5 champs de formulaire modernes dont votre enquête a besoin
Publié: 2020-11-18Ce message a été rédigé par Nishant Agrawal de FormCrafts.
L'un des moyens les plus simples de déterminer comment améliorer votre produit est de demander à vos clients ce qu'ils veulent. Bien que les sondages soient un excellent moyen d'obtenir des commentaires exploitables, ils montrent également que vous vous souciez de vos clients et que vous recherchez activement des moyens de vous améliorer.
Les formulaires Web ont parcouru un long chemin depuis leur introduction dans le cadre des spécifications HTML. La première utilisation des formulaires était largement limitée aux formulaires de contact et à la collecte de données structurées. Alors que les sites Web ont évolué dans leur expérience utilisateur pour suivre le rythme du Web moderne, les formulaires manquent toujours. Cela est particulièrement vrai pour les champs de formulaire d'enquête.
Qu'est-ce qui fait un bon formulaire d'enquête ? Trois notions :
- Des questions bien pensées
- Bonne interface utilisateur
- Facilité d'utilisation
Les questions sont subjectives et dépendent du créateur de l'enquête, mais les deux autres éléments (interface utilisateur et facilité d'utilisation) dépendent largement de l'outil d'enquête. Les gens sont moins susceptibles de remplir des sondages qui semblent intimidants ou compliqués.
Une mauvaise expérience utilisateur n'est plus une excuse. Plus de 98 % des internautes accèdent au Web avec un navigateur moderne, ce qui signifie que les formulaires peuvent bénéficier de nouvelles techniques.
