Exécution d'un test de vitesse de site Web : meilleures pratiques
Publié: 2021-02-17Dans le monde trépidant d'aujourd'hui, les sites Web lents sont un problème. Avec l'avancement des vitesses Internet, est venue la demande de sites Web à chargement rapide.
La vitesse d'un site Web a un effet important sur l'expérience utilisateur de votre site. En fait, c'est peut-être la chose qui affecte le plus l'expérience utilisateur. Les utilisateurs deviendront plus frustrés et contrariés plus le chargement d'un site Web est long et l'abandonneront simplement s'il prend trop de temps à charger.
Les sites Web lents ont des taux de rebond plus élevés, des taux de conversion plus faibles et sont généralement frustrants pour vos visiteurs.
Si vous voulez comprendre où se situe votre site en ce qui concerne la vitesse du site, vous devez être en mesure de mesurer avec précision les performances de votre site en ce qui concerne le monde réel.
Dans ce guide, nous vous montrerons comment configurer avec précision un test de vitesse de site et interpréter les résultats pour obtenir des informations significatives sur les performances de votre site WordPress.
Table des matières
- Pourquoi tester la vitesse du site ?
- Comment exécuter un test de vitesse de site Web
- 1. Choisissez le bon outil de test de vitesse
- 2. Choisissez le bon emplacement de test
- 3. Exécutez des tests pour différents appareils et navigateurs
- 4. Faites attention à tester la vitesse de connexion
- 5. Exécutez le test plusieurs fois
- Comment comprendre les résultats du test de vitesse du site Web
Pourquoi tester la vitesse du site ?
Si vous souhaitez comprendre les expériences de vos visiteurs en matière de vitesse du site, il existe deux types de surveillance :
- Données d'utilisateur réelles, basées sur le temps qu'il faut à votre site pour se charger pour chaque visiteur réel - par exemple Pingdom Real User Monitoring.
- Tests de vitesse synthétiques, ce que la plupart des outils de test de vitesse exécutent et ce sur quoi nous nous concentrons.
Les tests de vitesse synthétiques sont beaucoup plus faciles à exécuter et, tant que vous configurez correctement votre test de vitesse, vos résultats doivent être très précis par rapport aux temps de chargement réels que vos visiteurs connaîtront.
De plus, les tests synthétiques vous permettent également d'évaluer les performances de votre site même lorsque vous créez votre site Web, ce qui vous permet de signaler les problèmes potentiels avant de finaliser votre site et de le lancer publiquement.
Par exemple, si vous créez un site Web client, les tests de vitesse synthétiques vous aident à l'optimiser avant de le remettre au client.
Comment exécuter un test de vitesse de site Web
Encore une fois, les tests synthétiques ne sont utiles que si vous les configurez de manière à obtenir des données utiles. Voici comment procéder :
1. Choisissez le bon outil de test de vitesse
Tous les outils de test de vitesse ne sont pas identiques, vous devrez donc choisir l'option qui correspond le mieux au type de test que vous souhaitez exécuter.
Différents outils vous donneront différentes données/métriques et plus/moins d'options de configuration - nous verrons pourquoi ces options de configuration sont importantes dans les prochaines sections.
Voici quelques-uns des outils les plus populaires et les plus utiles :
- GTmetrix – un outil flexible avec une interface bien conçue. Assurez-vous de créer un compte gratuit pour accéder aux options de configuration. Cependant, la version gratuite ne permet plus de tester pour les appareils mobiles.
- WebPageTest – l'outil de test de vitesse le plus configurable. Idéal pour tester différents scénarios. Cependant, l'interface est un peu datée. Vous pouvez utiliser MachMetrics pour exécuter des tests quotidiens automatisés.
- Google PageSpeed Insights – comprend des données de test synthétiques de Lighthouse ainsi que des données de performances réelles de Google (bien que les données réelles ne soient disponibles que si votre site a suffisamment de trafic).
