SVGator Review 2023 : est-ce l'outil d'animation SVG ultime ?
Publié: 2023-07-03Avantages
- Animation SVG basée sur des images clés
- Aucune écriture de code requise
- Vaste gamme d'options d'exportation
- Courbe d'apprentissage minimale
- Adapté aux débutants
- Interface utilisateur intuitive
- Bibliothèque de ressources
- Rendu cloud avec jusqu'à 100 Go de stockage
- Fonctionne en ligne, sur tous les principaux navigateurs Web
- Outil de conception et d'animation complet
Les inconvénients
- Pas de support de chat en direct
- Nombre limité d'exportations avec le plan gratuit
SVGator est un outil d'animation SVG en ligne qui facilite la création d'animations vectorielles légères sans avoir à écrire de code. L'outil génère le code automatiquement, de sorte que les animations sont prêtes pour le transfert du développeur après l'exportation. Avec une variété d'options d'exportation, il est possible d'utiliser les graphiques vectoriels animés sur le Web, sur mobile et pour le prototypage ou le marketing numérique.
SVGator est un outil d'animation SVG qui permet aux utilisateurs de créer des graphiques vectoriels animés plus rapidement et plus facilement que jamais. Ce logiciel a une interface conviviale et s'adresse aux débutants et aux professionnels du monde du design.
Les utilisateurs peuvent créer un nombre illimité d'images SVG statiques, puis utiliser les fonctionnalités d'animation étendues de l'outil pour les transformer en animations interactives légères. Ces ressources permettent une excellente narration visuelle sur le Web, sans interférer avec les performances des applications Web/mobiles.
L'outil a une base d'utilisateurs mondiale composée de concepteurs, de développeurs, de fondateurs de startups, de spécialistes du marketing et de créatifs de toutes sortes de domaines. La facilité d'utilisation fait de ce logiciel d'animation un excellent choix pour animer des graphiques vectoriels dans la plupart des contextes.
Laissez-nous vérifier la revue SVGator un peu plus en détail.
Table des matières
Qu'est-ce que SVGator

SVGator est un logiciel d'animation SVG professionnel qui est 100 % basé sur un navigateur et permet aux utilisateurs de créer rapidement et facilement des animations Web légères. L'ensemble du processus de création se déroule dans l'interface utilisateur intuitive de l'outil et implique l'animation d'images clés le long d'une chronologie.
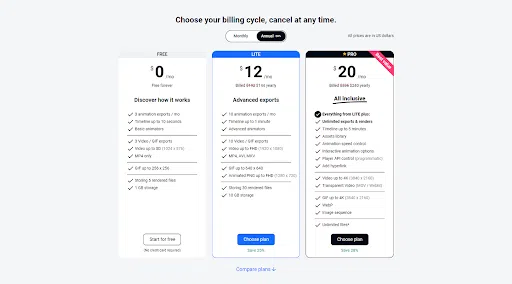
Les utilisateurs peuvent exporter leurs animations prêtes à l'emploi directement depuis le panneau d'exportation de SVGator, où ils peuvent également choisir entre une variété de formats. Les options d'exportation multiplateforme incluent .svg pour le Web, .dart, .js pour mobile (Flutter/React Native), vidéo (MP4, AVI, MOV, WebM et MKV), formats d'image animée, tels que GIF, PNG animé , et plus.
L'animation sans code réduit vraiment la quantité de travail et d'efforts nécessaires pour créer des effets animés étonnants et des animations impressionnantes qui captent l'attention et engagent les téléspectateurs.
Le fait que cet outil génère du code automatiquement et accélère l'expression créative de l'utilisateur est un avantage significatif. Il supprime également tous les obstacles pour les nouveaux arrivants dans le domaine des graphiques animés, car aucune compétence en codage n'est requise.
Principales caractéristiques et avantages de SVGator
Les principales fonctionnalités que les utilisateurs ont à portée de main dans l'interface graphique de SVGator sont :
Animation SVG sans code - le logiciel est livré avec tous les outils d'édition de vecteurs familiers et un ensemble d'outils d'animation polyvalents.Les utilisateurs peuvent créer des animations vectorielles avec une petite taille de fichier qui s'afficheront bien sur n'importe quel écran.
