10 tendances typographiques impressionnantes pour 2021
Publié: 2021-04-07À propos de l'auteur : Mark Gerkules, Web Designer @ Elementor
Mark est un concepteur de sites Web chez Elementor. En plus de son amour pour l'UI/UX, il aime le football, les voyages à travers le monde et un bon schnitzel.
Le choix de la typographie de votre site Web est une décision importante. Cela affecte non seulement le style général du site, mais peut également avoir un impact sur sa convivialité. Avec autant de choix de polices, de combinaisons et de possibilités de mise en page, il est facile d'être un peu dépassé.
Heureusement, l'examen de certaines des dernières tendances en matière de typographie peut vous aider à prendre votre décision. Comme avantage supplémentaire, l'incorporation de certains styles contemporains peut empêcher votre site Web d'avoir l'air obsolète.
Dans cet article, nous expliquerons pourquoi votre choix de typographie est si important. Ensuite, nous partagerons dix tendances typographiques pour 2021. Nous terminerons par quelques conseils pour appliquer ces tendances à votre site et partager des endroits pour trouver l'inspiration. Allons-y!
Table des matières
- L'importance de la typographie Web
- Liste des 10 meilleures tendances typographiques pour 2021
- 1. Typographie de style brutaliste
- 2. Gros titres audacieux
- 3. Polices décrites
- 4. Dispositions de typographie cassées
- 5. Noir et blanc
- 6. Superposer ou mélanger du texte et des images
- 7. Couleurs psychédéliques
- 8. Polices Fat Low
- 9. Texte glitchy
- 10. Typographie animée
- Comment appliquer les tendances typographiques dans votre conception Web
- Où trouver une grande inspiration typographique
L'importance de la typographie Web
En termes simples, la typographie Web fait référence à la façon dont vous organisez le texte sur votre site Web. Il englobe tout, de la sélection et de la taille de la police à la présentation de votre contenu écrit. Cependant, bien que l'apparence soit importante, la typographie Web ne se limite pas à l'esthétique.
Des polices Web judicieusement choisies peuvent aider votre site à se démarquer et contribuer à vos efforts globaux de marque. La typographie entre également en jeu pour l'expérience utilisateur (UX), car une police de caractères difficile à lire peut être un frein important pour votre public.
La typographie est l'un des éléments les plus cruciaux à prendre en compte lors de la conception d'un site Web, car le succès du site en dépend en grande partie. Il est probable que chaque partie de votre site Web, du contenu à la navigation en passant par les formulaires, inclue du texte. Une typographie mal choisie peut créer beaucoup de frictions pour vos utilisateurs, ce qui peut entraîner des conversions perdues. L'ajout d'un trop grand nombre de polices, par exemple, peut entraîner de la confusion, une perte de concentration et une mauvaise expérience utilisateur. Pour éviter cela, nous vous recommandons d'utiliser deux polices, car c'est la quantité parfaite pour un site Web.
En revanche, combiner la typographie avec d'autres tendances actuelles en matière de conception de sites Web peut aider à garder votre site à jour et pertinent. C'est un moyen relativement simple de montrer que vous investissez du temps et des efforts pour maintenir votre site à jour.
Vous pouvez consulter notre liste des meilleurs tutoriels de typographie Web pour apprendre à mettre en œuvre ces tendances dans la conception de votre site Web.
Liste des 10 meilleures tendances typographiques pour 2021
Maintenant que nous avons expliqué à quel point la typographie est importante pour votre site Web, examinons dix tendances typographiques impressionnantes pour 2021.
1. Typographie de style brutaliste
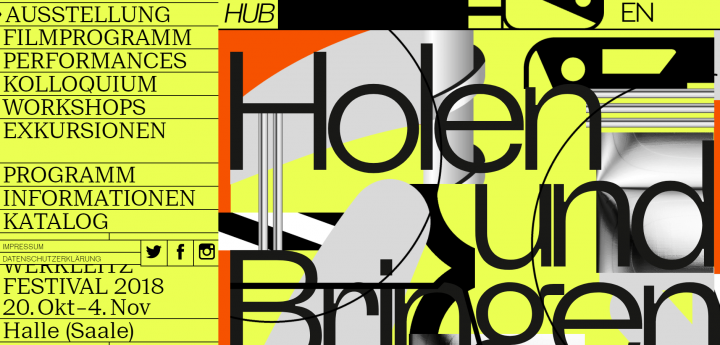
Le brutalisme est un style qui a émergé dans l'architecture et se caractérise généralement par des lignes droites dures et un manque d'éléments décoratifs. Il se manifeste dans la typographie numérique par un grand lettrage imposant qui est parfois placé de manière inattendue.
La typographie brutaliste d'aujourd'hui est un peu plus douce que par le passé. Cependant, il conserve toujours un air saisissant et redoutable, comme vous pouvez le voir affiché dans l'exemple suivant :

