Comment créer un cours en ligne avec Tutor LMS et Elementor
Publié: 2021-08-02Le partage des connaissances est une belle chose et cela se présente sous diverses formes, y compris des cours en ligne. Les cours en ligne responsabilisent ceux qui recherchent des connaissances, mais ils responsabilisent également ceux qui les créent. Avec un cours en ligne, vous pouvez créer un public, vous établir comme une autorité et même gagner de l'argent si vous souhaitez monétiser votre contenu.
Cependant, créer un cours en ligne n'est pas une tâche facile, surtout si vous n'êtes pas un développeur. Pour vous aider dans cette tâche, Elementor s'est associé à Tutor LMS.
Tutor LMS est un plugin WordPress LMS (Learning Management System) qui gère tous les aspects clés du « cours » tels que :
- Création de cours, leçons, quiz, devoirs, etc.
- Gérer l'accès à vos cours et même facturer des paiements uniques ou récurrents si nécessaire.
- Gérer et interagir avec vos étudiants, comme envoyer des annonces à vos participants et répondre aux questions des étudiants.
Ce qui est particulièrement utile à propos de Tutor LMS, c'est qu'il offre une intégration profonde avec Elementor, vous permettant de concevoir tout le contenu de votre cours à l'aide de l'interface visuelle d'Elementor et de plus de 25 widgets personnalisés. Avec ce duo, vous avez le pouvoir de créer des cours flexibles tout en conservant la possibilité d'utiliser Elementor pour concevoir votre site.
Dans ce guide étape par étape, nous allons vous montrer exactement comment créer un cours en ligne avec Elementor et Tutor LMS. Creusons !
Table des matières
- Ce que vous allez construire dans ce didacticiel
- Comment créer un cours en ligne avec Elementor
- 1. Créez un site Web et installez les plugins requis
- 2. Configurer le contenu du cours
- 3. Concevez votre cours avec Elementor
- 4. Frais d'accès aux cours (facultatif)
- 5. Configurez des paramètres supplémentaires selon vos besoins
- Comment gérer votre cours en ligne (paiements, intégration, etc.)
- Gestion et intégration des nouveaux étudiants
- Afficher et gérer les paiements
- Gestion des instructeurs
Ce que vous allez construire dans ce didacticiel
Avant d'entrer dans le didacticiel, nous souhaitons vous donner un aperçu rapide de ce que vous allez construire exactement dans ce guide.
Avec Tutor LMS, vous pouvez configurer vos propres cours personnalisés sur n'importe quel sujet, avec différentes leçons, quiz, etc. Ensuite, vous pouvez utiliser les 25 widgets Elementor et Tutor LMS pour créer le design de votre page de cours.
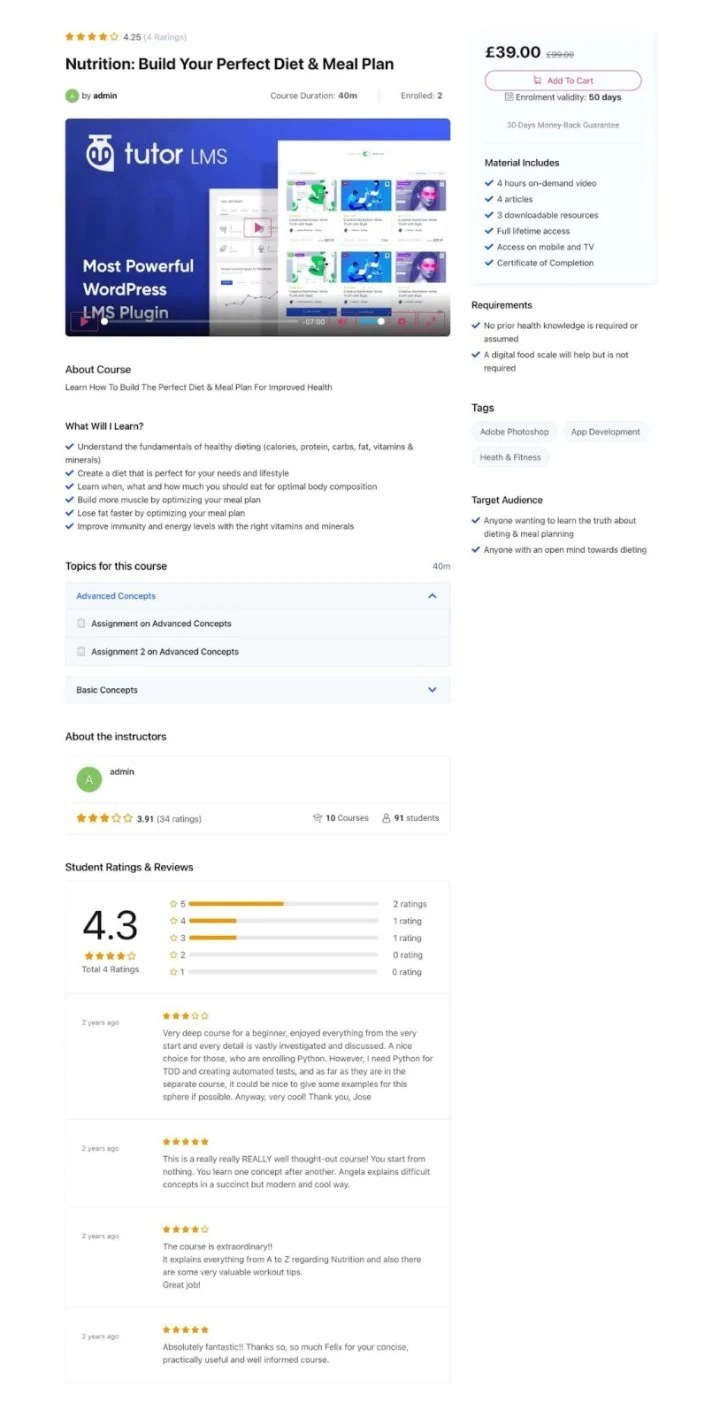
Voici un exemple de ce à quoi cela pourrait ressembler – tout le contenu provient de Tutor LMS mais la conception est optimisée par Elementor :

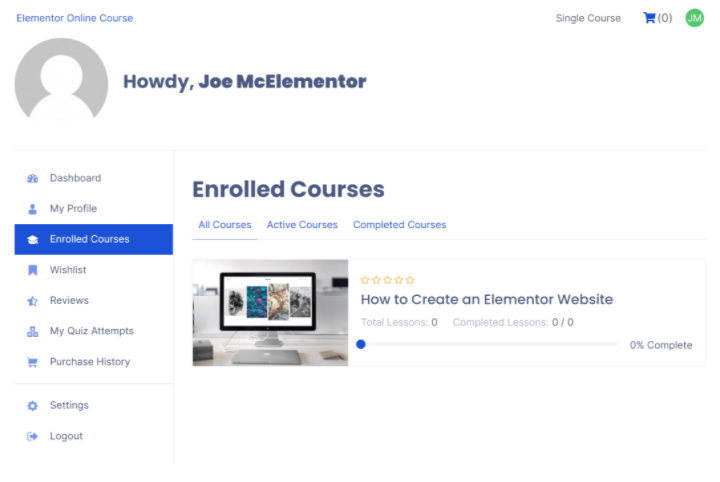
Les étudiants pourront progresser dans les leçons et les quiz de votre cours. Ils auront également leur propre tableau de bord frontal où ils pourront gérer leurs cours inscrits et suivre leurs progrès :

