Les trois Nous de la conception mobile : UX v convivialité v UI
Publié: 2016-06-01La conception mobile se concentre, ou devrait se concentrer, sur l'utilisateur. Cette conception dite centrée sur l'utilisateur a généré une obsession saine pour les trois Nous : expérience utilisateur (UX), convivialité et interface utilisateur (UI).
Ces termes, et les rôles qui leur sont associés, sont souvent erronés et/ou utilisés de manière interchangeable. Ce n'est pas tout à fait surprenant car il n'y a pas de définitions omniprésentes et certains chevauchements.
Une façon utile d'aborder cela est d'identifier votre utilisateur mobile typique et ce qu'il veut obtenir de votre service, puis de demander :
- Ont-ils atteint cet objectif ? Comment facilement/rapidement ? = Convivialité .
- Ont-ils trouvé l'utilisation du service gratifiante ? = UX .
- Comment interagissent-ils physiquement avec l'appareil ? = interface utilisateur .
Robert Gaines, un développeur Web et d'applications basé au Kansas, aux États-Unis, suggère d'ajouter un quatrième élément de conception visuelle, ce qui est une bonne idée, mais cela entraînerait un V inutile avec les États-Unis.
J'inclurais également la conception visuelle, qui garantit que les composants visuels statiques, y compris les graphiques et la typographie, sont attrayants. Les quatre se distinguent comme suit :
- L'UX concerne l'expérience globale d'un utilisateur. Cela implique l'analyse de ce que l'utilisateur pense des interfaces et des processus, y compris les entonnoirs de vente [la progression du prospect au client].
- La convivialité concerne la facilité avec laquelle il est possible d'accomplir une tâche.
- L'interface utilisateur concerne la façon dont un utilisateur interagit avec un site Web.
- La conception visuelle concerne l'apparence d'éléments visuels statiques, y compris les graphiques et la typographie.
Les quatre domaines se chevauchent, mais en résumé : l'expérience utilisateur concerne la réponse émotionnelle, la convivialité concerne la facilité d'utilisation, l'interface utilisateur concerne l'interaction et la conception visuelle concerne l'apparence.
Existe-t-il des exemples qui combinent une grande convivialité avec l'expérience utilisateur ?
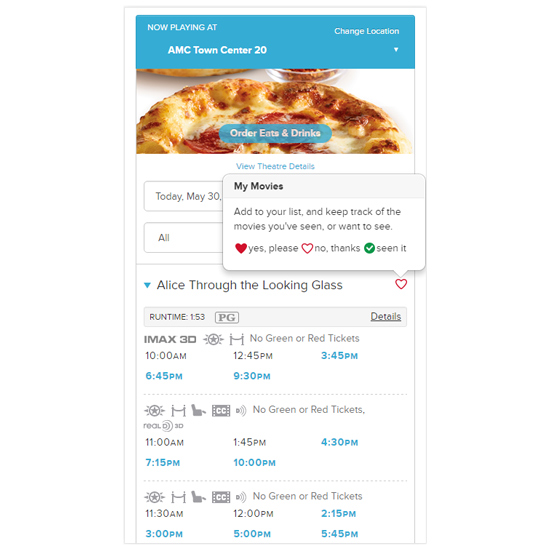
Un site Web dont j'ai récemment pris note était AMC Theatres. Non seulement ce site Web est attrayant et facile à utiliser, mais il présente une forme unique d'intégration, à la fois discrète et omniprésente.
La fonction « Mon film » permet aux utilisateurs de se sentir engagés tout en les encourageant à créer un compte et à partager leurs activités sur les réseaux sociaux. Ce modèle prend l'entonnoir d'intégration, souvent préjudiciable à l'expérience utilisateur, et le renverse en le convertissant en une expérience que les clients apprécient réellement d'utiliser.

Il existe de nombreuses analogies différentes pour l'interface utilisateur/UX/la convivialité/la conception visuelle, mais aucune ne vaut l'analogie entre la voiture et la conduite (adapté de Thomas Baekdal).
Une Ford Focus ou une Ferrari Testarossa vous mènera de A à B. La convivialité est donc la même. Mais l'expérience de conduite - UX - sera (vous l'espérez) plus excitante dans la Ferrari. L'interface utilisateur est le volant, les pédales, le niveau de vitesse, etc. La conception visuelle est constituée des lignes, du tableau de bord, de la couleur (n'importe quelle couleur tant qu'il s'agit du rouge Ferrari).
