Meilleures idées de test A / B pour créer une excellente première impression avec votre page d'accueil de commerce électronique
Publié: 2023-03-13Chaque page de votre site Web de commerce électronique comporte plusieurs éléments qui ont un impact considérable sur vos conversions. Nous pensons que rassembler 10 ou 15 idées de test dans un seul blog ne suffirait pas pour discuter des opportunités de test qui restent cachées dans les coins et recoins de votre site de commerce électronique.
Nous vous proposons donc la série de blogs, Idées de test A/B pour le commerce électronique, où nous discutons des idées de test pour les pages Web de commerce électronique les plus percutantes de chaque blog. Pour le premier blog de cette série, nous discutons des idées de test A/B pour améliorer votre page d'accueil de commerce électronique. Alors plongez dedans.
Les premières impressions ne sont pas un canular. Ils font ou détruisent nos chances d'avoir le bon type d'impact.
Nous pouvons donner du mou à nos semblables, mais nous ne pouvons certainement pas faire de même pour les sites Web. Les acheteurs en ligne prennent moins d'une minute pour se forger une opinion sur les sites Web dès qu'ils y accèdent.
Cela est particulièrement vrai pour la page d'accueil de votre site Web. La page d'accueil est le visage de votre boutique de commerce électronique, et si elle échoue à faire la bonne première impression, vos utilisateurs risquent de ne pas s'amuser.
Et ce qui se passe ensuite, c'est que votre marque perd la possibilité de trouver un écho auprès des utilisateurs et de les convaincre. Par conséquent, peu importe l'organisation et l'efficacité du reste de votre site Web si la page d'accueil, la porte de votre présence dans le commerce électronique, ne marque pas l'esprit de vos visiteurs.

Par conséquent, des tests cohérents sont la clé pour comprendre les besoins et les préférences de vos visiteurs et garantir que votre page d'accueil de commerce électronique répond à leurs attentes. Pour améliorer l'expérience utilisateur et combler les éventuelles lacunes, nous vous suggérons de commencer par les idées percutantes suivantes. Commençons.
1. Barre de navigation
Les visiteurs de votre page d'accueil de commerce électronique ne savent souvent pas ce qu'ils veulent acheter sur votre site Web. Ils sont là pour découvrir l'apparence de votre site Web, puis plonger dans l'exploration des produits. C'est là que la navigation doit saisir les clients et les aider dans leur parcours d'achat. Une mauvaise navigation qui complique au lieu de simplifier la découverte de produits mettra un frein à l'expérience utilisateur de votre site Web.
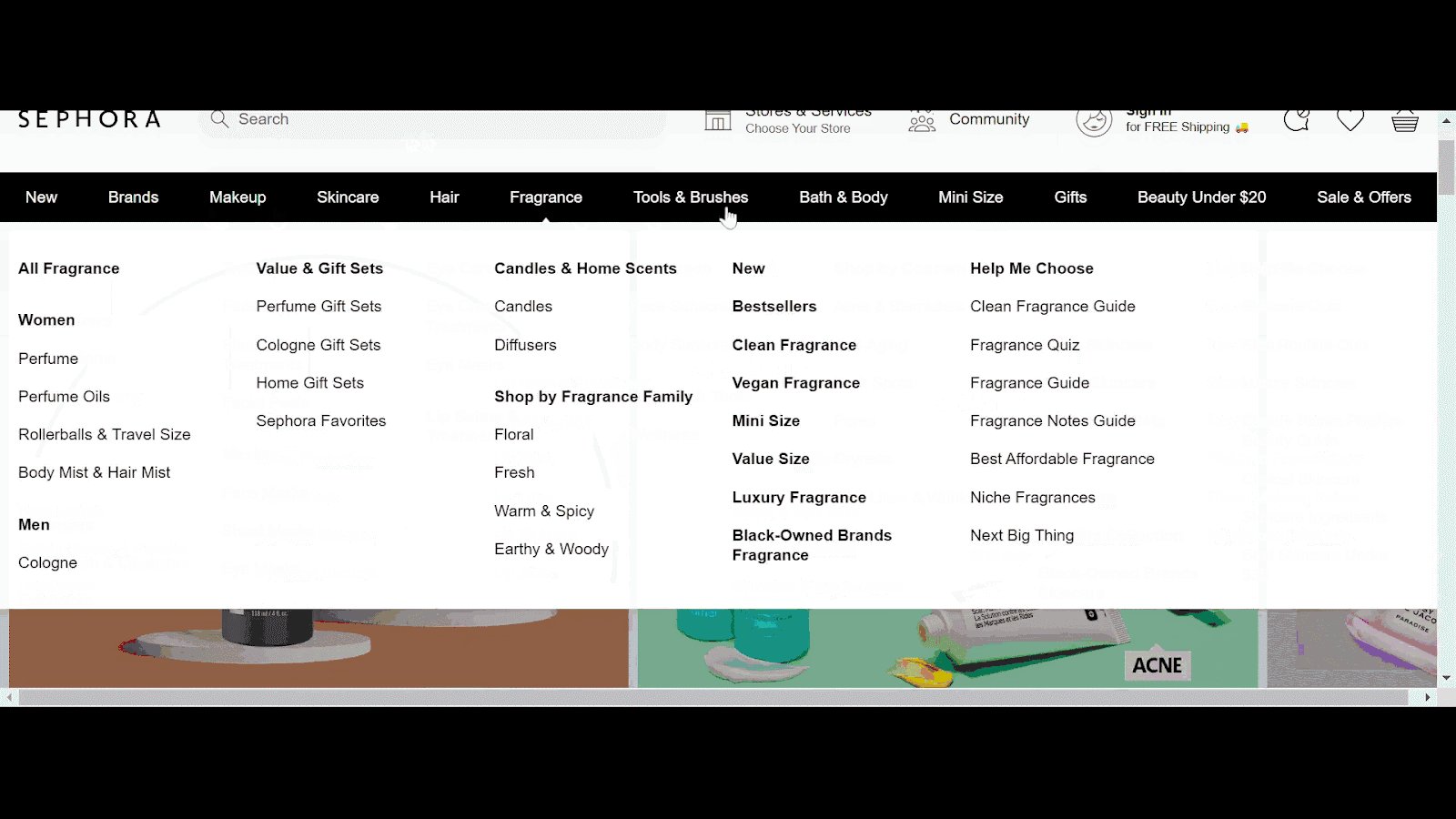
Idée de test 1 – Images cliquables des sous-catégories dans la navigation
Supposons que vous souhaitiez développer votre site Web de vente d'articles ménagers, mais que votre inventaire de produits n'est pas encore très vaste. Des outils qualitatifs tels que les enregistrements de session et les clickmaps vous indiquent que les utilisateurs qui survolent le méga menu ne cliquent pas sur les liens vers les sous-catégories. Dans ce scénario, vous pouvez émettre l'hypothèse que les images cliquables des sous-catégories (parce qu'elles sont moins nombreuses) peuvent susciter l'intérêt des visiteurs et améliorer leur engagement. Créez une variante basée sur cela et opposez-la à la version originale. En fonction du résultat, vous pouvez proposer l'expérience la plus appropriée à vos utilisateurs.
Ensuite, présentez les sous-catégories aussi clairement que possible. Assurez-vous de mentionner d'abord les éléments du menu principal et de ne répertorier que les sous-catégories pertinentes en dessous. De cette façon, vos utilisateurs peuvent naviguer de manière organisée et éviter de naviguer sans but.
Idée de test 2 – Sous-catégories sous la bonne catégorie parent
Chacune de vos sous-catégories de produits se trouve-t-elle dans la bonne catégorie parent ? Les disposer correctement pourrait être une autre idée de test pour améliorer les ventes de certains produits.
