Comment utiliser les cartes thermiques pour améliorer l'UX de votre site Web
Publié: 2021-04-08Les cartes thermiques sont un puissant outil de visualisation de données qui peut vous aider à comprendre le comportement des utilisateurs sur vos pages. Il enregistre où ils cliquent, jusqu'où ils défilent, ce qu'ils regardent ou ignorent. Ils affichent une représentation graphique des données, où les valeurs sont illustrées par des couleurs et reflètent les interactions de l'utilisateur. Sur l'échelle du rouge au bleu, ils indiquent les éléments les plus populaires et les plus impopulaires, chauds et froids de vos pages Web.
En identifiant les modèles de comportement des utilisateurs, les cartes thermiques offrent d'excellentes informations pour améliorer la convivialité du site Web et augmenter les taux de conversion. Ces outils aident les concepteurs, les spécialistes du marketing et les développeurs de l'expérience utilisateur (UX) à apporter des améliorations plus précises aux fonctionnalités de la page. De cette façon, chaque élément de la page peut être efficacement optimisé pour garantir une expérience optimale sur tous les appareils et tout au long de leur parcours.
Dans cet article, nous allons passer en revue quelques conseils sur la façon d'utiliser les cartes thermiques pour améliorer l'UX de votre site Web. Nous discuterons du fonctionnement des cartes thermiques et de ce qu'elles peuvent exactement vous dire sur la fonctionnalité de l'interface de votre site Web. Nous allons également démystifier certains mythes qui entourent les cartes thermiques, alors lisez la suite et familiarisez-vous avec les détails.
Que sont les cartes thermiques ?
En ce qui concerne les sites Web, une carte thermique est utilisée comme terme générique pour quelques outils de cartographie thermique tels que les cartes de clic, les cartes de défilement et les cartes de déplacement (ou de survol). Chaque type vous aide à analyser différents aspects de l'engagement des utilisateurs sur votre site Web et peut vous donner un aperçu des performances des principaux éléments de conception de vos pages.
Les cartes de clics représentent l'endroit où les visiteurs cliquent avec leur souris sur les appareils de bureau et tapent leur doigt sur les appareils mobiles. Il est codé par couleur pour refléter les éléments sur lesquels on a le plus cliqué et tapé.
Les cartes de déplacement suivent où les utilisateurs déplacent leur souris lorsqu'ils naviguent sur votre page. Les points chauds montrent où les visiteurs ont déplacé leur curseur sur une page et peuvent donner une indication de l'endroit où les gens peuvent regarder lorsqu'ils parcourent votre page.
Les cartes de défilement vous indiquent le pourcentage exact d'utilisateurs qui défilent vers n'importe quel point de votre page. Plus la zone est rouge, plus le pourcentage est élevé.
Les cartes thermiques peuvent être facilement ajoutées à votre site Web. Ils représentent un morceau de code qui, une fois inclus dans vos pages, suit et enregistre le comportement et l'engagement des utilisateurs. Vous pouvez définir une carte thermique pour chaque page de votre site Web, ou vous pouvez en créer une basée sur une catégorie avec des pages similaires qui partagent les mêmes fonctionnalités et conceptions.
De plus, vous pouvez également disposer de cartes thermiques de bureau et mobiles pour comparer les performances de votre conception sur différents appareils. Le contenu sur un écran d'ordinateur s'adapte différemment par rapport au contenu sur un écran de téléphone, il est donc important d'analyser comment les utilisateurs interagissent sur chaque appareil.
Comment analyser les données Heatmap ?
Pour tirer des conclusions précises basées sur des cartes thermiques, il est très important que la taille de l'échantillon de vos données soit suffisamment grande pour produire des résultats statistiquement significatifs. Une bonne règle empirique consiste à accumuler environ 2 000 à 3 000 pages vues par page pour chaque appareil afin d'analyser correctement les données de la carte thermique.
