Tutoriel : Comment incorporer correctement les GIF dans les e-mails
Publié: 2016-12-01Dans cet article
Avez-vous remarqué que les e-mails avec animation et mouvement apparaissent plus souvent dans votre boîte de réception ? Nous avons. En tant que spécialiste du marketing par e-mail ou concepteur, vous avez peut-être même essayé de les utiliser pour augmenter les conversions par e-mail. Mais nous avons également remarqué que les spécialistes du marketing n'intègrent pas toujours les GIF animés dans les e-mails en utilisant les meilleures pratiques de conception d'e-mails.
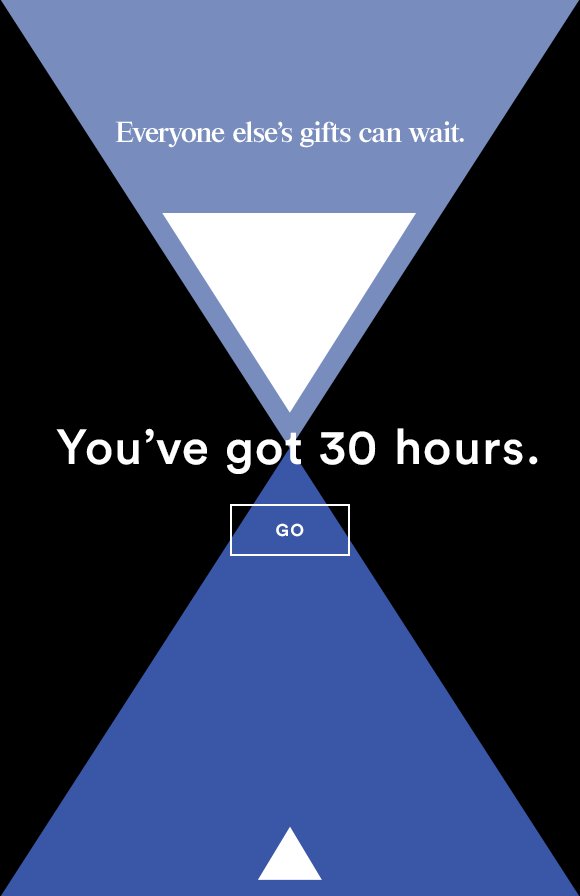
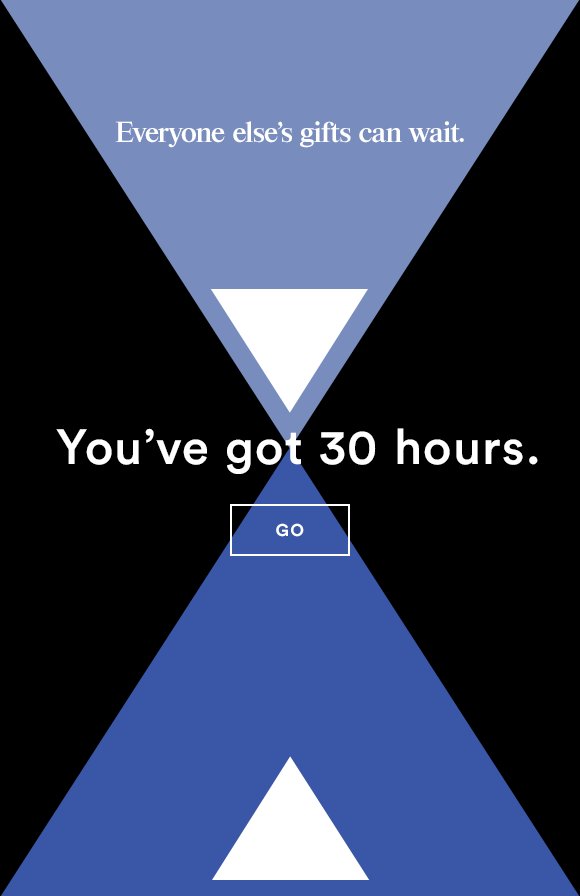
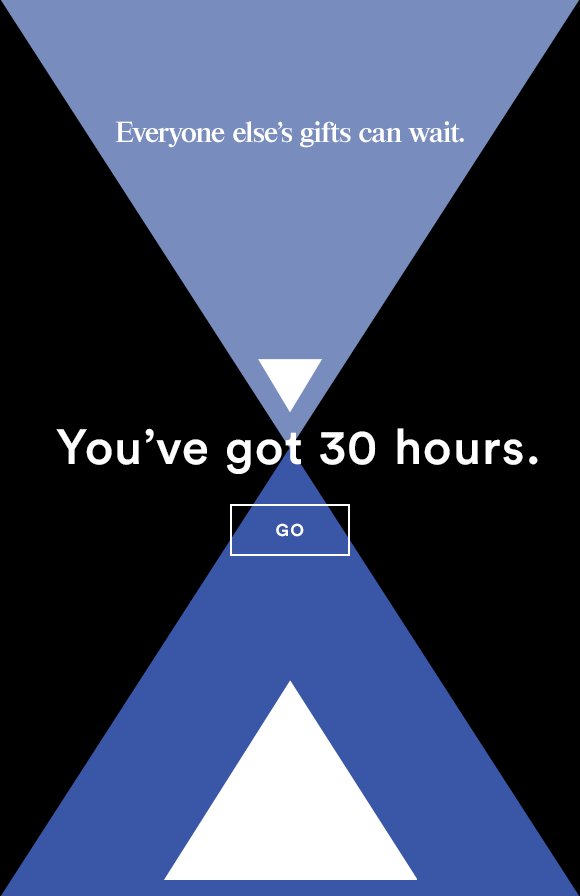
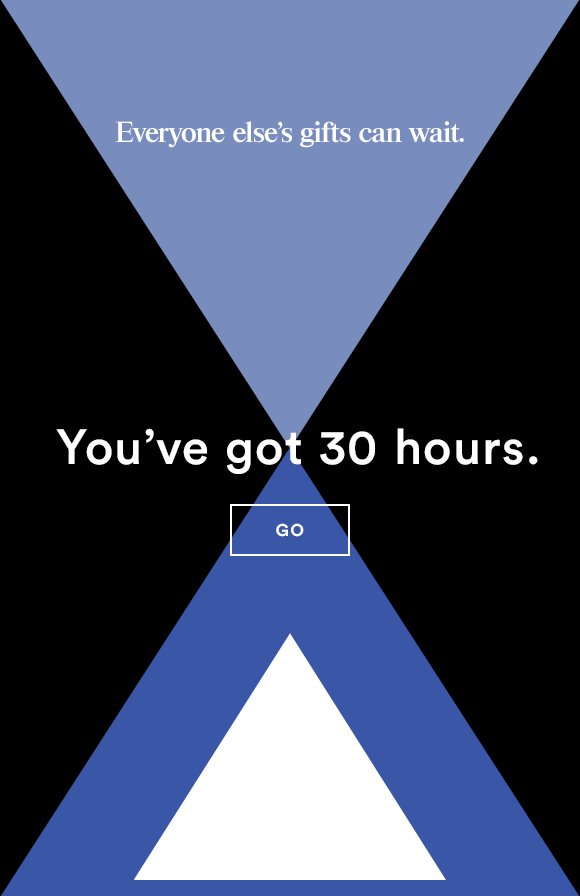
Ce qui est intéressant, c'est que les GIF animés sont en fait assez faciles à utiliser dans les e-mails : ils peuvent être traités comme les autres fichiers image et ils sont bien pris en charge par la plupart des clients de messagerie. Mais dans de nombreux GIF dans les e-mails, il y a un problème majeur : l'appel à l'action de l'e-mail se trouve souvent à l'intérieur du GIF, comme dans cet e-mail d'Ann Taylor.

