Comment les clients appliquent-ils le mode sombre à mes e-mails ?
À l'heure actuelle, il semble exister trois types de combinaisons de couleurs fondamentalement différents que les clients de messagerie utilisent pour appliquer le mode sombre aux e-mails. Examinons-les un par un (ou passons directement au tableau de prise en charge du client de messagerie en mode sombre).
Aucun changement de couleur
Oui, vous avez bien lu. Certains clients de messagerie vous permettent de modifier leur interface utilisateur en mode sombre, mais cela n'a aucun impact sur la façon dont votre e - mail HTML est rendu. Que l'application soit définie sur le mode clair ou sombre, votre e-mail aura exactement le même aspect. Certains clients de messagerie afficheront toujours vos conceptions en mode clair par défaut (à moins que vous n'ajoutiez spécifiquement du code pour déclencher le mode sombre, dont je parlerai plus tard). Voici une liste de ces clients :
- Courrier Apple
- iPhone
- iPad
- Hey.com
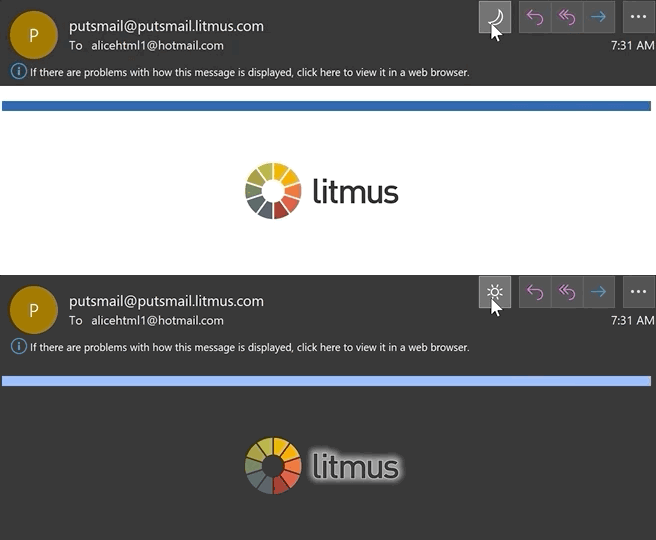
Consultez cet exemple d'e-mail dans Apple Mail : la conception de l'e-mail reste exactement la même, que vous l'affichiez dans l'interface utilisateur sombre ou claire du client de messagerie :

Il existe cependant quelques exceptions : tout d'abord, les e - mails en texte brut déclenchent l'application d'un thème en mode sombre , et le code minimum qui empêche le mode sombre de s'appliquer à un e-mail en texte brut est une image 2 x 1. peut inclure un pixel de suivi 1 × 1 tout en conservant une impression de « texte brut ».
En second lieu , si vous laissez accidentellement le mode noir <meta> balises dans votre modèle, Apple Mail / iPhone / iPad automatiquement convertir une instance de blanc pur #ffffff au gris foncé , sauf si vous le remplacez avec vos styles personnalisés foncé mode. Ou bien, vous pouvez utiliser un blanc cassé comme #fffffe place.
Options du mode sombre : par défaut ou personnalisé
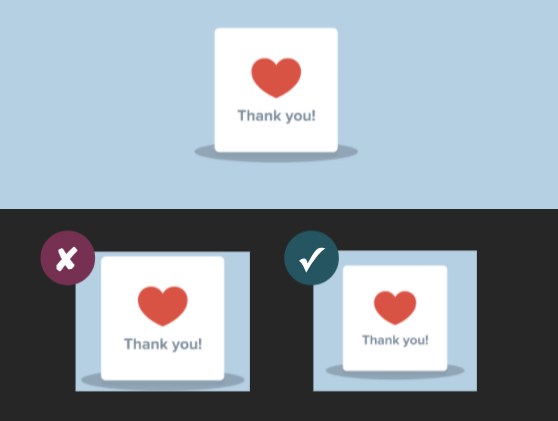
Il existe de nombreux clients de messagerie qui forceront automatiquement leur mode sombre par défaut sur votre e-mail si vous ne faites rien du tout. Mais si vous êtes comme la plupart d'entre nous et que vous n'êtes pas fan de ces styles par défaut, vous voudrez peut-être opter pour la troisième option : concevoir et coder votre propre thème en mode sombre. Ci-dessous, vous pouvez voir côte à côte un e-mail avec un thème en mode clair et un thème en mode sombre personnalisé.

