Top 15 des tendances de conception d'interface utilisateur d'applications mobiles pour 2018
Publié: 2018-01-22Les conceptions d'applications mobiles continuent d'évoluer avec l'évolution de la demande des millions d'utilisateurs de l'industrie. Dans la course pour attirer et retenir l'attention de la foule d'utilisateurs impatients, le marché de la conception d'interface utilisateur ne cesse d'apporter de nouvelles idées et de révolutionner les anciennes méthodes pour rendre l'expérience innovante et à valeur ajoutée.
2017 a fait ses adieux à un certain nombre d'éléments de l'interface utilisateur qui rendaient la conception du produit ancienne et ennuyeuse - menu hamburger, contenu avec moins ou pas d'images, couleurs sûres. Alors que 2018 sera tout au sujet du visage, pas de conceptions absurdes.
Il y a eu une nouvelle demande d' agences de conception d'applications mobiles capables de comprendre et d'aider à maintenir les marques dans la tendance, lorsqu'il s'agit d'offrir une expérience unique et innovante aux utilisateurs.
Lire : Ce qui rend l'interface utilisateur importante pour votre processus de développement d'applications
Il existe un certain nombre d'éléments d'interface utilisateur qui ont ensemble constitué une liste des tendances de conception d'applications mobiles 2018 .
Adoptons-les pour rester dans la tendance cette année.
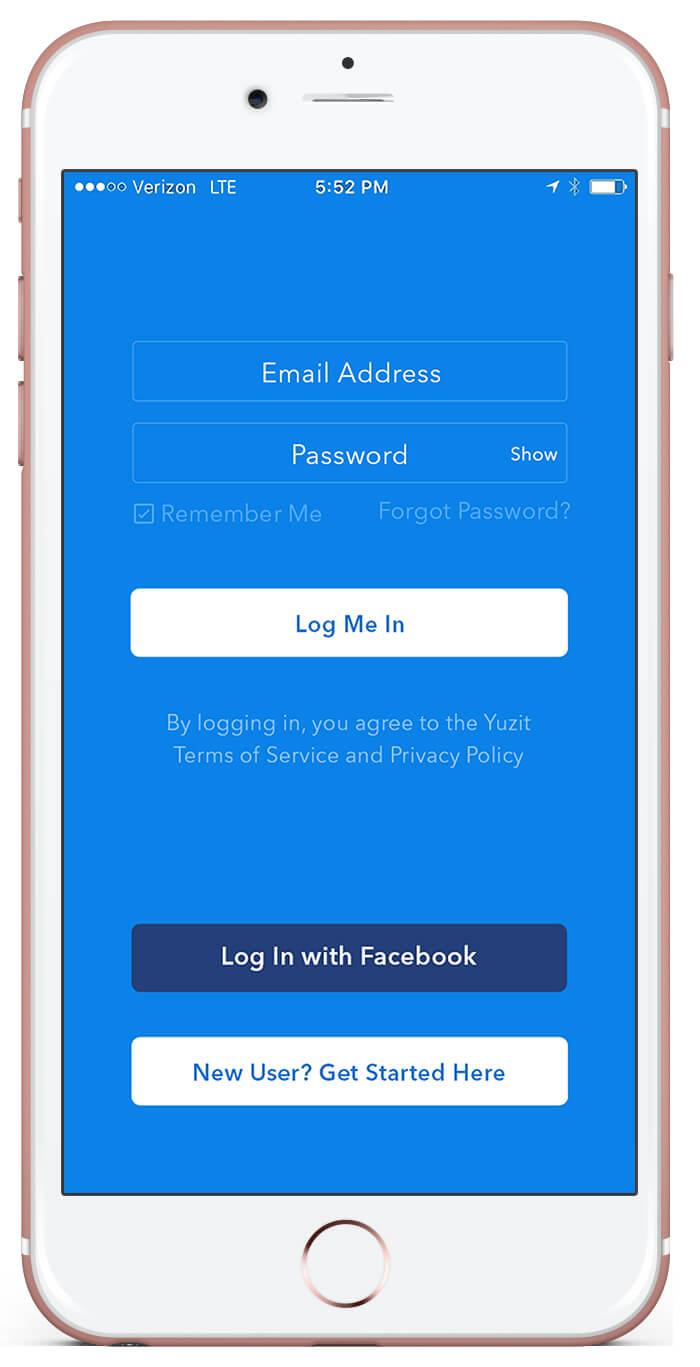
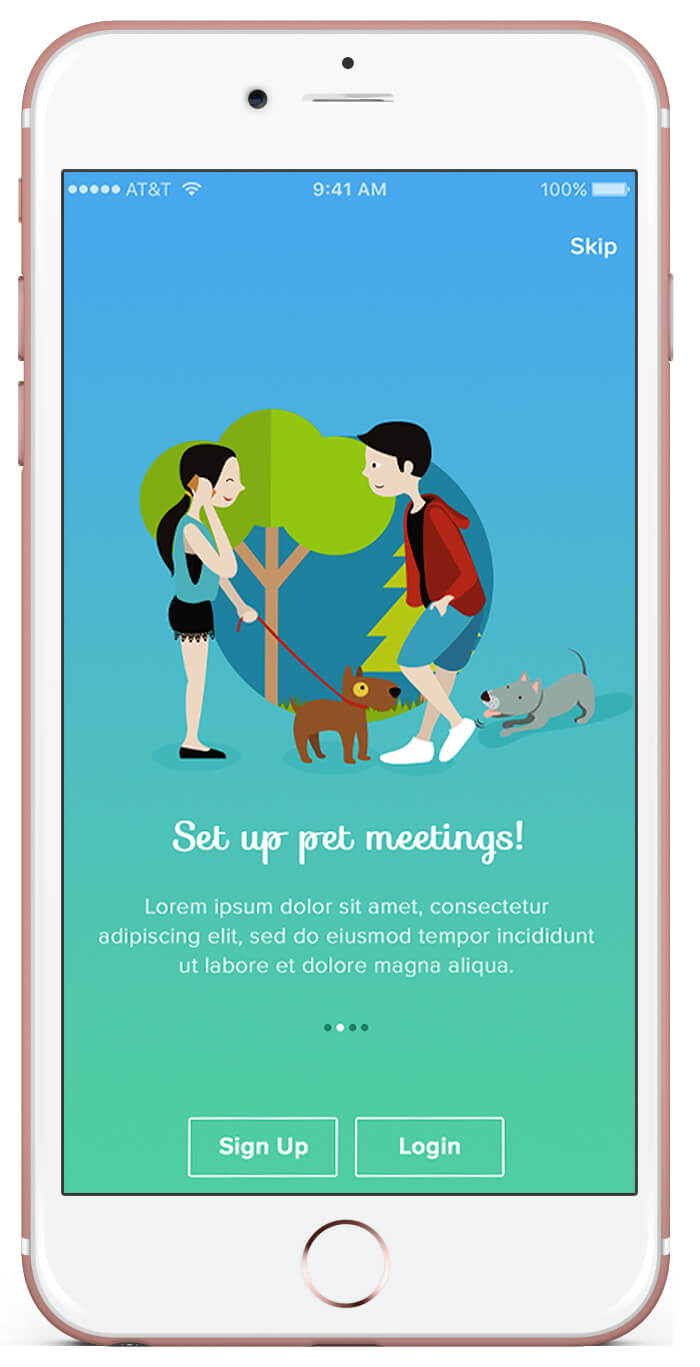
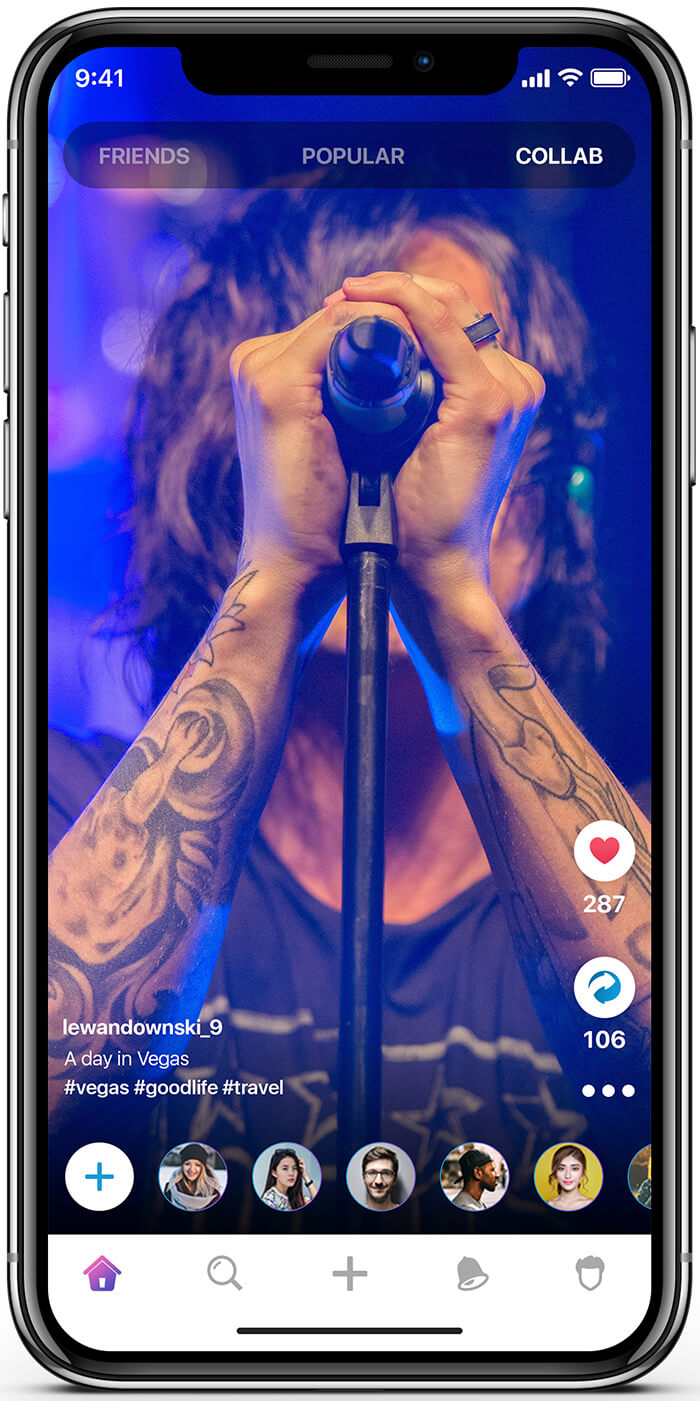
1. Couleurs éclatantes

En 2016, les concepteurs d'interface utilisateur ont réinventé les conceptions plates dans les applications mobiles et se sont concentrés sur une plus grande personnalisation avec leurs éléments de conception.
Instagram a été l'une des premières applications à modifier son logo, à passer des tons plats et ternes aux multi-couleurs. La tendance a ensuite été suivie par une série d'entreprises célèbres. Dans la même direction, 2018 sera le moment des couleurs vibrantes, apportant chaleur, énergie et subtilités à votre écran d'accueil.
Il est temps pour les concepteurs d'être vaillants et d'essayer de nouvelles couleurs, mais de les sélectionner et de les appliquer judicieusement. Assurez-vous que les couleurs vous permettent de créer une expérience unique, puissante et agréable pour les yeux.