Créateur et éditeur SVG - les fichiers SVG statiques peuvent être importés dans SVGator, mais pour des animations 100% personnalisées, les utilisateurs peuvent démarrer leurs projets à partir de zéro en utilisant le créateur et l'éditeur de vecteurs de l'outil.Même avec le forfait gratuit, les utilisateurs peuvent créer un nombre illimité d'images SVG statiques.
Animation SVG interactive - les animations peuvent être configurées pour démarrer au survol, au clic ou au défilement dans la vue.Des événements déclencheurs plus interactifs entre les animations peuvent être créés à l'aide de l'API du lecteur de SVGator (mode programmatique).
Morph Animation - avec l'animateur "Morph", les utilisateurs peuvent créer certaines des animations les plus impressionnantes sur le Web en quelques clics.Il s'agit d'une technique d'animation avancée qui est fondamentalement facile à utiliser lorsque vous travaillez avec SVGator.
Stroke-Path Animation - les utilisateurs peuvent animer des chemins SVG pour créer des effets d'écriture manuscrite, des animations de ligne avancées, des effets d'auto-dessin, des boucles d'auto-effacement, etc.
Move-on-Path Animation - une solution simple et rapide pour faire bouger n'importe quel élément SVG le long d'un chemin prédéfini.La fonction de trajectoire de mouvement automatique rend cette tâche encore plus facile pour les utilisateurs.
Animation de logo - les capacités de création et d'animation de logo de l'outil sont un excellent point de départ pour créer des actifs de marque exceptionnels.Les animations de logo sont une bouffée d'air frais à l'ère des marques de logo trop simplifiées.
Animation de chargeur - entrant dans le territoire de conception UI/UX, les animations de chargement de page sont extrêmement faciles à créer avec SVGator.Ces boucles fluides et fluides qui réduisent les temps d'attente sont d'excellents éléments de portefeuille pour les concepteurs d'interface utilisateur et les développeurs front-end.

Icon Animation - un excellent ensemble d'outils pour les animateurs d'icônes qui souhaitent accélérer la création de collections iconographiques entières, y compris des micro-animations interactives, des icônes de médias sociaux et d'autres icônes de sites Web ou d'applications animées personnalisées.
Animation d'applications mobiles (Flutter/React Native) - moyen simple, rapide et efficace de créer et d'exporter des animations d'applications mobiles multiplateformes pour Android et iOS.Des options interactives sont également disponibles pour l'exportation mobile.
Exportation vidéo et GIF - toute animation SVG personnalisée créée avec SVGator peut désormais également être rendue sous forme de vidéo de haute qualité (jusqu'à 4K @ 60fps) ou sous forme de GIF.Les autres formats vidéo disponibles sont AVI, MOV, WebM et MKV, ainsi que d'autres formats d'images animées, tels que le PNG animé.
Les avantages de SVGator sont tous centrés sur le concepteur et conviviaux pour les développeurs. Les utilisateurs de tout niveau d'expertise peuvent plonger directement dans l'animation SVG à l'aide de l'interface de cet outil. Voici les avantages les plus notables de l'animation de graphiques vectoriels avec SVGator :
Animation d'images clés sans code - SVGator génère le code de votre animation SVG après l'exportation.Vous pouvez créer des animations vectorielles de différents niveaux de complexité, des simples boutons à bascule aux vidéos explicatives complexes, avec seulement des images clés sur une chronologie. J'ai trouvé pratique de créer des graphiques animés du début à la fin dans l'interface de l'outil. Il ne nécessite aucun plugin ou logiciel tiers pour obtenir exactement les résultats que vous attendez.
Options d'exportation multiplateforme - Les options d'exportation multiplateforme incluent .svg pour le Web (CSS uniquement ou y compris Java Script), .dart, .js pour mobile (Flutter/React Native pour iOS et Android), vidéo (MP4, AVI , MOV, WebM et MKV), formats d'images animées, tels que GIF et PNG animés - pour ne citer que les plus populaires.
Rendu et stockage dans le cloud - Tous les rendus sont traités dans le cloud, ce qui réduit considérablement les exigences de performances de votre équipement lorsque vous travaillez avec cet outil.SVGator offre également jusqu'à 100 Go d'espace de stockage, ce qui est pratique compte tenu du fait que vous pouvez exporter des vidéos avec une résolution allant jusqu'à 4K à 60 ips.