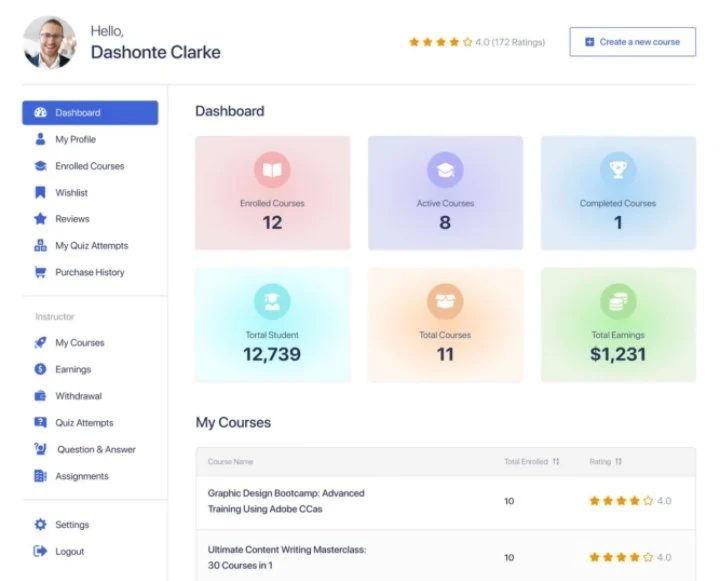
En tant que propriétaire de cours, vous obtiendrez également des tableaux de bord frontaux et principaux où vous pourrez gérer vos cours, vos étudiants, vos revenus, etc. Vous pourrez également interagir avec les étudiants via des annonces et des questions-réponses.
Ceci est juste une visite rapide pour vous donner une idée de ce que vous construisez - vous en verrez beaucoup plus au fur et à mesure que vous parcourez le didacticiel complet !
Comment créer un cours en ligne avec Elementor
Êtes-vous prêt à créer votre cours en ligne ?
Voici un aperçu général des étapes à suivre pour lancer votre cours :
- Configurez votre site WordPress de base et installez les plugins requis.
- Ajoutez le contenu de votre cours à l'aide de Tutor LMS,
- Concevez vos pages de cours à l'aide d'Elementor.
- Configurez les paiements via WooCommerce si vous souhaitez facturer l'accès.
- Configurez d'autres paramètres divers selon vos besoins, par exemple si vous souhaitez ou non autoriser les instructeurs tiers.
Creusons !
1. Créez un site Web et installez les plugins requis
Avant de pouvoir commencer à créer votre cours en ligne, vous devrez configurer votre site WordPress de base et installer les plugins dont vous aurez besoin.
Configurer WordPress
Si vous n'avez pas encore configuré WordPress, votre première étape consiste à choisir l'hébergement WordPress et à installer le logiciel WordPress.
Pour vous aider à choisir le bon hébergeur pour votre cours en ligne, vous pouvez parcourir les hébergeurs recommandés par Elementor et en choisir un dans la liste – voici quelques conseils pour choisir un hébergement WordPress.
Une fois que vous avez acheté l'hébergement, utilisez l'outil d'installation WordPress de votre hôte pour créer un nouveau site WordPress pour votre cours en ligne.
Si vous avez besoin d'aide pour quoi que ce soit ici, consultez le guide complet Elementor sur la création d'un site Web WordPress.
Installer des plugins
Une fois que vous avez votre site Web WordPress de base, l'étape suivante consiste à installer et à configurer les plugins nécessaires.
Voici les plugins obligatoires et facultatifs dont vous avez besoin pour créer un cours :
- Elementor - requis - le plugin gratuit Elementor vous permet de concevoir le contenu de votre cours et d'autres pages à l'aide d'un éditeur visuel par glisser-déposer.
- Elementor Pro - facultatif - vous devrez installer Elementor Pro si vous souhaitez utiliser Elementor Theme Builder pour concevoir votre site. Cependant, vous n'avez besoin que de la version gratuite d'Elementor pour concevoir vos cours Tutor LMS.
- Tutor LMS - requis - le plugin gratuit Tutor LMS fournit le moteur pour alimenter tout le contenu de votre cours, les leçons, les quiz, la gestion des étudiants/instructeurs, etc. Fondamentalement, toutes les fonctionnalités du cours. Il lancera un assistant de configuration dès que vous l'activerez - assurez-vous de suivre les étapes pour configurer quelques bases importantes pour votre cours.
- Tutor LMS Pro – en option – vous n'avez pas besoin de la version premium pour suivre ce tutoriel. Mais il ajoute de nombreuses fonctionnalités pour faire passer vos cours au niveau supérieur, vous voudrez donc peut-être l'envisager.
- Tutor LMS Elementor Addons - requis - ce plugin gratuit vous offre plus de 25 widgets Elementor qui vous permettent de concevoir votre cours en ligne à l'aide d'Elementor.
- WooCommerce - requis si vous souhaitez accepter les paiements - vous aurez besoin de WooCommerce si vous souhaitez monétiser vos cours et accepter les paiements ponctuels ou récurrents. Si vous avez besoin d'aide pour le configurer, consultez la section "Comment configurer WooCommerce" dans le didacticiel complet de WooCommerce (ne vous inquiétez pas de la création d'un modèle de page de produit avec Elementor WooCommerce Builder, vous n'en avez pas besoin pour un cours en ligne).
Choisissez un thème
Enfin, vous souhaiterez également configurer la conception de base de votre cours. Nous vous montrerons comment concevoir vos pages de cours à l'aide d'Elementor plus tard dans le didacticiel, mais vous souhaiterez configurer la conception de base de votre page d'accueil et d'autres pages clés.
Vous avez quelques options ici.
Tout d'abord, vous pouvez utiliser le thème Hello gratuit, puis importer le kit de modèles de cours en ligne d'Elementor. Il s'agit d'un ensemble complet de modèles qui vous aidera à configurer toutes les pages principales de votre cours et vous permettra d'utiliser Elementor Theme Builder pour personnaliser la conception de votre site.
Ou, vous pouvez utiliser un thème Tutor LMS dédié comme TutorStarter, qui propose des sites de démonstration pré-construits qui sont construits avec Elementor. Vous pouvez importer l'un des sites de démonstration, puis tout personnaliser à l'aide de l'interface d'Elementor.
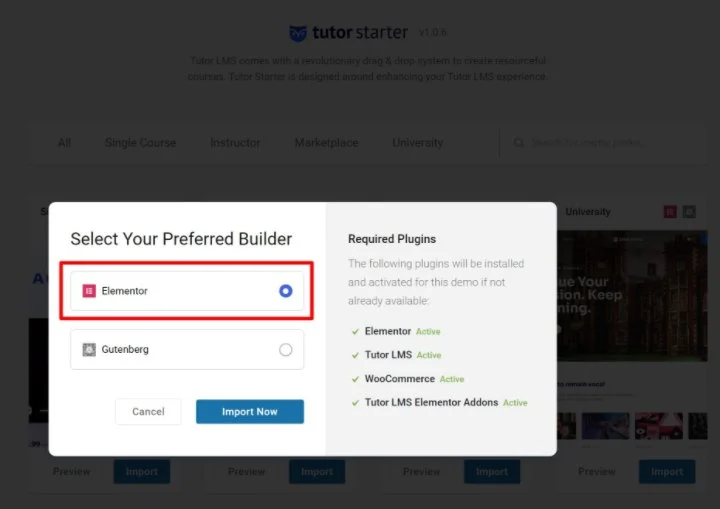
Pour ce didacticiel, nous utiliserons l'un des sites de démonstration de TutorStarter alimentés par Elementor - vous pouvez cependant choisir l'approche que vous préférez.
Voici à quoi cela ressemble d'importer l'une des conceptions Elementor de TutorStarter :

2. Configurer le contenu du cours
Vous êtes maintenant prêt à configurer le contenu de votre cours et vos leçons. Ensuite, dans la section suivante, vous apprendrez à contrôler les conceptions du contenu de votre cours à l'aide d'Elementor.
Créer un cours
Pour créer votre premier cours, rendez-vous sur Tutor LMS → Cours → Ajouter un nouveau.
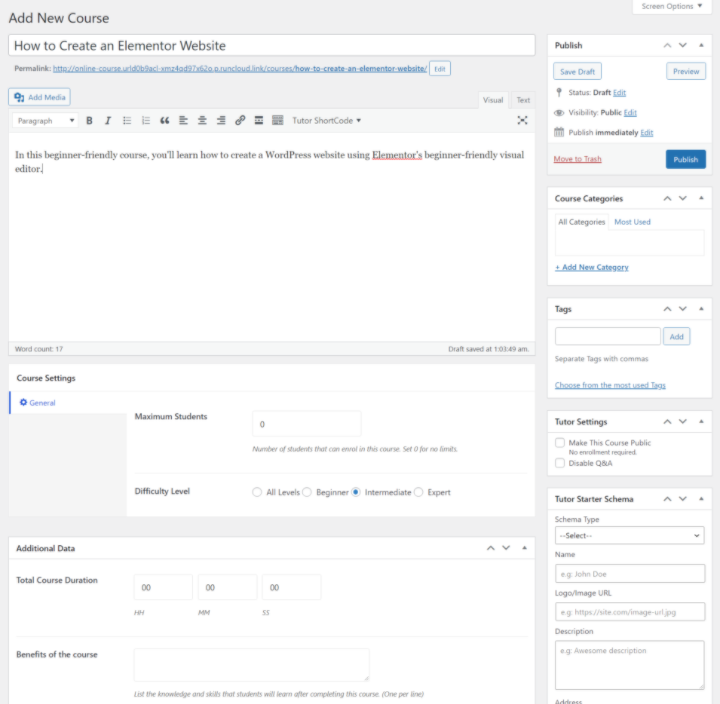
Tout d'abord, remplissez tous les détails de base de votre cours, tels que le titre, la description, les catégories/balises, les options de la zone Paramètres du cours et les options de la zone Données supplémentaires . Vous pouvez également définir une vidéo d'introduction au cours dédiée :