Les polices brutalistes fonctionnent exceptionnellement bien avec des couleurs plus douces, mais cela ne signifie pas que vous ne pouvez pas faire bouger les choses en utilisant un jaune ou un rose vif. En fait, la prochaine tendance que nous examinons pourrait être une excellente occasion de déployer une police brutaliste.
2. Gros titres audacieux
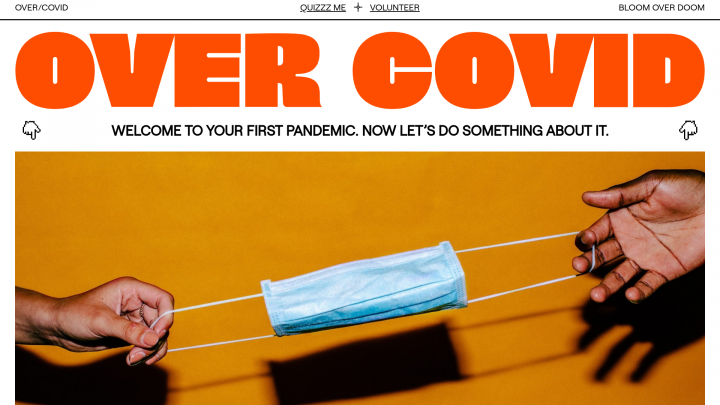
Rendre vos titres proéminents et accrocheurs peut aider à faire passer votre message. Les titres audacieux étant populaires cette année, vous pouvez créer des titres dramatiques tout en restant à la mode.
Vous pouvez en voir des exemples mis en évidence sur le site Web Over Covid :

Étant donné que la plupart des internautes survolent le contenu plutôt que de le lire en profondeur, vous voulez vous assurer que vos messages les plus critiques se démarquent. Essayez de créer un titre impossible à ignorer pour attirer l'attention de votre public. Certaines polices qui fonctionnent bien pour les titres audacieux sont Franklin Gothic et Benton Sans.
3. Polices décrites
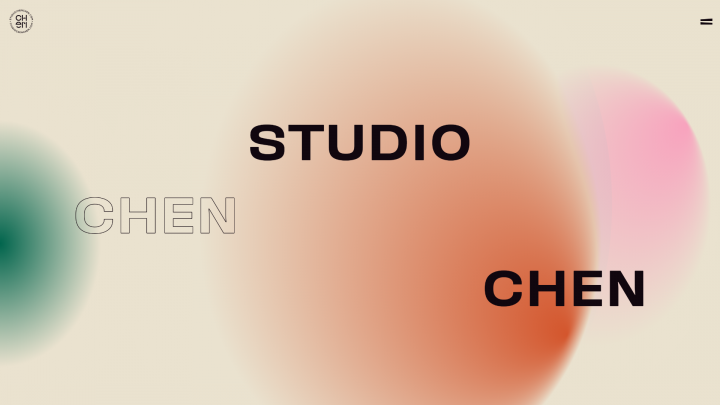
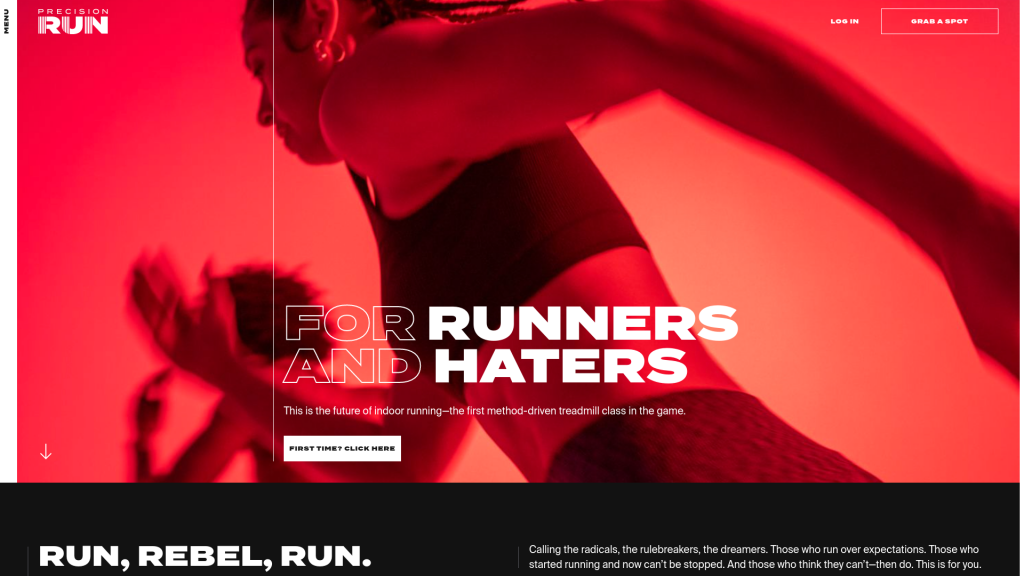
Les polices décrites peuvent être un ajout solide à votre section de héros. Vous pouvez les utiliser pour faire une première impression forte sur vos visiteurs.
Ces polices fonctionnent bien avec des arrière-plans simples :

