Comment impressionner facilement chaque abonné avec une image de fond d'e-mail (+ le code pour le faire !)
Publié: 2021-07-23Les e-mails peuvent sembler un peu prévisibles avec une image ici, un bloc de texte là… Une façon d'animer l'expérience de l'abonné ? Images de fond. Ils sont inattendus et ajoutent une autre dimension à votre conception, rendant vos e-mails « populaires ». Lorsqu'ils sont bien faits, ils donnent à votre e-mail l'impression d'être un million de dollars, mais sont incroyablement faciles à retirer.
Continuez à lire pour :
- Les avantages des images d'arrière-plan
- Exemples d'e-mails inspirants
- Considérations sur la conception
- Comment coder les images d'arrière-plan
Que sont les images d'arrière-plan ? (Et à quoi ça sert ?)
Les images d'arrière-plan sont des images appliquées à l'arrière-plan ou derrière un élément. Au lieu d'être un point central de l'e-mail, comme une image de héros, ils sont plus souvent subtils et complémentaires aux autres contenus de la campagne.
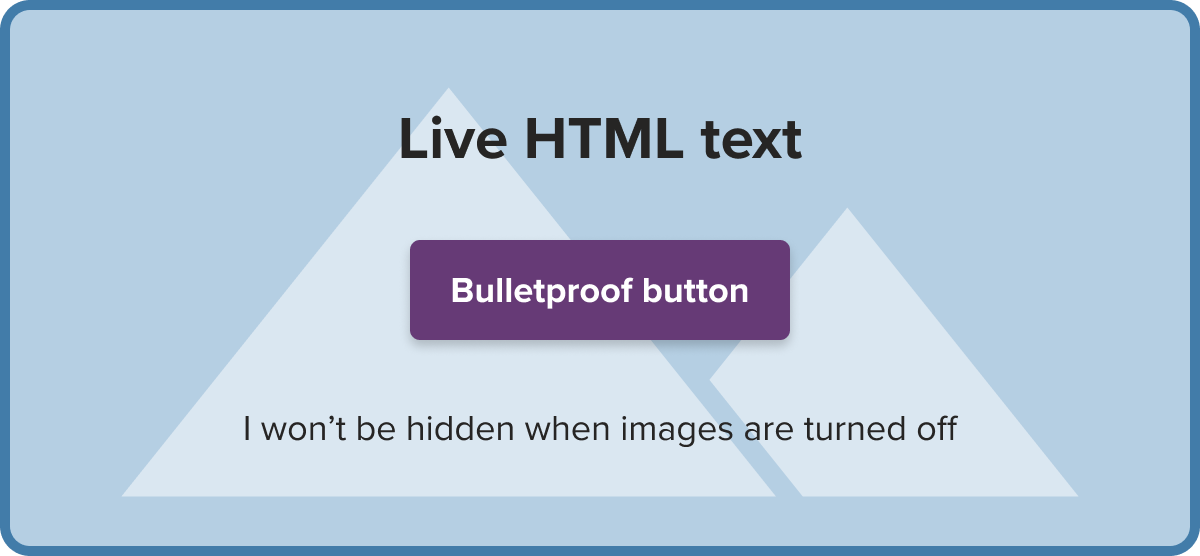
Le principal avantage de l'utilisation d'images d'arrière-plan est qu'elles vous permettent de placer du contenu HTML supplémentaire par-dessus. Contrairement à d'autres images, où seule l'image elle-même peut exister dans cet espace, les images d'arrière-plan offrent des possibilités de superposition, vous pouvez donc avoir des images, du texte ou des appels à l'action (CTA) supplémentaires dans ce même espace.

L'utilisation de texte HTML en direct sur une image d'arrière-plan, au lieu d'inclure ce texte dans l'image, signifie que votre message est lisible lorsque les images sont désactivées, ce qui en fait une excellente technique pour créer des e-mails HTML meilleurs et plus accessibles.
En plus d'aider à créer des campagnes qui offrent une meilleure expérience de lecture, les images d'arrière-plan offrent également une multitude de possibilités de conception, distinguant votre campagne de la concurrence.
Manières créatives que les marques utilisent des images d'arrière-plan
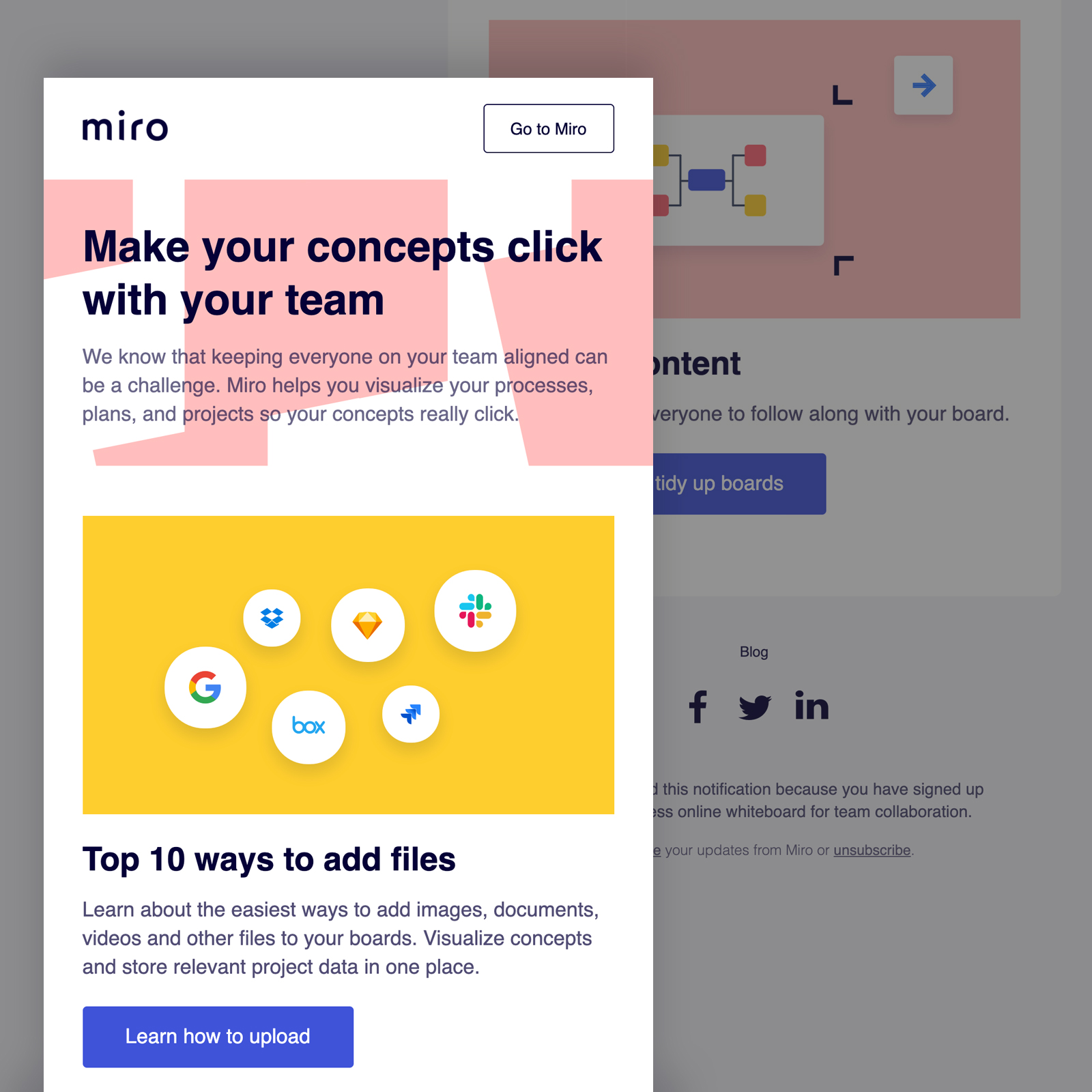
Miro a placé une image d'arrière-plan contenant des formes derrière leur section de héros, attirant l'attention sur le titre principal et la messagerie de l'e-mail, qui sont superposés à l'aide de texte en direct.