Une fois que vous avez fait cela, vous pouvez mettre en place la structure de votre cours en utilisant le glisser-déposer boîte Course Builder.
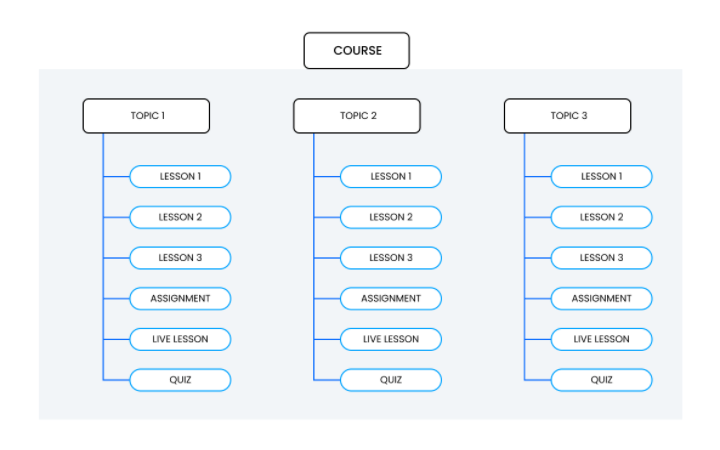
Vous pouvez diviser votre cours en différents « sujets ». Dans chaque sujet, vous pouvez ajouter des leçons, des devoirs, des leçons en direct et des quiz. Voici un schéma qui montre comment cela fonctionne :

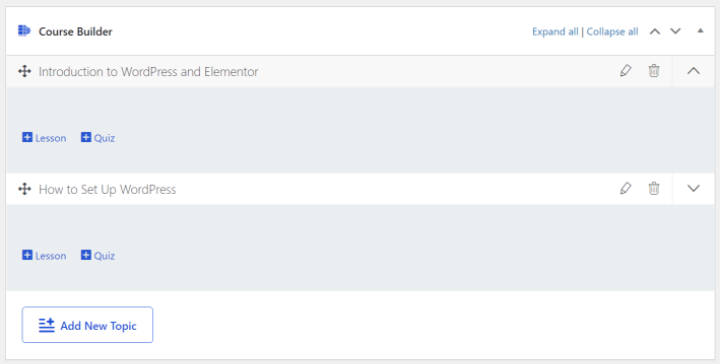
Pour commencer, ajoutez un nouveau sujet dans la zone Course Builder . À l'intérieur de chaque sujet, vous verrez une invite pour ajouter une leçon ou un quiz (plus d'informations sur les suivants). Avec Tutor LMS Pro, vous verrez également des options pour les devoirs et les leçons en direct Zoom.
Si vous devez modifier l'ordre de quoi que ce soit, vous pouvez utiliser le glisser-déposer :

Ajouter du contenu de leçon
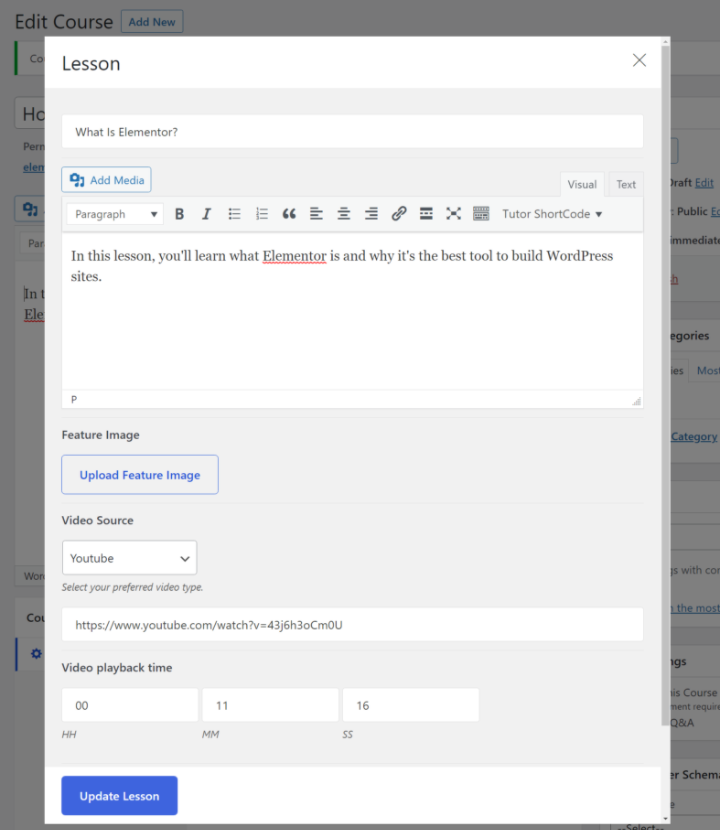
Pour ajouter une leçon et contrôler son contenu, cliquez sur le lien Leçon dans le générateur de cours. Cela ouvrira une fenêtre contextuelle où vous pourrez :
- Ajoutez le nom de la leçon.
- Incluez le contenu textuel de la leçon dans l'éditeur.
- Réglez la vidéo pour la leçon. En règle générale, vous souhaiterez intégrer des vidéos de YouTube ou de Vimeo. Tutor LMS inclut la possibilité d'utiliser son propre lecteur vidéo, ce qui empêchera les visiteurs de partager vos vidéos de cours si vous ne le souhaitez pas.
- Téléchargez des pièces jointes si nécessaire.

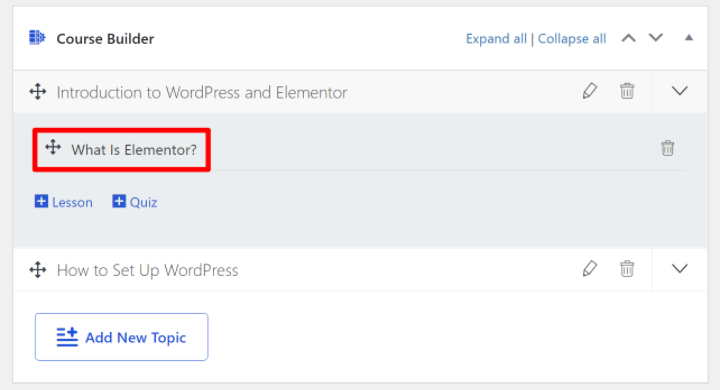
Vous verrez alors votre leçon apparaître sous le sujet dans le générateur de cours.
Répétez le processus pour ajouter toutes les leçons que vous souhaitez inclure dans votre cours. Encore une fois, si vous devez modifier l'ordre des leçons ou les déplacer vers un autre sujet, vous pouvez utiliser le glisser-déposer.

Ajouter des quiz (facultatif)
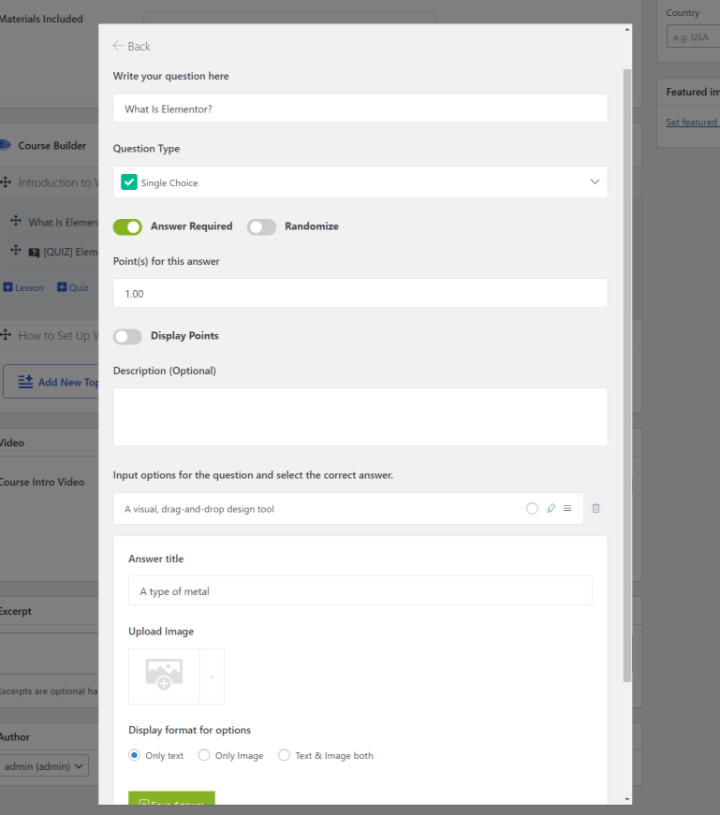
Si vous souhaitez ajouter des quiz à votre cours, cela fonctionne comme l'ajout d'une leçon. Pour commencer, vous allez cliquer sur le lien Quiz dans la rubrique où vous souhaitez ajouter le quiz. Cela ouvrira une fenêtre contextuelle dans laquelle vous pourrez configurer votre quiz et ajouter des questions.
Vous pouvez ajouter un nombre illimité de questions et choisir parmi différents types de questions. Vous obtiendrez également d'autres paramètres, comme l'attribution d'une valeur en points à une question pour la notation :