Il est important de faire très attention au contraste des couleurs lors de l'utilisation de polices à contours, car la lisibilité peut être un problème. Vous pouvez essayer de combiner des polices soulignées avec du texte en gras et rempli pour un contraste et un impact spectaculaires, comme vous pouvez le voir dans l'exemple ci-dessus.
4. Dispositions de typographie cassées
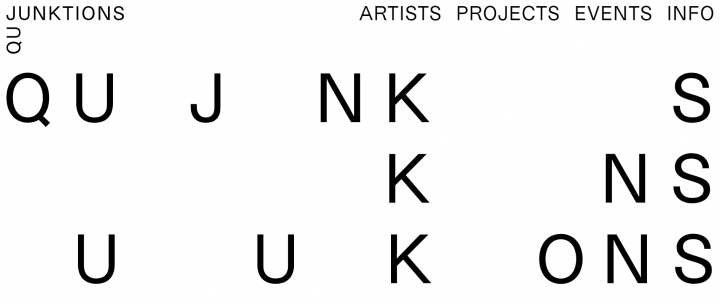
Les mises en page de typographie brisées peuvent combiner des mots de manière inattendue. Bien que l'effet puisse être choquant, lorsqu'il est fait correctement, il peut attirer l'attention sans sacrifier la lisibilité :

La typographie brisée est utile pour les titres ou tout autre texte que vous souhaitez faire ressortir. Gardez à l'esprit que selon la police particulière que vous choisissez, ces polices peuvent être quelque peu difficiles à lire. Par conséquent, vous voudrez peut-être éviter de les utiliser pour des informations cruciales.
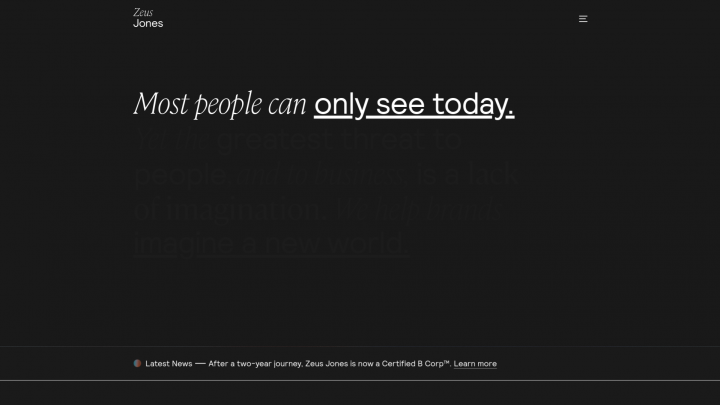
5. Noir et blanc
La conception Web minimaliste est une tendance depuis un certain temps maintenant. Il n'est donc pas surprenant qu'une typographie simple et épurée en noir et blanc fasse son apparition en 2021 :

