Le guide de la hiérarchie visuelle pour les non-concepteurs
Publié: 2021-01-21
La hiérarchie visuelle est un outil important pour les spécialistes du marketing lors de la création de conceptions à couper le souffle. Qu'il s'agisse de campagnes, de graphiques de médias sociaux ou même de conceptions d'épingles Pinterest, une compréhension de la hiérarchie visuelle peut vous aider à faire passer vos conceptions au niveau supérieur !
La conception hiérarchique est, après tout, présente dans presque tout ce que nous voyons. C'est dans la conception UX, les campagnes, les images et les articles de blog pour n'en nommer que quelques-uns !
Ce guide explorera les choses importantes à savoir sur la hiérarchie visuelle.
Il explique également comment utiliser efficacement la hiérarchie visuelle avec la conception graphique - aucun diplôme en design n'est requis !

Qu'est-ce que la hiérarchie visuelle ?
"Un bon design ressemble beaucoup à une pensée claire rendue visuelle."
Edouard Tufte
Le concept de hiérarchie visuelle tire ses racines des principes de conception de la Gestalt.
Fondamentalement, la hiérarchie visuelle aide votre public à digérer visuellement votre contenu par incréments, pour maintenir sa courte durée d'attention.
Il est réalisé en mettant en évidence des éléments tels que la couleur de conception, la police, la position, l'espace, le poids ou la taille de manière stratégique.
Supposons que vous ayez des informations dans une conception que vous souhaitez hiérarchiser et partager, comme un appel à l'action. La hiérarchie visuelle peut vous aider à utiliser des éléments de conception pour déplacer d'abord l'attention de votre public vers cet élément particulier !
Pourquoi devriez-vous vous soucier d'une hiérarchie visuelle efficace ?
Que vous utilisiez ou non un designer professionnel (ou que vous puissiez vous en offrir un pour votre marque), votre public traite toujours visuellement vos graphiques, publications et images selon la hiérarchie du design.
La hiérarchie visuelle est à la fois la compréhension de la façon dont les humains traitent l'information avec leurs yeux et à quelle vitesse .
Le but de la hiérarchie visuelle est de vous aider à faire passer votre message avant que votre public ne se désintéresse. Et, c'est important !
Une hiérarchie visuelle bien pensée dans la conception graphique peut faire ou défaire une entreprise ou une marque.
Utilisé efficacement, votre public peut continuer à faire défiler, lire et partager votre contenu avec d'autres. Cela impacte les taux d'engagement et augmente le trafic !
S'il n'est pas utilisé correctement , un lecteur peut rapidement perdre son attention et fermer votre article ou votre blog. Cela peut entraîner une diminution du trafic ou des taux de rebond élevés de vos pages Web.
Les six principes de conception de la hiérarchie visuelle que vous pouvez utiliser dès maintenant
Vous savez maintenant pourquoi la hiérarchie de conception est importante.
Tournons ensuite notre attention vers chaque principe directeur. Nous explorerons également comment les utiliser efficacement dans vos publications et conceptions sur les réseaux sociaux.
Ce guide comprend également plusieurs exemples de hiérarchie visuelle issus des médias sociaux et du Web pour vous aider à comprendre chaque concept.
Modèles de lecture
La plupart des cultures lisent de haut en bas et de gauche à droite. Selon la numérisation initiale d'un graphique ou d'une page, ce schéma de lecture peut prendre une forme différente.
C'est pourquoi la compréhension des schémas de lecture rapide peut vous aider à capter et à retenir l'attention de vos téléspectateurs.
Avec leur curiosité piquée par votre design, ils voudront rester et en savoir plus !
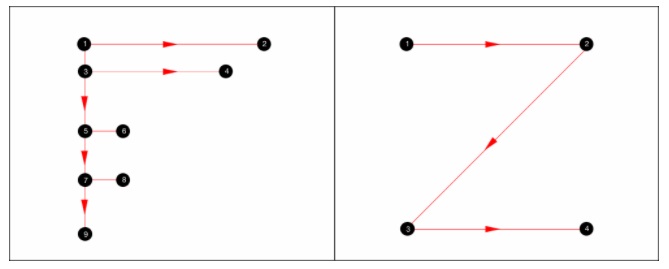
Il existe deux modèles de lecture populaires à connaître - le «modèle F» et le «modèle Z».