Pour accéder à plus de types de questions de quiz, vous souhaiterez peut-être passer à la version premium de Tutor LMS. Il comprend de nouveaux types de questions pour la réponse courte, la correspondance, la correspondance d'images, les réponses d'images, etc.
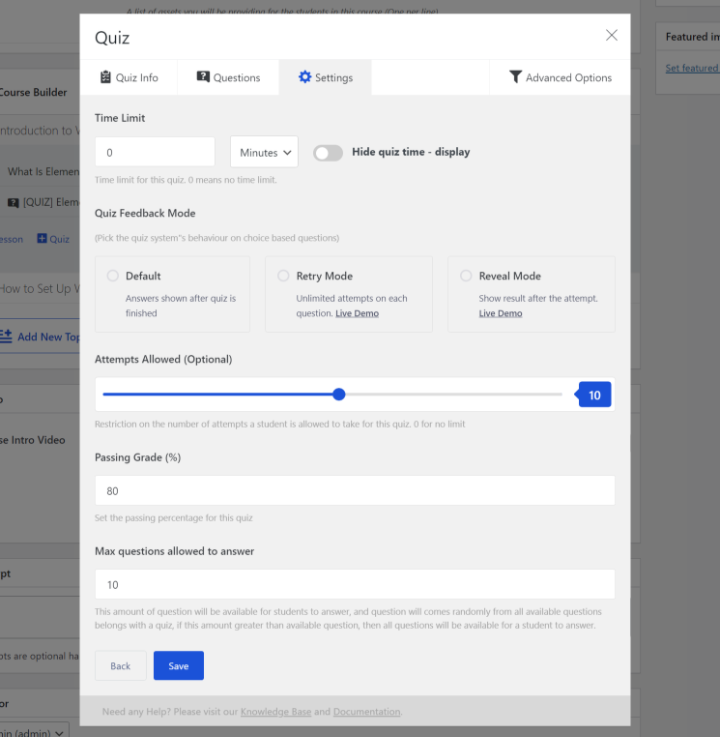
Dans les paramètres du quiz, vous pourrez également configurer des détails tels que :
- Délais.
- Modes de rétroaction.
- Si les nouvelles tentatives sont autorisées. Si oui, combien.
- Notes de passage.
- Etc.

Une fois que vous avez terminé, vous devriez voir votre quiz apparaître dans le Course Builder . Vous pouvez répéter le processus pour ajouter plus de quiz et utiliser le glisser-déposer pour modifier leur emplacement dans le cours si nécessaire.
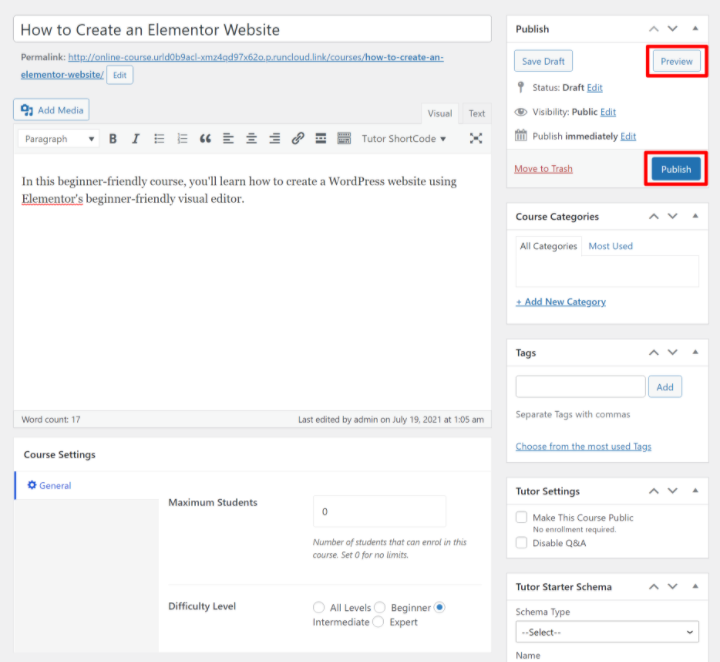
Prévisualisez votre cours et publiez-le
Une fois que vous êtes satisfait de la structure de votre cours dans Course Builder , vous êtes prêt à prévisualiser et publier votre cours.
Pour le prévisualiser, cliquez simplement sur l'option Aperçu dans le coin supérieur droit comme vous le feriez pour prévisualiser tout autre type de contenu WordPress. Ne vous inquiétez pas trop de la conception - vous allez apprendre à contrôler cela ensuite. Vous voulez juste vous assurer que la structure générale de votre cours semble correcte et vous avez ajouté tous les détails nécessaires.
Une fois que vous êtes satisfait de tout, vous pouvez cliquer sur le bouton Publier pour publier votre cours :

3. Concevez votre cours avec Elementor
À ce stade, vous avez ajouté tout le contenu de votre cours sur le backend de votre site. Vous êtes maintenant prêt à afficher ce contenu sur le front-end à l'aide d'Elementor.
En plus de vous permettre de concevoir d'autres parties de votre site, l'intégration Elementor de Tutor LMS vous offre deux façons de concevoir les modèles pour vos cours :
- Vous pouvez créer un modèle global qui s'applique à tous les cours.
- Vous pouvez remplacer le modèle global pour des cours individuels afin de créer une conception personnalisée.
Voyons d'abord comment concevoir vos modèles de cours, puis nous couvrirons d'autres domaines, tels que la création d'une page pour présenter votre ou vos cours.
Activer Elementor pour le contenu LMS Tutor
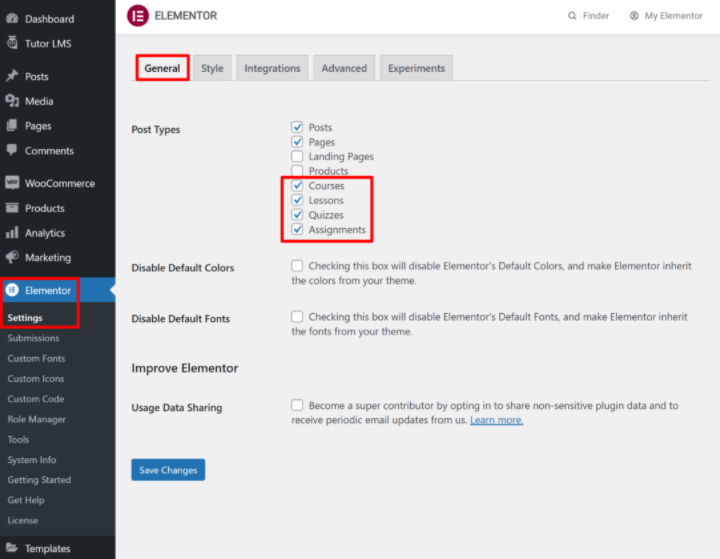
Pour commencer, vous devez indiquer à Elementor que vous souhaitez l'utiliser pour le contenu Tutor LMS. Pour le configurer, accédez à Elementor → Paramètres . Dans l'onglet Général , cochez les cases suivantes dans la liste Types de publication :
- Cours
- Cours
- Quiz
- Devoirs

