Conseils pour optimiser la vitesse de votre boutique WooCommerce
Publié: 2020-11-26Dans une boutique de commerce électronique, la vitesse est l'un des facteurs les plus importants qui peut soit rendre votre entreprise très rentable, soit la vider. La vitesse est vitale pour offrir une meilleure expérience utilisateur, améliorer le référencement, augmenter le retour sur investissement et satisfaire vos clients. Vous ne pouvez pas vous attendre à gérer une entreprise en ligne sans une vitesse appropriée.
Savez-vous que près de 58% des utilisateurs abandonneront votre site s'il met plus de 3 secondes à se charger ? Dont 40% des clients ne reviendront jamais sur votre site.
Dans cet article, nous verrons comment accélérer votre boutique WooCommerce et de nombreux autres aspects qui y sont liés.
Comment la vitesse a-t-elle un impact sur le commerce électronique ?
À l'heure actuelle, alors qu'Internet haut débit est disponible pour presque tout le monde, une vitesse fulgurante d'un site Web est devenue une nécessité. Avec la vitesse, le site est soumis à un classement accru des moteurs de recherche, à des taux de conversion optimisés et à des améliorations des ventes. Voici quelques statistiques à mâcher :
- 73% des internautes ont été sur un site trop long à charger
- Un délai d'une seconde dans le chargement du site Web peut entraîner une réduction de 7 % des conversions
- Un site de commerce électronique gagnant 50 000 $ par jour pourrait potentiellement perdre 1,25 million de dollars de ventes chaque année à partir de cette seconde de temps supplémentaire de chargement
- Les taux de conversion sur votre boutique en ligne augmentent de 74% lorsque le temps de chargement des pages passe de 8 à 2 secondes
- 73% des clients ne reviendront pas sur votre site s'il ne se charge pas sur leur appareil mobile
Ce n'est pas comme si les marchands de commerce électronique ne pouvaient même pas identifier si le site est lent ou non. Il existe de nombreux outils gratuits disponibles qu'ils peuvent utiliser pour identifier la vitesse. Les problèmes courants pour le site le plus lent sont les suivants :- Images volumineuses non optimisées
- Contenu diffusé sans compression HTTP
- Trop de demandes d'images CSS
- Aucune information de mise en cache
Comment mesurer la vitesse du magasin WooCommerce ?

Savez-vous que WooCommerce, l'un des CMS les plus populaires pour développer des sites de commerce électronique a été téléchargé plus de 88 millions de fois ? 
Et maintenant, il est utilisé dans plus de 5 millions de magasins de commerce électronique. Vous n'avez pas à payer de frais ou de commission supplémentaires pour l'utilisation de WooCommerce.
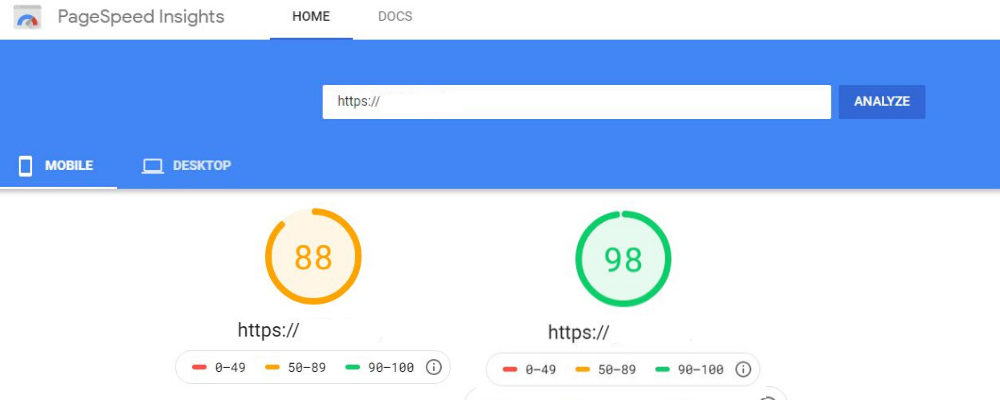
Si vous ne pouvez pas mesurer la vitesse, vous ne pourrez pas vous améliorer. Il est essentiel de savoir évaluer les améliorations lorsque vous essayez d'accélérer votre boutique WooCommerce. 
