Qu'est-ce qu'une page d'accueil ? (Plus 9 exemples de page de garde)
Publié: 2021-02-15Qu'est-ce qu'une page d'accueil ?
Une page d'accueil est un écran d'introduction qu'un utilisateur voit lorsqu'il visite votre site Web. Les pages d'accueil sont utilisées pour promouvoir des offres, afficher des avertissements ou des clauses de non-responsabilité, ou attirer l'attention sur des annonces urgentes.
Au début du World Wide Web, les webmasters utilisaient des pages de garde pour vous dire de télécharger Flash Player ou d'activer votre son pour la meilleure expérience sur leur site.
Désormais, vous pouvez utiliser les pages de garde pour :
- Recueillir des informations de contact
- Présenter une clause de non-responsabilité ou un avertissement
- Demander une vérification de l'âge
- Promouvoir un événement
- Mettre en avant un produit ou service spécifique
- Et plus!
Lisez la suite pour :
- Que se passe-t-il sur une page d'accueil ?
- Quelle est la différence entre une page d'accueil et une page de destination ?
- 9 exemples de pages de garde pour vous inspirer
- Comment faire une page d'accueil
Que se passe-t-il sur une page d'accueil ? Éléments de conception de la page d'accueil et cas d'utilisation
Une page de démarrage typique contient des images et des illustrations de haute qualité, un titre avec une proposition de valeur, un peu de corps de texte et un appel à l'action avec un formulaire à soumettre.
Les trois éléments les plus importants d'une page d'accueil sont :
- Visuels de haute qualité
- Copie minimale (mais importante !)
- Un appel à l'action (CTA)
Visuels de haute qualité
Les pages d'accueil présentent des visuels de haute qualité pour attirer l'attention des visiteurs. Ces visuels sont souvent la première introduction de quelqu'un à votre site Web - ils doivent donc être sur la marque, esthétiquement agréables et pertinents pour les intérêts de votre public.
(Sinon, les visiteurs quitteront votre site avant de cliquer sur votre page d'accueil ou votre contenu.)
Ces visuels peuvent être :
- Images d'arrière-plan
- Photographie de produit
- Vidéo ou animation (mais soyez prudent avec celles-ci - elles peuvent ralentir le temps de chargement ou ne pas apparaître pour les utilisateurs avec un bloqueur de publicité activé)
Copie minimale (mais importante !)
Gardez votre copie courte et orientée vers l'action. Ne faites pas lire à vos visiteurs des paragraphes avant qu'ils ne puissent accéder à votre site ; il y a de fortes chances qu'ils cliquent sur le bouton de retour et trouvent ce qu'ils recherchent ailleurs.
Votre page d'accueil explique-t-elle clairement une offre que vos visiteurs ne peuvent pas obtenir à partir de votre page d'accueil ou de votre contenu ? Si ce n'est pas le cas, demandez-vous si vous avez besoin d'une page de démarrage.
(Pour en savoir plus sur la création d'une copie de valeur, consultez notre article sur l'utilisation des études de marché pour rédiger une excellente copie marketing.)
Un appel à l'action (CTA)
Un CTA aide vos clients à agir rapidement, puis à revenir à ce pour quoi ils sont venus (comme votre page d'accueil ou votre contenu).
Assurez-vous que vous avez également une option de sortie quelque part sur votre page de garde.
Une option de sortie permet aux internautes d'accéder à votre site sans vous donner leur adresse e-mail. Si vous forcez les internautes à entrer leur adresse e-mail ou à cliquer sur une autre offre, ils quitteront votre site sans rien faire.
Ce que vous mettez d'autre sur votre page de démarrage dépend de votre objectif. D'autres informations peuvent inclure :
- Vérification de l'âge pour accéder à votre site Web
- Avertissements de contenu sensible
- Exigences pour la meilleure expérience utilisateur sur votre site (comme activer le son, utiliser Flash Player, exécuter sur un navigateur spécifique, etc.)
- En leur demandant d'entrer leur e-mail…
- En échange d'un code de réduction
- Pour accéder à un téléchargement de contenu
- Pour vous abonner à votre blog ou à votre newsletter
- Informations sur une vente ou un événement à durée limitée
- Annonce de nouveaux produits
Quelle est la différence entre une page d'accueil et une page de destination ?
Une page d'accueil est une page d'introduction à votre site ou contenu. Il a un lien de sortie qui vous amène au site principal où vous pouvez naviguer vers différentes pages. Les pages de destination n'ont souvent pas de lien de sortie ou d'autre navigation - l'objectif est de garder l'utilisateur sur la page jusqu'à ce qu'il se convertisse.
Une page d'accueil et une page de destination ont des objectifs différents.
L'objectif d'une page d'accueil est de diriger les gens vers un CTA spécifique, de collecter des informations de contact et/ou de fournir des informations précieuses à votre visiteur.