Créez un modèle global pour vos cours
Ensuite, vous pouvez utiliser Elementor pour créer le modèle global que tous vos cours utiliseront par défaut.
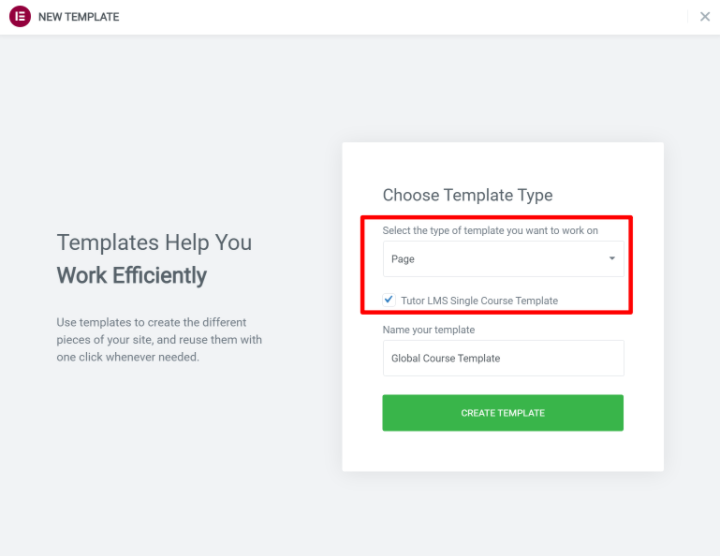
Pour commencer, accédez à la zone Modèles de votre tableau de bord et cliquez sur Ajouter un nouveau . Dans la fenêtre contextuelle, sélectionnez Page dans la liste déroulante, puis cochez la case Tutor LMS Single Course Template . Vous pouvez ensuite lui donner un nom pour vous aider à vous en souvenir :

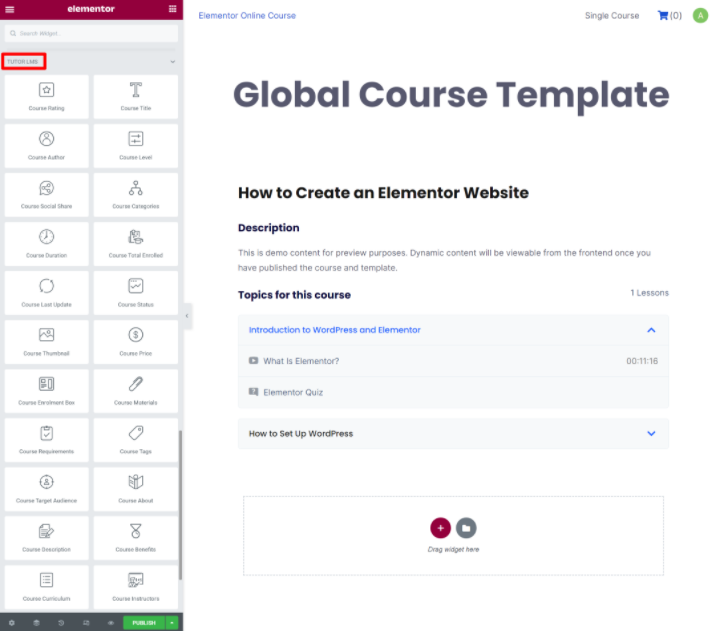
Maintenant, vous serez dans l'interface Elementor. Pour ajouter du contenu de cours, vous pouvez utiliser les widgets Tutor LMS dédiés.
Au fur et à mesure que vous les ajoutez, Tutor LMS les remplira automatiquement avec le contenu de votre cours réel, comme si vous utilisiez Elementor Theme Builder :

Vous voudrez utiliser la plupart des widgets, bien que vous puissiez laisser de côté certains widgets si vous ne souhaitez pas afficher ces informations. Un widget que vous ne voulez pas laisser de côté est la case d'inscription au cours , car c'est ce que les visiteurs utiliseront pour s'inscrire au cours.
Vous pouvez également utiliser tous les autres widgets Elementor, alors n'hésitez pas à faire preuve de créativité avec votre conception.
Une fois que vous êtes satisfait de son apparence, cliquez sur Publier pour faire vivre votre modèle global.
Créer un design personnalisé pour un cours (facultatif)
Si nécessaire, vous pouvez également utiliser Elementor pour remplacer le modèle de cours global pour un cours individuel.
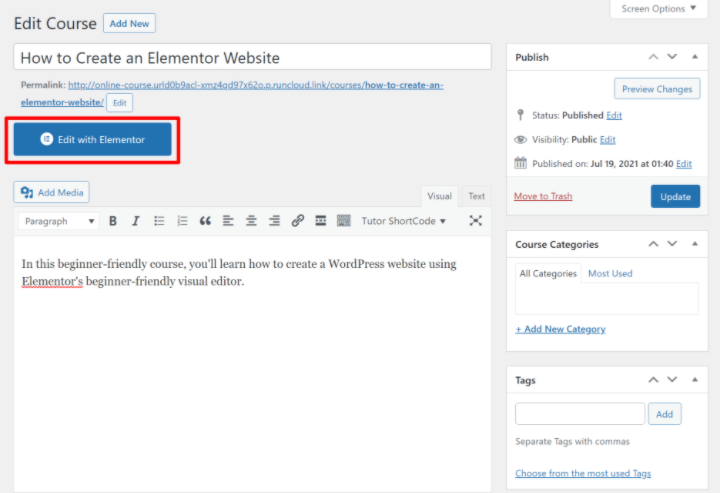
Pour cela, ouvrez l'éditeur du cours ( Tuteur LMS → Cours ). Ensuite, cliquez sur le bouton Modifier avec Elementor pour ouvrir l'interface Elementor pour ce cours uniquement :

Créez votre page d'archives de cours (liste des cours)
Si vous avez plusieurs cours, votre page d'archive de cours est la page qui répertorie tous vos cours afin que les visiteurs puissent découvrir tout ce que vous proposez.
Si vous avez beaucoup de cours, vous pouvez créer une page d'archives de cours dédiée. Ou, vous pouvez simplement inclure une liste de cours sur une autre page (comme votre page d'accueil). Ou, vous voudrez peut-être faire les deux !
Pour vous aider à afficher tout ou partie de vos cours, Tutor LMS est livré avec deux widgets Elementor dédiés, chacun comprenant de nombreuses sous-options :
- Liste des cours
- Carrousel de cours
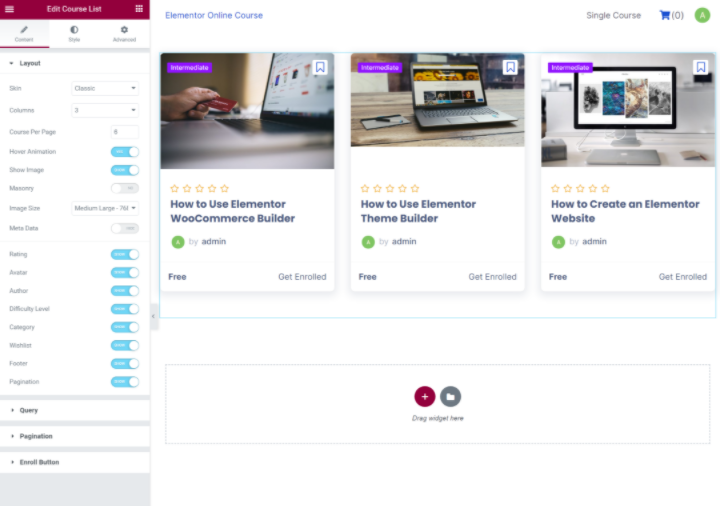
Avec le widget Liste des cours , vous pouvez afficher une liste à une ou plusieurs colonnes de tous vos cours avec quatre « habillages » différents :
- Classique
- Carte
- Empilé
- Superposé
Dans les paramètres du widget, vous obtiendrez également de nombreuses autres options pour contrôler les métadonnées, les boutons d'inscription, la pagination, etc. Si vous avez beaucoup de cours, vous pouvez également utiliser les règles de requête pour filtrer des cours spécifiques par catégorie ou par instructeur.

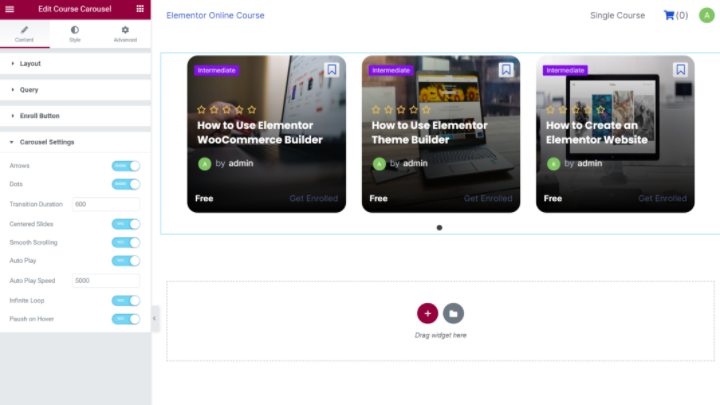
Le widget Course Carousel a les mêmes options et habillages de base, mais il affiche vos cours dans une vue carrousel au lieu d'une liste.
Vous obtiendrez des options supplémentaires pour contrôler la navigation, la lecture automatique, la boucle infinie, etc. Ci-dessous, vous pouvez également voir que nous sommes passés au skin « Superposition » :