- Lighthouse – un outil open source pour analyser les performances Web. Google PageSpeed Insights est basé sur Lighthouse, ou vous pouvez également exécuter Lighthouse à partir des outils de développement Chrome ou web.dev.
- Pingdom Tools – l'outil gratuit manque d'options de configuration. Cependant, l'interface est bien conçue. Offre également un service payant de surveillance des utilisateurs réels, comme mentionné ci-dessus.
- Uptrends – un outil bien conçu qui prend en charge toutes les options de configuration importantes.
- Rapide ou lent - un excellent outil pour évaluer les temps de chargement globaux de Wordfence. Dans un test, il exécute des tests dans 18 pays différents.
Vous n'êtes pas obligé de vous en tenir à un seul outil – chaque option peut être utile dans certaines situations. Par exemple, WebPageTest est idéal pour tester un emplacement à la fois car il est très flexible, tandis que Fast ou Slow est utile pour évaluer rapidement la variation des temps de chargement de votre site à travers le monde.
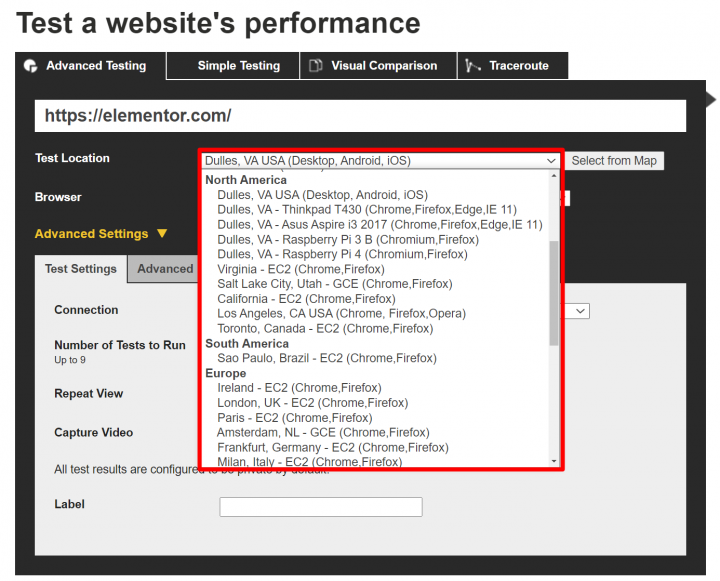
2. Choisissez le bon emplacement de test
L'emplacement physique à partir duquel vous exécutez votre test de vitesse affectera vos résultats. Pour cette raison, vous souhaitez choisir un lieu de test le plus proche possible de votre public cible :

Si vous ciblez des visiteurs dans plusieurs endroits ou partout dans le monde, vous souhaiterez exécuter plusieurs tests à partir de différents endroits pour obtenir une meilleure image des temps de chargement globaux de votre site.
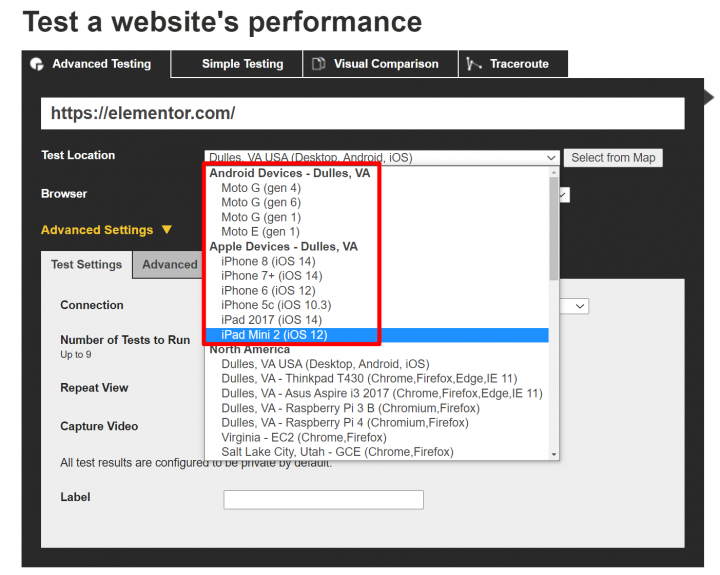
3. Exécutez des tests pour différents appareils et navigateurs
L'appareil utilisé par un visiteur peut avoir un effet important sur les performances.