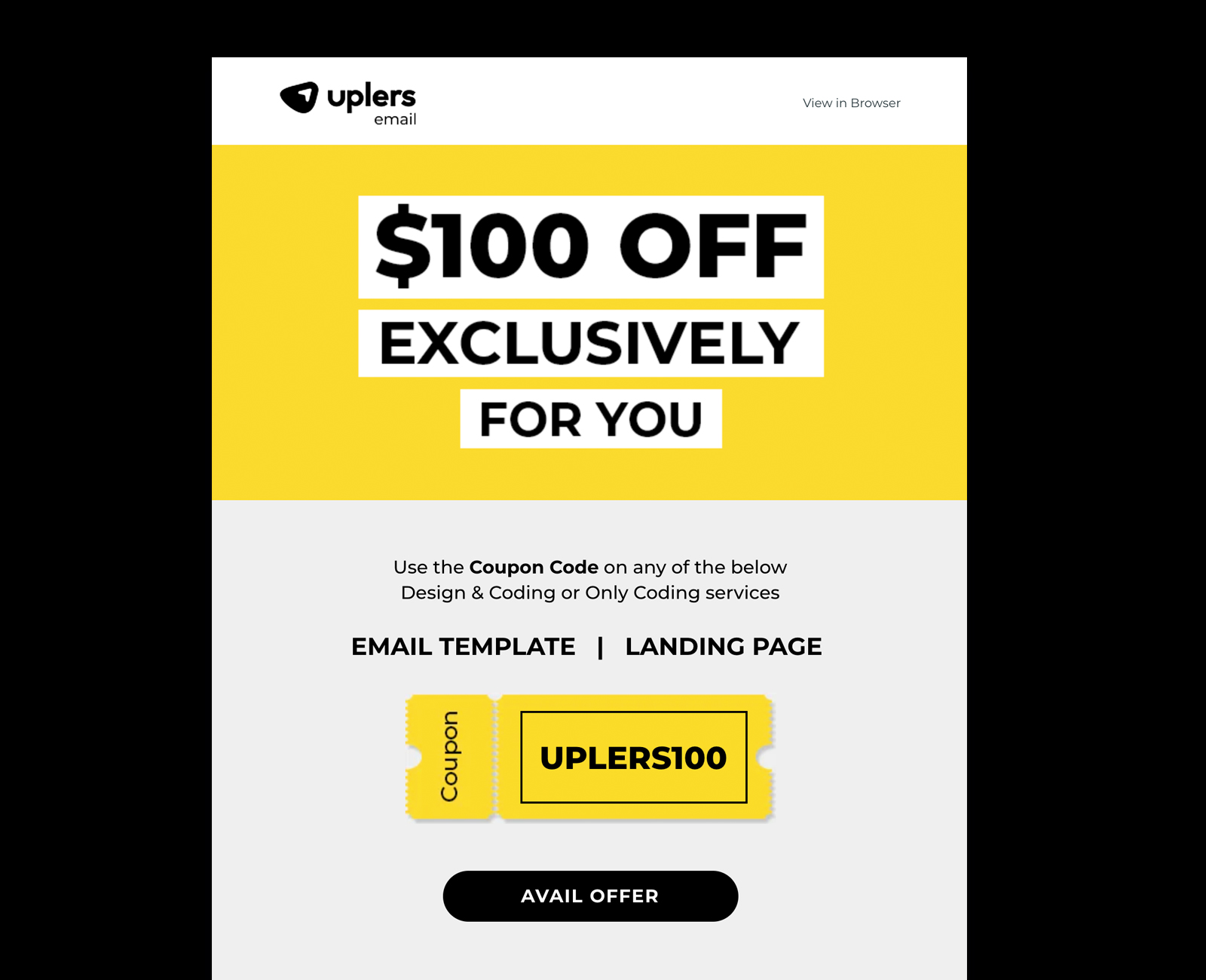
Les uplers ont utilisé une image d'arrière-plan pour mettre en évidence une remise sur leurs services, avec une image de coupon placée derrière un code de coupon.