Bien qu'il soit connu pour sa simplicité, le minimalisme n'a pas à être ennuyeux. Vous pouvez essayer de combiner le noir et le blanc de manière modeste, en alternant celui que vous utilisez comme texte et celui qui est l'arrière-plan. L'exemple ci-dessus utilise deux polices très différentes pour produire un effet élégant mais passionnant.
6. Superposer ou mélanger du texte et des images
La superposition de texte sur des images ou d'autres éléments peut ajouter une autre dimension de sens à votre contenu. Dans cet exemple, un filtre coloré est appliqué sur l'image, améliorant la lisibilité :

En combinant plusieurs couches, vous pouvez obtenir un effet tridimensionnel. Vous pourriez même aller plus loin et mélanger soigneusement le texte et les images.
Cependant, il est essentiel de s'assurer que l'effet ne masque pas des informations importantes. Vous pouvez essayer d'utiliser différentes couleurs dans votre texte afin que vos mots ne se fondent pas dans l'arrière-plan.
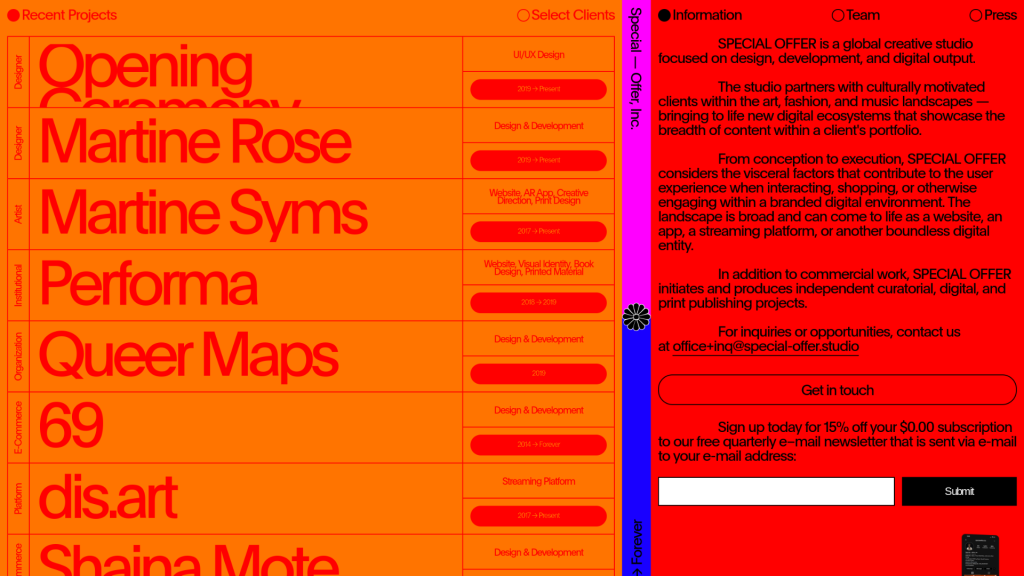
7. Couleurs psychédéliques
Cette tendance de retour amusante est à peu près aussi colorée que possible. Vous pouvez vraiment faire preuve de créativité avec les couleurs psychédéliques et apporter beaucoup d'enthousiasme à votre site Web, comme Special Offer, Inc. l'a fait :

L'ajout d'un effet tie-dye arc-en-ciel en arrière-plan est un moyen vivant de mettre en valeur un texte noir ou blanc. Vous pouvez également incorporer des couleurs psychédéliques amusantes dans le texte lui-même, bien que vous vouliez faire attention au contraste.
8. Polices Fat Low
Ces polices ont une faible hauteur d'x, ce qui signifie qu'elles ont tendance à être un peu plus larges que hautes. Cela fait des lettres volumineuses qui se démarquent.
Brandon Grotesque est une police populaire de ce style :

