Styliser la zone d'affiliation
Publié: 2016-07-04
Nouveau : aucun style nécessaire
Mise à jour 20/04/21 - Vous voudrez peut-être vérifier le module complémentaire Affiliate Portal pro. C'est une nouvelle alternative à la zone d'affiliation qui offre une interface attrayante pour vos affiliés sans aucune personnalisation nécessaire. Il fonctionne avec n'importe quel thème et a fière allure sur les appareils mobiles.
Nous avons déployé des efforts considérables pour que AffiliateWP ressemble et se sente comme faisant partie de l'administrateur WordPress. Il est là quand vous en avez besoin et hors de votre chemin quand vous n'en avez pas besoin. De même, sur le front-end, nous avons conçu AffiliateWP pour qu'il s'intègre parfaitement à n'importe quel thème WordPress.
Nous croyons qu'il est important de fournir aux affiliés une expérience cohérente sur l'ensemble du site Web.
Pour cette raison, AffiliateWP inclut un style minimal pour la zone d'affiliation et s'appuie sur le style actuel du thème pour la plupart des tâches lourdes.
Pour beaucoup de nos clients, le style par défaut de la zone d'affiliation est parfait. Les liens apparaissent dans la couleur de lien du thème, le texte est affiché dans la police du thème, les éléments de formulaire ont le style de formulaire du thème, etc. Nous recevons cependant occasionnellement un ticket d'assistance demandant pourquoi la zone d'affiliation n'a pas l'air très "flash", avec des schémas de couleurs personnalisés, des icônes, des animations, des polices personnalisées ; vous le nommez!
Nous aurions pu choisir de styliser la zone d'affiliation en fonction des «tendances de conception actuelles», mais les clients ne seront pas toujours d'accord avec les décisions de conception que nous prenons. En tant que tel, une zone d'affiliation fortement stylée ne correspondra probablement pas au thème WordPress du client, et compte tenu des milliers de clients qui utilisent AffiliateWP, vous pouvez imaginer le problème potentiel…
Les clients exigeront que nous "réparions" leur thème parce qu'AffiliateWP l'a "cassé".
Il est préférable d'ajouter du style à une toile propre (comme la zone d'affiliation d'AffiliateWP), plutôt que de tout supprimer et de recommencer à zéro. De plus, certaines tendances de conception pourraient se démoder l'année suivante et nous serions obligés de repenser l'Espace Affilié encore et encore.
Depuis que nous avons décidé de garder les choses simples dès le début, nos clients auront toujours une superbe zone d'affiliation qui correspond à leur thème WordPress. S'il y a le désir d'ajouter des éléments de conception personnalisés, tout ce qu'il faut, c'est un style CSS.
Styliser avec CSS
Enseigner le CSS n'est pas le but de cet article, mais heureusement, il existe d'innombrables tutoriels disponibles sur le Web. Il n'y a pas de meilleur moyen d'apprendre que d'expérimenter, mais avant de le faire, vous devrez déterminer où placer votre code CSS personnalisé.
Dans votre thème enfant
Un code CSS personnalisé peut être ajouté au fichier style.css de votre thème enfant. Si vous n'avez pas de thème enfant, il est très facile d'en créer un. L'ajout de CSS à un thème enfant garantit que vous ne perdez pas votre style personnalisé lorsque le thème parent est mis à jour.
Dans un plugin personnalisé
Il existe de nombreux plugins gratuits disponibles sur le référentiel WordPress qui vous permettent d'ajouter du code CSS personnalisé à votre site, en collant le CSS directement dans l'administrateur WordPress. Si jamais votre thème est mis à jour, vous ne perdrez pas vos modifications. Voici un de ces plugins qui me vient à l'esprit : Reaktiv CSS Builder.