Tester votre site pour sa vitesse vous permettra de connaître les failles. Vous pouvez commencer avec les outils de test de vitesse tels que Google PageSpeed, Pingdom, GTmetrix, etc.
Comment accélérer WooCommerce ?
Après avoir obtenu un rapport de test de vitesse, vous obtiendrez les failles potentielles et les moyens de les corriger pour une boutique WooCommerce. Commençons!
1. Commencez par les paramètres dans WooCommerce
Commençons par les paramètres de base. Tout d'abord, modifiez l'URL de la page de connexion. Dans WordPress, par défaut, l'URL de connexion du site est domain.com/wp-admin/ . Oui, c'est facile à retenir, mais tout le monde connaît cette URL, y compris les pirates.
Changer l'URL par défaut en une URL personnalisée vous protégera des attaques par force brute. Il est également idéal pour combattre les erreurs HTTP limitant le taux, telles que trop de demandes d'erreur 429.
Si vous avez inclus une section de blog dans votre site, vous pouvez également limiter le nombre de blogs répertoriés sur la page de liste des blogs. Bien que WordPress ait défini la limite par défaut de 10 blogs, vous pouvez même la réduire. Cela peut sembler insignifiant au début, mais cela améliorera les performances si vous gérez un blog à fort trafic. Vous pouvez trouver l'option dans le tableau de bord WordPress -> Paramètres -> Lecture
Vous pouvez également désactiver les pingbacks sur votre site. Ils génèrent généralement du spam sans valeur. S'il y a beaucoup de commentaires sur les articles ou les pages, vous pouvez également les diviser en plus petits morceaux. Vous pouvez même les désactiver via WooCommerce -> Paramètres.
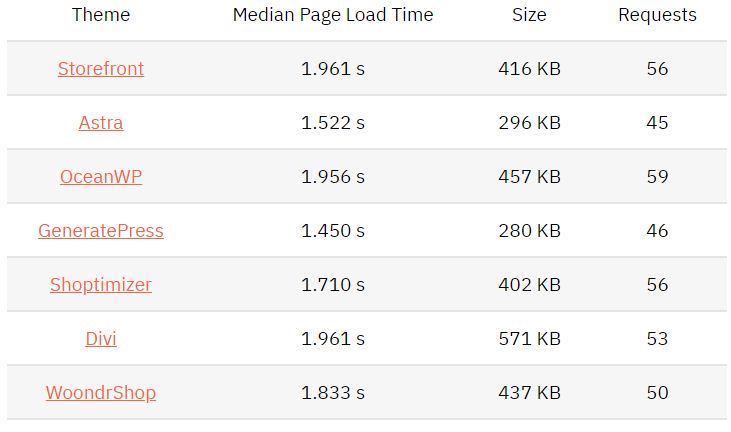
2. Obtenez un thème plus rapide

Tout en décidant de la vitesse du thème WordPress du site, cela compte beaucoup. Vous pouvez trouver des centaines de milliers de thèmes pour WordPress, il est donc difficile de trouver le bon thème pour votre boutique WooCommerce.
Pour une boutique WooCommerce, le thème ne doit pas se limiter à son attrait, mais également être correctement compatible avec WooCommerce et être livré avec une grande vitesse. Certains des thèmes populaires sont Divi, Avada, etc. Ce sont des thèmes WordPress ultra-rapides et légers compatibles avec WooCommerce. Avant de choisir un thème, vous pouvez répertorier toutes les fonctionnalités dont vous aurez besoin dans votre boutique en ligne. Ensuite, commencez à rechercher un thème qui satisfasse aux exigences maximales.