Une page de destination post-clic est une page autonome créée pour un objectif de conversion spécifique, comme :
- Participations au concours
- Abonnés à la newsletter
- Inscriptions aux webinaires
- Téléchargements de contenu
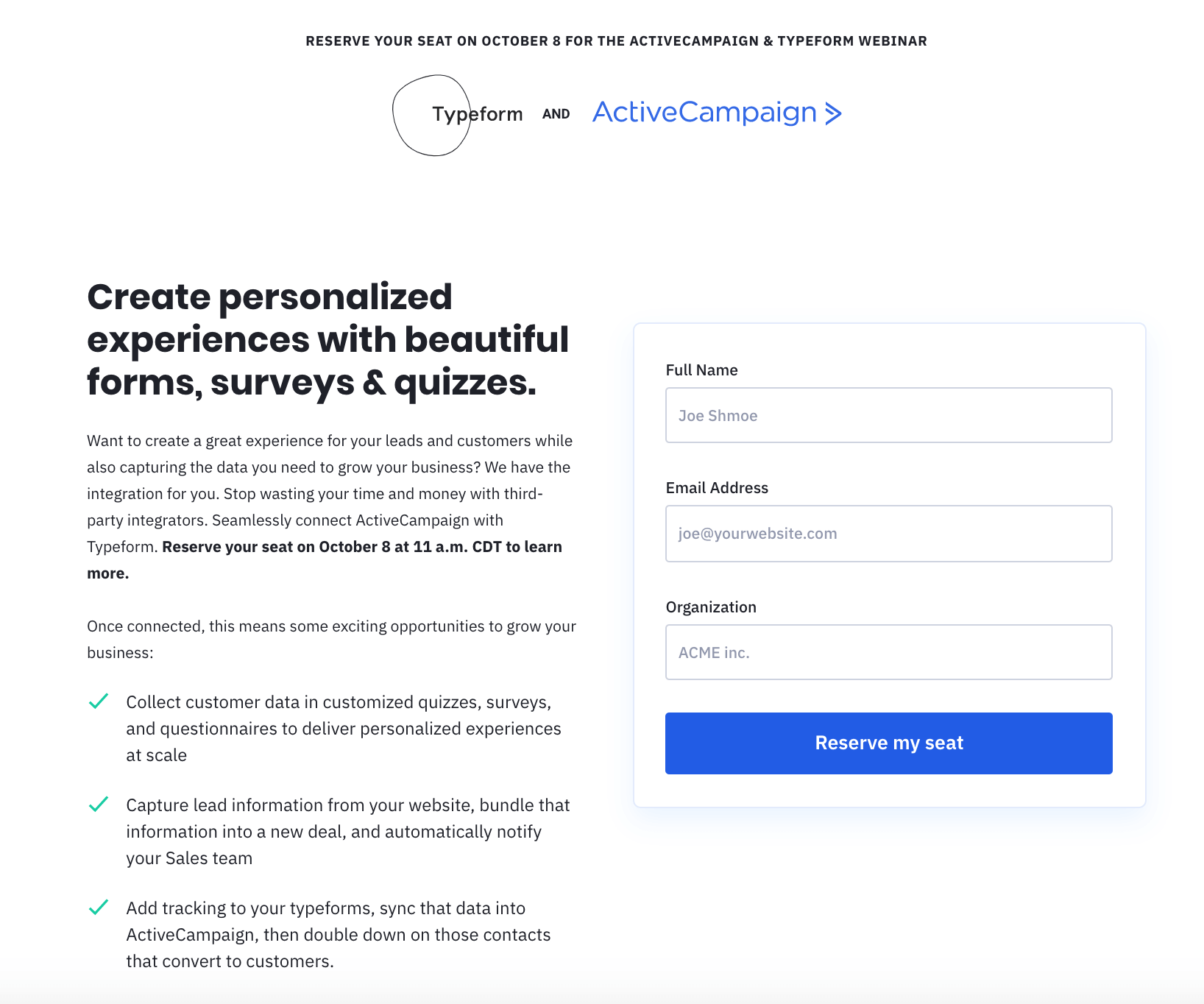
 Un exemple de landing page : La page d'inscription pour le webinaire d'ActiveCampaign et de Typeform. Lorsque vous cliquez sur un lien dans un e-mail, un article de blog ou un article sur les réseaux sociaux faisant la promotion du webinaire, vous êtes redirigé vers cette page.
Un exemple de landing page : La page d'inscription pour le webinaire d'ActiveCampaign et de Typeform. Lorsque vous cliquez sur un lien dans un e-mail, un article de blog ou un article sur les réseaux sociaux faisant la promotion du webinaire, vous êtes redirigé vers cette page.
La page a été conçue avec un seul objectif en tête : collecter les inscriptions pour le webinaire. Bien que cette page vive techniquement sur le site Web d'ActiveCampaign, elle n'a pas de navigation ni de liens vers d'autres parties du site.
Les internautes accèdent à une page de destination en saisissant une URL spécifique à la campagne ou en cliquant sur un appel à l'action spécifique dans un e-mail, une annonce ou une publication sur les réseaux sociaux. Les pages de destination sont souvent conçues pour correspondre au thème et au message d'une campagne spécifique.
Si vous souhaitez en savoir plus sur la rédaction d'une landing page, cliquez ici !
9 exemples de pages de garde pour vous inspirer
Voici 9 exemples de page de démarrage pour inspirer votre propre conception de page de démarrage (et ce que chacun fait bien).
