Tableau de bord de gestion des utilisateurs, Premium readme.txt, Slug Premium personnalisé, Essais gratuits
Publié: 2018-11-28Les notes de version sont notre mise à jour périodique qui met en évidence les récentes améliorations apportées au produit, afin que vous puissiez facilement rester à jour sur les nouveautés. Voici ce que nous avons lancé entre avril 2018 et novembre 2018.
Au cours des six derniers mois, nous avons livré de nombreuses nouvelles fonctionnalités puissantes, y compris plusieurs fonctionnalités essentielles que beaucoup d'entre vous attendaient :
- Tableau de bord de gestion des utilisateurs
- Journal des modifications Premium et fichier Readme.txt
- Personnalisation du Slug Premium / Nom du dossier
- La possibilité d'offrir des essais gratuits sans mode de paiement depuis votre site
Je ne vais pas tout couvrir, seulement les versions majeures.
Tableau de bord de gestion des utilisateurs
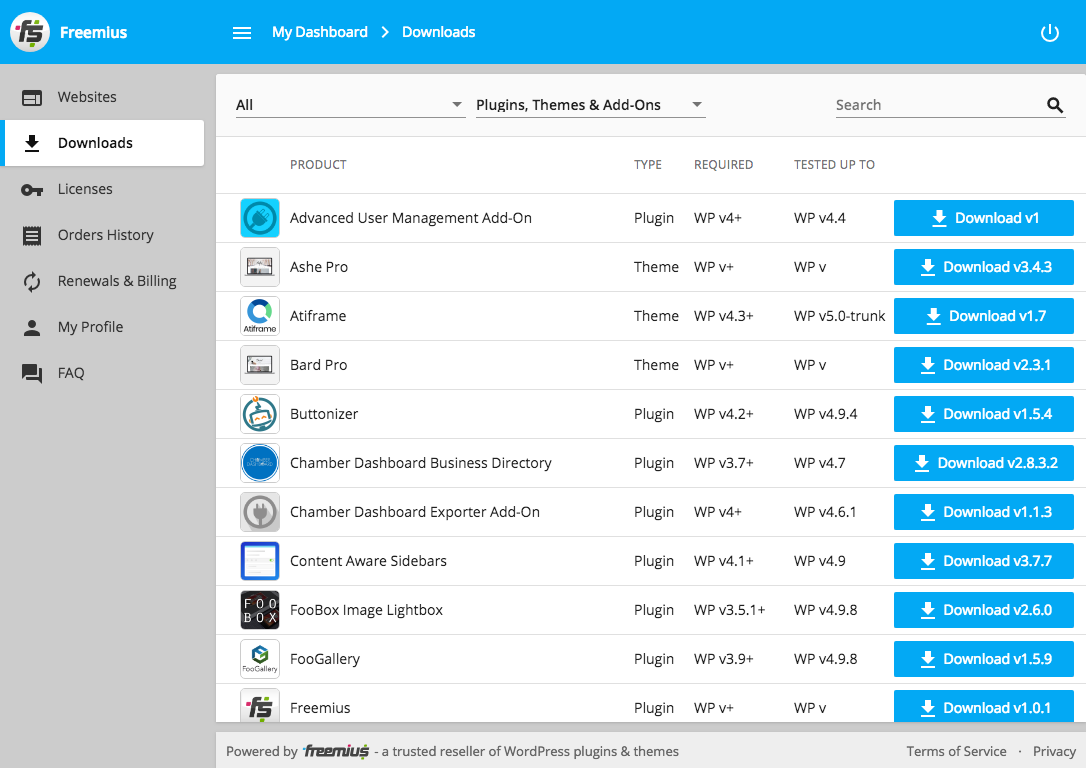
Nous sommes très fiers d'annoncer notre tableau de bord de gestion des utilisateurs intégrables complet et réactif. Juste pour vous donner un peu de contexte, notre méthodologie UX consiste à garder les choses dans la zone de confort de l'administrateur WP. Jusqu'à il y a quelques mois, les clients et les utilisateurs ne pouvaient gérer leur compte qu'au sein de leur administrateur WP. C'était génial, tant qu'ils avaient installé et activé le plugin ou le thème sur leur site, mais s'ils devaient prendre des mesures, comme annuler un abonnement après que le produit a déjà été désactivé, cela passait généralement par le support des vendeurs, qui ajoutait une charge d'appui évitable. Après des mois de planification et environ 6 mois de développement, nous avons publié le tableau de bord utilisateur le plus avancé, réactif, réactif et convivial que vous puissiez trouver sur le marché. Voici à quoi ça ressemble :

Nous recevons déjà des retours incroyables de notre communauté, ce qui prouve que les efforts en valaient la peine.
La zone des nouveaux membres a été une bouée de sauvetage en réduisant le montant de l'assistance que nous devons maintenant entreprendre. De plus, les utilisateurs peuvent se servir en libre-service 24 heures sur 24, 7 jours sur 7 et la bibliothèque croissante de FAQ dans le tableau de bord a encore réduit les questions répétées, ce qui nous permet de concentrer nos ressources sur le développement et le marketing des produits.
Jamie Marsland
PDG chez Potlepress
Les clients et les utilisateurs peuvent désormais tout gérer eux-mêmes sans aucune intervention du vendeur. Et quand je dis tout, je le pense. Ils peuvent:
- Mettre à jour ses informations personnelles
- Mettre à jour leur facturation, y compris le numéro d'identification fiscale/TVA de l'entreprise
- Voir tous les sites sur lesquels ils ont installé le produit en un seul endroit
- Mettre à niveau/rétrograder leur plan
- Annuler/Renouveler les abonnements
- Mettre à jour leur mode de paiement
- Accéder à leurs licences
- Voir un historique de leurs paiements et accéder facilement aux factures
- Obtenez une vue en temps réel de leurs abonnements actifs et gérez-les
- Et beaucoup plus!
Technologie : Si vous êtes curieux de connaître la technologie frontale impliquée, nous avons décidé d'utiliser Angular 5 comme framework SPA, qui fonctionne avec ES6 et TypeScript, ainsi que la conception matérielle d'Angular pour les composants de l'interface utilisateur et le comportement réactif. Je sais que beaucoup d'entre vous sont des fans de Vue.js et de React, mais la raison pour laquelle nous avons décidé d'opter pour Angular est qu'il est plus structuré et qu'il s'agit d'un framework fortement typé. De plus, beaucoup d'entre nous ont une formation en C # et le framework Angular est maintenu et pris en charge par Google. Si vous avez de l'expérience dans Angular 2+ (ou C #), avez plus de 7 ans d'expérience en développement PHP et recherchez votre prochaine opportunité d'emploi à distance - envoyez-nous votre CV à [email protected] . Nous avons un projet passionnant qui aura bientôt un impact sur l'ensemble de l'écosystème WP, et nous recherchons un développeur senior pour le diriger.
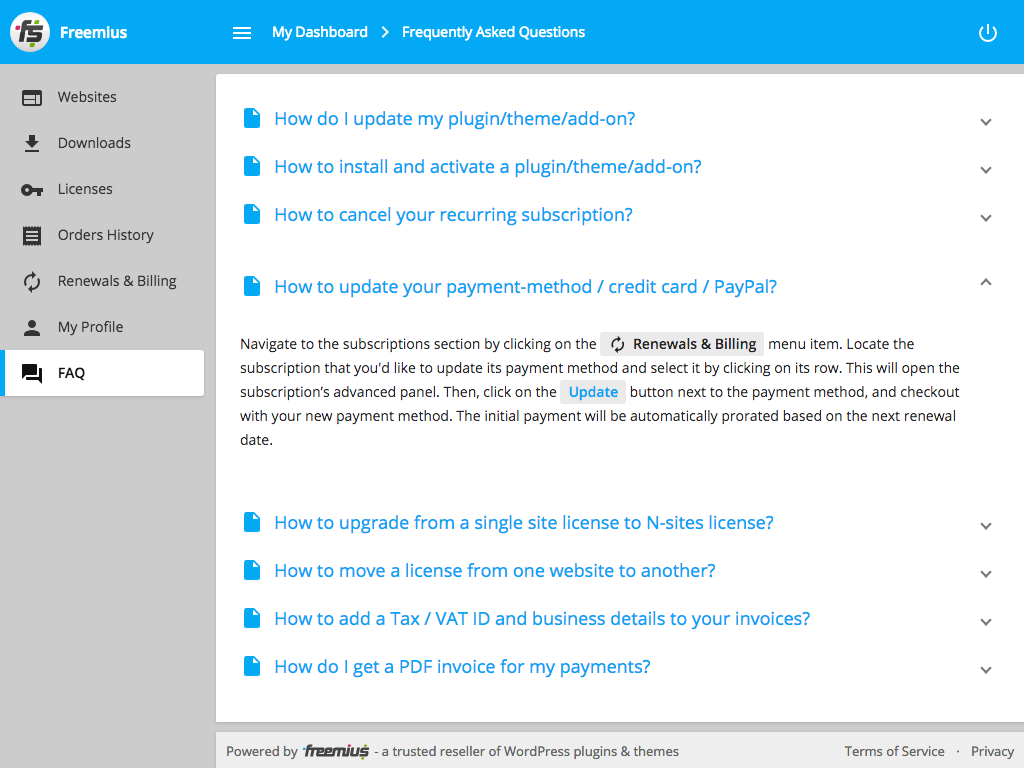
Nous avons également inclus une section FAQ couvrant les cas d'utilisation les plus fréquents du tableau de bord. L'objectif est de continuer à ajouter de nouvelles questions et réponses au fil du temps, en le rendant aussi autonome que possible.