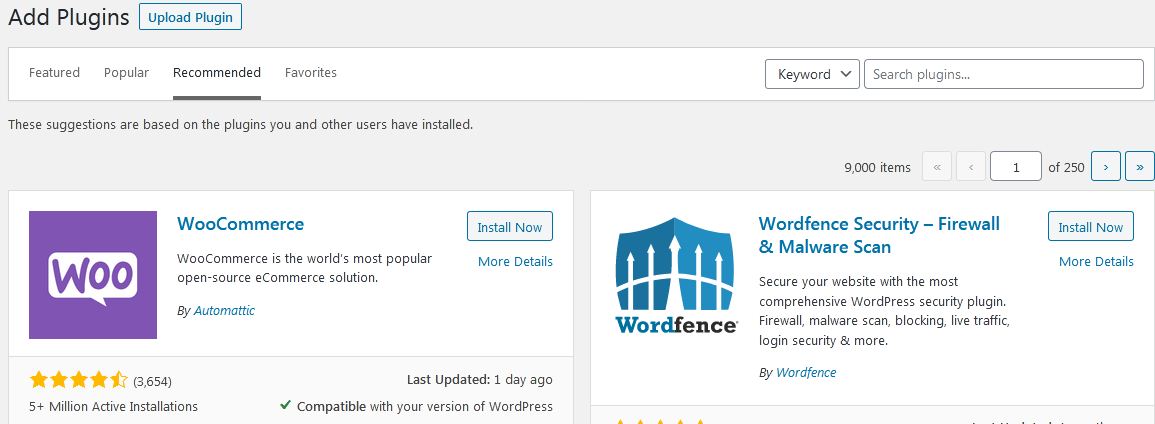
3. Allez-y doucement sur les plugins ou les extensions WooCommerce
 Il y a plus de 54 000 plugins dans le référentiel WooCommerce. Vous pouvez trouver de nombreux plugins premium qui ne sont pas gratuits. Il est facile à emporter et à installer des dizaines d'entre eux. Cependant, installer un maximum de plugins ne rend pas votre site Web passionnant, mais peut sûrement en réduire la vitesse. Il existe de nombreux plugins qui ne fonctionnent même pas avec certains environnements d'hébergement. La plupart de ces plugins sont liés aux performances et à la sécurité.
Il y a plus de 54 000 plugins dans le référentiel WooCommerce. Vous pouvez trouver de nombreux plugins premium qui ne sont pas gratuits. Il est facile à emporter et à installer des dizaines d'entre eux. Cependant, installer un maximum de plugins ne rend pas votre site Web passionnant, mais peut sûrement en réduire la vitesse. Il existe de nombreux plugins qui ne fonctionnent même pas avec certains environnements d'hébergement. La plupart de ces plugins sont liés aux performances et à la sécurité.
Lorsque le codage n'est pas correctement effectué, l'installation d'un plugin entraînera un problème de performances. Quelques plugins créent même des conflits avec d'autres plugins. Lorsque vous avez des dizaines de plugins, il y a plus de risques de conflit entre les plugins.
4. Augmenter la limite de mémoire de WordPress
Par défaut, WordPress vous offre 32 Mo de mémoire PHP. S'il rencontre des problèmes, il essaiera automatiquement d'augmenter cette limite à 40 Mo (pour un seul site) ou à 64 Mo (pour un multisite). Généralement, la limite de mémoire n'est pas suffisante pour exécuter une boutique WooCommerce. Un message d'erreur peut également apparaître sur le tableau de bord tel que :
Taille de mémoire autorisée de xxxxxx octets épuisée
Il serait préférable d'augmenter la limite de mémoire à 256 Mo. Faites la sauvegarde de chaque fichier avant de le modifier. Ainsi, si quelque chose ne va pas, vous pouvez remplacer le fichier modifié par celui d'origine.