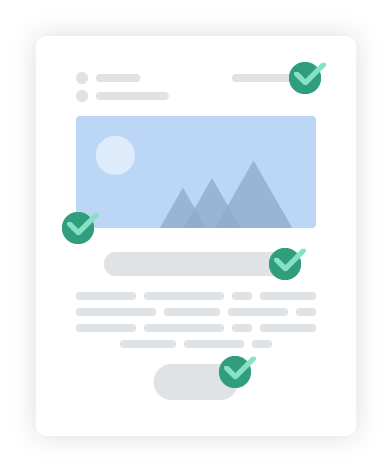
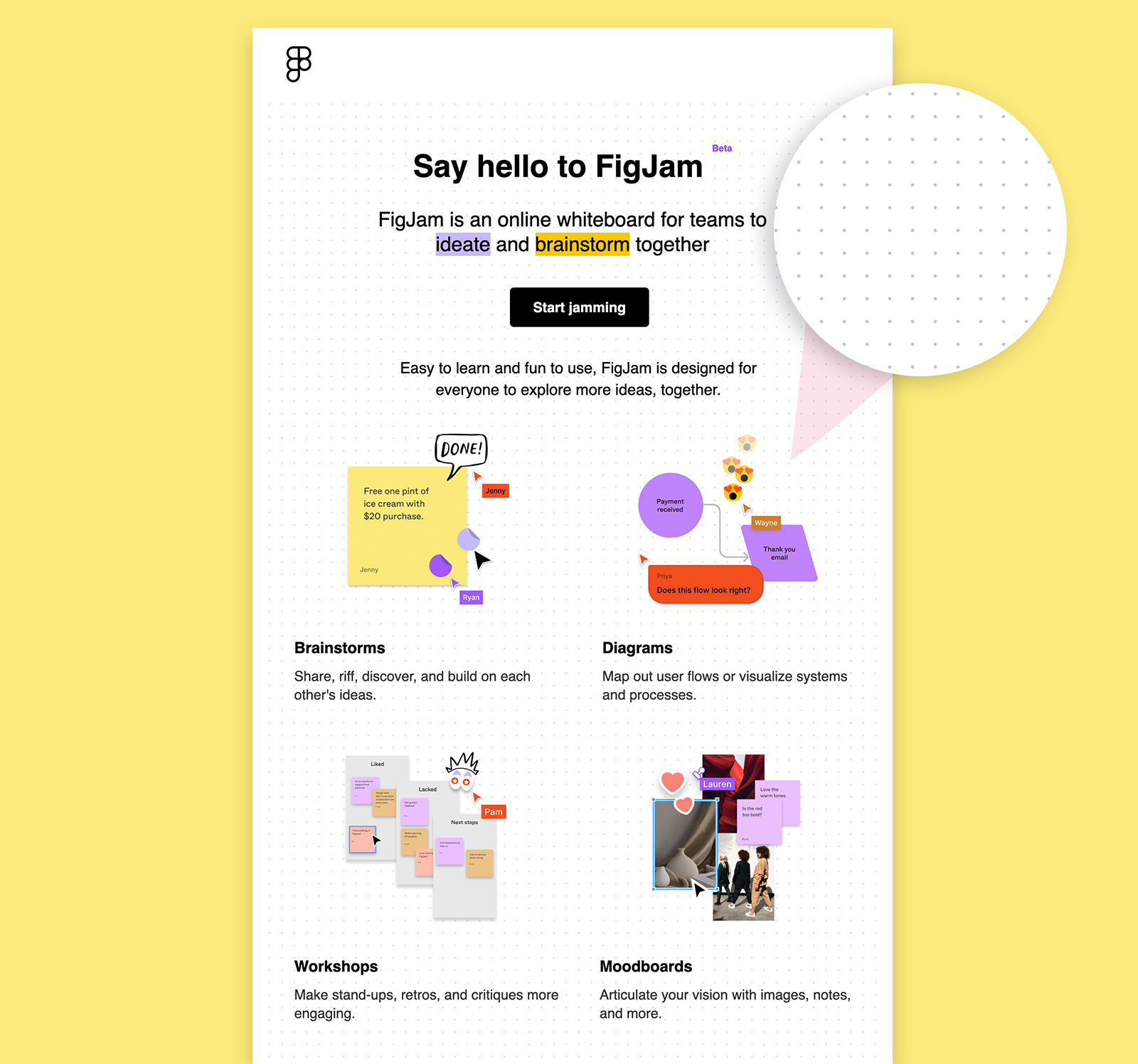
Figma a ajouté un motif de fond répétitif subtil au corps de cet e-mail, nous présentant son nouveau produit de tableau blanc. Le motif qu'ils présentent fait écho à l'arrière-plan trouvé dans le produit.

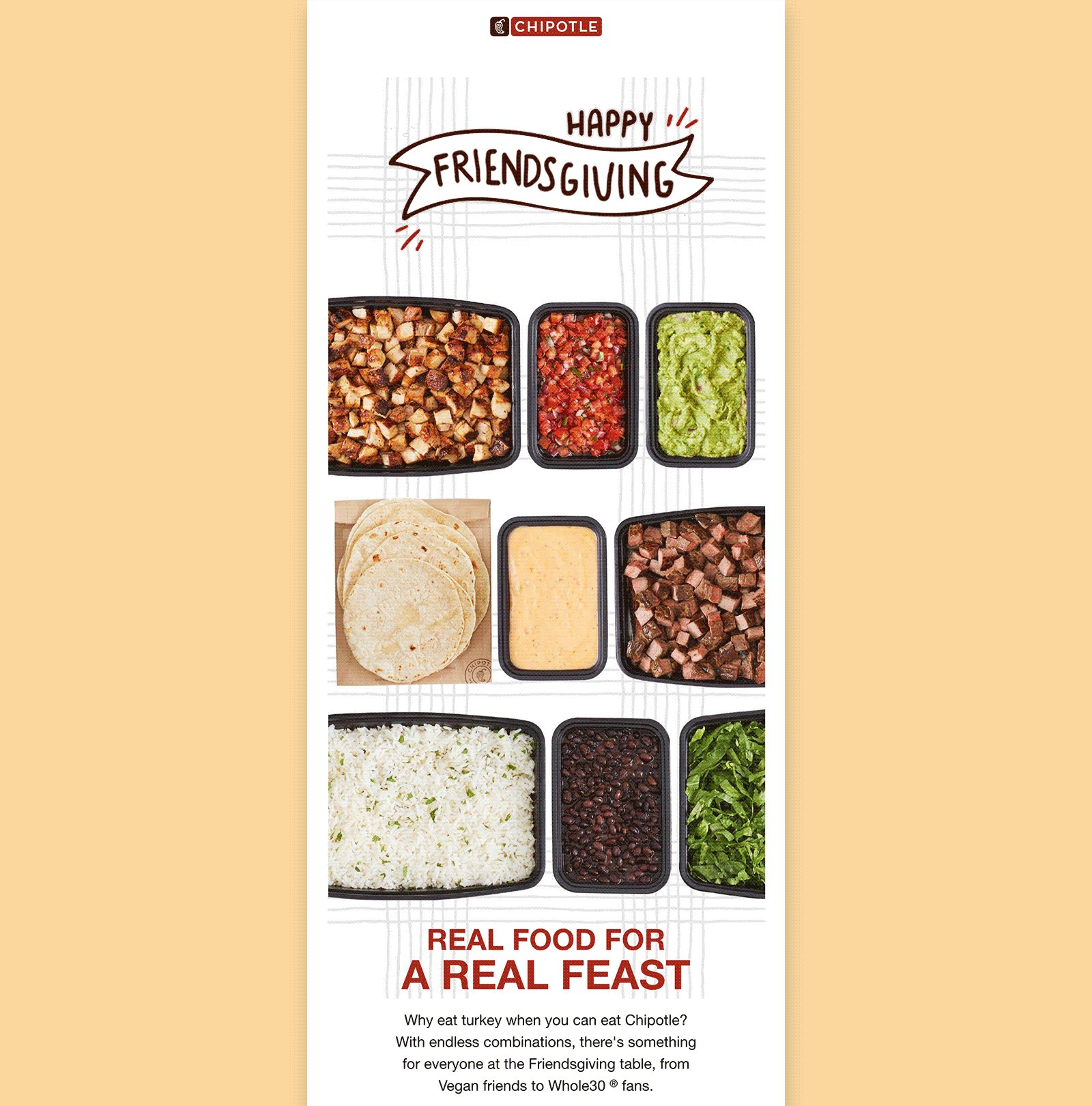