Graphiques animés interactifs - Les animations peuvent être rendues interactives - au survol, au clic ou au défilement pour le Web et au toucher pour les applications mobiles - paramètres que vous pouvez trouver directement dans le panneau d'exportation de l'outil.Vous pouvez également créer des événements déclencheurs plus interactifs entre vos animations à l'aide de l'API du lecteur de SVGator (mode programmatique).
Bibliothèque d'actifs - Vous avez accès à une riche bibliothèque d'actifs SVG statiques et animés prêts à l'emploi, avec la possibilité d'enregistrer les vôtres dans la bibliothèque, pour les réutiliser dans d'autres projets.Ces actifs drag & drop sont gratuits pour un usage personnel et commercial, sans obligation d'attribution.
Didacticiels vidéo - L'équipe derrière SVGator ajoute constamment à son portefeuille de didacticiels textuels et vidéo expliquant comment utiliser les fonctionnalités de l'outil étape par étape.Les représentants du support de l'outil sont également faciles à joindre via les médias sociaux si vous êtes bloqué sur un projet, et plus récemment, ils ont également mis en place un serveur Discord officiel pour leur communauté.
Interface utilisateur intuitive - Ce qui rend SVGator si facile à prendre en main et à maîtriser, ce sont tous les outils d'édition familiers inclus.Il existe également un grand panneau de raccourcis clavier que vous pouvez utiliser pour accélérer votre processus de conception (appuyez sur "F1" dans l'éditeur de l'outil pour afficher le panneau).
Courbe d'apprentissage minimale - Cet outil d'animation est 100% convivial pour les débutants.Même si vous êtes novice en matière d'animation graphique, vous pouvez vous familiariser avec l'interface utilisateur de l'outil en quelques minutes en regardant l'un de leurs didacticiels vidéo. Par rapport au codage d'animations SVG à partir de zéro, l'animation avec SVGator est beaucoup plus simple et efficace en temps et en main-d'œuvre.
Pourquoi est-ce que je recommande SVGator ?

Des animations attrayantes pour d'innombrables cas d'utilisation
Les animations SVG attirent l'attention sur le Web ! Compte tenu du nombre de types d'animations (et de contenu vidéo !) différents que vous pouvez créer et exporter à partir de SVGator, il est facile de voir à quel point cela peut être utile pour tout artiste numérique.
Options d'exportation multiplateforme
Les animations SVG exportées depuis SVGator auront les mêmes performances dans les applications natives que sur le Web, et c'est de la musique aux oreilles de tout développeur d'applications mobiles. Vous pouvez exporter pour iOS et Android dans des formats compatibles avec les deux frameworks les plus populaires : React Native et Flutter.
Courbe d'apprentissage minimale et interface conviviale
Intuitif, convivial pour les débutants et conçu pour aider tout esprit créatif à éviter la tâche fastidieuse d'écrire du code pour mettre en mouvement des graphiques vectoriels, SVGator est l'un des outils de conception les plus faciles à utiliser que j'ai testés jusqu'à présent. Quel que soit votre niveau de compétence en conception/animation lors de la création de votre premier projet dans l'outil, vous serez étonné de voir à quel point vous pouvez progresser une fois que vous avez acquis les bases.
Lecture connexe :
- Mango Animate Review: Meilleur logiciel de création d'animation
- Top 12 des meilleurs outils d'optimisation du taux de conversion
- 8 avantages de Viddyoze à surveiller en 2023
- Statistiques de référencement vidéo et référencement YouTube pour 2023
Conclusion – Revue SVGator 2023
Alors, SVGator est-il l'outil d'animation SVG ultime ?
C'est définitivement un concurrent féroce pour ce titre, et je dis cela principalement parce qu'il permet aux utilisateurs de donner vie aux illustrations vectorielles et d'élever leurs compétences à des dimensions entièrement nouvelles - sans la contrainte d'une formation en codage ou en animation image par image traditionnelle.
En ce qui concerne les logiciels d'animation, SVGator est une solution parfaite pour tous ceux qui cherchent à explorer le monde du motion design, soit pour se créer un public avec un contenu visuel personnalisé incroyable, soit pour monétiser cette précieuse compétence et travailler avec des clients.