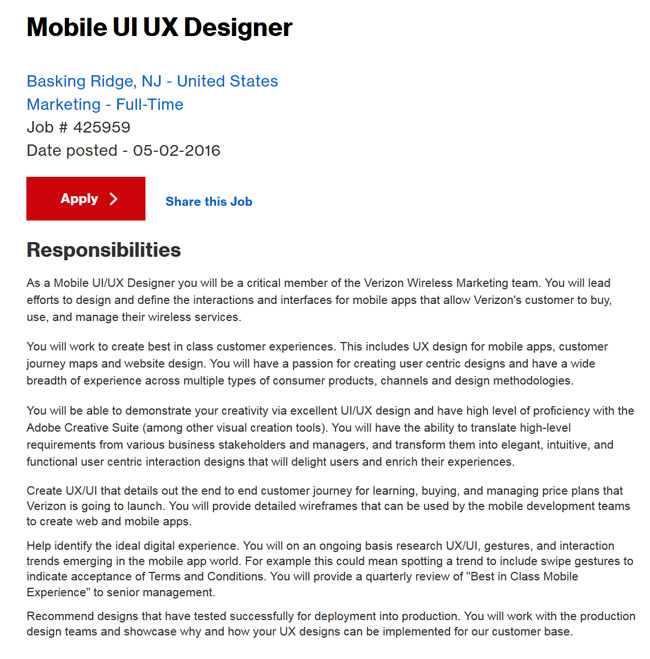
Selon la taille du projet, ces exigences pourraient être satisfaites par une équipe de spécialistes, avec une variété de titres d'emploi, ou elles pourraient être fusionnées en un seul rôle global. Consultez cette offre d'emploi pour un super-héros en charge de la conception et de la stratégie UX et UI mobiles pour le Web et les applications chez Verizon Marketing.

Interface utilisateur
L'interface utilisateur, ou interface utilisateur graphique (GUI) ou interface homme-machine (HCI), comme on l'appelle parfois, régit la façon dont l'utilisateur interagit avec l'appareil et le site Web ou l'application qui y est affiché. Cela inclut la disposition et l'orientation horizontale ou verticale ; les menus, y compris le menu de navigation principal – souvent représenté par l'icône « hamburger » à trois lignes ; boutons de navigation, de lien et d'action ; champs de texte et formulaires; boutons radio et cases à cocher ; toucher et gestes.
Pour un aperçu plus approfondi des mises en page, des contrôles d'entrée, des menus et d'autres aspects de l'interface utilisateur, consultez les directives du développeur Android et les directives de l'interface humaine iOS.
NB ces guides sont destinés aux développeurs d'applications natives, mais il y a beaucoup de croisements avec le Web.
Le concepteur d'interface utilisateur simulera généralement l'interface utilisateur d'un site ou d'une application mobile à l'aide de wireframes dessinés à la main et numériques .
Peu de concepteurs ou de développeurs utiliseront l'interface utilisateur mobile de conception à partir de zéro. Les concepteurs utiliseront des kits UX, voir cette collection de Speckyboy. De même, les développeurs utiliseront des frameworks tels que jQuery Mobile et Sencha Touch, ce qui leur permet de réutiliser des éléments et des mises en page d'interface utilisateur éprouvés.
L'art du concepteur d'interface utilisateur est de trouver un équilibre entre la création d'une expérience qui se différencie de la concurrence et la création d'une interface utilisateur intuitive, c'est-à-dire que vous n'avez pas à vous demander comment l'utiliser.
Il y a un dicton de l'interface utilisateur : une interface utilisateur est comme une blague… Si vous devez l'expliquer, ce n'est pas si bon que ça. On ne sait pas qui a dit cela en premier, mais le design ci-dessous est du designer numérique basé à Londres Kyle Robertson.

Ginny Keegan, analyste commerciale senior pour un grand détaillant américain :
L'interface utilisateur est un élément essentiel. C'est comme la fondation d'une maison. Vous devez avoir une fondation solide et solide qui soutiendra les poutres, le plancher, les murs et le toit, sans elle votre maison s'effondrera.
C'est la même chose dans le développement mobile. Vous devez commencer avec une architecture de base solide, une structure de base de données, une sécurité, etc. qui soutiendra l'expérience utilisateur globale du site. Tu ne peux pas en avoir un sans avoir l'autre.
Convivialité
La convivialité s'appuie sur l'interface utilisateur. Il mesure le bon fonctionnement de l'interface dans la pratique - c'est-à-dire est-il clair quels boutons doivent être touchés pour passer à l'écran suivant ? Est-il facile d'appuyer sur le bouton approprié sans appuyer par inadvertance sur l'annonce display à côté ?