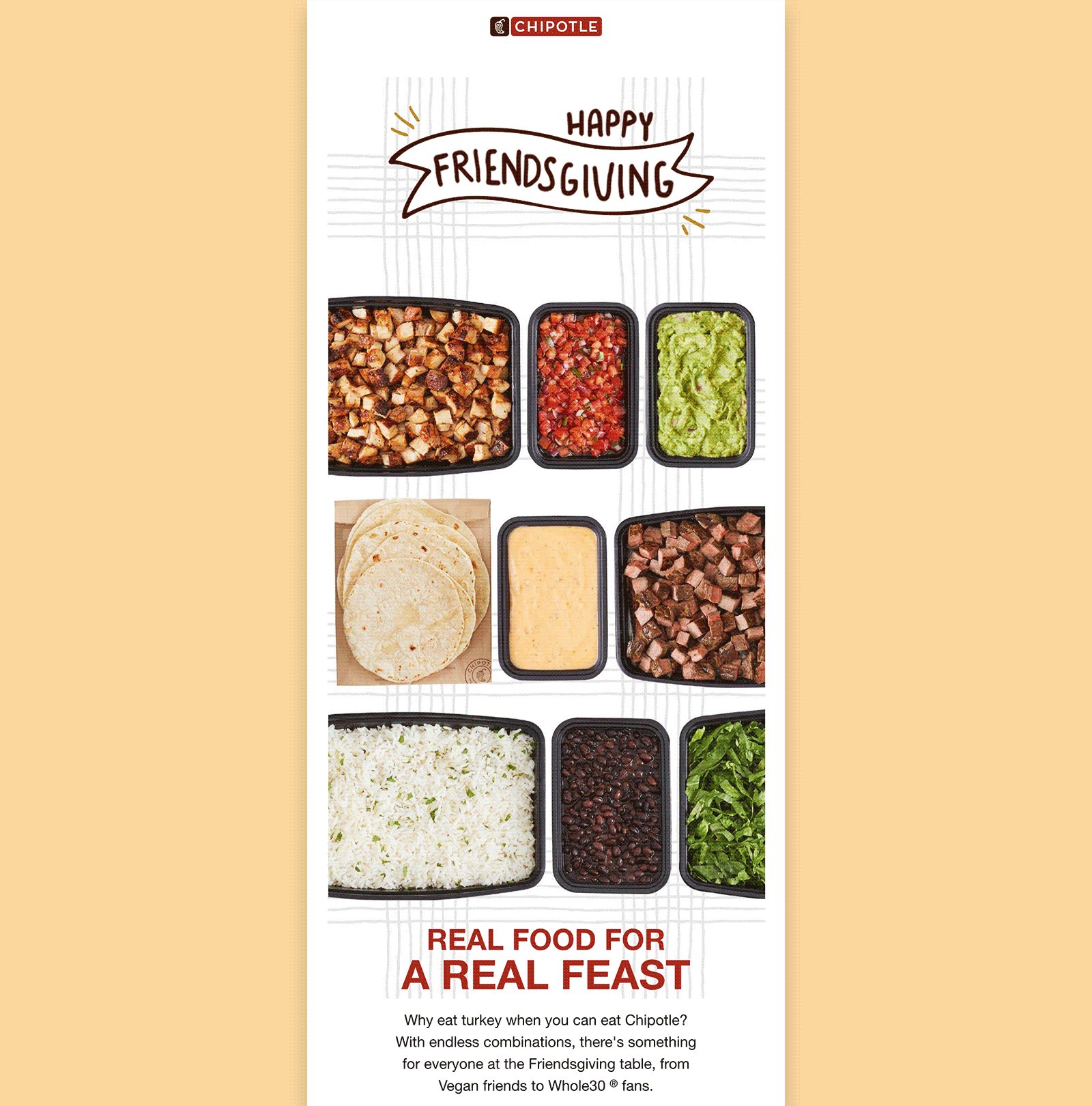
Chipotle a placé une image d'arrière-plan géante derrière ce héros et cette zone du corps géants percutants, y compris une photographie de produit et un motif de ligne. Au-dessus de cette image, ils ont un GIF animé avec un arrière-plan transparent et du texte en direct dans la zone du corps.

