Un guide complet sur la typographie dans la conception d'interface utilisateur d'application
Publié: 2019-08-03"Le texte est trop gros."
"Les mots sont placés trop loin."
"Les mots ne vont pas avec l'image !!"
De tels commentaires ont été transmis en continu depuis que l'expérience utilisateur s'est imposée comme un élément crucial de l'industrie de la conception d'applications mobiles.
La typographie est omniprésente ! Vous regardez n'importe où, des livres aux sites Web en passant par votre téléphone et les médias sociaux, partout où il se trouve. Peu importe la taille de la typographie, une petite torsion fait la différence dans la conception globale.
Les utilisateurs passant une grande partie de leur journée sur les applications, la collecte d'informations et l'interaction avec les mots, l'importance d' un guide de style de typographie d'interface utilisateur soigneusement conçu est passée au premier plan.
Vous voulez savoir comment ?
Passons en revue le concept qui détient le pouvoir de réduire l'abandon des applications et joue un rôle crucial dans l'augmentation des revenus de l'application - la typographie.
Une introduction de base à la typographie
La typographie, en termes simples, est un art d'organiser le texte écrit, la taille des points, l'espacement des lignes et d'autres éléments de manière à offrir une expérience utilisateur agréable et lisible. C'est un métier qui permet aux concepteurs de transformer les interactions humaines en une forme visuelle durable.
Maintenant, quand on parle de ce qu'est la typographie, il est bon de se familiariser avec les éléments qui la composent - dont nous parlerons dans la prochaine section de cet article.
7 éléments de typographie indispensables
1. Police de caractères
La police de caractères fait référence à un ensemble de symboles, de chiffres, de lettres et de caractères qui partagent des caractéristiques similaires. Par exemple, Garamond, Helvetica et Baskerville sont des polices de caractères .
2. Police
Souvent utilisé comme synonyme de police de caractères, Font est essentiellement une police de caractères définie dans un style, une taille et une hauteur particuliers.
3. Longueur de ligne
Un autre principe de conception typographique que vous devez connaître est la longueur de ligne. Il fait référence à la zone couverte par un bloc de texte positionné entre les marges gauche et droite.
Il est généralement calculé comme le nombre total de mots ou de caractères dans une ligne particulière.
4. Espacement des lignes
Également appelé interlignage, l'espacement des lignes est la distance entre deux lignes de base, c'est-à-dire des lignes imaginaires où réside le texte.
5. Crénage
Le crénage est défini comme l'espacement entre deux caractères ou lettres particuliers. L'objectif principal du crénage est d'atteindre un équilibre entre les caractères, en égalisant l'apparence des espaces blancs entre les caractères.
6. Suivi
Le suivi est un autre élément d' applications typographiques utilisé par les concepteurs d'interface utilisateur pour créer de meilleures expériences . Il est appelé espacement entre deux blocs de texte individuels et est également appelé espacement des lettres.
7. Hiérarchie
La hiérarchie ne comprend pas uniquement la taille, mais elle est également liée à la proéminence des éléments typographiques de votre application les uns par rapport aux autres. Ceci pourrait être atteint en utilisant une police de caractères différente, une couleur contrastante, un espace blanc ou une taille.
Maintenant que vous connaissez les éléments de définition et de typographie à prendre en compte pour la conception de l'interface utilisateur, il est bon d'examiner pourquoi il est nécessaire de se concentrer sur cette méthode de conception d'interface utilisateur.
Alors, passons en revue les avantages de se concentrer sur la typographie dans la conception de l'interface utilisateur .
Raisons pour lesquelles il est important de considérer la typographie
1. Il crée une ambiance/un ton
La principale raison pour laquelle la typographie dans la conception d'applications est importante est qu'elle aide à donner le ton du message. Alors qu'une typographie claire et simple montre que le contenu doit être considéré avec sérieux, une typographie innovante ajoute du plaisir et de l'excitation à l'écran.
2. Cela aide à offrir une meilleure expérience visuelle
La typographie dans la conception des applications améliore également l'apparence visuelle d'une application mobile. Lorsqu'il est choisi judicieusement, il insuffle des vibrations positives et aide à offrir une expérience agréable à votre public cible. Alors qu'une mauvaise typographie ruine l'expérience utilisateur et l'oblige à quitter la plateforme rapidement.
Ainsi, il est profitable de considérer la typographie comme un élément clé du processus de conception de votre application mobile .
3. Il améliore la lisibilité
Une autre raison pour laquelle se concentrer sur la typographie est l'un des conseils éprouvés pour améliorer la conception de l'interface utilisateur des applications mobiles est qu'elle facilite le processus de lecture du contenu. Cela simplifie la façon dont les utilisateurs comprennent chaque détail que vous avez mentionné dans votre application tout en aidant à établir de meilleures connexions .