Par exemple, les smartphones à faible puissance mettent plus de temps à traiter JavaScript, ce qui signifie qu'un site Web contenant beaucoup de JavaScript se chargera beaucoup plus lentement sur ces appareils que sur un ordinateur de bureau puissant.
Pour cette raison, vous voulez vous assurer que vous testez au moins plusieurs appareils. Vous pouvez également envisager de tester plusieurs navigateurs Web pour voir s'il existe des différences entre les navigateurs :

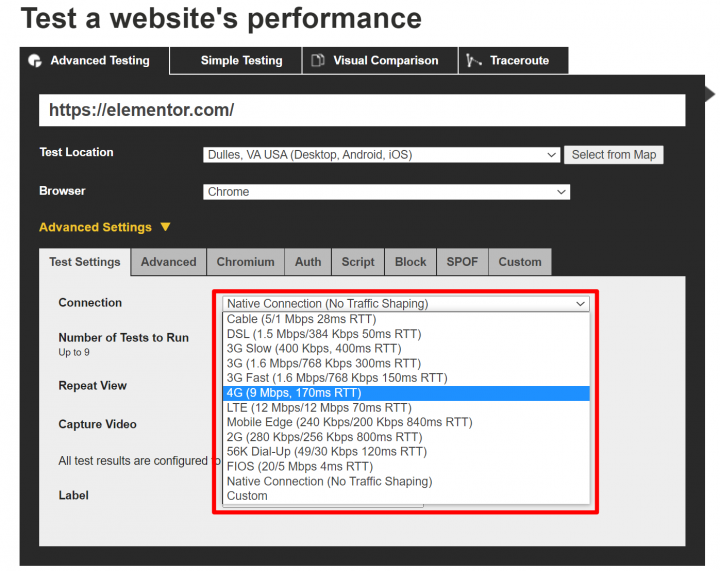
4. Faites attention à tester la vitesse de connexion
Dans le monde réel, tous vos visiteurs n'auront pas la même vitesse de connexion. Certains peuvent avoir des connexions Internet haut débit, tandis que d'autres peuvent naviguer sur un réseau 3G ou 4G.
Certains outils de test, tels que Pingdom, utilisent une connexion non étranglée ultra-rapide pour tous les tests. D'autres outils, tels que WebPageTest et GTmetrix, vous permettent de choisir une connexion limitée qui imite plus fidèlement les situations du monde réel.