Ce bouton d'appel à l'action « GO » n'est pas vraiment un bouton, il fait partie de l'image entière. Cliquez au-dessus ou au-dessous ou n'importe où autour du "bouton" et cela fonctionne exactement de la même manière : vous serez redirigé vers une page de destination sur le site Web d'Ann Taylor, car l'ensemble du GIF animé est lié . Cela permet aux lecteurs d'appuyer ou de cliquer facilement presque n'importe où pour obtenir plus d'informations (et, espérons-le, faire un achat). Mais cela peut aussi être problématique. Si le GIF animé ne s'affiche pas pour une raison ou une autre, l'e-mail perd totalement sa fonction. Cela peut arriver si…
- Il y a des distorsions de taille d'image sur l'appareil mobile d'un lecteur
- La visualisation des images est désactivée sur le client de messagerie du lecteur
- Le GIF est bloqué avec un logiciel de blocage des publicités
- Le GIF est un gros fichier et le lecteur n'attend pas qu'il se charge
De plus, les utilisateurs d'Outlook ne verront probablement qu'une image fixe, car l'animation ne fonctionnera pas. Pour ces raisons et bien d'autres (consultez tous les pièges des e-mails contenant uniquement des images), nous vous recommandons toujours d'adopter une approche de conception d'e-mails qui optimise le HTML et ne repose pas uniquement sur des images . Vous voulez savoir comment utiliser vos superbes GIF animés dans les e-mails tout en vous assurant que vos appels à l'action s'affichent toujours ? Continuer à lire.
L'atelier du jour
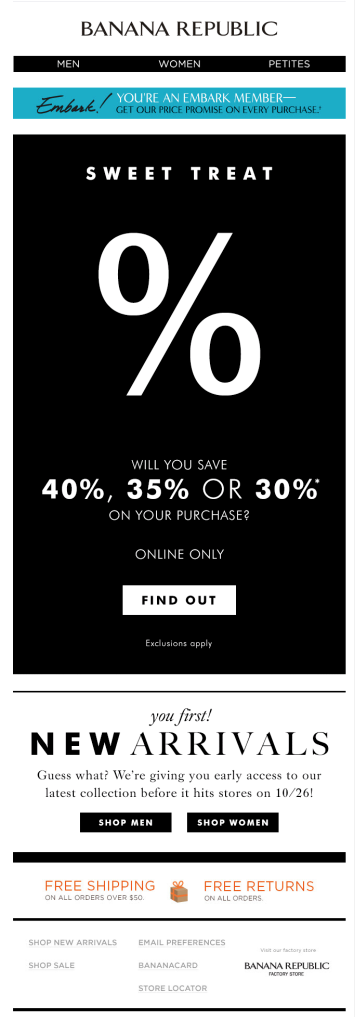
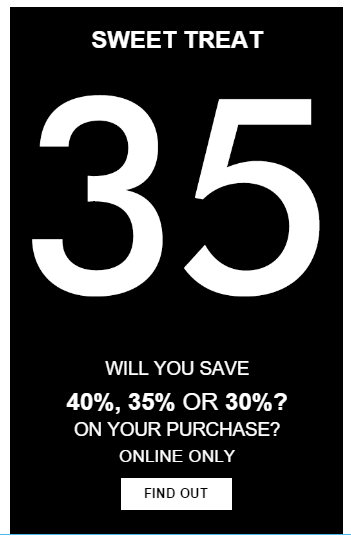
Aujourd'hui, nous allons recréer l'e-mail suivant de Banana Republic et vous montrer comment optimiser l'utilisation des GIF animés dans les e-mails pour vous assurer que votre contenu apparaît.
Voici le récapitulatif de notre tutoriel vidéo :
Et, pour référence, voici l'e-mail complet de Banana Republic :

