10 raisons pour lesquelles vous devriez choisir Vue.js pour le développement d'interface utilisateur Web
Publié: 2019-11-19"Le design est l'ambassadeur silencieux de votre entreprise".
Il n'y a pas si longtemps, les marques et les développeurs étaient attirés par les dernières technologies et fonctionnalités. Ils avaient l'habitude d'introduire tous les derniers éléments dans leur processus de développement d'applications pour offrir une expérience de guichet unique à leurs utilisateurs.
Mais, ils ont échoué la plupart du temps.
C'est alors qu'ils ont réalisé qu'il leur manquait un élément central, à savoir la conception de l'application. Ils négligeaient l' importance de la conception UI/UX lors de la création d'une application. Et ainsi, réduire leurs chances de toucher le cœur du public.
Maintenant, pour en revenir au présent, presque toutes les entreprises et marques se concentrent désormais sur la création d'une conception d'interface utilisateur intuitive et l'introduction des bons éléments interactifs. Ils tiennent également compte des dernières tendances de l'interface utilisateur des applications mobiles lors de la planification de l'apparence de leur application.
Cependant, certaines des questions avec lesquelles ils se débattent encore sont les suivantes : quel framework JavaScript choisir pour développer l' interface utilisateur de leur application Web ? Devraient-ils opter pour Vue.js pour le développement d' applications Web d'interface utilisateur ou en choisir un autre ?
Compte tenu de l' importance de la pile technologique sur le taux de réussite de l'application, je divulguerai ici certains des facteurs pour lesquels opter pour Vue est une solution idéale.
Mais d'abord, récapitulons rapidement ce qu'est Vue.js .
Vue.js – Une brève introduction
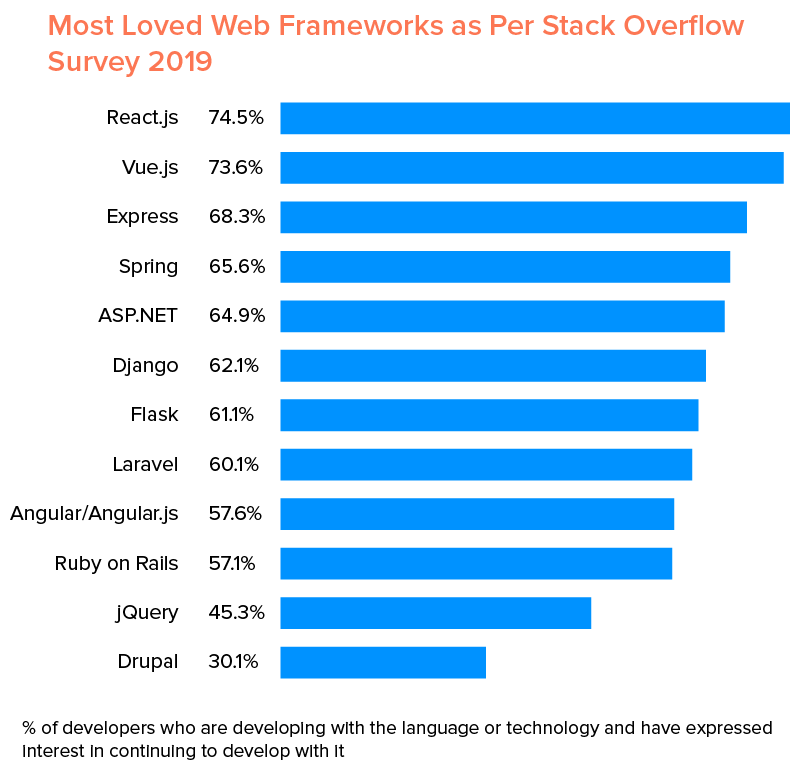
Conçu par Evan You en 2014, Vue.js est un framework JavaScript open-source MVVM (Model-View-Viewmodel) utilisé pour créer des interfaces utilisateur et des applications à page unique. Sa dernière version est Vue.js 2.6 et c'est le deuxième framework le plus apprécié selon Stack Overflow Developer Survey 2019

