Polices Web : comment les faire fonctionner parfaitement dans les e-mails
Publié: 2021-04-24De mon étude très scientifique (j'ai observé ma fille alors qu'elle commençait à écrire des rapports au cours de la dernière année), j'ai appris que l'un des premiers aspects du design avec lequel les gens commencent à jouer est la typographie. Lorsque vous commencez à rédiger des rapports, vous passez des heures à essayer de trouver la meilleure police à utiliser. D'accord, peut-être pas des heures, mais la plupart des gens y consacrent un peu de temps. Car, comme le savent les grandes marques, la typographie compte. Et c'est important dans les e-mails.
Mais l'accessibilité compte aussi. Alors arrêtez de piéger votre message dans des images et commencez à utiliser du texte en direct avec des polices Web sécurisées et des polices Web. Après tout, un texte qui ne dépend pas des images et peut être lu par un public plus large conduit à une excellente expérience d'abonné. Et comme vos meilleurs clients (les e-mails renvoient 36 $ pour chaque 1 $ investi), c'est parfait pour votre stratégie marketing globale.
Dans cet article de blog, je vais décomposer :
- Polices Web par rapport aux polices Web sécurisées
- Les avantages des polices Web
- Assistance client par e-mail et licence
- Où trouver des polices Web
- Les coder dans les e-mails
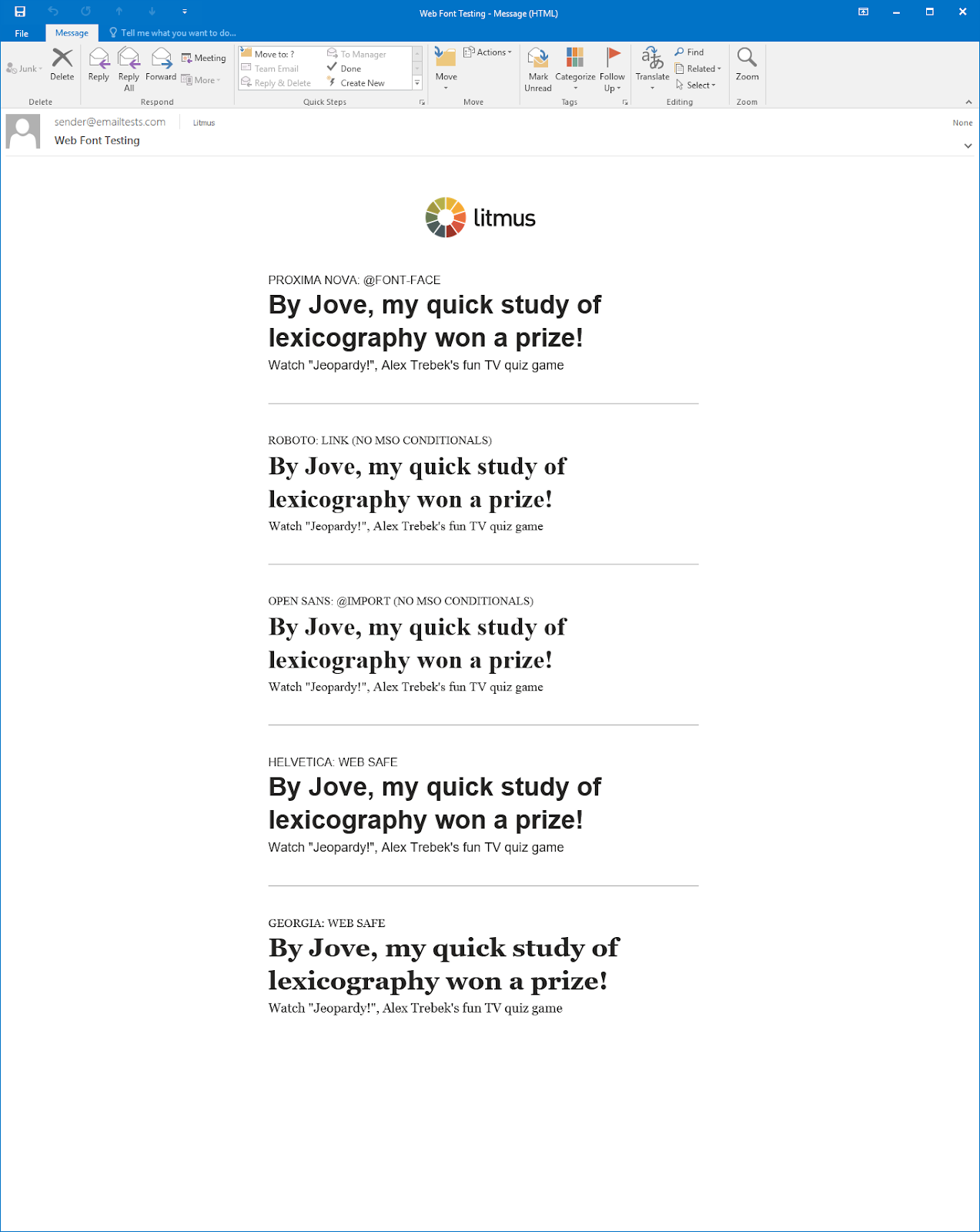
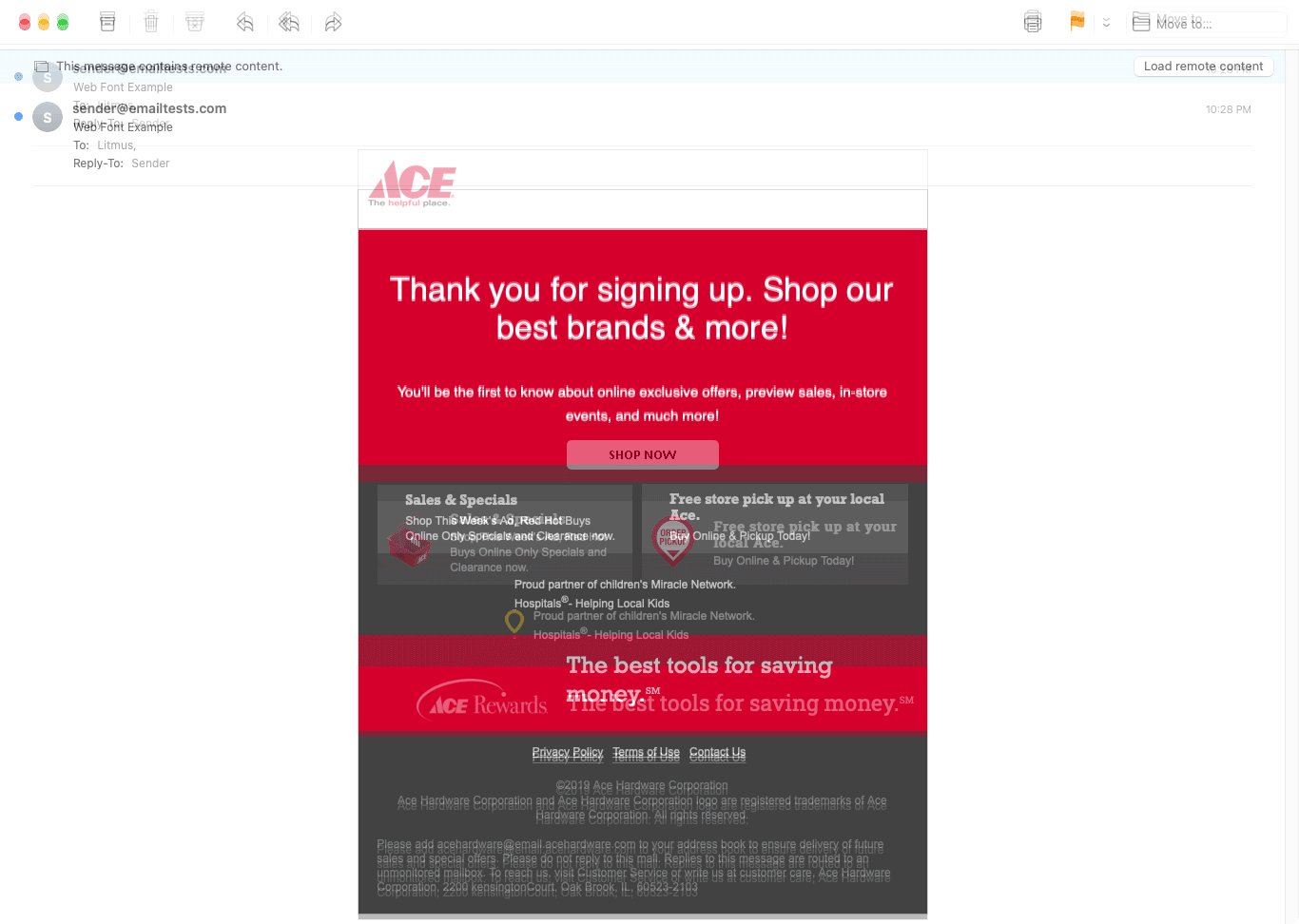
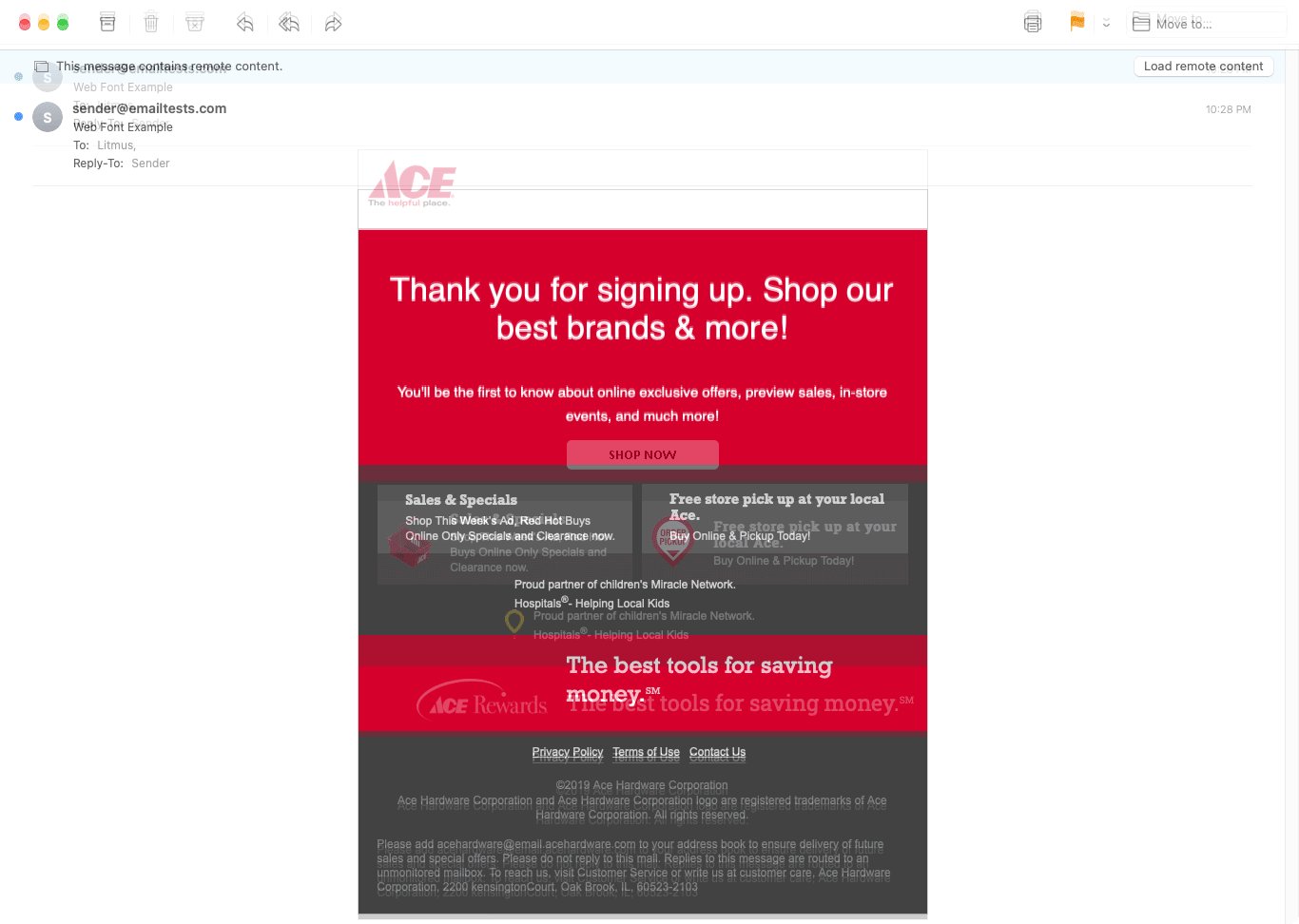
