Présentation de Image & Gallery Lightbox : le moyen le plus simple de faire apparaître vos images !
Publié: 2017-08-02Image et galerie Lightbox et ombre de texte . Nous proposons également de nouvelles commandes d'icône de lecture pour les vidéos, un chargement en bloc pour les fichiers de modèle et un chargement amélioré.
Image & Galerie Lightbox
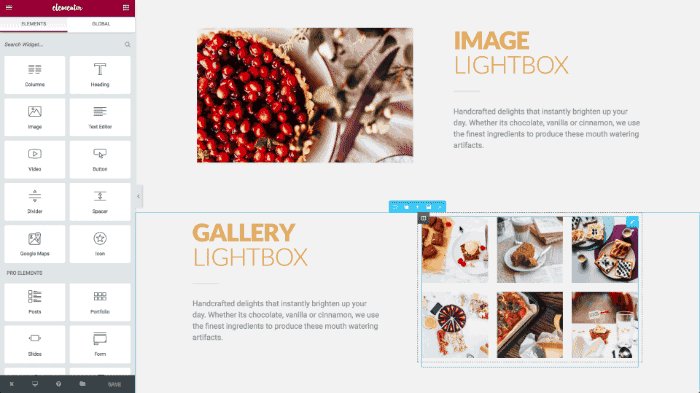
La première fonctionnalité que je suis heureux de vous présenter est Image Lightbox .
Avec Lightbox, lorsqu'un utilisateur clique sur l'une des images de votre site Web, l'image s'ouvre dans une fenêtre contextuelle lightbox. Cela vous offre une bien meilleure expérience utilisateur.
Lightbox est une fonctionnalité demandée d'Elementor depuis assez tôt, mais nous voulions nous assurer de le faire correctement.
Nous publions maintenant l'une des solutions les meilleures et les plus faciles à utiliser pour créer des images, des galeries, des carrousels et des lightbox vidéo sur WordPress.
Image Lightbox : lorsque vous activez la lightbox, chaque image sur laquelle vous cliquez s'ouvre dans une lightbox.
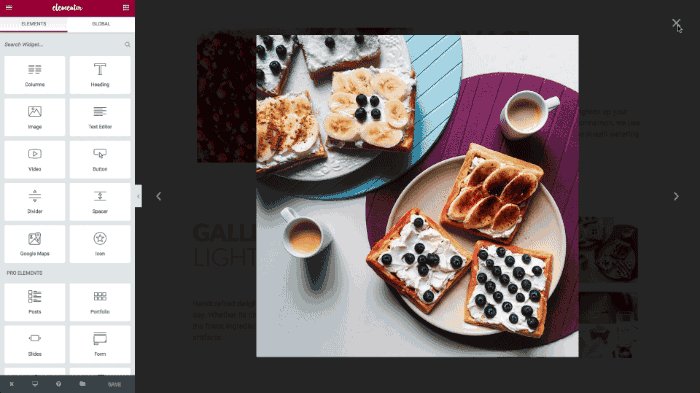
Galerie et carrousel Lightbox : cette fonctionnalité fonctionne également sur le widget Galerie et carrousel. Si vous cliquez sur une image de galerie ou de curseur, la lightbox apparaît et vous pouvez passer au crible les images avec la même flèche droite et gauche. Le widget Carrousel peut également être utilisé pour créer un curseur Lightbox si vous ne présentez qu'une image à la fois.
Video Lightbox : La fonctionnalité Lightbox pour le widget vidéo a été publiée il y a quelques mois, mais a maintenant été mise à jour et améliorée.

