L'avenir de l'interface de commerce électronique et son impact sur vos revenus
Publié: 2022-03-02Avec l'essor des smartphones et du LTE, les achats sur appareils mobiles représentent désormais plus de 49 % des ventes en ligne. Au cours du week-end de plusieurs milliards de dollars du Black Friday/Cyber Monday de l'année dernière, ce chiffre a encore augmenté - 69 % des ventes ont été effectuées sur des téléphones ou des tablettes.
Le commerce électronique mobile est appelé à se développer encore plus au cours des prochaines années. Il n'est pas surprenant que les entreprises se précipitent pour optimiser les expériences d'achat mobiles et remplacent les technologies obsolètes par des technologies adaptées au mobile.
Dans cet article, nous allons nous concentrer sur la technologie que les entreprises utilisent pour l' interface de leurs boutiques en ligne - l'interface étant la partie du site Web que les acheteurs peuvent voir et avec laquelle ils peuvent interagir - et sur les nouvelles technologies que les entreprises de commerce électronique prospères adoptent pour s'adapter. mobile.
Pourquoi devriez-vous vous soucier de l'interface
Pour trois raisons :
- Votre choix de technologie frontale affecte la vitesse de votre page mobile ;
- La vitesse des pages mobiles affecte votre taux de conversion ; et
- Votre taux de conversion affecte en fin de compte vos revenus .
Attachons quelques chiffres du monde réel à ce scénario, grâce à un exemple de Neil Patel : Supposons que vous exploitez une boutique en ligne qui rapporte six chiffres par jour. Nous savons qu'un délai d'une seconde dans la réponse de la page peut entraîner une réduction de 7 % des conversions . Ainsi, selon Patel, "si un site de commerce électronique gagne 100 000 dollars par jour, un retard d'une seconde sur une page pourrait potentiellement vous coûter 2,5 millions de dollars en ventes perdues chaque année".