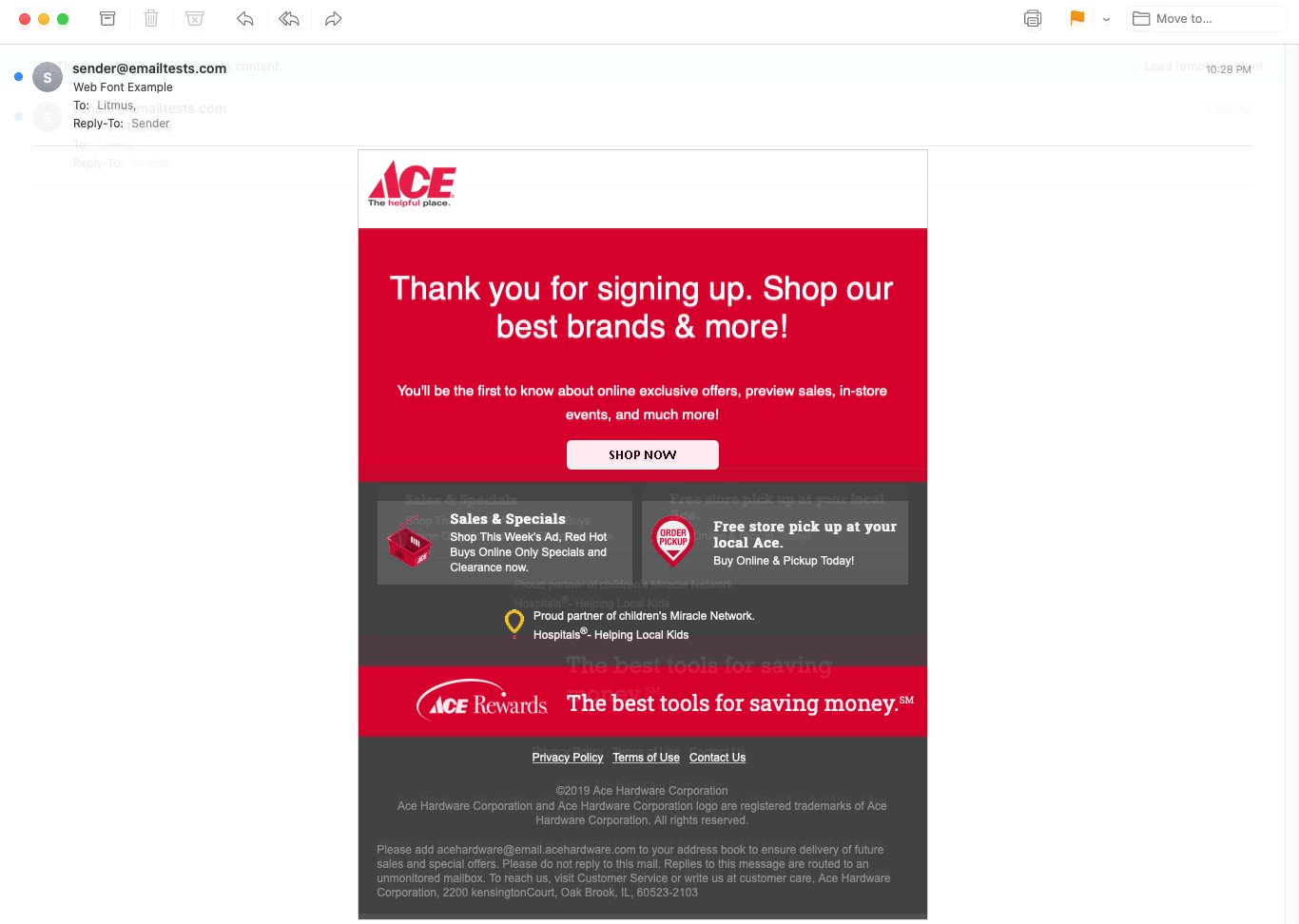
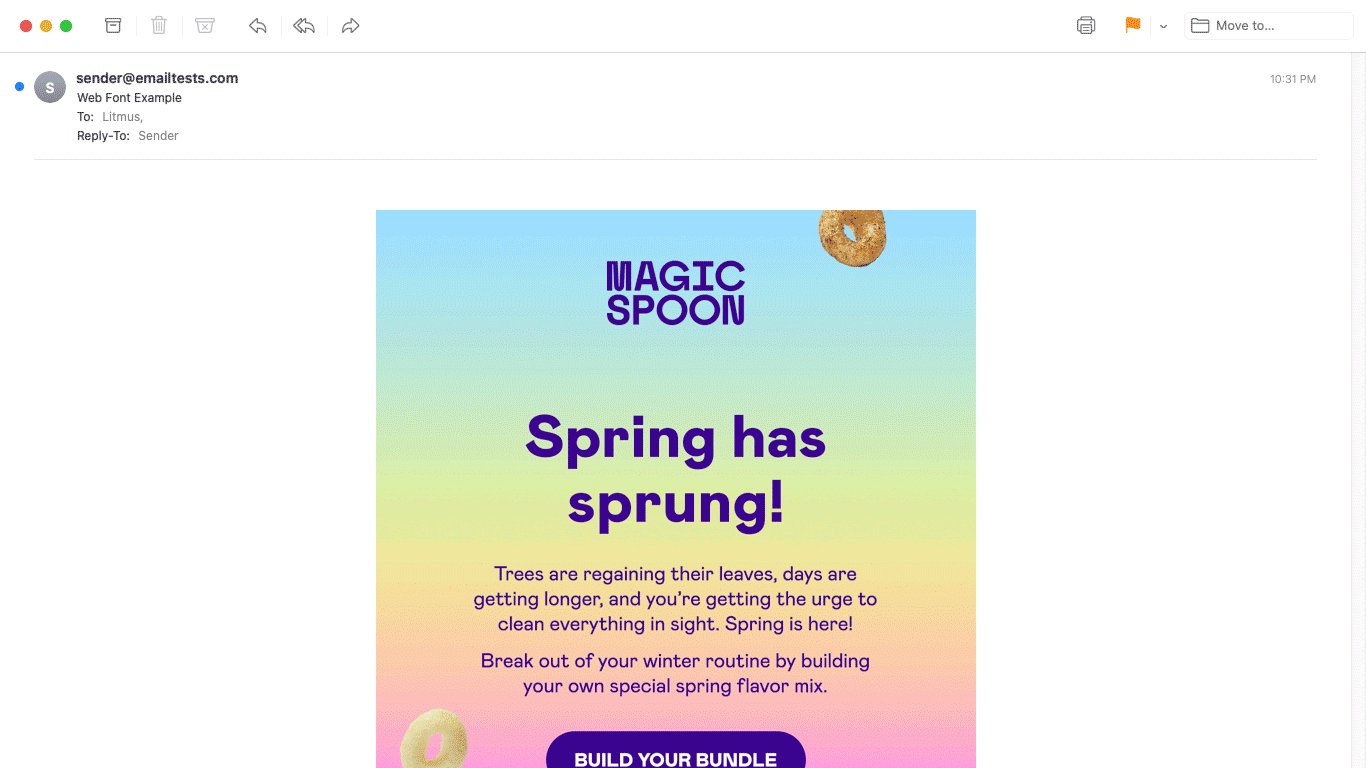
- Excellents exemples de polices Web dans les e-mails
Polices Web par rapport aux polices Web sécurisées
Il existe deux manières différentes de créer du texte en direct : les polices Web sécurisées et les polices Web. Bien qu'ils sonnent de la même manière, il existe des différences nettes. Afin de comprendre ces différences, examinons le fonctionnement des polices dans vos e-mails.
