Elementor 3.0 : Comment nous avons amélioré les performances
Publié: 2020-09-25Nous recherchons toujours de nouvelles façons d'améliorer la vitesse et les performances des sites Web Elementor. Dans la dernière version d'Elementor, Elementor 3.0, nous nous sommes fortement concentrés sur l'amélioration des performances de vos pages.
De nombreux facteurs affectent la vitesse de chargement d'un site Web. Des facteurs tels que le fournisseur d'hébergement, le thème, le nombre de plugins, la mise en cache, le code HTML, etc.
Bien que nous ne puissions pas contrôler les facteurs externes, nous pouvons (et travaillons) pour nous assurer que notre produit est optimisé le mieux possible. Certains changements nécessitent cependant le bon moment pour être mis en œuvre.
Certaines améliorations, telles que le rendu CSS, ont un faible potentiel de causer des problèmes, tandis que d'autres modifications, telles que la suppression d'éléments DOM, ont un potentiel élevé de casser certains sites Web et de causer des problèmes.
L'introduction de changements de rupture est quelque chose qui n'est traditionnellement fait que dans les versions majeures, nous avons donc saisi cette opportunité pour introduire ces changements et améliorations et en réduisant les éléments DOM et en améliorant le rendu CSS, nous faisons un pas de plus vers de meilleures performances.
Pour une optimisation de la vitesse encore meilleure, essayez d'utiliser Elementor avec WP Rocket
Amélioration des performances de rendu CSS dans Elementor 3.0
Elementor a deux façons de rendre le CSS d'un site Web :
1. L'imprimer dans une <style> dans le DOM.
2. L'écrire dans un fichier CSS qui sera chargé avec la page
Le CSS écrit dans les fichiers, par exemple, est complètement statique. Il est imprimé une fois dans un fichier, et ce fichier n'est mis à jour que lorsqu'une modification est apportée au contenu de la page. Mais qu'en est-il du contenu dynamique ?
Certains contenus dynamiques incluent leur propre CSS, comme des couleurs et des images (lorsqu'ils sont utilisés comme valeurs d'image d'arrière-plan). Le contenu dynamique, tel que les champs personnalisés, est déconnecté du contenu de la page et peut être modifié en dehors de la modification de la publication ou de la page dans Elementor Editor.
Alors, que se passe-t-il lorsque les valeurs dynamiques incluent du CSS qui doit être imprimé à chaque fois qu'une page est chargée ?
Jusqu'à Elementor 3.0, chaque fois qu'une page était chargée, le module de balises dynamiques d'Elementor balayait la page entière à la recherche d'éléments incluant du contenu dynamique.
Si du contenu dynamique était trouvé, le module récupérait les valeurs dynamiques de cet élément, écrivait le CSS pertinent dans une <style> et l'injectait dans le DOM.
Ceci, comme décrit dans cet article, est un processus coûteux, qui coûte un temps de chargement précieux.
Dans Elementor 3.0, nous avons changé la façon dont nous gérons le processus de rendu du CSS dynamique. Lors du premier chargement d'une page, lorsque le CSS statique de la page est rendu, nous créons un cache qui inclut une liste des éléments de la page qui ont des valeurs CSS dynamiques.
Ensuite, chaque fois que cette page est visitée, nous récupérons la liste des éléments dynamiques du cache et les rendons immédiatement. Au lieu d'avoir à parcourir tous les éléments de la page à chaque chargement de la page, nous obtenons ces éléments à partir de la liste d'éléments dynamiques déjà disponible. Cela permet d'économiser beaucoup de temps d'exécution et accélère sensiblement le chargement des pages.
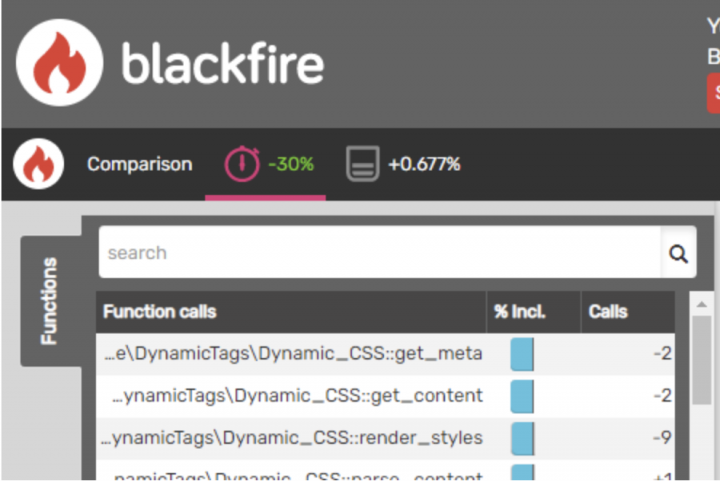
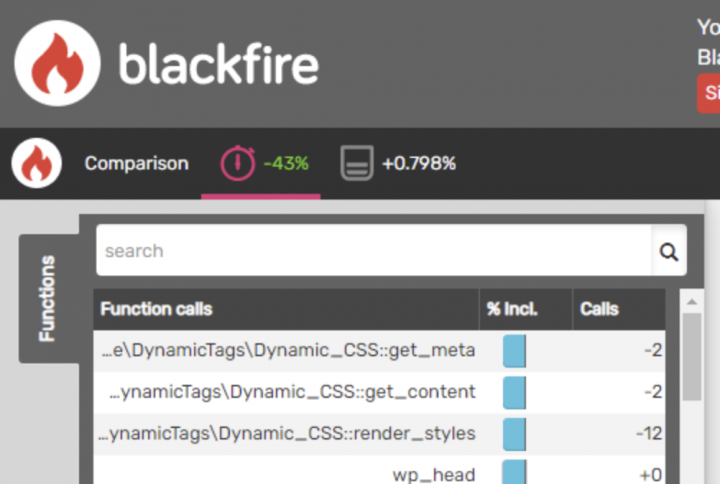
Voici quelques résultats de tests que nous avons effectués sur Blackfire pour examiner la différence avant et après notre optimisation :
Page sans aucun contenu dynamique :

Page avec des éléments dynamiques :