Les dernières tendances du développement d'applications Web pour 2021 : à quoi s'attendre de l'industrie
Publié: 2021-10-05L'année touche déjà à sa fin, et s'il est un peu trop tôt pour dresser le bilan de 2019, il est certainement temps de regarder vers l'avenir et d'envisager les futures tendances en matière de développement Web . En tant qu'entreprise de développement Web, il est dans notre intérêt de nous tenir au courant de ces choses. Dans cet article, nous énumérons les technologies et les approches tendances - nouvelles et anciennes - qui, selon nous, auront une influence significative l'année prochaine. Lisez la suite pour savoir ce qu'ils sont.
Pour plus de clarté et de commodité, l'article est divisé en sections : backend, frontend, web design et divers .
Tendances back-end

HTTP/3
HTTP/3 est la dernière version du protocole HTTP que nous connaissons tous. C'est un saut significatif par rapport à HTTP/2, principalement parce que HTTP/3 est basé sur le protocole QUIC basé sur UDP (prononcé « quick » et signifie Quick UDP Internet Connections), tandis que HTTP/2 est basé sur TCP (Transmission Control Protocol) . HTTP/2 utilise une seule connexion, ce qui n'est généralement pas un problème, sauf si nous parlons d'un réseau de mauvaise qualité. Dans un réseau de mauvaise qualité, HTTP/2 peut être extrêmement lent, car il a besoin de plus de temps pour retraiter les paquets abandonnés.
Une connexion UDP traditionnelle a un problème avec la fiabilité du transfert de données en raison de son manque de mécanismes supplémentaires de vérification des erreurs . Lorsqu'un paquet est abandonné, le système ne le retransmet pas, car il n'a pas de surcharge pour ouvrir/maintenir/fermer la connexion. QUIC résout ce problème avec le multiplexage ou la transmission simultanée de plusieurs signaux via un seul canal. Il combine la fiabilité de TCP avec la vitesse d'UDP.
QUIC est essentiellement ce que son nom suggère - un protocole plus rapide . C'est plus simple, plus léger et plus efficace, tout en maintenant la fiabilité. Pas étonnant que ce soit l'une des futures tendances du développement Web.
GraphQL

GraphQL est un langage de requête d'API et un standard pour le développement d'API. C'est un enfant de Facebook, et ce n'est même pas si jeune - il a été développé en 2012 et rendu open source en 2015. Mais GraphQL est adopté par de plus en plus d'entreprises ces jours-ci, ce qui nous a obligés à l'ajouter à notre liste. des tendances de développement Web pour 2021.
Avant GraphQL, nous avions REST, dont le principal problème était qu'il nécessitait plusieurs points de terminaison et en tirait trop de données, pas toutes nécessaires pour la tâche à accomplir. GraphQL est différent. Avec GraphQL, vous n'obtenez que les données que vous demandez spécifiquement via un seul point de terminaison. Cela rend GraphQL plus rapide et beaucoup plus efficace . De plus, le code de l'API est beaucoup plus court, car vous n'avez pas besoin d'écrire un point de terminaison distinct pour chaque requête.
Enfin, il convient de garder à l'esprit que GraphQL est un langage open source, ce qui signifie qu'il peut être mis à niveau par pratiquement n'importe qui. L'open source permet une évolution constante. Nous verrons quelles nouvelles tendances GraphQL apportera à l'avenir.
Bots et IA

Les chatbots sont partout de nos jours, n'est-ce pas ? Ils sont à la mode sur le Web ainsi que sur mobile. Et ils ne vont pas s'arrêter de sitôt, semble-t-il. De plus, avec l'aide de systèmes de traitement du langage naturel (NLP) alimentés par l'IA , ils deviennent plus intelligents et plus efficaces.
Alors qu'il y a quelques années, les chatbots n'offraient que des conversations strictement préprogrammées qui résolvaient un nombre limité de problèmes, aujourd'hui, discuter avec un bot est presque impossible à distinguer de discuter avec un spécialiste de l'assistance humaine.
L'IA s'est maintenant glissée dans la conception de sites Web. Des outils tels que Sketch2Code peuvent automatiquement transformer une esquisse de site Web en un prototype HTML. L'IA améliore l'expérience utilisateur, rend la recherche et les recommandations plus précises et offre une optimisation de la recherche vocale.
Nest.js

Nest.js est un framework Node.js qui permet aux développeurs Web de créer des applications côté serveur évolutives. Nest.js s'est assuré une place parmi les tendances de développement Web que chaque CTO doit garder à l'esprit pour l'année prochaine (et peut-être plus longtemps) grâce à sa combinaison de flexibilité et de sécurité.
Construit à l'aide de TypeScript, un sur-ensemble de JavaScript et fortement inspiré d'Angular, Nest.js est plus simple, plus flexible et permet moins de temps d'arrêt que la plupart des autres options. Il est entièrement compatible avec les serveurs Node.js Express et avec la plupart des bibliothèques JavaScript existantes. Il existe également des solutions d'architecture prêtes à l'emploi disponibles pour Nest.js, et ses applications peuvent être écrites non seulement avec TypeScript mais également avec JavaScript si un développeur le préfère.
Tendances front-end