Ces polices fonctionnent bien lorsqu'il y a beaucoup d'espace pour aider à préserver la lisibilité. Vous voudrez probablement conserver une bonne quantité d'espace entre les lettres et les mots. Bien que des polices comme celle-ci ne soient probablement pas le meilleur choix pour un article de blog entier, elles fonctionnent bien pour les titres ou les citations courtes.
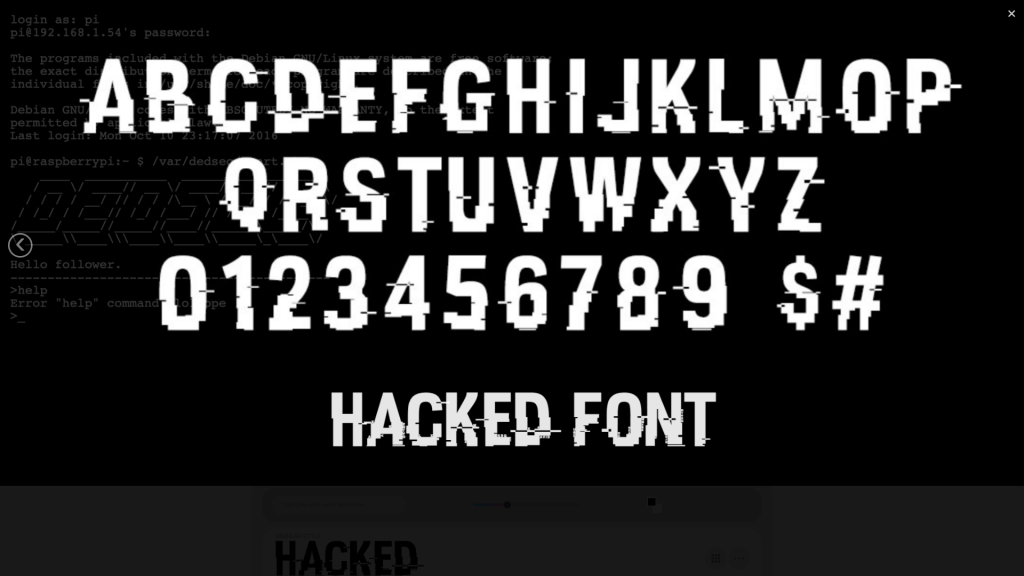
9. Texte glitchy
Le texte glitchy peut ajouter un élément artistique avant-gardiste à votre site. Il peut être difficile à utiliser, mais peut apporter beaucoup d'énergie et d'unicité à votre section de héros :

Comme ce style est difficile à lire de par sa conception, vous voudrez en limiter l'utilisation. En incluant du texte glitch avec modération, vous aurez un impact visuel significatif sans masquer des informations importantes. D'un autre côté, si vous n'êtes pas trop préoccupé par la lisibilité, les polices glitchy sont un excellent candidat pour la combinaison avec l'animation.
10. Typographie animée
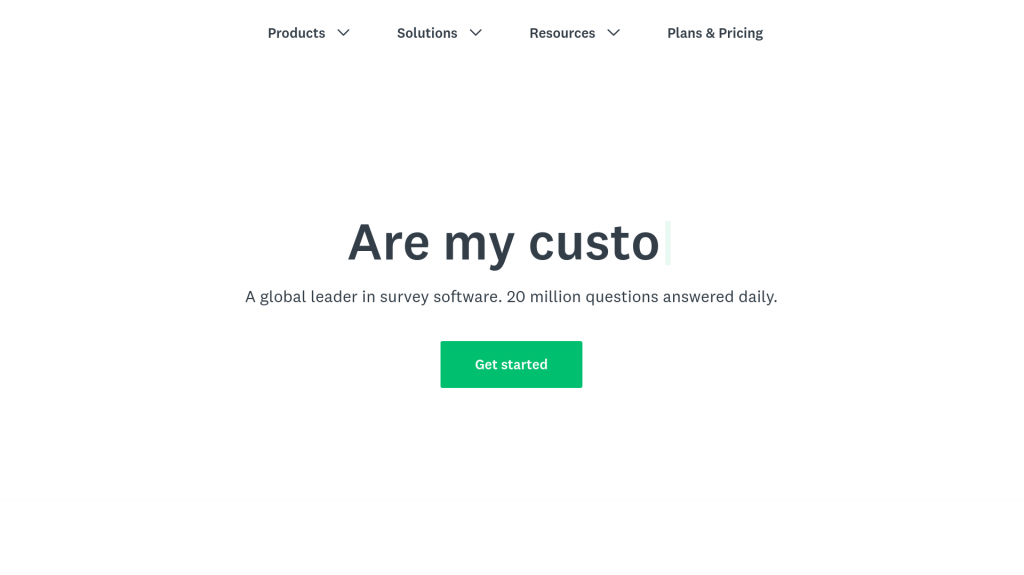
La typographie animée est un excellent outil pour capter et retenir l'attention d'un lecteur. Ajouter un peu d'animation à un site Web peut rendre votre contenu plus attrayant, comme vous pouvez le voir sur la page d'accueil de SurveyMonkey :