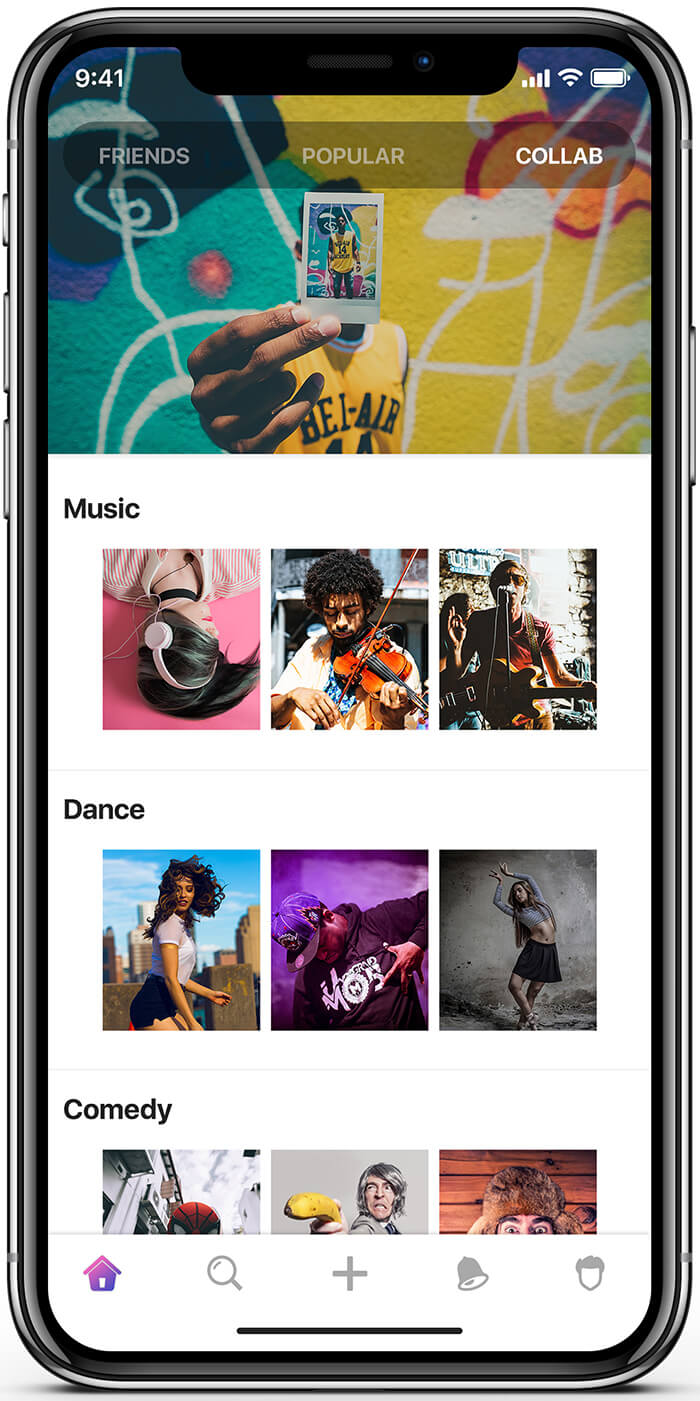
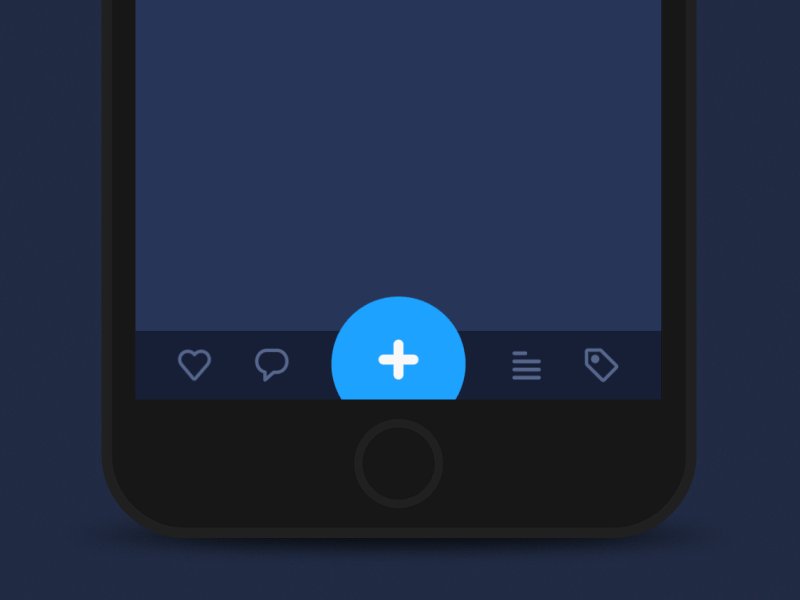
2. Affichage sans bordure

Lorsque Apple a annoncé le lancement de l'iPhone X avec un écran sans bordure, un buzz majeur a été fait autour de l'effet de la conception sur la conception de l'interface utilisateur. Ils ont introduit la tendance à transformer l'utilisation d'idées de design plat strictes dans les applications mobiles, en stimulant la narration fluide.
Alors qu'il était encore très limité en 2017, les conceptions spécifiques à Borderless Display se sont retrouvées dans la liste des tendances de conception d'interface utilisateur de 2018 . Nous allons bientôt commencer à voir des designs qui couvrent l'ensemble du mobile d'un bord à l'autre.
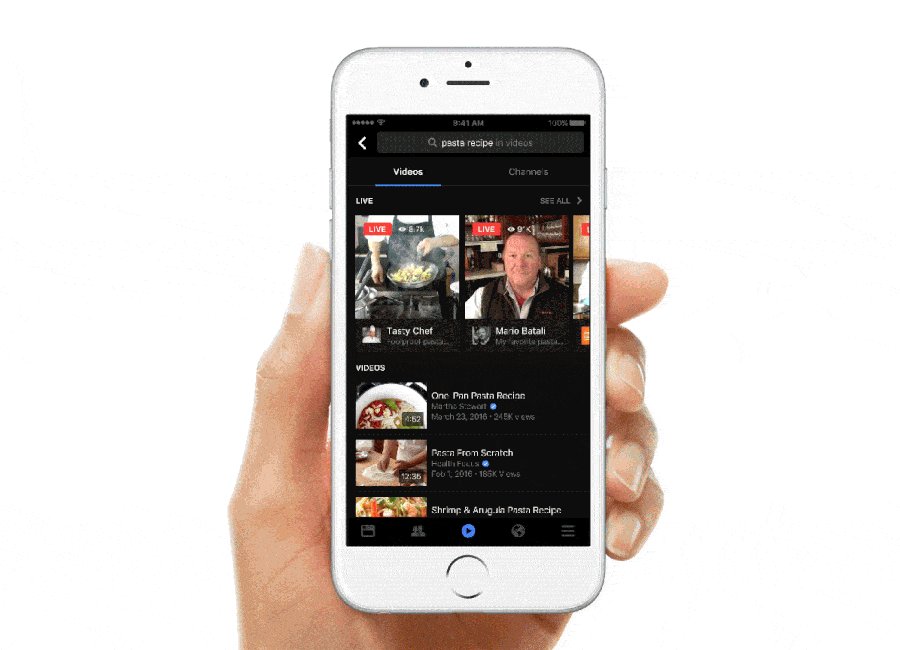
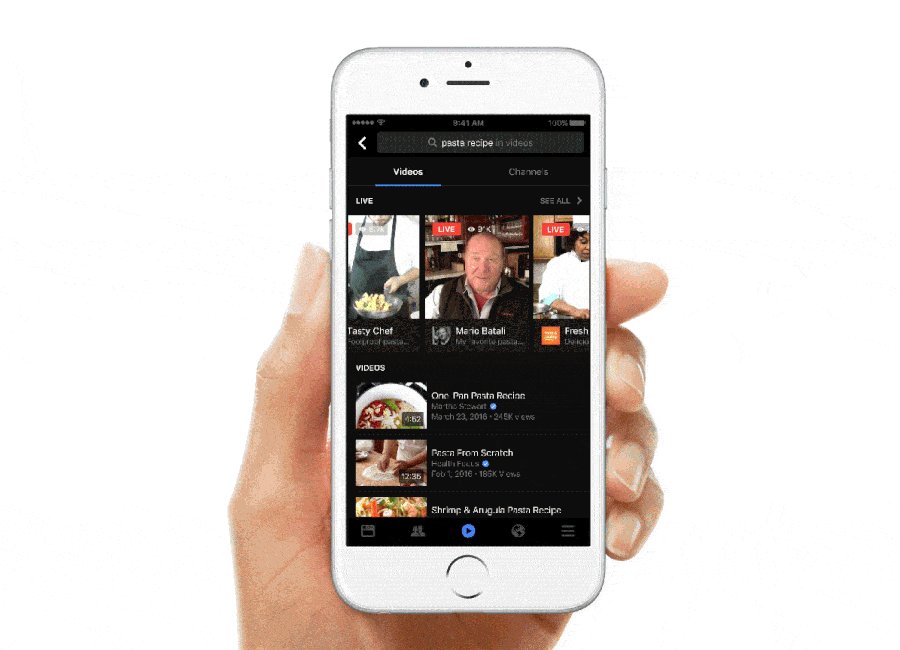
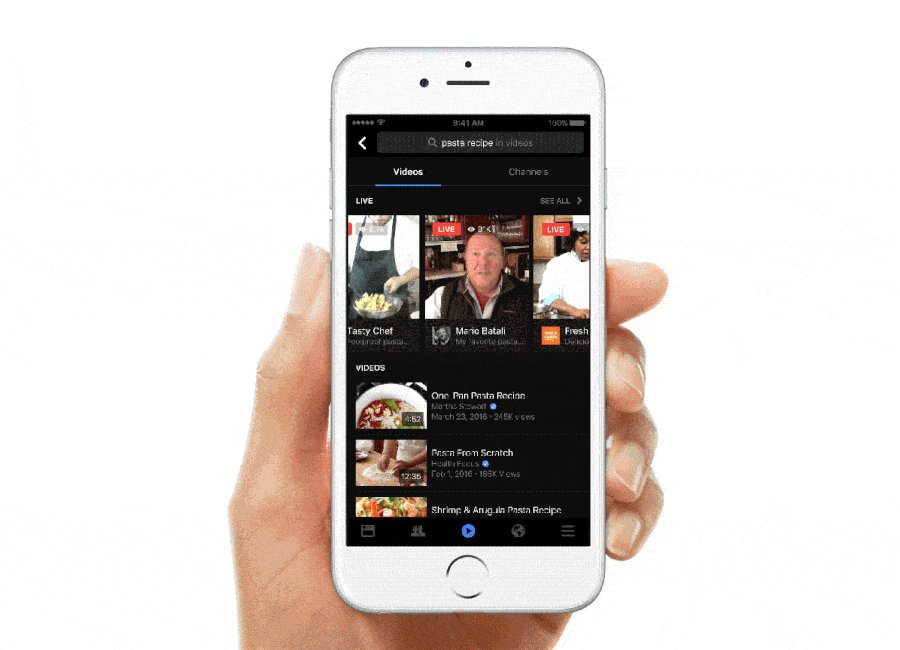
3. Vidéos
 2017 a été témoin d'une montée en puissance du format de contenu vidéo. Hubspot a déclaré que 78 % des personnes regardent des vidéos en ligne par semaine et que plus de 55 % voient des vidéos en ligne tous les jours.