Modèles F

Le motif en forme de F pour la lecture ressemble, comme vous l'avez peut-être deviné, à la lettre "F".
Il est généralement utilisé avec des pages contenant beaucoup de texte, telles que des blogs et des articles .
Avec le motif F, les yeux de l'utilisateur parcourent le côté supérieur gauche de la page à la recherche de mots-clés dans les titres en gras.
Ils lisent ensuite en haut et à droite quelque chose qui capte leur attention.
Ensuite, ils vont scanner le côté gauche de la page pour un autre titre et répéter le processus une seconde fois.
Essentiellement, un lecteur regarde d'abord à gauche pour les mots-clés, les titres et les phrases en gras. Lorsqu'ils voient l'un de ces indices qui captent leur attention, ils lisent ensuite.
Qu'en résulte-t-il ? Les premières lignes et mots du contenu peuvent recevoir le plus d'attention.
Par conséquent, voici quelques façons d'optimiser votre conception :
- Utiliser des puces et des paragraphes courts
- Titres courts avec des titres H2, H3, H4
- Mettre en gras les phrases importantes et les mots-clés dans les paragraphes pour une meilleure visibilité
Motifs en Z

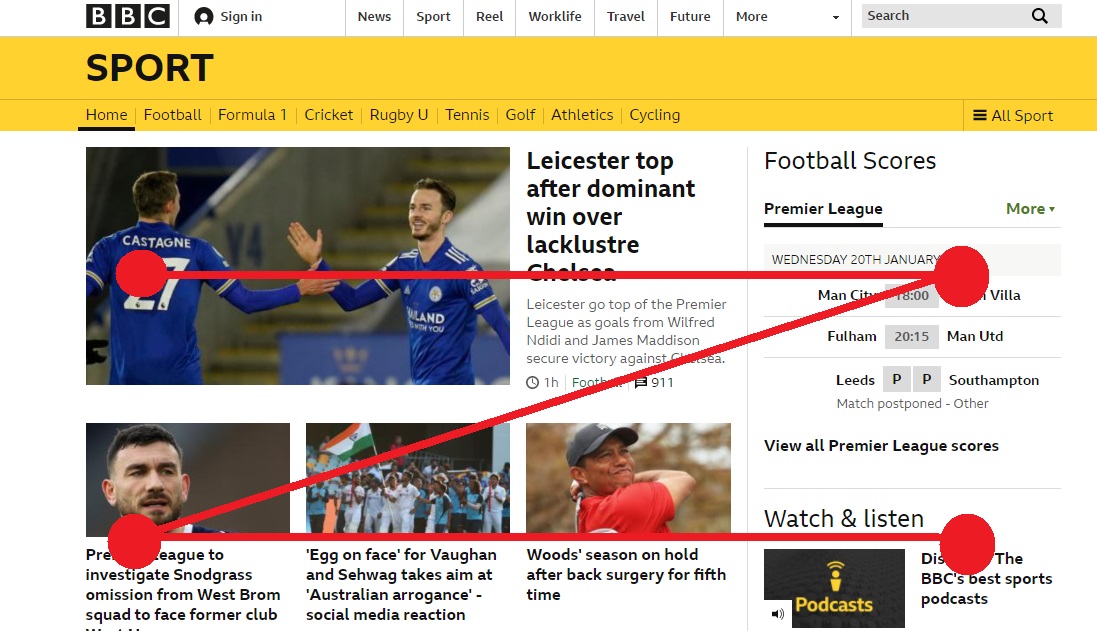
Le motif en "Z", quant à lui, se produit lorsqu'un utilisateur parcourt d'abord le haut de la page pour rechercher des informations importantes de gauche à droite. Ils se déplaceront ensuite en diagonale vers la gauche et reliront à nouveau.
Cela crée un motif en Z et se voit le plus souvent sur les conceptions avec moins de mots, comme les pages Web, les publicités et les conceptions graphiques.
L'œil est attiré par les éléments d'un visuel plutôt que par des blocs de mots.
Pour vous aider à optimiser votre conception avec ce modèle de lecture :
- Placez des parties importantes de votre conception (logos, CTA, informations importantes, etc.) le long du tracé du motif en Z.
- Recherchez une conception Web qui intègre ce modèle de lecture dans la mise en page - avec des widgets et des sections importants facilement visibles.
- Placez les logos en haut de votre design ou en bas à droite pour une reconnaissance facile, et utilisez les points d'impact du Z pour d'autres pièces importantes.
Taille et échelle
Cette section suivante explore la taille et l'échelle dans la conception graphique.
Les gens ont tendance à lire d'abord les mots et les textes plus longs, car ce sont les premières choses que les gens remarquent dans la hiérarchie visuelle.
Fondamentalement , les textes plus grands ont tendance à être remarqués en premier et sont considérés comme plus importants dans la conception . Il en va de même pour les formes, les symboles, les images et les illustrations.
Au fur et à mesure que votre échelle devient plus petite dans votre conception, ces éléments sont considérés comme moins importants dans la hiérarchie visuelle que l'élément le plus grand.
Avec la conception, vous pouvez utiliser la taille et l'échelle pour guider vos spectateurs dans la direction que vous souhaitez qu'ils lisent ou voient en premier.
Faites d'autres éléments plus petits s'ils sont moins importants. Voici un bon exemple :

