Le rapide et le mort : la vitesse de votre page est-elle trop lente ?
Publié: 2021-10-26La vitesse de la page n'est pas seulement un sujet brûlant : c'est le gros bouton nucléaire rouge avec « DANGER » écrit dessus. C'est sans doute le plus grand tueur de conversion sur Internet.
La statistique que tout le monde cite est que votre temps de chargement doit être inférieur à 3 secondes. « Quarante pour cent des personnes abandonnent un site Web s'il met plus de 3 secondes à se charger » – vous en avez entendu parler, n'est-ce pas ?
Malheureusement, les choses ne sont jamais aussi simples.
Slow and Steady perd la course
De nombreux spécialistes du marketing pensent encore que la vitesse n'a pas d'importance. Ils se souviennent de l'histoire du lièvre et de la tortue, où le lièvre rapide fait une sieste au milieu d'une course, laissant la tortue lente mais régulière atteindre la ligne d'arrivée en premier, et se disent que les gens sont patients.
Nous pouvons seulement supposer qu'ils n'ont jamais rencontré de personnes, car s'ils l'avaient fait, ils sauraient que « lentement et régulièrement » n'est pas la voie d'Internet.

Ce sont, après tout, les mêmes personnes qui se plaignent lorsque Breaking Bad prend trop de temps à tamponner sur Netflix, et ils ont beaucoup plus investi dans l'histoire de Walter White qu'ils n'en ont dans votre page de vente.
L'étude de 3 secondes a été réalisée en 2011, et les attentes de vos téléspectateurs n'ont fait que croître à mesure que la durée d'attention diminue. Avec la croissance de la navigation mobile et une bande passante de données pas toujours fiable, le problème s'est encore accru.
C'est vrai pour tout ce que vous vendez : s'il ne se charge pas assez vite, vos clients s'ennuieront et feront leurs achats ailleurs.
Qu'est-ce que cela signifie? Si 3 secondes ne suffisent pas, qu'est-ce que c'est ?
Pour reprendre les mots de la future prophète Avril Lavigne, « c'est compliqué ». Parlons chiffres.
Les statistiques de vitesse
Dès 2018, Google – une entreprise qui sait une chose ou deux sur ce que les gens aiment sur Internet – a intégré la vitesse de la page à son algorithme de classement. En 2019, ils ont effectué plus de tests, qui ont montré qu'aujourd'hui, 53% des utilisateurs mobiles abandonneront une page s'ils sont obligés d'attendre plus de 3 secondes - une perte de trafic encore plus importante.
Cela a été corroboré par une étude récente de Diginow, qui a révélé que 47% des utilisateurs mobiles abandonneront une page s'ils sont obligés d'attendre plus de 2 secondes .
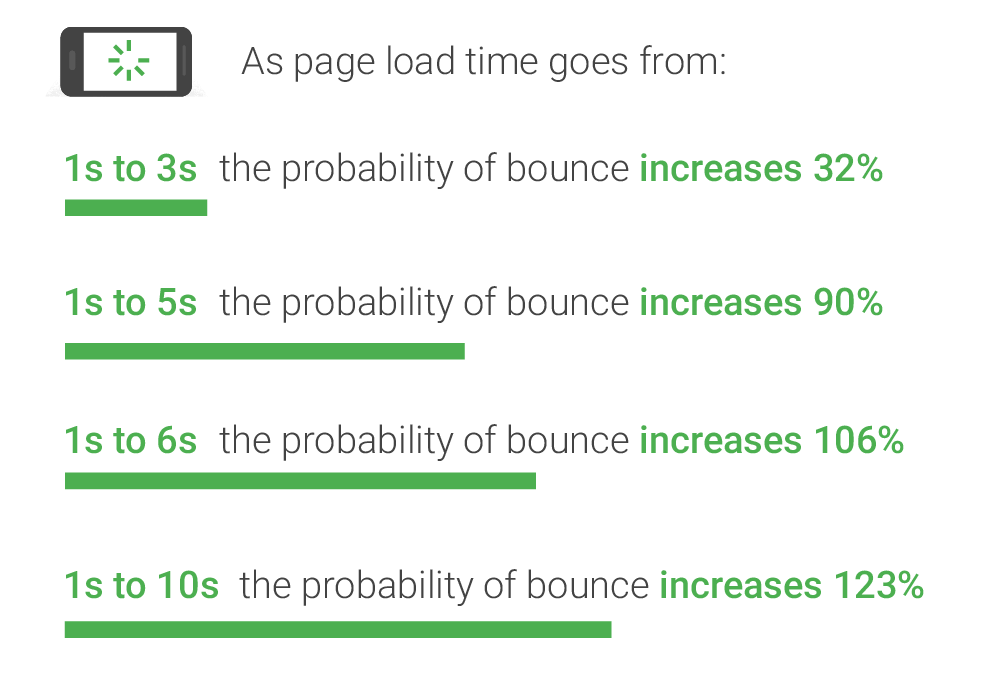
Plus votre page est lente, plus votre taux de rebond est élevé :

Cela compte. Beaucoup. Pourquoi?