Nous avons également abordé deux cas d'utilisation avancés, mais assez courants :
- Développeur et service de facturation : les grandes organisations ont généralement un service de facturation qui est chargé de passer la carte de crédit, plutôt que le développeur qui installe réellement le produit et le configure.
- Indépendants/Agence & Client : Dans de nombreux cas, lorsque vous travaillez avec des agences, l'agence est responsable de la maintenance du site Web, de ses plugins et thèmes, tout en déléguant le paiement des plugins/thèmes premium à son client.
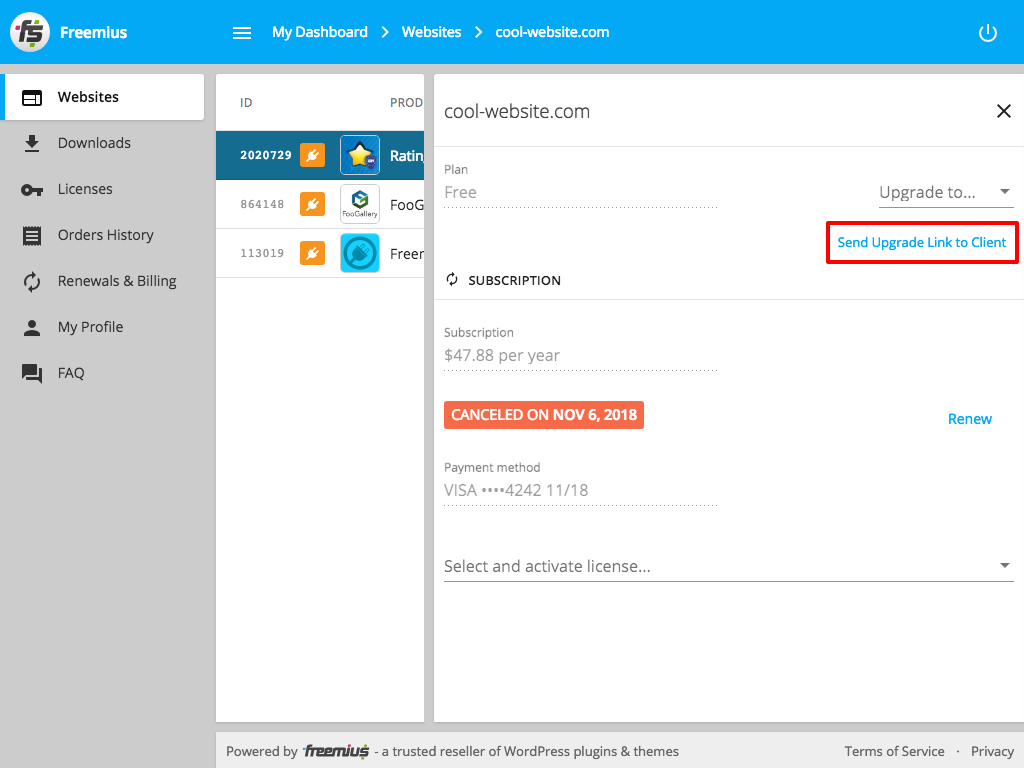
Pour répondre à ces cas d'utilisation, nous avons introduit un nouveau personnage de payeur , en plus du personnage de client que nous avions déjà. Ainsi, par exemple, lorsqu'une agence a besoin que son client paie réellement pour le produit payant, elle peut simplement choisir d'envoyer le lien de mise à niveau au client :

Le Payer persona est restreint pour contrôler tous les aspects de la facturation, tout en gardant la propriété de la licence et l'accès au support pour l'agence. De plus, tous les e-mails liés à la facturation seront envoyés par e-mail au Payeur , tandis que les e-mails techniques, comme la façon d'installer le produit payant et sa clé de licence, iront directement à l'agence (le personnage du Client ).
Pour autant que nous le sachions, aucune autre solution de commerce électronique ni place de marché ne traite ces cas d'utilisation pour les vendeurs de plugins et de thèmes WordPress. Nous sommes donc fiers d'être les premiers et espérons que d'autres suivront.
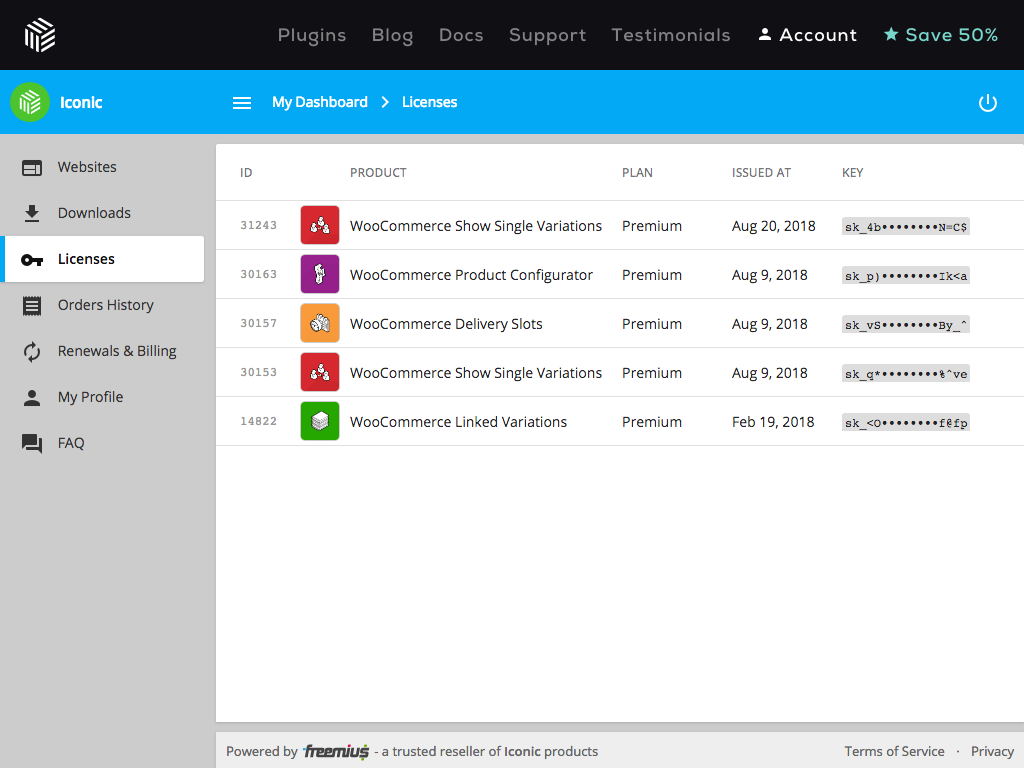
Le tableau de bord peut fonctionner en 2 modes : les clients peuvent y accéder directement via https://users.freemius.com et il leur montrera toutes les données sur tous leurs produits qui exécutent Freemius. Alternativement, nous avons créé un mode intégrable spécial dans lequel les développeurs peuvent facilement intégrer le tableau de bord directement sur leur site dans le contexte de leur magasin. Voici un exemple de l'apparence du tableau de bord en mode intégré exécuté à partir d'IconicWP :