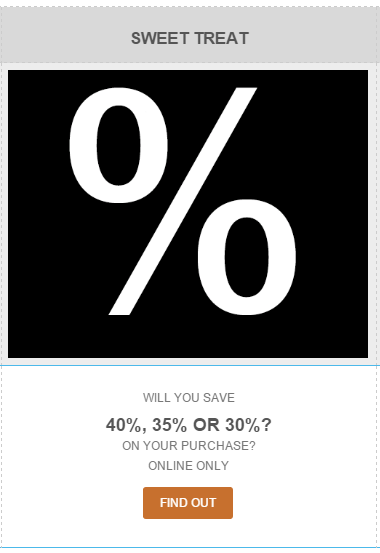
Dans l'e-mail de Banana Republic, le message clé, y compris l'appel à l'action, se trouve dans un seul bloc d'image , tout comme l'e-mail d'Ann Taylor ci-dessus. Presque tout l'e-mail, toute la partie noire, est un GIF animé :

Cela signifie que si la visualisation des images est désactivée ou que le GIF est bloqué ou s'il ne se charge pas, l'intégralité du message est perdue.
Réparons ça.
Étape 1 : Isolez le GIF animé
Le GIF animé dans cet e-mail est grand. Donc , même si elle ne se présente en elle ne peut pas la boîte de réception d'un lecteur, charger tout le chemin ou pas du tout, ce qui dans l'email va non lu. Pour éviter ces problèmes, une bonne pratique consiste à recadrer votre GIF animé , en supprimant les parties de l'image qui n'ont pas besoin d'être animées. Dans l'e-mail de Banana Republic, cela signifie que nous voulons isoler la partie centrale de l'image qui bouge réellement (dans la case rose ci-dessous) et recréer le reste avec du texte brut et du HTML.