Vos prospects n'ont même jamais jeté un coup d'œil à votre page avant de décider de cliquer dessus. Pas de message, pas de marketing, rien de tout cela n'a frappé leurs yeux. Votre magnifique conception de page ? Le titre parfait, cette copie alléchante ?
Ce n'est pas nécessairement qu'ils ne fonctionnent pas. C'est qu'ils n'ont même jamais été vus. Vos clics sont gaspillés, pour quelques secondes.
Cruel? Absolument. Mais c'est la vie. S'il y avait eu des prédateurs au temps de la Tortue et du Lièvre, les choses se seraient terminées différemment. La soupe de tortue serait encore chaude au moment où Hare franchirait la ligne pour se mettre en sécurité. Sur Internet, le plus grand prédateur est le seuil d'ennui de vos prospects. Et cela augmente 53% de votre trafic avant que vous n'ayez quitté la porte.
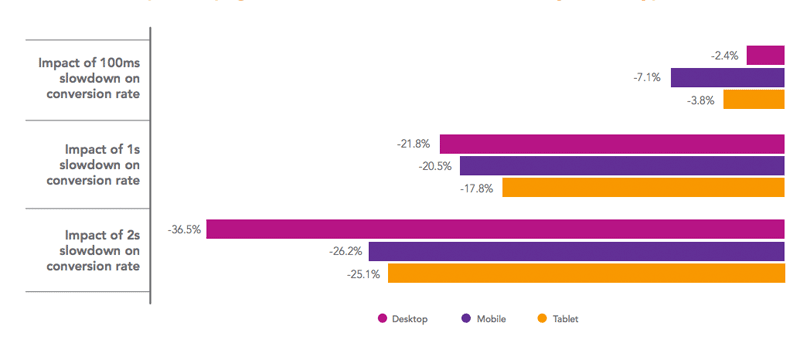
Cela est vrai sur tous les appareils. Une étude d'Akamai de 2017 a montré que même un ralentissement de 100 ms peut endommager les conversions de 2,4 % sur ordinateur et de 7,1 % sur mobile :

Une fraction de seconde littérale : 100 ms. Cela n'a pas l'air de grand-chose, et c'est encore moins que cela. Essayez cette expérience rapide : cliquez sur votre souris. C'est fait? Bon.
Ce simple clic, et juste le clic, vous a pris environ 250 ms. Deux fois et demie plus longtemps. Cette petite augmentation de la vitesse a entraîné une augmentation des conversions. Il y a de bonnes nouvelles ici.
Parce que les gens prennent conscience de l'importance de la vitesse des pages, de nombreux outils sont sortis pour vous aider à tester la vitesse de vos pages. Page Speed Insights de Google est probablement le plus connu, mais il en existe plusieurs, dont GT Metrix et Pingdom.
Ces outils gratuits vous permettent de saisir votre URL et vous montreront votre score par rapport à une gamme de conseils de bonnes pratiques. Ils verront ce que vous faites et vous donneront un score sur 100 pour évaluer le nombre de cases de vitesse de page que vous cochez. Ce qui serait génial… sauf que tout le monde les utilise mal.
Une page peut-elle être trop rapide ?
