Dites bonjour à Elementor 1.5 - Notre nouvelle interface d'éditeur magique
Publié: 2017-06-28Aujourd'hui, nous publions la nouvelle version d'Elementor. La nouvelle version est livrée avec une toute nouvelle interface améliorée, ainsi qu'une foule d'autres améliorations pratiques qui étendent les capacités de notre constructeur de pages.
La version 1.5 est une mise à jour majeure et multi-fonctions. Cela nous a en fait pris un certain temps pour terminer. Nous avons également fait passer cette version à travers une longue période de test d'un mois, qui comprenait trois versions RC qui ont été données à nos fidèles bêta-testeurs. Ces tests approfondis ont été effectués afin de s'assurer que toutes les améliorations sont mises en œuvre aussi facilement que possible pour chaque utilisateur.
Ce que vous êtes sur le point de lire est une longue liste de changements et d'améliorations ajoutés dans cette version. La grande majorité des mises à jour ont été créées à la suite de nos suggestions d'utilisateurs. Nous pensons que nos utilisateurs ont un rôle important à jouer pour faire d'Elementor le meilleur plugin de création de page absolu.
Passons en revue les nouveaux changements, afin que vous sachiez quoi rechercher.
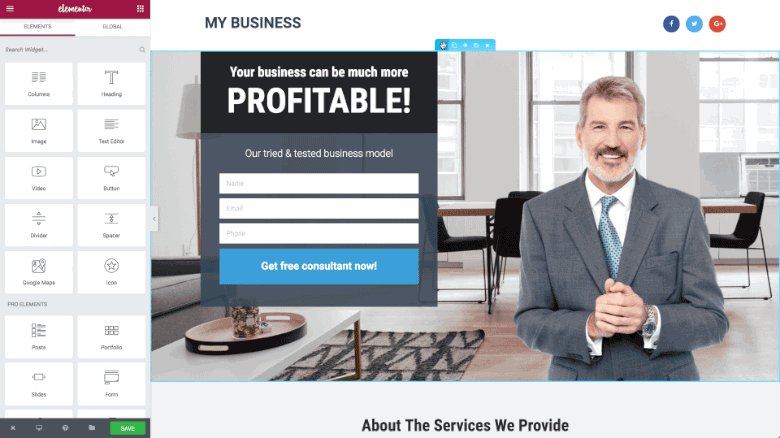
Spectaculaire nouvelle interface utilisateur de l'éditeur
Il suffit de le regarder… Les bordures clairement définies, l'animation subtile du menu, le glisser-déposer amélioré… Je m'excuse de jaillir ici, mais je suis vraiment fier de ce que notre équipe a accompli.

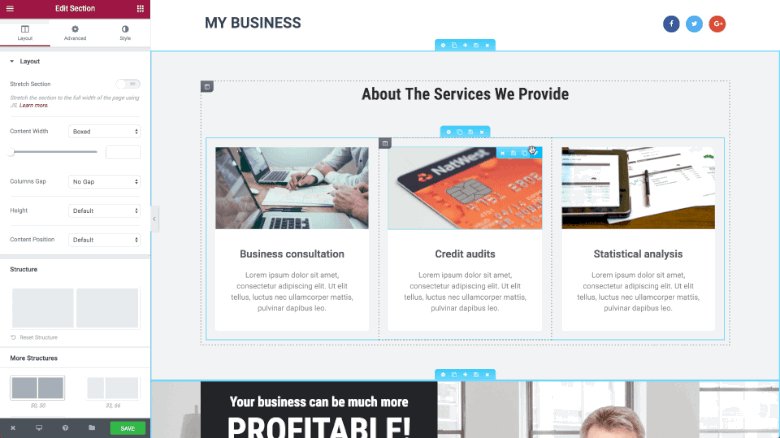
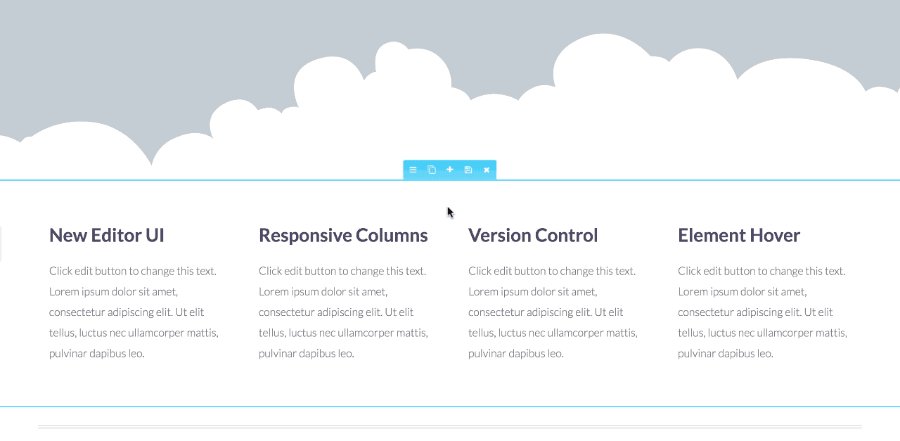
Séparation des sections/colonnes
Dans cette version, nous avons séparé les paramètres de section des paramètres de colonne, afin que les utilisateurs puissent sélectionner différentes sections et colonnes beaucoup plus facilement.