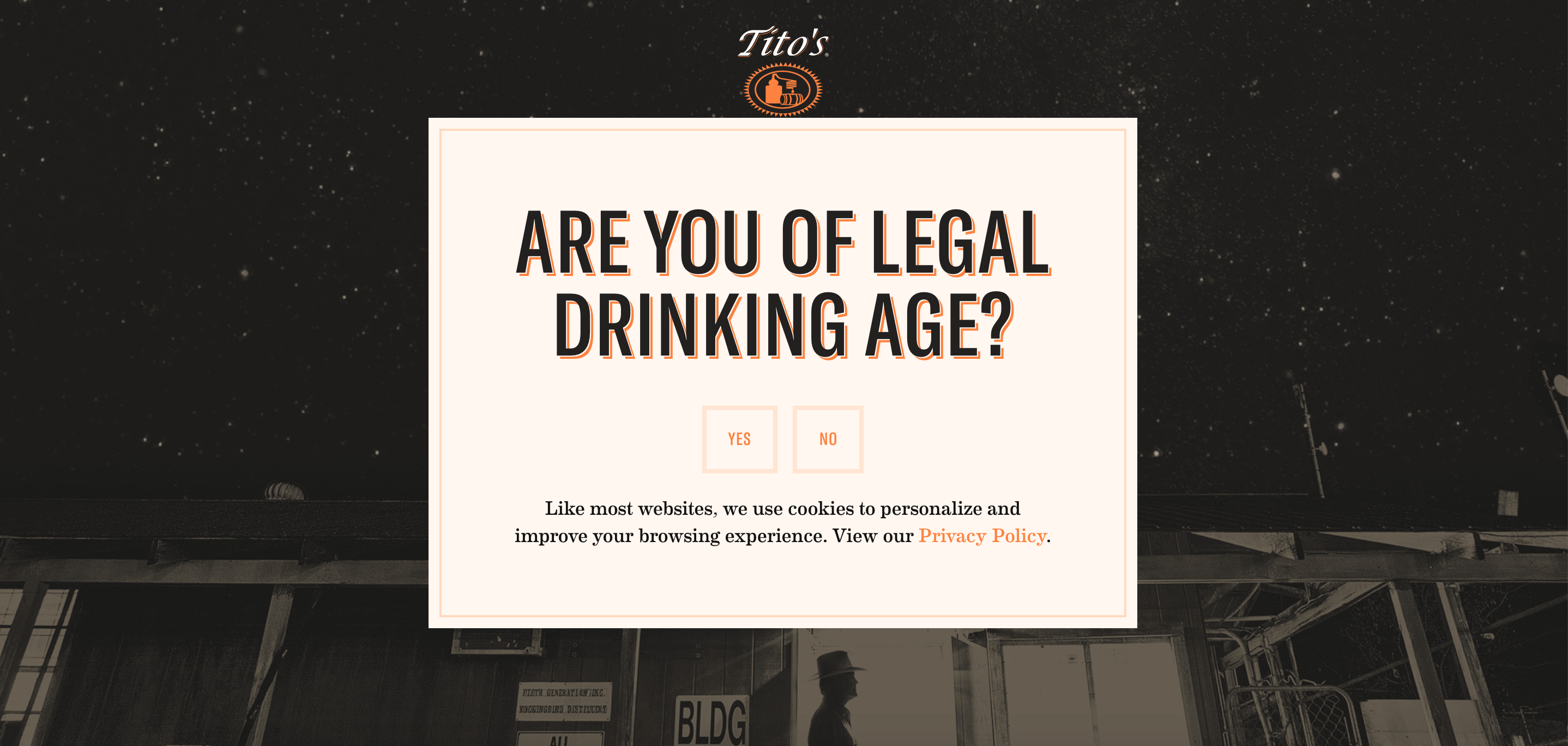
1. Page d'accueil de vérification de l'âge (Tito's)
 Vous pouvez vérifier l'âge avec une question oui ou non, comme celle-ci, ou demander aux visiteurs d'entrer leur date de naissance. (Tous basés sur le système d'honneur, bien sûr.) (Source)
Vous pouvez vérifier l'âge avec une question oui ou non, comme celle-ci, ou demander aux visiteurs d'entrer leur date de naissance. (Tous basés sur le système d'honneur, bien sûr.) (Source)
Ce que cette page fait de bien :
- C'est sur la marque. Le design utilise le logo de Tito's Vodka, les couleurs de la marque, les polices et l'ambiance générale du Texas, mais qui le rend chic.
- Simple et précis. Chaque morceau de copie a un but. Un paragraphe sous l'en-tête serait trop copieux ; plus de visiteurs quitteraient avant de continuer vers la page d'accueil.
- Pas de lien de sortie. Je sais, je viens de finir de vous dire à quel point un lien de sortie est important. Mais voici l'exception : étant donné qu'il s'agit d'un contenu soumis à une limite d'âge, vous ne souhaitez pas donner aux utilisateurs la possibilité d'ignorer cette page.