Remarquez dans l'image ci-dessus que les mots "Night School" attirent davantage votre attention que le texte en jaune.
La tendance à lire d'abord des choses plus grandes peut en fait annuler la règle «descendante» lors de la lecture - c'est à quel point l'échelle est importante!
Couleur et contraste
Avec les couleurs de la hiérarchie visuelle, l'utilisation stratégique de couleurs vives et audacieuses peut attirer l'attention en premier pour se concentrer sur votre conception.

Les couleurs vives comme le rouge et le jaune peuvent rapidement attirer l'attention d'un utilisateur. Le rouge et le jaune sont populaires car nous associons couramment le rouge aux bannières de vente et aux panneaux d'arrêt.
Le jaune est souvent utilisé pour souligner la prudence ou donner un avertissement. Cependant, vous ne voulez pas trop rendre votre design trop audacieux, et voici pourquoi !
L'impact des couleurs vives diminue lorsque vous en utilisez trop dans votre conception.
Il est préférable d'expérimenter avec la couleur et le contraste pour obtenir le bon effet.
Si vous utilisez une température de couleur dans votre conception, cela peut créer un aspect cohérent. De plus, l'utilisation de températures de couleur contrastées peut capter l'attention de l'utilisateur.
Alors que le jaune et le rouge attirent l'attention sur des arrière-plans sombres, les teintes plus froides s'estomperont ! Expérimentez donc avec différents schémas de couleurs et teintes pour trouver le meilleur effet.
Espacement et texture
L'espacement et la texture de conception peuvent donner à votre conception un équilibre et un flux avec une hiérarchie visuelle définie.
Incluez toujours des espaces vides dans votre conception, car ils permettent à vos éléments et à votre texte de respirer et l'utilisateur peut les traiter plus rapidement .
Et n'oubliez pas que si vous vendez sur Pinterest ou Instagram , les clients adorent les images fraîches et pleines de couleurs.

L'image du film Coraline ci-dessus utilise une grande quantité de bleu en arrière-plan. Cela aide l'arbre à se démarquer et la lune, bien que brillante, n'est pas écrasante.
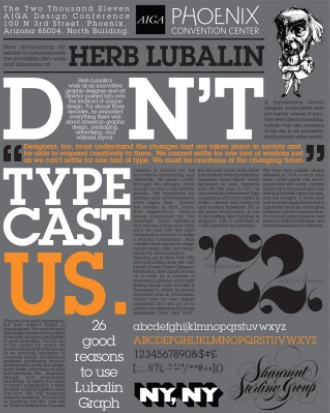
Et dans l'image ci-dessous, remarquez le mélange de polices de toutes tailles. L'œil n'est pas immédiatement attiré par les petites polices.

Le texte blanc plus grand, le texte jaune et marron ressort en premier. Si vous remarquez, il y a un léger motif en z ici. Vous voulez donner aux yeux de vos utilisateurs un lieu de repos et un chemin défini pour voyager.
Hiérarchie typographique
La hiérarchie typographique est cruciale dans les conceptions avec du texte pour prendre en charge la hiérarchie visuelle.