Pour faire un recadrage rapide, nous avons utilisé ezGIF.com. Voici notre nouveau GIF animé :

Étape 2 : Configurez la mise en page de l'e-mail avec des blocs de contenu
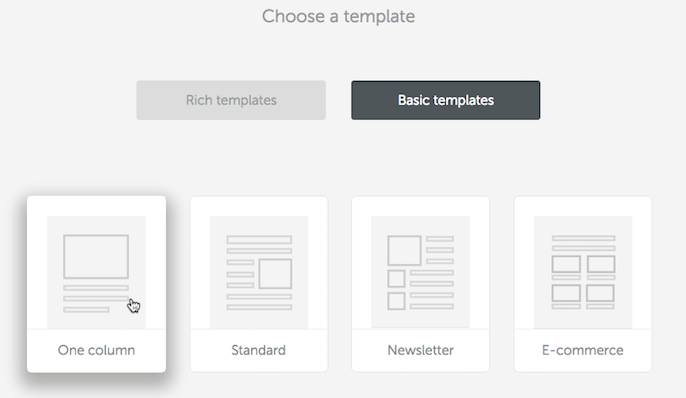
Aujourd'hui, nous commençons avec un modèle de base à une colonne dans l'éditeur d'e-mails BEE .

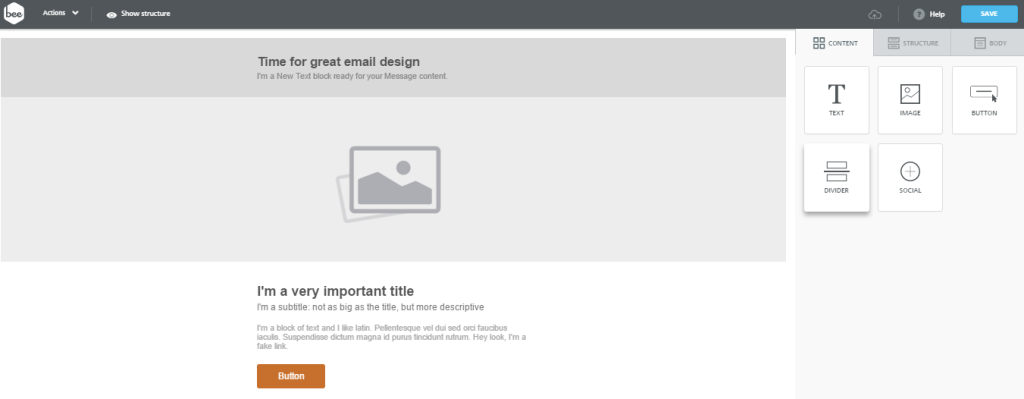
La structure par défaut des blocs de contenu est très similaire à ce dont nous avons besoin : du texte, suivi d'une image, suivi de plus de texte, puis d'un bouton d'appel à l'action.

Il n'est pas nécessaire de modifier la structure puisque les blocs de contenu dont nous avons besoin sont déjà là, je vais donc commencer par remplir le texte, en veillant à tout aligner au centre au fur et à mesure. Je supprimerai également les blocs de contenu dont je n'ai pas besoin, comme l'espace réservé aux sous-titres en haut.


Ensuite, je peux faire glisser mon GIF animé recadré et le déposer dans l'espace réservé à l'image, comme je le ferais avec une image normale.