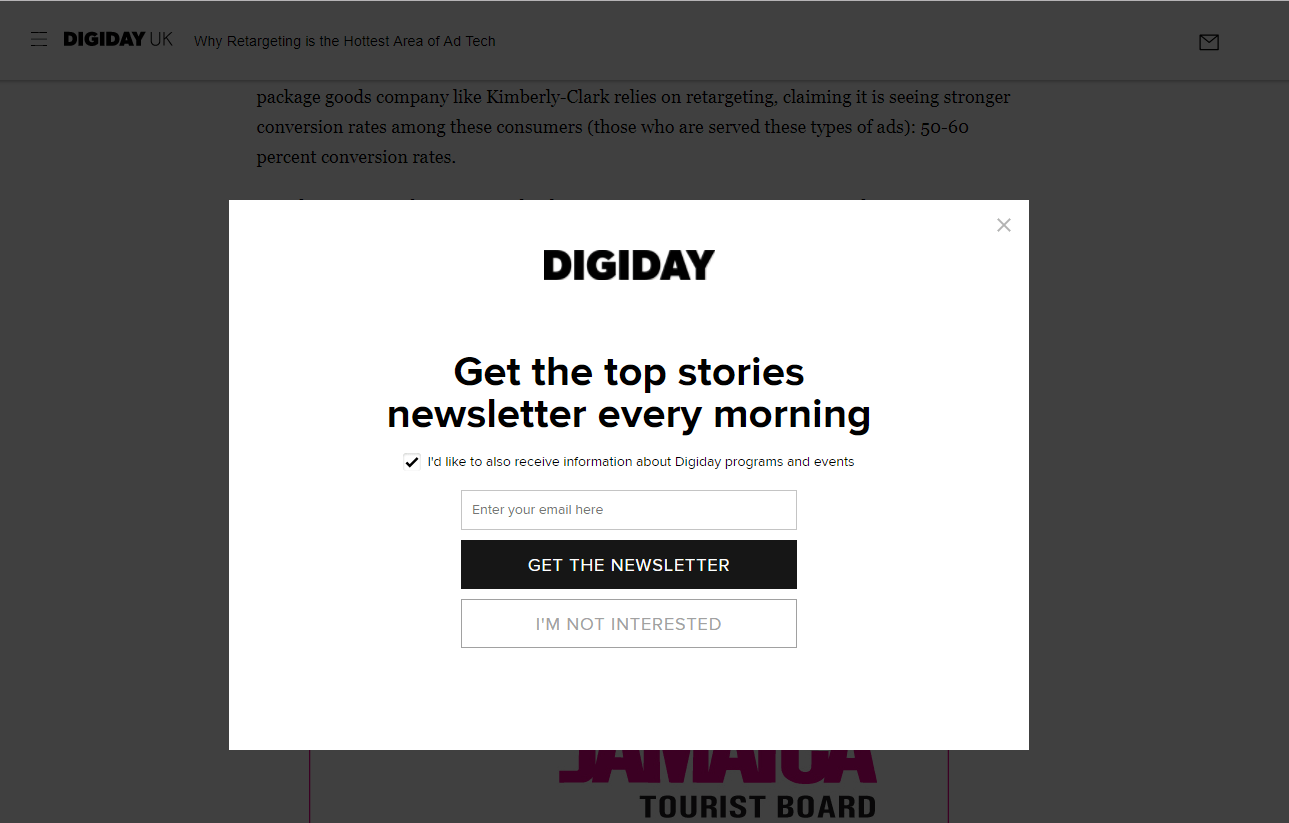
2. Inscription simple à la newsletter (Digiday)
 Une superposition de style page de garde sur le blog de Digiday. (La source)
Une superposition de style page de garde sur le blog de Digiday. (La source)
Ce que fait bien cette superposition :
- Indique à l'utilisateur ce à quoi il s'engage. En plus des top stories chaque matin, les visiteurs peuvent personnaliser leur expérience en choisissant de recevoir des informations sur les programmes et événements Digiday.
- Deux liens de sortie. Cela permet de revenir facilement à l'article de blog que vous êtes venu lire. (Que vous pouvez encore voir derrière la superposition.)
- Effacer l'incitation à l'action. Vous pouvez obtenir le bulletin d'information, ou vous pouvez continuer sur le site. Le choix t'appartient.
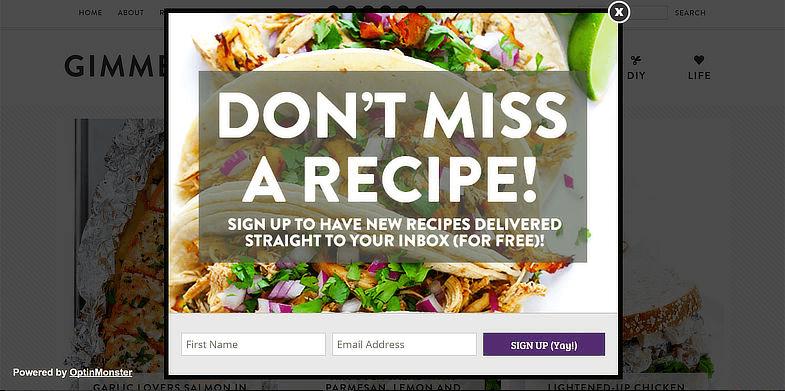
3. Une délicieuse inscription à la newsletter (Gimme Some Oven)
 OptinMonster vous permet de créer des popups d'aimants principaux comme cette superposition simple. (La source)
OptinMonster vous permet de créer des popups d'aimants principaux comme cette superposition simple. (La source)

Ce que fait bien cette superposition :
- Des visuels alléchants. À quel point ces tacos sont-ils bons ? L'image parfaite pour un blog de recettes.
- Copie claire et précise. La proposition de valeur ici est claire : si vous partagez votre nom et votre adresse e-mail, vous recevrez de délicieuses nouvelles recettes.