WebAssembly (WASM)
JavaScript est génial, mais il n'est pas sans défauts. Un problème particulier de JavaScript est la performance. C'est le même problème pour tous les langages de programmation interprétés, et WebAssembly est le dernier moyen de le combattre.
La meilleure chose à propos de WebAssembly est que ce n'est pas un langage complètement nouveau. Vous pouvez écrire dans la langue que vous préférez, puis la compiler dans un fichier WASM pour l'exécuter dans les navigateurs. Les langages actuellement pris en charge par WebAssembly sont C/C++, Elixir, Rust, Python, Go, C#/.Net et Java.
WebAssembly n'a pas été inventé en 2019 ; il est sur le marché depuis quelques années déjà. Mais il se développe rapidement et offre de plus en plus d'options. Il est également désormais pris en charge par tous les principaux navigateurs par défaut, ce qui en fait une excellente chose à avoir sous la ceinture de votre programmeur.
Applications Web progressives (PWA)
Une application Web progressive est essentiellement une page Web avec des fonctionnalités proches de celles d'une application mobile native :
- Il peut être "installé" sur les appareils en un instant - les utilisateurs épinglent simplement la page sur l'écran d'accueil de leur smartphone pour y avoir accès à tout moment, même hors ligne.
- Il est réactif - il s'adapte automatiquement à la taille et au mode de l'écran de l'appareil.
- C'est sûr — les PWA doivent être servis via HTTPS.
- Il ressemble et fonctionne comme une application native, mais prend beaucoup moins de place.
Il y a toujours des limitations aux PWA, bien sûr, et elles ne peuvent pas repousser complètement les applications natives. (En ont-ils besoin, cependant ?) En particulier, étant essentiellement des pages Web, les PWA ne peuvent pas utiliser la plupart des fonctionnalités matérielles telles que NFC et Bluetooth. Cependant, toutes les applications ne nécessitent pas cette fonctionnalité.
Les PWA sont plus rapides, plus faciles et moins chers à développer, c'est pourquoi ils sont à la mode dans le développement Web cette année et continueront certainement de le faire en 2021.
Accessibilité (a11y)

C'est l'une des tendances les plus importantes dans le développement d'applications Web. Nous pensons que l'accessibilité devrait figurer en tête de liste de tous les développeurs de sites Web, non seulement pour les nouveaux sites, mais aussi pour les mises à jour des anciens.
L'accessibilité, ou a11y, est un principe selon lequel les systèmes informatiques doivent être pratiques pour toutes sortes d'utilisateurs. Les sites Web devraient bien fonctionner sur toutes sortes d'appareils, oui. Mais ils devraient également bien fonctionner pour les utilisateurs avec toutes sortes de déficiences et de handicaps . A11y fait généralement référence à l'accessibilité des logiciels et du matériel.
Lorsqu'il s'agit de développement Web, l'accessibilité peut être obtenue via :
- tailles de police plus grandes ou personnalisables
- pages à contraste élevé en option
- prise en charge de la synthèse vocale/text-to-speech
- sous-titres en vidéo
- transcriptions pour tous les fichiers audio
- reconnaissance vocale pour la navigation
- textes en langage clair
- mettre en évidence les parties importantes
- navigation cohérente avec le moins d'étapes possible
- autorisation simplifiée (mais sans sacrifier la sécurité des données)
- navigation avec un clavier au lieu d'une souris/pavé tactile
- HTML sémantique
Le nom a11y vient du fait qu'il y a 13 lettres dans "accessibilité", donc il y en a 11 entre "a" et "y". Mais si vous regardez attentivement, a11y ressemble au mot «allié» - un ami, un assistant, un partenaire.
Tendances JavaScript
Il y a peu de nouveautés dans JavaScript dans son ensemble, bien sûr, mais il y a plusieurs nouveaux frameworks frontend qui ont l'intention de prendre le monde d'assaut. Parlons un peu d'eux.
Gatsby.js