Vous avez des possibilités presque infinies en matière d'animation. Certaines options populaires incluent :
- Texte défilant sur l'écran.
- Lettres volantes hors écran.
- Modification de la forme des lettres importantes lors du survol de la souris.
- Le texte s'efface de l'arrière-plan.
Si vous décidez d'animer votre texte, assurez-vous que la police que vous choisissez est simple et facile à lire. Vous voudrez également avoir un plan de sauvegarde, afin que les utilisateurs puissent toujours accéder à votre contenu même si l'animation ne fonctionne pas.
Comment appliquer les tendances typographiques dans votre conception Web
Lors de la conception de la typographie d'un site que vous créez, il est utile de penser à la voix de votre marque ainsi qu'à ce que vous communiquerez à travers votre texte. Gardez à l'esprit que la typographie peut être une merveilleuse expression de la personnalité d'une marque.
Alors que les tendances peuvent être passionnantes et très amusantes à jouer, trop de styles concurrents peuvent créer des problèmes dans votre conception. Si vous essayez d'intégrer toutes les tendances, vous constaterez probablement que votre site a l'air désordonné et confus, alors soyez prudent en ce qui concerne l'appariement des polices. Essayez de vous limiter à une tendance ou peut-être à deux qui fonctionnent bien ensemble.
Cet exemple utilise la même police dans toute la section principale du contenu. Cependant, il combine les tendances des polices soulignées et du noir et blanc. Le résultat est simple mais séduisant :

Essayez de rester organisé et de créer un système de conception clair pour votre typographie, afin de maintenir la cohérence sur l'ensemble de votre site ainsi que sur les cartes de visite ou les dépliants. L'ajout de lignes directrices pour la typographie à votre guide de style peut vous aider à rester sur la bonne voie.

Où trouver une grande inspiration typographique
Si vous vous sentez coincé, il existe de nombreux exemples inspirants sur le Web à explorer. Vous pouvez même décider d'utiliser une police personnalisée sur votre site.
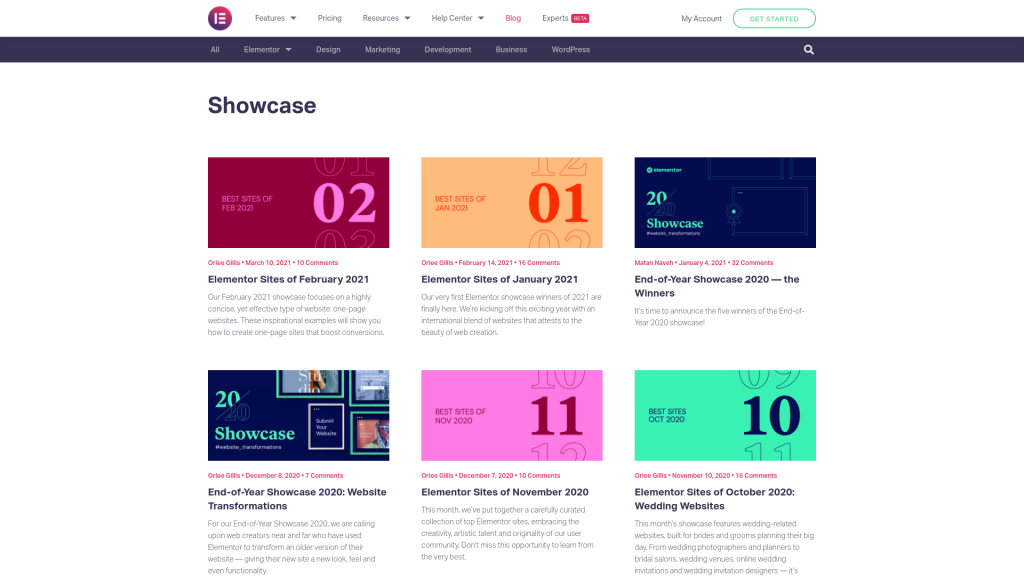
Vous pouvez consulter la vitrine mensuelle d'Elementor. Ici, vous trouverez des sites Web soigneusement sélectionnés et construits à l'aide d'Elementor. Chaque mois, notre vitrine se concentre sur un thème différent, comme les sites web monopage ou les sites de mariage :