Répétez : des MILLIONS de dollars de ventes perdues chaque année.
Cela commence par le haut, qui est votre technologie frontale. Si votre trafic est très mobile et que vous vous souciez des revenus, lisez la suite.
#cta-visual-fe#<cta-title>L'interface la plus flexible du commerce<cta-title>Shogun Frontend est conçu pour vous aider à créer une boutique en ligne puissante et optimisée pour vos clients.En savoir plus
Comment la vitesse affecte les performances mobiles

OK - L'importance de l'optimisation mobile est bien connue de presque tous ceux qui travaillent dans le commerce électronique.
Mais quels sont les vrais chiffres derrière cela? Quelle est l'importance de la vitesse dans les performances mobiles, et à quel point une seconde compte-t-elle vraiment ?
Voici quelques statistiques clés :
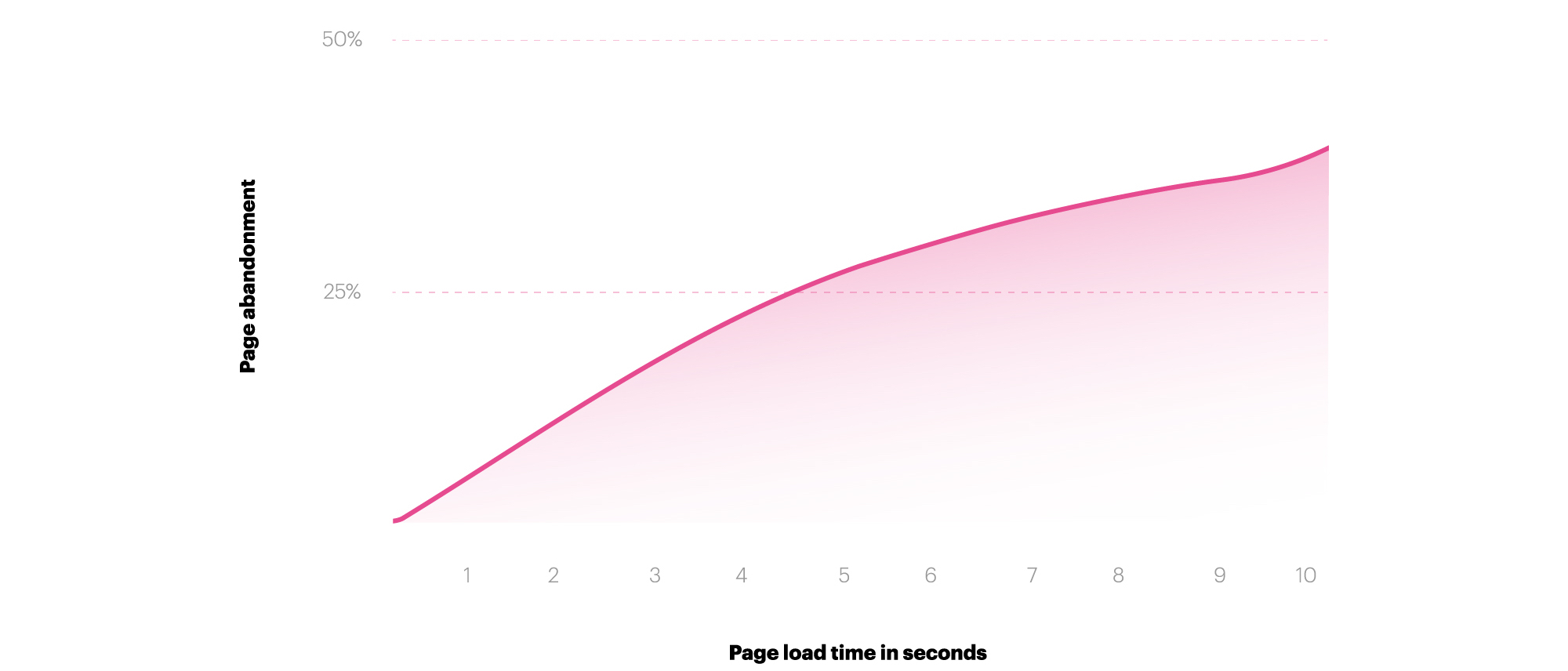
- Cinquante-trois pour cent des utilisateurs abandonneront un site si le chargement prend plus de trois secondes.
- Soixante-dix-neuf pour cent des acheteurs en ligne qui rencontrent des performances médiocres sur leur site Web déclarent qu'ils ne reviendront pas sur ce site pour acheter à nouveau.
- Et, pour rappel, un délai d'une seconde dans la réponse de la page peut entraîner une réduction de 7 % des conversions.
Tout est une question de taux de rebond, le pourcentage de visiteurs qui abandonnent un site Web après y avoir atterri.
Vous voulez un faible taux de rebond pour votre boutique. Après tout, il a probablement fallu beaucoup d'argent publicitaire pour attirer ces visiteurs sur votre site et les garder plus longtemps est directement lié à un taux de conversion plus élevé.
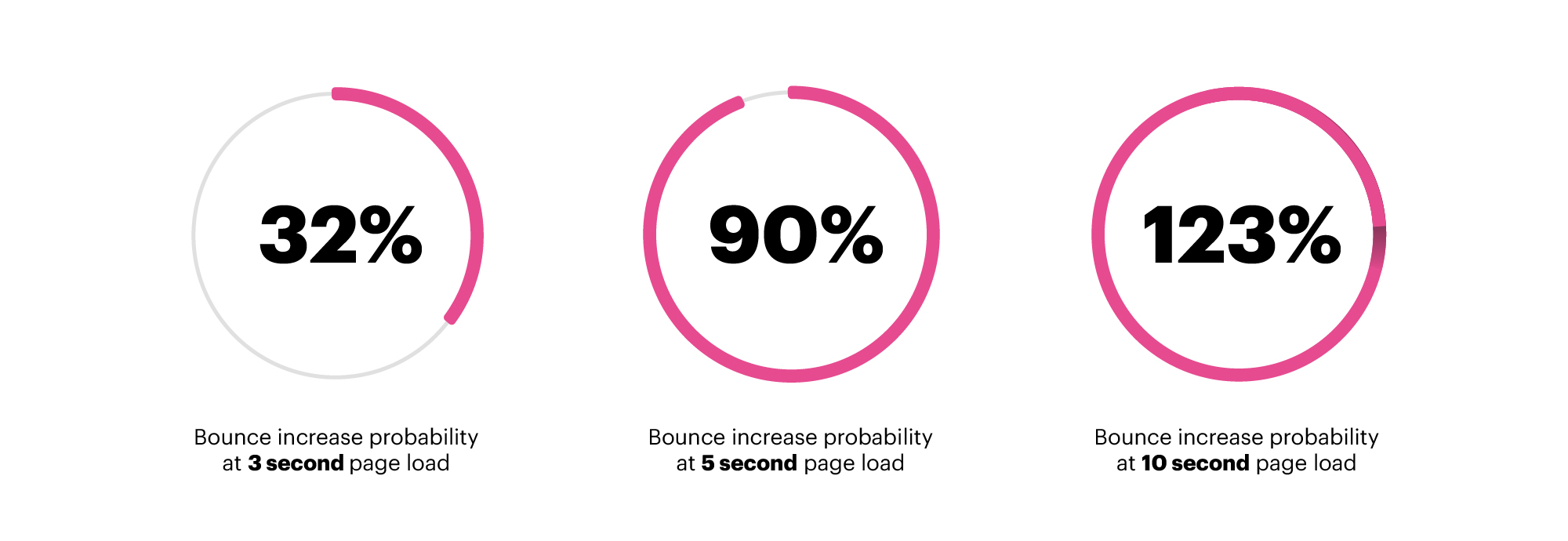
Voici un aperçu des données sur le taux de rebond et le temps de chargement :

- Entre une seconde et trois secondes, la probabilité de rebond augmente de 32 %
- Entre une seconde et cinq secondes, la probabilité de rebond augmente de 90 %.
