Présentation de Canvas : modèle de page vierge natif
Publié: 2017-03-28Aujourd'hui, nous présentons Canvas - un modèle de page vierge natif dans Elementor. Canvas fonctionne avec n'importe quel thème et vous permet de concevoir la page entière dans Elementor. Pas d'en-tête, pas de pied de page, juste Elementor.

Présentation du thème Hello : le thème WordPress le plus rapide de tous les temps !
Elementor est certainement l'un des outils les plus rapides pour créer des pages de destination. Néanmoins, jusqu'à présent, il y avait un problème cohérent lors de la création de pages de destination : la suppression de l'en-tête et du pied de page.
Je suis heureux de vous annoncer qu'à partir de maintenant, vous n'avez plus besoin de lutter pour supprimer les en-têtes ou les pieds de page, ou d'installer un plugin pour les supprimer !
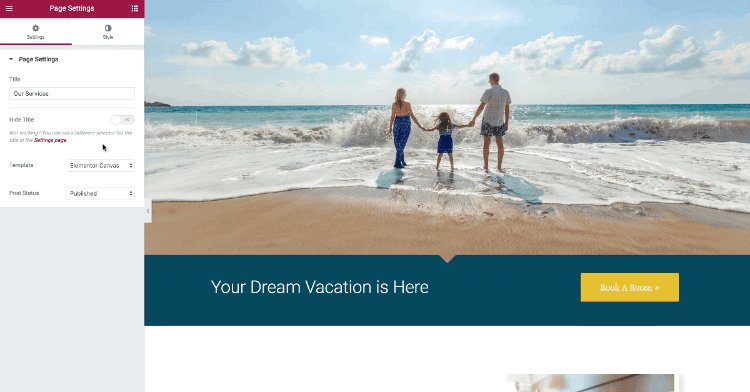
Rencontrez Elementor Canvas. Avec Canvas, vous pouvez modifier un modèle d'ardoise vierge complet entièrement dans Elementor. Pas d'en-tête, pas de pied de page, rien ne vous empêche de créer la plus impressionnante des pages de destination. C'est parfait pour les pages de destination, les pages à venir et les autres pages où vous souhaitez concevoir l'intégralité du contenu de la page dans Elementor. (Télécharger Canvas intégré à Elementor)
Peu importe le thème que vous utilisez. Utilisez Twenty Seventeen, utilisez n'importe quel thème premium… Zut, utilisez même un thème WordPress de 2005 :
Comment ça fonctionne
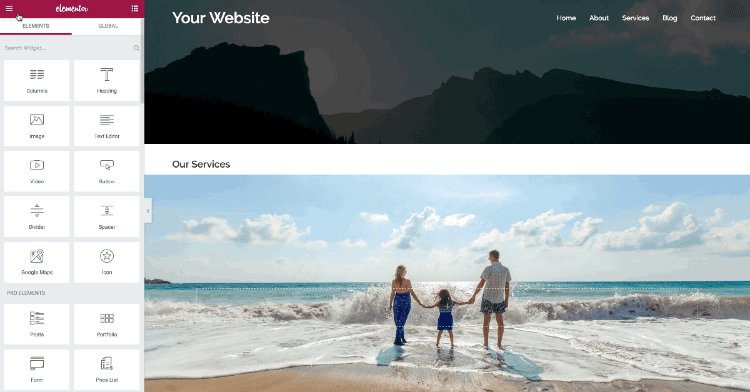
Pour implémenter le modèle Canvas, accédez au tableau de bord de la page WordPress et dans la zone d'attribut de page, sous modèle, choisissez le modèle Elementor Canvas. Modifiez maintenant la page avec Elementor et vous verrez la page complète dans l'éditeur.