Croyez-le ou non… oui. Ne vous méprenez pas, il n'y a pas de chiffre magique. Mais la vitesse de la page n'est pas seulement une question de vitesse. Il s'agit aussi de la page.
Cette enquête d'Akamai a révélé les conversions les plus élevées sur les pages chargées en 1,8 seconde, mais pas parce que 1,8 seconde est « spécial ». Parce que 1,8 seconde était le plus rapide, les gens pouvaient généralement créer leurs sites tout en contenant tout ce dont ils avaient besoin pour convertir. Vous pouvez absolument rendre votre page plus rapide et obtenir de meilleurs résultats sur Page Speed Insights en supprimant votre vidéo de vente… mais cela ne vous aidera pas à gagner plus d'argent.
Ainsi, bien que les outils de mesure de la vitesse de la page soient utiles pour voir ce que vous pourriez faire pour vous améliorer, vous ne devriez pas être obsédé par l'atteinte d'un 100 parfait. Vous devriez déterminer ce que votre page doit faire pour convertir votre prospect, puis devenir obsédé par l'optimisation. cela autant que possible.
Voici 4 bonnes façons de faire bouger votre page plus comme le lièvre et moins comme la tortue.
Optimiser les images
Une image peut valoir mille mots, mais en termes de vitesse de chargement, vous pouvez ajouter quelques zéros à cela et toujours être court. Tout le monde veut que ses pages soient belles, mais le fait est que ce magnifique arrière-plan haute définition d'un gars au sommet d'une montagne fait bouger votre page comme si elle était traînée dans un marais.
Et cette fois, il ne s'agit pas seulement de la « grande » image. Chaque photo de produit, chaque photo de témoignage… tout s'ajoute à la charge. Heureusement, il y a deux choses que vous pouvez faire pour que vos images bougent un peu plus comme cet aigle planant et un peu moins comme un rhinocéros mort.
Utiliser l'optimisation sans perte
Les images contiennent tout un tas de données dont vous n'avez pas vraiment besoin. Oui, cela donne un joli buzz de dire qu'il y a seize millions de pixels mais l'œil humain ne peut tout simplement pas en percevoir autant. Évidemment, ce n'est pas un travail manuel, mais il y a beaucoup d'outils disponibles pour le faire pour vous.
Utiliser les dimensions réelles
Les navigateurs ne sont pas connus pour être intelligents. Vous pourriez penser que même si vous ne faites aucune optimisation, vos images n'affecteront pas autant la page. Bien sûr, elles ont commencé comme d'énormes images, mais sur la page vous les avez dimensionnées pour qu'elles soient minuscules !

Désolé, Virginie. Ça ne marche pas comme ça. Le navigateur ne détermine la taille de l'image qu'après l'avoir chargée. Alors cette image de 6 Mo ? Chaque fois qu'un prospect accède à votre page, il charge le tout, puis le met à l'échelle pour en faire une illustration de 250 × 250 paragraphes. Au lieu de cela, déterminez la taille de vos images sur votre site. Mettez-les à l'échelle d'abord - vous pouvez utiliser Photoshop ou un programme moins cher comme PixelMator - puis téléchargez-les sur votre serveur.
De cette façon, le navigateur ne charge que ce dont il a besoin et votre page se déplace plus rapidement.
Temps de réponse du serveur
Le temps de réponse du serveur est le temps qu'il faut à votre serveur pour commencer à livrer le code HTML. C'est le temps qui s'écoule entre l'arrivée du navigateur et son coup à la porte, et l'apparition trouble du serveur, une tasse de café à la main, en disant « Quoi ? » L'idéal est de moins de 200 ms, ce qui correspond à peu près au temps qu'il faut à votre doigt pour quitter le bouton de la souris après avoir entendu un clic. Dans un monde où un SRT de 2 secondes n'est pas inhabituel – dix fois plus lent qu'il ne devrait l'être – c'est une cible assez agressive.
Il y a beaucoup de choses qui pourraient ralentir votre serveur. Logique d'application lente, requêtes de base de données lentes, routage lent, manque de ressources et de mémoire… la liste est longue, et si vous utilisez un hébergement commercial, vous ne pouvez pas faire grand-chose de votre côté.