- Entre une seconde et 10 secondes, la probabilité de rebond augmente de 123 %.
Si vous craignez que les performances de votre mobile soient faibles, vous avez des raisons de vous inquiéter.
"Nos données montrent que si plus de la moitié du trafic Web global provient du mobile, les taux de conversion sur mobile sont inférieurs à ceux sur ordinateur", a écrit Daniel An, ancien responsable produit mondial, Web mobile, chez Google. "En bref, la vitesse est synonyme de revenus."
La vitesse est synonyme de revenus - Cela vient de Google .
Maintenant que nous disposons de données solides qui montrent que le taux de rebond est lié à la vitesse et que le taux de rebond est directement corrélé aux conversions liées aux revenus, nous pouvons explorer les technologies qui améliorent la vitesse du site mobile.
Mais avant de nous lancer dans l'avenir de la technologie frontale du commerce électronique, examinons son passé et son présent.

Comment les frontends de commerce électronique ont traditionnellement été construits
La plupart des expériences de commerce électronique DTC que vous avez aujourd'hui ont des interfaces qui sont des sites Web traditionnels. Les sites Web sont principalement constitués de HTML et de CSS, les deux langages de codage les plus élémentaires, et peuvent être créés avec ces outils ou dans ces formats :
- Code personnalisé
- Thèmes
- Constructeurs de pages
- Gestionnaires d'expérience
Décomposons chacun.
1. Code personnalisé
HTML, CSS, peut-être un peu de JavaScript… ce sont les ingrédients d'un site Web entièrement personnalisé.
Cette approche a un peu suivi le chemin du dinosaure, car le codage à partir de zéro est fastidieux et s'accompagne de coûts de développement élevés, à la fois pour la construction et la maintenance. En plus de cela, le HTML est susceptible de devenir un code "gonflé", ce qui peut ralentir la vitesse du site.
De nombreux magasins de commerce électronique ont eu des sites Web entièrement codés sur mesure. Cependant, de nombreuses entreprises qui avaient l'habitude de choisir cette option optent désormais pour des thèmes (si plus petits) ou des gestionnaires d'expérience (si plus grands).
Les sites Web nécessitent une actualisation complète de la page entre les clics sur la page - et lorsque la connectivité est limitée, ou si la page a trop de contenu ou si vous effectuez un tas d'appels d'API (lorsqu'un site Web doit récupérer des données auprès d'un tiers, comme un widget d'avis), la vitesse de la page est affectée négativement.
2. Thèmes
Les thèmes sont un modèle de code prédéfini pour l'interface d'un site Web créé par un développeur ou une agence de développement.
C'est un peu comme une situation de livre de coloriage/peinture par numéros : vous obtenez le contour du site Web et une base solide, bien que vous ayez besoin d'un développeur ou de quelqu'un ayant des connaissances HTML/CSS décentes pour personnaliser l'apparence. Les thèmes ont été popularisés par les plateformes de commerce électronique telles que Shopify, WordPress et BigCommerce.