Examinons cinq champs de formulaire ou types de questions modernes que vous pouvez utiliser dans vos formulaires d'enquête pour augmenter vos conversions.
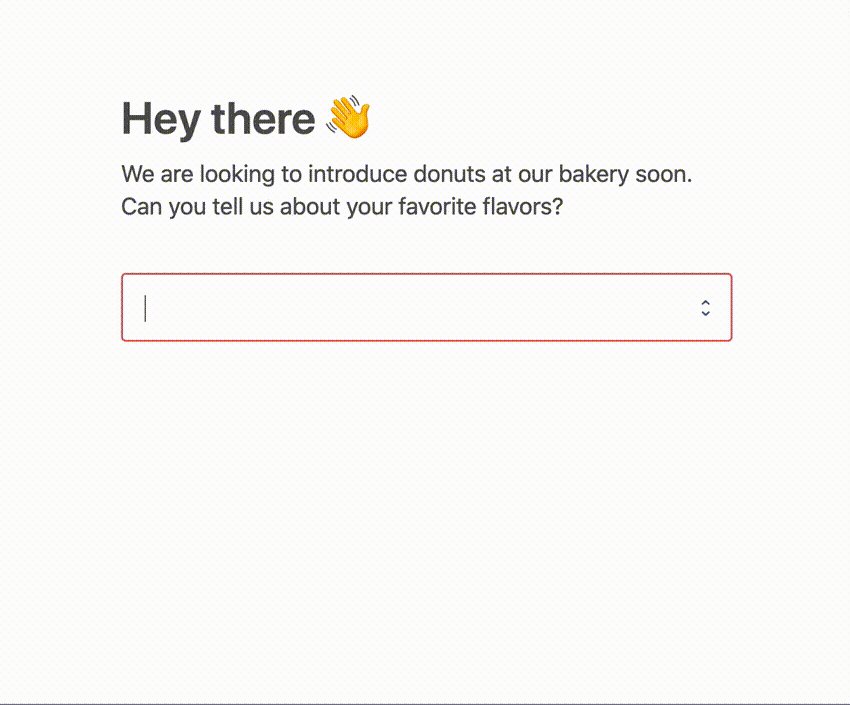
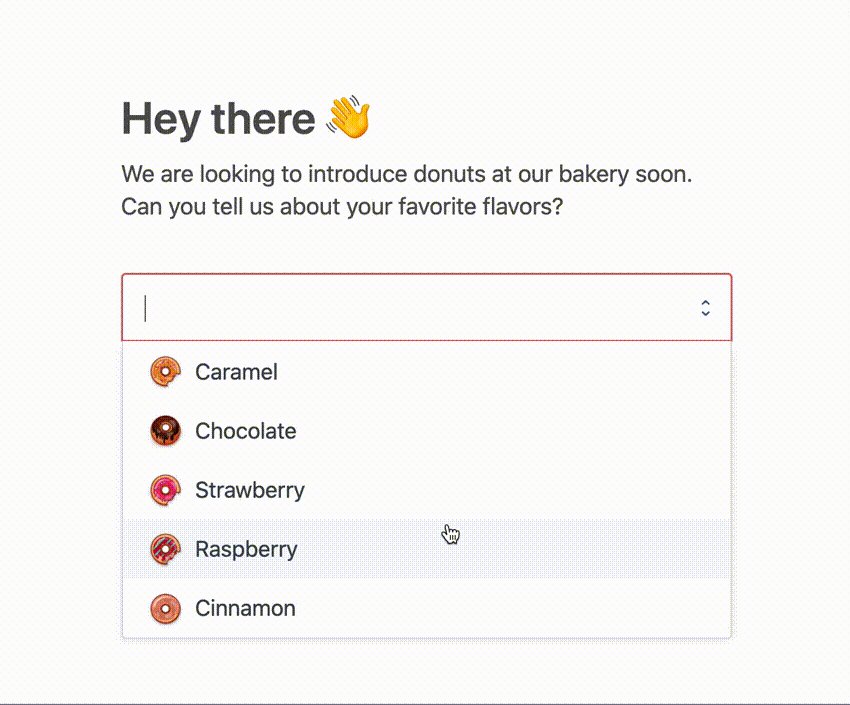
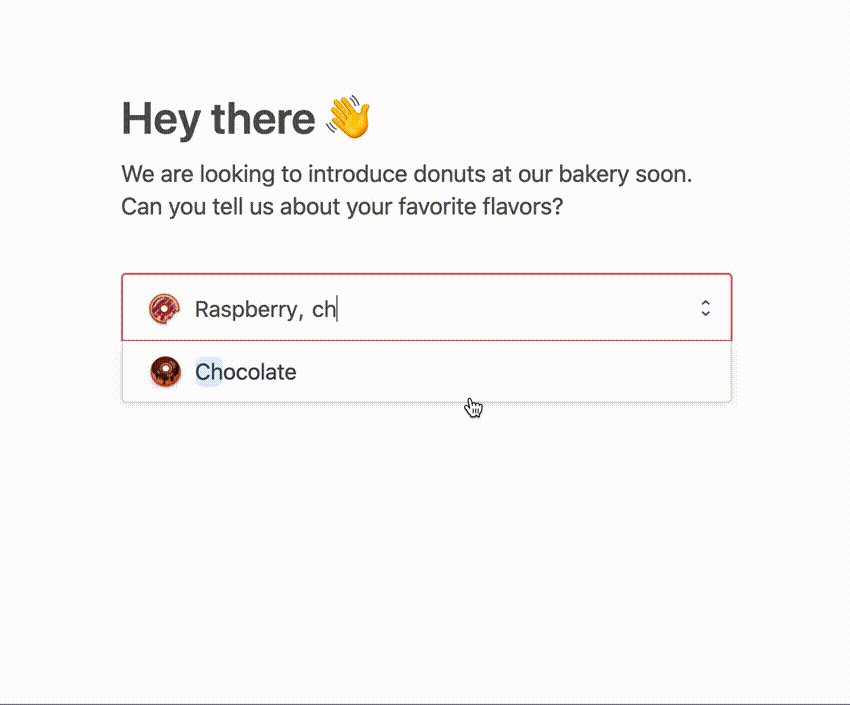
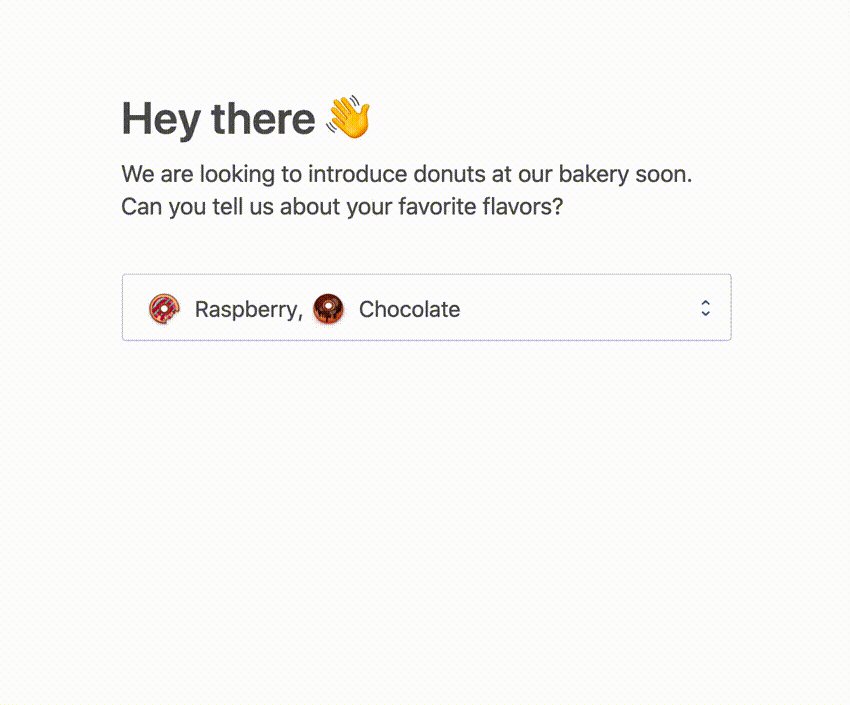
1. Champ déroulant consultable avec des images
Un champ déroulant permet à vos utilisateurs de cliquer sur un menu déroulant et de choisir une option dans une liste. Traditionnellement, cette méthode est très limitée car elle ne permet pas aux utilisateurs de rechercher des options, de modifier l'apparence des listes, d'ajouter des images ou même d'autoriser plus d'une sélection. Les champs déroulants qui contiennent de longues listes (comme les pays) sont particulièrement difficiles à utiliser.
Les techniques Web modernes et une poignée de créateurs de formulaires vous permettent de suralimenter vos champs déroulants, ce qui vous permet de créer de meilleurs formulaires d'enquête.
Exemples:
- Vous pouvez créer une liste déroulante demandant aux utilisateurs leurs saveurs de beignet préférées. Vous pouvez les laisser choisir plus d'une option et accompagner chaque saveur de beignet d'une image.
- Vous pouvez créer une liste déroulante de pays avec leurs drapeaux et demander aux utilisateurs leurs 3 meilleurs choix pour leurs prochaines vacances. Sans un champ déroulant à sélection multiple, vous devriez créer 3 champs déroulants réguliers et les étiqueter Sélectionner le pays 1, Sélectionner le pays 2 et Sélectionner le pays 3.

