14 meilleures conceptions de sites Web de voyage axées sur le parcours de l'utilisateur
Publié: 2021-09-04
L'industrie du voyage qui perd 800 milliards de dollars en taille de marché annuel par rapport à 2019 ne devrait pas surprendre.
Avec les interdictions de voyager et les mesures de maintien à domicile à gauche et à droite, la différence entre la survie et la fermeture réside désormais dans l'efficacité de cet outil marketing vital - le site Web.
En fait, 65% des ventes touristiques mondiales sont actuellement réalisées en ligne.
Alors lancez-vous alors que nous examinons les meilleurs exemples de conception de sites Web de voyage dont la créativité, les fonctionnalités et la convivialité aident les entreprises à prendre le dessus en ces temps difficiles et à faire rêver à nouveau les visiteurs de lieux lointains.
Table des matières
- Baita Valon par Meteorit
- Seat Frog By We Discover
- Hôtel Frida By The Forest By Plural
- Go Breck par l'agence Bellweather
- AHOTELs Par ED.
- Narie Resort & Spa By Szymon Michalczyk & Profitroom
- Padstow casse par le bord du Web
- Goolets Par ENKI
- Onyx CenterSource Par Idea Grove
- Expérience Privée Descartes Par Dvoe Design
- Flemings Mayfair par ARO Stratégie numérique
- Greaves Inde par la foule
- Profitez du Kamchatka par Digital Lab
- Libérer Wanaka par Tomahawk
1. Baita Valon par Meteorit

Caractéristiques remarquables :
- Un menu plein écran avec défilement horizontal
- Icônes CTA créatives
- Palette verte et blanche agréable pour les yeux
Baita Valton est un refuge alpin dans la région montagneuse du Trentin en Italie. Leur site Web est une idée originale de Samuel Clara, un concepteur et programmeur Web indépendant qui opère sous le surnom de Meteorit.
Un carrousel d'images plein écran au-dessus du pli accueille le visiteur, avec plusieurs photos haute résolution de la station dans toute sa splendeur.
De part et d'autre des photos se trouvent deux boutons de navigation dans la couleur vert foncé de la marque : un menu hamburger à gauche et un bouton CTA en forme de cloche de réception à droite.
Le premier ouvre la navigation dans le menu sur tout l'écran - mais au lieu de faire défiler les éléments verticalement, le menu est introduit horizontalement.
Le bouton CTA permet d'accéder à la page de demande où les visiteurs peuvent effectuer leurs réservations via une simple soumission de formulaire.
Toutes les pages du site Web de Baita Valton suivent la même mise en page, y compris la page d'accueil. Beaucoup d'espace négatif entoure le mélange de polices serif et sans-serif. Les modules coulissants utilisent l'espace de manière économique en stockant plusieurs éléments de contenu.
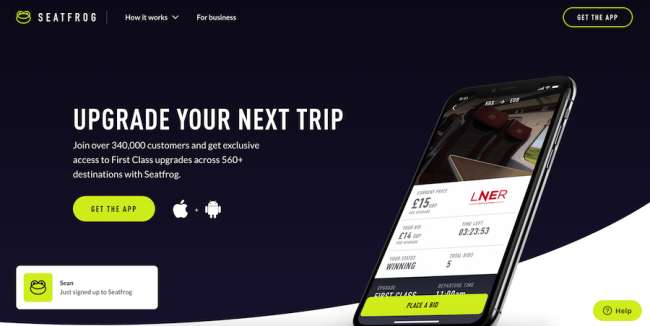
2. Seat Frog By We Discover