Les thèmes ont les mêmes problèmes que les sites Web codés sur mesure en ce qui concerne la vitesse des pages et les performances mobiles. Certains viennent avec des améliorations de performances, et les agences intelligentes peuvent "réduire" un thème à l'essentiel - par exemple, minimiser l'utilisation d'applications tierces et obtenir un site qui a des performances mobiles assez décentes. Mais, l'actualisation du chargement d'une page entière laisse toujours même les meilleurs sites Web d'une génération derrière les nouvelles technologies frontales.
3. Constructeurs de pages
Avis de non-responsabilité : il y a un certain parti pris ici, car mon entreprise, Shogun, a un produit de création de pages très réussi.
Les constructeurs de pages permettent aux personnes non techniques de concevoir et de déployer un site Web. À l'aide d'un « constructeur » visuel, qui comprend généralement une bibliothèque d'éléments (curseur, image, flux Instagram, etc.), les utilisateurs peuvent glisser-déposer sur une page, puis la styliser à l'aide de commandes sans code (sélecteur de couleurs, taille de police, marges, remplissage, etc.).
Lorsqu'ils sont conçus correctement, les constructeurs de pages produisent un code HTML brut propre, lisible par les moteurs de recherche. Les mauvais constructeurs de pages peuvent créer du code HTML désordonné et gonflé qui peut nuire à la vitesse et au référencement.
Les constructeurs de pages facilitent la création d'un site Web. Mais, ils ont toujours les mêmes problèmes avec les temps de chargement des pages qui affectent le code et les thèmes personnalisés.
4. Gestionnaires d'expérience
Le logiciel de gestion de l'expérience est un type de logiciel axé sur l'interface qui remplit à la fois une fonction de gestion de contenu et une fonction d'expérience numérique. La gestion de l'expérience numérique passe souvent par des outils liés à la personnalisation et aux tests multivariés (A/B testing). Des noms que vous pourriez reconnaître : Sitecore, Acquia et Episerver, pour n'en nommer que quelques-uns.
Bien que ces logiciels soient extrêmement robustes, il existe de nombreux problèmes, notamment :
- Délai, coût et faisabilité de la mise en œuvre
- Coûts SaaS permanents, qui peuvent être absolument énormes
- Ils ne font toujours rien pour améliorer les performances de vitesse du site et peuvent parfois avoir un impact négatif sur le temps de chargement. Les interfaces utilisateur sont souvent obsolètes et peu intuitives par rapport aux SaaS modernes.
La complexité de ces logiciels ne peut pas être surestimée. J'ai entendu dire qu'un grand fournisseur ne peut intégrer que 50 % des clients qu'il ferme.
#cta-visual-fe#<cta-title>L'interface la plus flexible du commerce<cta-title>Shogun Frontend est conçu pour vous aider à créer une boutique en ligne puissante et optimisée pour vos clients.En savoir plus
Technologies de nouvelle génération axées sur les achats mobiles
En voici trois principaux :
- Applications mobiles natives
- Pages mobiles accélérées
- Applications Web progressives
Jetons un coup d'œil à chacun individuellement.

1. Applications mobiles natives
Nous connaissons tous les applications mobiles natives. Beaucoup d'entre nous ont l'application Facebook, l'application Spotify et, ahem, l'application Amazon installée sur notre téléphone en ce moment. Les applications mobiles sont des applications mobiles spécifiques à un appareil installées via un marché comme l'App Store ou Google Play.
Avec les applications natives, le GPS, les notifications push et les gestes sont plus facilement disponibles. Ces applications offrent une mise en cache plus complète que les PWA, elles sont donc meilleures pour une connectivité faible ou nulle. Ils offrent également la vitesses les plus rapides en termes de navigation.
D'un autre côté, l'installation de l'App Store est un obstacle majeur à l'adoption : qui va télécharger 25 applications mobiles pour tous ses DTC préférés ? Les applications mobiles conviennent aux grandes marques qui ont des acheteurs très fidèles et fidèles, comme Adidas. Mais si vous êtes une marque émergente, il est peu probable que votre public résiste aux frictions liées à la recherche et au téléchargement de votre application. De plus, l'App Store a des restrictions de contenu et des frais.
Même après l'installation, la bataille n'est pas terminée pour les applications mobiles natives. Par exemple, près de 60 % des visiteurs de la PWA de Flipkart avaient précédemment désinstallé l'application native principalement pour économiser de l'espace.