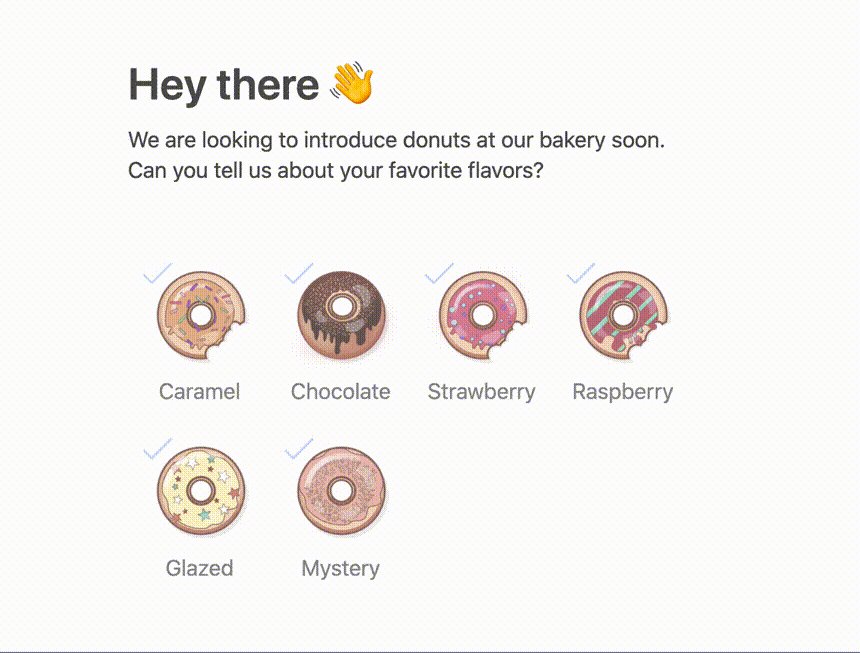
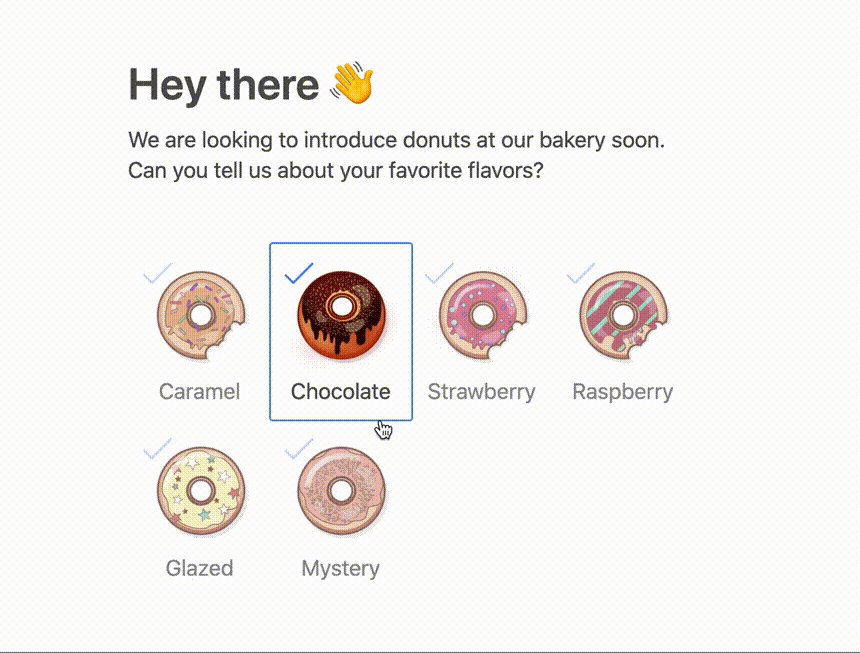
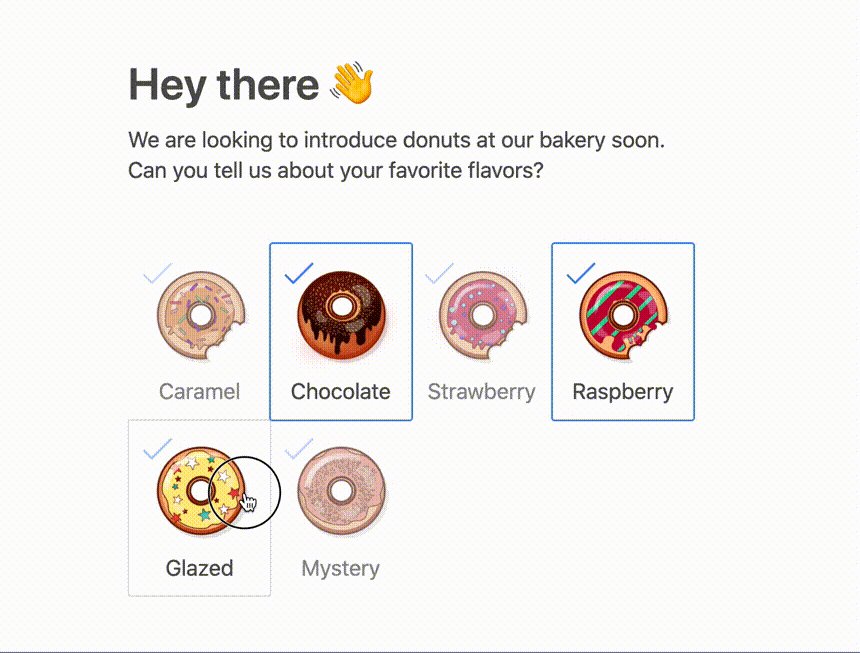
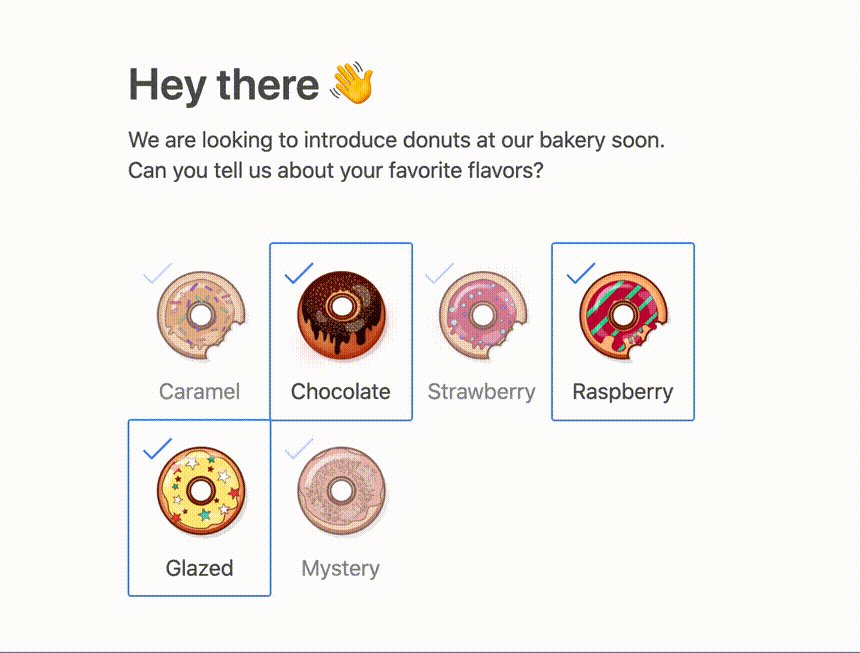
2. Champ de case à cocher avec images
Un champ de case à cocher fonctionne comme une liste déroulante dans le sens où il permet aux utilisateurs de sélectionner dans une liste. Cependant, avec le champ case à cocher, les options sont visibles sans avoir à cliquer sur le champ et l'utilisateur peut sélectionner plusieurs options.
Il existe également un champ sœur appelé radios qui permet aux utilisateurs de sélectionner une seule option dans une liste. L'inconvénient des radios est qu'un utilisateur ne peut pas décocher une option et devrait actualiser la page.
Jusqu'à récemment, les navigateurs n'offraient pas de support pour modifier l'apparence de ce champ. Ce problème a conduit à une interface utilisateur incohérente puisque les cases à cocher étaient différentes sur chaque appareil. Cela empêchait également les marques d'avoir une philosophie de couleur et de design cohérente sur leurs formulaires.