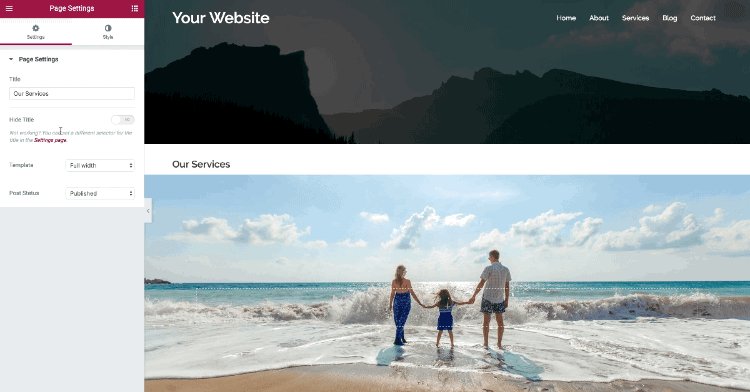
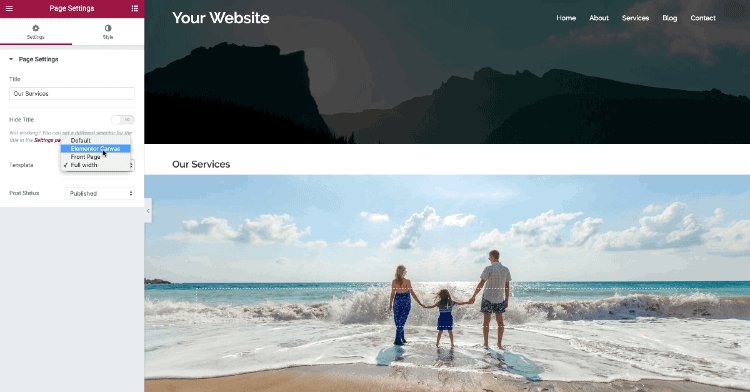
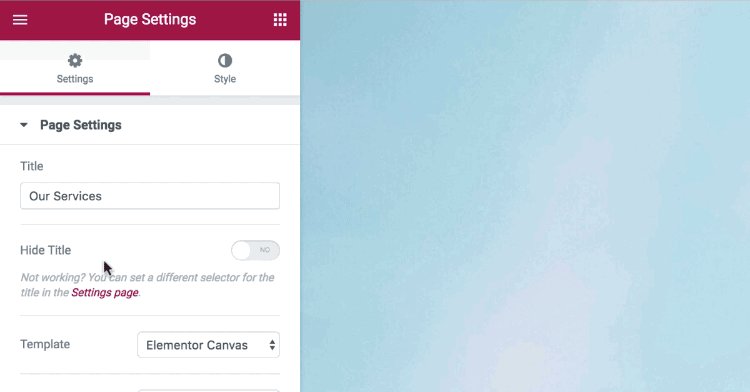
Une autre façon de définir le modèle de canevas consiste à utiliser le nouveau panneau Paramètres de page. Cela permet une transition en douceur vers la présentation de la deuxième fonctionnalité que nous ajoutons : Paramètres de la page .

Paramètres de la page - Dans Elementor
La version d'aujourd'hui est livrée avec un nouvel ensemble d'options, appelé Paramètres de page, qui vous permet de contrôler certains paramètres très basiques et utiles dans la page à partir d'Elementor.
Cela signifie que vous n'avez plus besoin de revenir au tableau de bord pour changer le titre, changer les modèles ou même publier la page !
Cette fonctionnalité de paramètres est une grande avancée pour vous aider à en faire plus directement depuis Elementor Page Builder, sans avoir à faire des allers-retours entre le tableau de bord et l'éditeur.
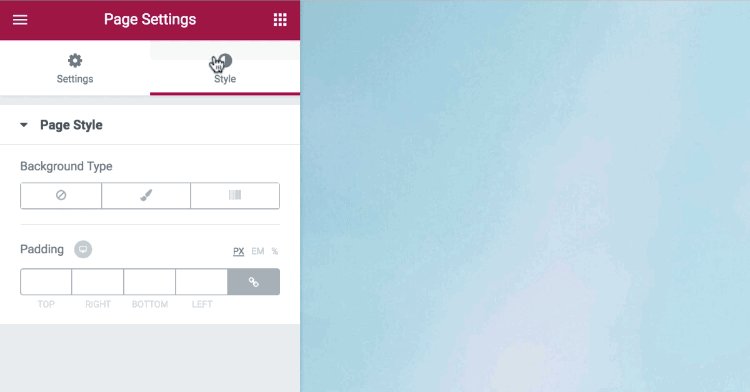
Style de page entière
Modifiez l'arrière-plan de toute la page et choisissez une couleur, une image ou un arrière-plan dégradé. Vous obtenez toutes les options de personnalisation que vous avez normalement pour l'image et le dégradé, vous pouvez donc les définir correctement.