Les développeurs peuvent personnaliser l'apparence en incluant leur propre feuille de style CSS personnalisée, en l'alignant éventuellement sur la conception de votre boutique. De plus, nous passons un certain temps à prendre en charge les liens profonds, de sorte que les modifications de la vue du tableau de bord affectent l'URL du navigateur et vice versa. De cette façon, vous pouvez envoyer des liens aux clients qui ouvriront une vue spécifique dans le tableau de bord des utilisateurs . À titre d'exemple, l'URL suivante renvoie vers les détails d'un site spécifié du droit client dans le tableau de bord des utilisateurs :
https://your-store.com/account/#!/websites/customer-site.com/(details:installs/123)
Ce lien profond nous permet de faire beaucoup de choses magiques. Par exemple, dans les e-mails de rappel de renouvellement d'abonnement, nous incluons désormais automatiquement un lien direct vers les options d'abonnement pertinentes dans le tableau de bord des utilisateurs . Si vous avez intégré le tableau de bord sur votre site, il s'ouvrira directement sur votre boutique.
Vous pouvez en savoir plus sur le tableau de bord et comment l'intégrer à votre boutique ici :
https://freemius.com/help/documentation/users-account-management/users-dashboard/
Journal des modifications Premium et readme.txt
Je suis heureux de partager que vous pouvez désormais créer un fichier readme personnalisé pour votre version de produit payante, et le nouveau SDK WordPress récupérera ces données à partir de notre API. C'était sur notre liste depuis un bon moment et nous avons finalement réussi à le prioriser. Ce sont d'excellentes nouvelles pour les propriétaires de produits premium uniquement : vous pouvez enfin afficher le contenu de votre fichier Lisez-moi dans WP Admin, y compris les modifications apportées au journal des modifications.
Comme pour tout ce que nous faisons, nous essayons de construire le meilleur mécanisme pour vous faire gagner du temps et éviter les doublons. Après quelques réflexions, nous avons décidé de suivre le même modèle de génération automatique dynamique des fichiers readme.txt, en utilisant une syntaxe spéciale compatible avec Markdown. Si vous avez un produit premium uniquement, tout va bien. Écrivez simplement votre fichier readme.txt comme vous le feriez. Si vous avez un plugin ou un thème freemium, vous n'aurez besoin que d'un seul fichier readme.txt (oui, c'est vrai !), il contiendra toutes vos données. Pour le contenu premium uniquement, emballez-le comme suit :
[//]: # fs_premium_only_begin Whatever goes in here will be only in the premium readme [//]: # fs_premium_only_end
Pour le contenu qui ne devrait apparaître que dans la version gratuite, enveloppez-le comme suit :
[//]: # fs_free_only_begin Whatever goes in here will be only in the free readme [//]: # fs_free_only_end
Le contenu qui ne sera enveloppé dans aucun des éléments ci-dessus apparaîtra simplement dans les fichiers readme.txt gratuits et premium.
Veuillez noter que cela ne fonctionnera que pour les nouveaux déploiements qui incluent la nouvelle version du SDK. Vous pouvez en savoir plus sur le mécanisme de déploiement de version en général et sur la nouvelle prise en charge premium du fichier readme.txt ici :
https://freemius.com/help/documentation/selling-with-freemius/deployment/
Slug Premium personnalisé / Nom du dossier
Pour des raisons historiques, que vous ayez un produit freemium ou un produit premium, notre mécanisme de déploiement ajouterait automatiquement un suffixe "-premium" au nom du dossier du produit. Cette convention était essentielle pour rendre le processus de mise à niveau des produits freemium plus convivial, afin qu'ils puissent installer et activer la version payante du produit sans avoir à désactiver et désinstaller la version gratuite. Mais c'était loin d'être optimal :
- Les produits Premium uniquement devaient avoir un suffixe "-premium" redondant dans le nom du dossier de leur produit.
- Au fil des ans, nous avons appris que de nombreux thèmes freemium utilisent «-lite» comme suffixe pour leur slug WordPress.org gratuit. Dans ces cas, le mécanisme de déploiement générerait des noms de dossiers de thèmes peu commodes comme "awesome-theme-lite-premium".
Tambours…
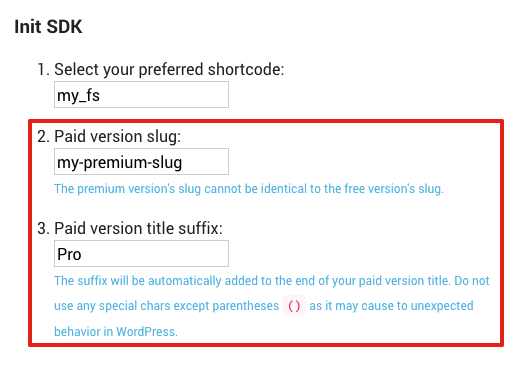
Vous pouvez maintenant entièrement personnaliser le nom de votre dossier de version premium ! Et personnalisez également le suffixe "(Premium)" que nous ajoutons au nom du produit de la version premium. Vous pouvez faire les deux dans la section SDK INTEGRATION du tableau de bord :

IMPORTANT:
Veuillez noter que l'extrait d'intégration nécessite une mise à jour pour la prise en charge des slugs premium personnalisés. Votre code mis à jour doit ressembler à ceci :
<?php
/**
* Plugin Name: My Very Awesome Plugin
* .....
*/
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
if ( function_exists( 'my_fs' ) ) {
my_fs()->set_basename( true, __FILE__ );
} else {
// ... Freemius integration snippet ...
// ... my plugin's code ...
}
?>
Il doit être intégré dans le fichier principal du plugin. Si vous souhaitez l'inclure dans un autre fichier, assurez-vous de remplacer le __FILE__ par le chemin absolu vers le fichier principal du plugin.
Si vous avez déjà des clients qui utilisent votre version payante et que vous souhaitez la renommer, pour éviter toute erreur PHP lors du processus de mise à jour, vous devrez le faire progressivement en publiant 2 nouvelles versions :
- La 1ère version devrait rester avec le même slug premium par défaut et devra inclure le dernier SDK qui est livré avec un mécanisme spécial qui prend en charge le changement de nom de dossier.
- Ensuite, personnalisez le slug premium et publiez la 2e version (version mineure). Notre mécanisme de mise à jour garantira que la 2e version ne sera disponible que pour les utilisateurs qui utilisent déjà le dernier SDK, celui qui prend en charge le changement de nom.
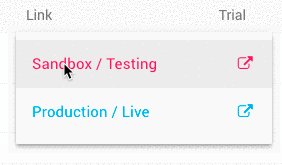
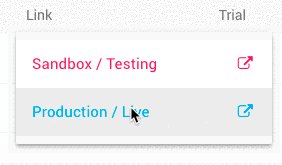
Connexion aux tableaux de bord
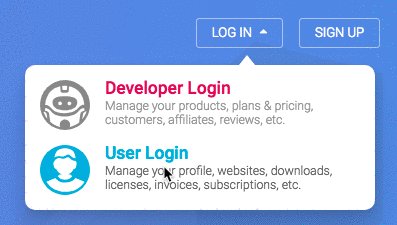
En tant que revendeur de vos produits, dans certains cas, les acheteurs visitent notre site Web et supposent que notre bouton de connexion leur permet de se connecter à leur gestion de compte. Pour éviter toute confusion, nous proposons désormais un login pour les développeurs et un autre login pour les utilisateurs/clients :