Par exemple, la vôtre est une boutique en ligne d'achats pour bébés dont le menu de navigation se lit comme suit : vêtements pour nouveau-nés, vêtements pour enfants, soins de maternité, équipement pour bébé, soins pour bébé et meubles pour bébé.
Les enregistrements de session montrent que les utilisateurs s'attendent à trouver des baignoires pour bébés et des supports de baignoire dans la catégorie des meubles pour bébés, mais ils sont répertoriés dans la catégorie des équipements pour bébés sur votre site Web. Ce comportement est basé sur l'idée commune que l'équipement pour bébé fait référence à des produits tels que les poussettes, les marchettes, les landaus et les sièges d'auto.
Vous pouvez tester pour voir si le déplacement des baignoires et des supports de baignoire de la catégorie des équipements pour bébés à celle des meubles pour bébés aide les gens à trouver le produit souhaité et à améliorer sa vente.
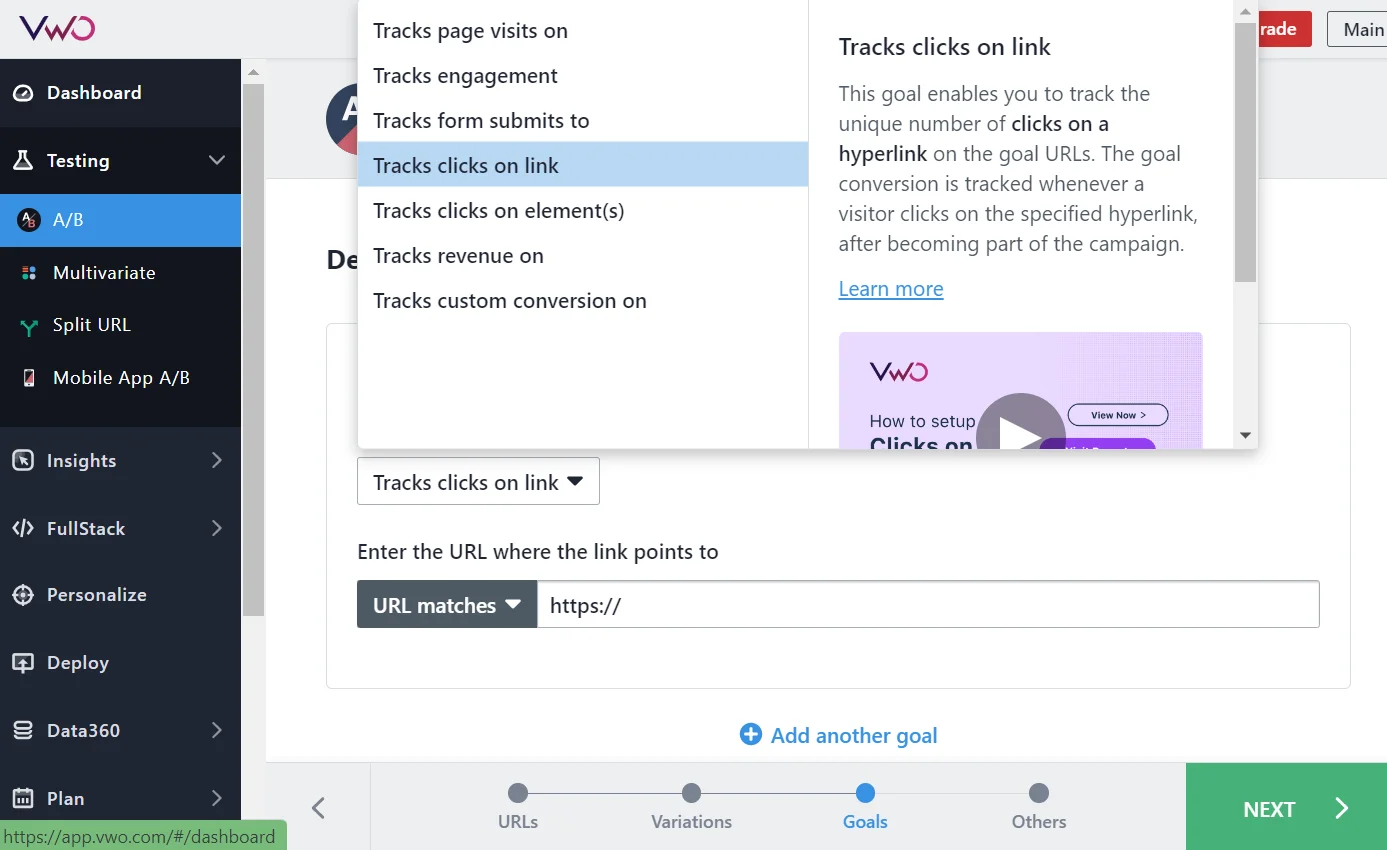
Si vous utilisez VWO Testing, vous pouvez facilement compter sur son éditeur visuel pour déplacer ou réorganiser les éléments. Non seulement vous pouvez prévisualiser le changement avant de le mettre en ligne, mais vous pouvez également ajouter un objectif à suivre. Dans ce cas, votre objectif peut être de suivre les clics sur le lien de la sous-catégorie baignoires et supports de baignoire pour bébé qui redirige les utilisateurs vers la page du produit concerné.

2. En-tête ou pied de page
Afficher la navigation dans l'en-tête est la pratique courante dans le commerce électronique. Bien qu'il n'y ait rien de mal à cela, vous pouvez également essayer d'utiliser le pied de page pour accueillir et afficher les zones supplémentaires de votre site. Cela peut également stimuler vos efforts de référencement, car l'enrichissement de vos pieds de page avec des liens d'ancrage est récompensé par les moteurs de recherche avec un classement SERP élevé.
Idée de test 3 – Liens de navigation dans le pied de page
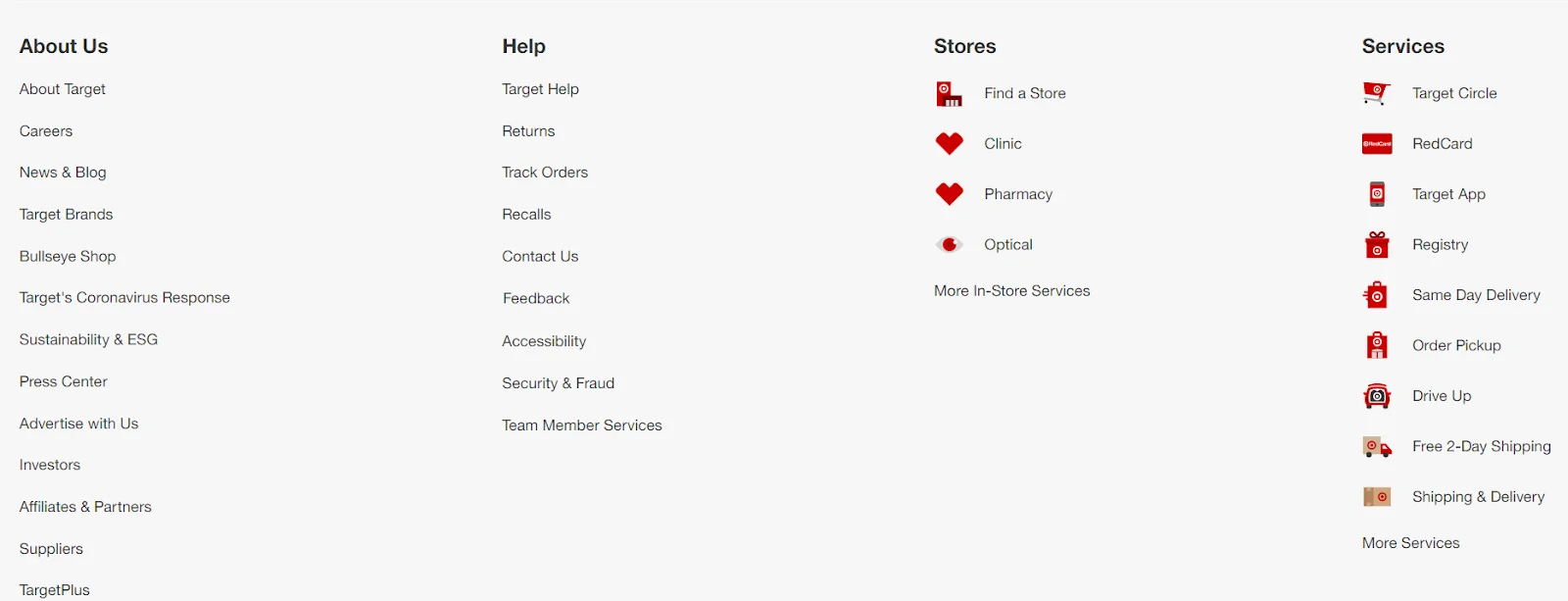
Que montre le pied de page de votre page d'accueil autre que les coordonnées de votre entreprise ? Rien? Testez si l'ajout de liens vers différentes zones du site Web contribue à améliorer l'engagement des utilisateurs sur votre site Web. Découvrez ci-dessous comment Target, l'un des principaux marchés d'alimentation aux États-Unis, a affiché des liens vers différentes pages Web telles que sur nous, l'aide, les magasins et les services dans son pied de page.

