Classe de maître du lundi : conseils essentiels pour une excellente conception Web minimaliste
Publié: 2020-03-17Les conceptions minimalistes pour les sites Web ne sont pas seulement à la mode, elles sont pratiques, elles se chargent rapidement, elles sont très claires et faciles à naviguer, ce qui les rend potentiellement idéales pour l'expérience utilisateur.
Après avoir obtenu notre masterclass en deux parties sur l'amélioration de la vitesse de notre site et du temps de chargement des pages, le minimalisme semble également le moyen le plus naturel de continuer à créer des sites plus rapides et plus attrayants pour nos clients et nos entreprises.
Qu'est-ce que le minimalisme dans le design ?
L'artiste de la Renaissance, Michel-Ange, aurait expliqué que la façon dont il créait des sculptures consistait à nettoyer chaque petit morceau du bloc de marbre, pour exposer la statue cachée au plus profond de lui.
En un mot, Minimalism pousse cette idée à plusieurs niveaux, en présentant des designs qui ont été réduits à l'essentiel, pour révéler son contenu parfaitement distillé et clair au spectateur.

En tant que mouvement artistique, le minimalisme a commencé à la fin des années 40 et est devenu très populaire dans les années 60.
Il a ensuite semblé faire un retour en force alors que nous sortions du vingtième siècle pour entrer dans les deux premières décennies du vingt et unième siècle. Ceci est particulièrement répandu dans la conception de logiciels et d'interfaces utilisateur. C'est pourquoi nous en parlons ici.

À l'origine, tout est né pour promouvoir l'idée que l'art devrait exclure l'inutile et en réaction aux peintures pleines d'énergie et chargées d'émotion d'autres artistes de l'époque.
En tant que tel, le minimalisme a tendance à éviter les illusions illustrées festives et à se concentrer sur la vérité littérale, simple et succincte du message, de l'idée ou de l'émotion.
Il repousse continuellement les limites, essayant de trouver le contenu minimum absolu dont nous avons besoin pour transmettre un message clair et concis, tout en faisant abstraction de tout ce qui pourrait éventuellement en nuire ou en détourner l'attention.

Le minimalisme se retrouve dans toutes les formes d'art et de design ; en architecture, en littérature et même en musique.
Dans la conception, il tient aux mêmes idéaux. Contrairement à l'art, cependant, le design a la responsabilité de plaire au public, ou au moins au consommateur. Il y a donc une limite à la rareté que nous devrions nous permettre d'être.

Minimalisme dans la conception Web
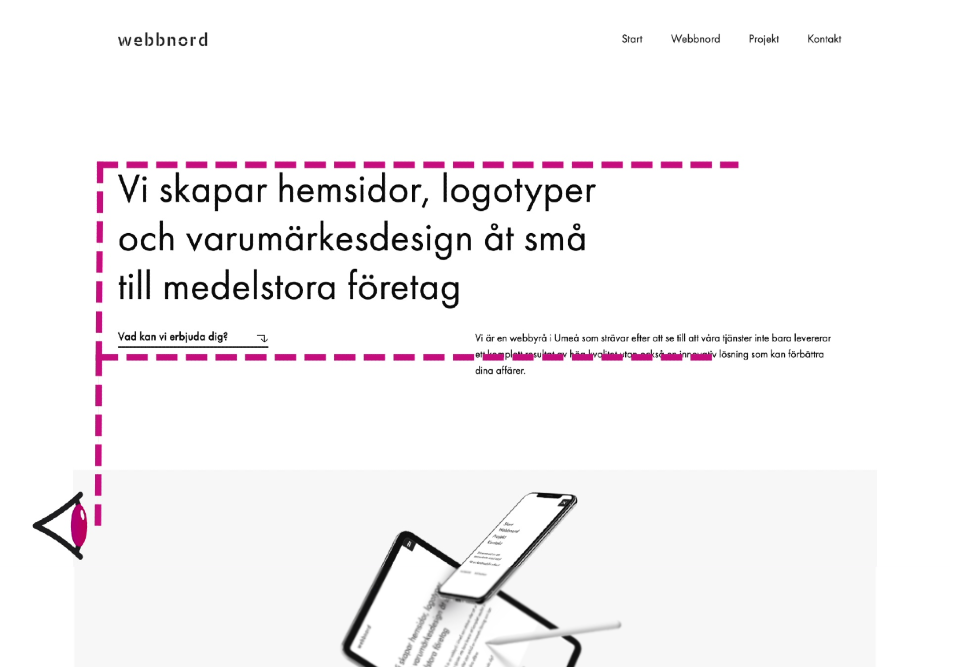
Pour atteindre le minimalisme dans la conception Web, les créateurs Web préfèrent utiliser des lignes fines et délicates, des textes courts et astucieux, des contenus cachés accessibles en cliquant sur des icônes abstraites, des nuances subtiles et des motifs à peine perceptibles.
Bien sûr, en tant que créateurs de sites Web, nous devons également trouver un moyen d'équilibrer le plan de conception avec le contenu que notre client souhaite que nous présentions. Quelque chose qui est vrai quel que soit le type de style que nous utilisons, mais évidemment plus si ce style est le minimalisme.