Le framework offre un ensemble complet de fonctionnalités qui permettent aux passionnés d'affaires et aux développeurs d'entrer plus facilement dans le monde de l'interface utilisateur.
Raisons pour lesquelles choisir Vue.js pour le développement d'interface utilisateur Web

1. Petite taille d'application
La principale raison d'utiliser Vue.js pour leurs besoins applicatifs est qu'il a une taille de 18 à 21 Ko. Cependant, malgré sa petite taille, il offre une vitesse élevée, ce qui permet au framework de mener plus facilement la bataille Vue vs Ember .
Ceci, dans son ensemble, encourage les développeurs à choisir le framework Vue JavaScript pour les projets d'application à petite et à grande échelle.
2. Facilité d'apprentissage
Le framework d'interface utilisateur pour Vue.js a une structure simple. Cela rend la courbe d'apprentissage de Vue moins abrupte et permet ainsi à quiconque de suivre et d'éliminer plus facilement les erreurs dans l'environnement de codage et de développer rapidement des modèles à petite et grande échelle. C'est la principale raison pour laquelle Vue prend de l'ampleur sur le marché mobile .
3. Performances supérieures
L'un des autres avantages de Vue js pour le développement d' applications est qu'il offre des performances plus élevées. Et la raison en est que cela fonctionne non seulement avec Virtual DOM, mais accorde également plus d'attention aux lacunes. Il est également livré avec la possibilité de gérer une fréquence d'images élevée.
Le résultat est qu'il offre de meilleures performances que React, quand on parle de Vue.js vs React.js .
4. Intégration simple
Puisqu'il est basé sur JavaScript, il peut être facilement intégré à toute application existante où l'intégration de JS est possible. Cela aide les développeurs à créer des applications avec Vue.js à partir de rien et à introduire des éléments Vue.js dans leurs applications existantes.
5. Flexibilité
L'un des principaux avantages de Vue js pour les besoins de développement Web de l'interface utilisateur est la flexibilité.
Le framework Vue js ui permet à chaque société de développement d'applications Web réputée d'écrire des modèles en HTML et JavaScript et de les exécuter directement sur différents navigateurs.
6. À l'épreuve du temps :
Après avoir publié votre application commerciale devant les clients, il est de votre responsabilité de vous assurer que votre application reste sans bogue et reste à jour. VueJS vous permet de gérer facilement une application.
7. Liaison de données bidirectionnelle et réactive :
C'est l'une des fonctionnalités essentielles de vue js pour le développement Web de l'interface utilisateur. La liaison de données réactive maintient les informations à jour sans aucune interférence humaine. D'autre part, la liaison de données bidirectionnelle est également utilisée, ce qui donne divers liens entre JS et le DOM et vice versa. Pour implémenter cela, le v-model est inséré puis change dans le DOM selon les commandes.
8. Propriétés calculées :
L'un des avantages de Vue js est d'aider à écouter les modifications apportées aux éléments de l'interface utilisateur et d'effectuer les calculs nécessaires. Il n'y a pas besoin de codage supplémentaire pour cela.
9. Liaison de données conditionnelle :
Vue.js fournit également la fonctionnalité de liaison de données conditionnelle. Les utilisateurs peuvent dire au système de connecter les informations uniquement si la condition donnée ou une valeur est vraie. Sinon, il ira automatiquement à la poubelle. Pour faire la même chose, diverses directives telles que v-if et v-else sont utilisées. Si le codeur veut évaluer une valeur comme vraie, alors il exécute le modèle v-if. Sinon, l'utilisateur exécute l'alternative v-else. Les deux directives ont leurs propres fonctionnalités et sont utilisées massivement dans le développement Web et pour créer d'autres codes.
10. Documentation améliorée
Enfin, les bibliothèques d' interface utilisateur vue js sont fournies avec une documentation bien définie qui aide les développeurs à comprendre les mécanismes requis et à créer leur propre application sans effort.
Maintenant que vous savez pourquoi choisir vue js pour les besoins de développement web de l'interface utilisateur , il est probable que vous souhaitiez contacter les meilleurs développeurs d'interface utilisateur .
Mais attendez.
Avant d'intégrer l'équipe et de vous lancer dans le développement de l'interface utilisateur avec Vue , il est bon de se familiariser avec les bibliothèques Vue js qui apporteront plus de bénéfices à l'avenir.
Donc, en tenant compte de la même pensée, terminons cet article avec une liste des principaux frameworks et bibliothèques de composants Vue UI à prendre en compte en 2021 pour le développement de l'interface utilisateur.