Certains constructeurs de formulaires modernes vous permettent de modifier l'apparence de la case à cocher, de modifier la couleur, de l'animer, d'ajouter une bordure autour des sélections, d'ajouter des images pour chaque option et de limiter le nombre minimum et maximum de sélections.
Exemples:
- Un champ de case à cocher demandant aux utilisateurs leurs saveurs de beignet préférées. Chaque option est une saveur avec une image.
- Un champ de case à cocher demandant aux utilisateurs le type d'appareil mobile qu'ils utilisent. Vous pouvez utiliser des options telles que iPhone, Android, Windows Phone et Autre. Vous pouvez également accompagner chaque option d'une image.

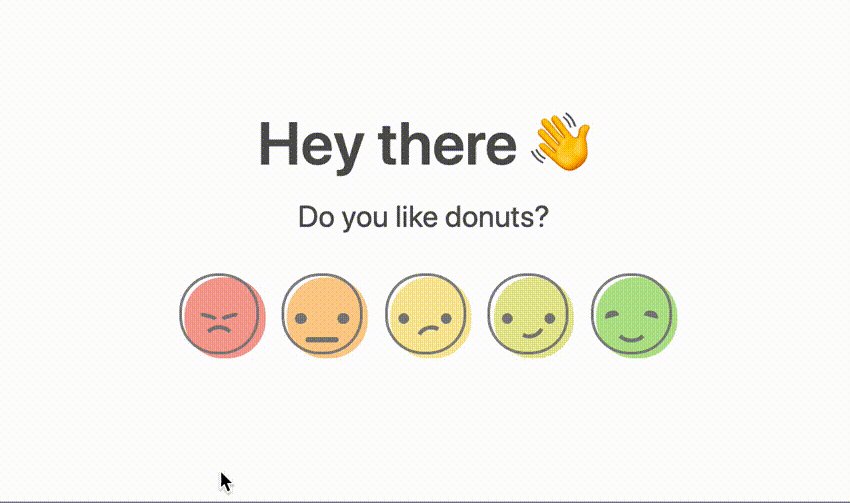
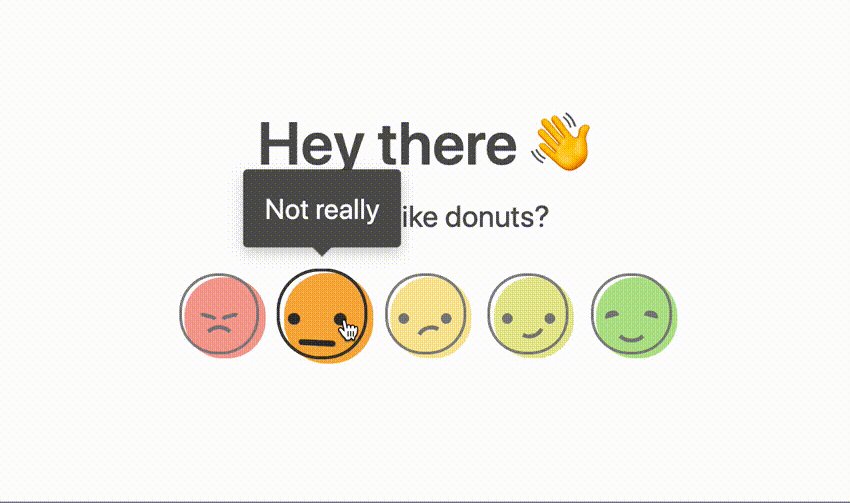
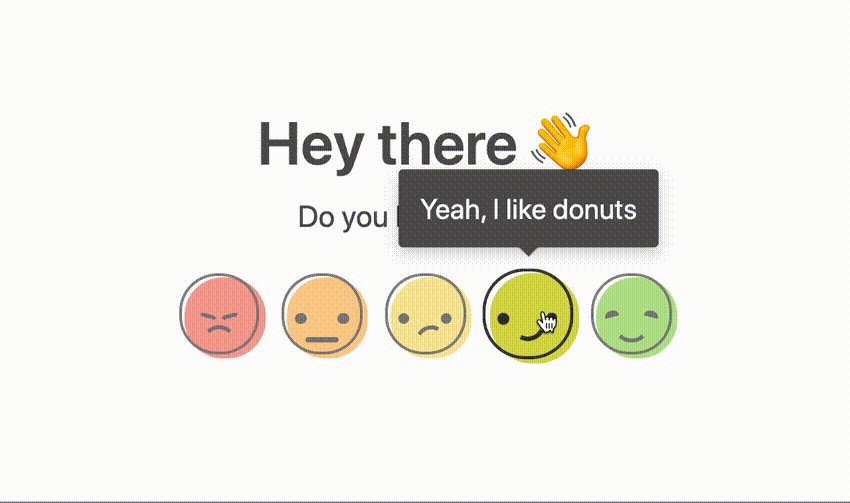
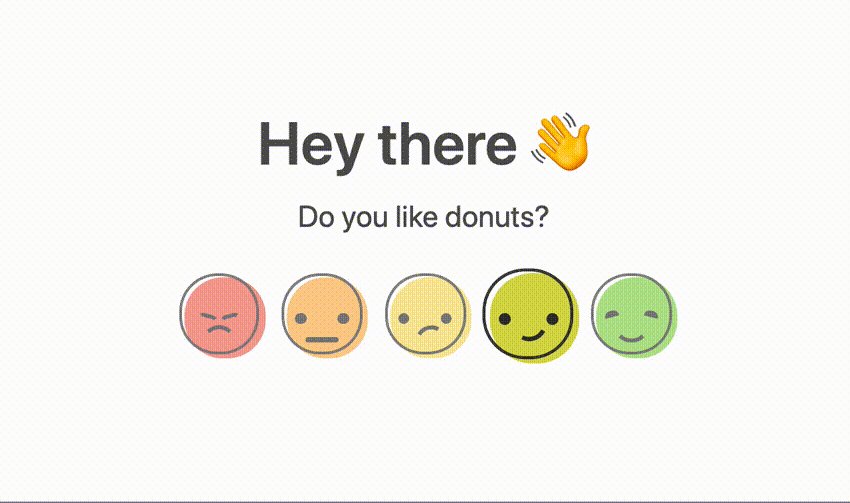
3. Champ d'évaluation des smileys
Un champ de formulaire smiley n'existe pas dans la spécification HTML. Cependant, on peut émuler un champ smiley en utilisant un champ de case à cocher comme base, en masquant la coche et en utilisant des images ou des emojis pour les smileys.

L'utilisation des émoticônes est à la hausse et offre aux gens un moyen incroyable et réel d'exprimer ce que les gens ressentent. Bien qu'il soit possible d'utiliser des emojis pour les champs de smileys, ils semblent incohérents d'un navigateur à l'autre et ne sont généralement pas animés.
Coder un champ smiley à partir de zéro est une tâche importante. De plus, tous les créateurs de formulaires ne prennent pas en charge les champs smiley. Cependant, de nouveaux créateurs de formulaires permettent d'avoir un champ d'évaluation smiley avec des animations personnalisées, différentes couleurs d'ambiance et des étiquettes personnalisées.

Qu'est-ce que tu penses? Préférez-vous appuyer sur le(s) visage(s) ci-dessus ou sur une case à cocher avec un chiffre pour montrer ce que vous ressentez ?