Le temps nécessaire pour générer une carte thermique dépend de la quantité de trafic que votre site Web reçoit. Si votre page reçoit quotidiennement de gros volumes de vues, votre carte thermique peut être créée le jour même où vous commencez à collecter les données. Si, toutefois, votre site Web ne génère pas encore autant de vues, cela peut prendre quelques jours ou quelques semaines pour recueillir suffisamment de données.
Maintenant que nous avons couvert certaines spécifications techniques, passons à la partie pratique de ce guide de carte thermique.
Voici comment utiliser les heatmaps pour améliorer l'UX de votre site Web :
1. Identifiez les CTA les plus populaires
Avoir des boutons d'appel à l'action (CTA) clairs avec un placement et une copie optimisés peut faire une énorme différence pour votre conception UX. Les CTA sont importants pour l'action des utilisateurs. Ils sont spécifiquement conçus pour atteindre vos objectifs et générer des conversions. Vous pouvez les utiliser pour encourager les clics, capturer des prospects, attirer de nouveaux clients ou augmenter les inscriptions. En tant que tel, il est très important que les utilisateurs puissent facilement comprendre ce que fait le bouton et qu'ils n'aient pas de mal à le trouver.
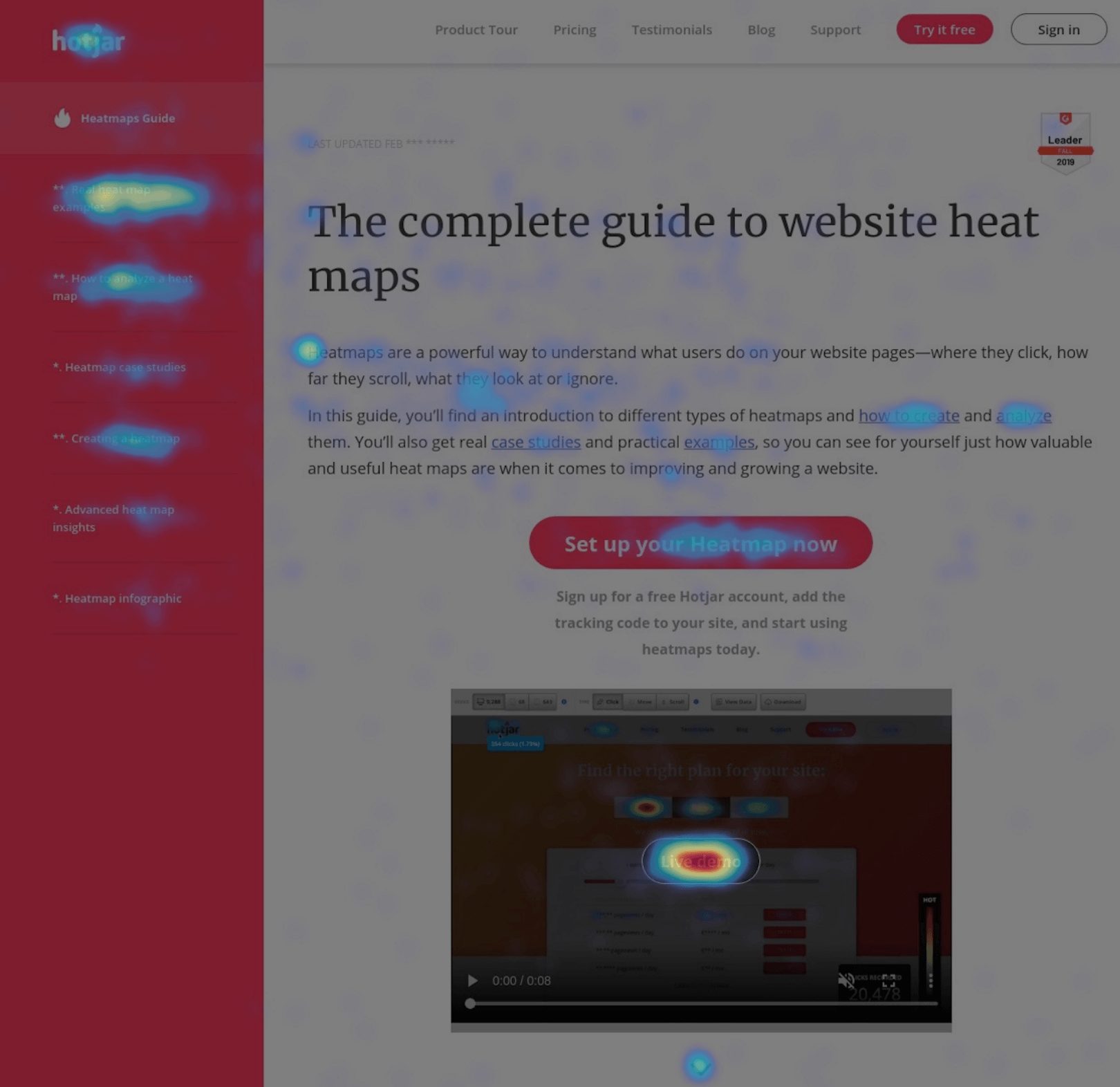