5. Compresser les images et optimiser la livraison
 Les images de haute qualité sont très attrayantes pour les clients, mais il y a un revers. Ces images sont trop grandes et prennent beaucoup de mémoire. Si vous n'optimisez pas ces images pour la taille et la livraison, les images ralentiront le site.
Les images de haute qualité sont très attrayantes pour les clients, mais il y a un revers. Ces images sont trop grandes et prennent beaucoup de mémoire. Si vous n'optimisez pas ces images pour la taille et la livraison, les images ralentiront le site.
HTTPArchive suit la taille et la quantité des pages Web. Bien que les vidéos soient plus lourdes que les images, elles ne ralentissent pas le site autant que les images, car elles sont chargées à la demande dans la plupart des cas. Selon un rapport, vous pouvez économiser 545 Ko par page en chargeant paresseux des images cachées et hors écran. Si vous compressez le niveau JPEG à 85 ou moins, vous pouvez économiser 40,3 Ko par page . Certaines des autres méthodes que vous pouvez utiliser pour optimiser les images sont :

- Choisissez le format approprié pour les images telles que JPEG, PNG, etc.
- Utilisez les bons outils pour compresser les images sans compromettre la qualité
- Utilisez des images réactives pour de meilleures expériences sur plusieurs appareils
- Images cachées et hors écran à chargement paresseux
Voici quelques-uns des plugins qui peuvent vous aider à compresser et à mettre à l'échelle des images pour l'optimisation de WooCommerce :
- WP Smush
- Imaginer
- Pixel court
- Optimole
6. Livraison de ressources statiques via CDN
 CDN signifie Content Delivery Network. Ce sont le groupe de serveurs qui sont dispersés démographiquement à travers le monde. Les emplacements de ces serveurs sont appelés points de présence (PoP). La fonction principale du CDN est de mettre en cache et de fournir des ressources statiques aux utilisateurs à proximité. Cela inclut les images, JS, CSS, etc. Certains CDN puissants sont même capables d'héberger et de diffuser du contenu dynamique.
CDN signifie Content Delivery Network. Ce sont le groupe de serveurs qui sont dispersés démographiquement à travers le monde. Les emplacements de ces serveurs sont appelés points de présence (PoP). La fonction principale du CDN est de mettre en cache et de fournir des ressources statiques aux utilisateurs à proximité. Cela inclut les images, JS, CSS, etc. Certains CDN puissants sont même capables d'héberger et de diffuser du contenu dynamique.
Quelle que soit la vitesse de votre serveur sur lequel tourne votre site, la vitesse sera limitée par sa situation géographique. Un CDN diminue la distance entre le serveur et les utilisateurs et améliore ainsi la vitesse.
Il déterminera à partir de la demande qui provient, puis attribuera le CDN le plus proche pour fournir les données. Cela se traduira par un site plus rapide et une meilleure expérience utilisateur. Certains des CDN populaires que vous pouvez utiliser sont :
- Cloudflare
- Sucuri CDN
- CDN Cloudways
- Chemin de la pile
- CléCDN
7. Supprimez les scripts et les feuilles de style inutilisés
Généralement, la plupart des thèmes et plugins WordPress chargent des scripts et des feuilles de style sur les pages de votre site. Ils chargent ces actifs même lorsqu'ils ne sont pas utilisés sur la page.
Par exemple, le formulaire de contact charge ses scripts ou sa feuille de style sur une page sur deux. Les formulaires ne seraient utilisés que sur la page de contact, mais les actifs sont également chargés sur d'autres pages, ce qui n'est même pas nécessaire. La suppression de ces scripts et feuilles de style réduira le gonflement et accélérera les temps de page.
Toujours dans le mécanisme de paiement, il est inutile de charger des scripts de passerelles de paiement sur la page d'accueil de votre site ou sur toute autre page. Vous devez restreindre le chargement de ces scripts uniquement sur les pages de paiement et de confirmation de commande.