4. Cela montre du professionnalisme
La typographie ajoute également une touche de professionnalisme dans la conception de l'interface utilisateur de votre application mobile . Lorsque vous choisissez une typographie pour les applications mobiles qui correspond à la vision de votre marque, au comportement des clients et aux normes du marché, cela donne une impression positive sur le public. Cela les encourage à faire confiance à votre marque et, par conséquent, à vous aider à atteindre les objectifs attendus dans le temps et les efforts stipulés.
5. Il stimule la conversion des ventes
L'un des nombreux avantages de la typographie dans la conception d'interface utilisateur est qu'elle encourage les utilisateurs à passer plus de temps sur votre application et à mieux comprendre le contexte. Cela augmente les chances de les motiver à effectuer les actions souhaitées et, en fin de compte, stimule les ventes.
6. Cela crée la reconnaissance de la marque
Lorsque vous utilisez un ensemble particulier de typographie pour les applications mobiles et que vous utilisez le même modèle dans tout votre contenu, les utilisateurs commencent à le relier à votre marque. Ils commencent à se souvenir de votre travail via la typographie que vous avez utilisée.
Avec cela, il est probable que vous seriez intéressé de savoir comment utiliser la typographie dans la conception de l'interface utilisateur , ensuite .
Bien que l'embauche d'une agence de conception d'applications mobiles UI UX et d'un fournisseur de services de développement réputés soit une bonne idée, avoir des informations sur les applications populaires pour s'inspirer peut être très important.
Alors, regardons la liste des applications qui ont, au fil du temps, émerveillé les utilisateurs grâce à leur typographie de système de conception mobile .
5 applications mobiles pour s'inspirer
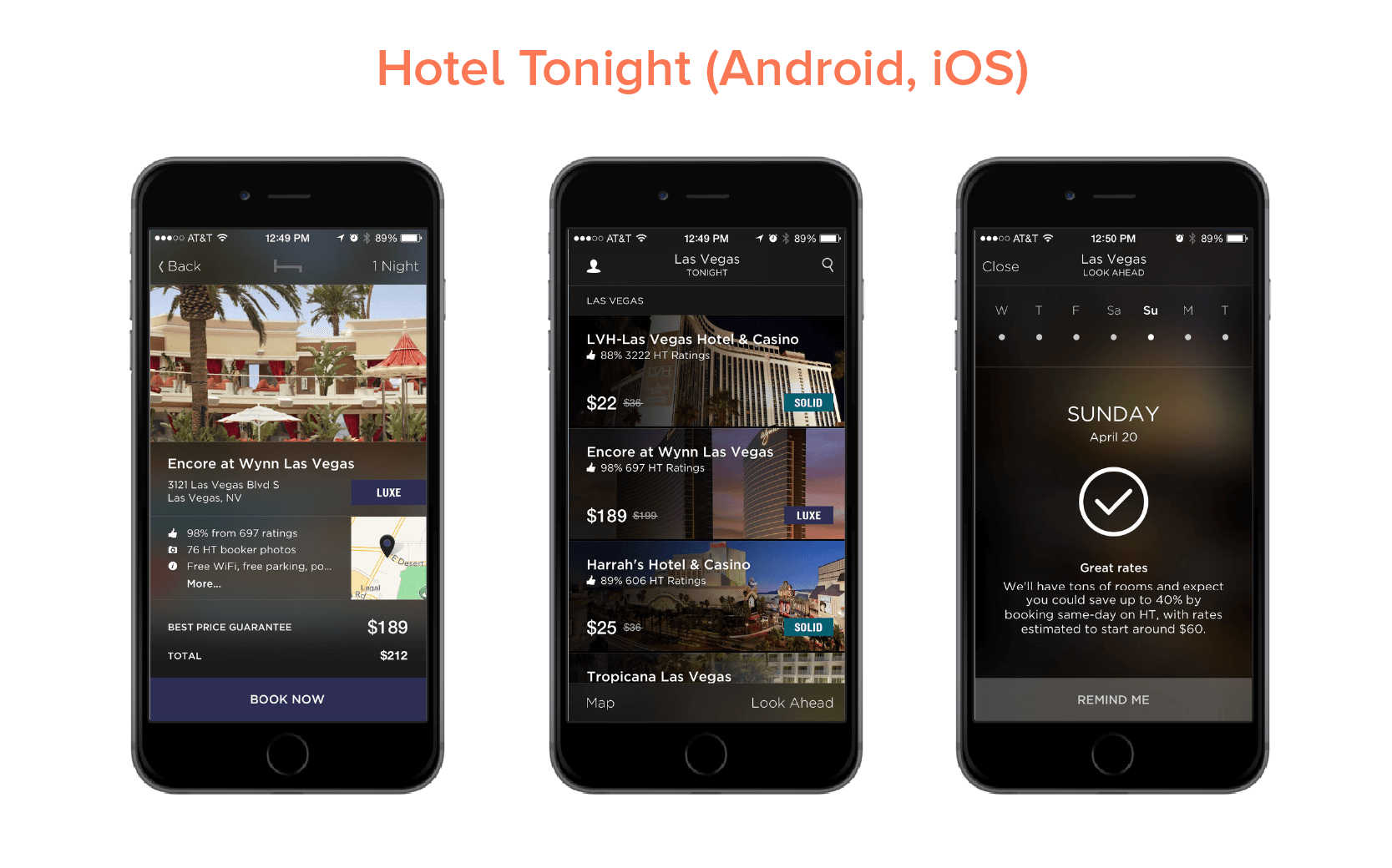
1. Hôtel ce soir

Hotel Tonight a utilisé des polices et des styles différents sur les deux plateformes. Alors que la marque a implémenté différents poids du Roboto de Google pour son application Android, elle a utilisé Gothan pour sa plate-forme iOS.