Trouver les bons sélecteurs CSS à utiliser
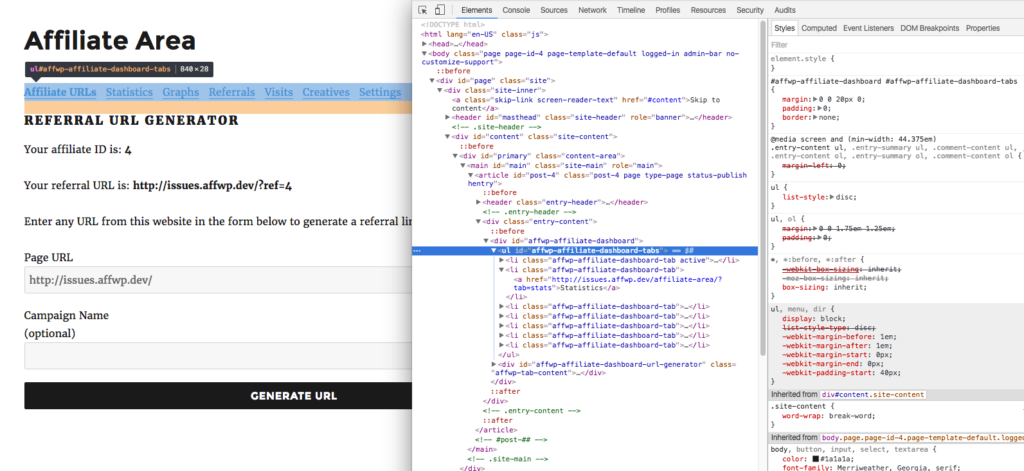
Afin de styliser la zone d'affiliation avec CSS, vous devez savoir quoi styliser. Pour ce faire, le moyen le plus simple consiste à utiliser les outils de développement intégrés de votre navigateur. Cela vous permet de simplement survoler n'importe quel élément de la zone d'affiliation et de savoir exactement quel est le sélecteur CSS pertinent à utiliser.

Chaque navigateur a une manière légèrement différente d'accéder à ses outils de développement :

Chrome
https://developer.chrome.com/devtools
Firefox
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector
Safari
https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
Une autre façon de savoir quels sélecteurs CSS utiliser est de regarder les fichiers modèles d'AffiliateWP dans un éditeur de code. Tous les fichiers de modèles pertinents pour la zone d'affiliation sont inclus dans le dossier des modèles du plugin.
tableau de bord.php
Le tableau de bord des affiliés
onglet-tableau-de-bord-urls.php
L'onglet URL du tableau de bord des affiliés
tableau de bord-tab-stats.php
L'onglet Statistiques du tableau de bord des affiliés
tableau de bord-onglet-graphiques.php
L'onglet Graphiques du tableau de bord des affiliés
onglet-tableau-de-bord-references.php
L'onglet Parrainages du tableau de bord des affiliés
tableau de bord-onglet-visites.php
L'onglet Visites du tableau de bord des affiliés
onglet-tableau-de-bord-creatives.php
L'onglet Créations du tableau de bord des affiliés
tableau de bord-tab-settings.php
L'onglet Paramètres du tableau de bord des affiliés
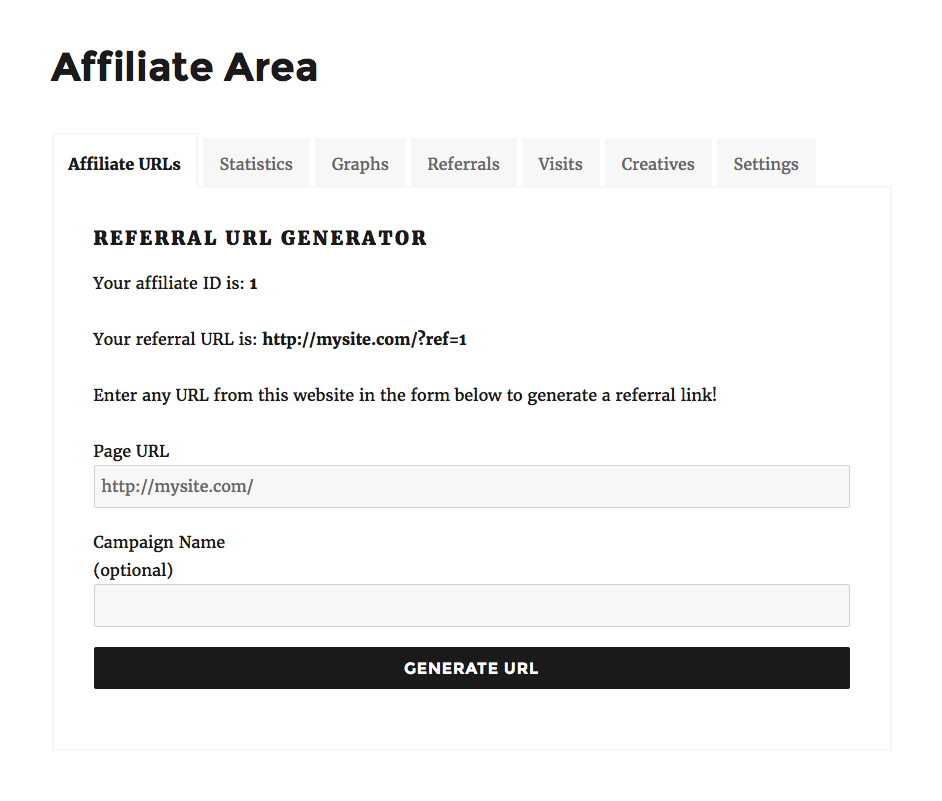
Styliser les liens de la zone d'affiliation pour qu'ils ressemblent à des "onglets"
L'une des demandes que nous avons reçues est de styliser les liens de la zone d'affiliation pour qu'ils ressemblent à des « onglets ». Vous trouverez ci-dessous un exemple de la manière dont vous pouvez y parvenir en utilisant le style CSS et le thème WordPress TwentySixteen par défaut.