8. HTTP/2 est hautement requis
Il y a quelques années, il était principalement appelé « Réduire le nombre de requêtes HTTP ». Après tant d'améliorations dans les navigateurs, ce besoin est désormais devenu obsolète.
La première mise à jour majeure du protocole HTTP a été HTTP 1.1, en 1997. C'est avant même les médias sociaux, le streaming vidéo ou audio, les smartphones, mais par la suite, nous avons assisté à une énorme croissance du Web. HTTP/2 a été amélioré par rapport au protocole HTTP 1.1 en 2015. Il était essentiel pour répondre aux demandes croissantes d'Internet. Avec ce protocole, nous obtenons une vitesse, une efficacité et une sécurité incroyables. Il y a plusieurs raisons à cela :
- Sur une seule connexion TCP, le multiplexage et le parallélisme sont meilleurs.
- Algorithme de codage de Huffman pour la compression HPACK des en-têtes
- Extension ALPN pour un cryptage plus rapide
- Le serveur proactif pousse au lieu d'attendre les demandes
Par conséquent, le passage du site à HTTP/2 aidera la boutique WooCommerce à servir des ressources telles que des images, de l'audio, de la vidéo, avec plus de vitesse.

9. Cache WooCommerce pour plus de vitesse
La mise en cache signifie simplement stocker temporairement les ressources sur la première demande afin qu'elles puissent être servies rapidement sur une autre demande. Le cache peut être stocké sur l'appareil de l'utilisateur ou sur le serveur. C'est l'un des moyens les plus importants ou les plus simples d'accélérer votre boutique WooCommerce. Voici comment fonctionne la mise en cache :
- 1. L'utilisateur fera une demande sur le navigateur pour un site.
- 2. Le navigateur fera une demande au navigateur pour servir une page HTML. Un serveur DNS gère cela.
- 3. La page Web sera ensuite renvoyée par une application telle que WordPress, Magento, etc. hébergée sur un serveur Web.
- 4. L'application exécute les scripts (par exemple PHP, JavaScript, etc.) et (5) interroge la base de données (par exemple MySQL, MongoDB, etc.) pour créer une page Web. Il renvoie ensuite la page Web au navigateur, qui la restitue et la montre à l'utilisateur.
Toutes ces étapes prendront quelques secondes. Mais ces étapes sont pour un utilisateur. Lorsque des milliers d'utilisateurs effectueront la même étape, le site sera alors trop chargé. C'est là que la mise en cache vient à la rescousse. La mise en cache augmente non seulement la vitesse du site Web, mais réduit également la charge sur le serveur. Voici quelques-uns des plugins de mise en cache qui peuvent aider à améliorer le temps de chargement de votre boutique WooCommerce.
- Brise
- Fusée WP
- Cache total W3
En savoir plus : Comment choisir le meilleur hébergeur pour une boutique eCommerce ?
10. Nettoyez la base de données de votre boutique WooCommerce
Vous êtes-vous déjà demandé où toutes les données d'un site Web sont stockées ? Eh bien, c'est la base de données. Une base de données dans une boutique WooCommerce comprend :
Le contenu du site tel que les pages de produits, les catégories, les données des utilisateurs, les balises, les avis, etc.
Les données de transaction telles que les détails de la commande, les paiements, le stock, etc.
Chaque fois que les utilisateurs visitent votre site, ils demandent le contenu de votre site, qui est généralement statique et ne change pas beaucoup. Cependant, lors de l'achat d'un article, ils font des demandes dynamiques. L'optimisation de la base de données servira rapidement ces demandes, sinon cela entraînera une mauvaise expérience utilisateur. Par conséquent, vous devez nettoyer et optimiser la base de données en supprimant les données indésirables inutiles. Voici quelques-unes des différentes manières de nettoyer la base de données :
Suppression des anciennes révisions
Si cela fait longtemps que votre boutique WooCommerce est ouverte, les pages, publications et autres contenus doivent être remplis d'anciennes révisions. Vous devez les nettoyer.