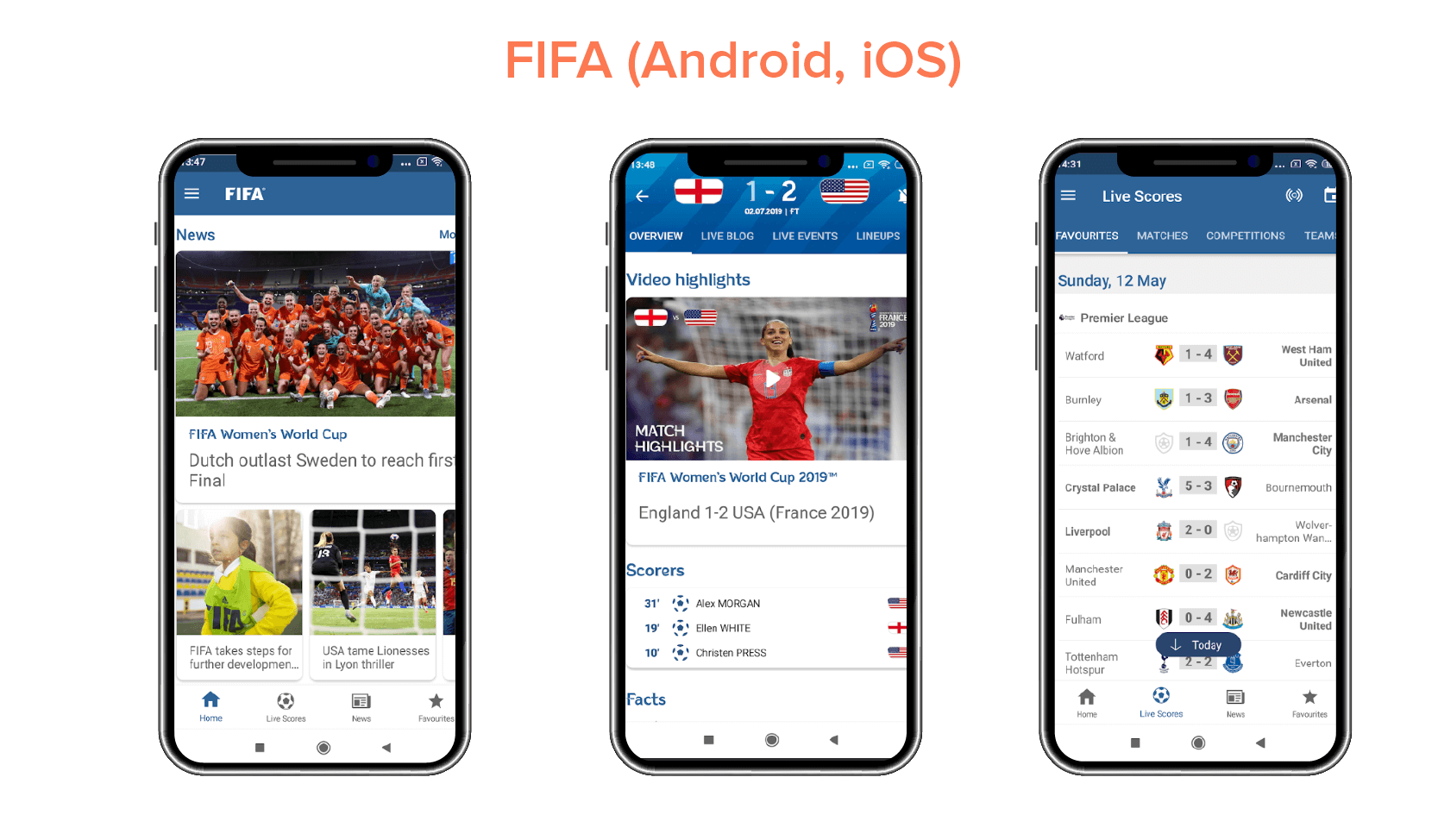
2. FIFA

L'application mobile FIFA a utilisé Miso pour la typographie dans la conception de l'interface utilisateur, mais dans différentes tailles et poids de police pour mieux mettre l'accent sur des éléments de contenu particuliers.