Pour cette raison, votre site « semblera » souvent se charger plus rapidement dans Pingdom. Cependant, si vous souhaitez mesurer avec précision les expériences de vos utilisateurs réels, vous devrez utiliser une connexion limitée qui imite les vitesses réelles des utilisateurs :

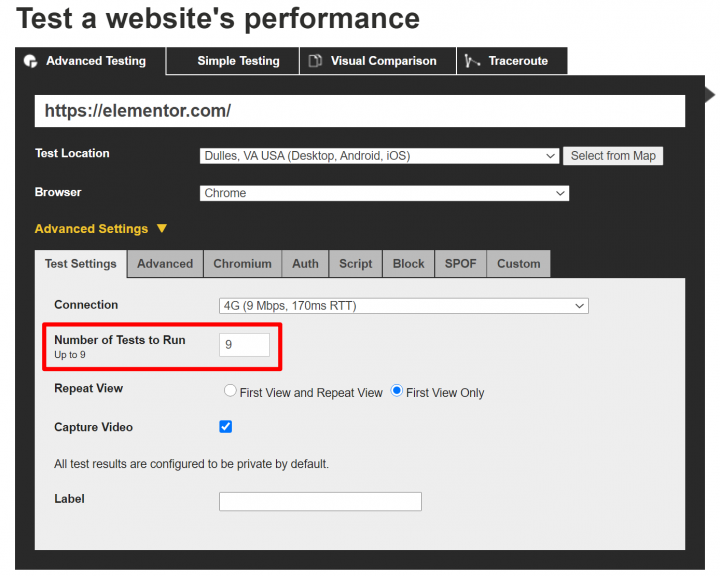
5. Exécutez le test plusieurs fois
Enfin, assurez-vous d'exécuter plusieurs tests pour éviter la variabilité d'un seul test, ce qui peut fausser vos résultats. Dans un test ponctuel, vous pouvez obtenir des résultats aberrants qui font que votre site semble plus lent ou plus rapide qu'il ne le sera pour la plupart de vos visiteurs.
Certains outils facilitent l'exécution de plusieurs tests. Par exemple, vous pouvez configurer WebPageTest pour exécuter jusqu'à neuf tests distincts à la fois et prendre la valeur médiane :

Comment comprendre les résultats du test de vitesse du site Web
Voyons maintenant comment comprendre les différentes métriques que vous verrez dans les outils de test de vitesse ci-dessus.
Core Web Vitals (la plus grande peinture de contenu)
Core Web Vitals est une nouvelle initiative de Google qui comprend trois mesures axées sur la capture de l'expérience utilisateur de votre site.
En termes de vitesse du site, la métrique la plus importante est Largest Contentful Paint (LCP). LCP mesure combien de temps il faut pour que le contenu « principal » de votre site se charge. Si le contenu principal de votre site se charge rapidement, les visiteurs percevront que votre site se charge rapidement même si le reste du contenu prend plus de temps à charger.
Le contenu « principal » sera différent pour chaque page, mais il s'agit généralement du texte d'en-tête ou de l'image de la section héros de votre site. Par exemple, voici l'élément LCP de la page d'accueil Elementor pour les visiteurs de bureau :

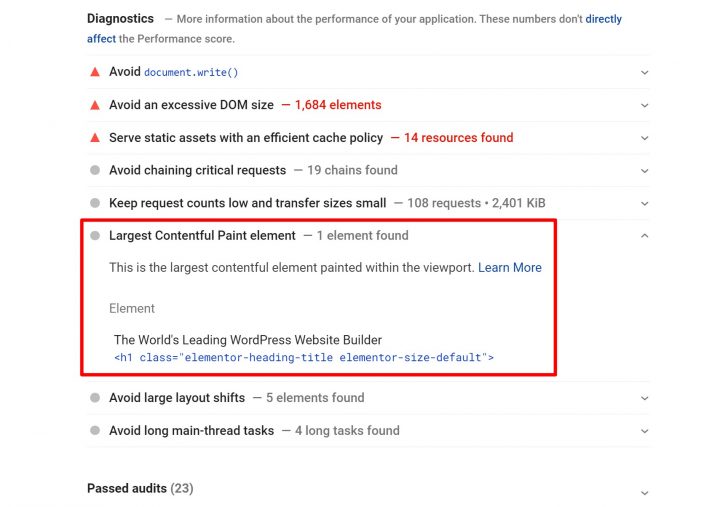
Vous pouvez trouver le contenu « principal » de votre site en utilisant PageSpeed Insights - assurez-vous de tester à la fois le mobile et le bureau, car l'élément peut être différent pour chacun :

Google recommande que votre temps LCP soit inférieur à 2,5 secondes .
