramètres : état, forme et couleur. Il représente un ensemble plein d'états, de formes et de couleurs de boutons ; remplissage du bouton (état et couleur), donc, de manière générale, il façonne le bouton. Le conteneur est également impossible sans un calque de masque qui encadre tous ces éléments.
Le masque de forme intégré au bouton est une forme vectorielle, et lorsque nous appliquons un masque pour notre élément, un autre conteneur est créé, avec la même forme, la même couleur et le même état que le premier.
Le paradoxe de la nidification.
« Les symboles d'esquisse imbriqués pourraient être considérés comme un outil controversé ; ils simplifient et compliquent la vie de votre designer en même temps.
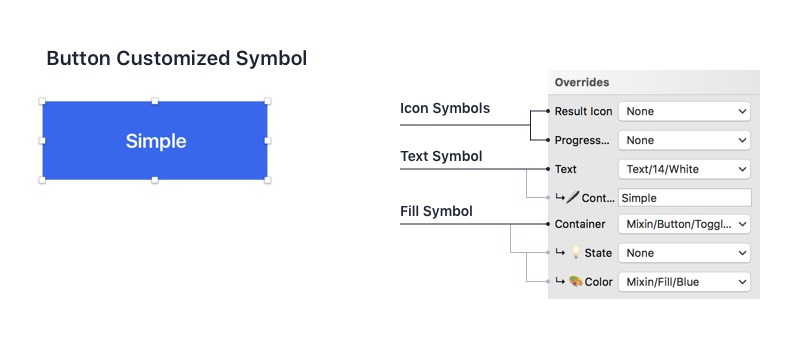
Une fois que vous avez inséré un symbole à partir de la bibliothèque de remplacements de symboles imbriqués, vous lui ajoutez des informations (état, couleur, forme, remplissage) et l'enregistrez tel qu'il est actuellement. Les possibilités sont infinies - vous pouvez continuer à créer des symboles d'icônes autant que votre créativité le permet. Il y a tellement de remplacements de symboles imbriqués de Sketch, tellement de degrés que votre bouton pourrait littéralement rappeler un arbre de Noël tout habillé.
Les remplacements imbriqués dans Sketch pourraient être considérés comme un outil controversé ; ils simplifient et compliquent la vie de votre designer en même temps. Les complications commencent lorsque vous créez un composant multi-optionnel, car vous suivez la logique et la structure précise des symboles imbriqués. Tous les symboles Sketch ne seront pas nécessaires sur chacun des projets sur lesquels vous travaillez, vous devez donc être parfois pointilleux.

Une fois que vous avez appris à créer, structurer et mettre à jour un symbole dans Sketch, cela vous simplifie la vie. Une fois que vous avez créé un élément flexible, vous pouvez rapidement créer et mettre à jour des symboles pour chaque projet à venir, éliminant ainsi la nécessité d'appeler la page de remplacement. Le temps est d'or, comme on dit, et l'option de symboles imbriqués personnalisés prend nettement moins de temps que ne le sera la recréation de chaque élément à partir de zéro !
Des symboles personnalisés peuvent être utilisés à la fois pour le Web et le mobile, en fonction des besoins et de votre propre volonté. Si le produit ne doit rester que sur un seul système d'exploitation, votre symbolisme Sketch peut se concentrer sur certains types spécifiques ; et comme nous nous concentrons sur le guide de style spécifique, alors, par conséquent, nous économisons beaucoup de temps précieux.
Dernier mot
Le voici, le tutoriel de création de symboles imbriqués Sketch. Bien qu'il ne s'agisse que d'une application MacOS, Sketch a déjà conquis l'amour de nombreuses personnes dans le monde. Pourquoi? Parce qu'il est agile, c'est simple et il a un ciblage précis ; il ne vise pas à acquérir toute la base de designers dans le monde, il s'adresse aux spécialistes UI/UX. De plus, avec les bonbons qu'elle a à offrir (symboles imbriqués, remplacements, formes et formes, etc.), l'expérience de l'application diminue considérablement. Cependant, une nouvelle mise à jour est déjà en route (puisque la dernière a vu le monde il y a plus d'un mois), pour rendre la vie de nos designers meilleure et plus agréable !
Écrit par Vlad Tyzun et Elina Bessarabova.