Top 12 des bibliothèques d'interface utilisateur Vue.js à prendre en compte en 2021
1. Vuetifier
La principale bibliothèque d'interface utilisateur que vous devriez rechercher pour les besoins de votre application en 2020 est Vuetify .

Vuetify fournit aux développeurs plus de 82 composants, une prise en charge du rendu côté serveur, des thèmes premium et une assistance aux entreprises et aux entreprises. En outre, il est implémenté à l'aide des directives de Google Material Design et offre une prise en charge de différents navigateurs tels que Safari 9+ et IE11. Cela encourage les développeurs à envisager Vuetify pour leur projet d'application d'interface utilisateur.
2. Élément
Créé par le chinois, Element est une boîte à outils d'interface utilisateur basée sur Vue.js pour le Web.


La bibliothèque, avec plus de 350 contributeurs, offre aux développeurs une sélection complète de composants personnalisables ainsi qu'un guide de style complet. Il est spécifiquement utilisé pour créer des applications de bureau et mobiles avec Vue.js . Cependant, il n'est pas de nature réactive.
En outre, il propose une version pour React et Angular. Cela rend les développeurs plus enclins à cette bibliothèque de développement d'interface utilisateur pour leur projet.
3. Matériel de vue
Un autre composant de développement Web d'interface utilisateur basé sur VUI sur lequel vous pouvez compter en 2021 est Vue Material .

Il sert les concepteurs UI/UX avec différentes ressources telles que le Webpack SPA mis à niveau, un fichier HTML unique pour une configuration plus facile, une application universelle avec Nuxt.js pour SSR, et plus encore. Cependant, il est nécessaire que les professionnels aient une connaissance de base de JavaScript, Vue.js et Vue Router pour créer des solutions d'interface utilisateur attrayantes.
4. Cadre Quasar
Quasar est l'un des frameworks de développement frontaux les plus mentionnés pour la création de sites réactifs, d'applications électroniques et d'applications mobiles hybrides.

Certaines des caractéristiques qui sont à l'origine de cette popularité sont : -
- Casser le cache,
- Minification HTML/CSS/JS,
- Cartographie des sources,
- Secouement d'arbre,
- Fractionnement de code et chargement paresseux,
- peluchage,
- transpilation ES6, et
- Accessibilité prête à l'emploi.
5. Bufy
Buefy est également l'un des meilleurs outils de développement à considérer pour votre projet d'application.

Il s'agit essentiellement d'une bibliothèque d'interface utilisateur légère basée sur Bulma, un framework CSS. La bibliothèque présente diverses similitudes avec SASS et dispose même d'un grand nombre de composants prêts à l'emploi. Cela permet aux développeurs de démarrer plus facilement leur projet de niveau débutant. Cependant, ce n'est pas un bon choix pour un projet à grande échelle, à condition que les éléments soient limités.
6. Vue d'amorçage
Alliant la puissance de Vue et Bootstrap - une bibliothèque CSS populaire, Bootstrap Vue est également devenu l'un des outils préférés des développeurs UX/UI.

La bibliothèque d'interfaces utilisateur fournit une vaste gamme de composants d'interface utilisateur Vue js compatibles avec les directives WAI-ARIA pour l'accessibilité Web. Cela le rend parfait pour construire facilement et rapidement un projet réactif et mobile.
De plus, il dispose d'un support communautaire robuste et d'une documentation complète qui permet à quiconque d'entrer en toute sécurité dans le développement de l'interface utilisateur.
7. iView
iView est une bibliothèque d'interface utilisateur haut de gamme qui répond aux besoins des concepteurs avec de nombreux composants et widgets d'interface utilisateur, une documentation hors ligne, un outil d'interface de ligne de commande (CLI) appelé iView-CLI, et plus encore.

