Données structurées pour Shopify : Le guide définitif [2022]
Publié: 2021-11-03Cet article a été initialement publié en juin 2019. Dernière mise à jour : novembre 2021.

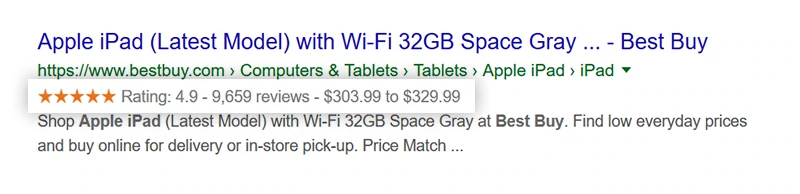
Il s'agit d'un résultat riche (c'est-à-dire d'un extrait riche). Les résultats enrichis affichent plus de données que les résultats de recherche normaux. Par exemple, alors que les résultats normaux n'affichent que le titre, l'URL et la méta description d'une page, les résultats enrichis peuvent également afficher les évaluations des produits, le nombre d'avis, les fourchettes de prix, etc.
Puisque vous êtes ici, vous souhaitez probablement que Google affiche des résultats similaires pour votre boutique Shopify. Pour que cela se produise, vous devez ajouter un balisage de données structurées à votre site Web, ce qui peut être fastidieux.
Vous devez être technophile. Vous devez être familiarisé avec Shopify Liquid, HTML, JSON-LD (JSON pour la liaison de données) et schema.org (types de données et propriétés). Mais même si vous êtes un développeur qualifié, vous aurez peut-être du mal à définir exactement les types de données et les propriétés que vous devez ajouter à votre boutique Shopify.
En tant qu'experts Shopify, nous aidons chaque jour les marchands Shopify à ajouter des données structurées à leurs magasins grâce à notre application Smart SEO et à nos services de personnalisation. Dans cet article, nous allons résumer notre expérience et partager les connaissances que nous avons acquises en cours de route. Nous parlerons de ce que sont les données structurées et de la manière dont vous pouvez les mettre en œuvre. Nous aborderons également les types de données et les propriétés spécifiques de schema.org que vous devez ajouter à votre page d'accueil Shopify, vos pages de produits, de collections, de blogs et d'articles.
Après avoir lu ce guide, vous vous rendrez compte que la mise en œuvre de données structurées, intimidante à première vue, peut être assez simple tant que vous disposez des bonnes informations.
Ce que vous apprendrez
- Qu'est-ce que les données structurées et comment peuvent-elles vous être utiles ?
- Formats et schémas de données structurés
- Avant de mettre en œuvre des données structurées
- Comment ajouter des données structurées à votre boutique Shopify ?
- Quel balisage de données structurées ajouter à votre page d'accueil Shopify ?
- Quel balisage de données structurées ajouter à vos pages produits Shopify ?
- Quel balisage de données structurées ajouter à vos pages de collection Shopify ?
- Quel balisage de données structurées ajouter à votre page de blog Shopify ?
- Quel balisage de données structurées ajouter à vos pages d'articles Shopify ?
- Tester votre balisage de données structurées
Qu'est-ce que les données structurées et comment peuvent-elles vous être utiles ?
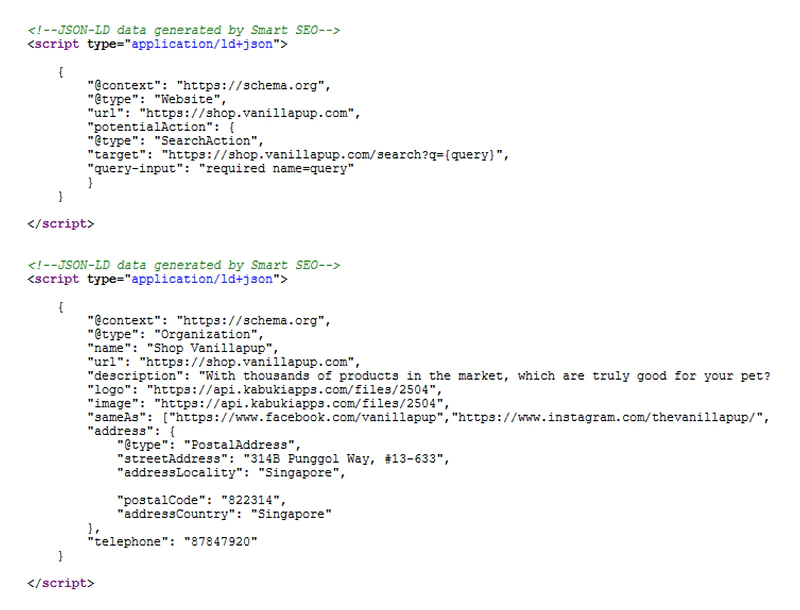
Il s'agit d'un balisage de données structuré :

Une capture d'écran du code HTML de shop.vanillapup, 6 février 2020. Pour voir le code HTML d'une page, faites un clic droit (n'importe où sur la page) et sélectionnez l'option "Afficher la source de la page" dans le menu déroulant.
Et c'est le résultat de la mise en œuvre d'un balisage de données structuré :