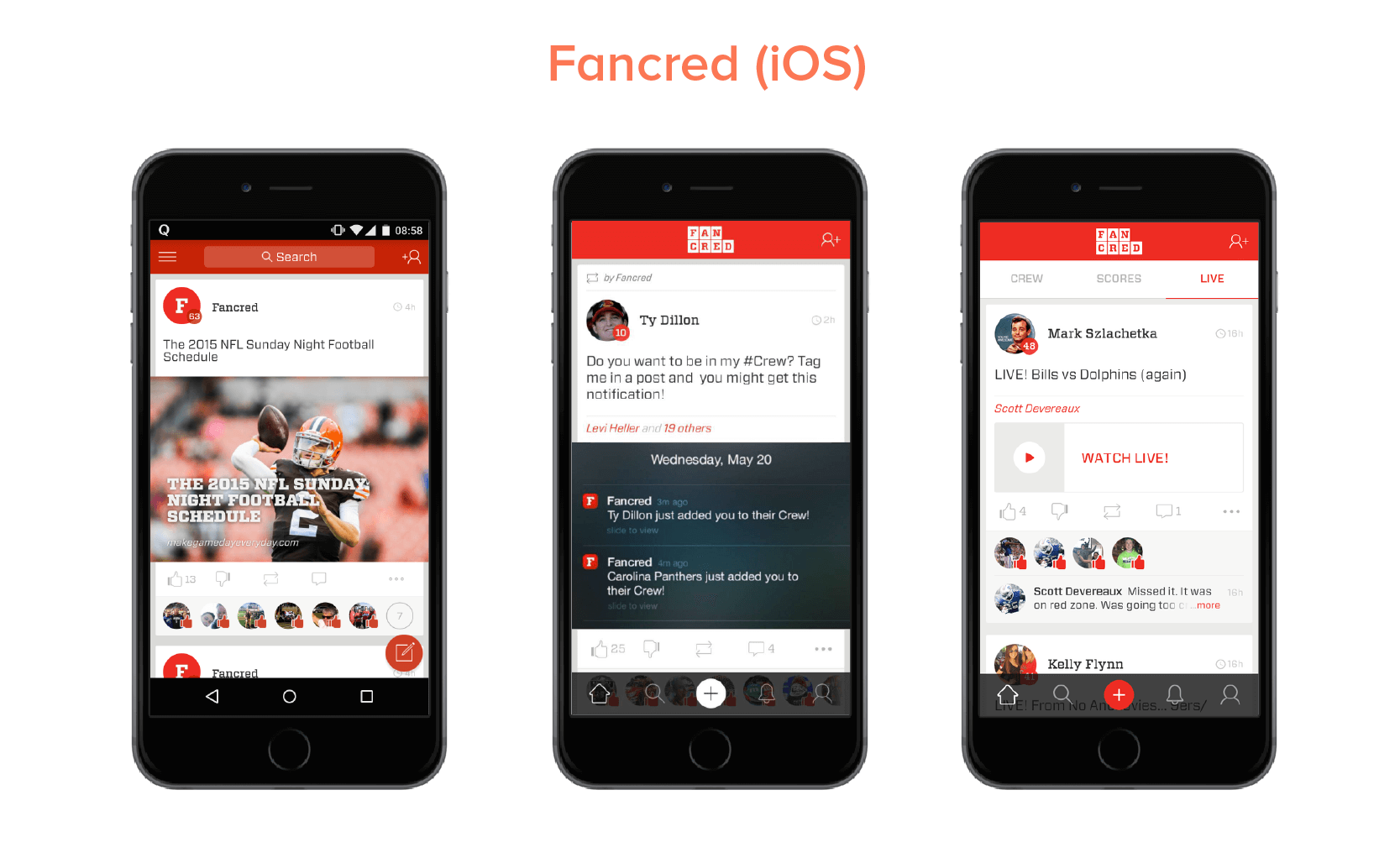
3. Fancred

Fancred s'est également concentré sur l'utilisation de différents éléments de typographie dans la conception de l'interface utilisateur de son application. En outre, ils ont également expérimenté l'idée d'ajouter du texte aux images et ont effectué une révision UX pour offrir une expérience utilisateur transparente.