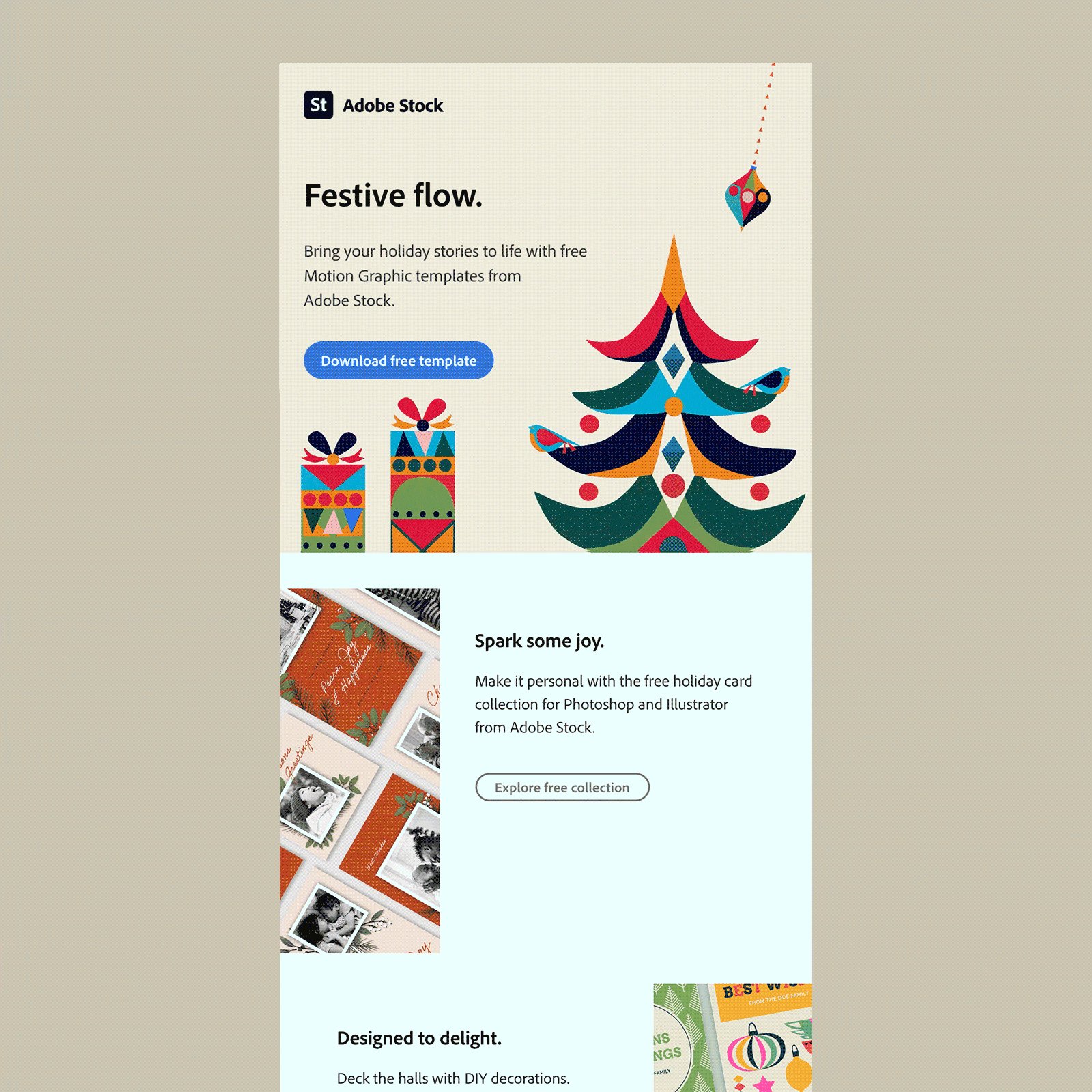
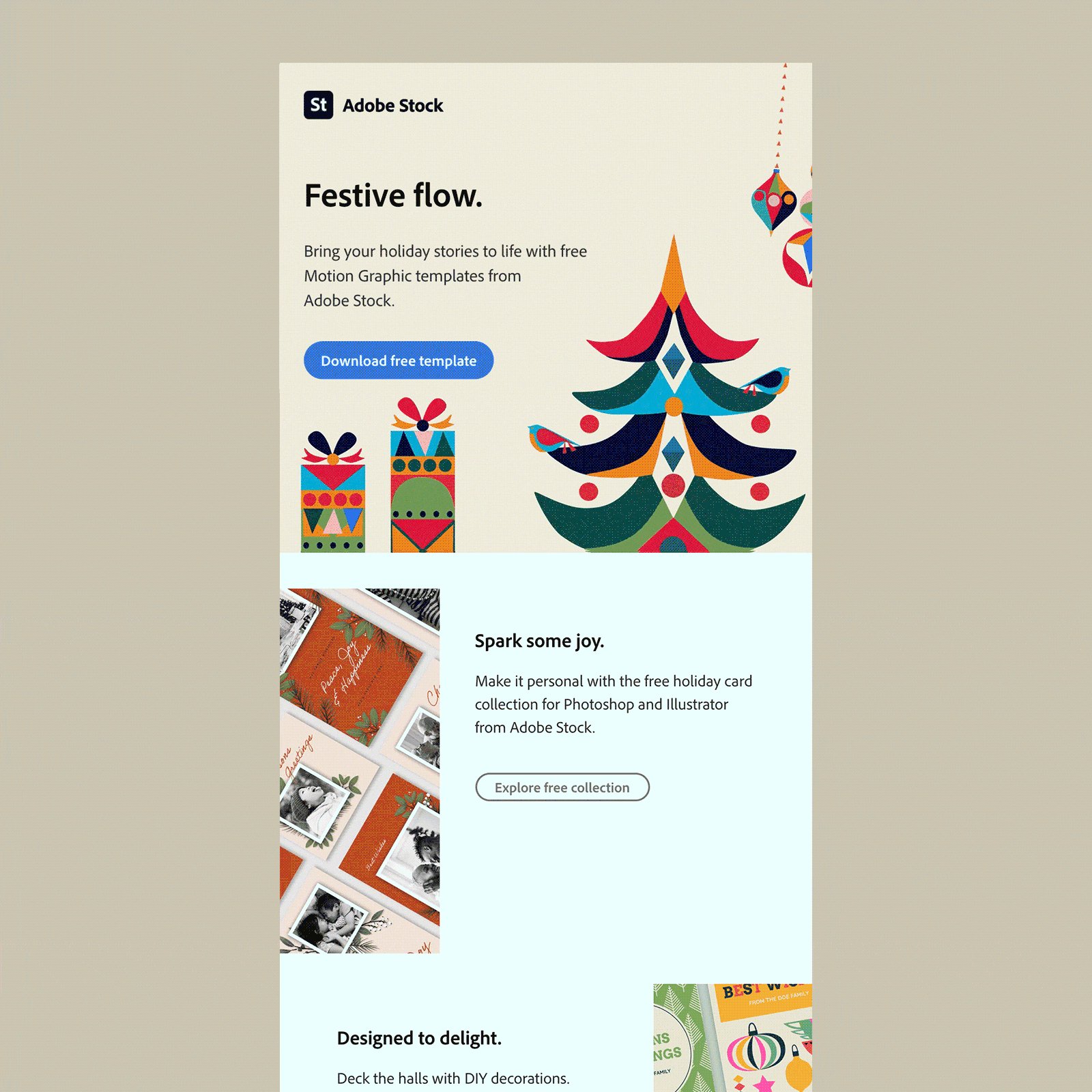
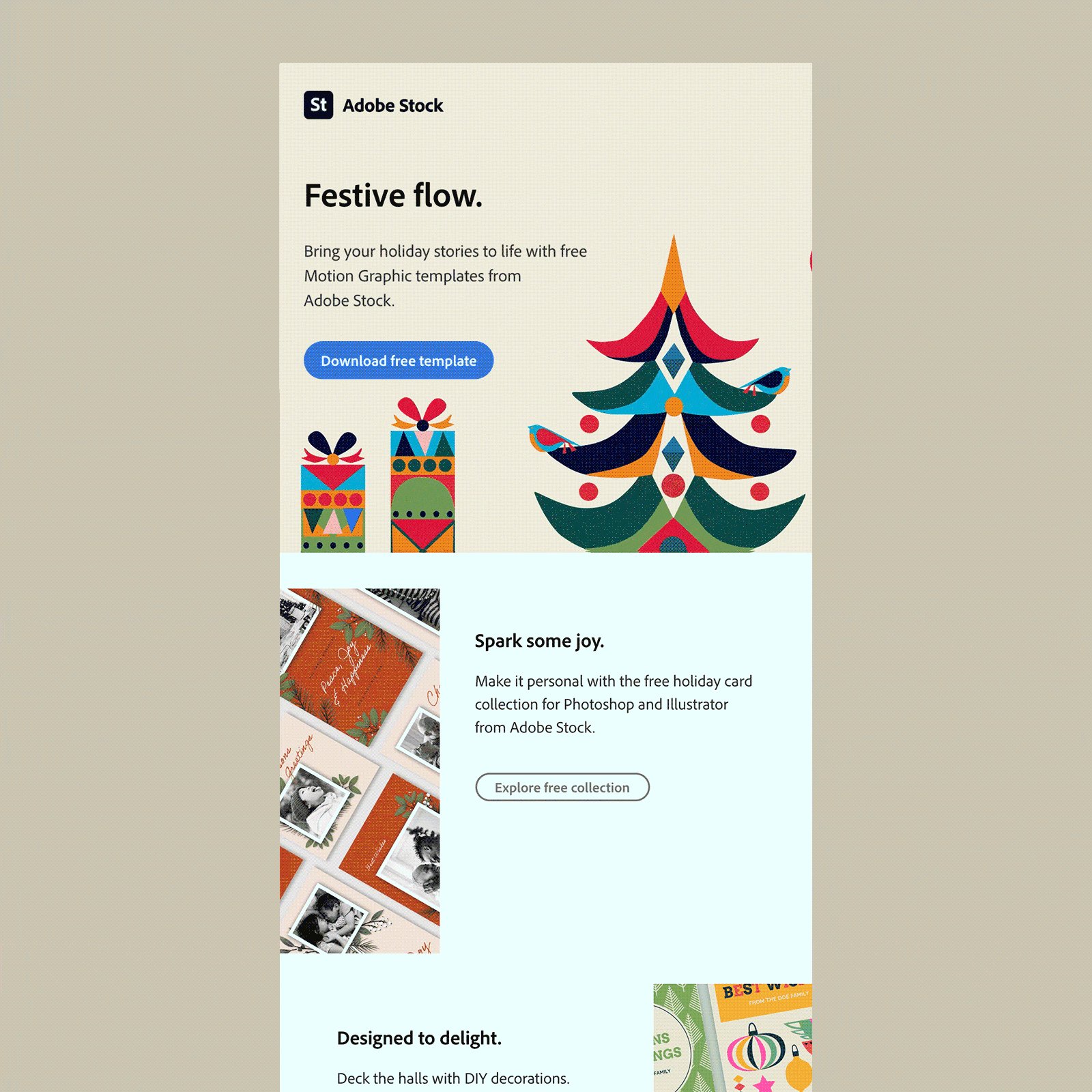
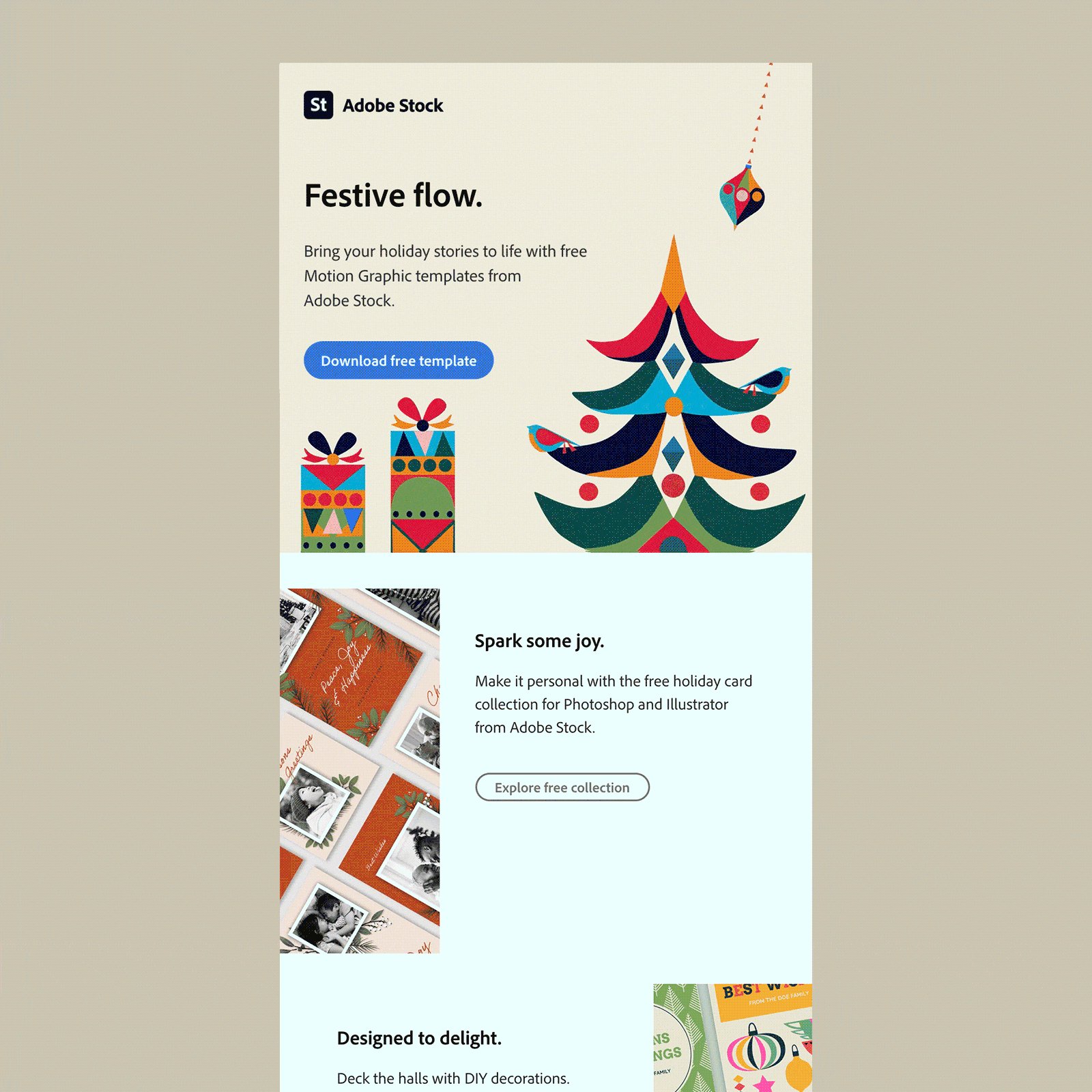
Les GIF animés peuvent également être utilisés comme images d'arrière-plan, comme cet exemple d' Adobe Stock , faisant la promotion de collections festives avec un contenu de héros comprenant du texte en direct et un bouton CTA placé au-dessus de l'arrière-plan animé.