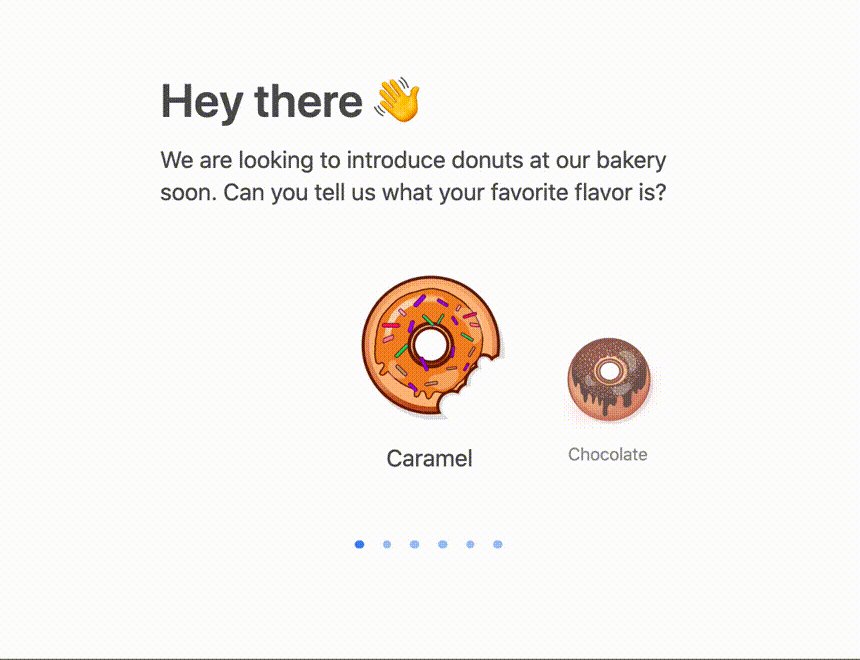
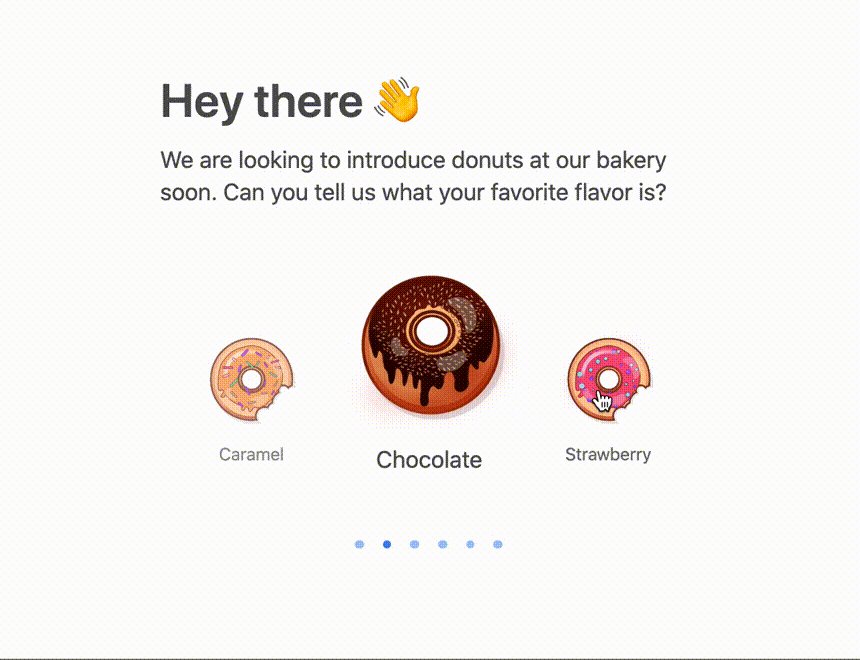
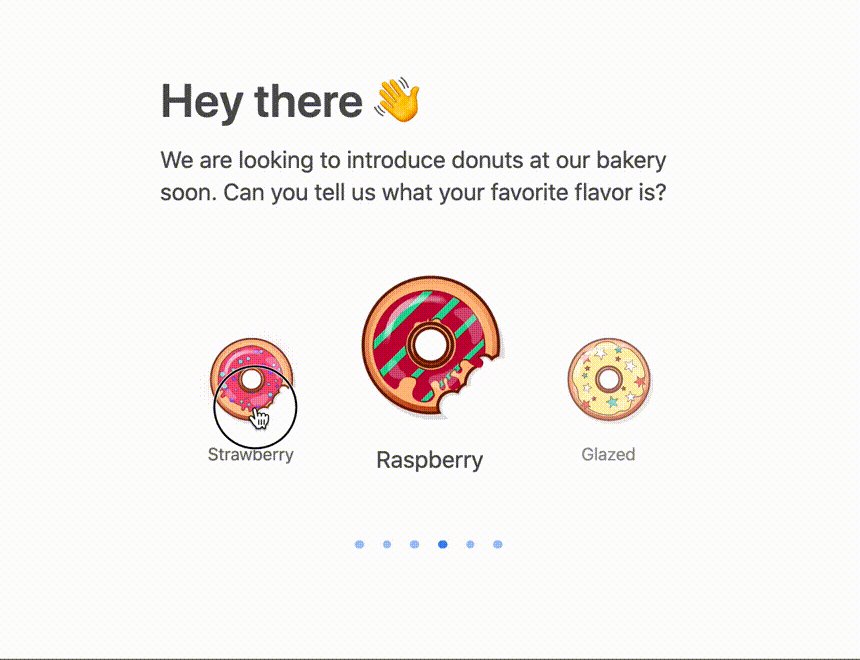
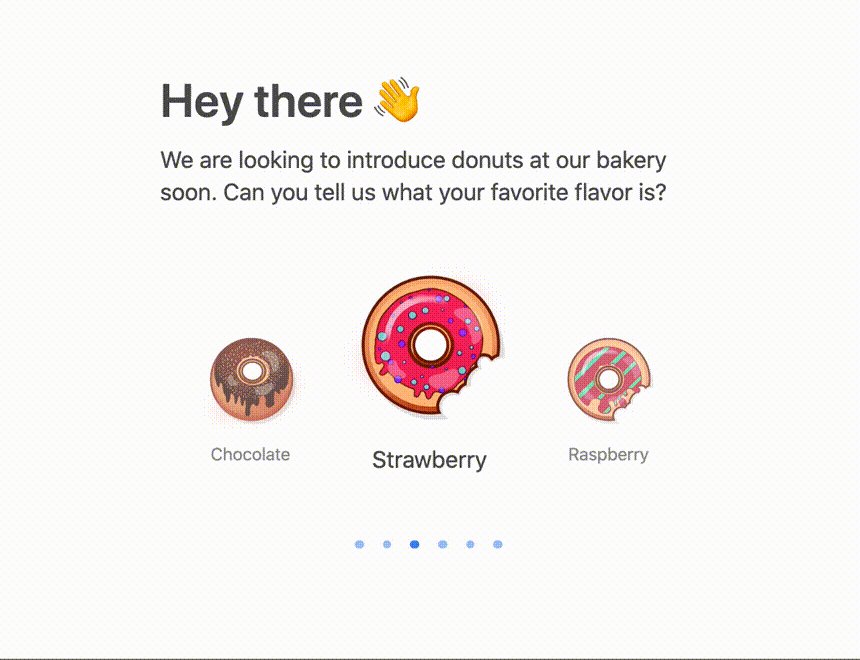
4. Champ de vitrine
Le champ Showcase n'est pas non plus un champ HTML natif. C'est arrivé avec l'avènement des curseurs. Cependant, les curseurs sont encombrants et ne sont généralement pas utilisés dans les formulaires.