Idée de test 4 – Icônes de médias sociaux dans le pied de page
Les icônes de médias sociaux ne sont peut-être pas aussi importantes que d'autres éléments de votre page d'accueil en termes de conversion, mais elles contribuent à accroître votre audience sur différents canaux de médias sociaux. Et le pied de page est le meilleur endroit pour les afficher avec 70% des sites Web ayant déjà des icônes sociales dans les pieds de page. Créez une variante à l'aide de VWO où vous ajoutez des icônes de médias sociaux dans le pied de page et voyez si les utilisateurs qui défilent vers le bas cliquent dessus.
3. Collant ou mobile
Le menu de navigation disparaît-il lorsque les utilisateurs font défiler votre site Web ? Sinon, à sa place, vous pouvez ajouter un défilement au lien supérieur et le faire fonctionner à l'aide de VWO Deploy. Mais si vous n'avez ni l'un ni l'autre, vous laissez vos visiteurs en plan.
Idée de test 5 – Menu de navigation collant ou mobile
Vous pouvez créer deux variantes - une avec une navigation collante et une autre avec le défilement vers le lien supérieur. Testez et voyez comment les visiteurs réagissent à chacun d'eux. Encore une fois, déployez l'expérience qui génère un engagement plus élevé.
La navigation collante est une barre de navigation fixe qui reste dans sa position même si les utilisateurs font défiler la page vers le bas. Les navigations par bâton sont indispensables pour les sites Web exploitables qui ont besoin que les clients effectuent une action telle que l'achat d'un produit. Le « collage » rend les utilisateurs plus confiants lorsqu'ils naviguent sur un site Web. Cela leur donne l'assurance qu'ils ne seront pas perdus dans un océan de choix et qu'ils pourront passer à n'importe quelle catégorie de produits comme s'ils contrôlaient leur environnement.


Barre USP
Ne laissez pas les clients découvrir les aspects positifs de votre marque. Votre travail consiste à leur faciliter la tâche. Apportez toutes les raisons à portée de main, afin qu'ils n'aient pas à se demander pourquoi ils devraient acheter sur votre site Web. C'est pourquoi les marques ajoutent une barre USP à la page d'accueil de leur site Web pour faire une impression positive sur les acheteurs potentiels.
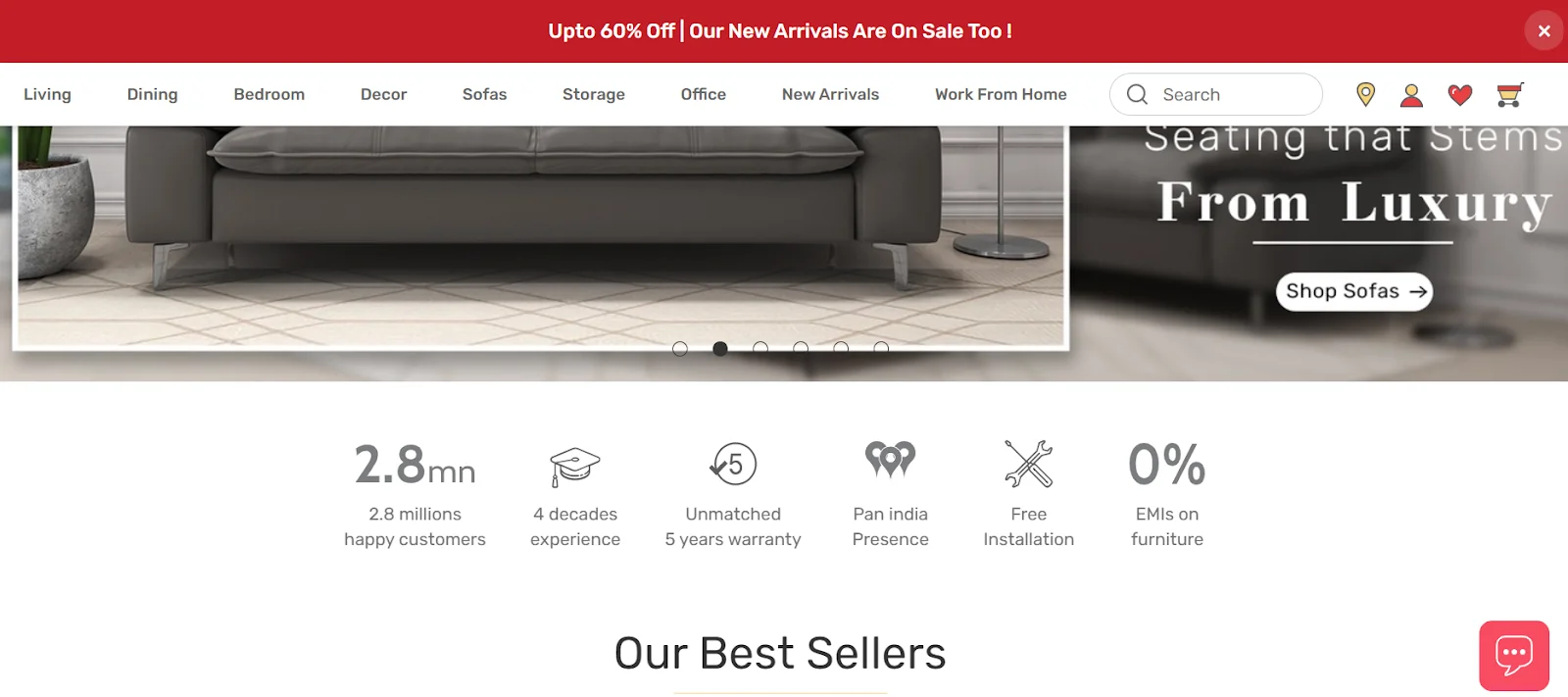
Durian, une grande marque de meubles en Inde, affiche une barre USP juste en dessous du contenu de la bannière au-dessus du pli. Tandis que Sabai, l'une des principales marques de vente de meubles aux États-Unis, affiche les USP de leurs produits sous la forme d'une image plein écran.
Idée de test 6 - Une barre USP ou une image plein écran mettant en évidence les USP
Tout d'abord, apprenez quel type d'écran USP se connecte à vos utilisateurs. Des outils qualitatifs peuvent vous aider dans cet exercice. Si vous n'avez pas d'USP sur votre page d'accueil pour le moment, créez 2 variantes - une avec une barre USP (inspirée de Durian) et une autre avec une image plein écran, en s'inspirant de Sabai.