En plus d'utiliser ces widgets Elementor pour répertorier vos cours, vous pouvez également désigner une page d'archive de cours réelle si vous accédez à Tutor LMS → Paramètres → Cours .
4. Frais d'accès aux cours (facultatif)
Si vous souhaitez uniquement proposer des cours gratuits, vous n'avez rien à configurer dans cette section. Mais si vous souhaitez facturer l'accès à vos cours, vous devez le configurer maintenant.
Tutor LMS offre plusieurs options pour accepter les paiements, notamment WooCommerce, Easy Digital Downloads (EDD) et Paid Memberships Pro (un plugin d'adhésion WordPress populaire). Pour cette section, cependant, nous nous concentrerons sur l'intégration de WooCommerce.
Vous pouvez accepter des paiements uniques avec le plugin WooCommerce de base. Si vous souhaitez accepter les paiements récurrents automatiques, vous devrez acheter le populaire plugin WooCommerce Subscriptions.
Pour facturer l'accès à votre cours, vous allez créer un produit WooCommerce standard et le lier à l'un de vos cours. Ensuite, les détails de ce produit apparaîtront sur votre page de liste de cours et les étudiants peuvent vérifier en utilisant la caisse WooCommerce régulière (et quelles que soient les passerelles de paiement que vous avez configurées).
Encore une fois, si vous avez besoin d'aide pour l'une des bases de la configuration de WooCommerce (comme la configuration des passerelles de paiement), consultez le didacticiel complet Elementor WooCommerce.
Une fois que vous avez configuré les bases dans WooCommerce, voici comment le configurer avec Tutor LMS.
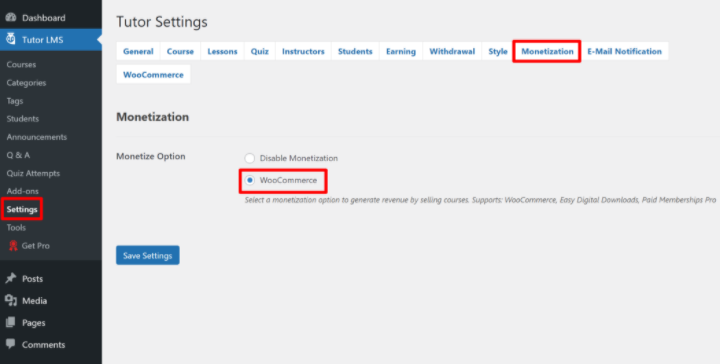
Activer la monétisation
Tout d'abord, vous devez activer la monétisation dans les paramètres Tutor LMS. Allez dans Tutor LMS → Paramètres → Monétisation et définissez l' option de monétisation égale à WooCommerce :

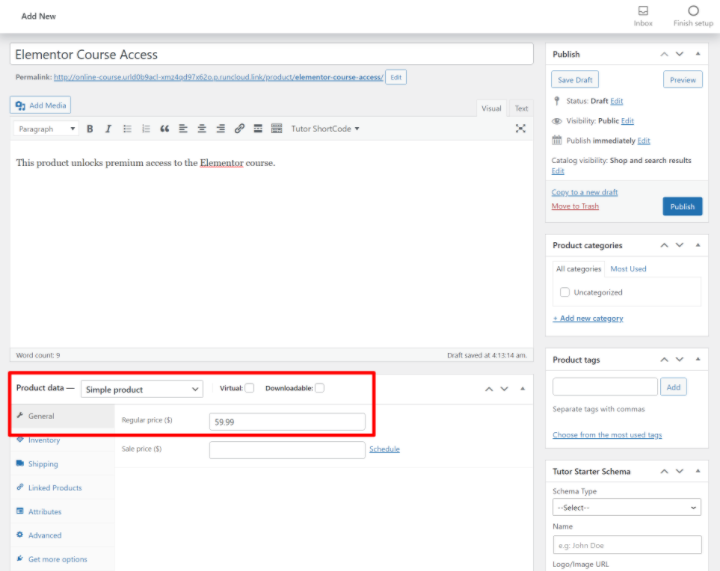
Créer un produit WooCommerce
Maintenant, allez dans Produits → Ajouter un nouveau pour créer le produit que vous lierez à votre cours.

Vous n'avez pas besoin de remplir toutes les informations sur le produit comme vous le feriez pour une vraie boutique WooCommerce. Au lieu de cela, concentrez-vous simplement sur :
- Titre
- La description
- Image du produit (elle apparaîtra sur la page de paiement, mais elle ne sera pas visible sur la page de votre cours)
- Prix (ou, si vous avez des abonnements WooCommerce, les détails de l'abonnement)

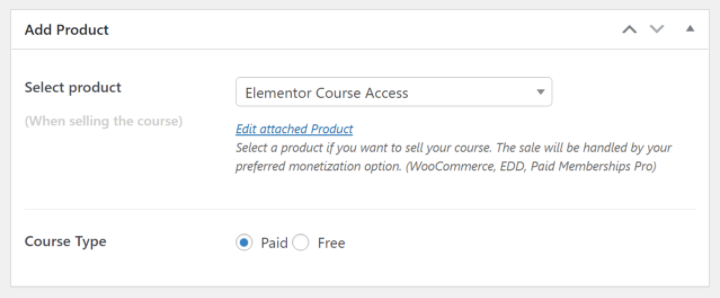
Lier le produit à votre cours
Une fois que vous avez créé le produit, ouvrez l'éditeur du cours que vous souhaitez lier à ce produit. Faites défiler jusqu'à la zone Ajouter un produit en bas de l'éditeur de cours.
Définissez le type de cours sur Payé , puis utilisez le menu déroulant pour sélectionner le produit WooCommerce que vous avez créé dans la section précédente :

Et c'est tout! Pour afficher le prix de votre cours dans votre modèle de cours, vous pouvez utiliser le widget Prix du cours dans Elementor. Pour les cours payants, le widget Boîte d'inscription au cours deviendra automatiquement « Ajouter au panier » pour inviter les utilisateurs à acheter le cours et à s'inscrire.
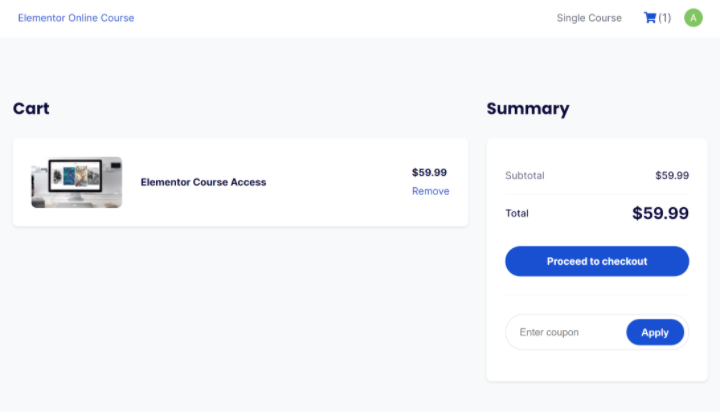
Lorsque les étudiants vérifient, ils verront le processus de paiement WooCommerce normal. Une fois leur achat effectué, ils seront automatiquement inscrits au cours. Vous avez également la possibilité de les rediriger automatiquement vers la page du cours :

5. Configurez des paramètres supplémentaires selon vos besoins
À ce stade, nous avons couvert toutes les fonctionnalités de base dont vous avez besoin pour mettre en place un cours. Pour terminer, vous voudrez explorer les paramètres de Tutor LMS et apporter quelques autres modifications si nécessaire. C'est là que vous pouvez creuser et personnaliser votre cours pour répondre à vos besoins.
Mais avant de sauter dans les paramètres de Tutor LMS, il y a un paramètre WordPress standard à compléter.
Activer l'inscription dans les paramètres WordPress
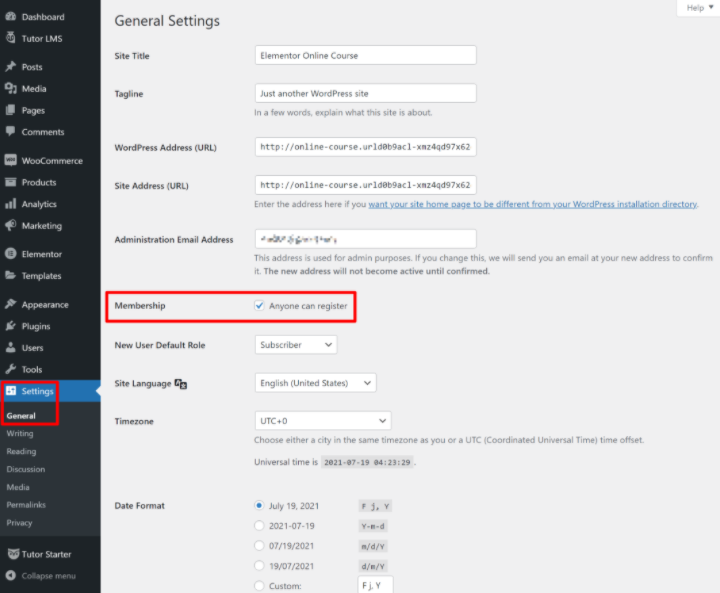
Afin de permettre aux étudiants de s'inscrire à vos cours, vous devez vous assurer que vous avez activé l'inscription dans la zone des paramètres de WordPress. Vous pouvez le faire en allant dans Paramètres → Général et en cochant la case Adhésion pour que tout le monde puisse s'inscrire :