Le balisage de données structurées donne aux moteurs de recherche plus d'informations sur votre site Web et son contenu. Dans le cadre du commerce électronique, les données structurées peuvent fournir à Google des informations précieuses sur vos produits (par exemple, prix, disponibilité, note, nombre d'avis, etc.). Il peut également fournir à Google des informations détaillées sur votre entreprise (par exemple, logo, adresse, coordonnées, pages de médias sociaux connectés, fondateurs, filiales, etc.).
Pourquoi est-il important que Google dispose de ces informations ?
Les données structurées permettent aux moteurs de recherche et aux systèmes Web de lire et de mieux comprendre de quoi parle votre site Web. De cette manière, Google peut présenter vos produits (et d'autres pages Web) de manière plus détaillée et fiable. Un aspect important de cela est que Google utilise des données structurées pour créer des extraits enrichis. Google peut également utiliser le balisage de vos pages de produits pour créer des flux de produits automatisés pour vos annonces Google Shopping.

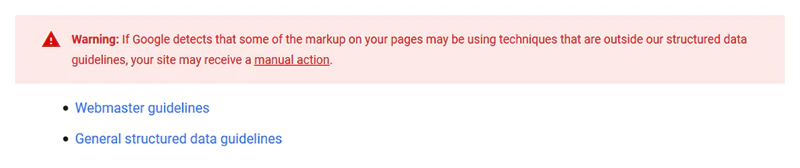
Google ne garantit pas que vous obtiendrez des extraits enrichis même si vos pages sont correctement balisées. Ceci est explicitement indiqué dans les directives sur les données structurées de Google :

Mais si vous ajoutez un balisage de données structurées à votre site Web, Google est plus susceptible de vous fournir des extraits enrichis et, dans la plupart des cas, c'est le cas.
Formats et schémas de données structurés
Formats de données structurés
Comme décrit dans le Google Webmaster Blog, les formats de données structurées "définissent un petit nombre de structures fixes qui peuvent être utilisées pour encoder des données descriptives".
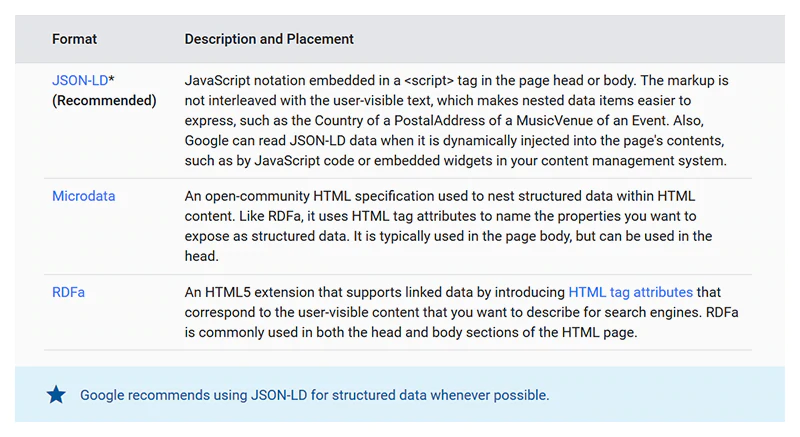
Il existe 3 formats de données structurées :
- JSON-LD
- RDFa
- Microdonnées
Google recommande d'utiliser JSON-LD pour les données structurées.

Source : Google, Comprendre le fonctionnement des données structurées
Le point à retenir : si vous utilisez Microdata ou RDFa, il est préférable d'envisager de migrer vers JSON-LD. JSON-LD est plus facile à ajouter et à mettre à jour et il est compatible avec les données dynamiques. De plus, si vous utilisez JSON-LD, vous n'avez pas besoin de modifier votre code HTML pour indiquer où se trouvent les données structurées. En savoir plus → PratiqueEcommerce, Pour augmenter le trafic de recherche, Ajouter JSON-LD
Schémas de données structurées
Les schémas de données structurées définissent des termes pour différents types (par exemple "Site Web", "Personne", "Organisation") et propriétés (par exemple "nom", "description", "logo"). Les schémas de données structurées incluent :
- data-vocabulary.org
- schema.org
Data-vocabulary.org est obsolète.
À compter du 29 janvier 2021, le balisage data-vocabulary.org ne sera plus éligible aux fonctionnalités de résultats enrichis de Google. Pour être éligible après le 29 janvier 2021, vous devez remplacer le balisage data-vocabulary.org par le balisage schema.org. En savoir plus sur la suppression de la prise en charge du vocabulaire de données. (Source : Google Search Central, Comprendre le fonctionnement des données structurées)

Important
Si vous utilisez data-vocabulary.org, vous devez remplacer votre balisage data-vocabulary.org par le balisage schema.org.
Maintenant que vous savez ce que sont les données structurées, pourquoi vous devriez les utiliser et quel est le format de données structurées préféré de Google (JSON-LD) et le schéma (schema.org), examinons de plus près ce que vous devez faire avant de mettre en œuvre données structurées.
Avant de mettre en œuvre des données structurées
Vous devez faire 3 choses :
- Examinez attentivement les consignes aux webmasters et les consignes générales sur les données structurées de Google.