Idée de test 7 – Remonter la position de la barre USP
Disons que vous avez déjà une barre USP sur votre page d'accueil mais qu'elle se trouve en bas. Étant donné que les cartes thermiques vous indiquent que les utilisateurs ne défilent pas si profondément sur votre page, vous souhaitez tester et voir si le fait de le déplacer vers le haut peut aider à améliorer l'interaction des utilisateurs avec la section. Pour cela, vous pouvez avoir une variante dans laquelle vous placez la barre USP en haut et voyez comment elle se comporte par rapport au contrôle.
Idée de test 8 – Section USP axée sur le visuel
Cette idée de test consiste à voir si votre variation visuelle effectue un meilleur contrôle chargé de texte.
Le texte de votre section USP actuelle est-il lourd ? Vous aimez beaucoup de lignes et même de paragraphes ? Jetez-le !

Utilisez plutôt des icônes pour mettre en évidence ce que vos USP représentent. Cela peut sembler super accrocheur et parfaitement propre.
Ici aussi, VWO Visual Editor vous permet d'apporter des modifications à la mise en page de conception grâce à laquelle vous pouvez facilement effectuer ces tests sans avoir à recourir à l'aide des développeurs (même si vous en avez vraiment besoin, c'est vraiment minime). Vous pouvez modifier des images et des vidéos, copier, déplacer des éléments, passer à l'éditeur de code et ajouter des objectifs à suivre à l'aide de cet outil.
5. Images
N'oubliez pas que contrairement à ce qui se passe dans les magasins physiques, les clients ne peuvent pas voir, sentir ou toucher les produits lorsqu'ils achètent en ligne. Le plus proche de cette expérience tangible est de voir (en fait d'examiner) des images de produits pour prendre une décision d'achat.
Il est évident que vous devez ajouter des images de haute qualité pertinentes à ce que vous proposez sur votre site Web. Évitez de montrer des images d'archives car elles manquent d'authenticité et ne représentent pas vos offres de la meilleure façon. Si vous le pouvez, optez pour des images de style de vie car elles ont un impact sur le psychisme de votre public cible et lui permettent de visualiser ce que l'utilisation de vos produits pourrait ressentir. Lorsqu'elles sont stratégiquement placées sur votre page d'accueil, les vidéos peuvent également faire un excellent travail en engageant les visiteurs de votre site Web.
Idée de test 9 – Vidéo de marque pour améliorer l'engagement des utilisateurs