La Caisse Freemius
Essais gratuits sans mode de paiement
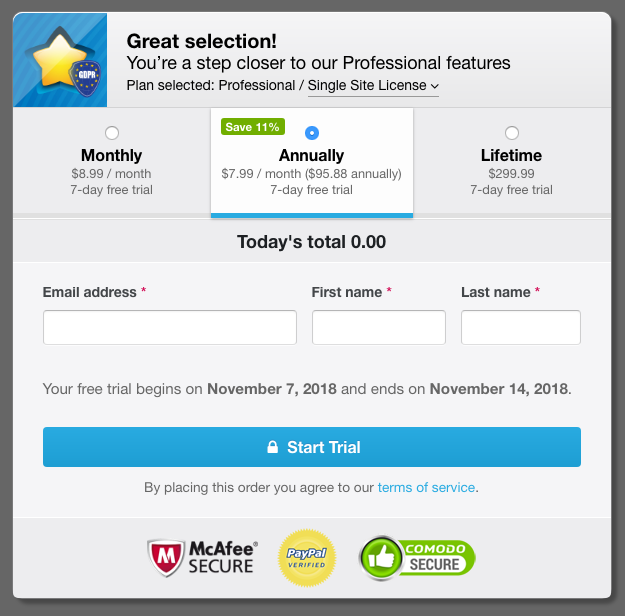
Le paiement prend désormais officiellement en charge les essais gratuits sans mode de paiement en dehors du tableau de bord WP Admin, en plus de ceux du tableau de bord qu'il a pris en charge jusqu'à présent.

Si la configuration de votre plan est configurée pour prendre en charge un essai sans mode de paiement, vous pouvez déclencher le paiement dans les deux modes, avec ou sans nécessiter de mode de paiement, en définissant le paramètre d' trial sur 'paid' / 'free' conséquence.
Si la configuration de votre plan est configurée pour ne prendre en charge que les essais avec un mode de paiement, vous ne pouvez ouvrir la caisse que dans ce mode.
Renouvellement manuel d'un plan obsolète
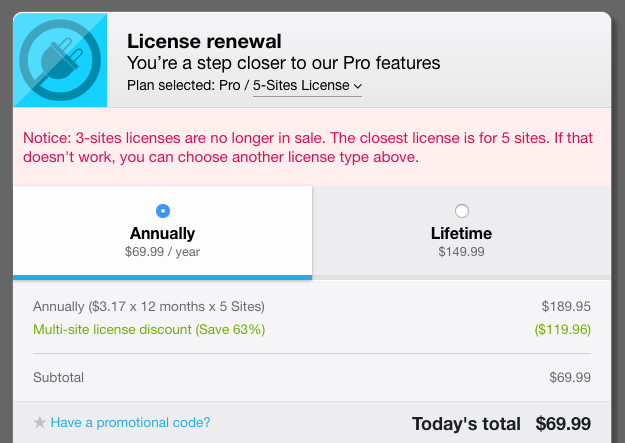
Lorsqu'une licence est sur le point d'expirer et que son abonnement est annulé, Freemius déclenchera une campagne d'e-mails de renouvellement manuel qui inclura un lien direct vers le paiement. Si le niveau de licence n'est plus pris en charge, la caisse proposera désormais de renouveler au niveau le plus proche disponible en incluant également un avertissement, en informant le client :

Cette fonctionnalité est essentielle pour notre méthodologie encourageant nos partenaires à continuer à expérimenter la tarification et différents modèles commerciaux. Cet ajout rend plus sûr la suppression des niveaux de site que vous ne souhaitez plus prendre en charge.
Vendre des forfaits
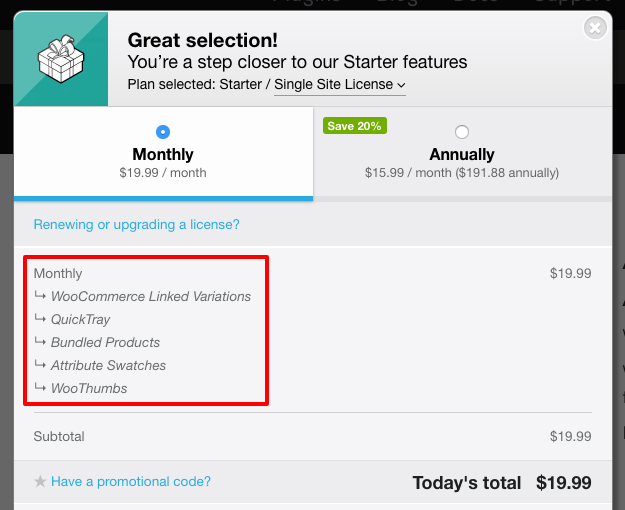
Lors de la vente de bundles, la caisse affiche désormais les produits inclus dans le bundle : 
Nous aimerions l'étendre encore plus en montrant à l'acheteur le coût de chaque produit indépendant et combien d'argent il économise en obtenant le lot. Restez à l'écoute! (j'espère sortir avant 2019).
Code postal invalide lors du paiement par carte de crédit
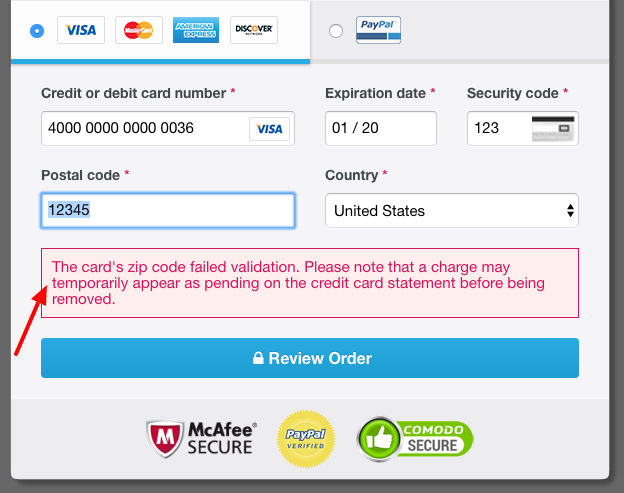
Comme certains d'entre vous l'ont peut-être déjà remarqué, lorsqu'un client entre ses informations de carte de crédit avec un code postal invalide, en raison du fonctionnement de la validation du code postal de Stripe, les paiements échoués peuvent apparaître temporairement comme en attente sur le relevé de la carte de crédit. Cela amène généralement les clients à paniquer et à contacter immédiatement le support (en colère) pour leur demander pourquoi leur carte de crédit a été débitée plus d'une fois. Pour éviter cette situation, nous suivons désormais ces échecs de facturation et affichons un ensemble d'avis correspondants à plusieurs endroits, en informant le client à l'avance et en évitant la panique et la charge de support inutile.
L'erreur immédiate s'affiche après un échec de facturation en raison d'un code postal non valide :