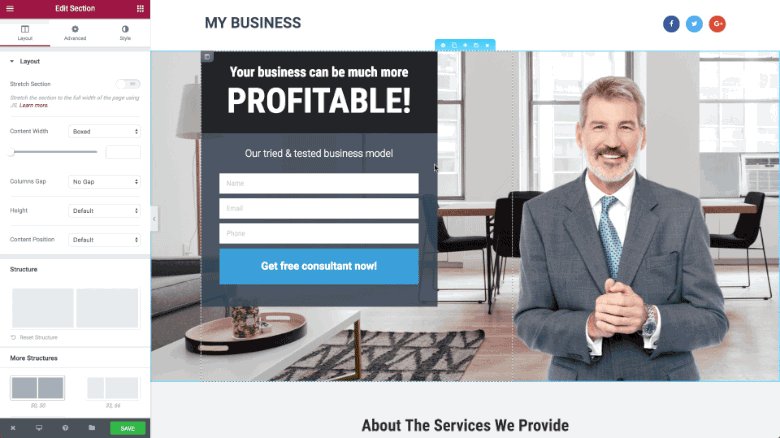
Les paramètres de section apparaissent en haut au milieu de chaque section et incluent les options Modifier, Dupliquer, Ajouter, Enregistrer et Supprimer.
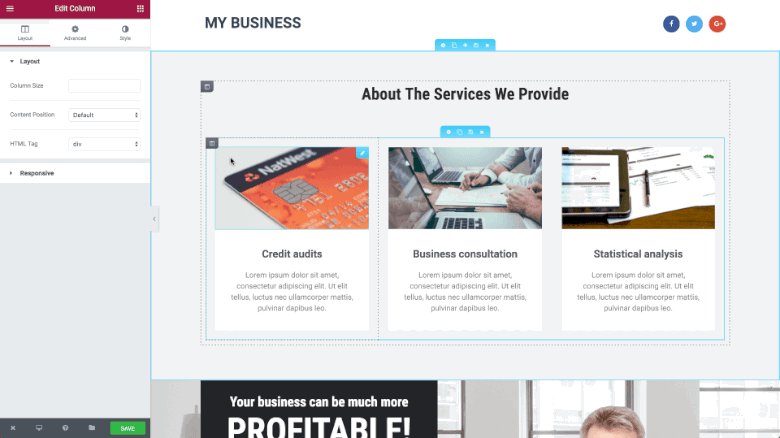
Les paramètres de colonne se trouvent dans le coin supérieur gauche de chaque colonne et apparaissent sous la forme d'une icône de colonne unique. Survoler cette icône ouvrira le menu de la colonne, qui comprend : Modifier, Dupliquer, Ajouter et Supprimer.
Glisser-déposer amélioré
Nous avons complètement réécrit notre fonctionnalité de glisser-déposer, la rendant encore plus précise qu'auparavant. Lorsque vous faites glisser un widget, une colonne ou une section, toute l'action se fait en douceur. De plus, le marqueur bleu qui apparaît avant de déposer l'élément en place est plus clair et a un meilleur débit.