Caractéristiques remarquables :
- Instructions d'application engageantes
- Utilisation frappante d'une couleur d'accent
- Une preuve sociale présentant les utilisateurs qui ont téléchargé l'application
Seat Frog est une application mobile permettant de réserver des voyages en train au Royaume-Uni via des enchères. Sa proposition de valeur unique est que les utilisateurs de l'application peuvent surclasser leurs sièges vers les commodités de première classe.
Le site Web de l'application Seat Frog, conçu par We Discover, est un parcours utilisateur d'une page qui explique le fonctionnement de l'application aux parties intéressées. Sa palette se compose de bleu marine/blanc avec du jaune électrique comme couleur d'accent sur les CTA.
Juste en dessous du pli se trouve le processus en 3 étapes bien illustré d'utilisation de l'application. Lorsque l'utilisateur fait défiler les images de l'application à l'écran, les titres et les brefs paragraphes d'instructions, un point violet glisse le long de la ligne ondulée représentant les voies ferrées et reflétant le mouvement de l'utilisateur.
Le message du site Web est concis et bref, ne dépassant jamais trois lignes par paragraphe.
Dans le coin inférieur gauche du site Web se trouve une vignette contextuelle qui apparaît périodiquement, présentant les noms des nouveaux utilisateurs d'applications qui viennent de s'inscrire, afin de fournir une preuve sociale et d'inciter les prospects à emboîter le pas.
3. Hôtel Frida By The Forest By Plural

Caractéristiques remarquables :
- Éléments interactifs fantastiquement créatifs
- Bonne utilisation des effets sonores naturels en arrière-plan
- Une narration qui engage les utilisateurs et apporte une touche humaine
L'hôtel Frida est un complexe de détente et de loisirs dans la région du Tyrol du Sud en Italie. Son site Web est conçu par l'agence de création autrichienne Plural qui est allée au-delà de toute norme pour ce site Web très peu conventionnel.
À l'atterrissage, le visiteur rencontre une illustration d'une étrange créature hybride ornée d'effets de mouvement, d'une typographie serif sur mesure et de bulles flottantes arborant chacune deux lettres. Lorsqu'un visiteur clique sur une bulle, il ouvre une petite fenêtre avec une courte histoire impliquant des clients de l'hôtel.
Ensuite, le visiteur s'aperçoit que le curseur de la souris s'est transformé en bombe aérosol. En cliquant n'importe où sur l'écran, l'arrière-plan du site Web est peint dans une large gamme de couleurs vives avec un effet graffiti authentique. Les roses, les verts, les bleus et les jaunes transforment le site Web majoritairement blanc en un festival de couleurs.
Pour souligner l'emplacement de la station dans l'une des régions les plus préservées d'Europe, le site Web est accompagné d'une « bande sonore » d'un chant d'oiseau, d'un bruit d'eau qui ruisselle et d'un doux bourdonnement d'insectes. Il s'agit d'une utilisation très bien exécutée du son sur un site Web, ce qui est généralement une activité très risquée car elle peut faire plus de mal que de bien.
4. Allez Breck par l'agence Bellweather

Caractéristiques remarquables :
- Icônes de réservation, de recherche et de météo bien intégrées
- Méga menu coulissant qui occupe tout l'écran
- Plusieurs options de parcours utilisateur pour les voyageurs
Go Breck est un site Web pour la station de ski de Breckenridge au pied des montagnes Rocheuses du Colorado. Conçu et développé par l'agence de création Bellweather, il accueille les visiteurs avec une vidéo en plein écran en boucle en arrière-plan et plusieurs options de parcours utilisateur pour explorer les commodités de la station pendant trois saisons distinctes.
En cliquant sur l'une des trois options/saisons, une page s'ouvre avec une vidéo en mode portrait et une liste d'activités au cours de la saison donnée. Chaque page est ornée d'une galerie contenant des images haute résolution et des liens vers des articles de blog riches en valeur sur les activités pertinentes.
De retour sur la page d'accueil, le bouton du menu principal dans le coin supérieur droit ouvre une navigation coulissante en plein écran avec quatre sections principales contenant des images. Le survol de l'un de ces éléments affiche d'autres éléments de navigation sur la droite.
Juste en dessous du bouton du menu principal se trouvent des icônes transparentes pour la réservation, la barre de recherche et les informations météo. Ceux-ci ne détournent pas l'attention du visiteur des éléments de conception importants de la page.
Au pied de page, un composant harmonica/onglet condense plusieurs groupes de contenu en un seul endroit.
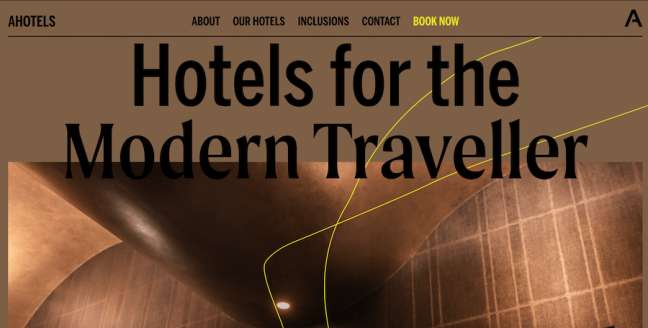
5. AHOTELs Par ED.