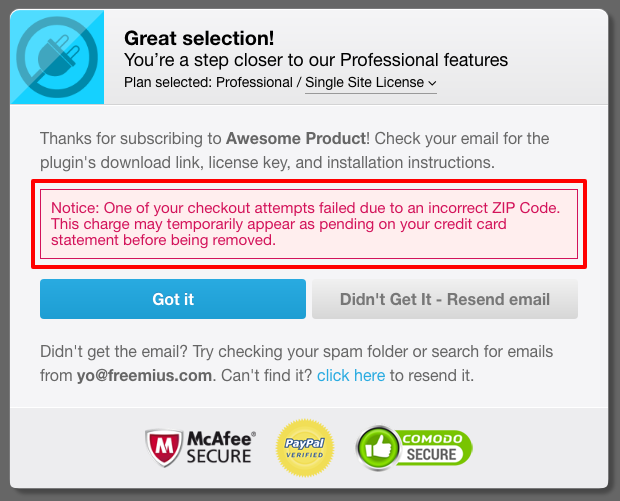
Un avis qui s'affiche dans l'écran après l'achat lorsqu'un seul achat a échoué en raison d'un code postal non valide :

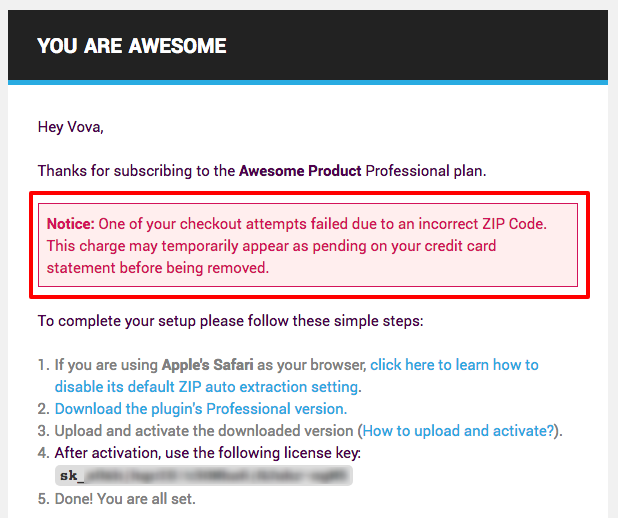
Et un dernier avis sur les frais de code postal invalide dans l'e-mail après l'achat :

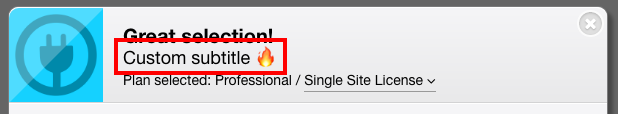
Personnalisation des sous-titres
Nous avons introduit un nouveau paramètre `subtitle` pour personnaliser le sous-titre de la caisse (emojis pris en charge !) : 
Essais à vie
Le paiement prend désormais en charge les essais à vie, ce qui signifie qu'un utilisateur peut s'inscrire à un essai avec un mode de paiement, qui sera automatiquement converti en un achat à vie à la fin de l'essai. Cela évite les tracas aux utilisateurs qui ne souhaitent pas s'abonner à un abonnement mensuel/annuel, mais qui souhaitent tout de même essayer le produit avec un essai d'abord. C'est encore une autre fonctionnalité unique que nous sommes fiers de pouvoir dire que nous sommes la seule solution sur le marché à prendre en charge.
Remboursements
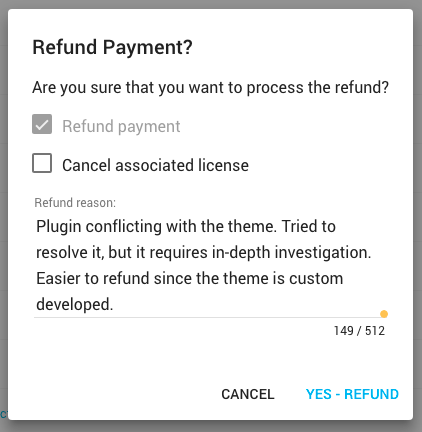
Au fur et à mesure que votre entreprise se développe, beaucoup d'entre vous embaucheront une personne pour gérer une partie de la charge de soutien. Étant donné qu'il n'est pas possible pour vous de suivre chaque remboursement et le raisonnement qui le sous-tend, nous avons introduit un nouveau champ dans lequel vous ou la personne qui traite le remboursement pouvez saisir le motif du remboursement :

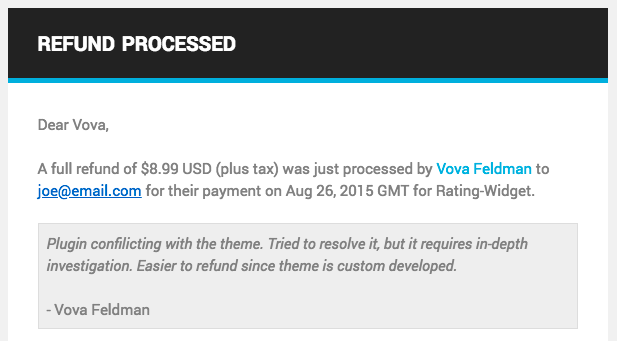
Ce champ est obligatoire pour tous les membres de l'équipe sauf vous, le propriétaire du produit, et sera inclus dans l'e-mail de notification après remboursement qui est envoyé aux administrateurs du produit :

Cela devrait vous permettre de déléguer plus facilement les remboursements à votre personnel d'assistance tout en gardant une trace du processus de remboursement.
Tableau de bord des développeurs
Lien de paiement SANDBOX
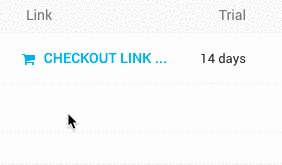
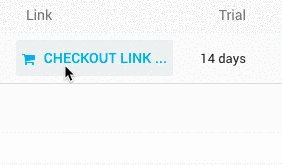
Dans le cadre de nos efforts visant à simplifier le processus de test des paiements sandbox, vous pouvez désormais accéder facilement au paiement en mode sandbox à l'aide du bouton CHECKOUT LINK sur la page PLANS :

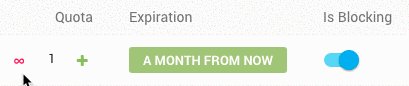
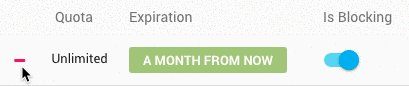
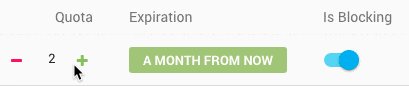
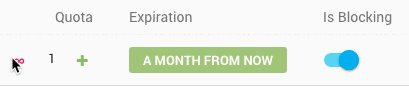
Définition d'une limite de licence illimitée
Vous pouvez maintenant facilement définir une limite de licence sur illimité . Si le quota de licence est supérieur à 1 site, cliquez sur l'icône moins pour réduire le devis à 1. Ensuite, vous remarquerez qu'une icône infinie (∞) s'affichera. Cliquer dessus fera passer le quota de licence à illimité :

Lien de téléchargement facile et sécurisé
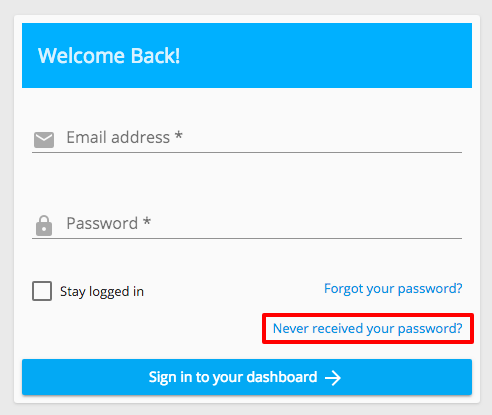
Il est inévitable que parfois les clients ne reçoivent pas l'e-mail après l'achat. Lorsque cela se produit, la meilleure pratique consiste à les diriger vers le nouveau tableau de bord des utilisateurs et à les guider pour qu'ils cliquent sur le lien Vous n'avez jamais reçu votre mot de passe ? lien pour définir son mot de passe :