En plus du bouton d'inscription sur les cours individuels, Tutor LMS vous permet également de créer une page d'inscription où les étudiants peuvent créer un compte. Vous pouvez spécifier cette page en allant dans Tuteur LMS → Paramètres → Etudiants .
Pour faciliter la connexion des étudiants, vous pouvez également utiliser le widget de connexion dans Elementor Pro pour ajouter un formulaire de connexion n'importe où sur votre site. Le widget de connexion vous permet également de rediriger les utilisateurs vers une page personnalisée après leur connexion, afin que vous puissiez les rediriger automatiquement vers le tableau de bord de leur compte.
Configurer les paramètres généraux du cours
Maintenant, explorons quelques-uns des autres paramètres de la zone de paramètres Tutor LMS.
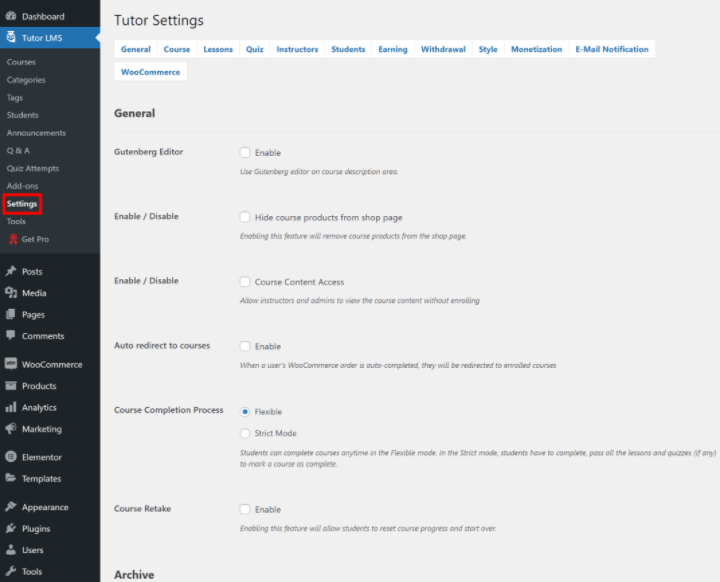
Dans les onglets Général , Cours , Leçons et Quiz , vous pouvez configurer les bases importantes pour ces domaines.
Par exemple, vous souhaitez peut-être utiliser le lecteur vidéo YouTube natif au lieu du lecteur vidéo personnalisé de Tutor LMS. Vous pouvez le configurer à partir de l'onglet Général . Ou, vous pouvez rediriger automatiquement les utilisateurs vers leur cours après avoir effectué un achat WooCommerce dans l'onglet Cours .
Nous vous encourageons à explorer tous ces paramètres, car vous pourriez trouver des options utiles pour vos cours :

Autoriser plusieurs instructeurs
Jusqu'à présent, nous nous sommes principalement concentrés sur l'idée de créer un cours avec un seul instructeur (par exemple, vous ou votre client). Mais Tutor LMS vous permet également d'autoriser plusieurs instructeurs, y compris une option de partage de commissions. Cela vous permettrait d'embaucher plusieurs instructeurs sous votre propre marque ou de créer votre propre clone Udemy où vous autorisez les instructeurs tiers à s'inscrire et à créer leurs propres cours.
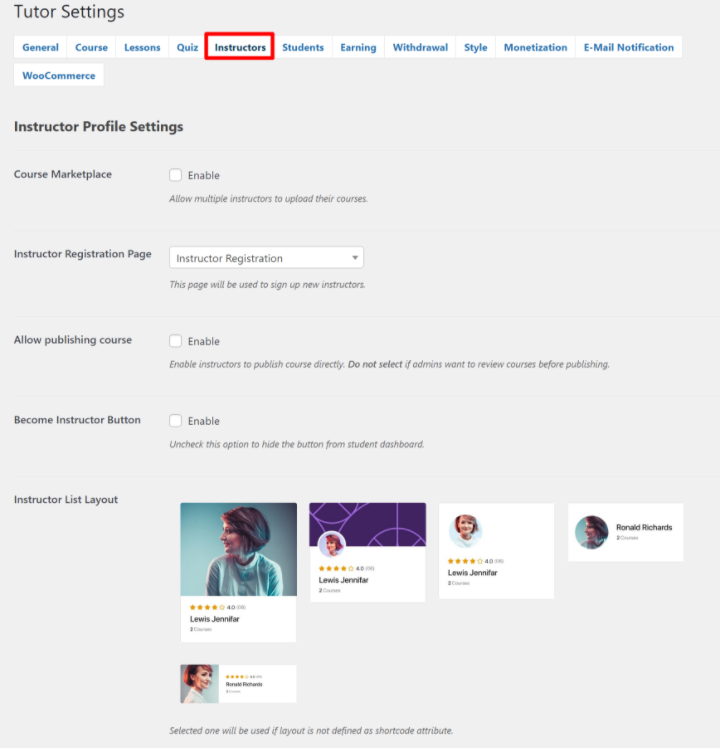
Si vous souhaitez autoriser plusieurs instructeurs, vous pouvez le configurer à partir de l'onglet Instructeurs dans les paramètres Tutor LMS. Vous pouvez également spécifier une page d'inscription des formateurs et choisir d'autoriser ou non les formateurs à publier directement leurs propres cours :

Si vous souhaitez offrir aux instructeurs une commission sur les revenus de cours qu'ils génèrent, vous pouvez la configurer à partir de l'onglet Gains . Vous pouvez également spécifier un montant de retrait minimum et choisir des méthodes de retrait dans l' onglet Retrait .
Et c'est tout! Vous avez maintenant un cours en ligne fonctionnel alimenté par Elementor et Tutor LMS.
Comment gérer votre cours en ligne (paiements, intégration, etc.)
Maintenant que vous avez configuré votre cours en ligne et créé un superbe design avec Elementor, voyons comment vous pouvez gérer les éléments clés de votre cours au quotidien. Cela couvre des actions telles que :
- Gestion et intégration des nouveaux étudiants.
- Affichage/gestion des paiements et des revenus.
- Gestion des instructeurs (si vous avez décidé d'autoriser plusieurs instructeurs).
Gestion et intégration des nouveaux étudiants
À ce stade, vos étudiants pourront s'inscrire à des comptes et s'inscrire à des cours gratuits ou payants par eux-mêmes.
Ils obtiendront également leur propre tableau de bord frontal où ils pourront consulter leurs cours inscrits, laisser des avis et accéder à d'autres détails clés :

En tant que propriétaire du cours, vous obtiendrez également des outils pour gérer et interagir avec vos étudiants. Vous pouvez le faire à partir du tableau de bord WordPress backend ou du tableau de bord frontend de votre compte (ce qui est particulièrement utile si vous autorisez des instructeurs tiers).
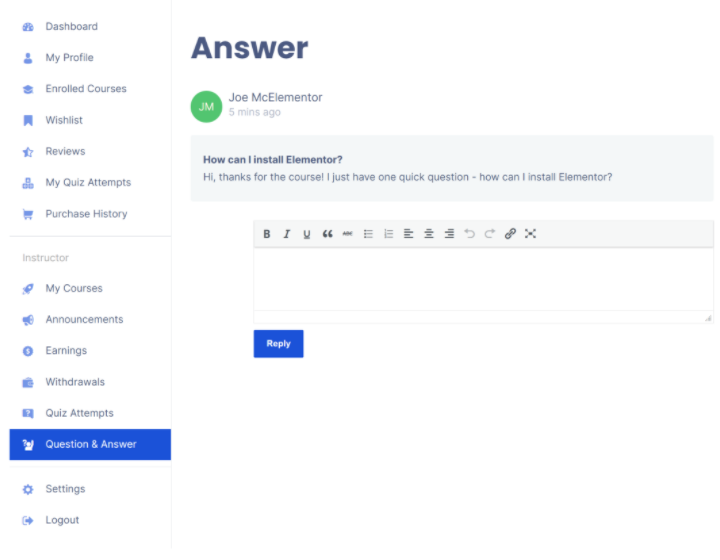
Un domaine d'interaction clé est celui des questions et réponses . Vos étudiants ont la possibilité de laisser des questions sur chaque cours/leçon et vous pouvez ensuite répondre à ces questions depuis votre tableau de bord (backend ou frontend).