Maintenant que notre contenu est en place, nous pouvons commencer le formatage.
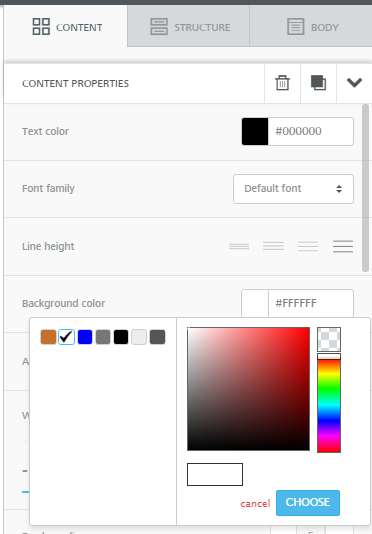
Étape 3 : Utilisez les couleurs d'arrière-plan HTML
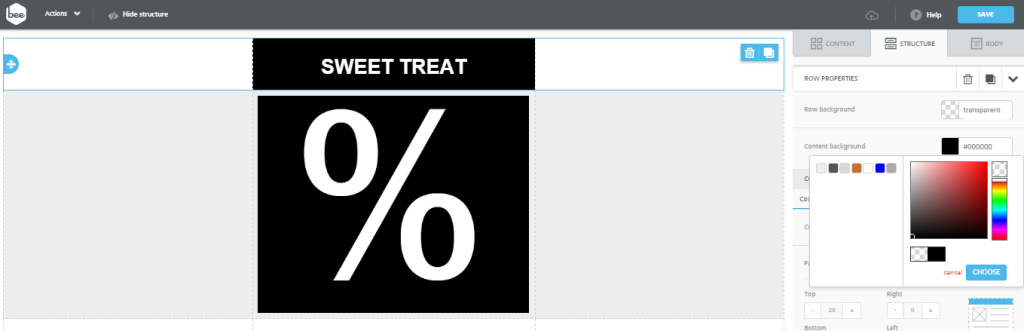
En commençant par mon bloc de contenu «SWEET TREAT», je vais définir ma couleur de police sur blanc et augmenter sa taille à 36px. Ensuite, je vais rendre l'arrière-plan du corps de l'e-mail noir, comme dans l'e-mail GIF de Banana Republic. Pour ce faire, je peux simplement ajuster les couleurs d'arrière-plan dans le menu Propriétés de la ligne à droite, rendant l'arrière-plan de la ligne transparent et l'arrière-plan du contenu noir.

Je vais faire les mêmes ajustements de propriétés de ligne pour tous les blocs de contenu suivants, y compris la couleur d'arrière-plan derrière mon GIF animé.

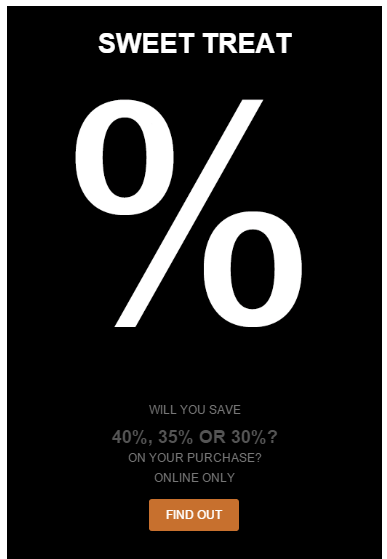
Maintenant, cela ressemble à un bloc de couleur homogène. Je terminerai en mettant en forme le reste du texte.

Nous devons effectuer quelques derniers ajustements de remplissage pour tout espacer correctement et mettre à jour notre bouton CTA, mais notre e-mail est déjà presque identique à l'image de Banana Republic, mais nous l'avons fait avec des polices de sécurité pour les e-mails et des couleurs d'arrière-plan HTML. C'est incroyable à quel point notre e-mail est soigné, et nous avons considérablement réduit le risque que le message soit perdu si le GIF n'apparaît pas. Les couleurs et le texte et, surtout, le bouton d'appel à l'action apparaîtront toujours.
Étape 4 : Inclure un bouton d'appel à l'action à l'épreuve des balles
Alerte spoiler : nous n'avons pas besoin de coder une seule ligne de code HTML ni de faire quoi que ce soit pour nous assurer que notre bouton d'appel à l'action « TROUVE » fonctionnera sur tous les clients de messagerie et appareils. Dans l'éditeur BEE, tous les boutons sont prédéfinis pour être à l'épreuve des balles , ce qui signifie qu'ils ne sont pas basés sur des images, ils apparaîtront donc toujours, ils seront réactifs et auront fière allure.
Tout ce que nous avons à faire est de mettre à jour le style dans le menu Propriétés du contenu à droite. Tout d'abord, je vais rendre la couleur d'arrière-plan du bouton blanche et changer la couleur de la police en noir.