Lorsque votre e-mail est codé, la police est déclarée à l'aide d'une propriété CSS appelée font-family. Cette propriété de famille de polices peut avoir un seul nom de police ou plusieurs noms de police, souvent appelés pile de polices. L'inclusion de plusieurs noms de police garantit que si une police ne fonctionne pas, il existe une police de secours ou de sauvegarde de votre choix. Sans répertorier plusieurs noms de polices, le client de messagerie décide de votre police de sauvegarde. Lorsque vos abonnés ouvrent votre e-mail, le navigateur lit la propriété font-family et extrait la police à utiliser.
Polices sécurisées pour le Web
Avec les polices sécurisées pour le Web, le navigateur extrait la police de votre répertoire de polices local. Cela signifie qu'il s'agit de polices déjà installées sur votre ordinateur. Tous les ordinateurs sont livrés avec des polices préinstallées, et celles-ci sont considérées comme sûres pour le Web. Ils sont sûrs à utiliser , car il y a vraiment avoir de bonnes chances de votre abonné déjà, aussi.
L'inconvénient est qu'il existe un nombre limité de polices Web sécurisées par rapport aux polices Web. Et ils sont utilisés assez fréquemment, vous êtes donc moins susceptible de vous démarquer (si c'est ce que vous visez).
Les polices Web sûres évidentes sont :
- Arial
- Helvetica
- Verdana
- Géorgie
- Times New Roman
Mais il en existe plusieurs autres que vous pouvez utiliser avec un certain degré de confiance. Alors sortez de la boucle de polices Arial ou Helvetica standard et trouvez une police sécurisée pour le Web qui fonctionne pour votre marque.
La meilleure ressource que j'ai trouvée pour les polices sécurisées pour le Web est les polices CSS. J'aime le fait qu'ils incluent un pourcentage d'utilisation pour les PC et les Mac pour chaque police afin que vous sachiez approximativement combien de vos abonnés pourraient voir la police que vous voulez et combien verront votre solution de secours à la place.
Polices Web
Les polices Web sont extraites d'un serveur, soit celui que vous hébergez vous-même, soit un serveur externe (comme Google ou Adobe). Pour cette raison, la variété de polices pouvant être utilisées est beaucoup plus grande et elles peuvent être utilisées sur n'importe quel ordinateur… tant que le navigateur ou le client de messagerie peut extraire la police. Dans certains cas, votre abonné peut déjà avoir un site Web. police téléchargée et installée sur leur machine, ces polices fonctionneront donc même dans les clients de messagerie qui ne prennent pas en charge les polices Web !
Ainsi, bien que les polices Web vous offrent beaucoup plus de variété et de liberté de création, elles ont un coût : une prise en charge limitée des clients de messagerie (dans laquelle je me plonge plus loin).
Pourquoi des polices Web ?
Vous vous demandez peut-être pourquoi s'embêter avec les polices Web ? En tant que spécialiste du marketing et concepteur, vous connaissez la pression pour rester fidèle à la marque dans les e-mails avec les couleurs, le design et, oui, la typographie. Les polices Web vous permettent de montrer votre marque sans compter sur des images pour votre texte.
Verrouiller une copie importante dans des images a été une pratique courante dans la conception d'e-mails comme moyen de rester sur la marque et d'être créatif. Mais « masquer » le texte dans les images limite l'accessibilité de l'e-mail car les lecteurs d'écran ne peuvent pas lire le texte sur l'image.


Et, avoir du texte dans vos images nuit à l'expérience des abonnés s'ils ont des images désactivées par défaut. Ce n'est peut-être pas une grande partie de vos abonnés, mais il n'y a vraiment aucun moyen de savoir si quelqu'un a désactivé ses images et ouvre votre e-mail. Alors pourquoi ne pas offrir la meilleure expérience au public le plus large possible ?
Les polices Web ouvrent de nouvelles voies de créativité en typographie, permettant aux concepteurs d'e-mails d'être créatifs et accessibles, et de s'en tenir à l'apparence de leur marque.
Puis-je utiliser des polices Web dans les e-mails ?
Si vous ne l'avez pas déjà deviné, la réponse est oui ! Mais, comme dans tout ce qui concerne les e-mails, il y a des mises en garde.