Caractéristiques essentielles d'une grande conception Web minimaliste
Ce qui suit est une liste de caractéristiques communes qui résultent directement de l'intégration de l'idéologie minimaliste dans la conception pratique.
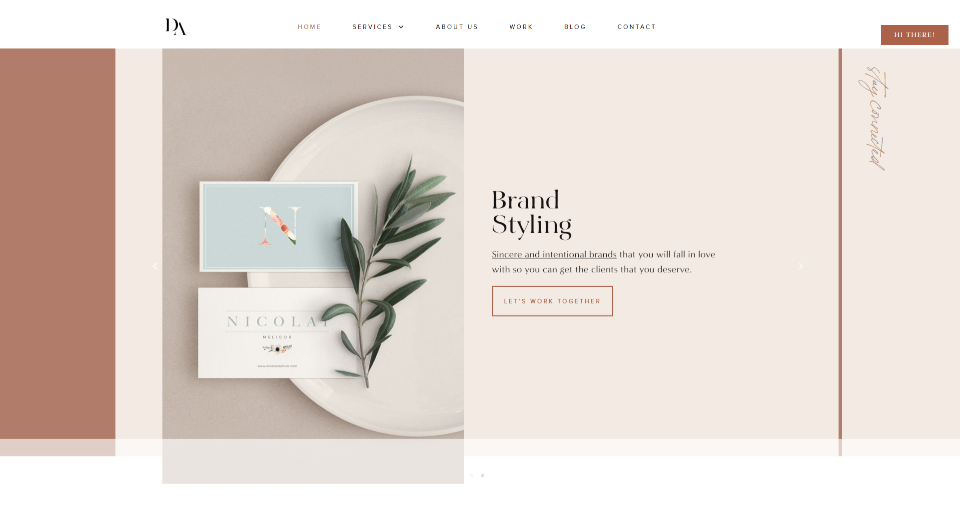
Essentiel 1 : Espace négatif
La première chose que l'on remarque, une fois un site mis à nu, c'est le vaste espace vide qui entoure un élément graphique, ou ce que les professionnels appellent l'espace négatif. Ainsi appelé, car c'est l'opposé de l'espace occupé par les objets réels.
En avoir tellement, crée un sentiment de détente et de confiance. Comme une bouffée d'air frais.
Dans le design minimaliste, le but principal de l'espace négatif est de garder le spectateur concentré sur un point spécifique.
Mais étant dépourvue de distractions, une page pleine d'espaces négatifs va encore plus loin et conduit les utilisateurs vers un élément ou une fonctionnalité important de cette page.

En tant que créateurs web, cela nous oblige aussi à être plus précis avec les quelques détails qui restent dans l'espace. Et comme nous l'avons souligné à plusieurs reprises dans nos Masterclass, c'est dans les limites que notre créativité s'épanouit vraiment.
Le système de grille de sections verticales et de colonnes horizontales d'Elementor rend l'établissement de cet espace négatif pour nos conceptions de pages très simple et efficace.
La meilleure façon de le faire est dans le panneau Éditeur et dans l'onglet Avancé, utilisez les paramètres de marge et de remplissage pour créer tout l'espace dont nous avons besoin autour de nos éléments.
C'est également là que nous pouvons effectuer les ajustements dont nous avons besoin, pour nous assurer que notre conception est tout aussi bonne en mode réactif.
Les vrais minimalistes considèrent l'espace négatif comme tout aussi important à concevoir que le contenu ; les images, les éléments graphiques et le texte.