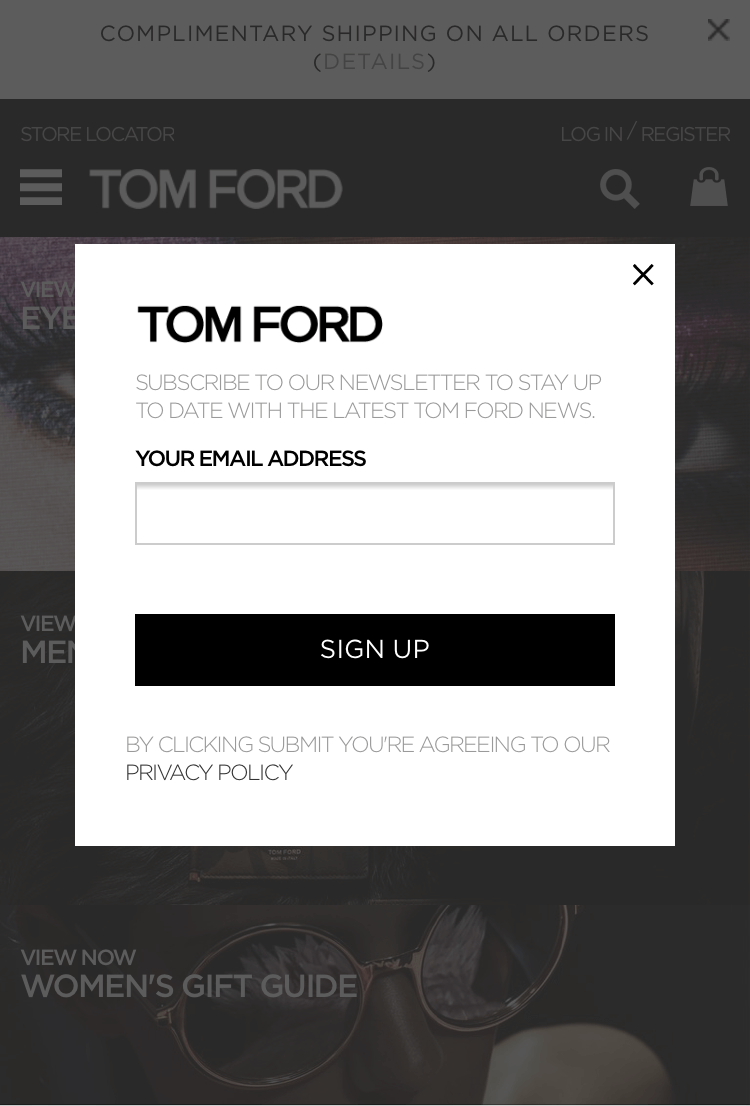
4. Inscription à une liste de diffusion adaptée aux mobiles (Tom Ford)
 Dans les mots de Jay-Z: "Je rock Tom Ford." Et Tom Ford fait vibrer la superposition mobile. (La source)
Dans les mots de Jay-Z: "Je rock Tom Ford." Et Tom Ford fait vibrer la superposition mobile. (La source)
Ce que cette superposition d'éclaboussures fait bien:
- Il est optimisé pour les mobiles. La capture d'écran ci-dessus provient du site mobile de Tom Ford. Plus de la moitié de toutes les pages Web consultées proviennent d'appareils mobiles ; ne pas avoir de superposition ou de page de démarrage optimisée pour les mobiles signifie que vous manquez la moitié de tous les visiteurs.
- Ne demande qu'une chose. Le fait d'avoir un seul champ - l'adresse e-mail - permet aux visiteurs de s'inscrire rapidement, puis de reprendre leurs achats. Ne demandez pas aux visiteurs de faire plus que ce qui est nécessaire pour qu'ils aient une bonne expérience utilisateur.
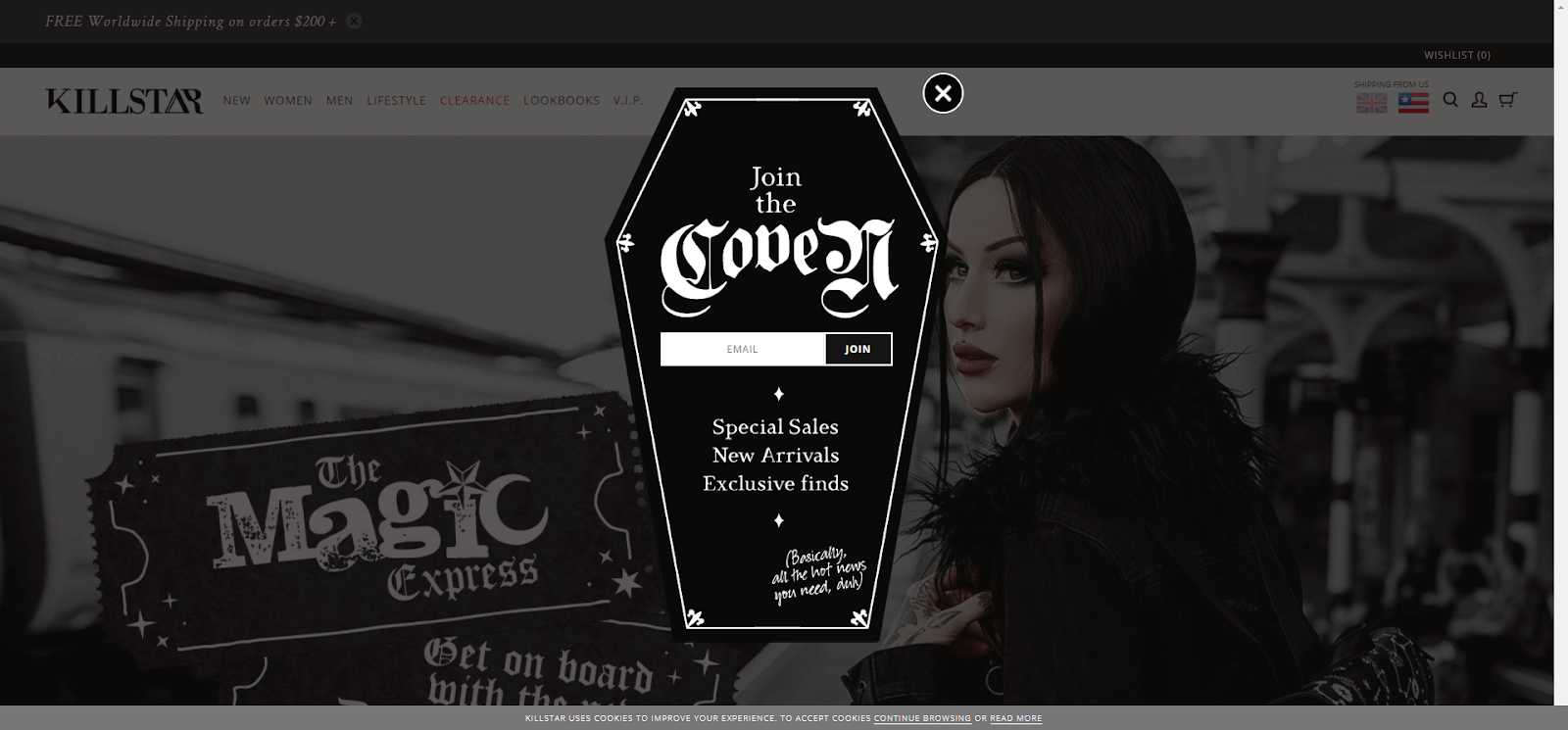
5. Capture d'e-mail effrayante (KILLSTAR)
 La superposition parfaite pour célébrer Halloween toute l'année. (La source)
La superposition parfaite pour célébrer Halloween toute l'année. (La source)
Ce que fait bien cette superposition :
- Images amusantes et conformes à la marque. KILLSTAR est "une entreprise de vêtements et de style de vie avec une touche d'obscurité" - il est donc parfaitement logique que la superposition de leur page d'accueil ait la forme d'un cercueil.