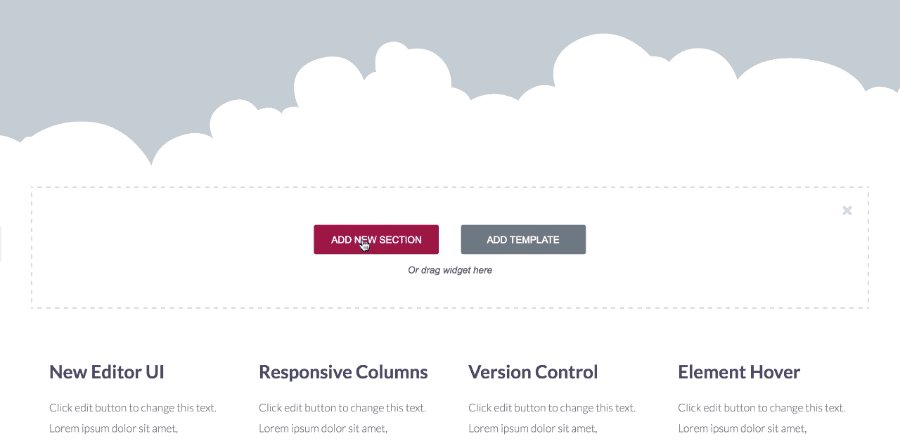
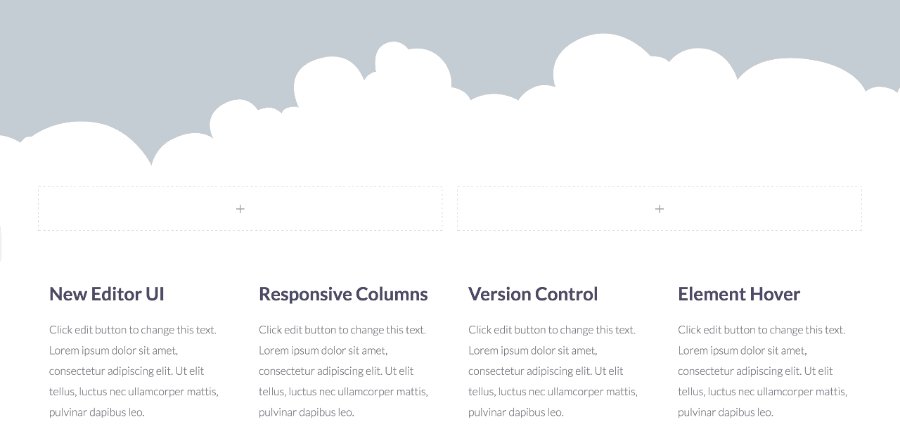
Ajouter une nouvelle section/modèle
Nous avons ajouté un bouton « Ajouter » aux paramètres de la section. Cela permet aux utilisateurs d'ajouter une nouvelle section ou un nouveau modèle entre des sections existantes. Vous n'avez plus besoin de faire glisser les sections de haut en bas de la page.
Peu importe où vous vous trouvez sur la page, cliquer sur ce bouton ouvrira l'option Ajouter une section / un modèle, vous permettant d'ajouter des sections et des modèles entre les sections existantes.

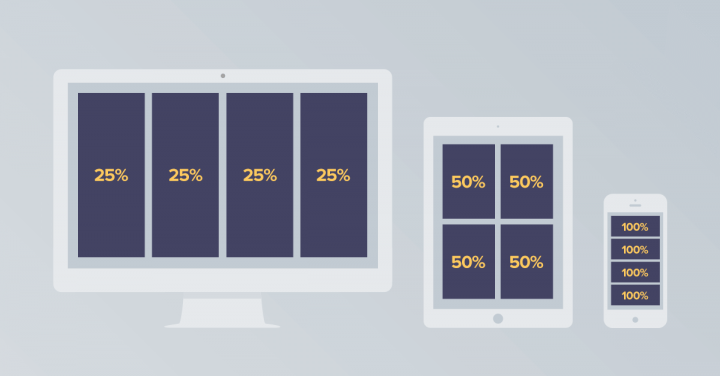
Largeur de colonne réactive
Le contrôle de colonne d'Elementor a toujours été l'un de nos points forts. Avec cette nouvelle fonctionnalité ajoutée, vous pouvez désormais personnaliser des dispositions de colonnes entièrement différentes pour les ordinateurs de bureau, les tablettes et les appareils mobiles.