Essentiel 2 : Texte
En ce qui concerne le contenu écrit, nous voudrons nous en remettre le moins possible, en nous limitant à un slogan ou deux ; copie maigre mais intelligente.
Le texte étant l'un des très rares éléments qui restent à dominer notre espace négatif, il devient beaucoup plus précieux en tant qu'élément graphique.
Les concepteurs minimalistes explorent et développent les formes et les lignes des polices, stylisant les lettres elles-mêmes pour transmettre le récit visuel ou l'idée principale du site
Nous avons vu de nombreux exemples merveilleux de cela dans les sites que les membres de notre communauté ont conçus. Des exemples où ils ont tiré parti des options de typographie et de police personnalisée que nous avons examinées en détail dans une précédente Masterclass.
Certains designers minimalistes préfèrent aller encore plus loin et créer et télécharger leurs éléments textuels sous forme d'images réelles.

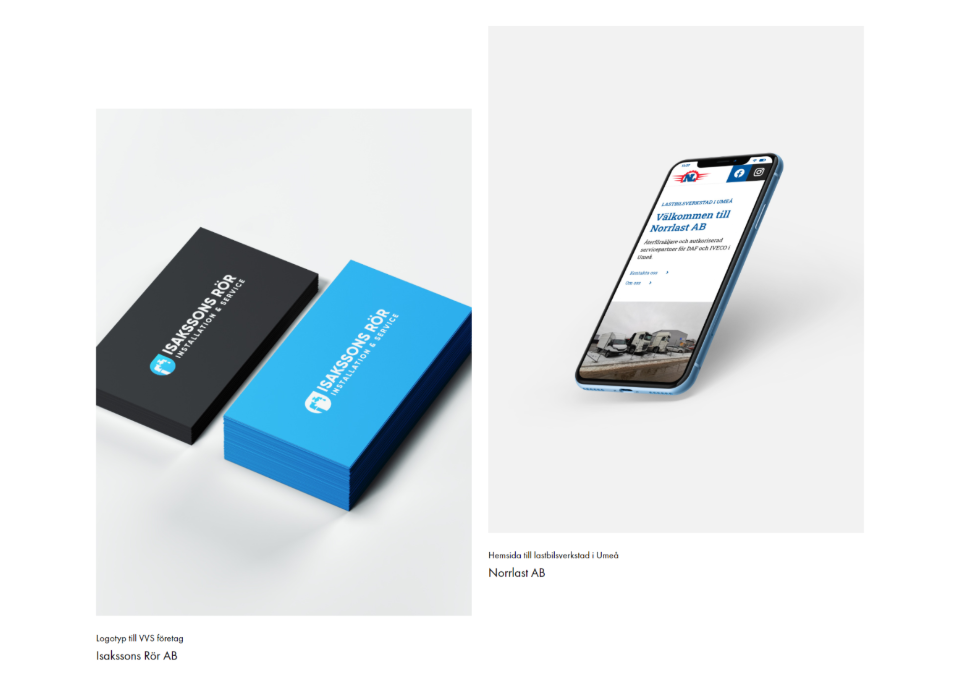
Essentiel 3 : Images/Photos vives
Cela nous amène à notre prochaine caractéristique essentielle de ce style de design, à ce que beaucoup appellent des images vives.
Les images ne sont pas une condition préalable à la conception de sites Web minimalistes. Encore une fois, ces jours-ci, nous aurions du mal à trouver un site sans images du tout.
Mais lorsque ces sites incluent des images, elles sont si peu nombreuses et clairsemées, que chacune est méticuleusement sélectionnée.
Lors de la sélection manuelle de la bonne image pour votre site, nous voulons considérer chaque propriété de l'image et nous demander : transmet-elle l'idée ou l'émotion principale de notre site ? Le véhicule-t-il clairement ?