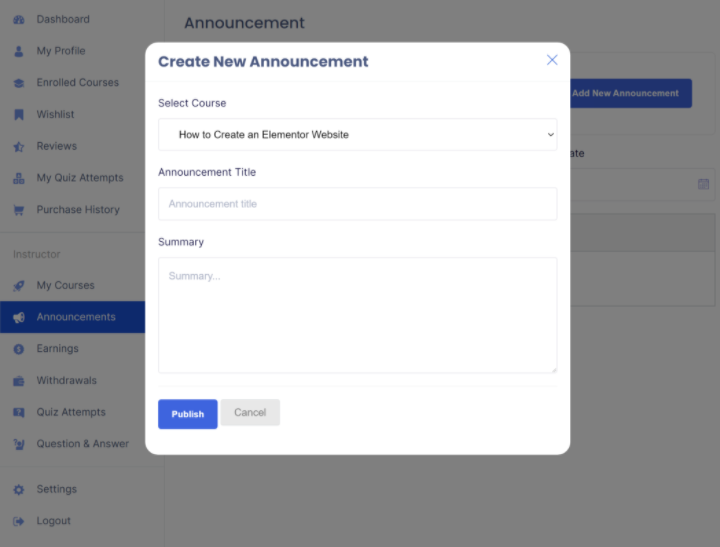
Vous pouvez également créer des annonces, ce qui vous permet d'envoyer un message à tous les étudiants d'un cours. Encore une fois, vous pouvez le faire depuis le backend ou le frontend selon vos préférences :

Vous obtiendrez également d'autres zones de tableau de bord pour afficher une liste de vos étudiants, voir les tentatives de quiz et effectuer d'autres actions administratives clés.
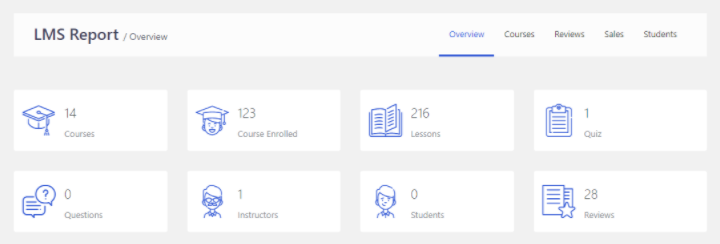
Avec Tutor LMS Pro et le module complémentaire Tutor Report, vous obtiendrez également un tableau de bord dédié avec une vue d'ensemble de vos cours et des options pour suivre les inscriptions et les statistiques au fil du temps, ce qui est utile pour repérer les tendances dans vos cours :

Afficher et gérer les paiements
Si vous vendez des cours payants, vous pourriez avoir des situations où vous devez afficher et gérer vos paiements, et peut-être même proposer des remboursements si nécessaire.
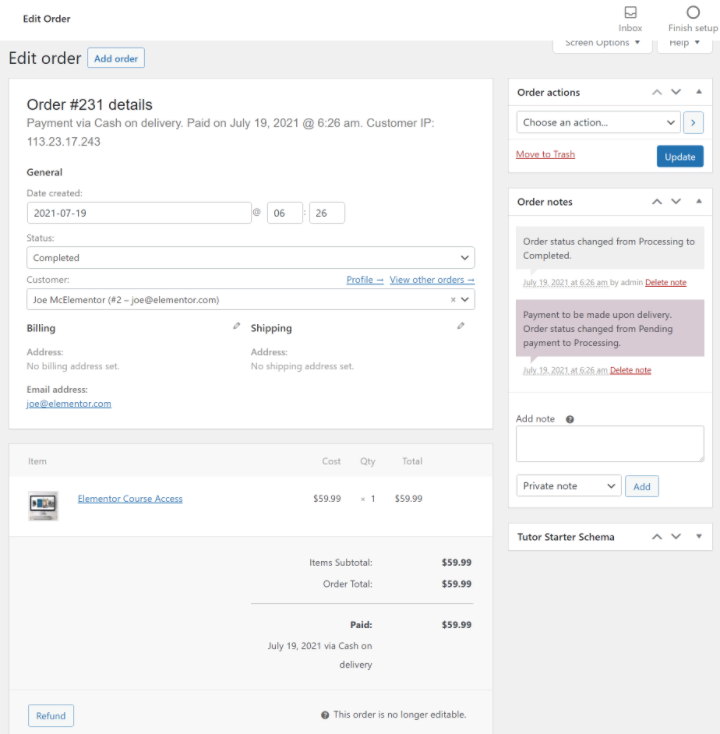
Étant donné que vous utilisez WooCommerce pour gérer les paiements pour Tutor LMS, vous pouvez afficher tous ces détails à partir des paramètres WooCommerce - soit WooCommerce → Commandes pour voir des commandes spécifiques ou WooCommerce → Rapports pour voir des rapports globaux.

Si vous utilisez les abonnements WooCommerce pour les paiements récurrents, vous pourrez également suivre et gérer les abonnements.
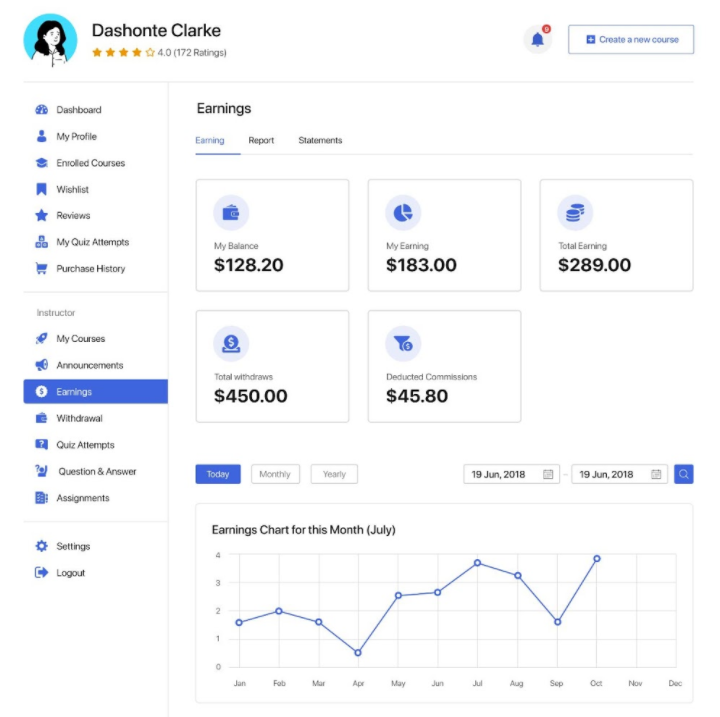
Vous ou vos instructeurs pouvez également suivre les revenus à partir du tableau de bord frontal. Si vous autorisez des instructeurs tiers et payez des commissions, ils pourront également voir l'historique de leurs gains et retraits :

Gestion des instructeurs
Si vous autorisez d'autres instructeurs à créer des cours, vous pouvez gérer tous vos instructeurs en accédant à Tutor LMS → Instructors dans votre tableau de bord WordPress. Vous pouvez ajouter manuellement de nouveaux instructeurs, modifier des instructeurs existants et bloquer des instructeurs si nécessaire.
Créez votre propre cours en ligne avec Elementor et Tutor LMS
La création de cours en ligne est un excellent moyen de créer un public et de monétiser vos connaissances. Vous pouvez partager vos connaissances sur la conception de sites Web ou sur tout autre sujet où vous avez de l'expérience.
En combinant Tutor LMS et Elementor, vous pouvez créer des cours uniques et personnalisés sans avoir besoin de connaissances techniques particulières.
Tutor LMS peut gérer toutes les fonctionnalités importantes du cours. Ensuite, avec les plus de 25 widgets Elementor de Tutor LMS, vous pouvez utiliser l'interface visuelle de glisser-déposer d'Elementor pour concevoir le contenu et les modèles de votre cours.
Commencez à créer votre premier cours aujourd'hui et vous serez opérationnel en un rien de temps.
Vous avez encore des questions sur la façon de créer un cours en ligne avec Elementor et Tutor LMS ? Faites-le nous savoir dans les commentaires et nous essaierons de vous aider!