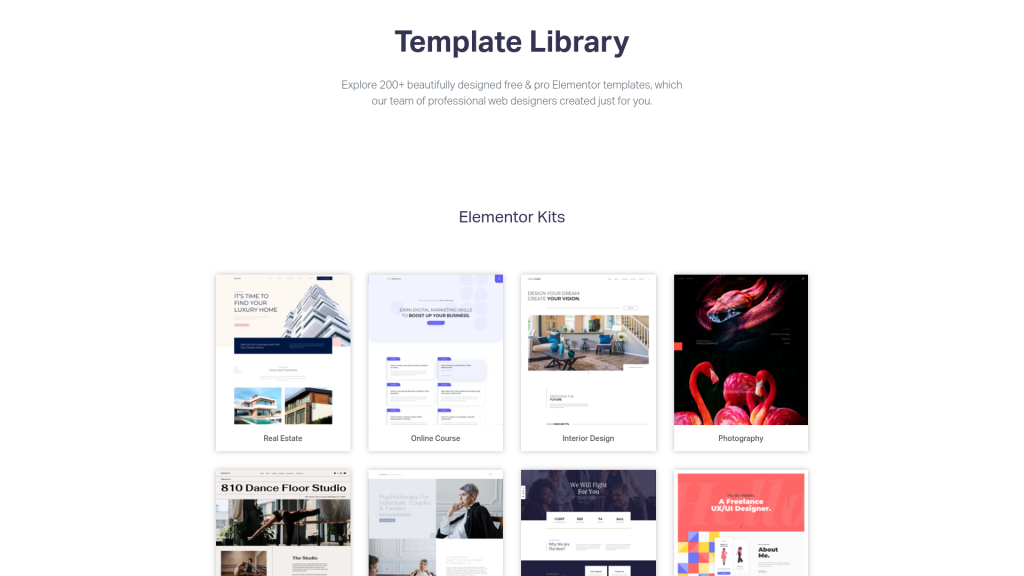
Elementor dispose également d'une bibliothèque de modèles que vous pouvez parcourir pour vous inspirer. Nous avons des kits et des modèles disponibles pour différents éléments de site Web dans une grande variété de secteurs verticaux :

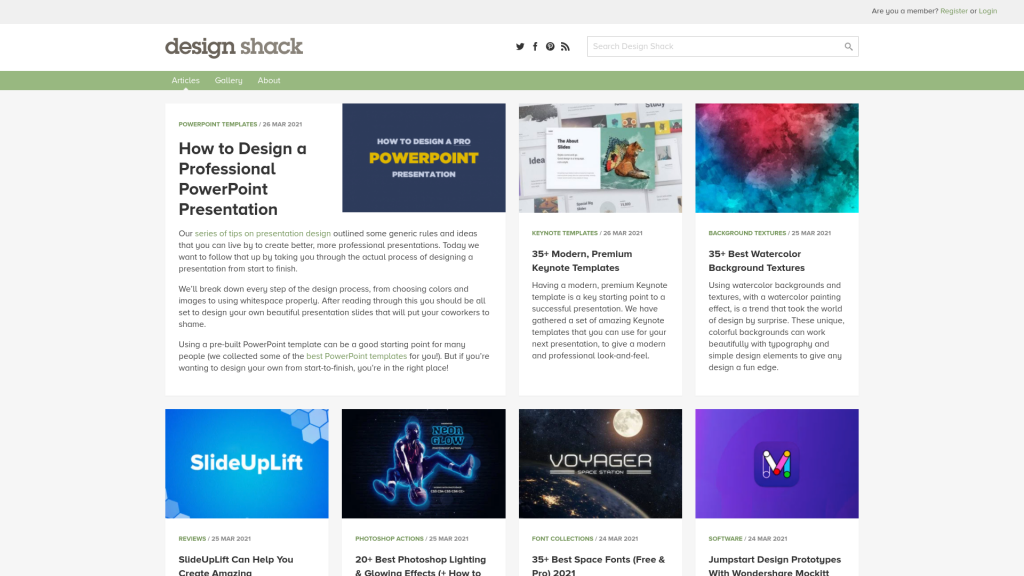
Design Shack est un magazine en ligne pour les concepteurs et développeurs Web. Vous trouverez de nombreuses informations exploitables ainsi qu'une galerie de conception :