Mais la convivialité est bien plus que cela. Il considère également à quel point il est facile pour l'utilisateur d'atteindre son objectif. Pour évaluer cela, il est essentiel d'identifier les objectifs réels des utilisateurs. C'est pourquoi les bons concepteurs mobiles sont obsédés par les cas d'utilisation, les user stories, les parcours clients et les parcours utilisateurs, et vous devriez en faire autant.
Par rapport à l'UX, l'utilisabilité est plus facilement quantifiable.
La convivialité est affectée par :
- Temps de chargement des pages rapides ou lents.
- Navigation intuitive ou déroutante.
- Boutons évidents et bien placés contre boutons peu intuitifs, mal placés ou qui ne fonctionnent pas.
- Les gros boutons ou liens bien espacés et faciles à toucher v. les boutons sont trop petits ou trop rapprochés pour être touchés avec précision.
- La page s'adapte à l'écran, toutes les informations et les boutons importants sont visibles contre l'écran à droite ou en dessous du pli.
- Texte facile à lire et illisible
- Images bien choisies et de taille appropriée v. non pertinentes et surdimensionnées.
- Tap-to-call/email/map v. Coordonnées statiques.
- Annonces pertinentes et de taille appropriée par rapport aux annonces volumineuses, intrusives et/ou non pertinentes.
Dans le prochain blog, nous examinerons comment effectuer un test d'utilisabilité de votre site Web. Mais en tant que dégustateur…
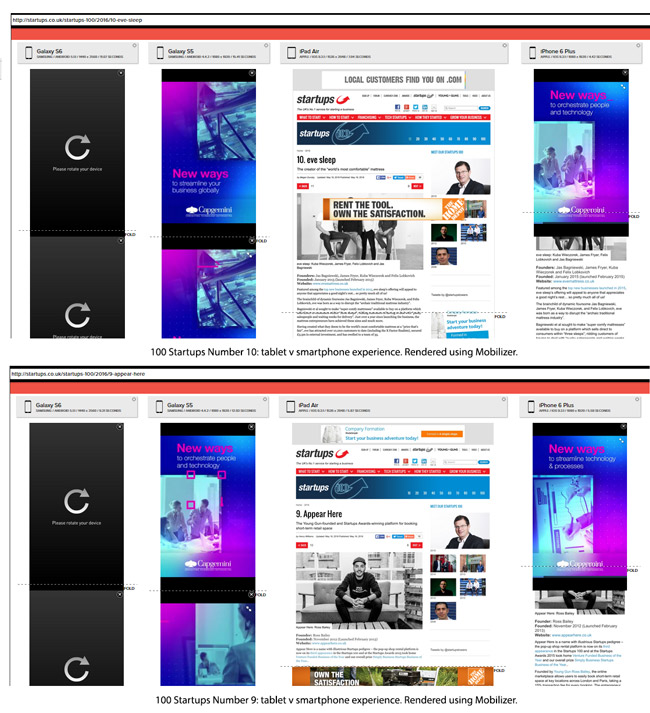
L'exemple suivant a été mis en évidence lors de la conférence Digital Shift à Londres, le mois dernier. Un présentateur s'est plaint d'avoir commencé à voir les 100 startups gagnantes du Royaume-Uni sur un appareil mobile, mais de recevoir des publicités contextuelles en plein écran pour chacune (il a abandonné après deux pages).
La chose intéressante lorsque l'on compare l'expérience sur tablette et smartphone, les 100 startups utilisant Mobilizer, c'est que les publicités en plein écran ne semblent être diffusées que sur les appareils mobiles – les publicités sur la tablette sont moins intrusives.

Doit-il être fonction v beauté?
Se concentrer sur la convivialité peut encourager un design utilitaire, c'est-à-dire minimaliste, simple, fonctionnel et éliminant les fonctionnalités qui sont simplement là pour améliorer l'attrait visuel et épater le public. Bien qu'il faille dire que le meilleur Web ou les meilleures applications mobiles utilitaires, comme les meubles scandinaves, peuvent être une chose de beauté et de plaisir.
Daniel Rowles, directeur général, TargetInternet.com :
La convivialité concerne les interactions basées sur les tâches et rend ces tâches faciles à réaliser et intuitives. L'expérience utilisateur est quelque chose de plus large et est le lien émotionnel que nous avons avec la réalisation de ces tâches. Était-ce significatif et précieux, et était-ce une expérience agréable ?
Existe-t-il des exemples qui combinent une grande convivialité avec l'expérience utilisateur ?
Uber est un bon exemple en raison de la simplicité et de l'efficacité de la conception de l'application. Il a un facteur wow dans sa simplicité et il est très intuitif.
A noter toutefois que l'application taxi Uber n'a pas encore choisi d'étendre la grande expérience de son application native au web mobile, où le site web n'est plus qu'une publicité pour son application téléchargeable.