Imaginez que vous possédiez une boutique de vente de café en ligne et que dans une section de votre page d'accueil, vous ayez un contenu textuel expliquant la spécialité de votre entreprise dans la torréfaction naturelle des grains de café. Savez-vous ce qui peut rendre cela plus intéressant ? Créez une variable contenant une vidéo à ce sujet où vous pouvez utiliser des animations ou demander à de vraies personnes de parler de leurs expériences.
VWO Testing peut faire tout le gros du travail afin que vous puissiez facilement intégrer des vidéos sur votre page d'accueil à l'aide de l'éditeur visuel et commencer. Définissez "Suivre l'engagement" comme objectif pour voir si ce changement motive les visiteurs à mieux interagir avec votre site Web.
6. Recommandations de produits
Les utilisateurs qui arrivent sur votre page d'accueil de commerce électronique par le biais d'une recherche directe ou d'une recherche organique sont toujours en train de découvrir votre marque et ses offres.

Donnez-leur suffisamment de choix à explorer. Donnez-leur un aperçu de ce qu'ils peuvent attendre de votre marque.
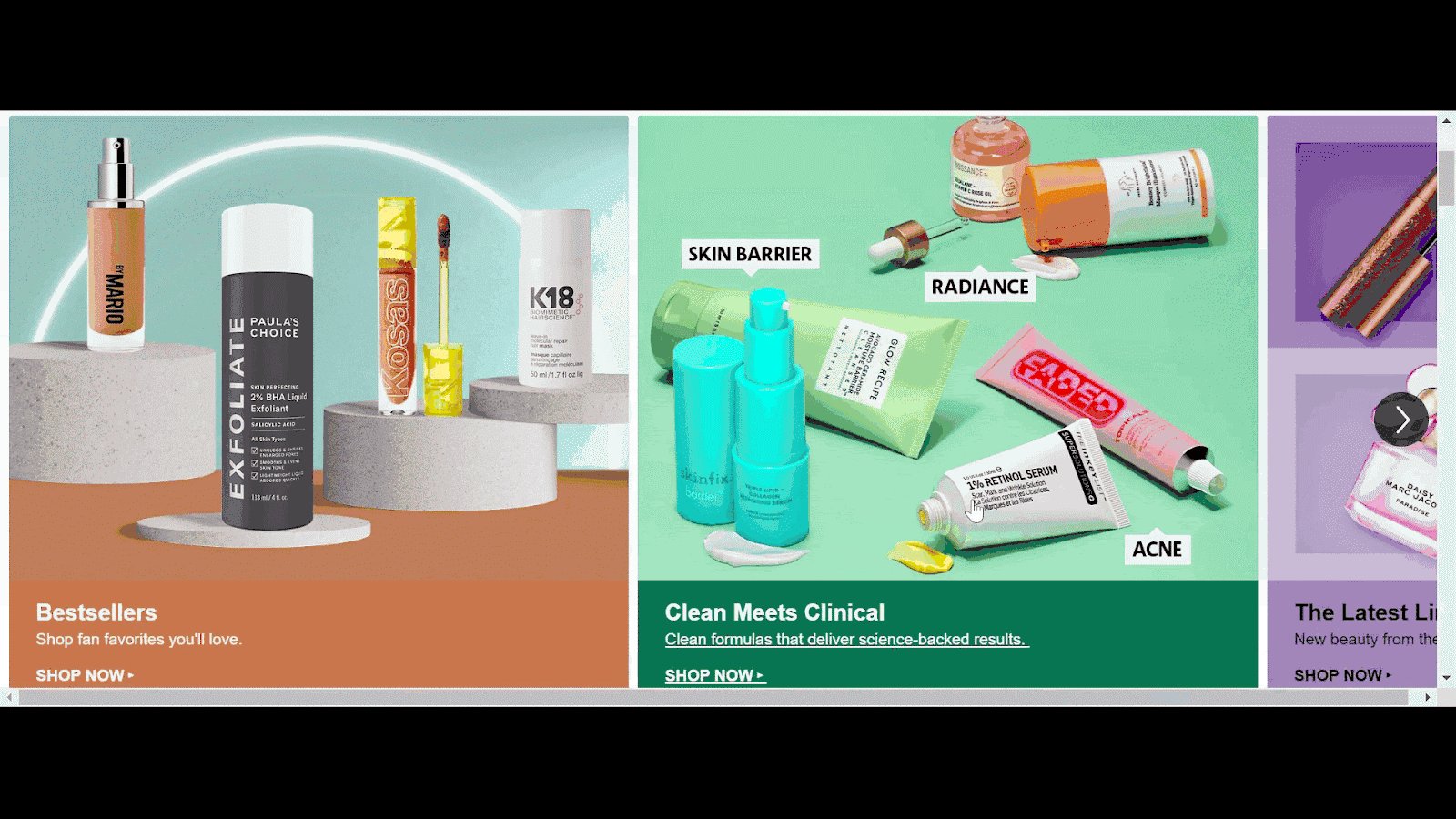
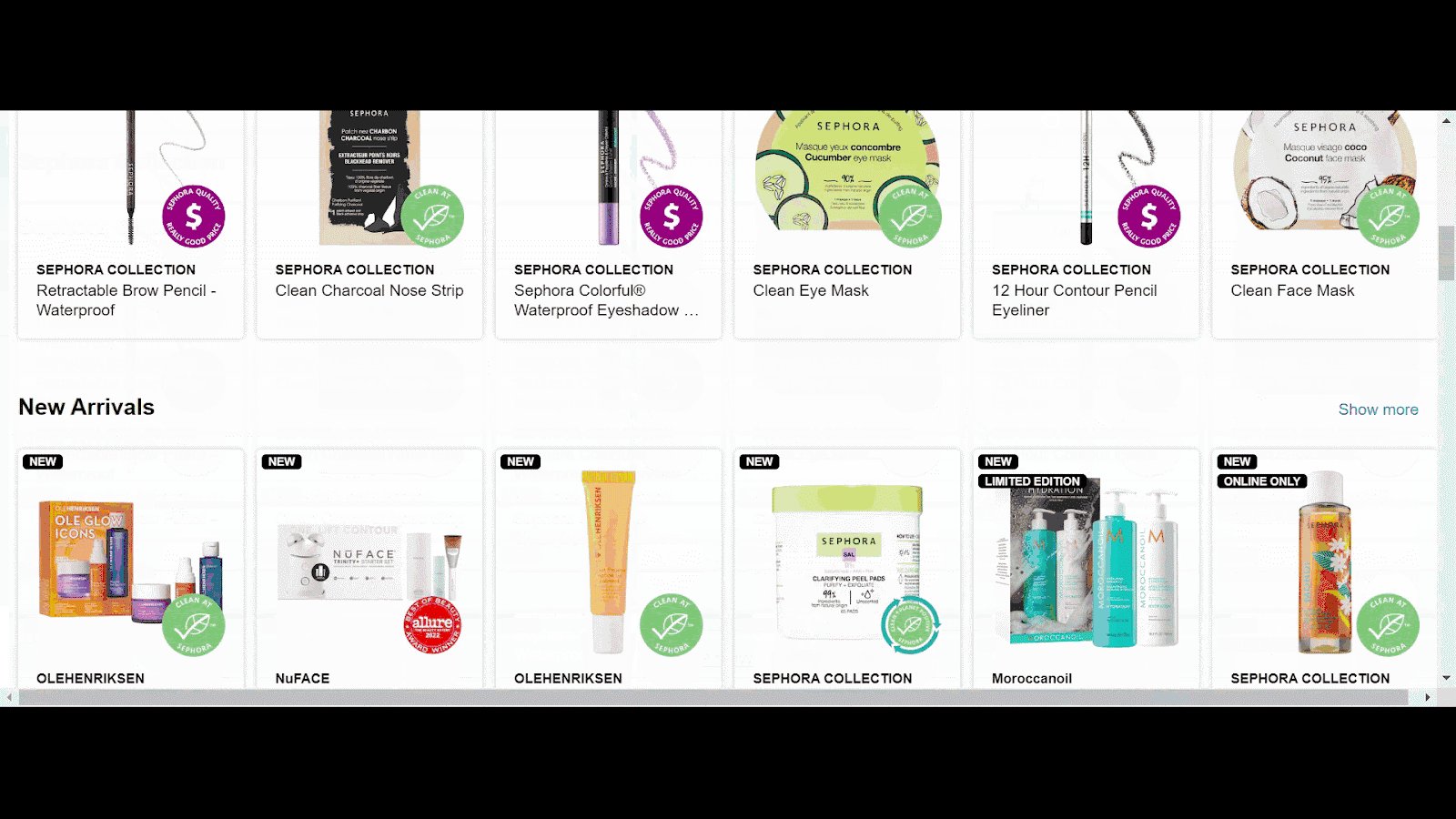
Idée de test 10 – Recommandations de produits pour les nouveaux visiteurs
Les nouveaux clients doivent savoir ce qui distingue votre marque des autres. Pour ce faire, vous pouvez afficher les tuiles de recommandation de produits "Meilleures ventes", "Meilleurs choix" et "Nouveautés" pour attirer leur attention et même les encourager à convertir.
Idée de test 11 – Recommandations personnalisées pour les visiteurs récurrents
Qu'en est-il de vos clients fidèles ? Bénéficieront-ils de voir les recommandations de produits ci-dessus ? Oui, pourquoi pas, mais ce qui peut vraiment se démarquer, c'est proposer des recommandations de produits personnalisées sur la page d'accueil. Certains titres de produits qui méritent d'être ajoutés à votre page d'accueil sont "Basé sur votre historique de recherche", "Curité pour vous cette semaine", "Continuez à parcourir ces marques", etc.
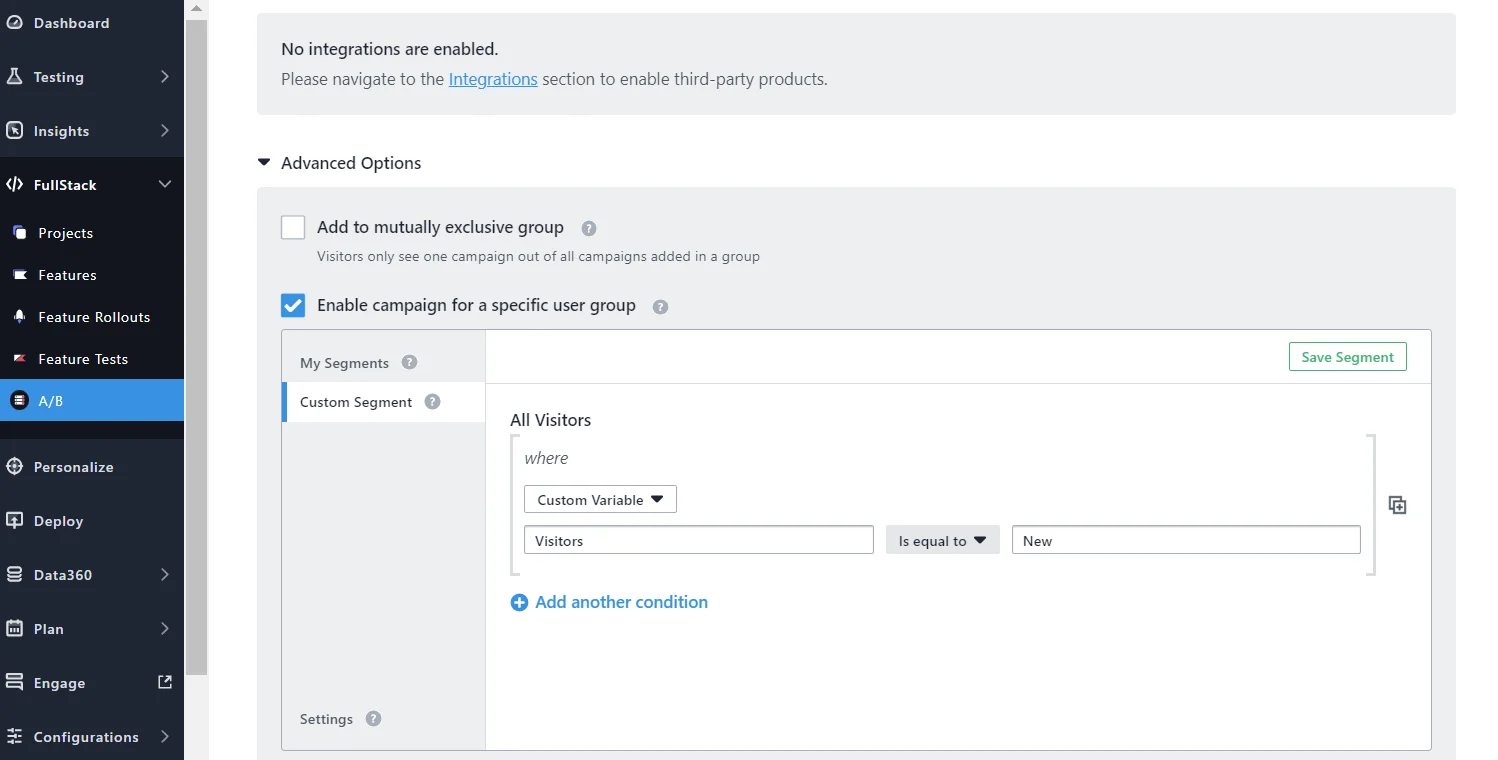
Avec VWO FullStack, vous pouvez exécuter des tests sur les moteurs de recommandation avec l'aide de vos développeurs. De plus, les segments personnalisés dans VWO vous permettront de cibler un segment spécifique pour un test (nouveaux clients pour le premier test et clients fidèles pour le second test). Pour voir si ce test motive de nouveaux clients à acheter, vous pouvez suivre les conversions et définir la valeur d'ajout au panier comme identifiant d'objectif.