2. Pages mobiles accélérées (AMP)
AMP est un framework open source développé par Google et existe depuis début 2016. Ces pages Web se chargent presque instantanément avec un langage de codage unique et sont hébergées sur un CDN, qui fournit une version en cache de la page.
La découvrabilité est un avantage majeur d'AMP : elle apparaît dans le carrousel des résultats de recherche Google. Alors que "AMP ne peut prendre en charge que du contenu léger", cela signifie également des temps de chargement plus rapides, selon Instapage.
Cela dit, tout élément interactif nécessitant JavaScript ne peut pas être créé à l'aide du framework AMP. Pour AMP, le contenu dynamique n'est pas de mise.
AMP est viable pour une page de destination qui a une fonction très limitée, mais pas pour une véritable expérience de commerce électronique avec des interactions beaucoup plus dynamiques.
3. Applications Web progressives (PWA)
Les PWA sont des expériences de boutique en ligne mobiles conçues pour ressembler, se sentir et fonctionner comme les applications mobiles natives, mais directement dans le navigateur - aucun téléchargement App Store requis.
Google définit une application Web progressive comme ayant ces trois principes fondamentaux, tels qu'organisés par BluEnt :
- Fiable : se charge instantanément, même dans des conditions de réseau moins que stellaires.
- Rapide : réponse rapide aux interactions de l'utilisateur avec une fonctionnalité fluide.
- Engager : Donne la sensation d'une application native sur l'appareil. Contrairement à AMP, JavaScript est le bienvenu.
PWA est une initiative de Google. La définition complète est une très longue liste de contrôle des fonctionnalités qu'une construction de site Web doit inclure pour répondre aux exigences d'une PWA.
Les PWA sont beaucoup plus rapides que les sites Web traditionnels, mais pas aussi rapides que les applications mobiles natives ou AMP… mais ils réduisent l'écart. De plus, les conditions de réseau incertaines sont bonnes, mais les applications natives sont toujours meilleures pour une connectivité nulle.
Contrairement à AMP, les PWA sont suffisamment robustes pour la construction d'un site de commerce électronique complet, et ils n'ont aucune des frictions de l'App Store qui alourdissent les applications mobiles natives. De plus en plus d'entreprises de commerce électronique avant-gardistes adoptent l'approche PWA pour leurs boutiques en ligne, et cela semble être la technologie de choix pour les constructions de commerce électronique sans tête.
Remarque : bien que « sans tête » puisse sembler un concept complexe, cela signifie essentiellement qu'une technologie différente est utilisée pour le frontend d'une boutique en ligne (la partie que les acheteurs peuvent voir) que pour le backend, qui est généralement construit sur une plate-forme de commerce électronique. comme Shopify, BigCommerce, Salesforce ou Magento.
Comment sont construites les applications Web progressives
Les builds d'applications Web progressives impliquent ces composants principaux :
- Les développeurs qui connaissent un framework JavaScript, comme React ou Vue
- Un framework SSR, comme Gatsby ou Nuxt
- Un CDN capable de créer des PWA, comme Netlify
- Un CMS sans tête, comme Prismic ou Contentful
- Un middleware pour connecter vos données Shopify, comme Nacelle
- Un moyen d'ajouter manuellement toutes vos intégrations tierces, comme Yotpo ou Klaviyo
Pour les lecteurs techniques , approfondissons un peu l'objectif de cette pile technologique :
GitHub décrit le processus comme suit : "Un service worker, écrit en JavaScript, est comme un proxy côté client et vous donne le contrôle du cache et comment répondre aux demandes de ressources. En pré-mettant en cache les ressources clés, vous pouvez éliminer la dépendance au réseau, garantissant ainsi une expérience instantanée et fiable à vos utilisateurs. »
Pour les lecteurs non techniques , vous vous sentez probablement un peu dépassé par la perspective de cette entreprise technique. Tu n'es pas seul! De nombreux développeurs et agences Web professionnels ressentent la même chose.
Ce qui m'amène à une prise éhontée pour le dernier produit de Shogun, Shogun Frontend, un puissant gestionnaire d'expérience et un CMS qui transforme l'interface de votre magasin en une application Web progressive en moins d'une seconde. Nous avons pris l'architecture technique complexe susmentionnée et l'avons produite en tant que SaaS (logiciel en tant que service). Plus à ce sujet dans un instant.