À l'aide de cartes thermiques, vous pouvez évaluer si vos principaux CTA obtiennent la traction que vous espériez. En utilisant une carte thermique des clics, vous pouvez facilement voir quels sont les éléments les plus cliqués sur votre page. Cela vous aidera à déterminer l'efficacité de votre placement et de votre copie CTA. De plus, vous pouvez voir s'il y a des zones dans votre conception qui distraient vos visiteurs des principaux CTA et décider si vous devez ajouter des éléments générateurs de prospects à ces zones.

La source
2. Découvrez à quelle profondeur les utilisateurs défilent
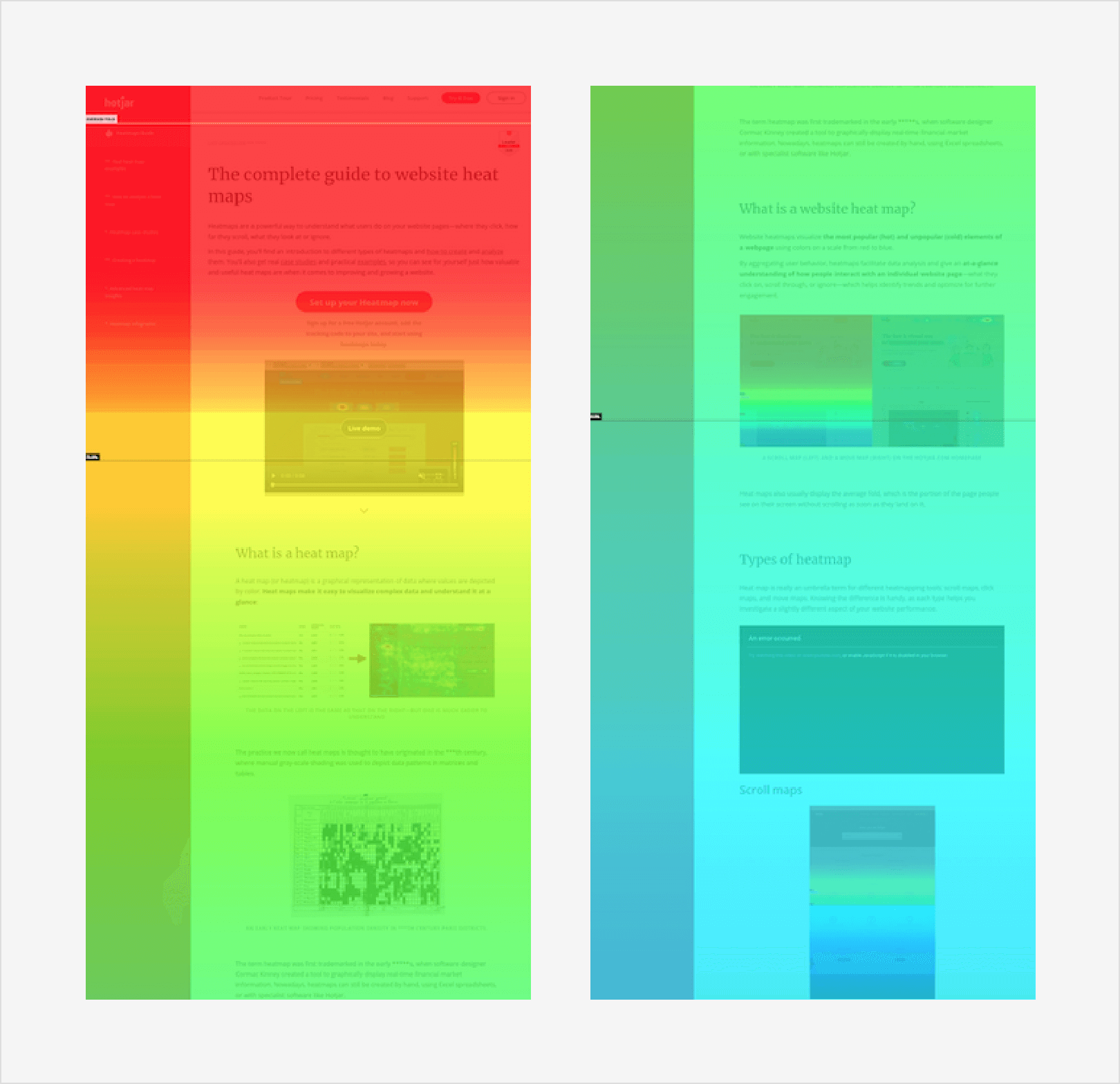
Tous les utilisateurs ne défilent pas tout en bas de votre page, et environ la moitié d'entre eux n'atteignent probablement que le milieu. Cela signifie que toute information importante dont vous disposez doit être placée en haut, c'est-à-dire au-dessus de la ligne de flottaison, afin que les utilisateurs ne la manquent pas. Lorsque vous regardez les données de défilement de votre page, vous verrez très probablement deux dégradés de couleurs nets - un plus chaud du rouge au jaune en haut et un plus froid du vert au bleu en bas.
Habituellement, la «température» devrait passer progressivement des couleurs chaudes aux couleurs froides. S'il y a un changement très brusque, cela signifie qu'un pourcentage important de vos visiteurs arrête de défiler après un point particulier et quitte simplement votre site Web.
Pour optimiser cet aspect de votre conception UX, il est important de déterminer si le contenu de votre page est correctement présenté.
- Peut-être avez-vous inclus un élément de design particulier comme un formulaire de contact trop tôt sur votre page ?
- Ou peut-être que votre parchemin est trop long et que les visiteurs se perdent et sont confus, de sorte qu'à la fin, ils ne sont pas en mesure d'accéder aux informations qui les intéressent et s'en vont simplement ?
Si vous utilisez un outil de suivi qui prend en charge les enregistrements de session, vous pouvez approfondir et découvrir la raison particulière qui a poussé l'utilisateur à arrêter son voyage. Voir leurs actions exactes fournira des informations précieuses sur l'élément spécifique que vous devrez peut-être optimiser. De plus, cela peut vous donner une bonne idée de la façon de le faire.
De plus, vous devez identifier où se trouve le pli moyen sur différents appareils, afin de savoir où placer les informations importantes et les CTA. Pour cela, il serait préférable de combiner l'analyse du défilement avec l'analyse de la carte des clics pour avoir une meilleure image de la façon dont les utilisateurs naviguent sur votre site.