Vous voulez 4 colonnes sur ordinateur, 3 sur mobile et seulement deux sur tablette ? Aucun problème. Il est désormais possible d'utiliser le paramètre Responsive Column Width.
Nous avons également ajouté la possibilité de définir une valeur numérique spécifique pour chaque colonne. Vous pouvez définir la largeur de la colonne en faisant glisser l'échelle sur l'écran ou en entrant la valeur spécifique pour la largeur de la colonne. La création de différentes mises en page sur tous les appareils est maintenant beaucoup plus facile, en utilisant cette option.
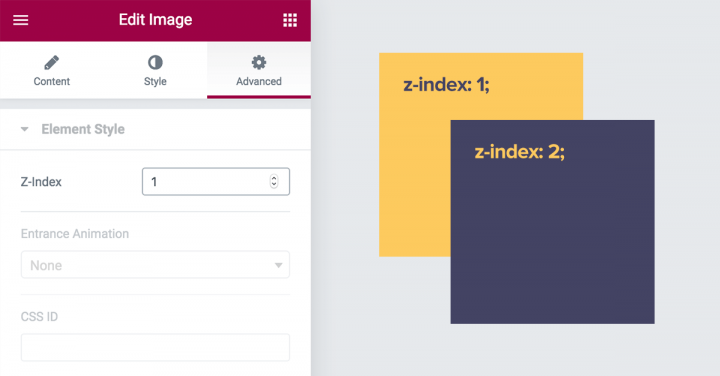
Z-Index - Organiser les couches d'éléments
Le Z-index peut sembler intimidant, mais c'est vraiment assez simple. Si nous imaginons que votre page ressemble à un gâteau en couches, le z-index déterminerait l'ordre des différentes couches du gâteau. La crème fouettée sur le dessus, puis le chocolat et enfin la croûte.
Dans la conception de la mise en page, il y a 3 directions sur la page. L'axe X, qui est la direction qui va de gauche à droite. Axe Y, la direction qui monte et descend. Enfin, il y a un axe Z invisible, qui entre et sort de l'écran. C'est pourquoi le z-index peut être considéré comme des calques (similaires aux calques Photoshop).

Dans Elementor, nous avons ajouté un contrôle sur le z-index pour chaque élément (accessible via l'onglet Avancé > Style d'élément > z-index).
Cela vous permet de jouer avec chaque élément et son ordre par rapport aux autres éléments. Vous pouvez l'amener à l'avant, le pousser derrière et ainsi de suite.
Un exemple d'utilisation de cette fonctionnalité est celui d'un tableau de prix à 3 colonnes, si vous souhaitez placer la colonne du tableau des prix du milieu devant les deux autres tableaux des prix, de sorte que la colonne du milieu semble les recouvrir.
Conflits possibles avec des marges négatives
Afin d'ajouter de la compatibilité à la nouvelle option z-index, nous avons dû supprimer le z-index: 1; de la classe .elementor-widget-wrap.
Si vous avez utilisé des marges négatives dans le passé, vous pouvez rencontrer des problèmes avec les anciennes pages créées avec Elementor. Afin de résoudre ces problèmes, vous pouvez utiliser le nouveau contrôle z-index.