Si vous envisagez d'entrer dans l'arène du développement Web de l'interface utilisateur à l'aide de cette bibliothèque, ce kit de démarrage vous aidera.
8. Muse – Interface utilisateur
Muse-UI est une bibliothèque de conception de matériaux basée sur Vue 2.0 qui prendra également de l'ampleur en 2020.

Il est facile à installer et à utiliser, et offre aux concepteurs environ 40 composants et thèmes d'interface utilisateur Vue.js qui offrent des possibilités de personnalisation plus élevées.
9. Vuikit
Vuikit est une autre bibliothèque réactive préférée par les développeurs pour le développement Web Vue UI.

Cette bibliothèque est créée en tant que "monorepo" régie par les espaces de travail Yarn. Il conserve les icônes et les thèmes publiés sous forme de packages distincts et offre un design épuré et cohérent.
10. Interface utilisateur à la menthe
Mint UI est une bibliothèque d'interface utilisateur mobile légère comprenant des éléments JS et CSS à introduire dans votre plan de développement d'application.

C'est un projet chinois, mais il est accompagné d'une large documentation bien traduite. Cela permet aux développeurs d'interface utilisateur de l'utiliser plus facilement dans leur plan de développement d'applications mobiles.
Voici une démo qui vous permettra de mieux comprendre comment l'implémenter dans votre application.
11. VuePress
Une autre bibliothèque de développement Web Vue.js que vous pouvez opter pour 2021 est VuePress .

Il s'agit principalement d'un générateur de site statique minimaliste soutenu par Vue, mais il peut également être envisagé pour introduire des composants Vue dynamiques dans des pages et des publications normales.
Ici, chaque page créée a des composants HTML pré-rendus et statiques, après quoi Vue combine tout le contenu statique pour former une application d'une seule page.
12. Fourmi Design Vue
Enfin, Ant Design Vue est une autre bibliothèque d'interface utilisateur que vous pouvez surveiller lors de la planification de votre prochain projet d'application.

La bibliothèque est un bon choix pour le développement lorsque vous souhaitez créer une conception d'interface utilisateur de classe entreprise, partager les ressources de conception Ant Design de React et introduire un ensemble de composants Vue de haute qualité. Mais, il faut d'abord s'assurer que Node.js 9 ou supérieur est déjà installé sur votre appareil.
Foire aux questions sur le choix de Vue.js pour le développement Web de l'interface utilisateur
Q. Est-ce que Vue est un framework ou une bibliothèque ?
Vue est un framework JavaScript open source.
Q. A quoi sert Vue js ?
Vue.js est essentiellement utilisé pour créer une interface utilisateur Web et des applications à page unique.
Q. Qui a inventé Vue JS ?
Vue.js a été créé par Evan You en 2014 en utilisant les connaissances acquises lors du travail sur différents projets angulaires chez Google.
Q. Quelle bibliothèque de composants Vue UI choisir ?
Il existe diverses bibliothèques de composants Vue UI qui gagnent en popularité sur le marché avec l'une ou l'autre caractéristique. Il est donc conseillé de choisir la bonne bibliothèque en fonction des besoins de votre application.
Remarque finale
Nous espérons que notre blog vous a aidé à comprendre ce qu'est Vue js et pourquoi choisir Vue js. Ce cadre d'interface utilisateur est maintenant utilisé par une société de développement d'applications Web pour fournir les meilleurs services de développement d'applications Web en raison de ses fonctionnalités exceptionnelles. Il est également utilisé par l'agence de design UI UX pour développer des pages Web et des applications de haute qualité. Si vous avez besoin d'aide pour en savoir plus sur Vue js, contactez une société réputée de conception d'interfaces utilisateur d'applications mobiles pour des services de conception d'applications Web.