3. Faites attention aux clics sur des endroits inhabituels
Parfois, les utilisateurs peuvent confondre certains éléments de votre page et cliquer dessus en s'attendant à ce que quelque chose se passe ou en pensant qu'il s'agit de liens. De tels clics manqués se produisent souvent sur des images et du texte qui mettent l'accent sur votre page. Pourtant, lorsqu'un utilisateur clique dessus, rien ne se passe réellement. Ainsi, si vous améliorez les domaines où ces éléments ne sont pas optimisés au mieux, vous serez en mesure de générer efficacement des conversions.

À l'aide de cartes thermiques, vous pouvez identifier les sections de votre page Web les plus populaires, puis placer des textes et des images importants dans ces zones. Si vous utilisez une carte thermique de déplacement, vous pouvez suivre le mouvement du curseur d'un utilisateur. En suivant le schéma du survol, vous pouvez identifier si votre visiteur éprouve de la frustration lorsqu'il est sur votre page. De plus, vous pouvez voir où les utilisateurs cliquent le plus, quels textes ou images ils s'attendent à voir apparaître en hyperlien, etc.
Une telle analyse peut vous aider à repérer les liens incorrects ou les pages mal conçues afin que vous puissiez les ajuster et rendre l'expérience utilisateur plus fluide. Cela peut même vous aider à trouver des erreurs d'utilisation ou des bogues de site Web qui devraient être optimisés.

4. La taille de l'écran compte
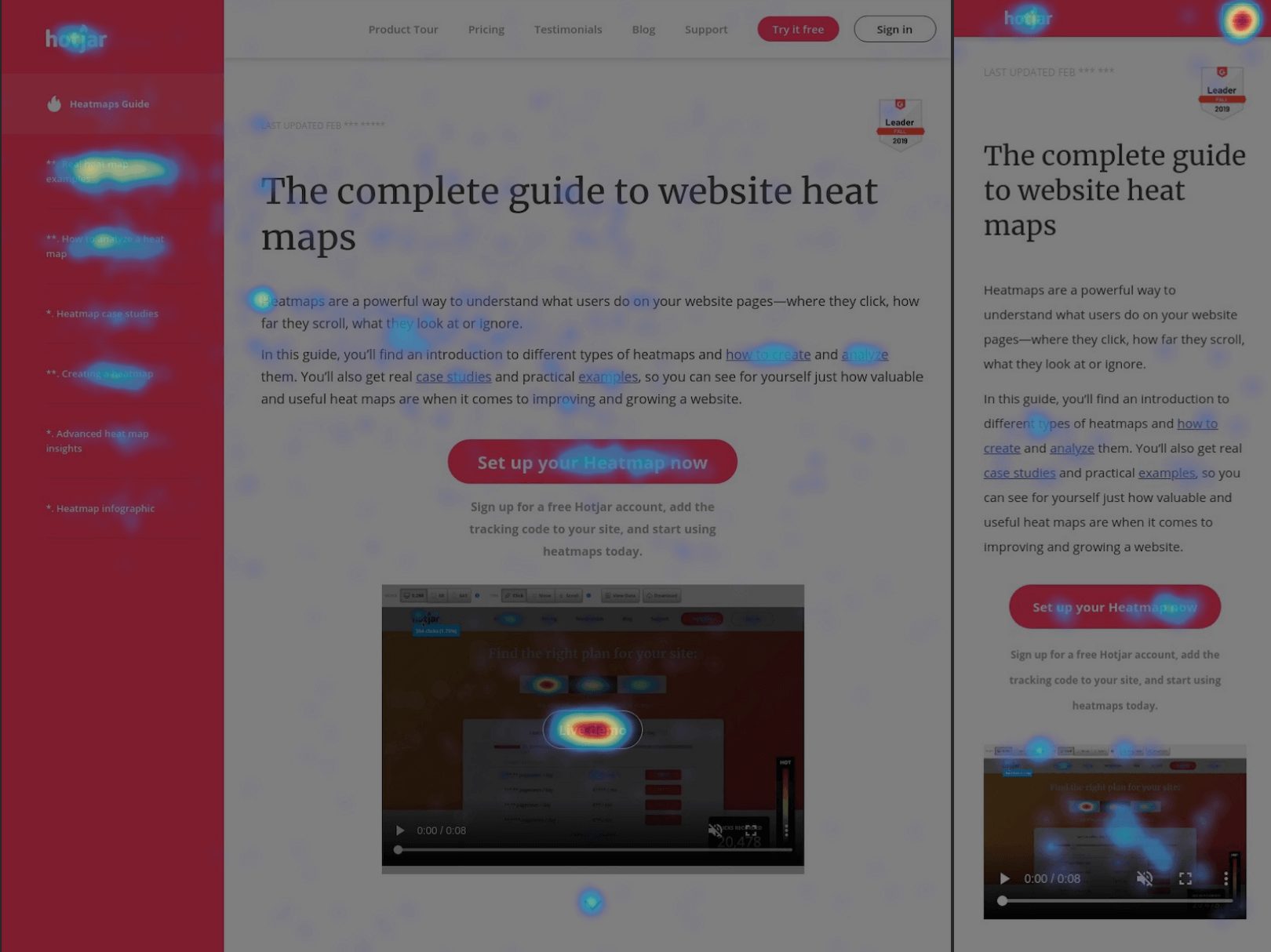
Votre contenu apparaît différemment sur différents appareils, tailles d'écran et même navigateurs, vous devez donc vous assurer qu'il fonctionne parfaitement sur chacun d'eux. Les sections de page et les liens peuvent changer de position ou parfois même disparaître sur certains appareils. Ce qui ressemble à quelques lignes sur un bureau nécessitera beaucoup plus de défilement sur un téléphone ou une tablette. Ainsi, pour avoir un aperçu complet des interactions des utilisateurs avec votre conception, assurez-vous de regarder séparément les données du bureau, de la tablette et du mobile.