- Copie qui correspond à la personnalité de la marque. KILLSTAR aurait pu écrire "rejoignez notre liste de diffusion", mais "Rejoignez le coven" semble beaucoup plus amusant - et correspond à la personnalité de leur marque à un T.
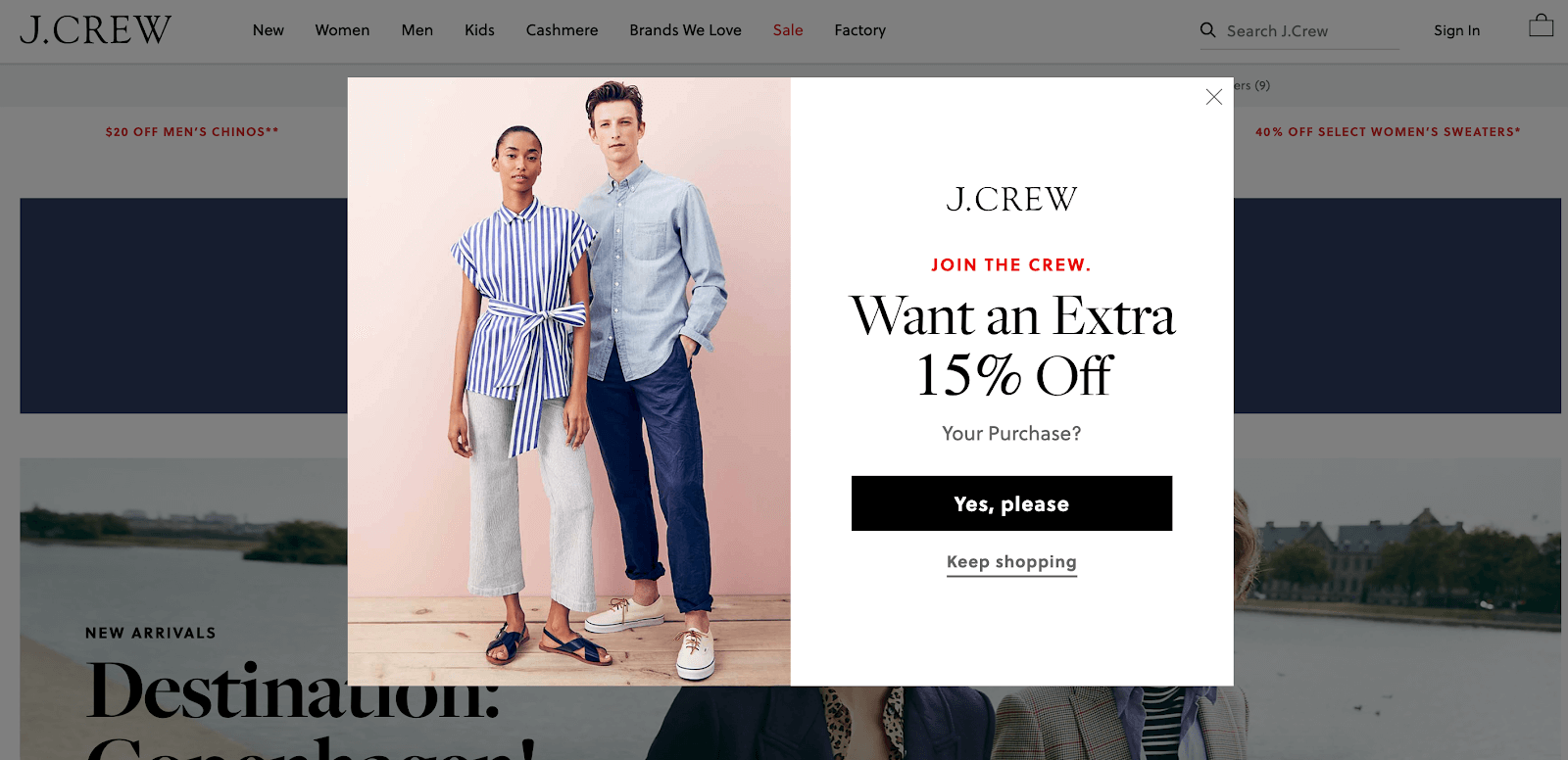
6. Courriel en échange d'une remise spécifique (J. Crew)
 Cette superposition d'éclaboussures est en deux parties… (Source)
Cette superposition d'éclaboussures est en deux parties… (Source)
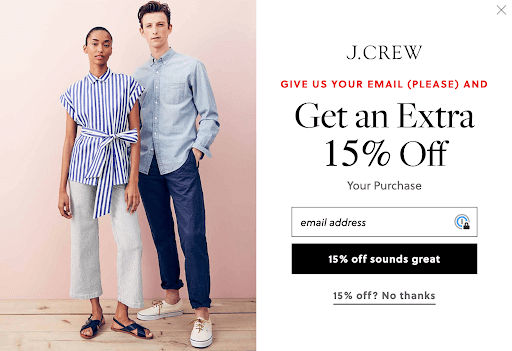
Ensuite, lorsque vous cliquez sur "oui, s'il vous plaît":
 Qui ne veut pas 15 % de réduction ? (La source)
Qui ne veut pas 15 % de réduction ? (La source)
Ce que fait bien cette popup :
- Excellente photographie de produit. Les visuels ici montrent les produits de J. Crew (super vêtements), vous donnant une idée de ce sur quoi vous pouvez utiliser cette réduction de 15 %.
- Copie invitante. "Rejoindre l'équipage" est amusant et exclusif (et joue sur le nom de la marque).
- Désactivation facile. Avec un lien de sortie à plusieurs points de l'expérience utilisateur, il est facile pour les visiteurs de continuer leurs achats sans entrer leur adresse e-mail.
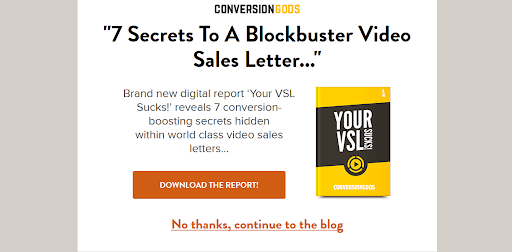
7. Contenu sécurisé : téléchargement du rapport (Conversion Gods)
 Mon VSL craint?! C'est un amour difficile, mais comment puis-je discuter avec les dieux de la conversion ? (La source)