- Définissez vos principaux types de page. Pour Shopify, les principaux types de pages sont les pages d'accueil, de collection, de produit, de blog et d'article.
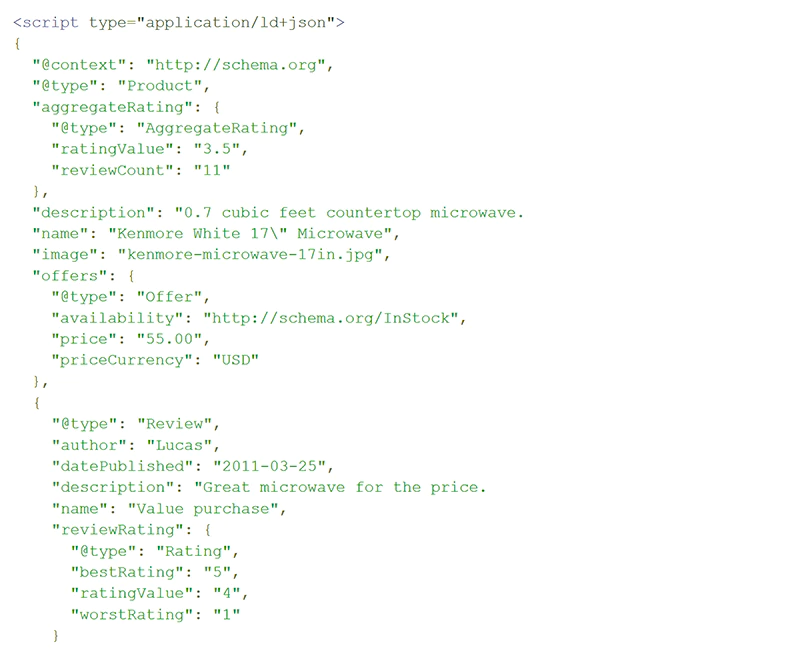
- Définissez les types et propriétés schema.org que vous devez ajouter à chaque page de votre site Web Shopify : page d'accueil, pages de produits, pages de collection, page de blog et pages d'articles. Par exemple, voici à quoi devrait ressembler le balisage de données structurées pour une page de produit :

Source : schema.org, produit, exemple 2, JSON-LD
Comme vous pouvez le voir sur la capture d'écran, les données structurées sont constituées de types. Chaque type est associé à un ensemble de propriétés. Les propriétés communes du type de produit incluent productID, description, name, height, weight, mpn, etc.
Chaque type peut contenir d'autres types (organisés par ordre hiérarchique). Par exemple, le type de produit contient un ensemble de types d'offre. Les types d'offre sont en fait vos variantes de produit et contiennent des propriétés telles que le prix, la disponibilité, etc.
Le vocabulaire de base de schema.org se compose actuellement de 792 types, 1447 propriétés, 15 types de données, 83 énumérations et 445 membres d'énumération.
Nous ne nous intéressons qu'à une poignée d'entre eux. Mais avant d'aborder les types et propriétés réels que vous devez ajouter aux pages individuelles de votre boutique, voyons comment vous pouvez implémenter des données structurées dans le code HTML de votre site Web.
Comment ajouter des données structurées à votre boutique Shopify ?
Il existe 3 façons d'implémenter des données structurées dans le code HTML de votre site Web :
- Utilisez une application Shopify SEO telle que Smart SEO - Smart SEO fournit automatiquement à Google (et aux autres moteurs de recherche) des données structurées détaillées au format JSON-LD. Par exemple, il génère des données structurées pour chaque produit sur vos pages de collection. En conséquence, l'application vous aide à obtenir des extraits enrichis et à vous classer plus haut dans les SERP. Smart SEO arbore une note de 4,9/5. Il a un plan gratuit et trois plans payants. Les prix commencent à partir de 9,99 $/mois. En savoir plus → Tarification SEO intelligente