7. Offres saisonnières
Peu importe à quel point les clients sont exigeants quant au partage de données personnelles lors de leurs achats en ligne, 85 % d'entre eux sont prêts à échanger des données contre des remises. Oui, tu l'as bien lu. Rien n'attire autant les clients que les remises. Que vous exécutiez un achat et que vous obteniez une offre gratuite ou que vous proposiez des ventes flash, faites-les connaître à vos visiteurs via votre page d'accueil de commerce électronique.
La logique simple derrière le fonctionnement des remises est qu'elles encouragent davantage de clients à acheter, ce qui augmente vos bénéfices. Mais attention, une baisse des prix au-delà d'un certain point peut perturber les marges bénéficiaires.
Idée de test 12 – Des réductions pour inciter à plus d'achats
Imaginons cela. Vous offrez actuellement une remise de 30 % dans le cadre d'une stratégie de liquidation à vos clients. En voyant que peu de clients répondent, vous pouvez créer une variante avec une remise de 50 %, que vous testez pour vérifier si un taux de remise plus élevé (convenu par la direction) motive les clients à acheter. Définissez votre objectif sur "Suivre les revenus sur" sur VWO pour obtenir le résultat du test.
Idée de test 13 – Emplacements de réduction : carrousel ou barre horizontale
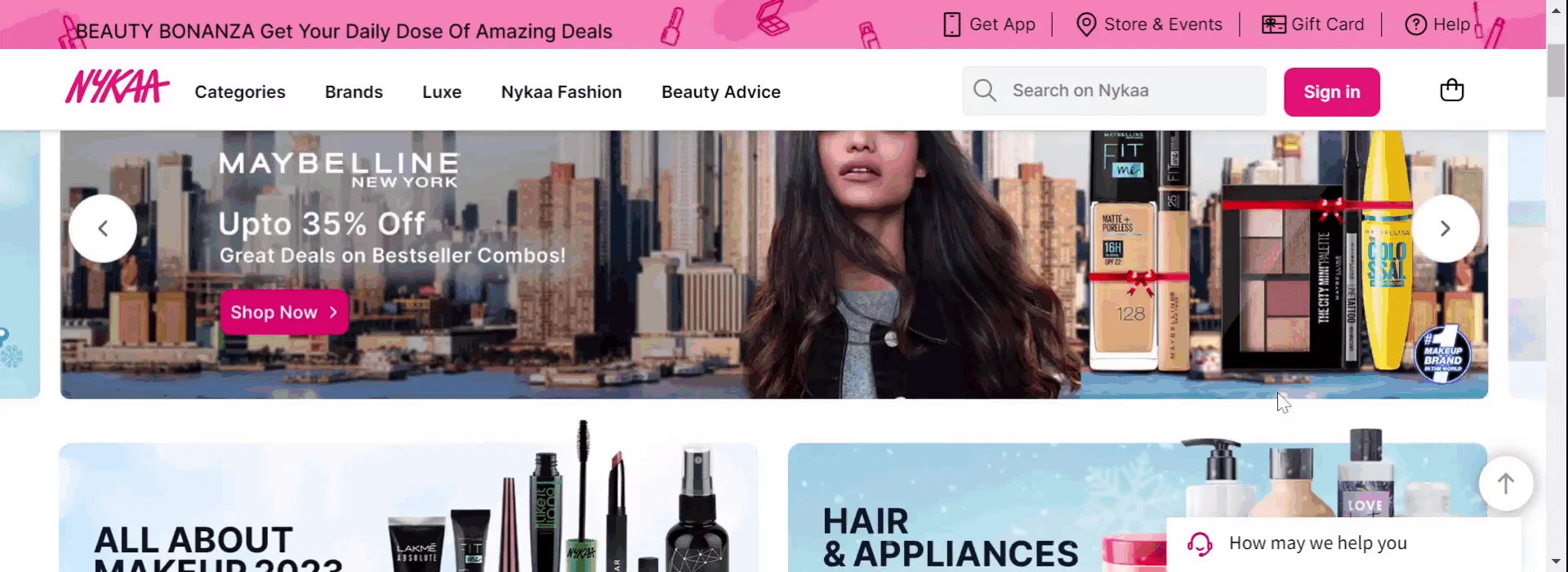
Maintenant, où placer vos bannières d'offres pour qu'elles attirent l'attention des clients ? La plupart des marques mettent en avant des offres dans des carrousels avec des images attrayantes de produits ou de style de vie dans la section au-dessus de la ligne de flottaison de leur page d'accueil. Des mastodontes comme Amazon et Walmart ont été les pionniers de l'utilisation de ce style d'affichage des offres. Pour votre cas, vous pouvez avoir un carrousel dans la première variante et afficher une bannière horizontale en haut dans la deuxième variante. Celui qui a une probabilité plus élevée d'améliorer vos conversions devrait être déployé pour tous.
Idée de test 14 – Recommandations basées sur l'offre
Les titres de recommandation basés sur les offres peuvent également être une bonne idée de test pour essayer et voir comment cela fonctionne pour votre marque. Amazon classe les produits pour lesquels des offres intéressantes sont disponibles dans une catégorie de recommandation particulière sur sa page d'accueil.

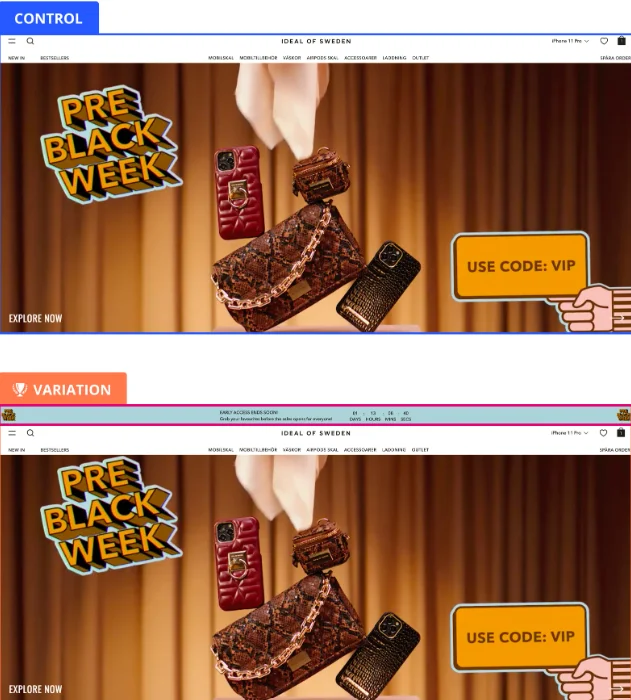
L'un des clients de VWO, Ideal of Sweden, une marque lifestyle suédoise, souhaitait profiter du mois noir pour booster les ventes de sa boutique eCommerce. Ainsi, l'équipe visait à encourager les visiteurs à acheter avant la fin de la vente, les remises étant la motivation. En conséquence, il a été émis l'hypothèse que la mise en place d'une bannière de compte à rebours créerait la peur de manquer quelque chose dans l'esprit des clients, les encourageant ainsi à acheter rapidement. La variation a été mise en œuvre sur l'ensemble du site Web et a entraîné une augmentation de 5,6 % de la principale mesure d'ajout au panier. Pour en savoir plus sur leurs apprentissages du test et la prochaine feuille de route, lisez ici.