Assistance client par e-mail
Les polices Web ne fonctionnent que dans certains clients de messagerie et il faut veiller à ce que, lorsqu'elles ne sont pas prises en charge, la police retombe en douceur.
| Client de messagerie | Prise en charge des polices Web |
|---|---|
| Courrier Apple | ✓ Oui |
| Perspectives 2007-2016 | Non |
| Perspectives 2019 | Non* |
| Outlook pour Mac | ✓ Oui |
| Outlook Office 365 | Non* |
| Application Gmail | Non* |
| iOS | ✓ Oui |
| Application Outlook | Non |
| Courrier Samsung | Non* |
| Courrier AOL | Non |
| Gmail | Non* |
| Bureau 365 | Non |
| Outlook.com | Non |
| Yahoo! Courrier | Non |
*A des résultats bancals en fonction de la méthode d'intégration d'e-mails, discutée plus tard.
Cela vaut la peine de jeter un œil à votre base d'abonnés pour voir combien consultent vos e-mails dans un client de messagerie qui prend en charge les polices Web. Si un nombre suffisant de vos abonnés le sont, c'est une merveilleuse façon de donner une touche supplémentaire à votre e-mail.
Si la majorité ne le sont pas, cela ne vaudrait tout simplement pas votre temps et vos efforts, surtout si vous envisagez d'utiliser une police Web payante.
 | Quels clients de messagerie vos abonnés utilisent-ils ? Découvrez où vos abonnés ouvrent vos e-mails et comment ils interagissent avec Litmus Email Analytics. Obtenez les informations dont vous avez besoin pour optimiser vos e-mails et au-delà. En savoir plus → |
Licence
Les polices Web ont été conçues à l'origine pour être utilisées uniquement sur des sites Web, de sorte que leur licence est généralement destinée à être utilisée uniquement sur des sites Web et des applications mobiles. La raison pour laquelle de nombreux services de polices Web n'autorisent pas l'utilisation dans les e-mails est qu'elle est considérée comme une distribution de la police, ce qui va à l'encontre de nombreux accords de licence d'utilisateur final (CLUF) des services.
Tous les fournisseurs de polices Web que nous avons contactés ont pris en charge l'utilisation de leurs polices dans les e-mails. Chaque fournisseur avait une licence différente qui était requise, il n'y a donc pas de méthode standard pour les polices d'e-mail. Si vous souhaitez utiliser une police, contactez l'entreprise pour savoir exactement comment elle licencie ses polices.
Où trouver des polices Web
Vous avez donc tout réfléchi et décidé que vous vouliez essayer les polices Web. Avec des options apparemment infinies, vous pouvez trouver celles qui correspondent à votre marque. Mais il est également important de garder à l'esprit l'accessibilité.
Certaines polices sont plus faciles à lire que d'autres.