Considérations sur la conception
Lorsque vous envisagez de mettre en œuvre des images d'arrière-plan, certaines considérations de conception méritent d'être prises en compte.
Contraste
Pour garantir que tous les lecteurs obtiennent la valeur du contenu superposé sur les images d'arrière-plan, il est important de faire attention aux contrastes. Traitez l'image de la même manière que vous le feriez avec une couleur unie et testez les couleurs de votre image par rapport aux couleurs de votre contenu.
Si vous concevez à l'aide de Figma, vous pouvez ajouter des plugins tels que Color Blind et Contrast pour voir si vous respectez les directives d'accessibilité du contenu Web (WCAG). Il existe également un certain nombre d'applications Web, comme le vérificateur de contraste de WebAim, où vous pouvez tester les couleurs de vos conceptions.
Simplicité
Une autre façon d'assurer la lisibilité est de garder les choses simples. Les arrière-plans occupés peuvent rendre difficile l'obtention de la valeur de tout texte en direct que vous placez sur votre image. Il est donc souvent utile de considérer votre image d'arrière-plan comme une amélioration plutôt qu'une fonctionnalité.
Couleur unie de secours
Comme tous les clients de messagerie n'honorent pas les images d'arrière-plan, concevez une solution de secours de couleur unie. Les abonnés utilisant des clients de messagerie qui ne prennent pas en charge vos images peuvent toujours profiter d'une excellente expérience avec une couleur unie. Assurez-vous de choisir une couleur de secours qui correspond à votre conception et contraste bien avec ses éléments de premier plan.
Comment coder les images d'arrière-plan dans les e-mails
Avant de parcourir le code, voyons quels clients afficheront le style CSS d'arrière-plan et lesquels ont besoin de l'aide d'une solution de secours VML.
La bonne nouvelle : la prise en charge du CSS en arrière-plan s'est améliorée, les clients de messagerie Web prenant désormais entièrement en charge cette méthode, ce qui signifie que l'attribut HTML d'arrière-plan n'est plus requis.
La mauvaise nouvelle : Malheureusement, Windows 10 Mail n'aime tout simplement pas les images d'arrière-plan. Il ne rendra pas le CSS en ligne ou l'attribut d'arrière-plan HTML obsolète. Et l'application de VML entraînera des problèmes de rendu avec un message d'erreur « l'image ne peut pas être affichée ».
Si vous êtes préoccupé par l'expérience acquise par les abonnés Windows 10 Mail, envisagez de laisser de côté le VML. Cela garantit que les couleurs d'arrière-plan de secours offrent à votre public Microsoft Outlook Suite une excellente expérience de lecture des e-mails, sans décoration supplémentaire.

Support client de messagerie pour les images d'arrière-plan
Client de messagerie | Utilisation de CSS en ligne | Utilisation de VML |
Apple Mail 14 | ✓ | ?? |
Office 365 (Mac) | ✓ | ?? |
Office 365 (Windows) | ?? | ✓ |
Outlook 2016 (macOS 10.12.6) | ✓ | ?? |
Perspectives 2013, 2016, 2019 (Windows 10) | ?? | ✓ |
Courrier Windows 10 | ?? | ?? |
Application Gmail (Android 10) | ✓ | ?? |
Application Gmail (iOS 13.4.1) | ✓ | ?? |
Outlook (Android 7.0) | ✓ | ?? |
Outlook (iOS 12.0) | ✓ | ?? |
Samsung Mail (Android 7.0) | ✓ | ?? |
iPad 11 Air (Gen 4 iOS 14.2) | ✓ | ?? |
iPhone 12 (iOS 14.2) | ✓ | ?? |
AOL Mail (Edge) | ✓ | ?? |
Gmail (Chrome) | ✓ | ?? |
Bureau 365 | ✓ | ?? |
Outlook.com | ✓ | ?? |
Yahoo! Courrier | ✓ | ?? |
 | Quels clients de messagerie vos abonnés utilisent-ils ? Jetez un œil à votre propre part de marché de clients de messagerie avec Litmus Email Analytics. Découvrez pour quels clients de messagerie vous avez besoin d'optimiser vos images d'arrière-plan. (Astuce : si Windows 10 Mail est faible, ne vous en faites pas.) En savoir plus → |
Maintenant que nous avons réglé cela, parlons code !