Jusqu'à présent, les utilisateurs de WordPress devaient utiliser soit un plugin lightbox, soit ajouter du code à leur site Web.
Désormais, la lightbox d'Elementor vous permet de personnaliser la couleur d'arrière-plan qui apparaît autour de la fenêtre contextuelle de l'image.
La visionneuse d'images fonctionne sur les images des widgets Image, Galerie, Carrousel et Vidéo.
Lightbox peut être défini globalement ou individuellement
Lightbox peut être défini au niveau global, ce qui signifie qu'il affectera automatiquement toutes les images, galeries et curseurs de carrousel dans Elementor.
Même si vous désactivez la visionneuse sur le paramètre global, vous pouvez toujours ouvrir une visionneuse pour une image spécifique.
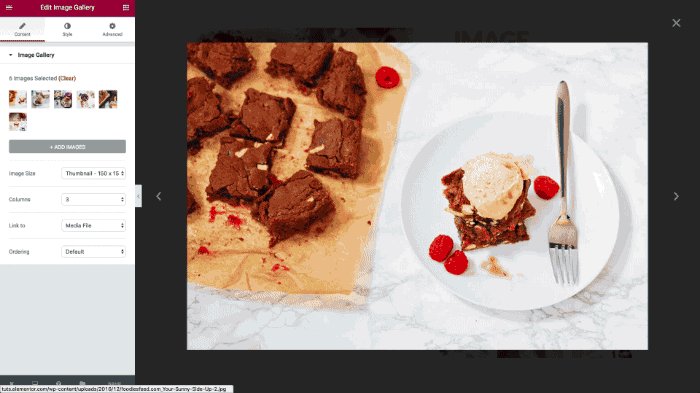
Pour ce faire, accédez à image> contenu et définissez la lightbox sur « Oui ».
L'inverse est également vrai - vous pouvez activer la lightbox globale et la désactiver pour une image spécifique.
Lightbox est 100% Mobile Responsive
Comme toujours, nous avons mis l'accent sur la réactivité mobile. Cela a été fortement pris en compte pour tous les types de lightbox, afin de s'assurer que les visiteurs d'appareils mobiles bénéficient de la même expérience cohérente lors de l'utilisation de la fonction lightbox que les visiteurs de bureau.
Lorsque vous cliquez sur une image sur mobile, la lightbox apparaît et vous permet de parcourir toutes les images en glissant vers la gauche et la droite. Inutile de dire que le modal lightbox a également été adapté pour s'adapter parfaitement à l'écran sur lequel il est affiché.
Fonctionnalités Lightbox
- Fonctionne sur les widgets Image, Galerie, Carrousel et Vidéo
- 100% réactif mobile
- Configuré globalement ou individuellement
- Contrôle de la couleur d'arrière-plan de la visionneuse
- Option pour désactiver l'aperçu contextuel de la lightbox à l'intérieur de l'éditeur
Ombre de texte
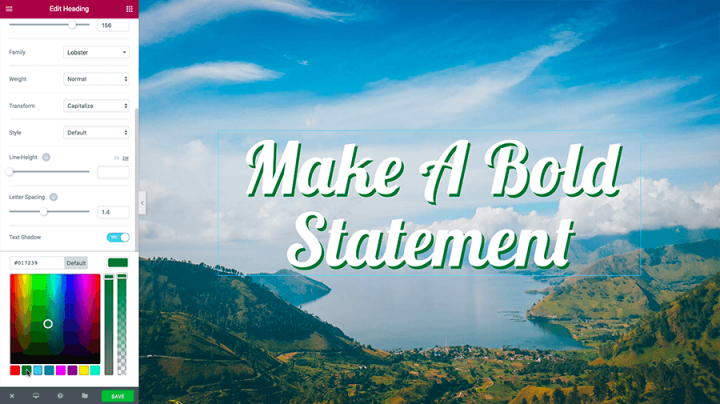
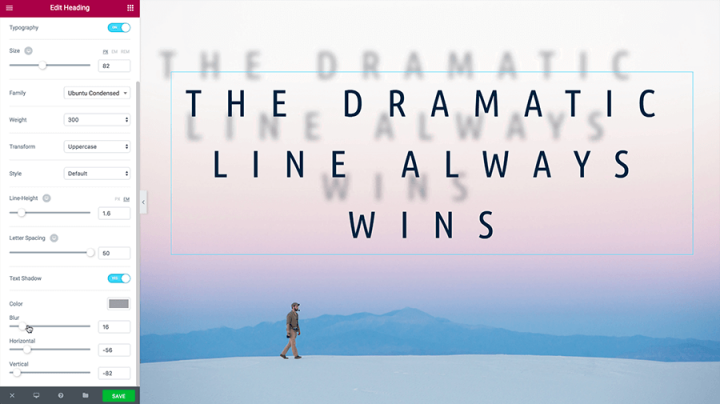
Jetons ensuite un coup d'œil à la nouvelle fonctionnalité Text Shadow.


L'effet d'ombre de texte a été ajouté au widget Titre et vous permet de rendre n'importe quel titre beaucoup plus attrayant et accrocheur.
Jouez avec les ombres de texte
Mettez vos mains sur le volant et faites un tour avec la nouvelle ombre de texte. Explorez les possibilités infinies des conceptions d'ombres de texte.