Un CDN est un réseau de diffusion de contenu. Un réseau de serveurs dans plusieurs centres de données, partout dans le monde. Cela signifie que plutôt que d'être servie à partir d'un seul endroit, votre page est servie à partir d'un réseau complet de serveurs - celui qui est le plus proche de votre client prendra la charge. Et comme les CDN sont conçus pour diffuser du contenu rapidement, leurs serveurs sont spécialement conçus à cet effet. Un CDN n'est pas quelque chose que vous pourrez créer vous-même (à moins que vous n'ayez une équipe technique de premier ordre à vos côtés), mais il existe de nombreux fournisseurs commerciaux disponibles.
Mise en cache
Comme peut vous le dire quiconque a déjà laissé son partenaire consulter son historique de recherche, les navigateurs ont une mémoire inquiétante. Et vous pouvez l'utiliser à votre avantage.
Essentiellement, on peut dire au navigateur : « Ce bout du site ? Cela ne changera pas. Souvenez-vous-en pour la prochaine fois. Cela signifie que pour des choses comme les images d'arrière-plan qui ne changent pas beaucoup, vous pouvez dire au navigateur de simplement les mémoriser. Lorsque votre visionneuse reviendra, elle n'aura pas besoin de télécharger à nouveau ce contenu, car elle en aura déjà une copie en mémoire. Et cela signifie que lorsque quelqu'un clique sur l'une de vos annonces de reciblage, la page se charge encore plus rapidement qu'à son arrivée. Ce qui est une impression assez lisse à faire. Vous pouvez définir des heures de cache pour chaque ressource de votre site dans l'en-tête HTTP. Il y a une explication sur la façon de le faire ici, mais attention, cela devient un peu technique.
(Conseil de pro : c'est l'un des domaines dans lesquels se concentrer trop sur les mesures de vitesse de page peut vous faire trébucher. Sur la plupart des éléments, vous voulez un bon cache long. Mais sur certains - comme, par exemple, vos analyses - vous ne le faites vraiment pas. t. Mais les vérificateurs métriques ne peuvent pas faire la différence, et vous notez tout de même pour eux.)
Minifier le code
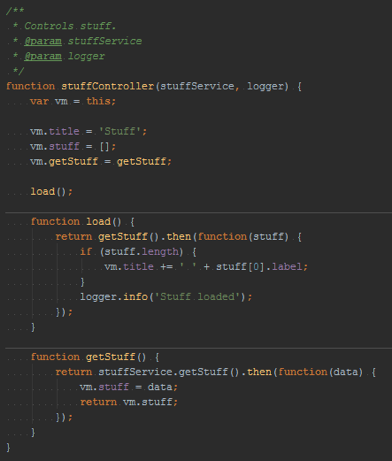
Quand un bon code sera écrit, il ressemblera un peu à ceci :

Comme toute écriture, le code doit être facile à lire lorsque vous connaissez la langue. Vous donnez donc à vos variables des noms faciles à comprendre. Vous séparez vos fonctions avec des espaces. Vous mettez des actions sur de nouvelles lignes. Quand un humain regarde un code comme ça, il peut le lire.
Les ordinateurs ne se soucient pas de tout cela. Ils n'ont pas besoin qu'une fonction soit nommée 'RevString' quand 'a' fera l'affaire. 'RevString' a neuf fois plus de caractères, donc la seule différence est qu'il leur faut 9 fois plus de temps à lire.
Cela signifie chaque caractère inutile, chaque saut de ligne, chaque espace blanc dans votre code HTML - ils ralentissent tous l'ordinateur qui lit votre page.
Quand ils finiront par se lever pour prendre le contrôle de l'humanité, ce sera peut-être une bonne chose. Mais aujourd'hui, vous voulez générer plus de ventes pour pouvoir construire ce bunker qui vous permettra de passer la guerre confortablement, amirite ?
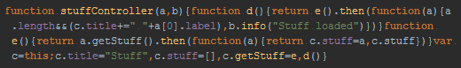
(Et avouons-le, rendre la vie de nos futurs suzerains un peu plus facile maintenant ne peut être qu'une bonne chose) Donc, pour vous assurer que votre page peut être lue le plus rapidement possible, votre code doit être minifié, ce qui signifie essentiellement transformer ce que vous voyez ci-dessus en quelque chose comme ceci :

Cela ne nous sert pas à grand-chose, mais un ordinateur le déchirera plus vite qu'Arnie ne détruira un poste de police.