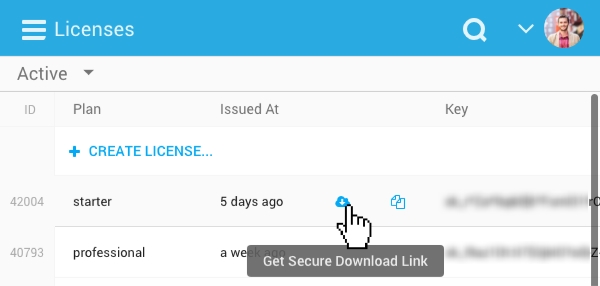
Dans certains cas, vous pouvez simplement leur envoyer un lien de téléchargement sécurisé par e-mail. Par conséquent, nous avons introduit un nouveau bouton dans la section LICENCES pour générer un lien de téléchargement sécurisé qui sera valide pendant 48 heures. Le bouton s'affichera une fois que vous aurez survolé la licence correspondante :

Émojis
Vous avez probablement remarqué que certains e-mails incluent désormais des emojis dans la ligne d'objet 😱 Nous nous sommes inspirés des e-mails après achat d'eBay, qui incluent le chèque ✅ emoji. Les emojis attirent l'attention visuelle, faisant ressortir ces e-mails dans la boîte de réception et augmentant le taux d'ouverture. Nous utilisons également les emojis pour vous aider visuellement à savoir de quoi parle l'e-mail. Ainsi, par exemple, nous ajoutons un emoji de montre de sable ⏳ dans la notification par e-mail "démarrage de l'essai" ou l'emoji de recyclage 🔄 pour les e-mails liés à l'abonnement.
Adresse e-mail du contact d'assistance
Suite aux demandes de la communauté, nous avons enrichi l'e-mail que vous recevez après qu'un utilisateur initie un ticket depuis le formulaire de contact WP Admin. L'e-mail mis à jour contient désormais toutes les métadonnées dont nous disposons sur le site, l'installation, l'utilisateur, la licence et leur abonnement.
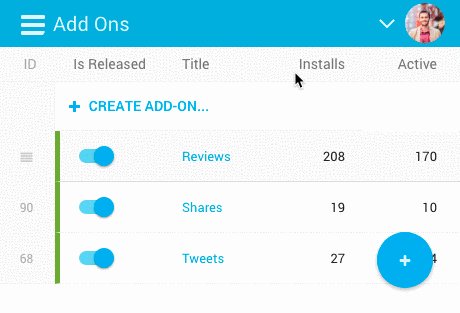
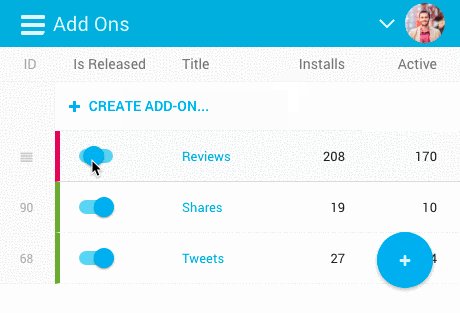
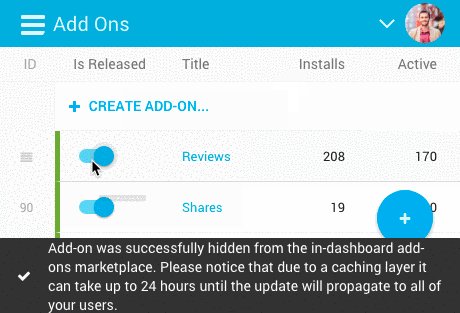
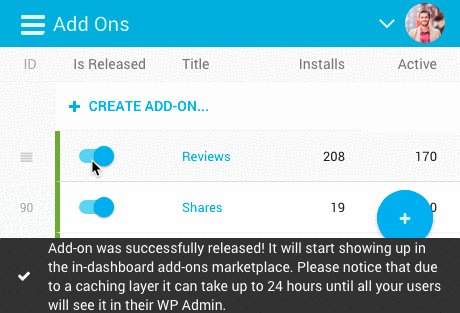
Modules complémentaires
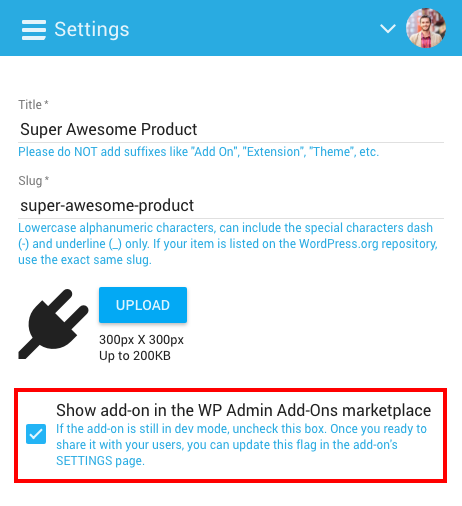
Vous pouvez maintenant contrôler quels modules complémentaires seront visibles dans la page Modules complémentaires du tableau de bord dans WP Admin. Cette fonctionnalité a été introduite spécialement pour la période pendant laquelle vous développez un nouveau module complémentaire et souhaitez probablement le tester avant qu'il n'apparaisse dans l'administrateur WP de vos utilisateurs. Vous pouvez soit le contrôler depuis la section ADD-ONS du plugin parent :

Ou directement dans la page PARAMÈTRES d'un module complémentaire :

N'oubliez pas d'appuyer sur le bouton UPDATE en bas si vous l'avez défini dans la page SETTINGS.
Veuillez noter que lors de l'exécution du nouveau SDK en mode DEV, le marché affichera tous les modules complémentaires, publiés ou non.
Kit de développement WordPress
Mise à jour des conditions d'utilisation
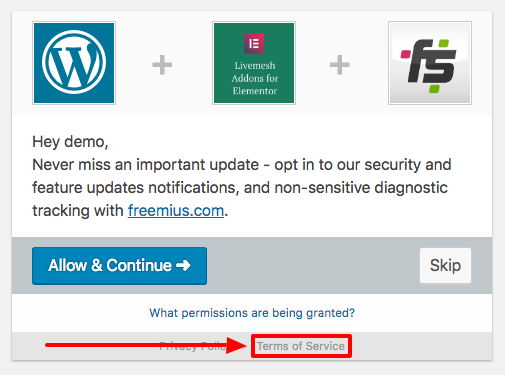
Nous avons mis à jour l'URL du lien "Conditions d'utilisation" affiché dans l'écran d'inscription :