Caractéristiques remarquables :
- Une palette de couleurs différente
- Caractère très lisible
- Un parcours utilisateur très concis
Le site Web des AHOTELs basés en Australie est conçu et développé par ED. atelier créatif. La palette distinctive marron/noir/jaune est ce qui frappe immédiatement le visiteur, car ces établissements utilisent rarement de telles couleurs pour l'utilisation du site Web.
Le menu principal est assez important et reste avec le visiteur tout le temps. En fait, chaque morceau de copie l'est. Grâce aux deux types de polices sans empattement robustes qui rendent le site Web extrêmement simple à parcourir.
La navigation est une collection de liens d'ancrage déplaçant l'utilisateur vers certains points de ce site Web d'une page. Un parcours utilisateur bref mais suffisant commence par les informations générales sur les hôtels avant de passer aux inclusions et, enfin, aux informations de réservation/contact.
Les images haute résolution offrent une pause bienvenue par rapport au « brunissement » du site Web, avec un curseur de souris transformant certaines parties en un affichage jaune audacieux qui déclenche des vidéos plus attrayantes montrant les équipements de l'hôtel.
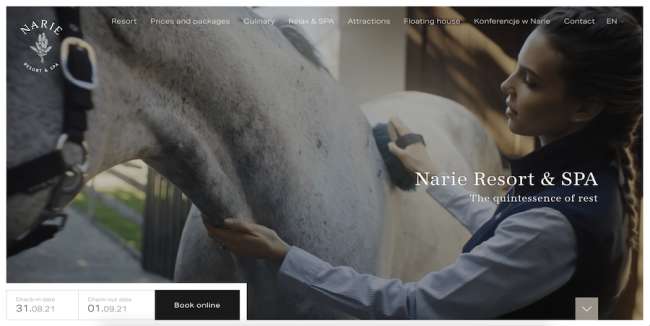
6. Narie Resort & Spa By Szymon Michalczyk & Profitroom

Caractéristiques remarquables :
- Mise en page encadrée
- Une page d'accueil invitante avec des vidéos d'arrière-plan
- Un module de réservation pratique au-dessus de la bergerie
Narie Resort & Spa est un établissement de loisirs et de loisirs du nord de la Pologne dont le site Web a été créé par Szymon Michalczyk, un designer indépendant de Poznan en coopération avec Profitroom.
Une vidéo en boucle tournée par des professionnels de la plus haute qualité et un excellent travail de post-production dominent l'écran d'ouverture de la page d'accueil du site Web. Il met en valeur la splendeur naturelle du complexe et les équipements luxueux dont les visiteurs peuvent profiter, aiguisant l'appétit des clients potentiels.
Dans le coin supérieur droit lors du défilement de la page d'ouverture se trouve un module de réservation très pratique contenant les dates d'arrivée et de départ.

Un «cadre» séparant le site Web de l'écran du navigateur (et différents éléments de contenu des autres) introduit efficacement la clarté de visualisation.
Cet arrangement ordonné d'images complétant chaque élément de contenu complète la mise en page simple mais attrayante de la page d'accueil.
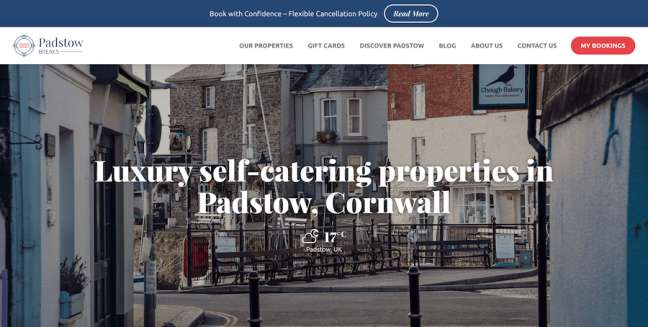
7. Padstow casse par le bord du Web