Notez qu'il existe une poignée d'applications sur l'App Store de Shopify qui peuvent ajouter des données structurées à votre boutique. Nous vous recommandons d'en utiliser un seul à la fois. Sinon, vous risquez de vous retrouver avec un gâchis de données structurées en double qui peuvent nuire à votre classement.
- Faites-le manuellement. Pour que cela se produise, vous devez être familiarisé avec Shopify Liquid, JSON-LD (et JSON d'ailleurs), HTML et schema.org. Si vous n'êtes pas un développeur qualifié (ou si vous n'en avez pas en interne), nous vous déconseillons cette option en raison de la possibilité d'introduire des erreurs dans le code HTML de votre site Web. À la place...
- Travaillez avec un expert Shopify certifié et externalisez la tâche. Nous proposons un service de référencement qui comprend un audit SEO, une optimisation des données structurées, une optimisation des balises méta, une optimisation des liens, etc. Si vous êtes intéressé à travailler avec nous, ou souhaitez en savoir plus, n'hésitez pas à nous contacter.
Maintenant que vous connaissez vos options pour implémenter des données structurées dans le code HTML de votre boutique Shopify, examinons de plus près les différents types de données et propriétés schema.org que vous devez ajouter aux différentes pages de votre site Web.
Quel balisage de données structurées ajouter à votre page d'accueil Shopify ?
Vous devez ajouter 2 types de données à votre page d'accueil :
- Site Internet
- Organisation
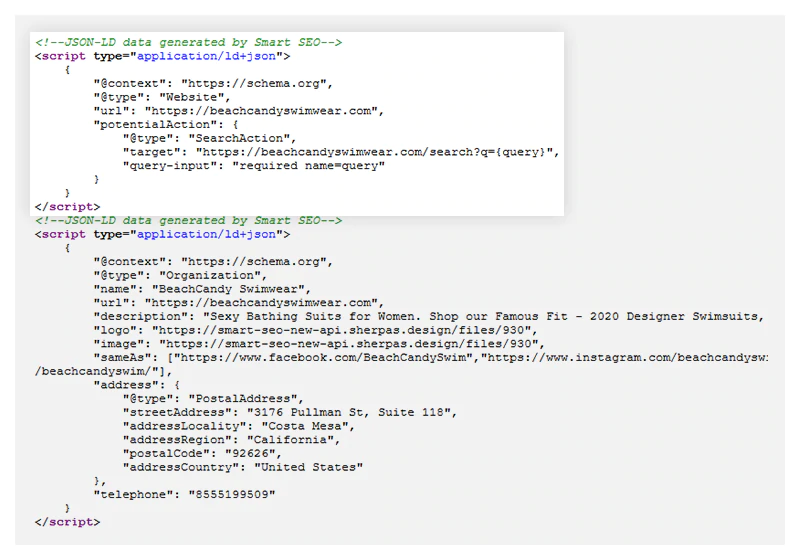
Site Internet
Schema.org définit « WebSite » comme un ensemble de pages Web connexes qui partagent généralement le même domaine. Vous devez inclure les propriétés suivantes dans le type de données WebSite :
- url - l'URL de votre site Web
- target - "Indique un point d'entrée cible pour une action" (source : schema.org)
- query-input - il s'agit d'un lien profond de recherche de texte avec -input qui intègre "la valeur résultante des propriétés -input dans les URL d'action" (source : schema.org)
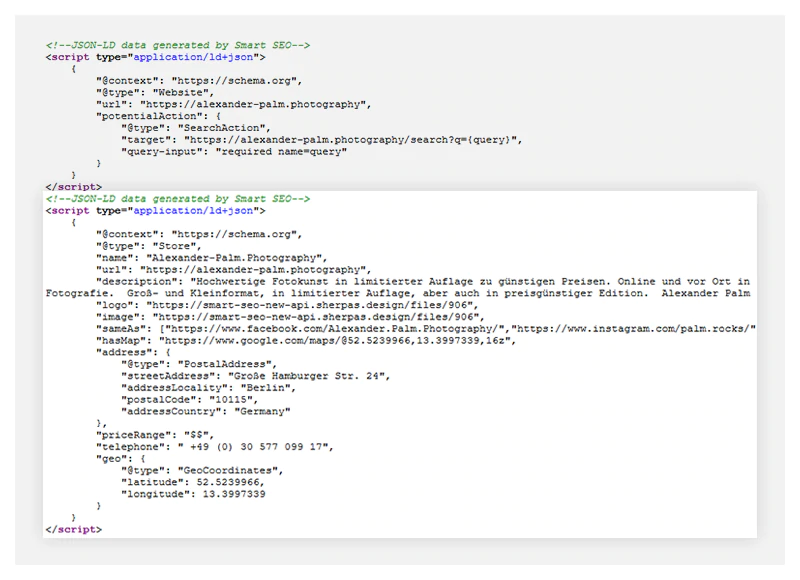
Exemple : BeachCandy Swimwear, données structurées générées avec Smart SEO


Voici l'avis de BeachCandy Swimwear sur notre application :

Lire plus d'avis sur le référencement intelligent
Organisation
Par exemple, Store, SportsOrganization, Corporation, LocalBusiness, BikeShop, BookStore, WorkersUnion, HardwareStore, etc. Notez que plus le type d'organisation est spécifique, mieux c'est. Vous devez inclure les propriétés suivantes dans le type de données Organisation :
- nom - le nom de votre boutique Shopify ou de votre site Web
- url - l'URL de votre site Web
- description - une description de votre entreprise (qui vous êtes, ce que vous vendez, comment votre produit/service profite aux clients, etc.)
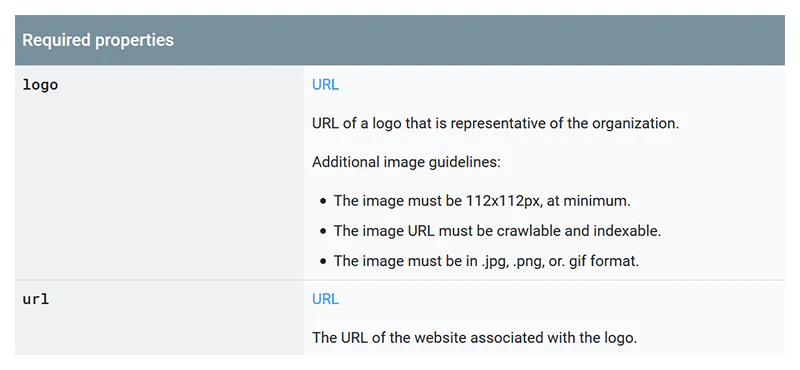
- logo - Google affiche votre logo dans les résultats de recherche et dans le Knowledge Graph (lire la définition complète)