De plus, si vous pouvez également segmenter les données en fonction de la source de trafic, vous pouvez découvrir davantage de différences. Les utilisateurs provenant du trafic de recherche organique peuvent rechercher quelque chose de différent par rapport aux personnes provenant du trafic direct.

5. Utiliser avec d'autres outils UX
Les données Heatmap peuvent vous donner de nombreuses informations par elles-mêmes. Cela a certainement l'air impressionnant et c'est facile à regarder, de sorte que même les non-experts peuvent y comprendre. Cependant, pour tirer le meilleur parti de votre carte thermique, il est bon de la combiner avec des données d'autres outils.
Outils d'analyse
Lorsque vous combinez des cartes thermiques avec des outils d'analyse traditionnels, comme par exemple Google Analytics (GA), vous serez en mesure d'éliminer les conjectures sur la raison pour laquelle certaines mesures se produisent. GA vous fournit de nombreuses données quantitatives telles que les sources de trafic, les taux de rebond, les pages vues, etc., bien qu'elles n'expliquent pas pourquoi ces actions se produisent ni même comment elles se produisent. Une carte thermique, d'autre part, peut vous montrer quelques indices visuels.
Enregistrements de session
Si un visiteur quitte votre page en se déplaçant d'un point A à un point B, les données numériques vous indiqueront seulement qu'il est parti, mais pas pourquoi il l'a fait. Cependant, si vous utilisez un enregistrement de session, vous pouvez suivre et visualiser le comportement de ce même visiteur sur votre site Web et identifier le moment exact qui pourrait avoir causé le désabonnement.
Les enregistrements vous permettent de voir la session et les actions réelles d'un seul utilisateur anonymisé sur plusieurs pages. Ils fournissent des informations très précieuses, car si les cartes thermiques vous aident à visualiser les données de tous vos visiteurs dans leur ensemble, des rediffusions sont créées pour chaque utilisateur individuel.