Au lieu de le lier aux conditions générales de notre site Web, ce qui entraîne une certaine confusion parmi les administrateurs, il est désormais lié à la page des "conditions" de suivi de l'utilisation spécifique à votre produit qui détaille toutes les informations sur le suivi de l'utilisation et les données collectées :
https://freemius.com/wordpress/usage-tracking/<productID>/<productSlug>/
Lors de l'exécution de la version premium, le libellé du lien est désormais remplacé par "CLUF" et son URL fait référence au CLUF généré automatiquement pour le produit :
https://freemius.com/terms/<productID>/<productSlug>/
Remarque : Nous travaillons actuellement avec un avocat de premier plan sur la refonte du CLUF afin de le rendre plus protecteur pour vous et pour Freemius. Donc, un nouveau CLUF arrive bientôt !
Lien vers le forum d'assistance
L'élément de sous-menu facultatif qui renvoie au forum d'assistance de WordPress.org s'ouvre désormais sur une nouvelle page. Il s'agissait d'une demande récurrente, nous l'avons donc finalement priorisée
Annulation de l'abonnement
Du point de vue du consommateur, être facturé pour un renouvellement d'abonnement à l'improviste est une vraie douleur. Non seulement c'est ennuyeux, mais cela oblige l'utilisateur à "travailler" pour récupérer son argent. De l'argent qui, en théorie, n'aurait pas dû être retiré de leur compte en premier lieu. De plus, cela génère des émotions négatives comme la colère et la frustration et affecte la façon dont un consommateur perçoit votre entreprise. Du point de vue du propriétaire de l'entreprise, cela signifie traiter avec des clients en colère, ce qui est mentalement difficile et non la partie amusante de l'entreprise. Vous finissez donc par perdre du temps en "assistance au remboursement", qui pourrait être investie dans le produit réel ou pour aider les clients qui ont de vrais problèmes.
Par conséquent, nous essayons constamment de trouver des techniques pour éliminer ces frais inattendus, vous épargnant, vous, le vendeur, le temps et les tracas émotionnels liés à ces problèmes. En plus de rendre l'expérience des clients qui achètent des produits via Freemius aussi agréable que possible.
Au cours de la dernière année, nous avons découvert deux cas d'utilisation dans lesquels certains clients supposent que les actions suivantes annuleront également toutes leurs futures factures :
- Désactivation et désinstallation du produit
- Désactivation d'une licence (sans résilier son abonnement)
Cette hypothèse a en fait beaucoup de sens, car c'est ainsi que les choses fonctionnent avec la plupart des services en ligne (SaaS). Si vous désactivez votre compte, l'abonnement sera (généralement) annulé.
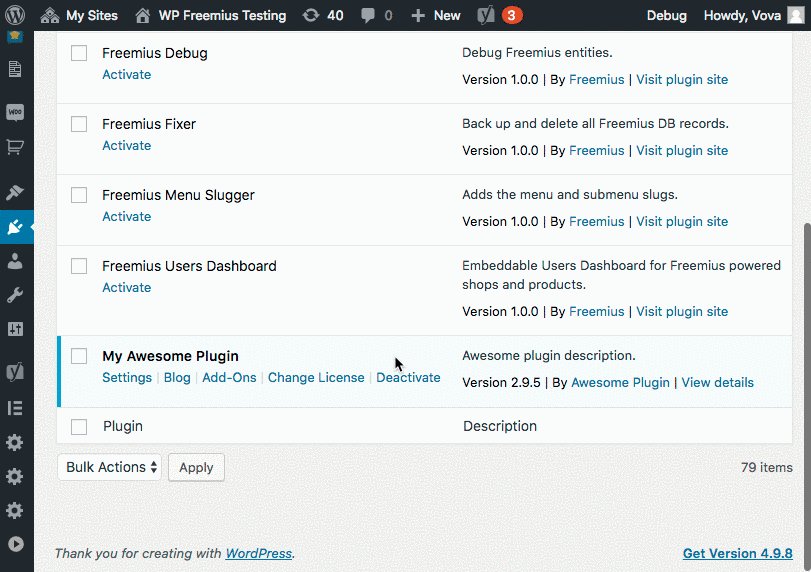
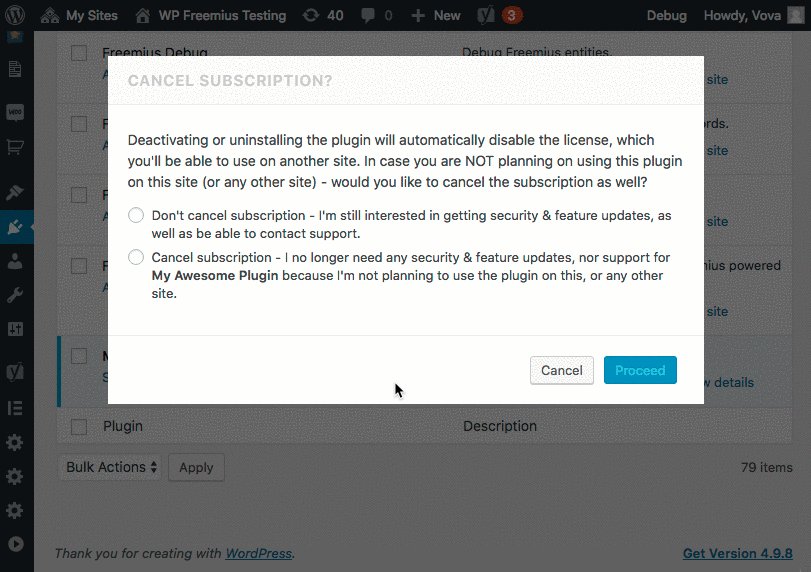
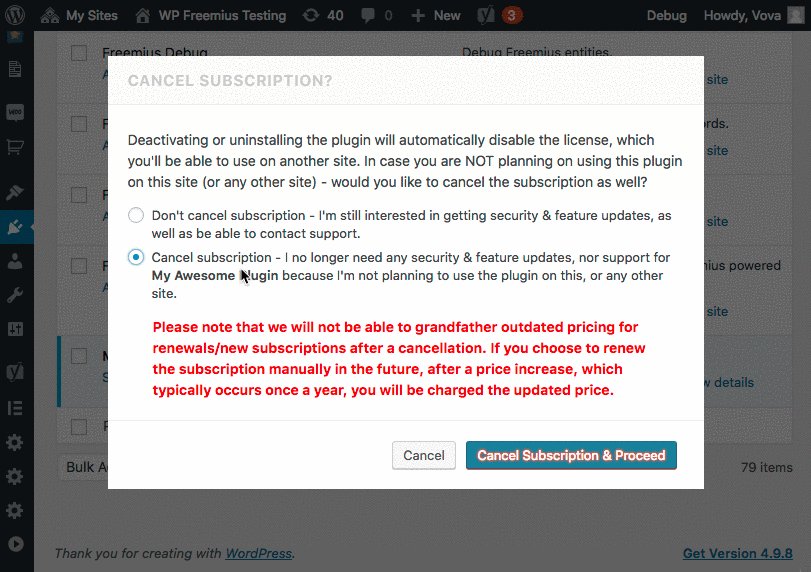
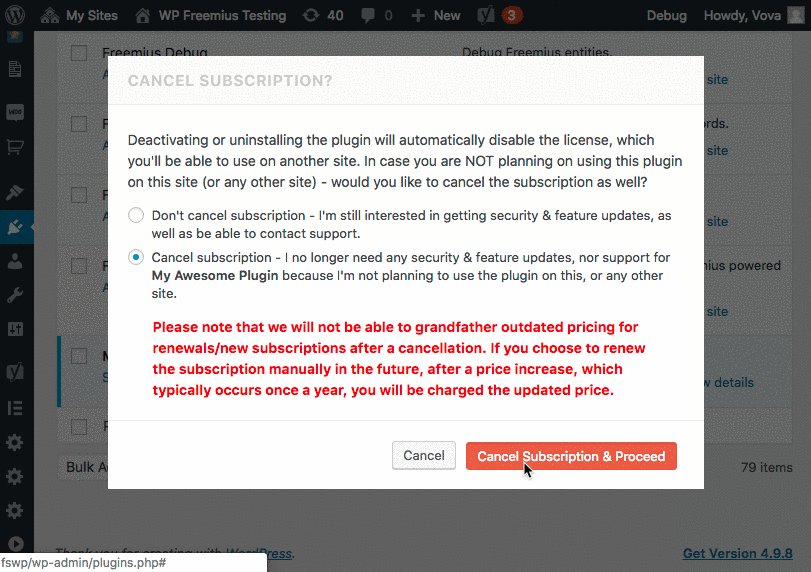
Pour éviter cette confusion, lorsqu'un utilisateur est sur le point de désactiver votre plugin/thème et qu'il est associé à un abonnement actif avec une licence qui n'a été activée que sur ce site Web, avant d'afficher le formulaire de commentaires de désactivation, le SDK invitera désormais le client et laissera résilier l'abonnement, dans le cadre de la séquence de désactivation du produit. C'est à ça que ça ressemble:

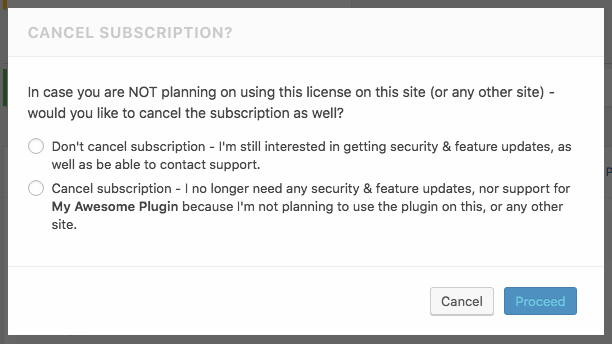
De même, lorsque l'utilisateur clique sur l'option de désactivation de licence depuis sa page Compte, si la licence d'abonnement n'a été activée que sur ce site, nous demandons au client s'il souhaite également annuler l'abonnement, en plus de désactiver la licence :

Nous sommes conscients que cela augmentera très probablement un peu le nombre d'abonnements, mais cela vous fera gagner du temps et des tracas, tout en ayant un effet positif sur votre marque. Si les utilisateurs se sentent plus en confiance lors de l'achat de vos produits parce que vous utilisez Freemius, c'est un gagnant-gagnant pour tout le monde.
Après avis d'achat
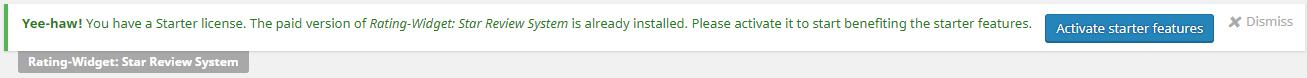
L'avis d'administration après l'achat dans le tableau de bord a été enrichi. Au lieu de guider immédiatement le client pour télécharger et installer la base de code premium, la logique vérifie maintenant d'abord si la version premium est déjà installée sur le site. Si c'est le cas, au lieu de guider l'utilisateur pour le téléchargement et l'installation, suggérez simplement de l'activer d'un simple clic :

Traductions – Néerlandais
Le SDK a été entièrement traduit en néerlandais ! Un grand merci à Benny Vluggen, Mike van der Sluis et Patrick Buntsma. Le SDK est maintenant traduit en :
- Espagnol
- Néerlandais
- italien
- Japonais
- hébreu
- russe
- danois
Si votre langue maternelle n'est pas l'anglais et que vous avez un niveau d'anglais élevé, veuillez vous joindre à nos efforts de traduction pour nous aider à maintenir les traductions actuelles et à les traduire dans de nouvelles langues :
https://www.transifex.com/freemius/wordpress-sdk/
Activation et désactivation de la licence Freemium
Avant cette version du SDK, lorsqu'un utilisateur mettait à niveau un plugin/thème freemium directement dans WP Admin, notre SDK WordPress s'occupait automatiquement de l'activation de la licence en arrière-plan. Mais, si l'utilisateur achèterait la version payante de votre site (en dehors de l'administrateur WP) et aurait déjà opt-in/ignoré l'opt-in dans la version gratuite auparavant, il devrait activer la licence en cliquant sur le " Activer la licence », soit sur leur page de compte (s'ils ont déjà opté), soit sur la page des plugins/thèmes. Fondamentalement, il n'y avait pas de chemin ou d'instructions clairs pour le client sur la façon d'activer la licence, ce qui générait généralement un ticket d'assistance.
Alors maintenant, après avoir installé et activé une version payante d'un produit freemium, même si l'utilisateur avait déjà opté/ignoré l'opt-in sur la version gratuite auparavant, le SDK invitera désormais automatiquement le client avec l'écran d'activation de la licence.
De plus, si un utilisateur désactive sa licence, il sera également redirigé et invité avec l'écran de la clé de licence. Lorsque le produit est freemium, il a la possibilité de continuer à utiliser la version gratuite sans activer de licence.
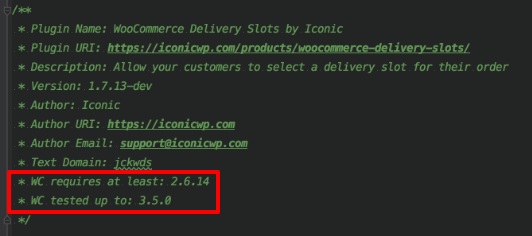
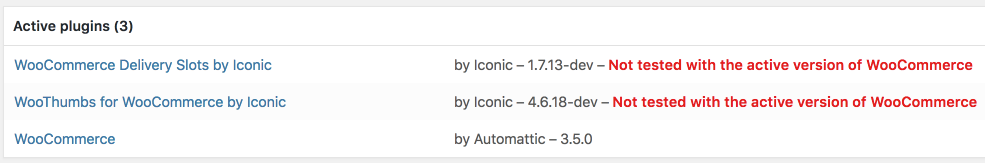
Compatibilité des extensions WooCommerce
WooCommerce a un en-tête de plugin personnalisé pour confirmer la compatibilité avec les dernières versions :

En raison de l'ordre d'exécution du SDK Freemius WordPress et de la mise en cache du noyau WP, les données d'en-tête n'étaient pas récupérées, ce qui entraînait les erreurs suivantes :

Ce problème est maintenant résolu.
Divers
Renouvellements de licence
Nous avons optimisé le mécanisme manuel de renouvellement/d'expiration de la licence pour éviter d'envoyer des e-mails aux clients qui ont acheté une autre licence. Si un client a acheté une autre licence au cours des 90 derniers jours qui est toujours active et associée à un site qui a la même URL -> ne pas envoyer de campagne d'expiration.
Mécanisme des webhooks
L'indicateur is_marketing_allowed de l'utilisateur est désormais inclus dans les données d'événement envoyées aux webhooks.
Corrections de bogues
- Correction d'un bogue de mise en page de l'interface utilisateur des pages de contact, de tarification et de paiement du tableau de bord pour les iPhones.
- Correction d'un bogue lorsque la licence d'un module complémentaire était activée avant que le plug-in parent ne soit activé/ignoré.
Et après?
Nous avons une méga liste de centaines de fonctionnalités sur lesquelles nous pouvons travailler, y compris d'excellentes suggestions que nous continuons à recevoir de la communauté sur notre tableau de demandes de fonctionnalités public. Après mûre réflexion, au cours des prochains mois, nous allons nous concentrer sur :
- Ventes incitatives : ce n'est un secret pour personne que les ventes incitatives fonctionnent et peuvent entraîner une augmentation significative d'environ 10 % à 30 % de la CLTV (valeur à vie du client). Nous avons déjà commencé à expérimenter les ventes incitatives il y a environ un an, alors il est maintenant temps d'appuyer sur la manette des gaz pour faire passer votre entreprise au niveau supérieur. Nous travaillons toujours sur le plan de jeu et sur la manière de gérer les ventes incitatives, et il y a de fortes chances que nous commencions par des ventes incitatives product2bundle pour ceux d'entre vous qui proposent des offres groupées. En tout cas, c'est une grande chose qui va retenir toute notre attention dans la période à venir.
- Simplification des rapports sur les revenus : nous continuons à recevoir des commentaires selon lesquels la page des revenus prête à confusion. Puisque nous sommes d'accord à 100 % avec cela et pensons que vous méritez d'avoir une vue plus claire de vos revenus et de vos paiements, nous prévoyons de simplifier l'interface utilisateur et d'apporter les modifications nécessaires au backend pour vous montrer également un aperçu plus détaillé de toutes les pièces mobiles. , comme les frais de passerelle, notre coupe et votre filet.