- image
- sameAs - liens vers vos profils de réseaux sociaux (page professionnelle Facebook, profil Twitter, compte YouTube, compte Instagram, etc.)
- address (PostalAddress) - streetAddress (rue et numéro), addressLocalally (ville), postalCode, address Country (pays)
Vous pouvez également inclure une fourchette de prix (priceRange), des informations de contact (par exemple un numéro de téléphone), une géolocalisation, etc.
Exemple : Alexander Palm Photography, données structurées générées avec Smart SEO

Voici l'avis d'Alexandre sur notre application :

Lire plus d'avis sur le référencement intelligent
Quel balisage de données structurées ajouter à vos pages produits Shopify ?
Vous devez ajouter 3 types de données à vos pages produits :
- Produit
- Offrir
- Fil d'ArianeListe
Le type de produit décrit le produit lui-même et le type d'offre décrit une variante de produit avec son prix, son sku, son code-barres, etc. Vous devez avoir un type de produit et au moins un type d'offre pour chaque variante de produit. Si vous n'avez pas de variantes pour un produit, vous aurez le prix, le sku, le code-barres, etc. comme propriétés de ce produit. Ces propriétés sont ajoutées en tant que variante par défaut dans Shopify et vous pouvez utiliser cette variante pour créer votre type d'offre.
Produit
Type de données produit (propriétés requises) :
- nom - nom du produit
- image - imageObject ou URL de la photo du produit
- offres - variantes de produits
Type de données produit (propriétés recommandées) :
- ID produit
- agregatRating - la note moyenne des avis du produit
- marque
- la description
- la revue
- sku - une unité de gestion des stocks unique du produit
- gtin8 / gtin13 / gtin 14 / mpn / isbn - identifiants globaux ou identifiants de produit uniques
Il est important que vous disposiez des attributs recommandés suivants : productID, brand, mpn (Manufacturer Part Number, MPN) et gtin (Global Trade Item Number, GTIN). Cela aidera Google à faire correspondre les requêtes de recherche avec vos produits.
Dans Shopify, le GTIN est appelé code-barres et vous pouvez l'ajouter à vos variantes de produits. Le GTIN est également votre ID de produit et peut également servir de MPN. Notez que Smart SEO génère le code-barres pour les propriétés productID, gtin et mpn.
Offrir
Type de données de l'offre (propriétés obligatoires) :
- disponibilité (par exemple InStock, OutOfStock)
- le prix
- prixDevise
Type de données de l'offre (propriétés recommandées) :
- articleOffert
- priceValidUntil (au format de date ISO 8601)
- url (l'URL de la page produit)
- Etat de l'objet
- sku
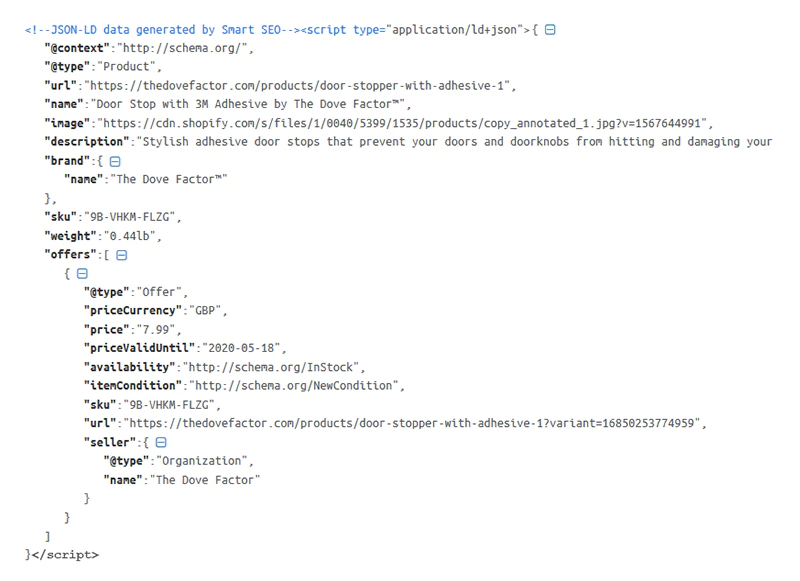
Exemple : The Dove Factor, données structurées générées avec Smart SEO

Voici l'avis de The Dove Factor sur notre application :