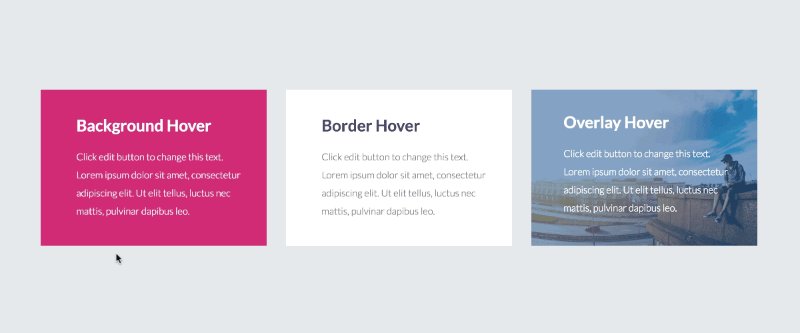
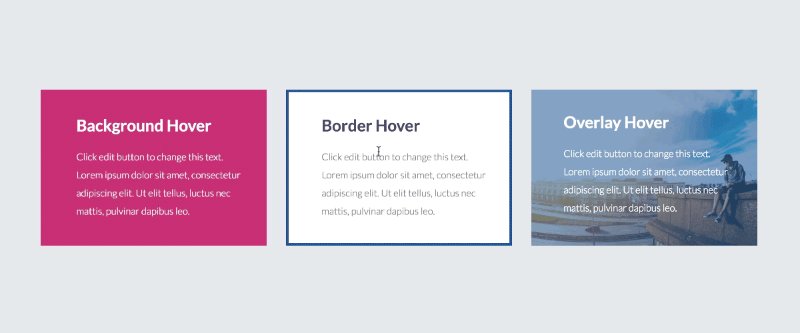
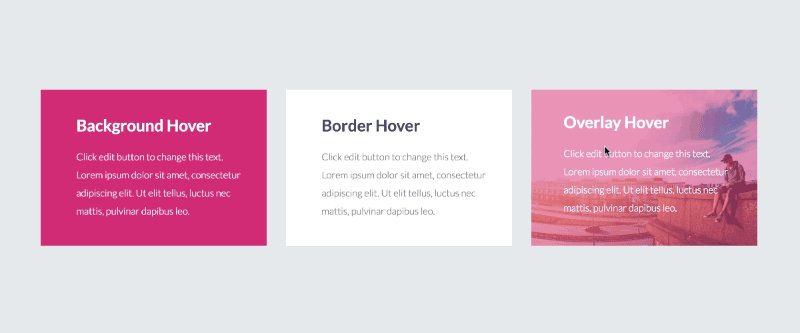
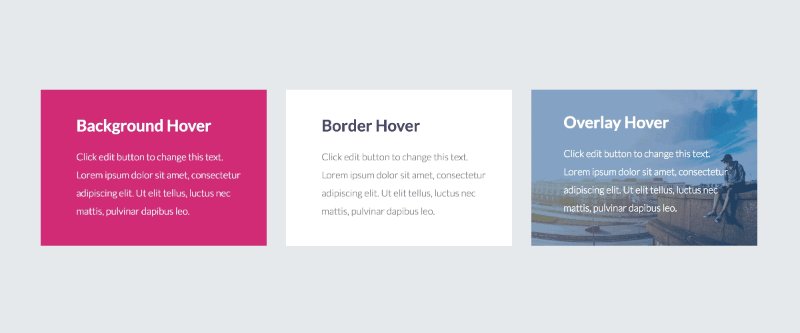
Survol d'élément
Cette fonctionnalité est énorme. Il vous permet de créer un style de survol distinct pour chaque élément. Cela rend tout ce que vous créez avec Elementor plus attrayant, car la page entière obtient une autre couche de mouvement et de réaction lorsque l'utilisateur survole les éléments de la page.

Nous publierons un article dédié à cette fonctionnalité dans les semaines à venir, alors restez à l'écoute de cet article pour en savoir plus sur cette fonctionnalité.
Contrôle de version
Les mises à jour logicielles posent un énorme dilemme aux utilisateurs de chaque produit technologique, qu'il s'agisse d'un smartphone, d'un ordinateur personnel, d'un site Web ou de tout autre gadget.
D'une part, l'utilisateur souhaite suivre et intégrer les nouvelles fonctionnalités qui sont constamment intégrées aux produits phares. D'autre part, les mises à jour logicielles entraînent parfois des bugs et des erreurs. En ce qui concerne WordPress, cela peut entraîner des temps d'arrêt du site ou des erreurs de conception.