Le bouton ressemble donc à ceci :

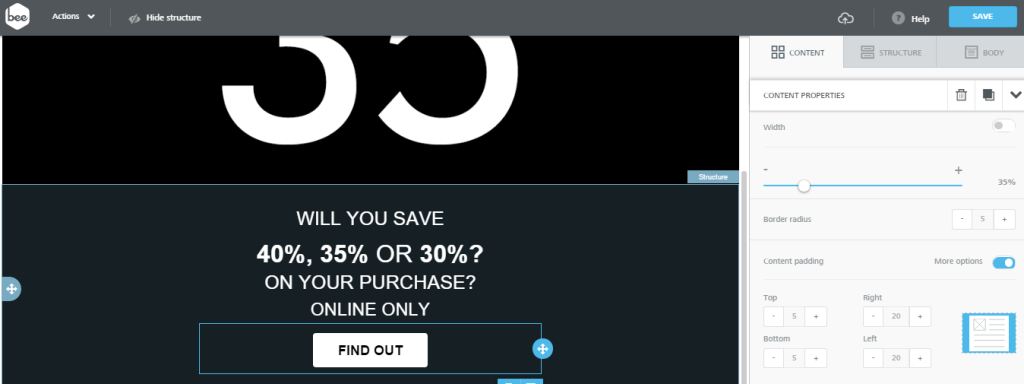
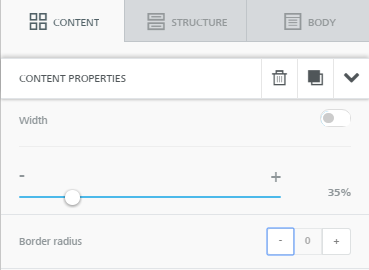
Ensuite, je formaterai le texte, en augmentant la taille de la police et en la mettant en gras. Lorsque j'augmente la taille, le CTA apparaît sur deux lignes. Mais de retour dans le menu Propriétés du contenu, nous pouvons augmenter la largeur à 35% :

Je remarque que le bouton de Banana Republic a des angles vifs, je veux donc rendre le nôtre moins arrondi. Pour changer la forme du bouton, je vais diminuer le rayon de la bordure à 0 .

Voici notre e-mail ! Nous y sommes presque.

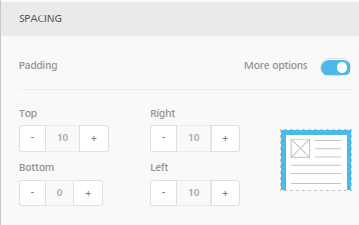
Étape 5 : Polissage final : ajustez l'espacement
Le texte et le bouton CTA en bas sont trop proches. Pour créer de la respirabilité, nous pouvons ajuster le rembourrage au-dessus et en dessous de chaque structure de contenu.
Cliquez simplement sur n'importe quelle structure (bouton, texte, image), accédez au menu Propriétés du contenu et assurez-vous que Plus d'options sont visibles dans la section Remplissage sous Espacement :

J'ai ajusté le rembourrage au-dessus et au-dessous du bouton, et au-dessus et en dessous du bloc de contenu « En ligne uniquement ».
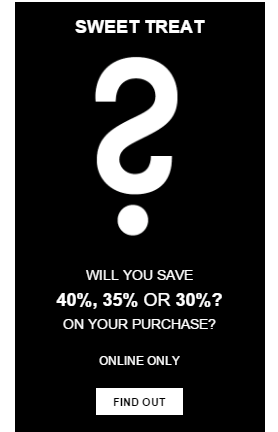
Voici le dernier e-mail :

Et sur notre aperçu mobile, il a fière allure :

Nous avons recréé presque exactement l'e-mail de Banana Republic - avec son design élégant et moderne et son GIF animé - mais nous avons optimisé notre utilisation des couleurs d'arrière-plan HTML et des boutons d'appel à l'action afin que notre e-mail soit garanti d'apparaître et d'avoir fière allure. entre les clients de messagerie et les appareils.
Nous espérons que vous avez apprécié cet atelier sur l'utilisation des gifs dans les e-mails. Des questions? Faites-nous savoir dans les commentaires ci-dessous. Et n'oubliez pas de l'essayer dans l'éditeur d'e-mails BEE !