Lire plus d'avis sur le référencement intelligent
Fil d'ArianeListe
C'est une bonne pratique d'ajouter un fil d'Ariane à vos pages de produits. Cela aidera Google à mieux comprendre et classer les informations de vos pages de produits. Le balisage du fil d'Ariane doit contenir le type BreadcrumbList. Le type BreadcrumbList doit contenir au moins un type ListItem. Le type ListItem doit contenir les propriétés suivantes :
- position
- Objet
- identifiant
- Nom
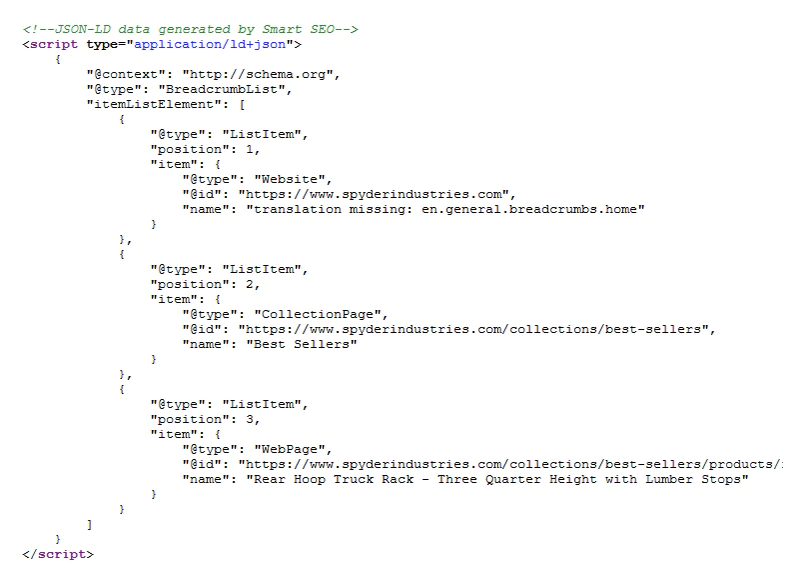
Voici un exemple de fil d'Ariane généré avec Smart SEO (Spyder Industries).

Et voici l'avis de Spyder Industries sur notre application :

Lire plus d'avis sur le référencement intelligent
En savoir plus sur le balisage du fil d'Ariane → schema.org - BreadcrumbList, Google Developers - Breadcrumb
Quel balisage de données structurées ajouter à vos pages de collection Shopify ?
La page de collection doit contenir le type CollectionPage et également inclure un type ListItem pour chaque produit de la page de collection.
CollectionPage
Le type CollectionPage doit contenir les propriétés suivantes :
- name - le nom de la page de collection
- url - l'URL de la page de collecte
- description - description de la page de collecte
- image - l'image principale de la page de collection
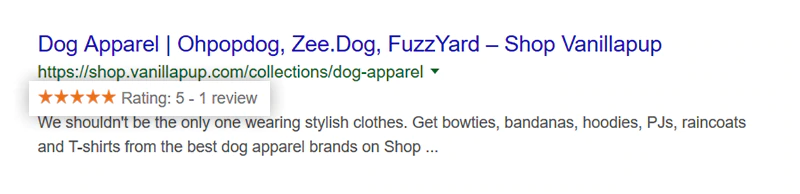
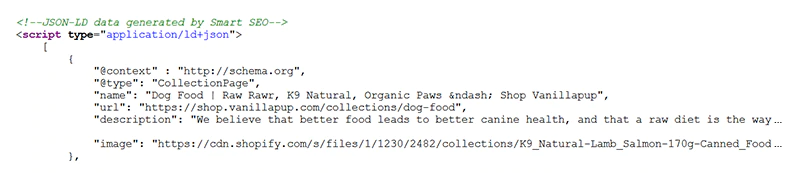
Exemple : shop.vanillapup, données structurées générées avec Smart SEO

Voici l'avis de Shop Vanillapup sur notre application :

Lire plus d'avis sur le référencement intelligent
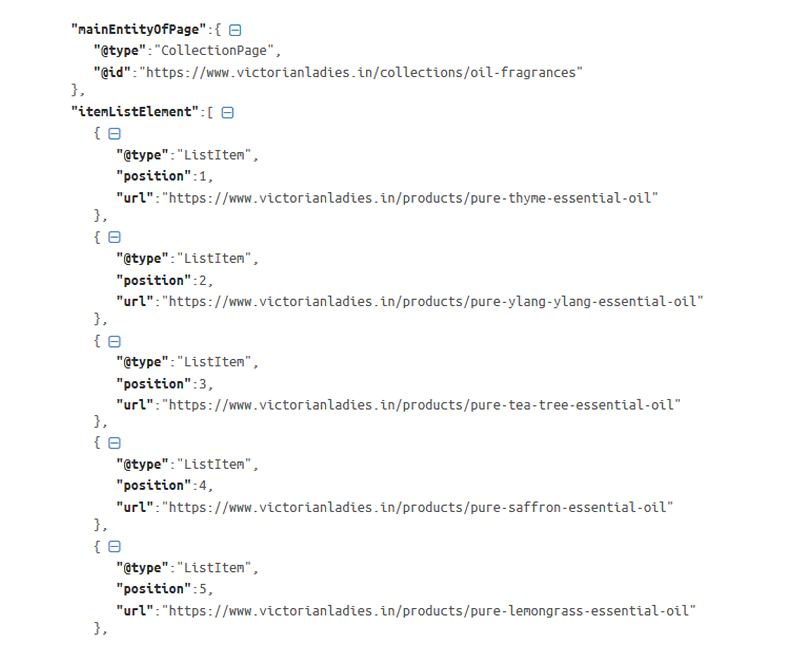
Élément de liste
Le type ListItem doit contenir les propriétés suivantes :
- position - la position du produit sur la page de collection, c'est-à-dire si le produit est affiché en troisième, la valeur de position serait "3"
- url - l'URL de la page du produit
Exemple : Victorian Ladies, balisage de données structuré généré avec Smart SEO

Et voici l'avis de Victorian Ladies sur notre application :