Une priorité absolue pour nous est de fournir à nos utilisateurs une transition en douceur chaque fois qu'une nouvelle version d'Elementor sort. C'est pourquoi nous avons récemment introduit deux nouvelles fonctionnalités pour rendre les mises à jour plus faciles et plus sûres.

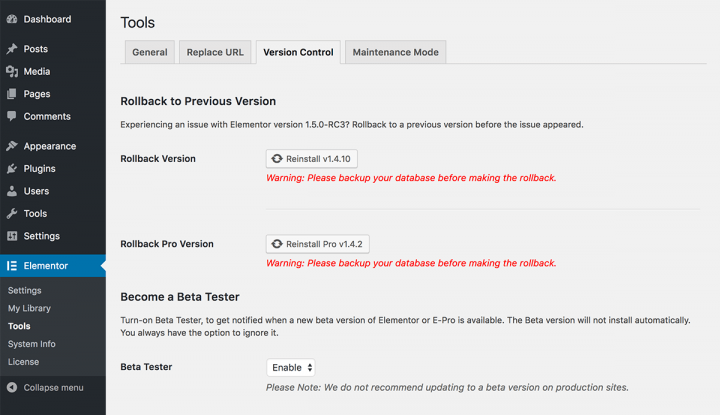
Option d'annulation
Vous pouvez désormais revenir à une version précédente d'Elementor et d'Elementor Pro en un clic, à partir de la page des paramètres d'Elementor (Elementor > Outils > Versions).
Vous pouvez réellement basculer entre différentes versions avec cette fonctionnalité. Cela vous évite de retrouver les fichiers sources de la version précédente, puis de les télécharger via FTP…
La façon dont cela fonctionne, après avoir mis à jour vers une nouvelle version, vous devez rapidement parcourir votre site. En cas de problème, vous pouvez toujours revenir à la version précédente. De cette façon, votre site en ligne peut revenir au moment où il fonctionnait correctement et vous pouvez tester ce qui n'allait pas avec la nouvelle version dans un environnement de transfert.

Une fois que vous êtes revenu à la version précédente, vous pouvez toujours passer à la version plus récente d'un simple clic.
Tests bêta
Nous avons rendu plus facile le fait de devenir un bêta-testeur d'Elementor.
Auparavant, vous deviez télécharger la version bêta et l'installer manuellement sur votre environnement de transfert. Cela nécessitait une nouvelle installation pour chaque version bêta.
Maintenant, vous pouvez vous inscrire pour devenir un testeur bêta à partir du tableau de bord Elementor (depuis Elementor > Outils > Contrôle de version) et être averti chaque fois qu'une nouvelle version bêta est disponible. Cela vous gardera à la pointe de nos versions et nous aidera à surveiller et à corriger les bogues possibles chaque fois que nous publierons une nouvelle version bêta.
Cette fonctionnalité est particulièrement utile pour les développeurs et concepteurs de sites Web, ainsi que pour les développeurs de plugins, car ils pourront tester la compatibilité de la prochaine version d'Elementor et de leur site Web/plugin/addon.
Simplifier le processus d'inscription aux tests bêta est un autre effort que nous déployons afin de mettre l'accent sur les commentaires des utilisateurs et son rôle dans l'amélioration de notre générateur de pages.
Si vous souhaitez rejoindre notre liste de diffusion des bêta-testeurs, rendez-vous sur my.elementor.com/beta et enregistrez vos coordonnées.

Importer les paramètres de page lors de l'ajout de modèles
En mars, nous avons ajouté des paramètres de page, qui vous permettent de contrôler divers paramètres de la page entière.
Lorsque vous enregistrez un modèle, il enregistre la page entière en tant que modèle, y compris les paramètres de la page. Si vous avez ajouté un CSS personnalisé à la page, celui-ci sera également enregistré dans le modèle.