L'échelle hiératique est le système où les visuels importants sont plus grands que les autres . Il remonte à l'art ancien et a contribué à transmettre la concentration et la puissance.
Il existe trois niveaux différents de hiérarchie typographique :
Rubriques
Ce sont les détails les plus importants et les plus importants vers lesquels vous souhaitez qu'un utilisateur navigue en premier.
Un poids de police ou une police peut varier en épaisseur et en taille. Les polices de caractères fines sont plus formelles et élégantes, tandis que les polices plus épaisses sont idéales pour les affiches et les titres.
Les titres et les polices plus grandes sont les premiers et principaux éléments visibles aux yeux du spectateur. Utilisez uniquement des titres pour les informations importantes ! Les exemples de titres incluent les noms d'entreprise ou de produit, les traitements de titre et les titres.
Sous-titres
Ceux-ci aident à organiser les conceptions en sections ou en groupes.
Bien qu'elles ne soient pas aussi visibles que les titres, les polices secondaires sont de taille moyenne et aident les utilisateurs à naviguer dans les différentes parties de votre conception.
Les sous-titres peuvent également inclure des informations de contact, des emplacements et d'autres détails non importants.
Copie
Ce sont tous les détails que vous devez transmettre dans votre conception. Ils prennent en charge vos titres et sous-titres et ces polices tertiaires sont les plus petites.
La copie peut inclure le texte principal d'un blog, d'un article ou d'une description de produit. Utilisez le gras pour souligner un point, et avec des puces. Utilisez des italiques pour les citations et les titres.
Composition et mise en scène
La composition et la direction donnent à votre conception une structure globale, ce qui est crucial pour une compréhension rapide des téléspectateurs.
Et, différentes polices, tailles de police et couleurs guident le lecteur qui peut voir lisiblement les détails. Par conséquent, il existe plusieurs techniques de composition que les concepteurs utilisent.
Celles-ci incluent :
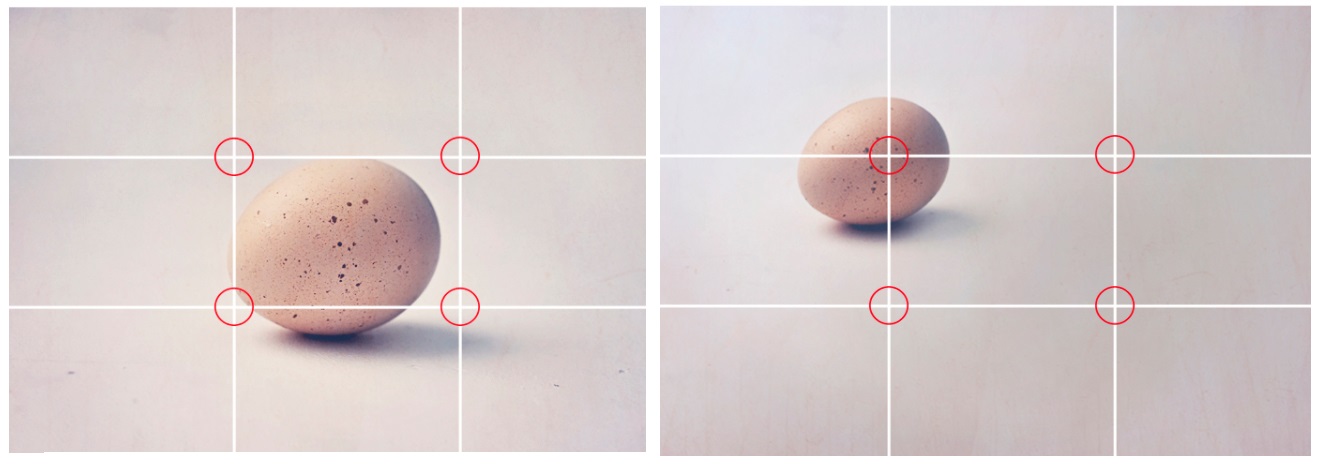
Règle des tiers

Avec cette approche, divisez vos conceptions en deux colonnes égales et deux rangées égales. Le placement des images montre l'emplacement du point focal.
Il est également plus facile de voir le ou les objets sur lesquels les yeux d'un lecteur se concentreront. Les points de la ligne de grille qui se croisent sont là où les yeux doivent se concentrer.
Prenez l'image ci-dessus à gauche. Le centrage de l'œuf dans l'image en fait le point central. Comparez cela avec la deuxième image. L'œuf frappe juste sur la ligne d'intérêt.
Cela laisse suffisamment d'espace négatif / blanc pour un titre et une copie. Lorsque vous mettez l'accent sur des aspects particuliers d'un dessin, augmentez l'espace blanc qui l'entoure pour isoler un élément clé.
Le spectateur peut alors naviguer directement vers le point focal !
Règle des cotes

Cette technique utilise l'alignement égal des éléments dans le contenu au lieu de les afficher au hasard.
Les éléments ne sont pas placés arbitrairement mais ont des marges égales à gauche et à droite.
Mouvement implicite

Pour montrer le mouvement visuellement , nous utilisons le mouvement implicite.
Ceci est réalisable avec des lignes directionnelles, des gestes, la taille d'un objet ou une ligne des yeux implicite .
Dans l'image ci-dessus, on perçoit que le chien respire sur l'oiseau. Et bien, vous pouvez rassembler le reste !
Conseils de hiérarchie visuelle