8. Formulaire contextuel
Il y a quelques jours, j'ai trouvé un article intéressant de Johnny Longden, directeur des services d'expérimentation numérique, dans lequel il a appelé un vendeur d'appareils de cuisine en ligne pour avoir affiché une fenêtre contextuelle d'e-mail 4 fois dans les 15 secondes suivant son atterrissage sur son site Web. Et il pensait que cela pourrait entraîner une forte baisse de la boutique en ligne.
Alors que nous approchons d'un avenir sans cookies, nous comprenons votre envie de collecter des données de première partie pour rester compétitif. Et demander aux visiteurs de partager leurs adresses e-mail en proposant des remises, des newsletters et une adhésion dans des formulaires contextuels est l'un des moyens efficaces d'y parvenir.
Mais les pop-ups sont des épées à double tranchant. Bien que leur affichage augmente vos chances d'obtenir les données client souhaitées, l'affichage prématuré peut nuire à l'expérience utilisateur car il peut empêcher les visiteurs de tirer de la valeur de votre site Web.
Idée de test 15 – Affichage du formulaire pop-up au bon moment
Exécutez un test où vous augmentez le temps entre les utilisateurs qui arrivent sur le site Web et l'affichage de la fenêtre contextuelle d'e-mail. Supposons que vous augmentiez le temps de 15 secondes à 30 secondes, donnant aux utilisateurs la possibilité de consommer une partie de votre contenu. À l'aide de VWO, vous pouvez définir l'objectif sur "Suivre les clics sur le ou les éléments" et voir si davantage d'utilisateurs remplissent le formulaire dans la variante.
Idée de test 16 – Copie persuasive pour votre formulaire
Vous pensez qu'il est possible d'améliorer la copie du formulaire ? Demandez seulement ce qui est nécessaire. Poser beaucoup de questions peut éveiller les soupçons des visiteurs et les faire quitter votre site Web. Assurez-vous également que la copie est persuasive et accrocheuse. Vous pouvez afficher quelque chose comme - Plus de 20 000 visiteurs se sont déjà inscrits. C'est maintenant à votre tour de recevoir des offres attractives dans votre boîte de réception. La combinaison d'une copie convaincante et de chiffres agit comme une excellente preuve sociale qui crée une urgence dans l'esprit des visiteurs pour qu'ils agissent afin qu'ils ne soient pas laissés pour compte.
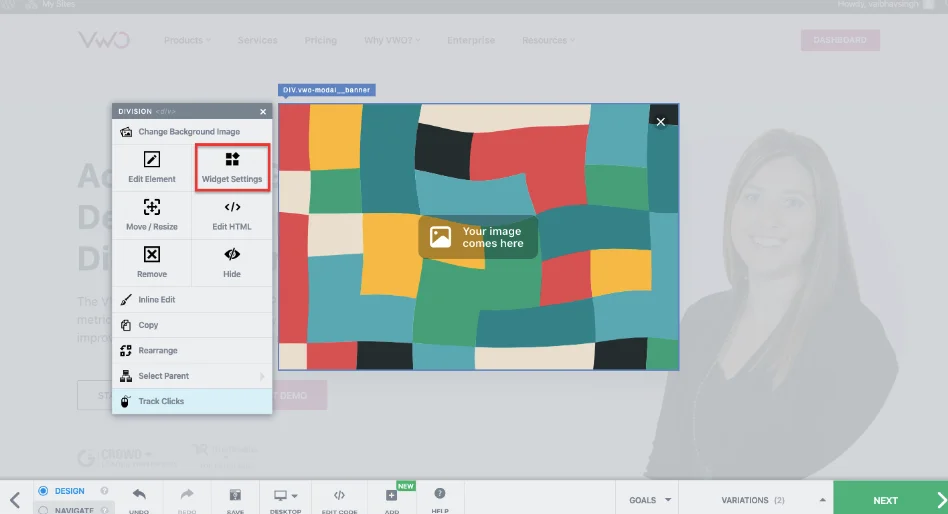
Idée de test 17 – Bannière pop-up minimisée
Votre e-mail pop-up est-il en pleine page ? Il est possible que les visiteurs de votre site Web trouvent cela distrayant. Un taux d'abandon élevé pourrait en témoigner. Vous pouvez essayer d'afficher une fenêtre contextuelle réduite au coin de la page d'accueil et voir si elle est mieux reçue par le public. À l'aide de notre éditeur visuel, vous pouvez ajouter différents types de widgets et ajuster la forme et l'emplacement des widgets existants. Faites un essai complet pour tester ces idées dès aujourd'hui.

9. Boutons d'appel à l'action
Inonder votre page d'accueil avec beaucoup de mots n'est pas une bonne idée. Il est très important de trouver un équilibre entre le texte et les visuels (même les espaces blancs) pour réduire la charge cognitive des utilisateurs sur votre site Web.
Idée de test 18 – Copie du bouton d'appel à l'action
Comme suggéré pour le formulaire contextuel d'e-mail, vous devriez voir s'il est possible d'optimiser les boutons d'appel à l'action (CTA) à différents endroits de votre page d'accueil. Si votre CTA actuel "Parcourir les produits" n'obtient pas autant de clics que vous le souhaiteriez, vous pouvez voir si l'ajustement de la copie à quelque chose comme "Explorer notre collection" améliore les clics des utilisateurs sur le bouton.
Idée de test 19 – Couleurs des boutons CTA
Lorsque vous décidez des couleurs de vos boutons CTA, tenez compte des teintes d'arrière-plan, des espaces blancs et des autres éléments visuels de la page d'accueil. Disons que votre mise en page est faite en jaune clair. Vous ne pouvez pas vous attendre à ce qu'une teinte similaire se démarque lorsqu'elle est utilisée pour un bouton CTA. Au lieu de cela, vous pouvez essayer d'autres nuances comme le miel, l'or, le feu et le dijon pour que le bouton CTA reste au sommet de la hiérarchie visuelle et attire les yeux des visiteurs.

Idée de test 20 – Placement au-dessus de la ligne de flottaison des boutons CTA
Votre page d'accueil n'est pas un labyrinthe que vos visiteurs doivent résoudre. Si vous souhaitez qu'ils restent sur votre site Web, conservez les éléments interactifs, en particulier les boutons CTA, à des endroits prévisibles et bien en vue. Votre bouton CTA principal est-il ci-dessous au-dessus de la ligne de flottaison ? Déplacez-le vers le haut et incorporez-le à l'image d'en-tête. Vous pouvez difficilement vous tromper avec celui-ci. Néanmoins, testez et voyez comment cela fonctionne pour vous.
La société de vêtements basée à Chicago RIPT a testé et trouvé son bouton CTA le plus performant en utilisant VWO. Non seulement ils ont ajouté une remise, mais ils ont également ajouté un compte à rebours qui a créé FOMO (peur de manquer) parmi vos visiteurs. Comme prévu, la variation a été gagnante avec une hausse de 6,3 % des achats. Lisez ici pour connaître les enseignements du test.
10. Barre de recherche
Aucune discussion sur la page d'accueil n'est complète sans mentionner la barre de recherche. Mais la fonctionnalité de la barre de recherche en elle-même est un vaste sujet qui mérite son propre article. Pour celui-ci, restons-en à son emplacement sur la page d'accueil.