2017 a été témoin d'une montée en puissance du format de contenu vidéo. Hubspot a déclaré que 78 % des personnes regardent des vidéos en ligne par semaine et que plus de 55 % voient des vidéos en ligne tous les jours.
Dans le contexte des applications mobiles, les concepteurs adapteront les formats vidéo dans leurs applications en 2018.
La période d'attention humaine est passée de 12 à 8 secondes. L'interface utilisateur basée sur la vidéo est le résultat de ce changement de durée.
2018 verra plus de contenu vidéo et plus de plateformes proposant des options de vidéo en direct pour transmettre des informations et des sentiments.
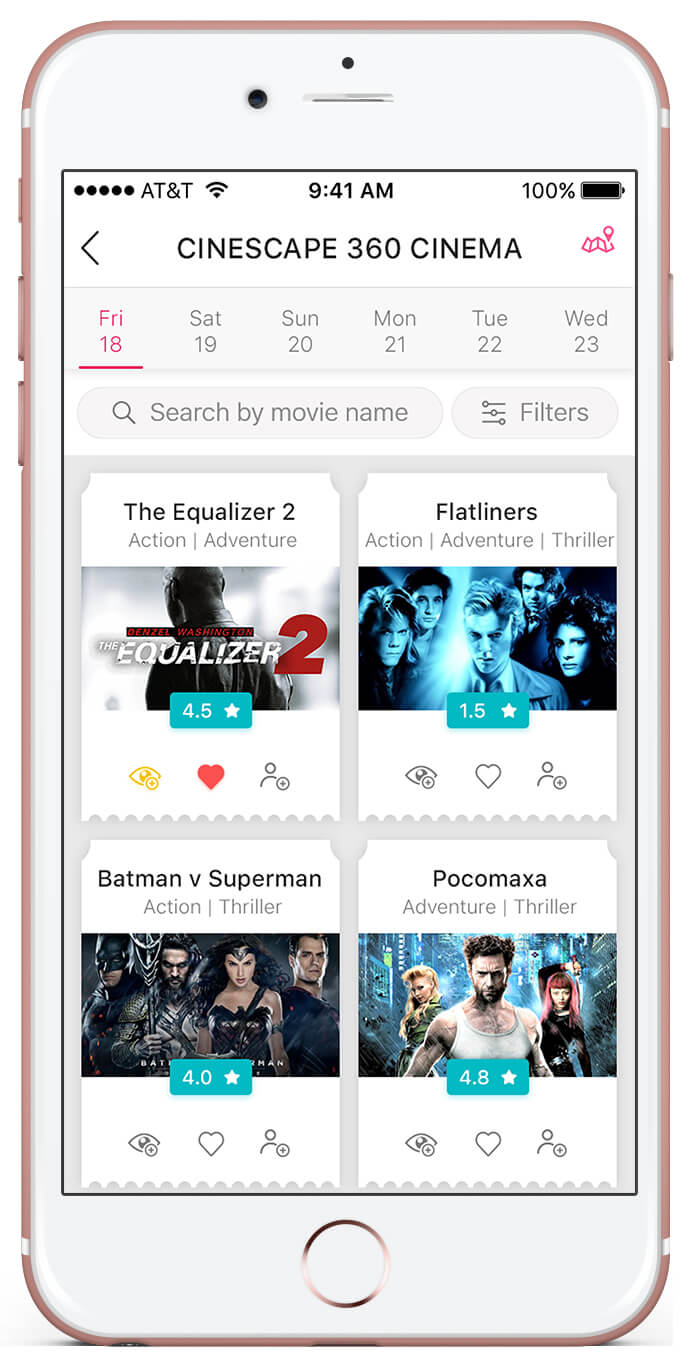
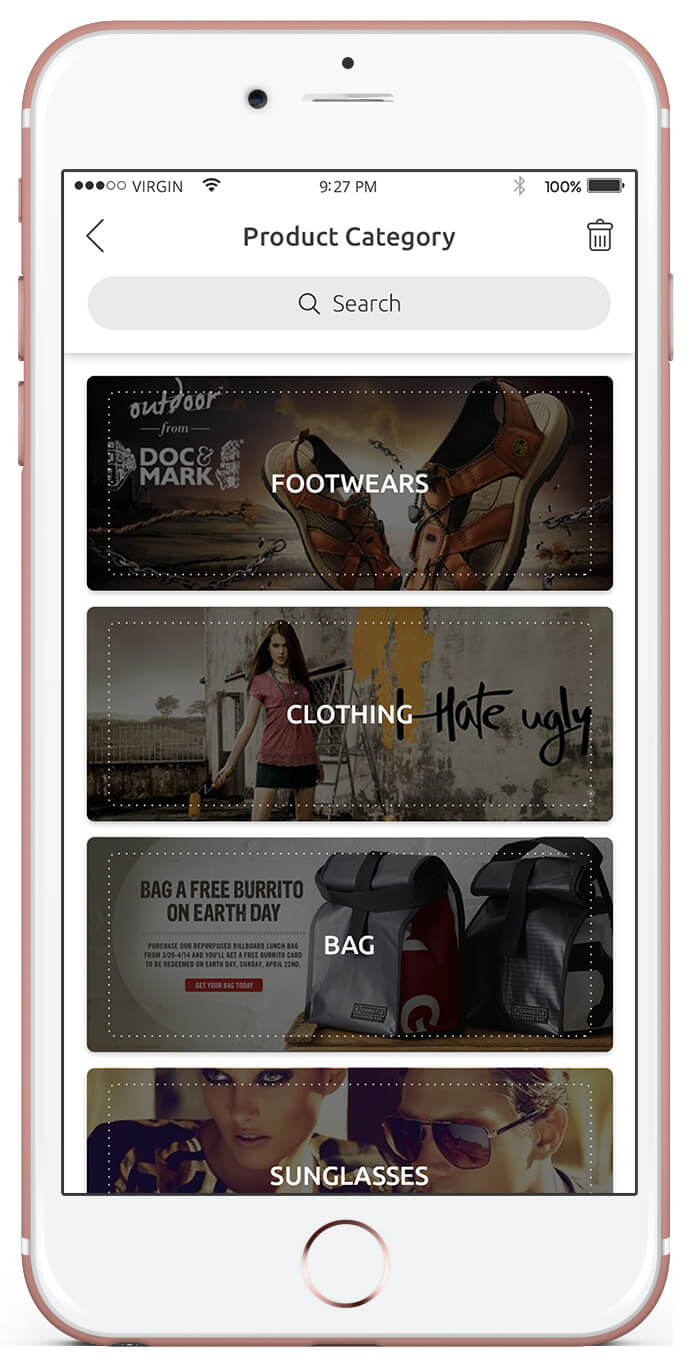
4. Cartes

C'est en 2015 que les appareils mobiles ont dépassé les PC en tant qu'outils les plus utilisés pour surfer sur le Web et effectuer les activités en ligne régulières. Pour couvrir l'écart entre l'utilisation des applications de bureau et mobiles, il devait y avoir un élément qui fonctionnerait bien sur les deux.
L'un d'eux est les cartes.
Bien qu'il ne s'agisse pas d'un ajout innovant dans Mobile App UI Trends 2018 , ils jouent un rôle crucial dans la conception d'une interface utilisateur efficace. Ayant tout - vidéo, photo, texte et lien vers un sujet spécifique, les cartes sont l'un des moyens les plus brillants d'afficher et d'organiser de grandes quantités de contenu à l'écran. Avant tout, ils sont esthétiques, faciles à digérer et correctement optimisés pour les clics et les tapotements. C'est pourquoi ils se sont retrouvés comme le principal mode de conception d'interface utilisateur sur Pinterest, Netflix et Newsfeed.
5. Sons
L'élément le plus récent des tendances de conception d'interface utilisateur 2018 est les couches sonores. Cette tendance concerne les sons que les utilisateurs écoutent lorsqu'ils ouvrent un site Web, envoient des commentaires, sélectionnent des emojis, etc. L'élément sonore de la conception de l'interface utilisateur ajoute des fonctionnalités telles que le plaisir et le plaisir de l'expérience utilisateur. 2018 est venu avec une expansion de cette tendance et devrait amener l'expérience utilisateur à de nouveaux niveaux.