Votre cerveau traite les images beaucoup plus rapidement que le texte, en aussi peu que 13 millisecondes. Les gens sont plus susceptibles d'interagir avec des images qu'avec du texte.
Pourquoi utiliser un champ vitrine ? Parfois, vous voulez que l'image ou le produit soit au centre de l'attention. Un champ vitrine est comme un champ carrousel qui permet à vos utilisateurs de sélectionner une option, basée principalement sur des images.
Un champ de vitrine fonctionne bien pour les boutiques en ligne, les éléments de conception et les enquêtes UX, car leur objectif principal est de permettre aux utilisateurs de choisir parmi différents visuels. Un bon champ de vitrine fonctionnerait bien sur les appareils mobiles, permettant aux utilisateurs de balayer et s'adaptant aux différentes dimensions de l'image.
Exemples:
- Un champ qui permet aux utilisateurs de sélectionner leur police de caractères préférée. Chaque option a une image de la police en action.
- Une enquête UX qui permet aux utilisateurs de sélectionner leur design préféré parmi une liste de possibilités.

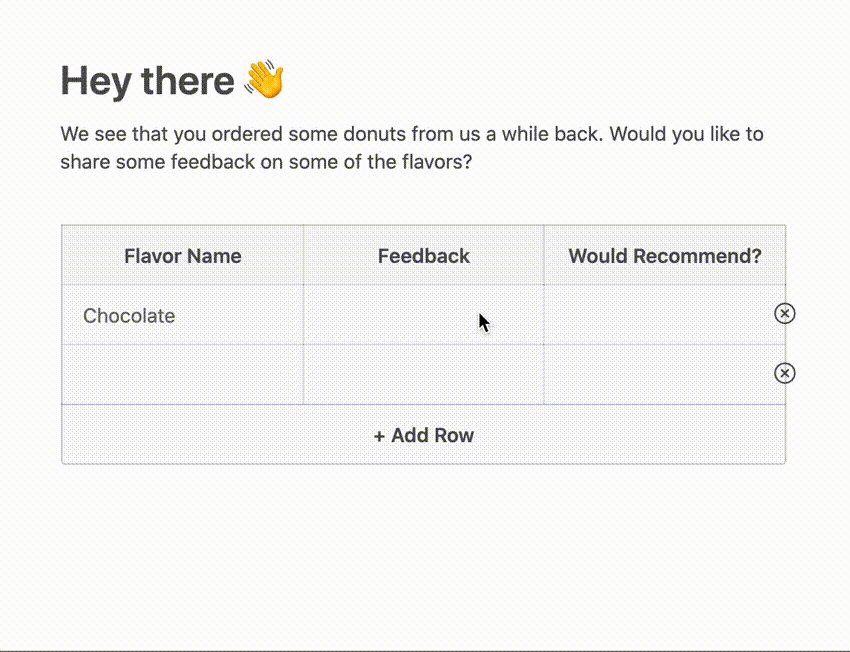
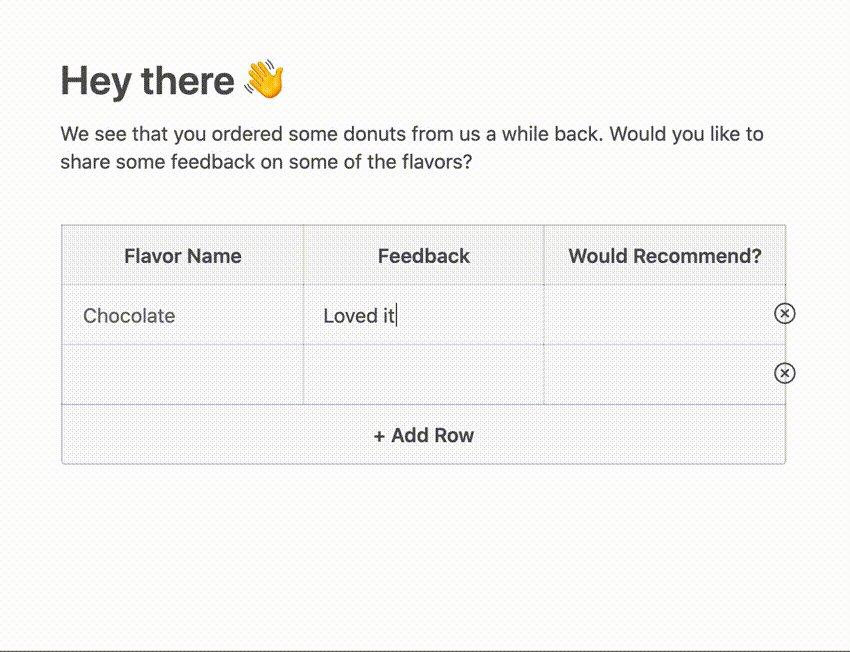
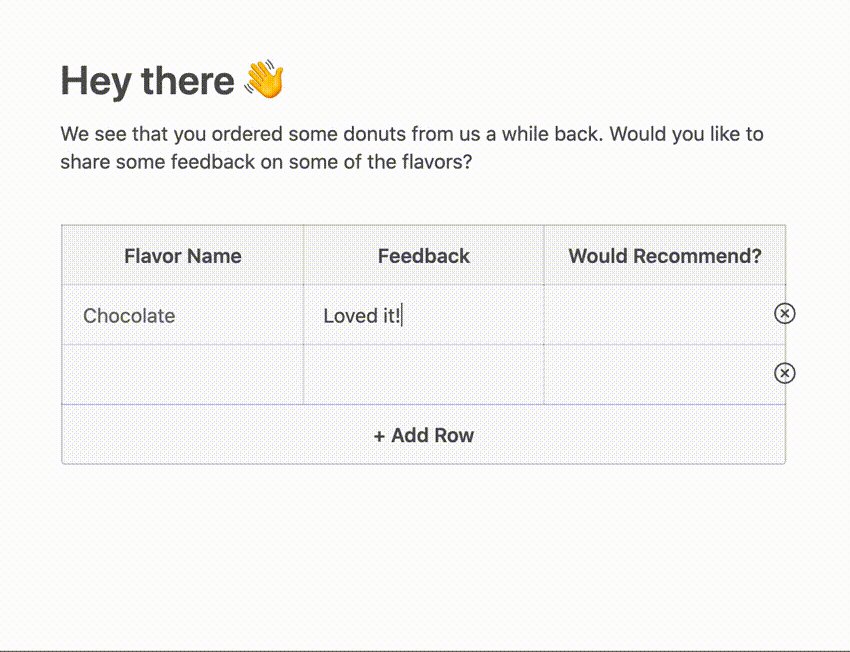
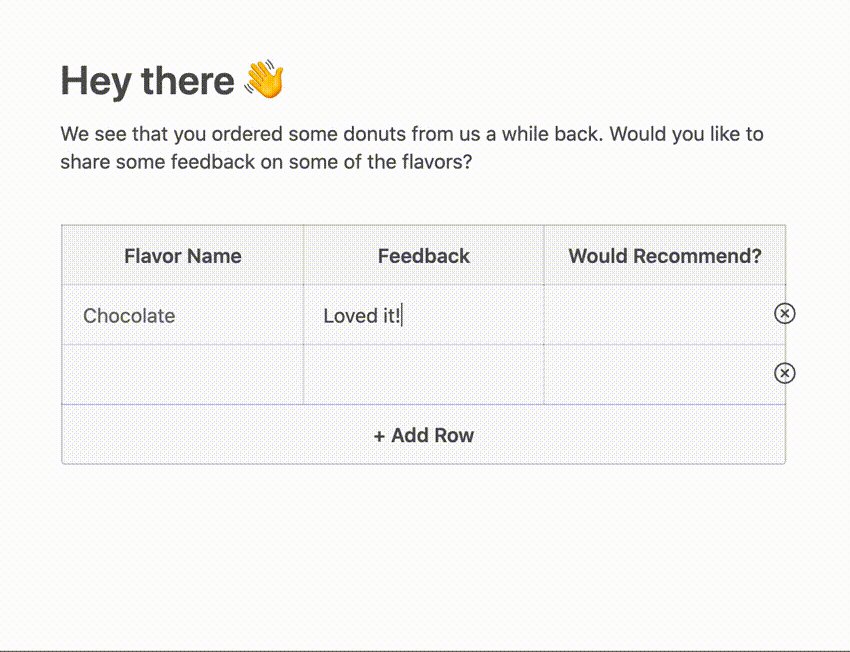
5. Champ de saisie tabulaire
Un champ de saisie tabulaire est comme une collection de champs. Considérez-le comme ayant une mini feuille de calcul intégrable dans votre formulaire. L'avantage d'un champ de saisie tabulaire par rapport aux champs normaux est que les utilisateurs peuvent ajouter un nombre indéfini de lignes. Vous pouvez également limiter le nombre minimum et maximum de lignes autorisées.