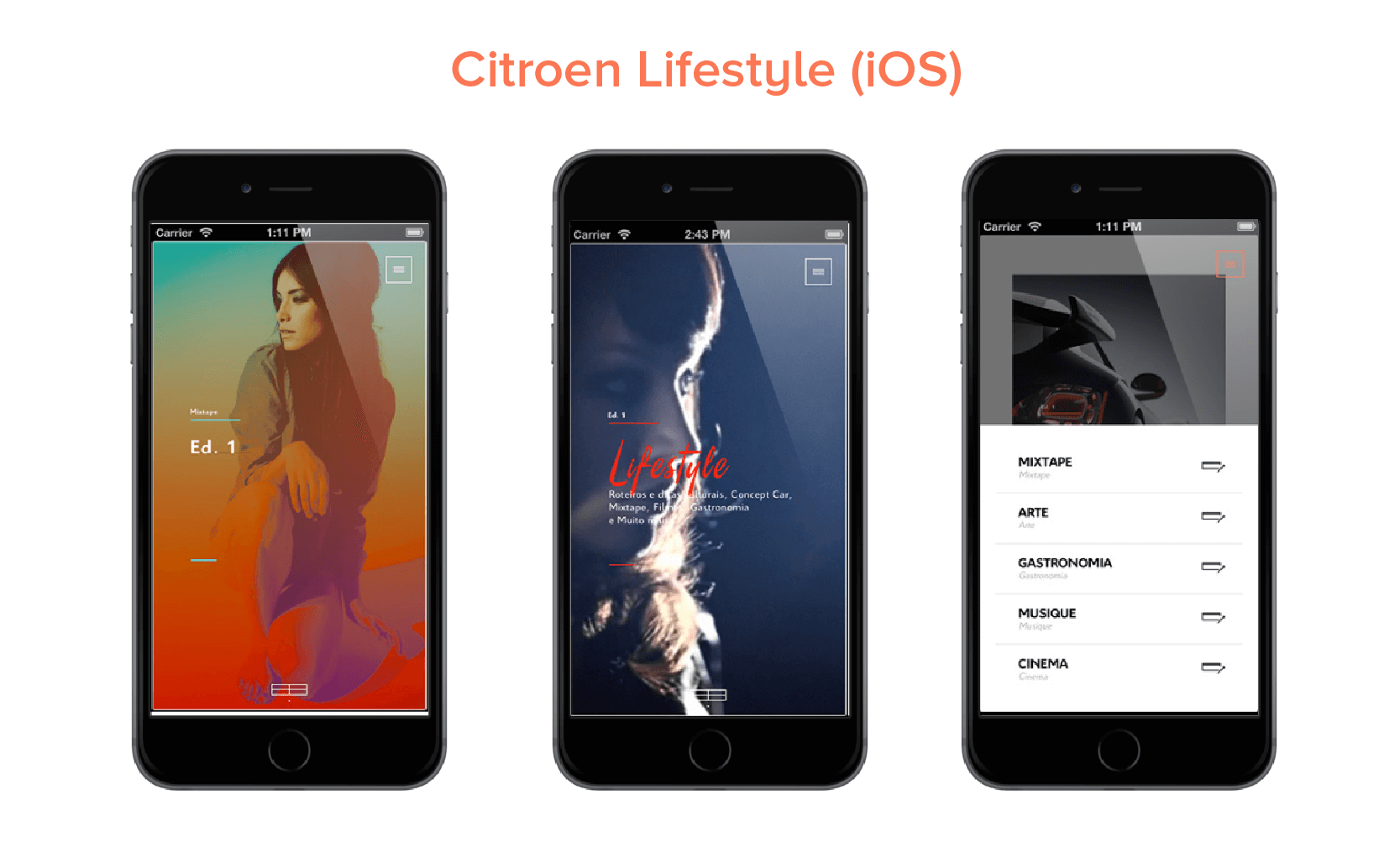
4. Style de vie Citroën

Citroen Lifestyle est une autre application iOS impressionnante qui a travaillé avec l'idée d'utiliser l'appariement de polices, le texte dans l'image et d'autres moyens d'implémenter la typographie dans la conception de leur application.