Vous pouvez également définir un remplissage pour toute la page, très pratique pour créer un espace supplémentaire autour de toute la page. Si vous avez une page avec une grande image d'arrière-plan, par exemple, vous pouvez utiliser le rembourrage pour encadrer votre contenu et afficher davantage d'arrière-plan.
Publication de la page depuis Elementor
Le paramètre Statut de publication vous permet de publier la page sur laquelle vous travaillez actuellement depuis Elementor, sans avoir à revenir au tableau de bord. Vous pouvez également définir le statut de la page comme brouillon, en attente de révision, privé ou publié.
Choisir un modèle de page
Comme mentionné précédemment, vous pouvez définir le modèle de page de la page comme Canvas à partir des paramètres de la page, ou le définir sur tout autre modèle de page disponible sur votre site WordPress.
Masquer le titre de la page
Une autre option utile que nous avons ajoutée aux paramètres de la page est la possibilité de masquer le titre H1 de la page. Auparavant, vous deviez utiliser du CSS, du code ou un autre plugin pour supprimer le titre. Maintenant, vous changez un bouton dans Elementor et le titre a disparu.
Cette fonctionnalité masque le titre à l'aide du sélecteur WordPress H1 par défaut (h1.entry-title). C'est le sélecteur que les thèmes utilisent le plus souvent pour le titre de la page.

Si, toutefois, votre thème utilise un sélecteur différent, vous pouvez accéder au tableau de bord Elementor et personnaliser un nom de sélecteur différent, afin qu'Elementor puisse toujours le masquer pour les thèmes avec des sélecteurs de titre différents.
Modifier le titre de la page
En plus de masquer le titre, vous pouvez également le personnaliser à partir des paramètres de la page, sans avoir à revenir au tableau de bord. Entrez simplement le nouveau titre et il apparaîtra instantanément sur la page.

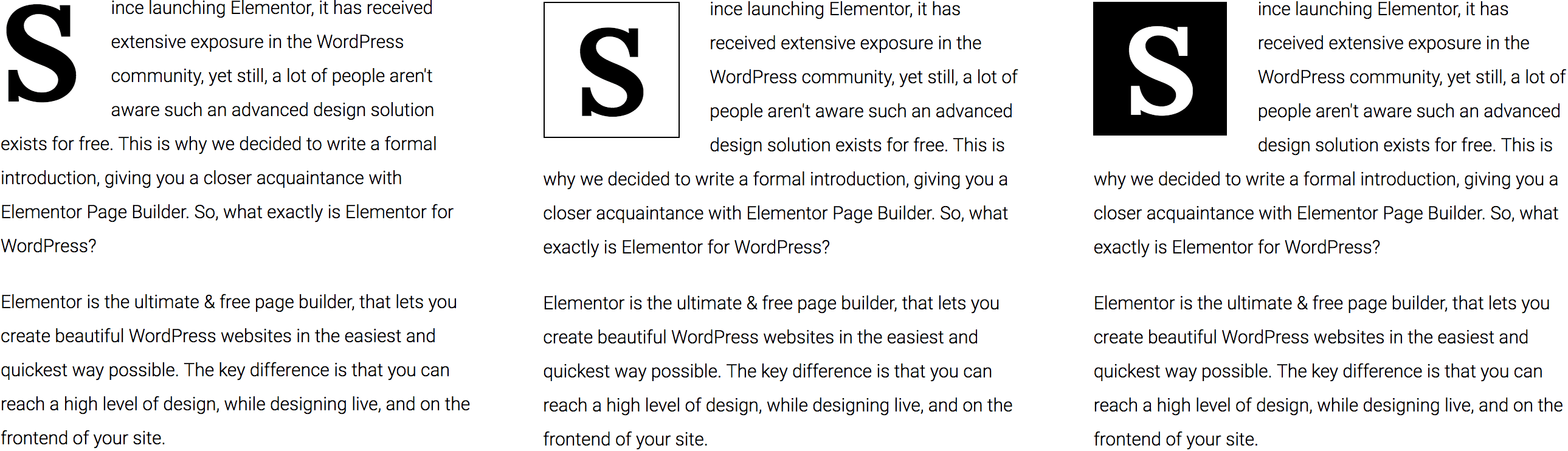
Lettrine
Elementor se développe non seulement en tant que constructeur de pages, mais également pour les articles de blog.