Pour améliorer votre LCP, vous voudrez accélérer votre temps jusqu'au premier octet (une autre mesure sur cette liste), utiliser la mise en cache et mettre en œuvre d'autres meilleures pratiques de performances WordPress. L'incorporation de CSS critiques et l'évitement de JavaScript bloquant le rendu peuvent également être particulièrement utiles pour accélérer cette métrique.
Temps de chargement de la page
Le temps de chargement de la page est une mesure difficile à comprendre car il existe plusieurs définitions de ce que signifie le chargement de la page. Pour ajouter encore plus de confusion, différents outils de test de vitesse utilisent différentes définitions de chargement de page, ce qui est l'une des raisons pour lesquelles vous pourriez voir des données légèrement incohérentes si vous comparez deux outils différents.
La question clé ici est « quand la page a-t-elle fini de se charger ? ».
Voici les deux définitions les plus courantes :
- Document terminé – le point auquel tout le contenu statique a été chargé. En termes techniques, lorsque l'événement onLoad se déclenche.
- Complètement chargé - le point auquel toute l'activité du réseau s'est arrêtée pendant deux secondes.
Votre temps de chargement complet sera presque toujours plus élevé car il prend en compte des scripts supplémentaires en coulisses qui peuvent continuer à se charger même après le chargement de tout votre contenu statique.
L'utilisation d'un plugin de performance tout-en-un comme WP Rocket peut vous aider à mettre en œuvre toutes les meilleures pratiques importantes pour améliorer vos temps de chargement.
Temps jusqu'au premier octet
Le temps jusqu'au premier octet (TTFB) est une mesure générale de la réactivité du serveur - vous pouvez également le voir appelé Server Response Time (SRT). Il mesure le temps qu'il faut pour créer une connexion au serveur et télécharger le premier octet de contenu.
Google recommande que votre TTFB soit inférieur à 200 ms
TTFB est fortement affecté par les performances du backend. Les deux principaux coupables d'un TTFB élevé sont un hébergement lent et/ou un fournisseur DNS lent.
Première peinture contente et première peinture significative
First Contentful Paint (FCP) et First Meaningful Paint (FMP) partagent certaines similitudes avec la métrique La plus grande peinture contente ci-dessus.
First Contentful Paint mesure le temps qu'il faut pour que le premier texte ou image soit peint. La principale différence entre cela et la plus grande peinture de contenu est que FCP n'essaie pas de mesurer «l'importance» de ce contenu. Au lieu de cela, il recherche simplement le premier élément de « n'importe quel » contenu.
First Meaningful Paint mesure quand le contenu principal d'une page est visible pour un utilisateur. Cependant, en raison de certaines difficultés techniques, Google a déprécié First Meaningful Paint dans Lighthouse 6.0 et l'a remplacé par Largest Contentful Paint. Malgré cela, vous pouvez toujours voir FMP dans certains outils.
Google recommande que vos temps FCP et FMP soient inférieurs à deux secondes.
L'optimisation de votre LCP améliorera également ces mesures.
Temps d'interactivité
Le temps d'interaction (TTI) mesure le temps qu'il faut à votre site pour devenir pleinement interactif pour les visiteurs.
Par exemple, disons que vous avez ajouté une section accordéon à l'aide du widget Accordéon. TTI mesure le temps qu'il faut à votre visiteur pour pouvoir cliquer sur cette bascule accordéon et que votre site réponde en élargissant la section accordéon.
Google recommande que votre TTI soit inférieur à 3,8 secondes .
Requêtes HTTP
Afin de charger votre page, le navigateur d'un visiteur doit envoyer une requête HTTP au serveur de votre site (ou aux serveurs de ressources tierces) pour chaque ressource de votre site :

- Une image = une requête HTTP
- Un script JavaScript = une requête HTTP
- Une feuille de style CSS = une requête HTTP
- Etc.
Il n'y a pas de règle stricte pour le nombre de requêtes HTTP que votre site doit avoir. Cependant, en général, moins votre site requiert de requêtes HTTP, plus il se chargera rapidement.