Il est très important de noter que tous les thèmes sont uniques. Bien que nous ayons fourni un exemple de code pour transformer les liens en onglets, un style supplémentaire peut être requis pour votre thème. Avec TwentySixteen, nous avons dû ajouter quelques styles supplémentaires pour que les choses ressemblent à ce que nous voulions. Ceci est noté dans les commentaires CSS à la toute fin.
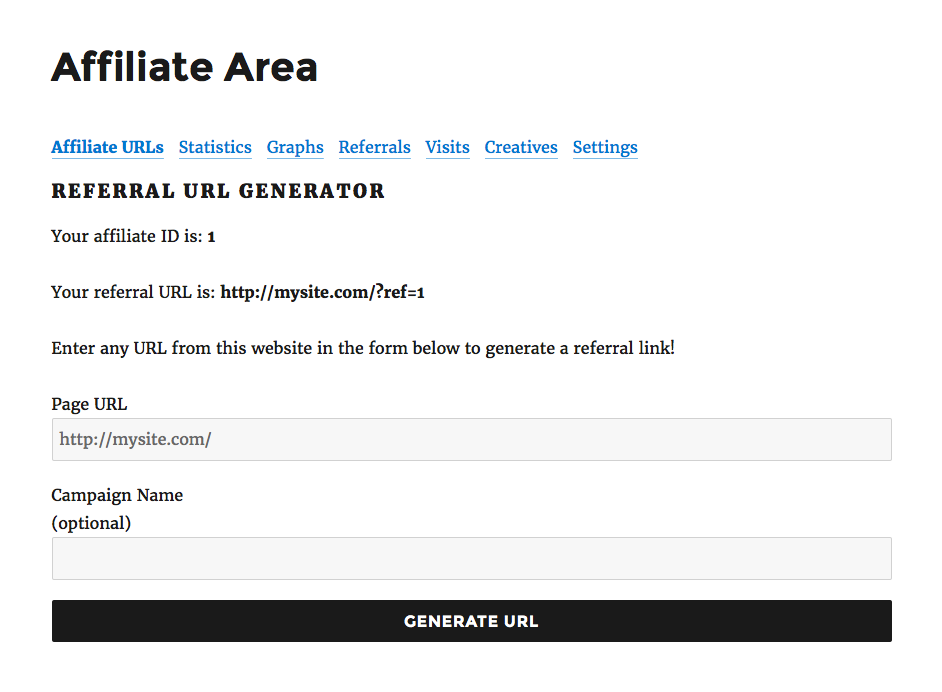
Voici à quoi ressemblent les liens par défaut de la zone d'affiliation (avec le thème TwentySixteen).

Voici à quoi ressemblent nos nouveaux onglets une fois que certains styles CSS ont été ajoutés.

Pour essayer vous-même :
- Affichez le code CSS sur notre référentiel de code. Vous pouvez également trouver de nombreux autres extraits de code à utiliser avec AffiliateWP sur notre référentiel.
- Copiez et collez le code CSS (tout ce qui se trouve entre les balises <style>) dans un plugin CSS personnalisé, ou directement dans le fichier style.css de votre thème enfant (comme indiqué précédemment).
- Prendre plaisir!
Enfin, les extraits de code de notre référentiel sont configurés pour être des plugins pour plus de commodité. Une autre façon d'utiliser le code CSS consiste à enregistrer le fichier affiché et à l'installer directement en tant que plugin sur votre site. Vous pouvez trouver des instructions sur la façon de procéder dans la section "Utiliser des extraits". L'utiliser de cette manière a l'avantage supplémentaire de ne charger que le CSS sur votre zone d'affiliation, et pas sur toute autre page qui n'en a pas besoin.
Avec un peu d'enthousiasme et quelques connaissances de base en CSS, vous pouvez styliser la zone d'affiliation pour qu'elle ressemble exactement à ce que vous voulez. Si vous souhaitez en savoir plus sur CSS, consultez quelques didacticiels et essayez d'expérimenter les différents éléments de conception. Vous pourriez même vous amuser !
Bon coiffage !