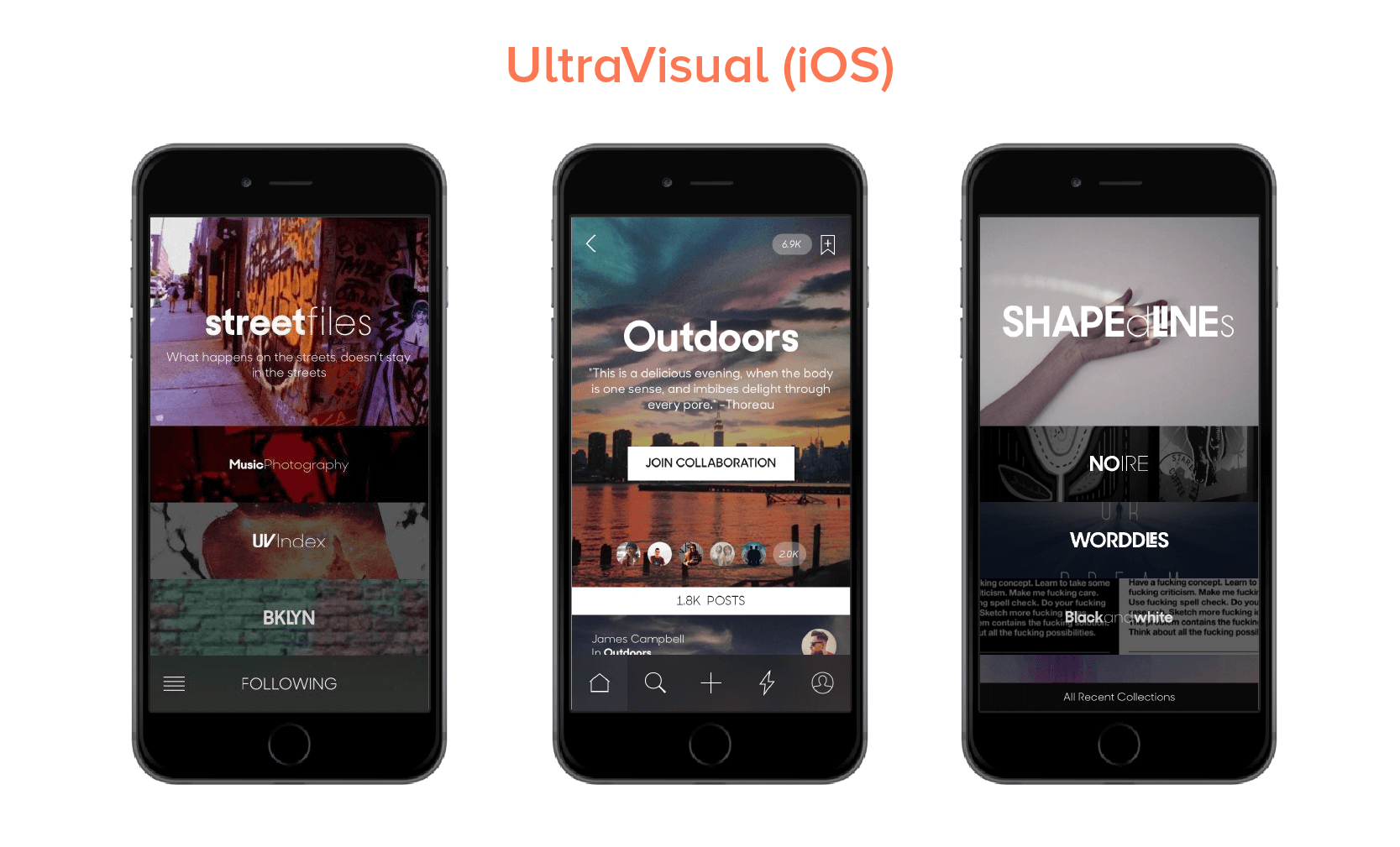
5. UltraVisuel

Une autre typographie d'applications mobiles qui a inspiré les utilisateurs est UltraVisual . L'application, dans sa version iOS, a utilisé différentes polices et ajouté du contenu sur les photos pour fournir de meilleures informations avec un minimum d'espace.
Maintenant, comme nous avons vu quelles applications Android et iOS vous pouvez envisager pour comprendre la mise en œuvre légitime de la conception de l'interface utilisateur de typographie, examinons le guide de style de typographie de l'interface utilisateur à suivre lors de la création d'une stratégie de conception pour votre application.
{En savoir plus sur notre article sur Android vs iOS : Différences de conception de l'interface utilisateur de l'application }
8 principes de typographie sur lesquels se concentrer lors de la création de votre application
1. Compléter l'humeur du message
Selon les meilleurs experts en conception mobile, chaque police de caractères a une ambiance unique. Alors que certains sont chics et amicaux, d'autres sont simples et pourtant professionnels. Dans un tel scénario, il est indispensable de choisir celui qui correspond au message de votre marque.