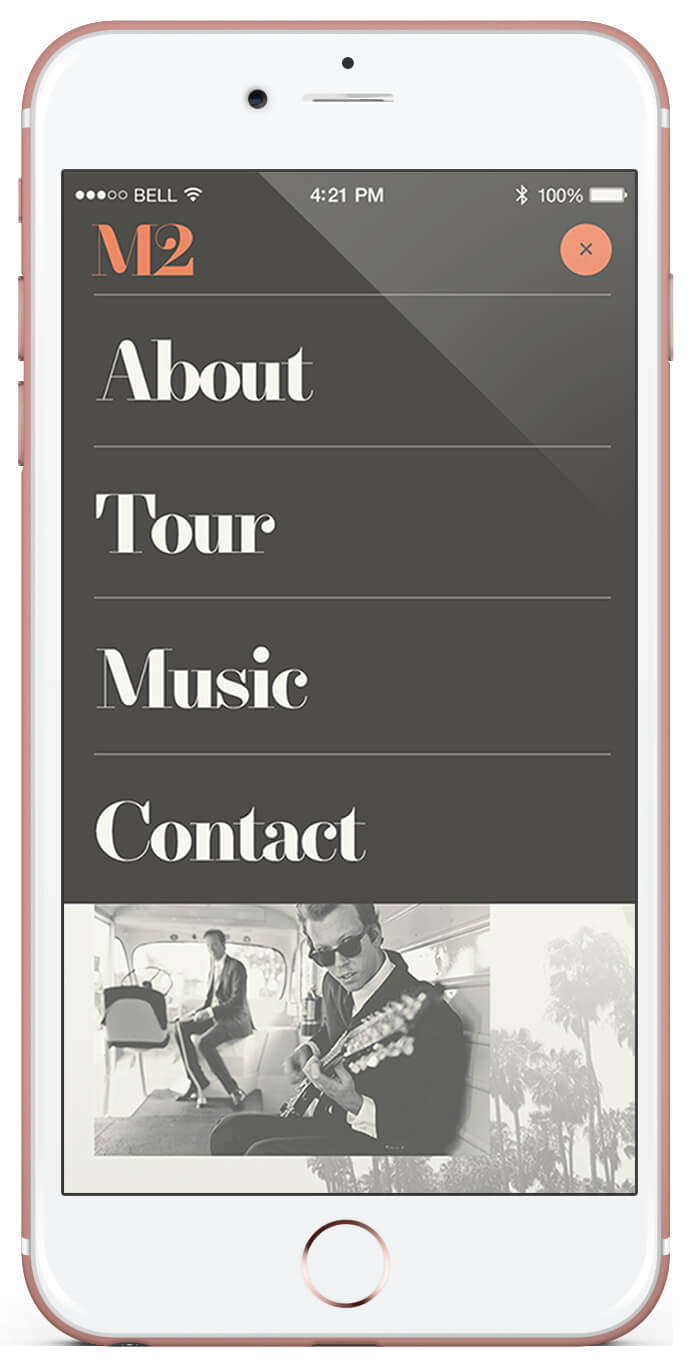
6. Grande typographie

La typographie est une autre fonctionnalité que les concepteurs d'interface utilisateur doivent expérimenter lors de la conception de conceptions d'applications ultra personnalisées. Lorsqu'il est ajouté avec des images, des couleurs, des vidéos, des animations et des mises en page innovantes, l'élément apporte une expérience utilisateur exceptionnelle.
Uniquement pour cette raison, la typographie est devenue un élément crucial du monde de la conception d'interface utilisateur en 2018, aidant les concepteurs à passer des styles de police traditionnels à un espace plus expérimental et créatif. Ce à quoi vous devriez vous attendre cette année, ce sont des polices sophistiquées et audacieuses à la place des polices système faites jusqu'à la mort, qui sont appliquées depuis toujours.
{Lire aussi : Guide de développement d'applications mobiles : tout ce qu'il faut savoir }

7. Chevauchement

Le chevauchement des graphiques, des polices et des couleurs rend non seulement la conception de l'interface utilisateur distinctive et accrocheuse, mais ajoute également une fausse impression d'espace blanc. Créer une illusion d'espace ouvert dans l'espace surpeuplé d'un appareil est la principale raison pour laquelle les concepteurs ajoutent des fonctionnalités de chevauchement dans leurs applications mobiles.
De plus, dans la plupart des cas, le chevauchement des mêmes éléments, combiné à des ombres, rend la conception de l'interface de l'application mobile impressionnante et fantastique.
Toutes ces raisons combinées font du chevauchement une partie importante des tendances de conception d'interface utilisateur d'application mobile 2018 .
8. Dégradés

En 2018, on peut s'attendre à voir des couleurs vives et une utilisation beaucoup plus importante des dégradés.
Au cours des dernières années, nous avons constaté une augmentation du nombre de concepteurs d'applications qui adoptent des dégradés de couleurs dans la conception lors de la conception de boutons, de logos et d'arrière-plans.
La raison de cette adoption est que lorsque vous choisissez une couleur spécifique, vous pouvez afficher une hiérarchie tout en dessinant une image et en la combinant avec différents graphiques et dégradés de couleurs.
Ce sens de la hiérarchie continuera à rendre Gradients célèbre en 2018, comme en 2017.
9. Opacité

Les mêmes composants ont tendance à avoir des effets divers une fois que vous ajustez ou jouez avec leur niveau de transparence. Lors de la conception d'interfaces d'applications mobiles, l'ajout d'opacité dans les composants peut être un excellent travail de conception. De plus, les paramètres d'opacité pour divers graphiques ou couleurs peuvent également aider à créer une texture colorée comme du verre pour les éléments de l'application.
Dans l'ensemble, quelle que soit la manière dont vous ajoutez de l'opacité à la conception de votre interface utilisateur dans les applications mobiles, elles verront une augmentation concrète de la demande en 2018.
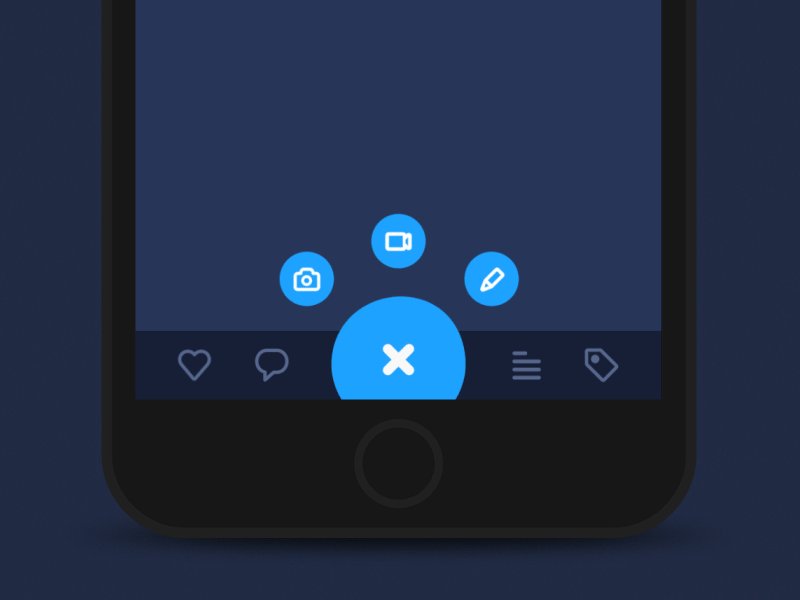
10. Animations

L'introduction de motion design ou d'animations dans les polices, les icônes, les boutons et les photos a toujours un impact optimiste sur les utilisateurs de l'application, leur offrant des expériences plus agréables. La tendance se poursuivra en 2018.