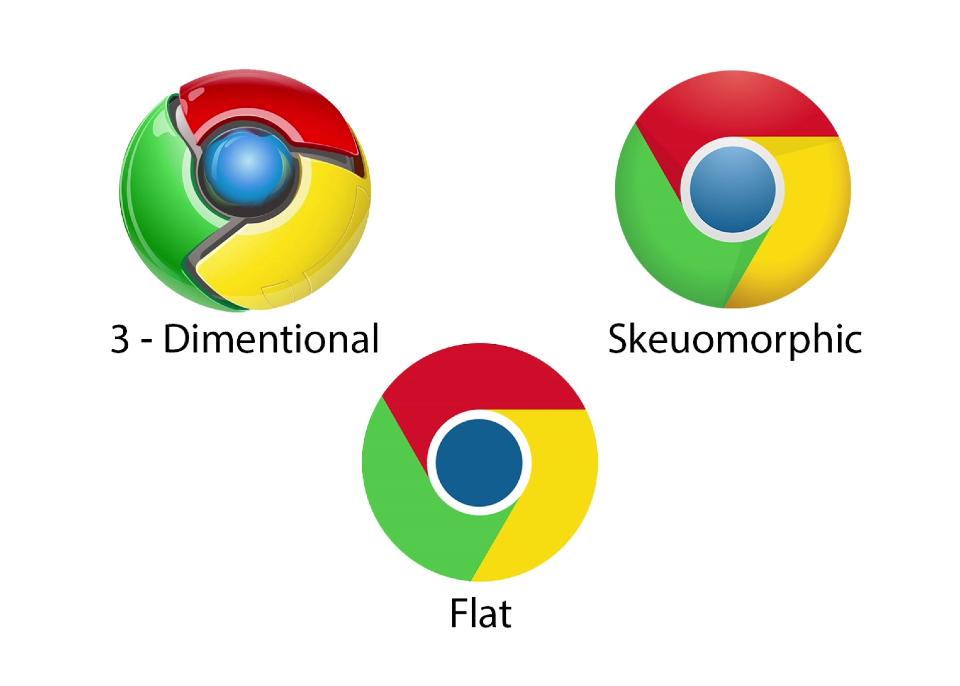
En ce qui concerne le style de l'image elle-même, beaucoup pensent que les images plates ou les images sans ombrage ni éclairage tridimensionnels sont une norme de conception minimaliste.

Mais je suis sûr que, tout comme moi, vous avez également rencontré d'excellents exemples de conception de sites Web minimalistes avec des graphismes skeuomorphes qui créent l'illusion d'images réalistes en trois dimensions.
Mais, une fois que vous avez trouvé l'image parfaite, vous pouvez la télécharger et la styliser à l'aide des filtres CSS et des options de fusion d'Elementor, dans l'onglet style du widget d'image.
Essentiel 4: Hiérarchie visuelle
Que nos images triées sur le volet soient ou non les éléments les plus importants du design de notre page, le maintien d'une hiérarchie visuelle simple et très claire est une autre caractéristique essentielle du design minimaliste.
Le vaste espace négatif et les quelques éléments qu'il enveloppe nous donnent déjà une longueur d'avance.

De nombreux concepteurs préfèrent adopter le motif F-Shape du groupe Nielson, car c'est un motif que les utilisateurs ont tendance à suivre : en commençant dans le coin supérieur gauche de l'écran, puis en balayant vers la droite. Revenir à gauche avant de descendre d'un cran et répéter le mouvement de balayage de gauche à droite, et ainsi de suite.
Il nous permet de donner à chacun de nos éléments raréfiés une chance de briller sous les projecteurs, en fonction de son importance.
De toute évidence, ce type de design pattern n'est pas recommandé pour les sites à fort contenu. Mais si notre site comportait beaucoup de contenu, il ne serait pas considéré comme minimaliste.
Comme vous le savez peut-être, je préfère travailler avec le navigateur ouvert, chaque fois que je crée des sites dans Elementor. Je trouve que c'est particulièrement pratique lorsque je configure ou réorganise l'ordre des sections et des éléments pour perfectionner davantage la hiérarchie visuelle du design.
Essentiel 5 : Symétrie
Une autre raison d'utiliser le navigateur dans Elementor est d'assurer la symétrie, une autre caractéristique essentielle du design minimaliste.
La symétrie favorise l'équilibre et l'ordre visuels, rendant la hiérarchie visuelle plus claire. Cela nous aide également à créer un point focal unique, où nous pouvons placer notre message ou image principal.
Mais surtout, la symétrie contribue à assurer une meilleure expérience utilisateur.