Caractéristiques remarquables :
- Excellente expérience utilisateur multicanal et cross-canal
- Des couleurs bien définies qui conviennent à la marque
- Réservation en temps réel et mises à jour des prix
Le site Web de Padstow Breaks répertorie les appartements de vacances, les cottages et autres propriétés touristiques de cette destination de vacances pittoresque du sud-ouest de l'Angleterre.
Conçu par Edge of the Web, il utilise la palette de couleurs de la marque associée aux zones côtières du Royaume-Uni, contribuant à l'image de marque et à la sensation haut de gamme. Le site Web équilibre la modernité et le charme d'une ville balnéaire, présentant Padstow Breaks sous un jour distinctement luxueux.
Selon la remarque de l'agence, le site Web repensé « devait donner au public la confiance nécessaire pour effectuer une réservation ». La vitrine claire des propriétés et la conception UX méticuleuse appliquée à la version mobile du site ont rendu la réservation accessible rapidement et facilement via n'importe quel appareil.
Le site Web dispose d'un système de réservation tiers intégré qui permet aux réservations en temps réel et aux mises à jour des prix de réduire le temps d'administration et d'éviter le mécontentement de l'utilisateur de ne pas réserver à temps.
8. Goolets Par ENKI

Caractéristiques remarquables :
- Disposition asymétrique
- Chargement de contenu animé
- Palette sobre pour laisser les photos donner de la couleur
Goolets est un service de location de yachts avec des bureaux aux États-Unis, au Royaume-Uni, à Singapour et en Australie. Leur site Web est la création d'ENKI, une agence numérique de Ljubljana, en Slovénie.
Une somptueuse photo d'un yacht contre la mer d'outremer et une police de caractères à empattement blanc élégant commencent l'expérience du visiteur et prennent une toute autre dimension une fois qu'ils défilent.
L'écran d'ouverture glisse vers le haut et un nouveau contenu apparaît, séparé dans des cases asymétriques. Cet effet se répète pour chaque défilement suivant au fur et à mesure que le visiteur avance dans son parcours d'acheteur.
Après avoir parcouru une présentation bien conçue des services et avantages de l'entreprise, le parcours de l'utilisateur se termine par une page contenant une liste soigneusement présentée de yachts à louer.
Les photos colorées suffisent à donner au site Web son attrait, la palette de couleurs est donc très restreinte et n'utilise que du blanc et du bleu marine.
La navigation du menu principal à deux niveaux se compose de quatre éléments seulement, y compris un CTA important pour la location de yacht.
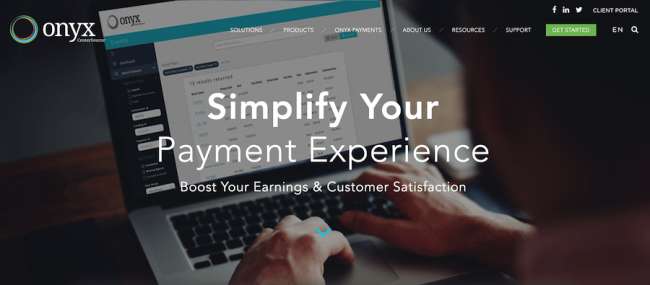
9. Onyx CenterSource par Idea Grove

Caractéristiques remarquables :
- Chatbot alimenté par l'IA
- Une navigation bien exécutée
- Formulaire de génération de leads
Onyx CenterSource est une solution de traitement des paiements basée à Dallas pour l'industrie de l'hôtellerie et du voyage dont le site Web, gracieuseté d'Idea Grove, communique les avantages et les capacités de leurs nombreux produits.
Une excellente messagerie UVP ouvre le parcours de l'utilisateur au-dessus de la ligne de flottaison avant que la citation du PDG, séparée dans un module distinctif, ne précise l'objectif et la mission de la solution.
Le reste de la page d'accueil fournit une preuve sociale avec les marques qui utilisent Onyx et aide spécifiquement les agents de voyages et les hôteliers.
Une police sans empattement très contemporaine est là pour améliorer la clarté de la copie. Le voyage se termine par un formulaire de capture de leads, tandis que l'icône de chatbot dans le coin inférieur droit permet une assistance instantanée aux visiteurs.
La navigation dans le menu principal, bien que complexe dans sa structure, est assez intuitive. Grâce à sa « rigidité », le visiteur est toujours à un clic de la navigation vers la page souhaitée ou vers le moteur de recherche intelligent.
10. Expérience privée Descartes par Dvoe Design