Mon VSL craint?! C'est un amour difficile, mais comment puis-je discuter avec les dieux de la conversion ? (La source)
Ce que fait bien cette page d'accueil :
- Gros lien de sortie en gras. Si vous n'êtes pas intéressé, vous pouvez passer votre chemin. Encore une fois : faites en sorte qu'il soit aussi facile que possible pour vos visiteurs d'accéder au contenu qu'ils recherchent.
- Contenu pertinent. Si vous consultez le blog de Conversion Gods, il y a de fortes chances qu'ils soient intéressés par les "secrets stimulant la conversion" proposés dans ce téléchargement.
- Conception simplifiée. Pas de gifs ou d'animations flashy ici, ce qui signifie que la page a fière allure sur tous les appareils et ne ralentit pas le temps de chargement.
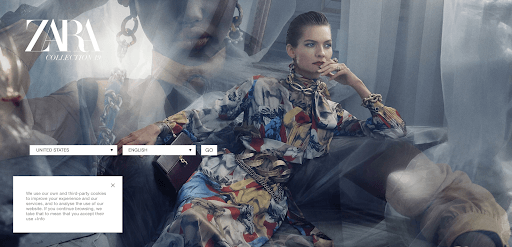
8. Sélection de la langue (Zara)
 Un sélecteur de langue international pour une marque internationale. (La source)
Un sélecteur de langue international pour une marque internationale. (La source)
Ce que fait bien cette page d'accueil :
- De beaux visuels sur la marque. Zara est une marque de mode ; cette page d'accueil crie la mode.
- Presque pas de copie. (Outre l'avertissement de cookie, que chaque site Web utilisant des cookies devrait avoir.) Une copie minimale le rend encore plus frappant visuellement.
- Objectif clair. Pour vous offrir la meilleure expérience d'achat, le site Web doit connaître votre langue et votre emplacement.