Les polices ornées ou décoratives, telles que les polices d'affichage ou d'écriture manuscrite, peuvent rendre difficile pour les personnes malvoyantes ou dyslexiques de faire la différence entre les formes des lettres. Les polices sans empattement (polices sans fonctionnalités étendues ou boucles dans leurs lettres telles que Arial, Calibri, Century Gothic ou Helvetica) et les polices de dalle (polices avec des lignes plus épaisses telles que Museo Slab et Rockwell) sont considérées comme plus accessibles.
Voici quelques bons endroits pour commencer à chercher.
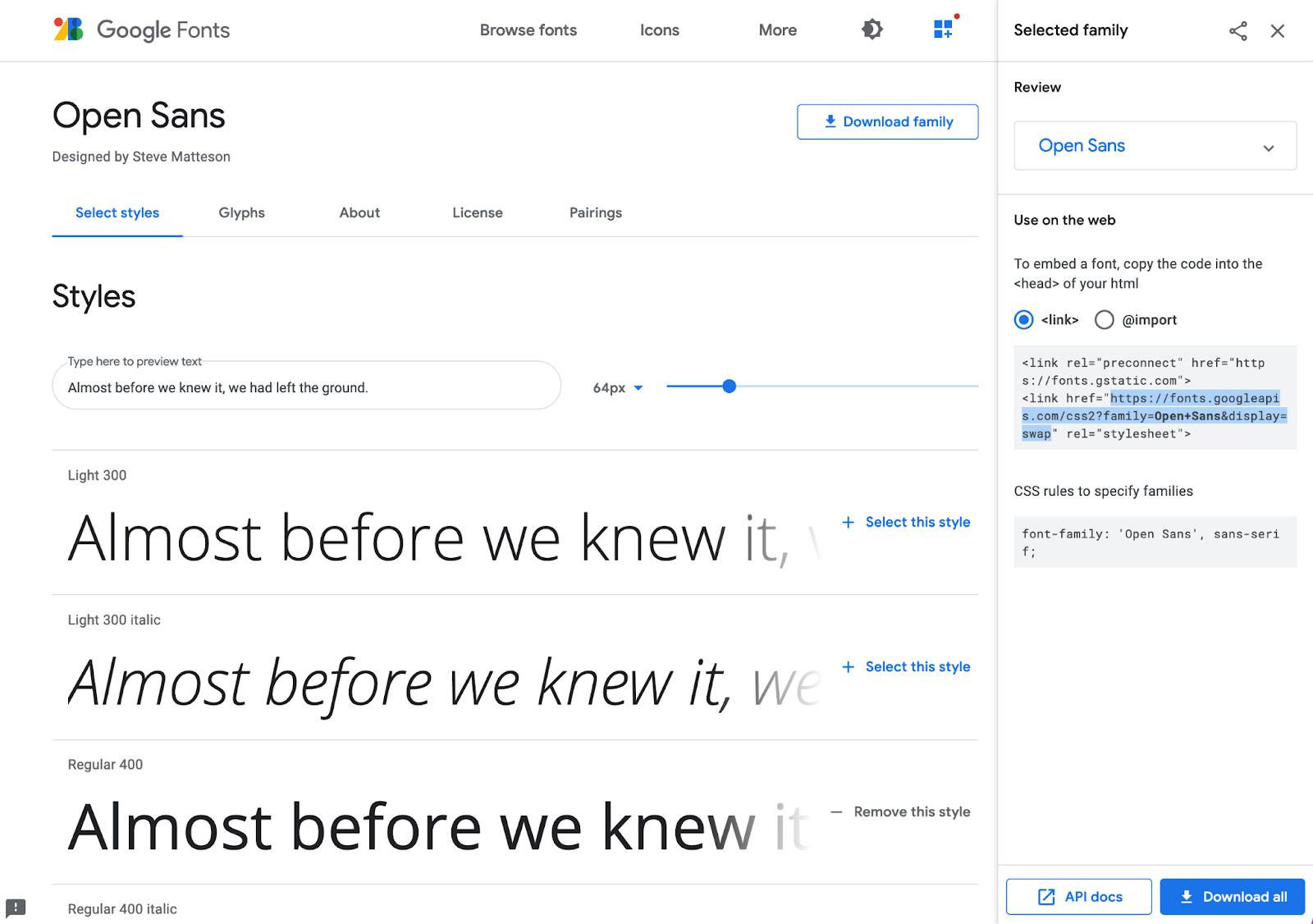
Polices Google
De nombreux services de polices Web sont disponibles, mais Google Fonts est notre préféré. Le service est totalement gratuit et vous pouvez télécharger les polices Web sur votre ordinateur si vous simulez des conceptions dans Adobe Photoshop, Sketch ou un autre logiciel de conception.
Polices Adobe
Typekit est devenu Adobe Fonts depuis octobre 2018. Ils prennent désormais en charge à la fois la méthode <link> et la méthode @import pour utiliser les polices comme polices Web (plus d'informations à ce sujet ensuite). Le service n'est pas entièrement gratuit, mais si vous avez déjà un abonnement Creative Cloud, il est inclus avec celui-ci.
Services de polices Web
Il existe plusieurs autres services de polices Web disponibles sur une base payante. Vous devrez vous assurer que vous obtenez la bonne licence pour les utiliser dans votre courrier électronique.
- Type Réseau (Licence Web)
- Fonderie de type de processus (licence Web)
- Optimo (Licence Annonces Numériques)
- Fontspring (licence de messagerie personnalisée)
- Typothèque (Licence Web)
- Type de production (licence de publicité en ligne)
- MyFonts (Licence Web)
- Type commercial (Licence Web)
Avec les licences Web, vous pouvez choisir d'héberger la police vous-même ou de faire héberger la police par le fournisseur. Dans certaines licences Web, vous payez pour un certain nombre de pages vues avec chaque e-mail qui charge la police en tant que page vue, alors assurez-vous de prendre cela en considération lorsque vous achetez une licence.
Comment intégrer des polices Web dans les e-mails
Étant donné que les polices Web ne se trouvent généralement pas sur l'appareil local de quelqu'un et sont plutôt hébergées ailleurs, vous devez d'abord « intégrer » ou importer votre police Web dans vos e-mails avant de pouvoir réellement les utiliser.
1. Obtenez l'URL de votre fichier de police
Vous aurez besoin de l'URL de votre police Web pour l'appeler dans votre courrier électronique. Votre service de polices Web doit avoir cette URL. Mais si vous hébergez vous-même le fichier de police, obtenez l'URL à partir de laquelle se trouve la police Web sur votre serveur. Assurez-vous qu'il s'agit d'une URL publique et qu'elle ne provient pas d'un serveur local. Sinon, vos abonnés ne pourront pas accéder à la police Web et verront à la place une police de secours.