Caractéristiques remarquables :
- Polices et couleurs élégantes
- Vidéo de fond au-dessus du pli
- Une page de programme bien fournie pour chaque visite
Descartes est une agence de voyage russe spécialisée dans les circuits touristiques haut de gamme et luxueux. Pour correspondre au caractère fastueux de l'entreprise, Dvoe Design a fourni une expérience de site Web qui ne laisse rien à désirer en termes d'opulence, de classe et de grandeur.
Le cuivre et le blanc sont les deux couleurs les plus dominantes qui offrent beaucoup d'espace de respiration pour des messages remarquablement succincts. Les polices Serif utilisées dans les titres utilisent le style italique pour souligner certaines phrases, tandis que les images éditées par des experts de destinations de voyage évoquent l'envie de voyager chez les visiteurs.
Une page dédiée à chaque arrangement de voyage individuel se compose d'un contenu facile à suivre et de photographies attrayantes avant que le visiteur n'ait la possibilité de laisser ses coordonnées afin qu'un représentant puisse les contacter.
Au pied de chaque page, des liens de contact plus utiles pointant vers les pages de médias sociaux de Descartes s'avèrent utiles si le visiteur souhaite se livrer à plus de splendeur visuelle des offres de voyage de l'entreprise.
11. Flemings Mayfair par ARO Stratégie numérique

Caractéristiques remarquables :
- Visuels sur la marque et sensation luxueuse
- Les incitations à l'action audacieuses attirent les conversions
- Menu plein écran magnifiquement exécuté
Flemings Mayfair est un établissement hôtelier emblématique au cœur de Londres. La marque avait besoin d'une conception de site Web qui correspondrait à son positionnement en tant que l'un des plus anciens hôtels de la capitale britannique et ARO Digital Strategy a fourni exactement cela.
L'agence a procédé à une refonte complète et a intégré la vaste bibliothèque visuelle et les couleurs de la marque de l'hôtel pour refléter son service exceptionnel, son expérience luxueuse et sa longue tradition.
La page d'accueil du site Web utilise une disposition en grille unique, chaque case présentant une image ou une vidéo associée au passé et au présent de l'hôtel. Un simple flux Instagram termine la page d'accueil, tandis que la navigation du menu principal contient des CTA pour les chèques-cadeaux et la réservation.
Un menu auxiliaire dans le coin supérieur gauche s'ouvre sur tout l'écran avec un élégant effet de fondu. La peinture grisée et la typographie élégante offrent un contraste frappant avec la partie principale du site Web.
12. Greaves India par la foule

Caractéristiques remarquables :
- Superbe photographie et police de caractères sur l'écran d'accueil
- Les éléments du menu principal passent de bas en haut et restent collés
- Vidéos et CTA animés qui engagent les visiteurs
Greaves India est un voyagiste spécialisé dans les voyages locaux et les visites de lieux et monuments remarquables de l'Inde. Leur superbe site Web est un produit de l'agence de marketing numérique, de design et de stratégie de marque Crowd.
La photographie captivante du Taj Mahal voilée dans la brume matinale et ornée d'une police de caractères blanche élégante constitue un point d'entrée remarquable une fois que le visiteur atterrit. Les liens en bas s'avèrent être les principaux éléments du menu, qui deviennent apparents une fois que le visiteur commence à faire défiler.
Le site Internet prend alors une allure résolument différente. Suivant une mise en page carrée 1: 1, il utilise alternativement des couleurs d'arrière-plan noir et blanc, des CTA animés, des illustrations personnalisées de lieux emblématiques à travers le sous-continent et une courte vidéo.
Une section de blog d'accompagnement suit un modèle de mise en page similaire et s'appuie fortement sur une photographie dynamique tout en offrant une valeur au visiteur intéressé à visiter l'Inde et d'autres pays voisins.
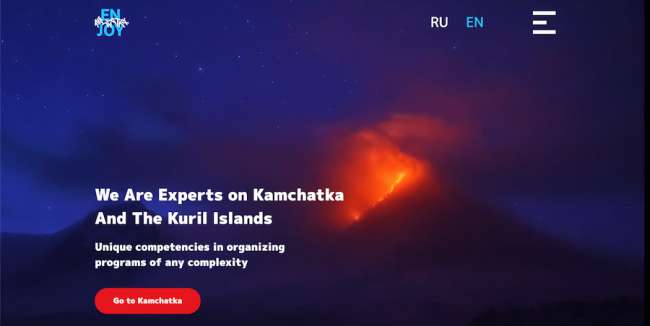
13. Profitez du Kamchatka par Digital Lab