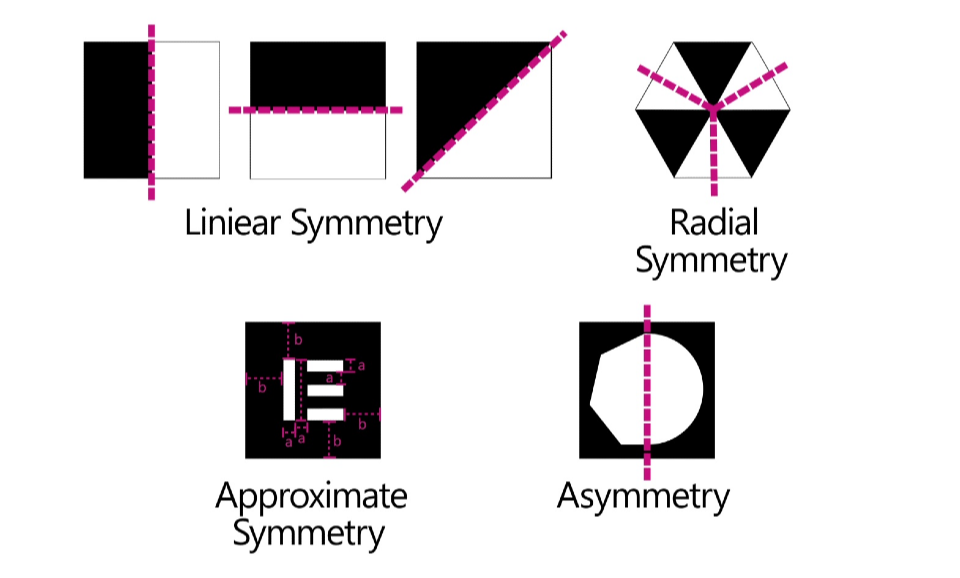
Il existe plusieurs types de symétrie sur lesquels nous pouvons nous appuyer :
Symétrie linéaire — symétrie créée le long d'une ligne verticale, horizontale ou même diagonale.
Symétrie radiale — symétrie qui rayonne du centre vers l'extérieur dans plusieurs directions.
Symétrie approximative - lorsque nous créons un sentiment d'équilibre en nous appuyant sur des tailles ou des distances similaires dans l'espace, mais sans que les objets semblent être en miroir.
Asymétrie — le manque de symétrie.
Encore une fois, tout cela peut être construit simplement et avec précision le long de la grille lorsque vous travaillez dans Elementor. Même lorsque nous créons une asymétrie ou ce que certains appellent une conception « grille brisée », nous utilisons toujours la grille pour aligner nos éléments graphiques et textuels selon notre plan de conception.
Une excellente astuce pour gagner du temps et s'assurer que nous créons la symétrie que nous recherchons consiste à dupliquer des sections, des colonnes, des widgets, etc., ou à utiliser l'option copier/coller dans le menu d'options, pour allouer exactement les mêmes attributs, à un autre élément, sans affecter le contenu du widget.
Essentiel 6 : Couleur
Il existe une grande idée fausse selon laquelle le monochrome est la caractéristique la plus essentielle du design minimaliste.
C'est pourquoi nous trouverons des gens qui qualifient à tort le design d'un site de minimaliste, simplement parce que tout est en noir et blanc.
Alors faisons éclater cette bulle et disons que la couleur est une caractéristique du design minimaliste.
Un design monochromatique peut être considéré comme minimaliste, un design minimaliste n'a pas besoin d'être monochromatique.
Nous pourrions utiliser une image qui pourrait inclure plusieurs couleurs. Du moment qu'ils travaillent ensemble d'une manière conforme à un idéal minimaliste.

Traditionnellement, les designs minimalistes reposent sur un ensemble modeste de couleurs, généralement deux ou trois. Généralement, ces couleurs forment un schéma subtil, avec des contrastes délicats entre les couleurs des quelques éléments et un contraste beaucoup moins subtil avec la couleur de fond.
Parfois, les concepteurs utilisent des champs de couleurs, de vastes formes d'une seule couleur, pour aider à créer ces contrastes, établissant et dirigeant l'utilisateur vers les zones principales de la page.
Une façon à la mode d'y parvenir est de s'appuyer sur des couleurs moins vives et tamisées; un peu comme les couleurs pastel. Couleurs avec une luminosité relativement élevée et une faible saturation;
En tant que créateurs de sites Web professionnels, nous déterminerons notre palette de couleurs lors de la phase de pré-planification, avant de nous asseoir pour créer notre site avec Elementor.
Cependant, en tant qu'utilisateurs professionnels d'Elementor, nous savons qu'il y a beaucoup de pré-planification que nous pouvons faire dans Elementor. Surtout lorsqu'il s'agit de sélectionner les couleurs par défaut et de configurer notre palette de couleurs.