Expérience utilisateur
L'UX est le sentiment global que l'utilisateur tire de l'interaction avec le site mobile (ou l'application). Il est moins tangible, plus individuel et donc plus difficile à concevoir et à tester que l'utilisabilité.
Généralement, la convivialité est considérée comme une sous-catégorie de l'UX.
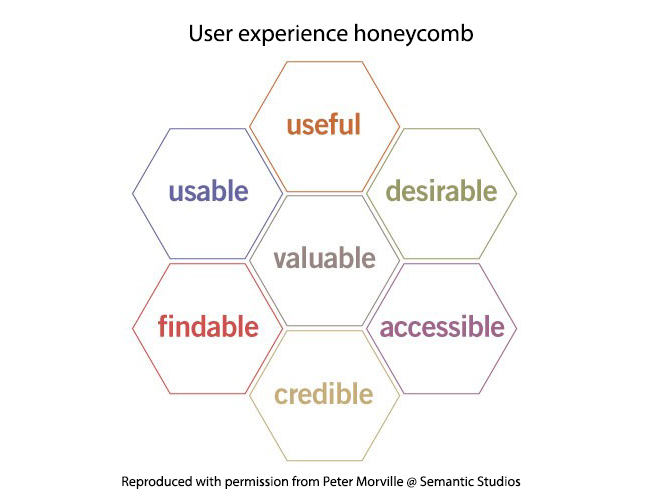
L'une des meilleures représentations visuelles de l'UX est le nid d'abeille de l'expérience utilisateur, créé par Peter Morville, président de Semantic Studios. Cela a été créé à l'origine pour le produit Web, mais chacun de ces critères est également ou plus applicable au mobile.
Réfléchissez à la façon dont votre site Web résonne auprès des utilisateurs pour chacun des éléments suivants :
- Utile – deviendra-t-il un utilitaire essentiel dont les utilisateurs pourront se passer ?
- Utilisable - est-il intuitif à utiliser ? Est-il facile pour l'utilisateur d'atteindre ses objectifs ?
- Souhaitable - lorsqu'ils en entendent parler par un ami, pensent-ils : « J'ai besoin de ça ! » ?
- Trouvable - est-il facile à trouver lors d'une recherche sur le Web pour des termes pertinents (ou une recherche dans l'App Store) ? Est-il facile de naviguer, de trouver ce dont vous avez besoin sur le site ?
- Crédible - l'appel à l'action est-il convaincant ? Les utilisateurs feront-ils confiance au contenu sur site ?
- Accessible – le site est-il facile à utiliser par les personnes handicapées ? comme une personne malvoyante utilisant un lecteur d'écran.
- Précieux - les utilisateurs paieront-ils, échangeront-ils des données personnelles, accepteront-ils de la publicité en échange d'une utilisation ?

Ginny Keegan :
L'expérience utilisateur est importante à définir dans votre stratégie car c'est ce dont l'utilisateur se souviendra le plus lorsqu'il utilisera votre site ou application mobile. L'UX concerne davantage l'émotion et la psychologie de l'utilisateur ; il s'agit du sentiment qu'ils ressentent lorsqu'ils naviguent et glissent d'une page à l'autre.
Dans le développement mobile, il est important que l'utilisateur ait un sentiment positif, facile et agréable lorsqu'il utilise votre produit. Vous voulez qu'ils ressentent une émotion joyeuse ou une expérience heureuse et une expérience sans stress et sans lutte.
Ressources utiles :
- DigitalGov 42 recommandations d'expérience utilisateur mobile - ce sont des directives numériques pour les ministères du gouvernement américain. Traitez-les comme une loi.
- Usability.gov Principes de base de l'expérience utilisateur - ces directives du département américain de la santé ne sont pas spécifiques au mobile, mais très utiles.
Il s'agit de la 21e partie de la série ClickZ « L'ADN du Web adapté aux mobiles ».
Voici les plus récents :
- Le design mobile et l'art de bien faire une chose
- Le rôle essentiel des wireframes et des organigrammes dans la conception mobile
- Comprendre le parcours client mobile et le parcours utilisateur ; cas d'utilisation et témoignages d'utilisateurs
- Se familiariser avec les méthodes de conception mobile et le jargon : cartes d'empathie et storyboards
- Les ingrédients clés du design mobile et de la méthodologie UX
- Pourquoi les tests utilisateurs devraient être à la pointe du développement mobile
http://www.clickz.com/intelligence/report/dna-of-a-great-m-commerce-site-part-1-planning/?utm_source=clickzblog&utm_medium=blog&utm_campaign=INTELBLOG