Limiter le stockage des révisions
En limitant le stockage des révisions, vous pouvez éviter d'avoir beaucoup de révisions inutiles des articles et des pages. Si vous avez tendance à mettre souvent à jour le contenu de votre site, cela vous aidera à éviter que les révisions ne deviennent incontrôlables.
Désactivation finale des révisions
Si vous n'avez pas besoin de révisions, vous pouvez les désactiver à partir du site. Il vous suffit d'ajouter ce code au fichier wp-config.php. Comme précédemment, assurez-vous d'ajouter cet extrait au-dessus de la ligne où ABSPATH est défini .
define('WP_POST_REVISIONS', false);
Nettoyer les transitoires expirés
Les données mises en cache stockées avec un nom personnalisé et une période expirée sont appelées transitoires. Vous pouvez les trouver dans la table wp_options de la base de données WordPress. Si vous souhaitez vous débarrasser de ces transitoires expirés, vous pouvez utiliser le plugin Supprimer les transitoires expirés qui est absolument gratuit.
Liquidation des tables de base de données
La base de données de WooCommerce stocke presque tout comme nous l'avons mentionné ci-dessus. Mais au fil du temps, les données sont ajoutées, supprimées et déplacées entre les tables, et elles deviennent inefficaces. Par conséquent, il est préférable de nettoyer les données inutiles en nettoyant les tables de votre base de données.
Vous pouvez utiliser l'un de ces plugins WordPress pour nettoyer votre base de données et vous rapprocher de votre objectif d'une boutique WooCommerce optimisée.
- WP-Optimiser
- WP Clean Up Optimizer
- Nettoyeur de base de données avancé
- Booster de nettoyage
11. Optimisation du magasin pour les appareils mobiles
Savez-vous qu'il y a aujourd'hui plus de 4 milliards d'utilisateurs mobiles dans le monde ? Et le nombre peut atteindre 5 milliards + d'ici 2024. L'indication est qu'il existe un trafic mondial énorme pour les appareils mobiles, et donc votre boutique WooCommerce doit être optimisée pour les mobiles, les smartphones ou les tablettes. Étonnamment, le taux de conversion des appareils mobiles est inférieur à la moitié de celui des ordinateurs de bureau. Vous pouvez utiliser Google Mobile-Friendly Test pour savoir si votre site répond aux normes minimales d'ergonomie mobile.
Après ce test, vous saurez également à quoi ressemble votre site Web sur un appareil mobile. Pour rendre votre site adapté aux mobiles, vous devez utiliser un thème réactif. N'oubliez pas que les utilisateurs mobiles n'aiment pas les miles trop forts dans une page, donc gardez-la aussi légère que possible.
12. Désactiver la demande d'actualisation des fragments AJAX
Chaque fois qu'un utilisateur modifie le panier, WooCommerce utilise la demande Get Refreshed Fragments AJAX pour mettre à jour dynamiquement le contenu du panier. Cependant, la plupart du temps, cela ralentit le site Web, principalement ceux qui sont hébergés sur les serveurs partagés. Mais si vous désactivez cette demande, il est alors recommandé d'activer une option « Redirection vers la page du panier après un ajout réussi » dans le panneau de paramètres WooCommerce -> Produits.
Lisez également nos autres articles sur l'accélération de la boutique Magento 2 et l'optimisation de la vitesse de Shopify.
Emballer
Dans cet article, nous avons découvert différentes stratégies utiles qui sont très utiles pour optimiser la vitesse de votre boutique WooCommerce. Vous ne pouvez pas simplement renoncer à la vitesse de votre site Web, car c'est l'un des points les plus importants de l'expérience utilisateur, il aide au référencement de votre site et vous offre de nombreux autres avantages. Chez Emizentech, la meilleure société de développement de commerce électronique en Inde, nous avons une expertise dans le développement de magasins WooCommerce qui sont optimisés pour la vitesse et fonctionnent parfaitement.