Un champ tabulaire ne fait pas partie de la spécification HTML et repose généralement sur une collection de champs d'entrée ou d'autres types de champs. Contrairement à un champ basé sur des options, un champ tabulaire permet aux utilisateurs de donner des commentaires sous forme de texte via votre formulaire d'enquête.
Voici un champ de saisie tabulaire en action :

Comment utiliser ces champs dans vos formulaires ?
La manière la plus difficile de créer un formulaire Web consiste à utiliser HTML et CSS, puis à utiliser un langage principal, comme PHP, pour traiter les formulaires. Vous ne pouvez pas apporter de modifications ou ajouter de nouveaux formulaires sans devoir compter sur le codage à chaque fois.
Cependant, il existe de nombreux créateurs de formulaires sur le marché qui vous enlèvent le gros du travail avec une interface glisser-déposer pour créer des formulaires.
Ces créateurs de formulaires s'intègrent également aux plates-formes d'automatisation de l'expérience client comme ActiveCampaign, afin que vous puissiez transformer vos répondants à l'enquête en nouveaux abonnés par e-mail, sans écrire une seule ligne de code.
Vous pouvez même mapper vos champs d'enquête pour ajouter des balises à vos abonnés. Par exemple, vous pouvez mapper le champ saveur de beignet aux balises de contact dans ActiveCampaign. À l'occasion de la Journée mondiale du chocolat, devinez qui reçoit un e-mail ?
Améliorez vos formulaires d'enquête
Bien que le nombre de champs de formulaire disponibles en mode natif soit limité, les techniques modernes de développement Web ont rendu possibles de nouvelles options.
Un formulaire bien conçu qui utilise des types de questions modernes crée une association positive dans l'esprit de l'utilisateur à propos de votre marque et augmente le taux de conversion.
Vous pouvez consulter une enquête en direct et un formulaire de commentaires ici.