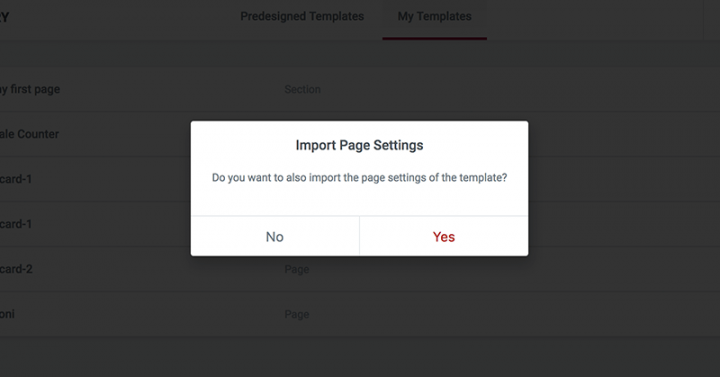
Avec cet ajout, nous avons ajouté la possibilité d'importer les paramètres de la page lorsque vous insérez un modèle dans la page.
Si vous insérez un modèle avec un certain paramètre de page, il vous sera demandé si vous souhaitez remplacer les paramètres de page actuels. Choisir l'option d'insertion du modèle avec ses paramètres de page signifie que la page actuelle dans laquelle vous insérez le modèle perdra ses paramètres de page précédents, alors gardez cela à l'esprit lorsque vous utilisez cette fonctionnalité.
La question d'inclure ou non les paramètres de page n'apparaîtra que si le modèle que vous insérez inclut des modifications des paramètres de page. Si aucune modification n'a été apportée, le modèle sera inséré immédiatement.

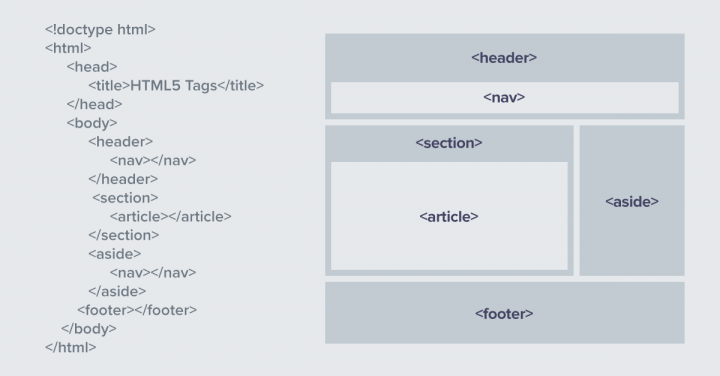
Contrôle de balise HTML pour la section et la colonne
Jusqu'à présent, vous ne pouviez modifier que la balise HTML de l'élément de titre, apparaissant dans des widgets comme Titre. Pour cet élément, vous aviez le choix entre div, h1, h2 et ainsi de suite.
Maintenant, vous pouvez contrôler la balise HTML des sections et des colonnes, vous permettant de choisir la balise HTML pour elles.
- Les sections ont ces balises : en-
header, footer, aside, article, nav, div - Les colonnes ont ces balises :
div, article, aside, nav
Par exemple, définir une section pour avoir une balise d'en-tête ou de pied de page vous permettra de créer une page qui a une structure hiérarchique complète.
Il s'agit d'une grande avancée en termes de sémantique de page et de capacités de hiérarchie de code au sein d'Elementor. Ceci est très important en termes de création de pages conviviales pour le référencement et de contrôle sur la façon dont les moteurs de recherche voient vos pages. Vous pouvez en savoir plus sur les éléments sémantiques HTML dans ce guide W3School.

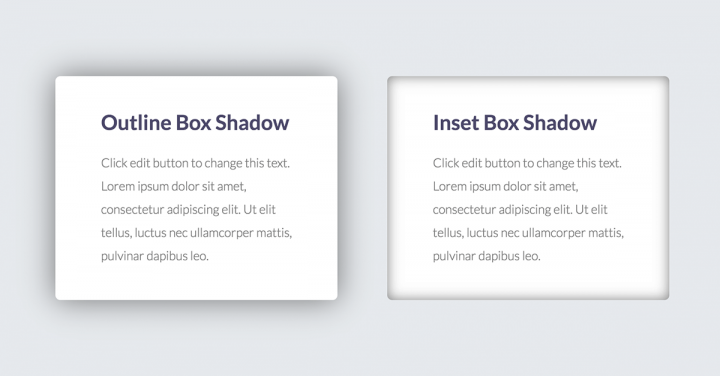
Ombre de la boîte d'encart
Cela fait presque un an que nous avons sorti la fonctionnalité Box Shadow. Les ombres de boîte sont toujours une grande tendance en matière de conception de sites Web et ont également influencé la conception de la peau de nos cartes. Nous avons maintenant étendu les options d'ombre de la boîte et ajouté une option d'insertion pour l'ombre de la boîte.