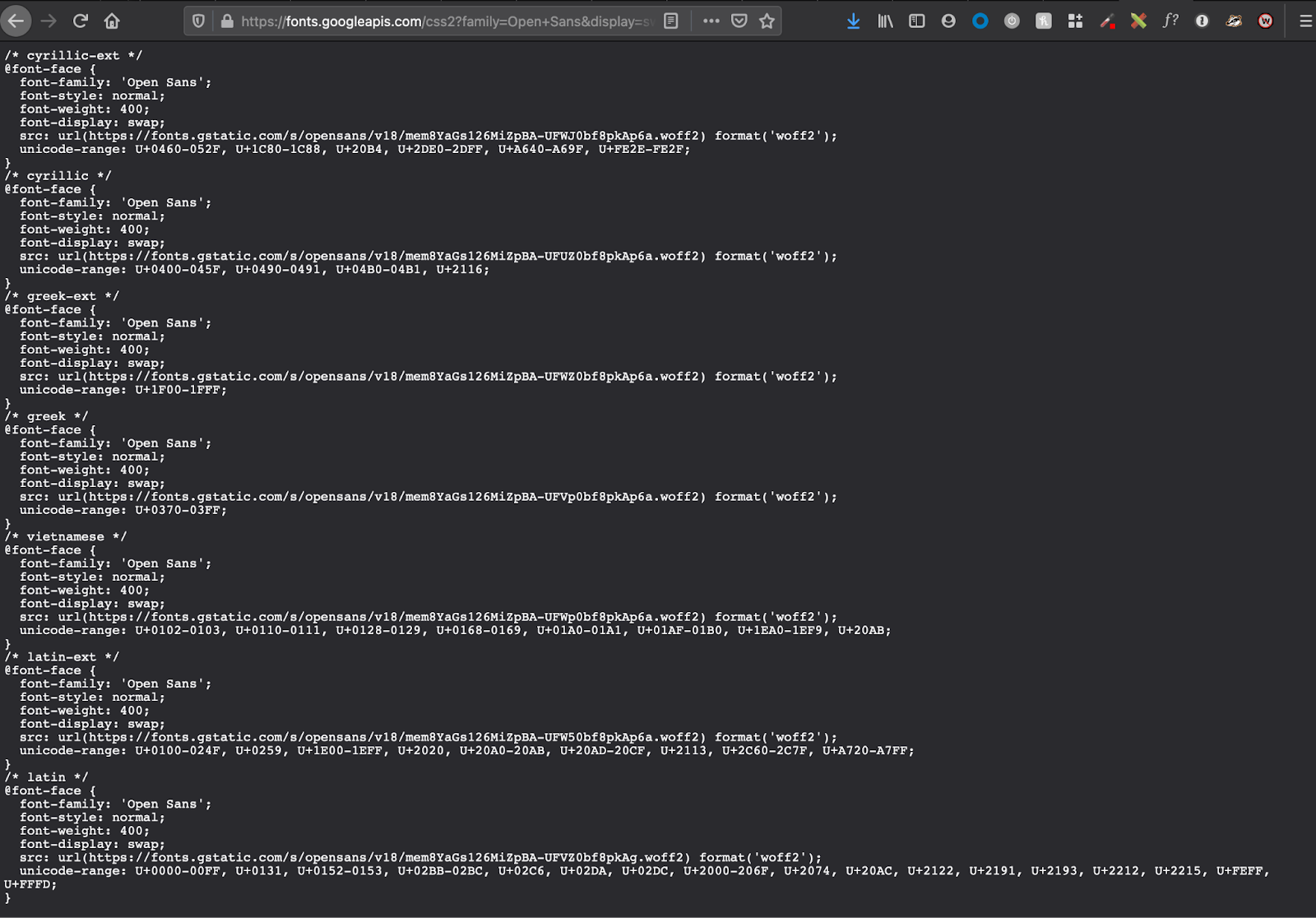
Si vous utilisez Google Fonts, trouver l'URL est un peu délicat, mais pas trop difficile. Découvrez comment procéder à l'étape suivante pour la méthode d'intégration @font-face.
2. Importez la police Web en utilisant l'une des trois méthodes
Il existe trois méthodes pour intégrer des polices Web dans les e-mails (et une mise en garde qui peut limiter la méthode que vous pouvez utiliser). Les trois méthodes pour intégrer votre police sont :
- <lien>
- @importer
- @font-face
Alors pourquoi choisir une méthode plutôt qu'une autre ?
La méthode @import diffère le chargement de la police Web en cours d'importation jusqu'à ce que le code HTML dans lequel elle est intégrée soit complètement chargé. Cela peut conduire à ce que votre police Web prenne un peu plus de temps à apparaître dans votre e-mail, tandis que le reste de l'e-mail est chargé. À l'inverse, la méthode <link> charge la ressource en ligne au fur et à mesure que le code du fichier HTML est lu (de haut en bas), ce qui peut retarder le chargement de votre e-mail si votre fichier de police Web est particulièrement volumineux.
Une autre chose à garder à l'esprit lors du choix d'une méthode à utiliser est ce que votre ESP prend en charge.
Vous pouvez créer un beau code qui fonctionne dans Litmus toute la journée, mais si votre ESP modifie votre code, comme nous le savons la plupart d'entre eux, alors rien de ce que vous faites n'aura d'importance. Assurez-vous que votre ESP ne modifie pas votre code d'une manière qui empêcherait vos polices de fonctionner. Chez Litmus, notre ESP ne nous permet pas d'inclure des conditions MSO autour des éléments de style. Ainsi, les méthodes <link> et @import ne fonctionneront pas pour nous car elles ne sont pas bien prises en charge dans Outlook, dont nous discutons plus loin.
Utilisation de <lien>
L'utilisation de la méthode <link> est une méthode relativement simple pour intégrer des polices dans votre courrier électronique. Placez cette ligne de code dans le <head> de votre e-mail, près du haut :