Alors, ne négligez pas ce fait lorsque vous réfléchissez à la façon d'améliorer vos services de conception d'interface utilisateur mobile grâce à une meilleure typographie.
2. Choisissez la taille du point de la police selon le contexte de conception
Choisir des polices trop petites ou trop grandes rend difficile pour les utilisateurs de continuer à lire avec le même flux. Cela affecte la lisibilité du contenu de l'application.
Dans un tel scénario, il est important que les concepteurs d'applications mobiles sélectionnent la bonne taille de police pour la typographie de conception de l'interface utilisateur de leur application .
Maintenant, lorsqu'il s'agit de choisir la bonne taille de police, il est avantageux d'investir votre temps et vos efforts dans la règle générale du pouce - en gardant le corps du texte entre 10 et 12 points pour les projets d'impression et 15 à 20 pixels pour le Web.
3. Respectez un nombre limité de polices
Ajouter trop de polices sur la même page peut être un obstacle à la lisibilité. Il est donc à nouveau essentiel de se limiter à un certain nombre de polices - généralement celles qui ne sont pas radicalement différentes en termes d'aspect et de convivialité.
4. Construisez une hiérarchie
Une autre règle à suivre lorsque l'on parle de typographie dans la conception d'interface utilisateur est de créer une bonne hiérarchie. Cela facilitera la navigation, améliorera l'organisation de chaque élément et simplifiera le processus de recherche d'informations.
Désormais, lorsqu'il se concentre sur la création d'une hiérarchie, les éléments de base qu'un concepteur d'interface utilisateur doit connaître sont : -
- Utilisation de la taille du texte pour hiérarchiser les informations par importance.
- Ajout d'un espacement approprié pour rendre le contenu analysable.
- Organiser les éléments connexes ensemble.
- Introduire des titres, des sous-titres, etc. dans le contenu.
5. Concentrez-vous sur la grammaire
Puisqu'une mauvaise orthographe peut rompre le flux et rendre difficile pour le public de comprendre tout le sens, il est à nouveau impératif de se concentrer également sur l'aspect grammatical.
6. Ne négligez pas l'espacement et l'alignement
L'espacement et l'alignement font également une énorme différence dans l'expérience globale de l'interface utilisateur de l'application. Lorsque vous introduisez la bonne quantité d'espacement et d'alignement dans le contenu de votre application, les utilisateurs trouvent qu'il est plus facile et plus rapide de saisir les informations et de réagir efficacement.
Par exemple, lorsque vous utilisez un alignement centré ou justifié, les utilisateurs doivent lutter pour maintenir un flux de communication continu. Alors que ce n'est pas le cas dans le cas d'un contenu aligné à gauche.
De même, lorsque les lettres du contenu de votre application sont trop serrées ou à une distance importante, les utilisateurs ne parviennent pas à continuer à lire au même rythme et quittent souvent la plateforme. Mais cela ne se produit pas lorsque vous faites attention à un espacement approprié entre tous les mots et toutes les lettres.
N'oubliez donc pas de vous concentrer sur ces principes de conception de la typographie lorsque vous envisagez d'utiliser la typographie dans la conception de l'interface utilisateur.
7. Empêchez l'utilisation des modes de conception
Une autre chose sur laquelle vous devriez vous concentrer est d'éviter d'utiliser des modes de conception. C'est parce que les modes ne prévalent pas plus longtemps sur le marché. Ils ont une durée plus courte, ce qui implique que vous devrez peut-être modifier la conception de l'interface utilisateur de votre application avec une autre typographie ultérieurement.
Alors, ne préférez pas aller avec une telle mode de conception.

8. Observez et pratiquez
Enfin, investissez votre temps et vos efforts dans la pratique de différentes typographies et évaluez leur taux de réussite. Cela vous aidera à obtenir de meilleurs résultats d'expérience utilisateur.
Maintenant, alors que ces principes de typographie vous aideront à élaborer un plan de conception d'interface utilisateur parfait, il est extrêmement important de surveiller les tendances de la typographie, qu'elles soient anciennes ou nouvelles, car elles constituent l'une des tendances cruciales en matière de conception d'interface utilisateur pour les applications mobiles .
Donc, en tenant compte de la même pensée, terminons cet article en nous concentrant sur les principales tendances typographiques à surveiller en 2021 et au-delà .