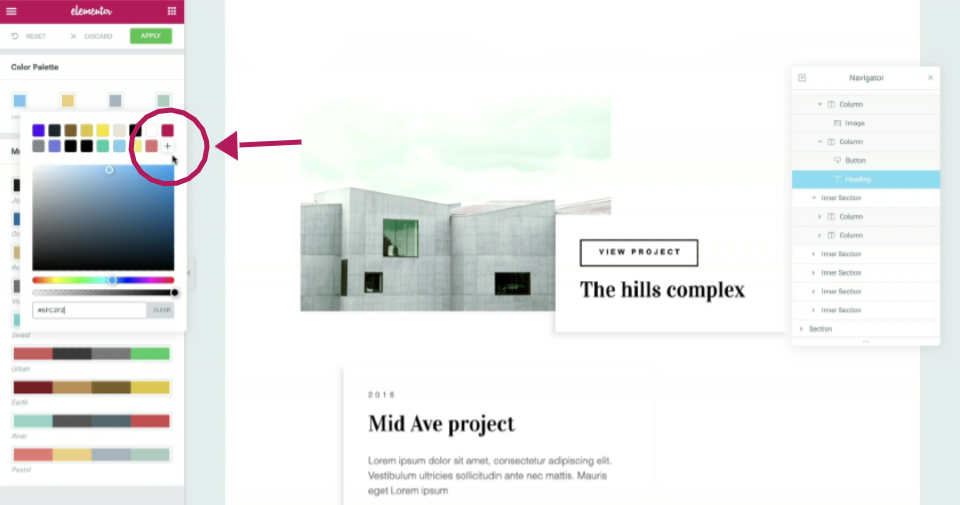
Par exemple, cliquer sur l'icône de menu dans le panneau de l'éditeur Elementor nous amène aux différentes options, et où nous pouvons accéder aux paramètres de couleurs par défaut. Là, nous pouvons sélectionner des palettes de couleurs prédéfinies, ou en cliquant sur un échantillon de couleur dans les couleurs par défaut, dans le sélecteur de couleurs, sélectionnez une autre couleur complémentaire ou contrastante.
Notez que lorsque nous cliquons sur le symbole plus, nous l'ajouterons non seulement aux couleurs par défaut, mais il sera ajouté en tant que préréglage, de sorte que chaque fois que nous aurons besoin de cette couleur, elle sera juste là, dans les favoris du sélecteur de couleurs , rendant notre flux de travail tellement plus facile.
Essentiel 7 : Modernisme
En plus d'être une caractéristique essentielle du minimalisme, le modernisme sert probablement de bon guide quant au moment où nous devrions nous tourner vers le minimalisme pour nos conceptions.
Le minimalisme est apparu dans le design à peu près au même moment, au cours du siècle dernier, où, en tant que société, nous étions très enthousiasmés par les nouvelles technologies modernes, comme les téléviseurs et les gadgets ménagers permettant de gagner du temps.
On pourrait donc dire que le minimalisme a ses racines dans les conceptions épurées et presque chirurgicales de l'ère moderne qui ont culminé dans les années cinquante et soixante.
C'est précisément parce que le minimalisme est devenu tellement synonyme de technologie avancée et fiable que des années plus tard, les industries ont relancé cette tendance de conception pour promouvoir la haute technologie, les technologies environnementales avancées et les espaces de bureau modernes, etc.
C'est probablement pourquoi nous voyons rarement, voire pas du tout, le minimalisme dans les conceptions pour les entreprises et les produits qui ont la tradition comme concept central, comme avec les conceptions d'une pizzeria familiale traditionnelle, par exemple.
En bref
Cette semaine, nous avons examiné le minimalisme, ce que le concept signifie en tant qu'idéal artistique et comment il se manifeste dans la conception Web.
Si vous cherchez de l'inspiration et d'autres documents sur le design minimaliste, nous vous recommandons vivement de consulter les liens dans cet article.
Vous pouvez également rechercher le travail d'artistes des mouvements Bauhaus et De Stijl, tels que Piet Mondrian, Yves Klein.
Si vous souhaitez partager des designs minimalistes et des artistes qui vous ont inspiré, peut-être votre propre design minimaliste, alors n'hésitez pas à le partager dans les commentaires ci-dessous, ainsi que tous les conseils et astuces qui pourraient aider les autres utilisateurs.
Si vous avez des critiques, nous sommes également intéressés par vos réflexions.
Après tout, notre objectif est d'être le meilleur pour aider les autres à exceller dans leur métier.