Applications Web progressives : les résultats
Les entreprises qui ont mis en œuvre des PWA ont obtenu des résultats impressionnants en cours de route. Voici quelques résultats dans tous les secteurs (H/T Cloud Four et PWA Stats pour l'organisation de ces données) :
- La PWA de Petlove a connu à la fois une multiplication par 2,8 de la conversion et une augmentation du temps passé sur le site (vidéo).
- La PWA de West Elm a enregistré une augmentation de 9 % des revenus par visite et une augmentation de 15 % du temps moyen passé sur le site (vidéo).
- La PWA de Flipkart est responsable de 50 % de l'acquisition de nouveaux clients. (Soixante pour cent des visiteurs avaient précédemment supprimé son application native pour économiser de l'espace sur leurs appareils).
- Lancome a connu une forte croissance après avoir retravaillé son site mobile en tant que PWA, selon cette étude de cas Google : le détaillant de produits de beauté a enregistré une augmentation de 17 % des conversions, une augmentation de 51 % des sessions mobiles dans l'ensemble et d'autres résultats impressionnants.
Ce n'est qu'une fraction des résultats obtenus par les entreprises de commerce électronique après avoir reconstruit leur boutique en ligne en tant qu'application Web progressive. J'aime garder un œil sur certaines des mini-études de cas sur Cloud Four et PWA Stats et sur le blog des développeurs Google.
Recommandations pour améliorer vos performances mobiles
Si vous êtes un nouveau magasin qui vient de démarrer, je vous recommande de rechercher des fruits à portée de main pour les performances du site avant d'investir dans la technologie de nouvelle génération. Voici quelques conseils:
- Utilisez Google PageSpeed Insights pour diagnostiquer vos problèmes. Il s'agit d'un outil gratuit fourni par Google pour vérifier la vitesse de votre page et examiner les problèmes susceptibles de ralentir les temps de chargement.
- Supprimez toutes les applications tierces inutiles de votre boutique. Les appels d'API vers ces applications peuvent entraîner une traînée importante, et ils peuvent souvent injecter du code dans votre thème qui gonfle la base de code et ralentit votre site.
- Changez la façon dont vous servez vos images. "Les formats d'image comme JPEG 2000, JPEG XR et WebP offrent souvent une meilleure compression que PNG ou JPEG, ce qui signifie des téléchargements plus rapides et moins de consommation de données" (texte d'avertissement de Google).
- Implémentez le chargement paresseux. "Envisagez de charger paresseusement les images hors écran et masquées une fois que toutes les ressources critiques ont fini de se charger pour réduire le temps d'interactivité" (texte d'avertissement de Google). Shogun Page Builder propose un chargement paresseux dès la sortie de la boîte, tout comme certains thèmes.
Cependant, si vous êtes une entreprise de commerce électronique réalisant des revenus importants (plus de 3 millions de dollars de chiffre d'affaires annuel), envisagez d'investir dans une technologie de nouvelle génération pour votre interface.
Si vous réalisez un revenu annuel de 5 millions de dollars et que vous pouvez augmenter votre taux de conversion de 5 % en supprimant tout le temps de chargement entre les clics sur votre site, vous gagnez 250 000 $ supplémentaires par an.
Si vous réalisez un revenu annuel de 50 millions de dollars et que vous pouvez augmenter votre taux de conversion de 5 % en supprimant tout le temps de chargement entre les clics sur votre site, vous gagnez 2,5 millions de dollars supplémentaires par an.
Le retour sur investissement est assez clair.
Les approches pour créer une PWA à partir de zéro sont mentionnées ci-dessus. Toutefois, si vous préférez utiliser un logiciel capable de créer une PWA et de répondre à la fois à vos besoins complexes en matière de gestion d'expérience et de gestion de contenu, Shogun Frontend vaut le détour.
Shogun Frontend est un système de gestion de contenu et un gestionnaire d'expérience incroyablement puissant, spécialement conçu pour les entreprises de commerce électronique. Le résultat est une application Web progressive React.JS en moins d'une seconde. C'est un style de commerce sans tête qui fonctionne de manière transparente avec des plates-formes telles que Shopify, BigCommerce, Salesforce et Magento, et il crée les sites Web de commerce électronique les plus rapides sur Internet.
#cta-visual-fe#<cta-title>L'interface la plus flexible du commerce<cta-title>Shogun Frontend est conçu pour vous aider à créer une boutique en ligne puissante et optimisée pour vos clients.En savoir plus