Lors de la création de conceptions, guidez votre lecteur pour qu'il reste sur la bonne voie avec votre message.
Vous pourriez avoir beaucoup d'informations à partager, et espacer vos éléments peut vous aider !
Voici quelques conseils sur la hiérarchie visuelle :
- Montrez à votre spectateur par où commencer avec des couleurs vives, une grande police, une image ou un point focal. Dans l'image Shutterfly, tout d'abord, les livres photo attirent le plus l'attention. Deuxièmement, le spectateur se concentre sur le titre, et troisièmement, l'appel à l'action (CTA).
- Faites en sorte que les éléments importants soient gros et les éléments non importants plus petits. Quatrièmement, le texte sous le titre est plus petit car il n'est pas aussi important. Le cinquième est l'offre / l'offre et le sixième est l'offre de livraison gratuite dans la navigation supérieure.
- Sélectionnez des couleurs vives ou utilisez des couleurs atténuées sur un fond plus sombre. Utilisez l'ombre ou l'intensité pour mettre en évidence les éléments que vous souhaitez faire ressortir.
- Montrer la relation par la proximité. Utilisez des blocs ou des cercles pour montrer comment les éléments sont liés.
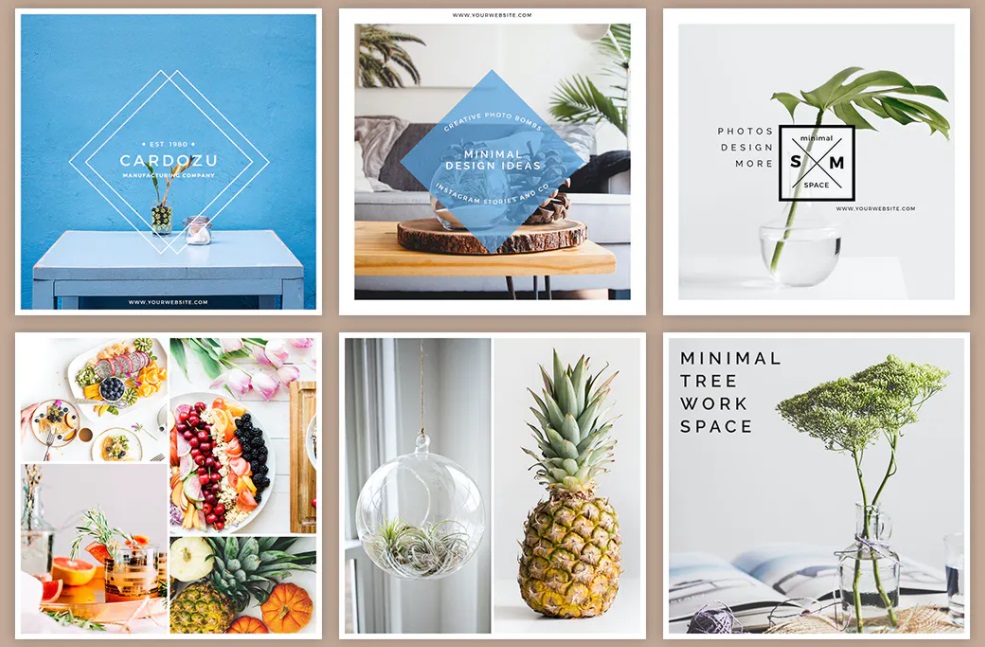
- Utilisez la répétition et des styles similaires pour apparier visuellement les groupes. Les images avec l'ananas ont surtout quelque chose de « vert », c'est-à-dire des ananas ou des plantes de différentes tailles.
Hiérarchie visuelle pour les non-designers : les possibilités sont infinies !
La hiérarchie visuelle comprend les modèles de lecture, la taille et l'échelle, la couleur et le contraste, l'espacement et la technique, la composition et la direction, et la hiérarchie typographique.
La compréhension de ces éléments de conception hiérarchique peut vous aider à créer des graphiques et des publications efficaces sur les réseaux sociaux que les utilisateurs peuvent comprendre rapidement.
Les concepts de conception graphique de hiérarchie visuelle sont présents partout, et vous pouvez trouver des exemples dans l'art, les médias, les blogs et même la conception d'applications.
Souhaitez-vous partager votre conseil ou astuce de conception préféré pour les non-designers ? Utilisez la section des commentaires ci-dessous!
Épinglez-moi pour référence :