Tendances typographiques à prendre en compte
1. Les polices dessinées à la main sont populaires
La principale tendance typographique à suivre consiste à utiliser des polices dessinées à la main, c'est-à-dire des polices ressemblant à notre écriture.
Ces polices sont très appréciées par des marques comme Etsy et Fiverr car elles ajoutent une touche humaine à la conception de l'application et encouragent les utilisateurs à se connecter plus facilement.
2. Les glyphes gagnent un énorme élan
Non seulement les polices de texte, mais les concepteurs se concentrent également sur un ensemble varié de symboles et de caractères non alphanumériques tels que des séparateurs et des icônes dans la conception de l'interface utilisateur de leur application pour améliorer l'expérience utilisateur.
3. L'appariement des polices deviendra tendance
Une autre réponse aux tendances typographiques sur lesquelles se concentrer est l'appariement des polices .
Comme son nom l'indique, c'est la pratique d'utiliser une combinaison de deux types de polices différents ou plus dans une conception particulière afin d'ajouter un élément surprenant dans le contenu.
4. La variable est le nouveau responsive
Une autre tendance de conception d'interface utilisateur typographique sur laquelle les concepteurs doivent se concentrer cette année consiste à introduire des polices variables.
Contrairement aux polices traditionnelles qui sont statiques, ces polices présentent le contenu dans différentes transitions fluides mais non discrètes. Cela rend le contenu plus attrayant et engageant.
5. Des variantes de tailles créeront une correspondance parfaite
Les concepteurs d'interface utilisateur expérimenteront également des polices contrastées cette année et pendant un certain temps encore. Ils utiliseront la même police dans différentes tailles pour créer une impression de « semblable à une hiérarchie ».
Grâce à la taille de la typographie des applications mobiles , les utilisateurs directs peuvent se concentrer davantage sur des textes particuliers au lieu d'accorder une attention égale à tous.
6. Les photos deviendront expressives
Avec l'évolution du temps , les concepteurs d'interface utilisateur empruntent une autre voie pour offrir une expérience de narration visuelle à leur public. Ils ajoutent du texte et d'autres éléments aux photos. Et de cette façon, fournir plus d'informations dans un espace minimal et cela aussi sans le rendre désagréable pour les yeux.
7. Les polices de caractères géométriques prendront une avance
Dernier point mais non le moindre, les polices de caractères géométriques prendront également une longueur d'avance sur le marché cette année. La police de caractères, créée à l'aide de lignes droites et de formes rondes, ajoutera une touche futuriste à votre contenu et le rendra facile à numériser et lisible.
Il sera très utilisé dans le processus de création de marques et de logos, en particulier dans le domaine de la science, de la technologie et de l'ingénierie.

Foire aux questions sur la typographie dans la conception d'interface utilisateur
1. Qu'est-ce qu'une bonne typographie ?
Une bonne typographie est définie comme celle qui complète le ton du design tout en aidant à diffuser le message souhaité. Lorsqu'il s'agit de choisir une bonne typographie pour n'importe quel design, il peut y avoir plus d'une option disponible.
2. Quels sont les principes de la typographie ?
Bien qu'il existe différents principes liés à la typographie pour les applications mobiles , les principaux sont : -
- Choisissez une typographie qui rehausse le ton du message.
- Choisissez la taille en points de la police en fonction de la perspective du design.
- Configurez une hiérarchie.
- Faites attention à l'espacement et à l'alignement.
- Observez, inspirez-vous et pratiquez.
3. La typographie est-elle un élément de design ?
Oui, la typographie fait partie du design. Cette technique permet aux concepteurs de présenter le contenu de leur application de manière engageante et bien informée, ce qui se traduit par une meilleure expérience utilisateur.
4. Pourquoi la typographie est-elle importante dans la conception graphique ?
La typographie est importante dans la conception graphique car elle : -
- Donne un ton/ambiance au message,
- Encourage l'expérience visuelle,
- Fait preuve de professionnalisme,
- Améliore la lisibilité,
- Augmente la conversion des ventes,
- Crée la reconnaissance de la marque.
Pensées finales
Si vous êtes confus ou ne savez pas par où commencer, faites des recherches et voyez ce que les autres créent. Gardez à l'esprit les règles et les guides car ils sont une bonne aide, mais n'oubliez pas de faire attention à la nouvelle tendance.
Lors de l'utilisation de Typography, les concepteurs doivent s'assurer que les utilisateurs comprennent le fonctionnement des éléments de texte et leur permettent d'effectuer les actions.
Si vous souhaitez en savoir plus sur le fonctionnement de la typographie et sur l'utilité de votre application, vous pouvez consulter les experts américains de notre société de conception d'interface utilisateur . Obtenez une consultation et des conseils concernant vos doutes.