Gatsby est un SSG, ou un générateur de site statique . Et si vous pensez que les sites statiques appartiennent au passé, nous avons une nouvelle pour vous : ils font partie des dernières tendances technologiques.
L'un des plus grands avantages de Gatsby.js est qu'il ne nécessite pas de serveurs traditionnels ; il fonctionne avec BYOC (Bring Your Own Content) et peut créer un site Web basé sur les données d'un CMS, CSV, API et fichiers de démarques. Gatsby utilise également GraphQL, un langage de requête d'API haut de gamme que nous avons mentionné précédemment, pour créer des couches de données.
Maîtriser Gatsby.js nécessite qu'un développeur connaisse React Native et/ou GraphQL, mais vous n'avez pas besoin de connaissances approfondies dès le départ - vous pouvez commencer à apprendre les trois en même temps.
Gatsby.js est un SSG parfait pour développer des sites Web de commerce électronique . Ce générateur basé sur React vous aide à créer des sites qui se chargent en un clin d'œil, littéralement - nous ne parlons pas de secondes ici, nous parlons de millisecondes. Tout propriétaire d'entreprise de commerce électronique sait que parfois un retard d'une fraction de seconde dans le chargement de la page peut faire toute la différence pour savoir si le client effectue l'achat. Cela est vrai pour d'autres types de sites, mais peut-être dans une moindre mesure.
Cadres SPA

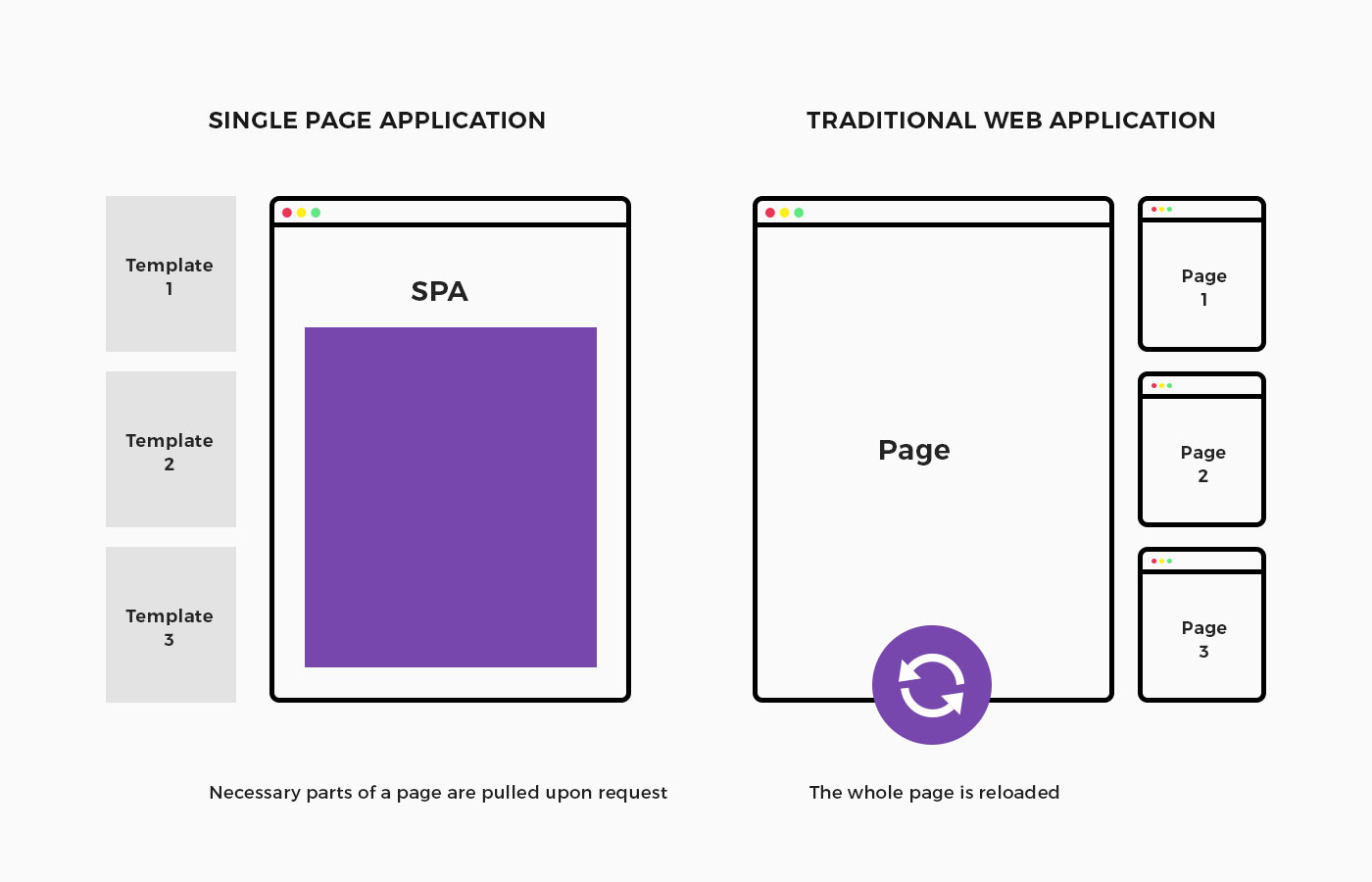
Vous avez probablement remarqué qu'avec la plupart des sites Web, il existe la même interface de base pour toutes ou la plupart des pages. Néanmoins, lorsque vous accédez à une autre page du site Web, toute la page se recharge, y compris les éléments identiques. C'est ce qui se passe avec les applications Web multipages.