Caractéristiques remarquables :
- Vidéos accélérées saisissantes
- Une palette de couleurs complexe
- Illustrations personnalisées
Le site d'Enjoy Kamchatka, un groupe organisant des expéditions dans la péninsule la plus orientale de la Russie, est réalisé par l'agence Digital Lab.
Une vidéo saisissante en accéléré des volcans actifs de la région occupe tout l'écran au-dessus du pli. Il est complété par une police de caractères épaisse, un bouton CTA rouge contrastant et une icône de menu hamburger qui ouvre les options de parcours de l'utilisateur sur la moitié droite de l'écran.
Des boîtes de contenu asymétriques suivent l'écran d'ouverture, donnant au site Web une atmosphère contemporaine et décontractée. Des palettes de couleurs magnifiquement composées offrent les bons accents et les bons contrastes aux bons endroits.
Un élément particulièrement accrocheur se trouve plus bas, où différents types d'excursions sont présentés avec des illustrations vectorielles unifiées et grisées qui prennent de la couleur une fois que l'utilisateur les survole.
Des sections animées comme le module d'onglets coulissants et la bobine mobile de partenaires de confiance offrent plus de vivacité à une expérience de site Web globale très engageante.
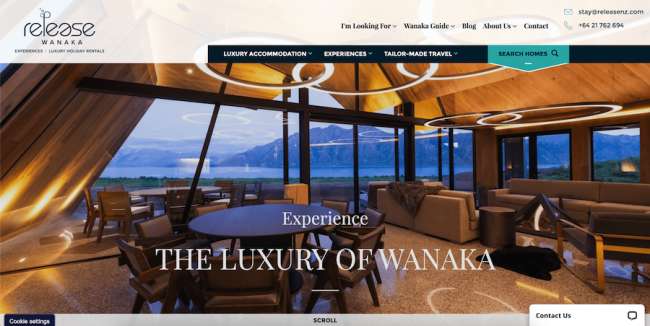
14. Libérer Wanaka par Tomahawk

Caractéristiques remarquables :
- Un menu principal à deux niveaux très complet
- Chat en direct AI bot pour faire des réservations
- Une fonctionnalité de recherche de maisons déroulante
Release Wanaka est un site de location de vacances de luxe pour des hébergements sur l'île du Sud de la Nouvelle-Zélande. Son site Web, gracieuseté de Tomahawk, condense tous les ingrédients clés d'un site Web de réservation dans la page d'accueil et le menu principal.
Le menu à plusieurs niveaux offre une multitude d'options à un visiteur impatient, y compris l'option Rechercher des maisons qui permet à un utilisateur de rechercher un certain type d'hébergement aux dates souhaitées. Les réservations peuvent également être effectuées à l'aide du chatbot AI dans le coin inférieur droit - collant, identique au menu principal.
Faire défiler la page principale révèle une interaction de grandes images et de contenu textuel, décrivant les avantages de visiter cette région de la Nouvelle-Zélande via ce service. Une police serif élégante implique une expérience de visiteur luxueuse, tout en fournissant juste la bonne quantité d'informations afin de ne pas submerger l'utilisateur.
Les couleurs de la marque bleu sarcelle et bleu marine se détachent bien sur les morceaux blancs de l'arrière-plan et les images haute résolution. Les hébergements présentés et les avis des utilisateurs offrent un aperçu de ce à quoi un utilisateur potentiel peut s'attendre lorsqu'il réserve ses vacances via ce site.