L'ombre de texte classique fait apparaître n'importe quel titre WordPress très bien. Utilisez Blur=0 pour ajouter de la profondeur à vos titres

Le flou peut être utilisé pour ajouter un effet néon aux titres

Les combinaisons flou + distance peuvent produire des résultats intéressants
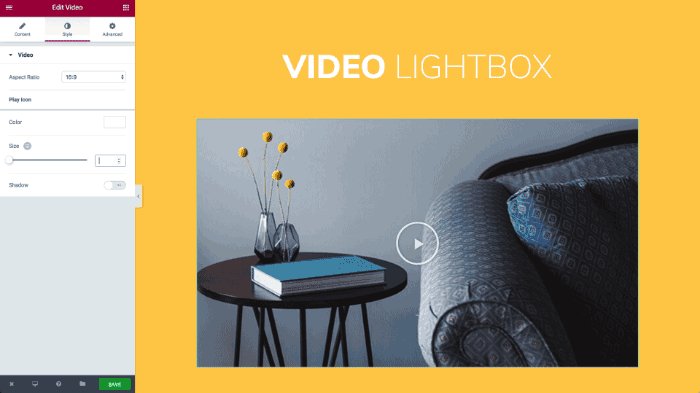
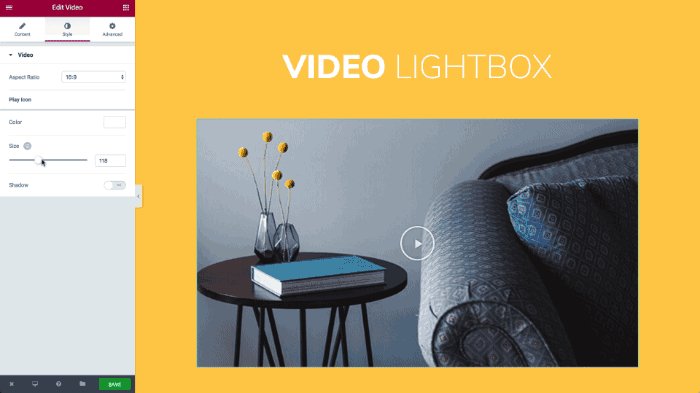
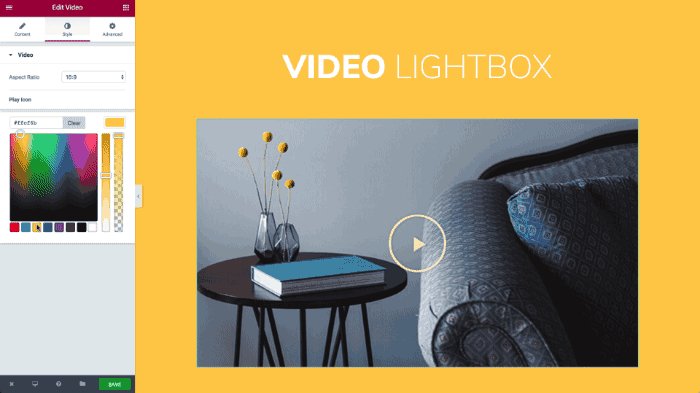
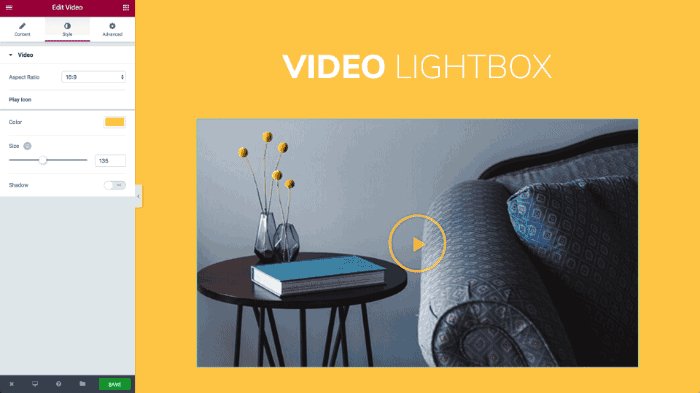
Bouton de superposition vidéo amélioré

Le bouton de superposition vidéo Elementor vous permet d'ajouter un bouton de lecture au-dessus de vos vidéos, de sorte que l'utilisateur est beaucoup plus susceptible d'appuyer sur lecture.
Nous avons maintenant ajouté plus d'options de personnalisation à ce bouton, y compris le contrôle de la couleur, de la taille et de l'ombre portée du bouton.
Nouvelles fonctionnalités supplémentaires
Chargement des éléments amélioré
Le chargement de l'éditeur a été considérablement amélioré et il fonctionne désormais plus rapidement et de manière plus stable.Modèle d'exportation/importation en bloc
Nous avons ajouté un moyen de télécharger des modèles Elementor en masse, à l'aide d'un fichier .zip. Téléchargez simplement le zip qui inclut vos modèles JSON et ils seront tous téléchargés en même temps.Conclusion
J'espère que vous apprécierez toutes les nouvelles fonctionnalités gratuites que nous avons ajoutées à Elementor. Vous êtes invité à mettre à jour vers Elementor 1.6.
Faites-moi savoir quelle est votre fonctionnalité préférée dans les commentaires ci-dessous, et n'oubliez pas de vous abonner pour être le premier à être informé des nouvelles mises à jour et versions de fonctionnalités pour Elementor.