Lire plus d'avis sur le référencement intelligent

Il est également recommandé d'ajouter un fil d'Ariane à vos pages de collection (veuillez consulter la section Balisage de la page produit pour plus d'informations sur le fil d'Ariane).
Quel balisage de données structurées ajouter à votre page de blog Shopify ?
Vous ne devez ajouter qu'un seul type de données à votre page de blog - Blog, - et inclure les propriétés suivantes dans le balisage de votre blog :
- à propos - une description de votre blog ; le sujet du blog (par exemple e-commerce, Shopify, votre produit ou service, etc.), comment peut-il aider les lecteurs, etc.
- name - le nom de votre blog
- url - l'URL de votre blog
- mots-clés - les mots-clés que vous ciblez
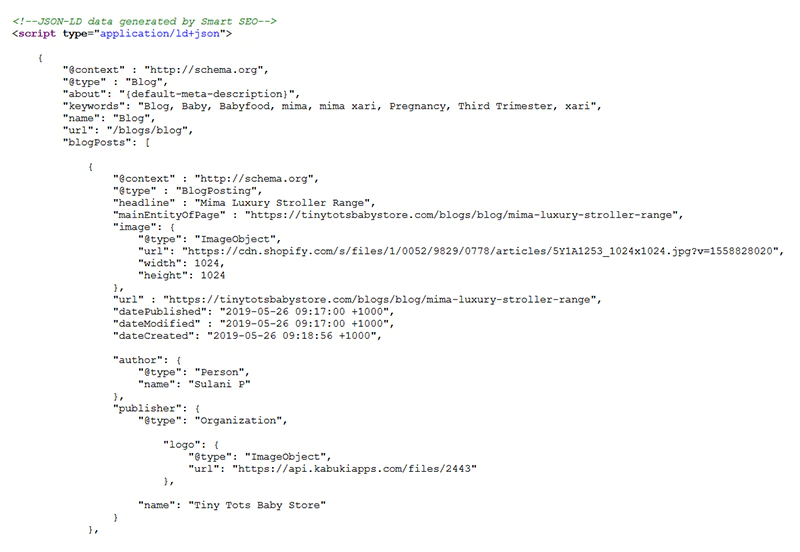
Le type Blog doit contenir un certain nombre de types BlogPosting. Chaque type de BlogPosting est associé à un article ou une publication. Le type BlogPosting doit contenir les propriétés suivantes :
- gros titre
- mainEntityOfPage - l'URL canonique de la page
- image (ImageObject)
- url - l'URL de la page
- Date publiée
- date modifiée
- date créée
- description - une description ou un extrait du billet de blog
- auteur
- éditeur
- logo (logo de l'éditeur)
- url (URL de l'éditeur)
- nom (nom de l'éditeur)
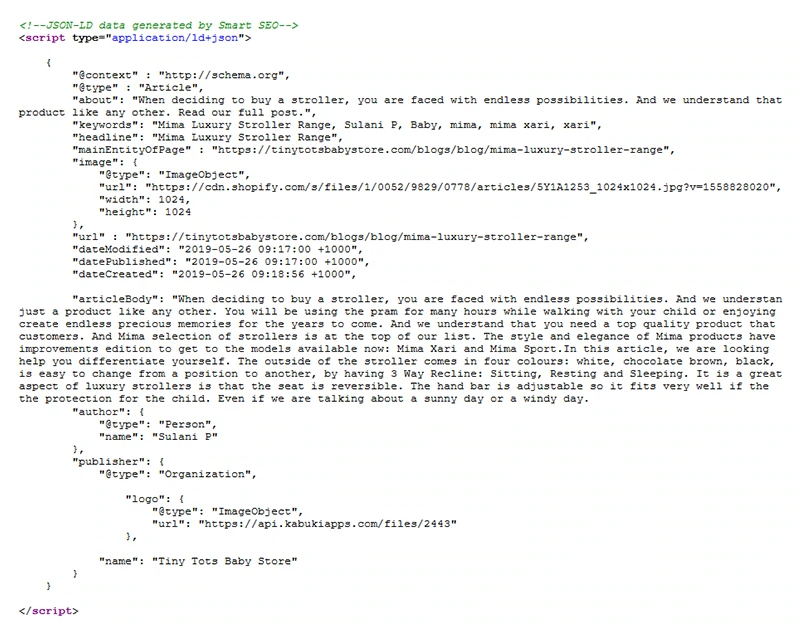
Exemple : Tiny Tots Baby Store, données structurées générées avec Smart SEO

Et voici l'avis de Tiny Tots Baby Store sur notre application :

Lire plus d'avis sur le référencement intelligent
Quel balisage de données structurées ajouter à vos pages d'articles Shopify ?
Les pages d'article dans Shopify doivent avoir le type Article. Le type Article doit contenir les propriétés suivantes :
- à propos - le sujet de l'article
- titre - le titre de l'article
- mainEntityOfPage
- image - l'image de couverture de l'article
- URL - URL de l'article
- date modifiée
- Date publiée
- date créée
- description - une description ou un extrait de l'article
- articleCorps - le corps de l'article
- auteur
- éditeur
- logo (logo de l'éditeur)
- nom (nom de l'éditeur)
Exemple : Tiny Tots Baby Store, données structurées générées avec Smart SEO