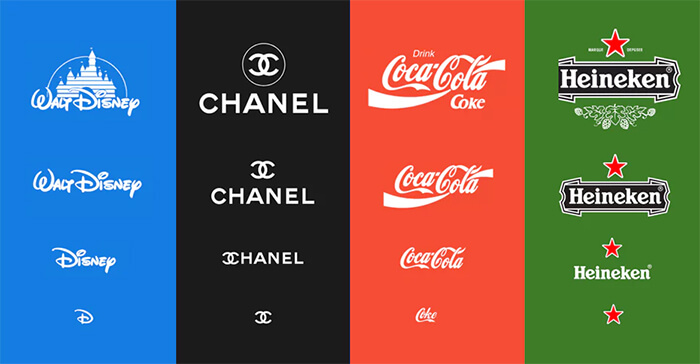
11. Logos réactifs

L'idée de modifier les logos pour s'adapter au nombre n d'appareils est une réalisation très récente du monde de la conception d'applications. Les marques ont maintenant commencé à rafraîchir les logos dans des versions simplifiées et modernes depuis quelques années et les rendre réactifs est la seule étape logique pour répondre aux exigences d'aujourd'hui.
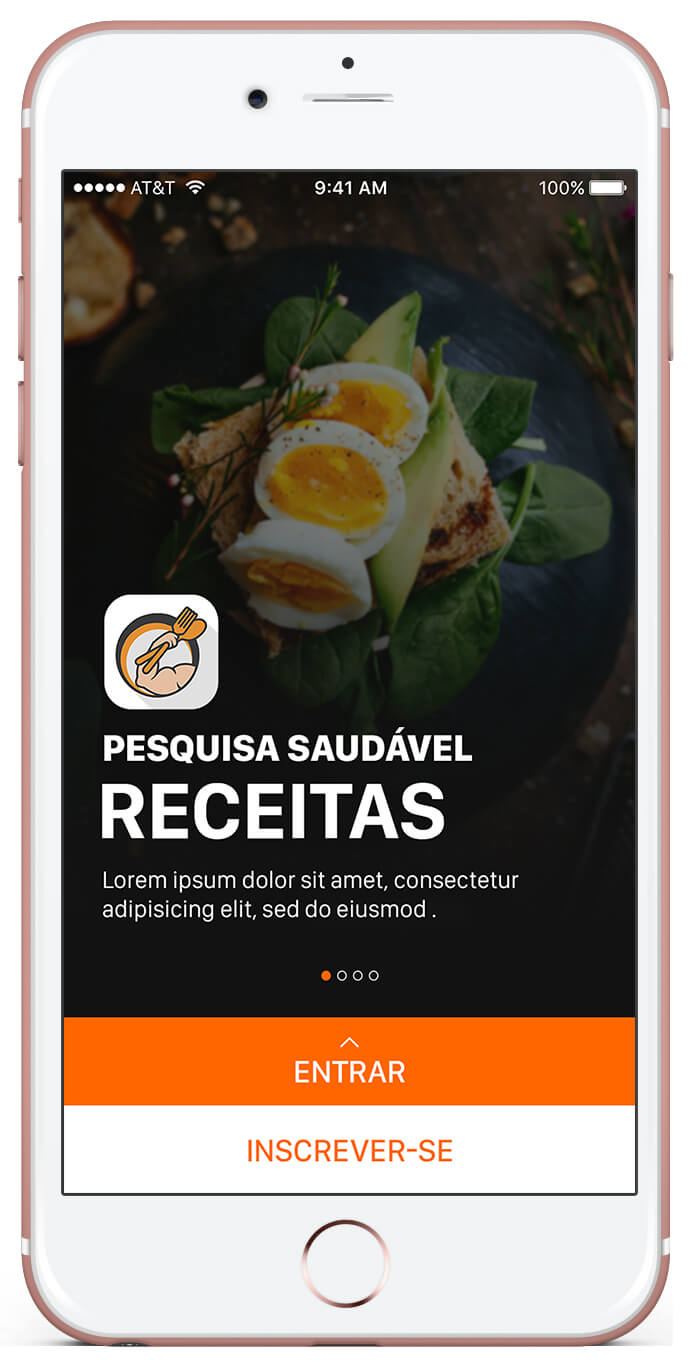
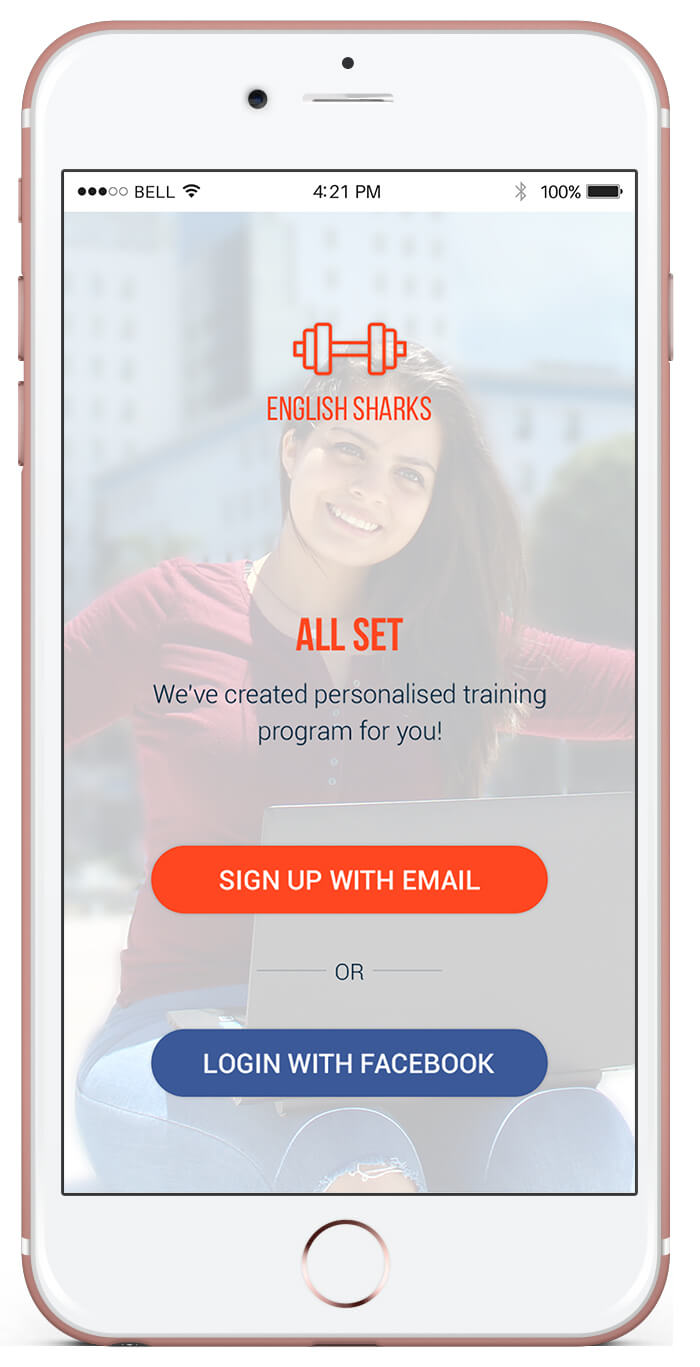
12. Photographie de la vie réelle

C'est très énergisant de voir des images authentiques et réelles revenir à nouveau dans le courant dominant.