Avec les enregistrements de session, vous voyez clairement comment les utilisateurs interagissent avec votre site Web. Vous pouvez tirer de nombreuses conclusions sur leur parcours, par exemple combien de temps ils sont restés sur votre site Web, où ils ont cliqué, jusqu'où ils ont défilé, quels CTA ont retenu leur attention, etc. En combinant les cartes thermiques avec d'autres outils et données analytiques, vous pouvez même voir si les utilisateurs ont visité votre page sur leur téléphone ou leur ordinateur, et s'ils sont venus sur votre site via un lien ou une recherche.

Commentaires des utilisateurs
Vous pouvez aller plus loin dans votre analyse en obtenant directement les commentaires de vos visiteurs. En ajoutant une courte enquête, vous pouvez découvrir la facilité avec laquelle les utilisateurs naviguent sur votre page, ainsi que les éléments qui, selon eux, pourraient manquer ou nécessiter une optimisation.
L'obtention de ces commentaires ne devrait pas perturber les utilisateurs. Même s'il ne s'agit que d'un simple sondage, ils peuvent vous donner de précieux conseils pour ajuster votre conception d'une manière à laquelle vous n'aviez pas pensé auparavant.
Test A/B
Les tests A/B vont de pair avec les cartes thermiques. Vous pouvez utiliser les données de la carte thermique pour montrer comment les gens interagissent avec votre conception. Sur la base de ces données, vous pouvez ensuite créer une conception alternative et tester A/B les deux versions que vous avez. Cela vous aidera à recueillir des informations utiles sur les variantes les plus efficaces, afin que vous puissiez ajuster les éléments de votre page Web en conséquence.
6. Attention aux biais des cartes thermiques
Il est très important que vous utilisiez les cartes thermiques dans le cadre de votre processus d'analyse, et non comme votre seul outil. Bien que visuellement attrayantes, les cartes thermiques peuvent être trompeuses. Vous pouvez collecter de nombreuses informations, mais pour tirer le meilleur parti des résultats, il est essentiel que vous sachiez ce que vous recherchez lors de l'analyse des données. Utilisez des outils d'analyse, posez des questions à vos visiteurs, puis configurez une carte thermique, analysez-la et comparez vos résultats à d'autres recherches.
Une autre chose à laquelle il faut faire attention est les éléments dynamiques tels qu'un menu déroulant, un menu de diapositives, une vidéo, etc. Ceux-ci peuvent générer beaucoup de clics et si votre outil de cartographie thermique n'est pas capable de créer des cartes thermiques réactives, vos résultats peuvent ne pas être si utile.
Enfin, lorsque vous choisissez votre outil de cartographie thermique, assurez-vous qu'il ne compromet pas la vitesse de votre site Web. Il existe des outils qui peuvent être assez lourds sur votre page, et la dernière chose dont vous avez besoin est un site en retard.
Conclusion
Les cartes thermiques sont des outils de visualisation de données utiles qui vous permettent de suivre le comportement des utilisateurs sur votre site. En analysant les éléments sur lesquels les visiteurs cliquent et les zones qu'ils parcourent, ils vous donnent des informations précieuses sur la façon d'ajuster votre conception afin que les utilisateurs puissent atteindre leurs objectifs.
Un excellent ajout aux outils d'analyse traditionnels, les cartes thermiques de site Web permettent aux concepteurs UX de se mettre vraiment à la place du client. À l'aide de différentes variantes de mappage, il est désormais possible de voir les étapes exactes que les visiteurs ont parcourues sur votre page, afin que des ajustements au contenu puissent être effectués en conséquence.
Êtes-vous prêt à tirer le meilleur parti de votre analyse de carte thermique ? Faites-nous savoir ce que vous avez découvert et n'hésitez pas à partager comment cela vous a aidé à améliorer l'UX de votre site Web.