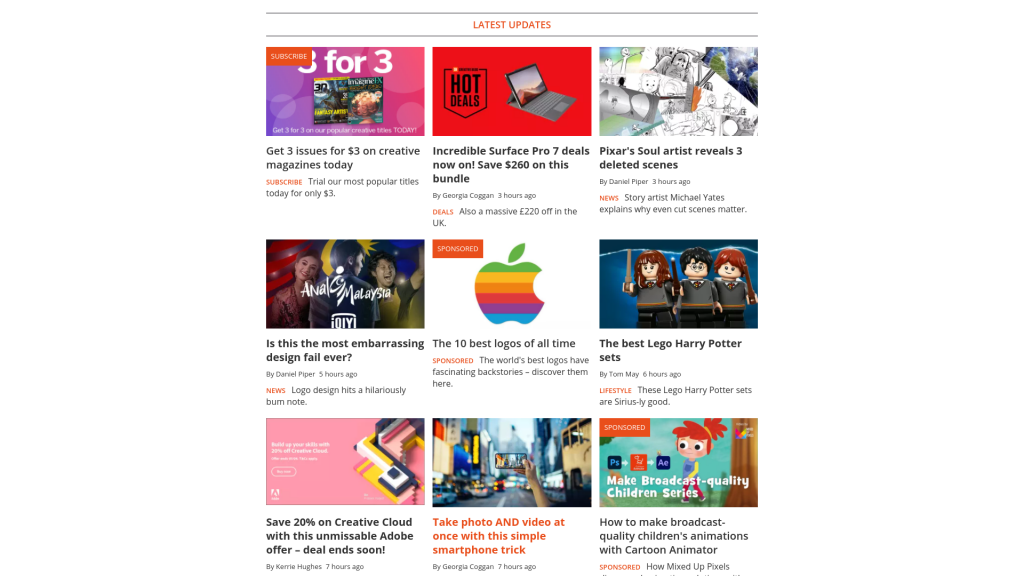
Creative Bloq est une excellente ressource pour les concepteurs et comprend des critiques, des didacticiels et de nombreuses sources d'inspiration. Il y a même une section entière dédiée à la conception web :

Le Logo Creative couvre tous les aspects de l'image de marque. Vous trouverez des études de cas ainsi qu'un portfolio de logos à parcourir :

Nous vous recommandons également de prendre note des tendances typographiques sur les sites Web que vous visitez fréquemment. Une fois que vous commencez à prêter une attention particulière à la typographie, vous pourriez être surpris de la quantité de créativité que vous trouvez.
Typographie pour 2021 et au-delà
La typographie peut avoir un impact sur de nombreux aspects d'un site Web, de l'image de marque à l'UX. Votre choix de polices et la façon dont vous intégrez le texte au reste de vos médias peuvent faire une impression durable sur les visiteurs.
Si votre principale préoccupation est la lisibilité, vous voudrez peut-être vous en tenir à la typographie brutaliste. Pour un look plus audacieux, vous pouvez essayer d'ajouter du texte glitch, en particulier dans votre section héros.
Quelle tendance typographique avez-vous le plus hâte d'essayer ? Faites-nous savoir dans la section commentaires ci-dessous!