Tester votre balisage de données structurées
Vous pouvez tester vos données structurées avec le test de résultats enrichis et le validateur de balisage de schéma.
Google recommande de commencer par le test des résultats enrichis. De cette façon, vous verrez quels résultats enrichis Google peuvent être générés pour vos pages. Ensuite, vous pouvez utiliser Schema Markup Validator pour tester et valider tous les types de balisage schema.org. En savoir plus → Testez vos données structurées
Emballer
L'ajout d'un balisage de données structuré à votre boutique Shopify aidera les moteurs de recherche à mieux comprendre de quoi parle votre site Web. Cela augmentera également vos chances d'obtenir des résultats riches, ce qui, à son tour, augmentera l'engagement des utilisateurs et votre CTR, ce qui entraînera davantage de ventes.
Il existe 3 formats de données structurées : JSON-LD, RDFa et Microdata. Google préfère et recommande l'utilisation de JSON-LD pour les données structurées.
Il existe 2 schémas de données structurées (ou vocabulaires) : data-vocabulary.org et schema.org. Data-vocabulary.org est obsolète et n'est pas éligible aux fonctionnalités de résultats enrichis. Ainsi, si vous utilisez le balisage data-vocabulary.org, vous devez le remplacer par le balisage schema.org.
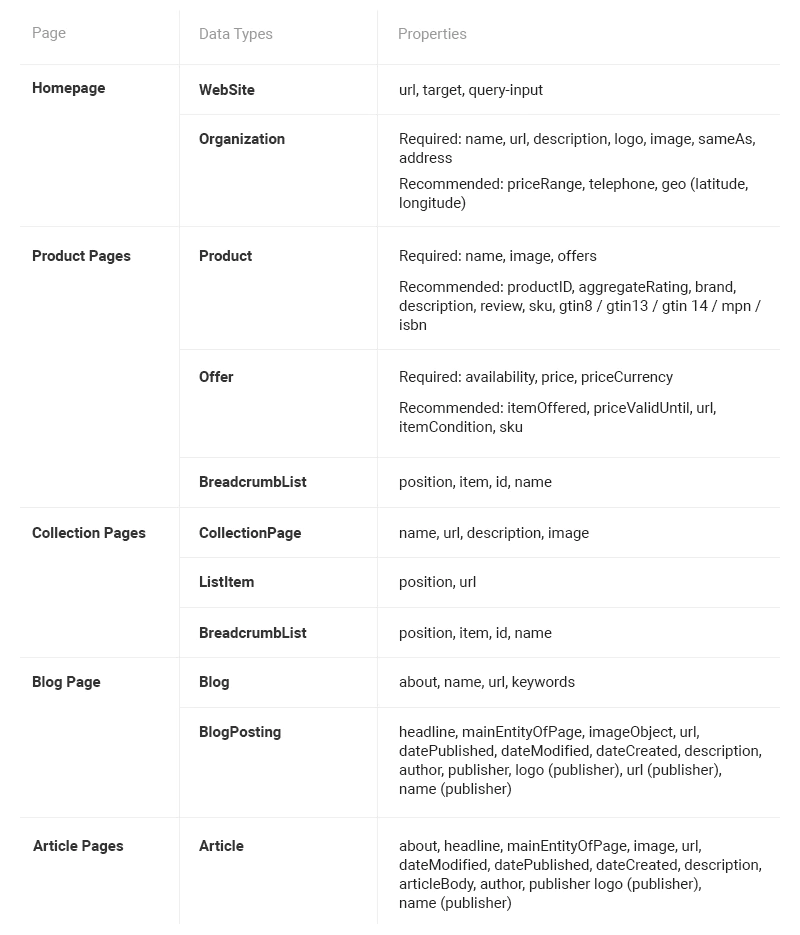
Le balisage de données structurées (ou balisage schema.org) se compose de types de données et de propriétés classés par ordre hiérarchique. Dans Shopify, il est recommandé d'ajouter des données structurées à votre page d'accueil, vos pages de produits, vos pages de collection, votre page de blog et vos pages d'articles. Voici un bref aperçu des types de données et des propriétés que vous devez ajouter à chacune de ces pages :

Il existe 3 façons d'ajouter des données structurées à votre boutique Shopify :
- Utilisez une application Shopify SEO comme Smart SEO
- Faites-le manuellement
- Sous-traitez la tâche à un expert Shopify - Si vous souhaitez que nous examinions le référencement de votre site Web et que nous mettions en place des données structurées pour vous, n'hésitez pas à nous contacter !
Vous pouvez tester vos données structurées avec le test de résultats enrichis et le validateur de balisage de schéma. S'assurer que vos pages sont correctement balisées est la dernière étape de la mise en œuvre des données structurées.
À ton tour!
Nous réalisons qu'il s'agit de beaucoup d'informations à assimiler d'un coup et que vous devez avoir beaucoup de questions. Nous sommes là pour répondre à toutes ! Mais nous aimerions aussi avoir de vos nouvelles !
Comment allez-vous ajouter un balisage de données structurées à votre site Web ? Utiliserez-vous une application, la ferez-vous en interne ou la sous-traiterez-vous à un expert Shopify ?
Ou peut-être avez-vous déjà ajouté des données structurées et souhaitez-vous partager votre expérience ?
Quoi qu'il en soit, laissez un commentaire ci-dessous!