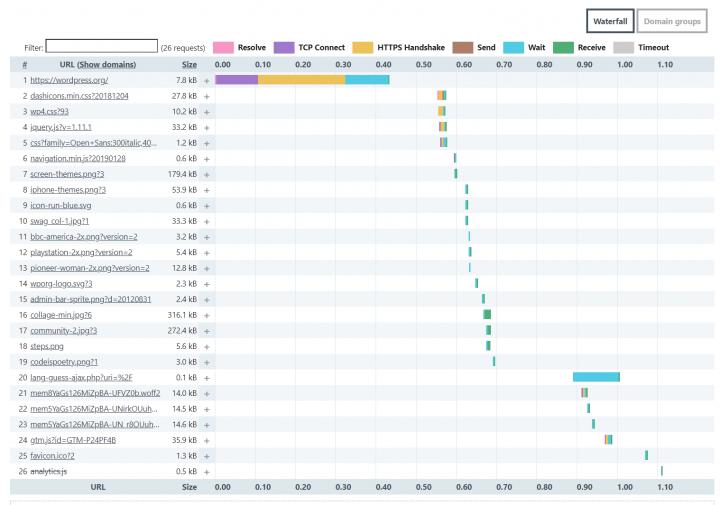
Cependant, toutes les requêtes HTTP ne sont pas égales - certaines sont plus volumineuses que d'autres et/ou prennent plus de temps à charger. Vous pouvez afficher la séquence de chargement de chaque requête HTTP dans une analyse en cascade , offerte par la plupart des outils de test de vitesse. Voici à quoi cela ressemble dans Uptrends :

Vous pouvez réduire les requêtes HTTP en combinant des fichiers CSS/JavaScript, en limitant l'utilisation des images et en utilisant un plug-in de gestion de scripts tel que Asset CleanUp ou Perfmatters. Vous devez également limiter l'utilisation des plugins, car la plupart des plugins ajoutent leurs propres requêtes HTTP. Elementor Pro peut vous aider à éliminer l'utilisation du plugin en vous donnant accès à de nombreuses fonctionnalités différentes dans un seul plugin (par exemple, des formulaires, des curseurs, des galeries, etc.).
Taille de la page
La taille de la page fait référence à la taille globale de votre page. C'est l'agrégat des tailles de fichiers de tout le code, les images, les scripts, etc. d'une page.
En général, plus la taille de la page de votre site est petite, plus elle se chargera rapidement, car les navigateurs des visiteurs ont besoin de télécharger moins de données pour charger votre site.
Certaines tactiques courantes pour réduire la taille de la page consistent à compresser les images, à utiliser une compression au niveau du serveur, telle que Gzip ou Brotli, et à réduire votre code.
Testez la vitesse de votre site Web et optimisez-le pour une meilleure expérience utilisateur
Comprendre les performances de votre site est essentiel pour optimiser votre site Web. Sans données, vous ne pouvez pas savoir où se situe votre site et où il peut s'améliorer.
Cependant, si vous souhaitez collecter des données significatives, ce n'est pas aussi simple que de simplement connecter l'URL de votre site à un seul outil de test de vitesse et de l'appeler un jour.
Il est important de faire attention à la configuration spécifique de votre test - en ajustant l'emplacement, l'appareil et la vitesse de connexion pour obtenir une image précise de la façon dont votre site fonctionnera pour différents types d'utilisateurs.
Une fois que vous avez les données, vous devez également comprendre les différentes métriques et leur signification. La correction d'un temps lent jusqu'au premier octet peut nécessiter des tactiques différentes de l'amélioration de votre plus grand temps de peinture de contenu, bien qu'il y ait toujours un certain chevauchement en termes de meilleures pratiques en matière de performances.
Avez-vous encore des questions sur la façon de tester la vitesse d'un site Web sur WordPress ? Demandez-nous dans les commentaires !