Cela signifie que l'ombre peut apparaître à l'intérieur de l'élément plutôt qu'à l'extérieur, ouvrant ainsi un large éventail de nouvelles options de conception pour les ombres de boîte.
Liens de non-suivi
Nous avons reçu de nombreux commentaires positifs de la part des professionnels du référencement, qui apprécient le code clair et les performances à grande vitesse d'Elementor. L'une des principales demandes que nous avons reçues de ces professionnels était d'ajouter la possibilité de définir des liens sans suivi, afin de leur permettre de contrôler la façon dont ils diffusent leur « amour de lien » lorsqu'ils ajoutent un lien externe à leur site.
Nous avons maintenant ajouté la possibilité de rendre chaque lien rel="nofollow" . Cette option est ajoutée à l'option actuelle « Ouvrir dans un nouveau navigateur » et elle apparaît pour chaque widget doté d'un contrôle d'URL.
Espace entre les widgets
Depuis notre première version, l'espacement vertical par défaut entre les widgets (widgets empilés verticalement) est de 20 pixels. Cela signifiait que chaque fois que nos utilisateurs voulaient avoir un espacement par défaut différent, ils devaient le définir via CSS personnalisé. Maintenant, nous avons ajouté un contrôle global sur cet attribut, sous Tableau de bord > Elementor > Paramètre > onglet Style. Vous pouvez également le contrôler au niveau de la colonne.
Par exemple, cela peut être une fonctionnalité pratique lorsque vous souhaitez que la conception de la page ait plus de « respiratoire ». Vous pouvez augmenter l'espace par défaut entre les widgets ou le modifier spécifiquement en une seule colonne.
Édition mobile ajoutée à plus de widgets
Comme vous le savez, une de nos priorités est de fournir une solution complète pour personnaliser les pages afin qu'elles soient entièrement réactives. Il est sûr de dire que nous sommes des leaders dans ce domaine, depuis que nous l'avons introduit pour la première fois en septembre 2016.
Maintenant, nous avons ajouté la possibilité de personnaliser l'édition mobile pour l'image, la zone d'image, le carrousel d'images, le diviseur et la hauteur de section minimale. Notre objectif est de ne laisser aucun élément hors de portée. Aujourd'hui, vous pouvez créer un style complètement différent sur différents appareils, sans avoir besoin de codage.
Onglets ajoutés aux paramètres Elementor
Le tableau de bord des paramètres d'Elementor reçoit de plus en plus de commandes et d'options. Même si beaucoup d'utilisateurs ne sont même pas conscients de ce domaine, il gagne en popularité au fur et à mesure que nous y ajoutons plus de possibilités, comme les options de contrôle de version que j'ai mentionnées plus tôt.
Pour le rendre plus organisé, nous avons séparé les paramètres et les outils en onglets, afin de fournir une expérience utilisateur meilleure et plus organisée lors de la navigation dans les différents menus.
Conclusion
Comme vous pouvez le voir, cette version contient de nombreuses nouvelles fonctionnalités. Après la mise à niveau, nous vous recommandons de parcourir votre site et de vous assurer qu'aucun problème ou conflit n'est soulevé.
Nous avons ajouté des mises à jour mineures et majeures. Il était important pour nous de mentionner les deux types de changements dans ce post. Parfois, la plus petite amélioration peut signifier une charge énorme sur le dos de l'utilisateur s'il s'agit d'une fonctionnalité utilisée quotidiennement. N'hésitez pas à mettre à jour votre Elementor et à partager vos réflexions dans les commentaires.