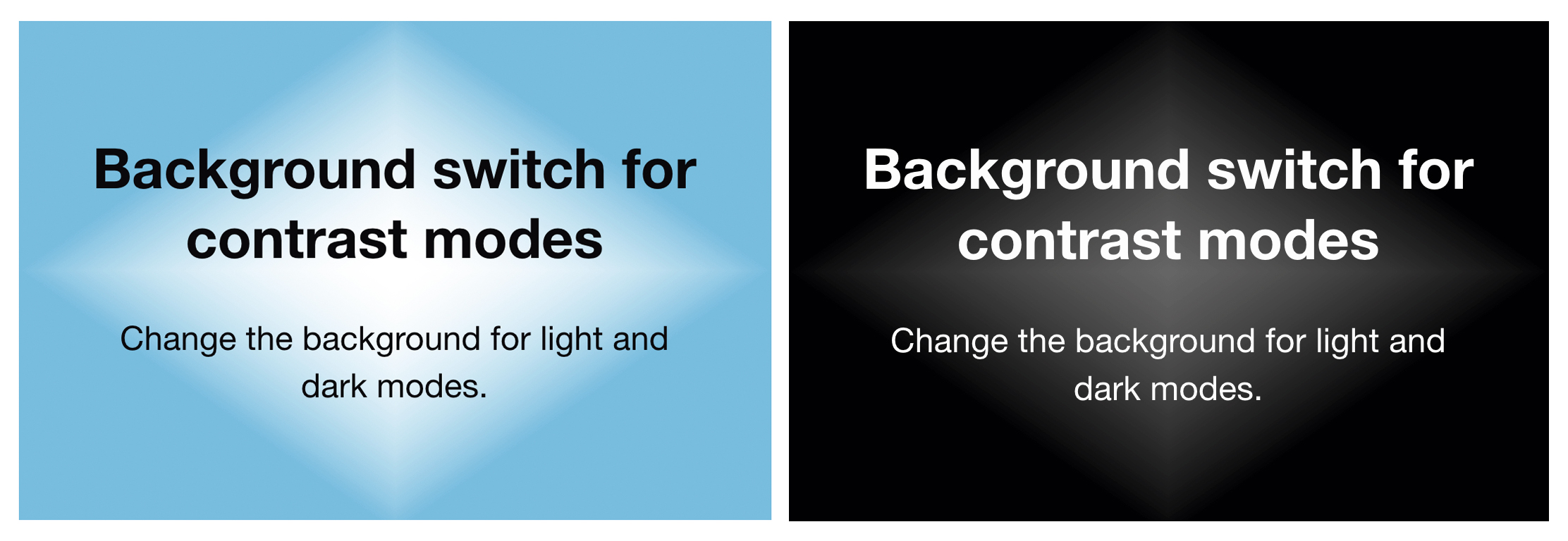
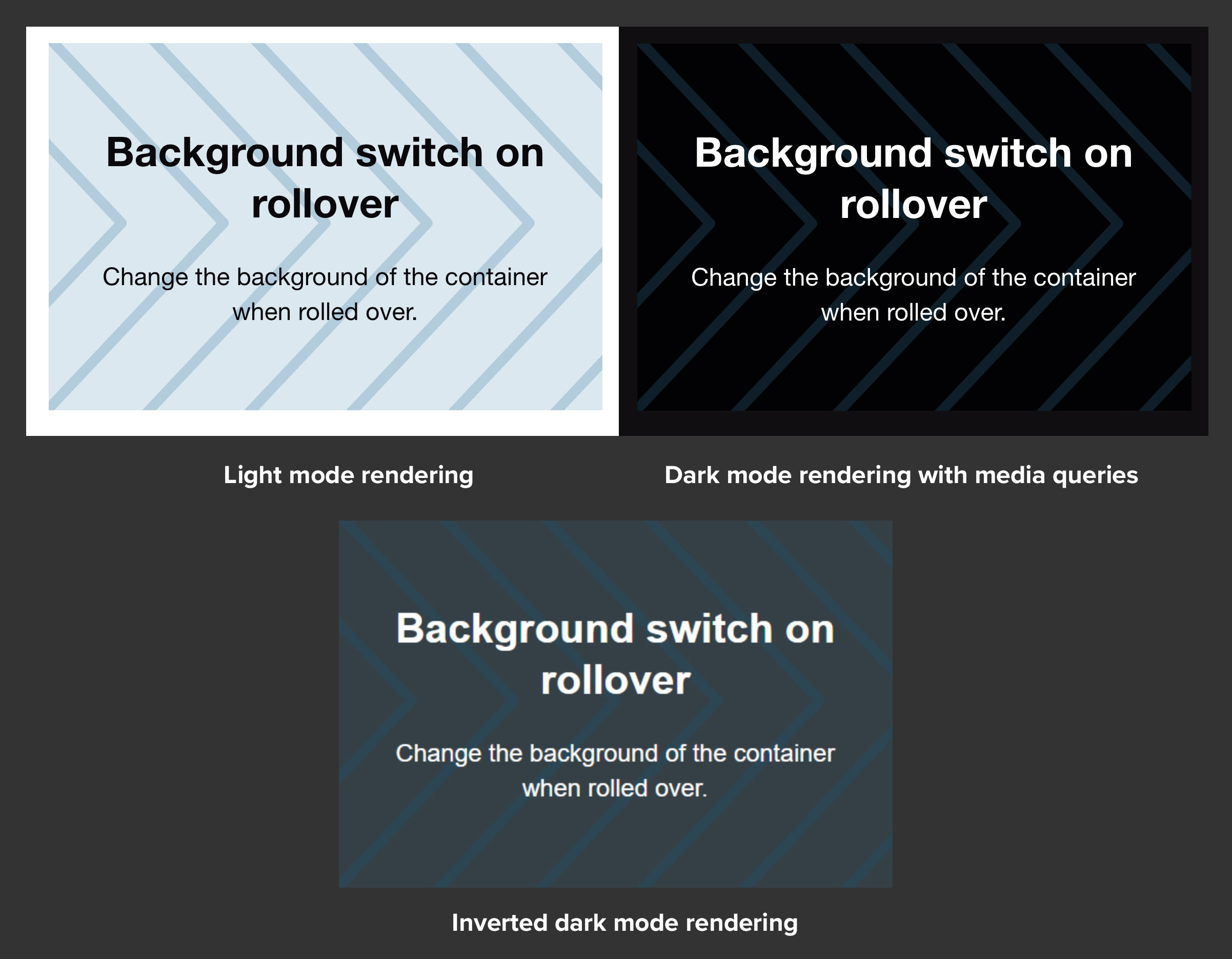
L'une des choses amusantes à propos de l'ajout d'images d'arrière-plan dans vos e-mails est qu'il existe différentes manières d'y parvenir. Vous pouvez remplir une petite section ou couvrir le corps de votre e-mail, utiliser une seule image ou un motif répété, et vous pouvez changer vos images d'arrière-plan selon que votre lecteur est sur ordinateur de bureau, mobile, mode clair, mode sombre ou même quand ils survolent ou survolent votre image.
Chaque technique nécessite une approche différente, alors examinons les meilleures façons de les coder.
Image d'arrière-plan à largeur définie ou fixe

Lors de l'application d'images d'arrière-plan, il est toujours préférable d'ajouter votre code à la cellule du tableau contenant. Il est peu probable que l'application à tout autre élément HTML tel que <table> ou <body> soit prise en charge par certains clients de messagerie. Voici à quoi cela devrait ressembler :