Obtenez des pages plus rapidement en toute simplicité
Bien sûr, c'est une chose de lire les détails techniques pour obtenir une meilleure vitesse de page (et l'énorme amélioration des conversions qu'il peut apporter). En fait, le faire vous-même est une tout autre proposition.
Mais il existe des moyens plus faciles.
Nous avons développé la technologie de page accélérée qui alimente précisément les pages de Convertri pour garantir que tout le monde puisse avoir des temps de chargement ultra-rapides, même s'il n'a pas d'équipe technique dans sa poche arrière.
En plus des quatre points abordés ci-dessus, il utilise également la pré-génération de page, le codage en ligne, réduit les demandes de serveur au strict minimum, le blindage d'origine et la compression GZIP, ainsi que de nombreux autres réglages et optimisations pour garantir que vos pages se déplacent plus rapidement que tout autre.
Et nous ne comptons pas sur des métriques pour nos tests. Nous menons des expériences dans le monde réel, créant le type de page de destination que vous allez réellement utiliser, avec des images, des vidéos et des formulaires. Nous créons cette page dans une variété de constructeurs et testons les temps de chargement à l'aide de Pingdom, pour nous assurer que les performances réelles de nos pages sont aussi rapides que possible.
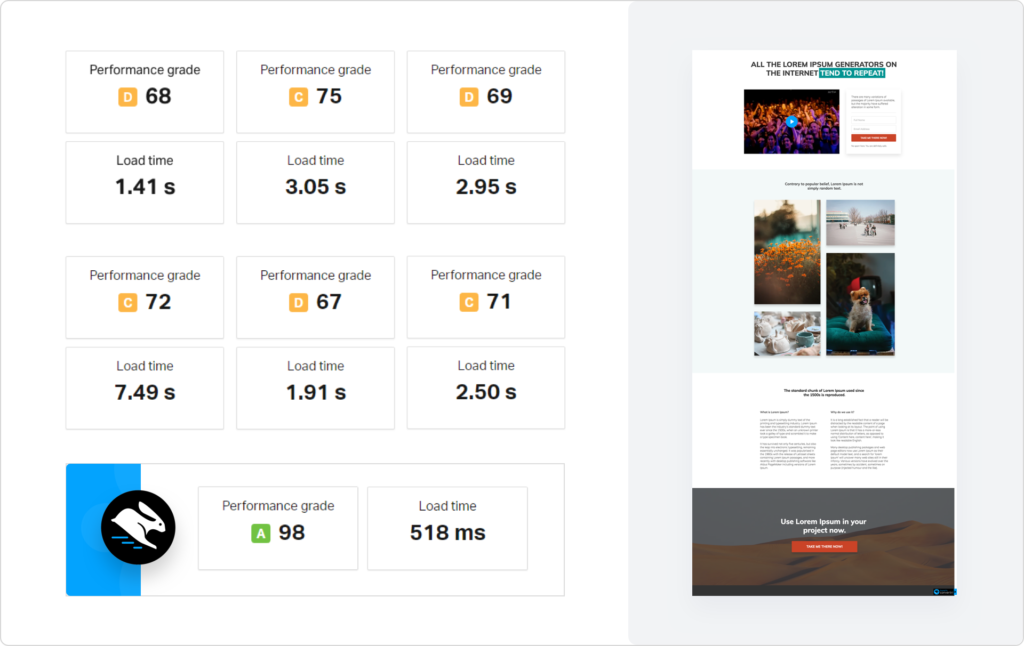
Les résultats… eh bien, nous n'aimons pas nous vanter…
(C'est un mensonge dont nous aimons nous vanter.)

En termes simples, nous avons veillé à ce que vos pages de vente dans Convertri soient plus rapides que la même page créée n'importe où ailleurs.
Et la meilleure partie est que vous pouvez essayer cela par vous-même.
Rejoignez Internet rapidement, pas Internet mort.