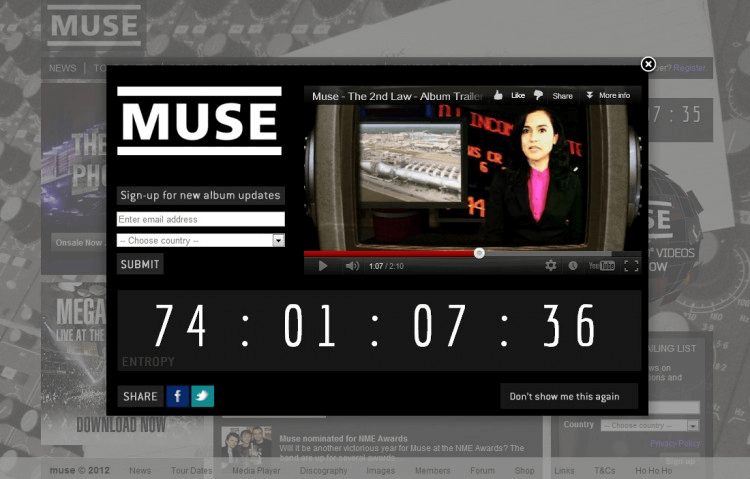
9. Compte à rebours du nouvel album (Muse)
 Ce compte à rebours de l'album 2012 est Madness! (Oui, c'est une référence Muse.) (Conçu par Paul Seele)
Ce compte à rebours de l'album 2012 est Madness! (Oui, c'est une référence Muse.) (Conçu par Paul Seele)
Ce que fait bien cette superposition de compte à rebours :
- Compte à rebours passionnant. Un compte à rebours renforce l'anticipation - et vous n'avez pas besoin de sortir un nouvel album pour utiliser un compte à rebours ! Compte à rebours avant une sortie de produit, un événement ou un webinaire.
- Visuels saisissants. La vidéo de la bande-annonce de l'album ajoute encore plus d'excitation autour de la sortie à venir, ce qui encourage les fans à s'inscrire pour les mises à jour. Ajoutez un aperçu de votre produit ou événement pour motiver les gens. (Avant d'ajouter une vidéo, effectuez des tests de charge pour déterminer quels éléments pourraient provoquer un ralentissement. Lorsque vous avez une annonce importante, vous devez anticiper plus de trafic, ce qui rend les tests de charge encore plus importants.)
- Désactivation facile. Cette fenêtre contextuelle permet aux visiteurs de se désabonner en cliquant sur "ne plus me montrer cela". Cela permet à l'utilisateur de personnaliser son expérience (et de ne pas s'inquiéter d'être dérangé par des popups plus tard).
Comment faire une page d'accueil
Le moyen le plus simple de créer une page de démarrage consiste à utiliser un outil de marketing. Si vous utilisez WordPress, il existe de nombreux plugins WordPress qui vous permettent de créer des pages de garde. Les constructeurs de sites Web par glisser-déposer comme Wix vous permettent également de créer une page de démarrage. Et les outils contextuels comme Sumo, HelloBar ou OptInMonster ont tous des options de page de démarrage en plus de leurs autres utilisations.
Comment concevez-vous et configurez-vous une page d'accueil pour votre site Web ?
1. Envisagez d'utiliser des superpositions ou des fenêtres contextuelles au lieu d'une page de démarrage entièrement distincte. Une superposition de lightbox ou une fenêtre contextuelle affiche votre page de démarrage au-dessus de la page souhaitée par votre visiteur. Cela leur permet de savoir qu'ils se trouvent au bon endroit. De plus, ils peuvent quitter la page d'accueil s'ils ne sont pas intéressés.
Pour en savoir plus sur la façon dont les superpositions, les lightboxes et les modaux affectent le référencement de votre site Web, consultez cet excellent article de Moz.
Bonus : ActiveCampaign vous permet de créer des formulaires de style modal pour votre site Web qui peuvent servir de page de démarrage ou de superposition. Les soumissions seront transmises directement à votre CRM.
2. Rendez la conception de votre page de démarrage réactive. Les appareils mobiles représentent plus de 51 % de toutes les pages Web vues. Assurez-vous que votre page d'accueil fonctionne pour tous les visiteurs. Travaillez avec vos concepteurs ou choisissez un modèle réactif dans votre créateur de site pour vous assurer que votre page de garde s'ajuste en fonction de la largeur de l'écran de chaque visiteur.
3. Aidez vos utilisateurs à se rendre là où ils veulent aller. Assurez-vous qu'une fois que le visiteur a terminé votre CTA - ou s'est désinscrit - vous l'envoyez vers la page qu'il souhaitait initialement visiter. Votre client ne souhaite pas être redirigé vers votre page d'accueil lorsqu'il essaie de lire un article sur votre blog.
4. Restez simple. Créez une meilleure expérience utilisateur et assurez des temps de chargement plus rapides en gardant votre page de démarrage aussi simple que possible. Allez droit au but avec votre texte et votre CTA, utilisez du JavaScript simple et minimisez la quantité de vidéos, d'animations et de plugins sur la page.
5. Gardez un œil sur les analyses. Une fois que votre page de démarrage est opérationnelle, suivez les résultats pour voir si cela nuit ou améliore les performances de votre site Web.
En fonction de votre objectif, vous pouvez suivre :
- Taux de rebond
- Temps passé sur la page
- Taux de clics
- Soumissions de formulaire
Si vos résultats souffrent après l'ajout d'une page de garde, il se peut que vous ne fournissiez pas suffisamment d'incitations, suffisamment d'informations précieuses ou une expérience utilisateur intuitive.