Drop Cap est une fonctionnalité qui cible principalement les articles de blog Elementor, vous permettant de faire de la première lettre de votre widget d'éditeur de texte une lettrine (première lettre extra large).
Il s'agit d'une fonctionnalité très utile et largement utilisée dans divers formats écrits, à la fois en ligne et hors ligne. Vous l'avez probablement déjà vu dans des articles de blogs et de magazines ainsi que dans des livres.
Découvrez cette fonctionnalité dans le widget Éditeur de texte.
Débogueur
Nous avons ajouté un capteur d'erreurs pour l'éditeur, afin que vous puissiez facilement comprendre les problèmes de compatibilité et les conflits avec les thèmes, les plugins, les configurations de serveur et les addons.
Cette fonctionnalité peut être vue en allant dans Tableau de bord > Elementor > Informations système > Débogueur
Mode de Maintenance
Nous avons également ajouté une nouvelle fonctionnalité « Mode de maintenance » à Elementor, ce qui facilite le passage de votre site à En construction ou à venir et à créer des pages de mode de maintenance à l'aide d'Elementor.
Avec cette fonctionnalité, vous pouvez définir votre site en mode Maintenance et créer votre site sans que vos visiteurs le voient.
Si vous choisissez le mode Maintenance, le site Web renverra une réponse HTTP 503 aux visiteurs et aux moteurs de recherche, ce qui signifie que le site est temporairement indisponible pour maintenance, revenez plus tard.
Si vous choisissez À venir, le site Web renverra une réponse HTTP 200 aux visiteurs et aux moteurs de recherche, ce qui signifie que le site est indexable.
Nous publierons un examen plus approfondi de cette fonctionnalité dans un prochain article.
Consultez-le ici : Tableau de bord > Elementor > Outils > Mode maintenance > Bientôt en cours de construction

Nouveaux modèles GRATUITS
Pour vous aider à mieux vous familiariser avec le modèle Blank Canvas, nous publions 3 nouveaux modèles de page de destination GRATUITS, qui sont déjà intégrés avec un espace réservé pour le logo et un menu d'icônes sociales.
Ces modèles présentent également les fonctionnalités récemment ajoutées Shape Divider & Gradient. Nous vous recommandons de tester ces nouveaux modèles et de voir à quel point il est plus facile de créer une page de destination avec le modèle de page Canvas.
Sommaire
Dans cette version, nous nous efforçons de faire d'Elementor un constructeur de pages plus stable, avec une meilleure compatibilité avec d'autres plugins et serveurs.
Nous avons également fait un effort pour optimiser le code, rendant tout plus rapide. Nous nous efforçons d'améliorer le flux de travail du concepteur et avons ajouté de nouvelles fonctionnalités intéressantes destinées à l'utilisateur Elementor plus lourd et plus professionnel. Les utilisateurs qui travaillent quotidiennement avec Elementor.
Cette version est assez riche en fonctionnalités, et j'espère que vous prendrez le temps d'essayer toutes les nouvelles fonctionnalités :
- Toile vierge
- Style de page entière
- Publication depuis Elementor
- Choisir un modèle de page
- Masquer le titre de la page
- Modifier le titre de la page
- Lettrine
- Débogueur
- Mode de Maintenance
- Modèles gratuits
J'aimerais savoir ce que vous pensez de ces fonctionnalités. S'il vous plaît ajouter vos pensées dans les commentaires ci-dessous.