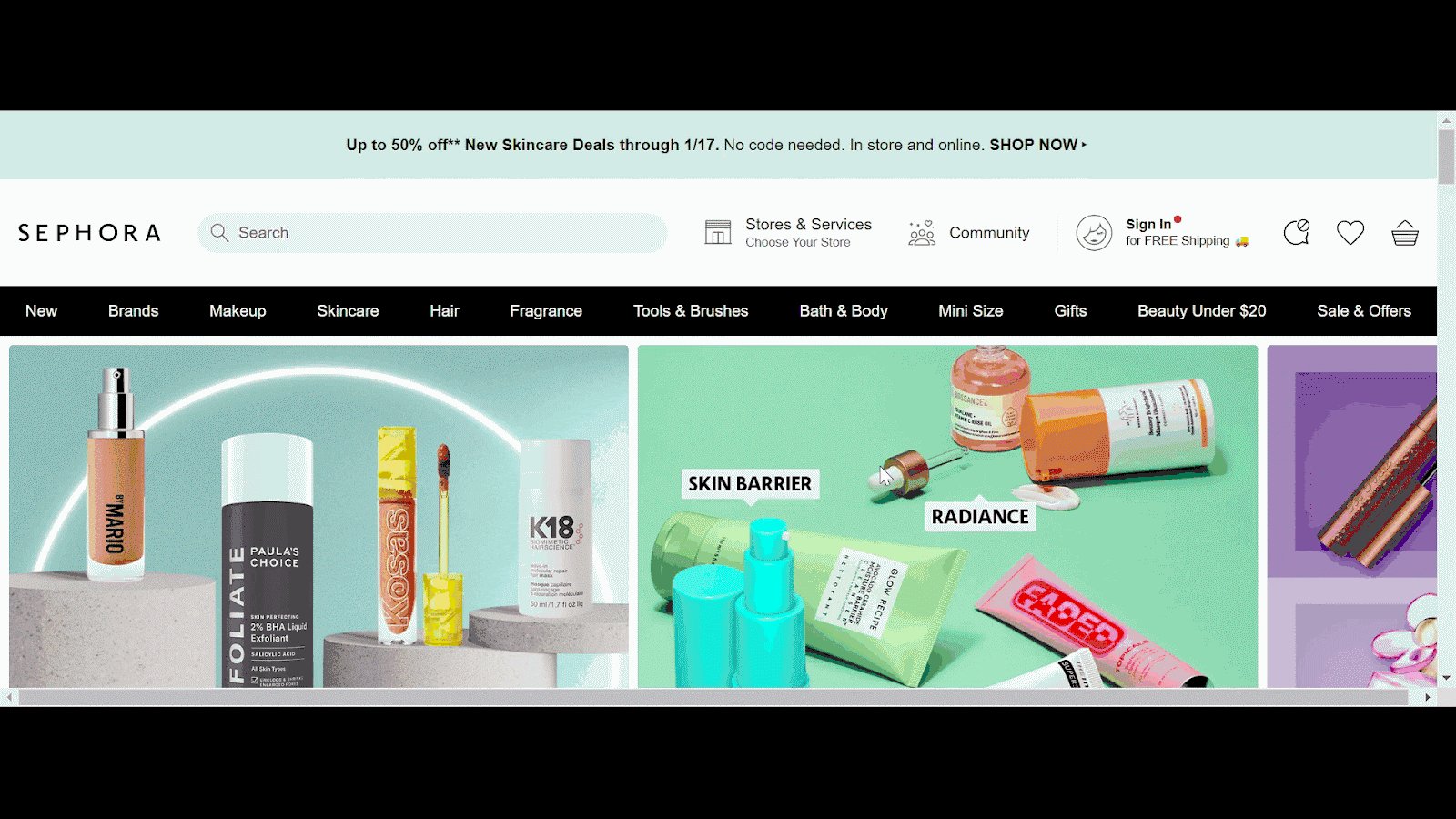
Il va sans dire que la barre de recherche doit être positionnée à un endroit bien en vue afin que les visiteurs puissent facilement la voir et y accéder. Voici quelques exemples pour inspirer votre idée de test.
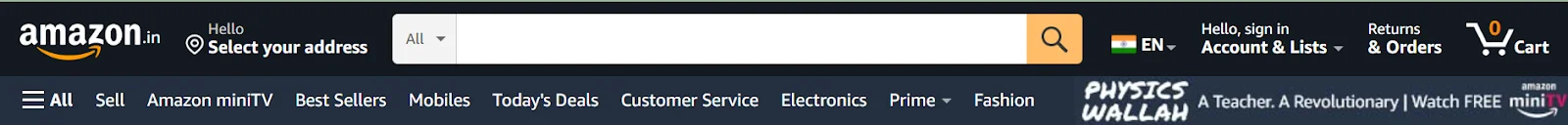
Amazon a divisé le menu supérieur en deux barres - il affiche la barre de recherche avec le compte des utilisateurs, le retour et les icônes d'ajout au panier en haut et le méga menu et le menu hamburger dans la deuxième barre.
Alors qu'eBay a divisé le menu supérieur en trois barres différentes - La première affiche les icônes d'ajout au panier et de signe de compte, la liste de surveillance et la liste déroulante Mon eBay, etc. La deuxième barre contient simplement le champ de recherche avec une liste déroulante de magasin par catégorie à côté. Le troisième répertorie et affiche tous les éléments du menu de navigation principal que les utilisateurs peuvent explorer.


Idée de test 21 – Conception et placement de la barre de recherche
Considérons que les visiteurs de votre page d'accueil ne cliquent pas sur le champ de recherche. Mais vous avez observé que les visiteurs qui effectuent une recherche ont de meilleures chances de conversion. Pour la variante, vous pouvez rendre le champ de recherche plus centré et sa bordure plus proéminente pour augmenter sa découvrabilité. Testez ceci par rapport au contrôle où la zone de recherche est discrète. Voyez si la variation augmente le nombre de visiteurs qui cliquent et recherchent des produits.
Best Choice Product, une société de commerce électronique basée en Californie, a constaté que 50 % du trafic vers son site Web étaient des utilisateurs mobiles et que les visiteurs à la recherche de produits convertissaient 60 % mieux que les autres. Ils ont utilisé VWO pour exécuter un test où il a été émis l'hypothèse que l'augmentation de la taille du champ de recherche et son placement au centre peuvent aider à améliorer les conversions. Le test a été un succès avec une augmentation de 30% du taux de clics sur les principaux CTA. Lisez ici pour en savoir plus.
Envelopper
La page d'accueil offre une fenêtre permettant aux utilisateurs de jeter un coup d'œil sur votre marque et ce qu'elle propose. Vous devez expérimenter et voir ce qui aide à garder les utilisateurs sur votre site Web de commerce électronique, prouver que votre boutique en ligne vaut la peine d'y consacrer du temps et les faire progressivement descendre dans l'entonnoir d'achat.
J'espère que vous avez apprécié la lecture du premier blog sur les idées de test A/B pour votre page d'accueil de commerce électronique de cette série. Vous pourriez être tenté d'essayer ces idées de test, dans l'espoir de faire monter en flèche l'engagement et les conversions des utilisateurs. Mais gardez à l'esprit que tout test que vous exécutez doit être étayé par des recherches contextuelles à votre site Web et à vos utilisateurs.
Tirez parti de la plate-forme d'expérimentation intégrée VWO pour plonger dans l'analyse du comportement des utilisateurs, les données client unifiées et la pile complète pour informer la feuille de route de test de votre site Web. Inscrivez-vous pour un essai gratuit pour faire le premier pas vers la refonte de votre page d'accueil !