Avant d'examiner comment aborder un thème de mode sombre personnalisé, voyons comment les autres clients de messagerie traitent leurs modes sombres par défaut.
Modes sombres par défaut : inversion partielle des couleurs
Le premier thème du mode sombre est ce que j'aime appeler un « Inversion partielle des couleurs ». Il ne détecte que les zones avec des arrière-plans clairs et les inverse pour que les arrière-plans clairs soient sombres, tandis que le texte sombre devient clair.
Il laisse généralement les zones qui ont déjà des arrière-plans sombres seules, ce qui donne une conception entièrement en mode sombre. Heureusement, la plupart des clients de messagerie qui utilisent cette méthode prennent également en charge le ciblage en mode sombre, vous pouvez donc remplacer le thème sombre par défaut du client.
Outlook.com est un client de messagerie qui inverse partiellement les couleurs, comme vous pouvez le voir sur cette capture d'écran :

Modes sombres par défaut : inversion de couleur
Le Full Color Invert est le jeu de couleurs le plus invasif : il inverse non seulement les zones avec des arrière-plans clairs, mais a également un impact sur les arrière-plans sombres.
Donc, si vous avez déjà conçu vos e-mails pour qu'ils aient un thème sombre, ce schéma les forcera ironiquement à devenir légers . Malheureusement, c'est actuellement la tactique utilisée par certains des clients de messagerie les plus populaires, tels que l'application Gmail (iOS) et Outlook 2019 (Windows).
Dans les exemples ci-dessous, vous pouvez voir que les arrière-plans clairs ont été convertis en versions sombres des couleurs d'origine et les zones qui avaient auparavant un arrière-plan sombre avec du texte clair sont désormais claires avec du texte sombre.

Non seulement ce schéma Full Color Invert change radicalement votre messagerie, mais les clients de messagerie qui utilisent cette logique n'autorisent pas non plus le ciblage en mode sombre pour le moment .
Les clients de messagerie cherchent toujours à implémenter au mieux le mode sombre et peuvent être ouverts aux commentaires des utilisateurs, d'autant plus que ne pas autoriser les développeurs à cibler le mode sombre avec leurs propres styles peut avoir un impact négatif sur la lisibilité et l'accessibilité.
Dans l'intérêt de plaider pour une meilleure prise en charge du ciblage du mode sombre et une logique de thème du mode sombre moins invasive, vous pouvez communiquer vos réflexions directement à l'équipe d'accessibilité de Gmail, et vous pouvez également contribuer vos captures d'écran du mode sombre de Gmail brisant votre courrier électronique.
Comment cibler les utilisateurs du mode sombre avec mes propres styles ?
Comme indiqué ci-dessus, la façon dont les clients de messagerie en mode sombre gèrent vos e-mails HTML habituels varie. Mais que se passe-t-il si vous souhaitez appliquer vos propres styles de mode sombre qui pourraient très bien différer des schémas de couleurs par défaut des clients de messagerie ? Il existe deux méthodes que vous pouvez utiliser.
@media (préfère le schéma de couleurs : sombre)
Cette méthode fonctionne à peu près de la même manière que l'application d'un bloc de styles dans une requête @media pour votre vue Mobile Responsive, sauf que ce bloc CSS cible toute interface utilisateur définie en mode sombre. @media (préfère-color-scheme: dark) vous permet de créer les thèmes de mode sombre personnalisés les plus robustes où vous pouvez implémenter n'importe quoi, des échanges d'images spécifiques au mode sombre, des effets de survol, des images d'arrière-plan… pratiquement tout ce que vous pouvez faire avec CSS traditionnel !
[données-ogsc]
Il s'agit d'une méthode portée à notre attention pour la première fois par Mark Robbins pour cibler l'application Outlook. Bien que cela semble être une part de marché assez étroite, il est relativement facile de dupliquer simplement les styles @media (prefers-color-scheme: dark) que vous avez déjà appliqués et d'ajouter simplement les préfixes [data-ogsc] appropriés à chaque règle CSS.