La demande de vraies photos a considérablement augmenté en 2017 et devrait croître massivement en 2018, les marques cherchant à créer des liens avec les utilisateurs et les concepteurs cherchant à se débarrasser des photos de stock vulgaires.
13. Vintage très détaillé

Le vintage n'a rien de nouveau, mais son utilisation se renforcera en 2018. Bien qu'il contredise le besoin dominant de minimalisme, les images finement travaillées sont intemporelles. Cette année, les marques chercheront à atteindre une expression haut de gamme qui crie sophistication et distinction.
Bien que ce ne soit pas la tasse de thé de tout le monde, le domaine de l'alimentation et des boissons, en particulier ceux impliqués dans les aliments et les vins biologiques, tirera parti du style en 2018.
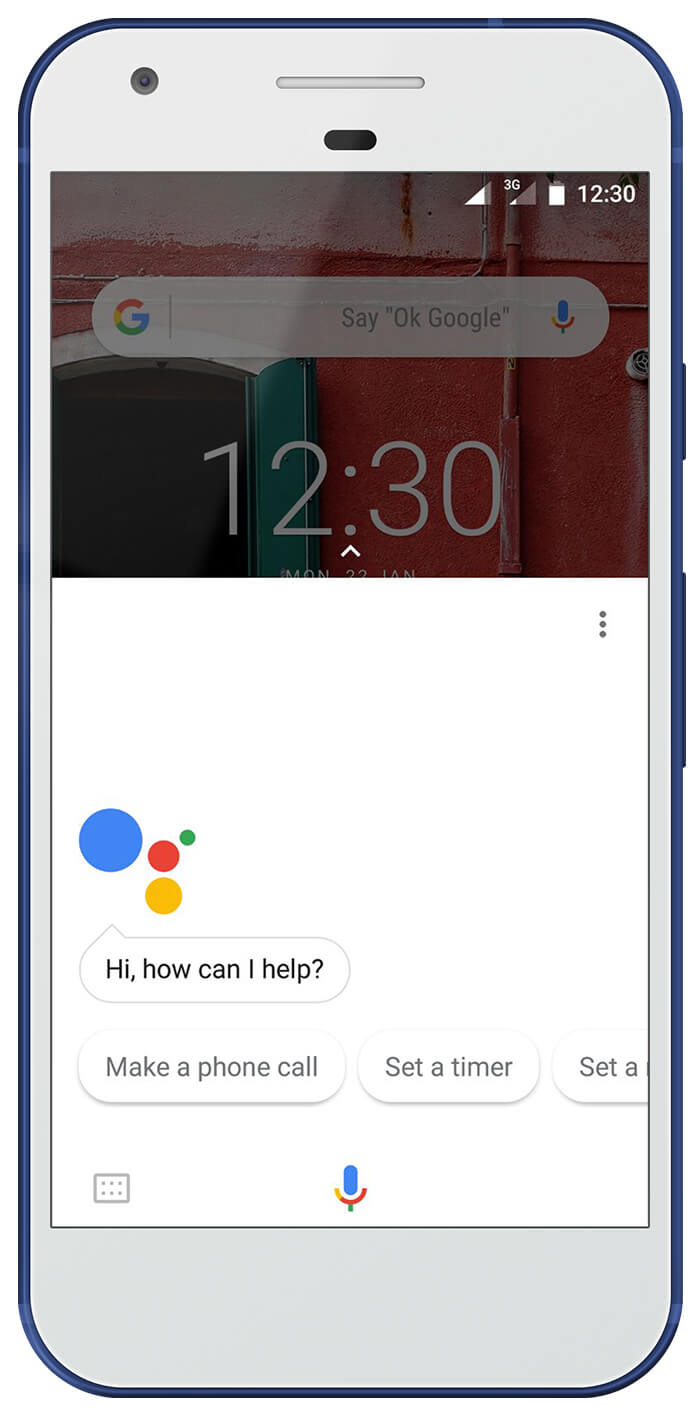
14. Voix activée

Les éléments activés par la voix des applications aident à simplifier les opérations des utilisateurs. En 2017, les applications avec des services dépendants de la voix ont enfin trouvé leur juste part de la demande de l'industrie. La popularité des applications mobiles à commande vocale ne fera que croître en 2018.
Outre les éléments activés par la voix, ceux activés par les empreintes digitales joueront également un rôle crucial dans la définition des conceptions d'interfaces d'applications mobiles pour 2018 .
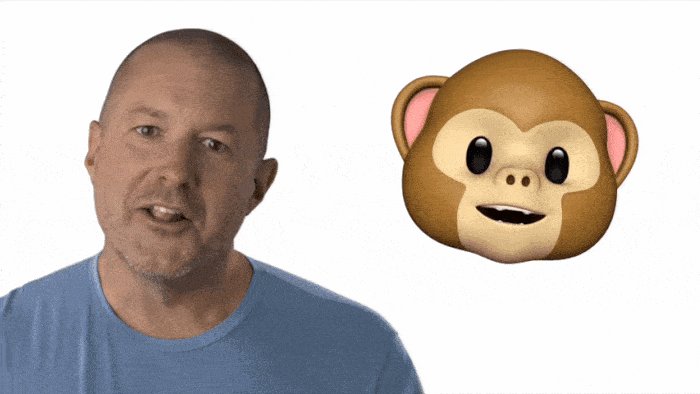
15. Émoticônes

En 2018, nous pouvons nous attendre à voir l'intelligence émotionnelle s'intégrer dans l'expérience mobile à un niveau beaucoup plus élevé. Il ne s'agit plus d'effets animés qui s'affichent lorsque les utilisateurs effectuent une action spécifique. L'assurance-emploi est maintenant devenue un moyen courant de rendre l'expérience des utilisateurs agréable et engageante.
Dans l'année des applications mobiles, nous verrons plus d'émoticônes dans la liste. Ils verront une intégration avec des éléments de reconnaissance faciale qui seront utilisés pour fournir un éventail de réactions. L'une de ces technologies qui le font parfaitement est Animoji - l'emoji animé qui répond aux expressions faciales de l'appareil photo de l'iPhone X.
Vous avez d'autres éléments à ajouter à la liste ? Commentaires ci-dessous.