Les SPA, ou applications à page unique, sont des applications Web où la page ne se recharge pas complètement lorsqu'un utilisateur clique entre les sections ; il ne récupère que les données nécessaires au lieu de demander une mise à jour complète du code HTML. Cela raccourcit le temps de chargement. Il nécessite également beaucoup moins de bande passante.
Aujourd'hui, les SPA peuvent être implémentés avec trois frameworks principaux : React, Vue et Angular. React a la plus grande part de marché, tandis que Vue, étant le petit nouveau du quartier, a la plus petite. Cependant, Vue.js est probablement le mieux adapté pour fonctionner spécifiquement avec les SPA - il est vraiment petit mais évolutif, flexible et offre des options d'intégration haut de gamme. Nous prévoyons qu'il deviendra un acteur influent l'année prochaine.
Vue 3

Fin juin 2019 , Evan You et l'équipe derrière Vue.js ont publié une RFC (demande de commentaires) concernant la nouvelle itération du framework, Vue 3, qui a suscité pas mal de négativité au sein de la communauté. Mais il s'est avéré que cette négativité était forte mais pas si massive. Aussi, comme cela arrive souvent, elle est née d'un certain nombre de malentendus.
La raison pour laquelle certains développeurs Web avaient leur culotte dans une torsion était parce que Vue.js a soudainement obtenu une API de composant basée sur des fonctions pour remplacer celle basée sur des objets familière . Cependant, ce n'était pas tout à fait correct. La nouvelle API de composant basée sur les fonctions est un ajout en quelque sorte et peut être utilisée avec l'API traditionnelle basée sur les objets si vous le souhaitez.
La nouvelle syntaxe de l'API de composition Vue 3 a une meilleure logique et permet une meilleure structuration du code . Certains développeurs disent même que cela raccourcit légèrement le code. Au moment de la rédaction de cet article, le framework Vue 3 est disponible en tant que plugin pour Vue 2 à l'aide de la bibliothèque de composition Vue.
Svelte.js

Présenté par Rich Harris à JSConf EU 2019, Svelte est à la fois similaire et différent de Vue. C'est similaire en ce sens que c'est aussi un framework de composants. Cependant, contrairement à Vue, Svelte est un compilateur de composants qui s'exécute pendant la construction . Cela permet de ne charger que les composants nécessaires à l'affichage de votre application. Vous n'utilisez pas de DOM virtuel lorsque vous travaillez avec Svelte.
Svelte a une syntaxe simple qui permet aux développeurs d'accéder aux variables à partir du balisage au lieu d'utiliser des wrappers d'état différents pour différents frameworks. Cela fait de Svelte un cadre presque parfait pour ceux qui découvrent le développement Web. Pour les développeurs plus expérimentés, Svelte signifie la possibilité d'écrire du code plus rapidement et d'obtenir ainsi des sites Web plus performants.
Au cours de l'année qui a suivi sa présentation, Svelte a subi des améliorations et des mises à jour majeures , résultant en ce que de nombreux développeurs appellent aujourd'hui l'un des frameworks les plus simples et les plus beaux qui existent.
Manuscrit

TypeScript est un sur-ensemble de JavaScript, et il gagne en popularité malgré (ou peut-être grâce à) le fait qu'il n'est pas totalement nouveau. Il fait partie des tendances de la programmation Web depuis quelques années maintenant, et étant open source, il est constamment développé et mis à jour.
Les avantages de TypeScript incluent le typage statique facultatif. Cela rend également les nouvelles fonctionnalités de JavaScript rétrocompatibles : ES6 et ES7 peuvent être convertis en ES5 et versions antérieures à l'aide du compilateur. Cela signifie que le code écrit pour les navigateurs les plus récents fonctionnera toujours avec les anciens.
TypeScript est plus lisible, plus flexible en matière de refactorisation, plus facile à tester et dispose d'une documentation de premier ordre pour les développeurs. Beaucoup pensent que c'est l'avenir de JavaScript .
Cadres CSS

Les frameworks simplifient tout, et cela inclut le CSS tant décrié. Voyons quelles sont les tendances CSS cette année.
CSS Houdini
Houdini (comme dans Harry Houdini, le célèbre illusionniste) est un cadre tout à fait unique parmi les dernières tendances de développement Web. Fondamentalement, Houdini est une collection d'API qui permettent aux développeurs d' accéder au modèle d'objet CSS . Cela signifie que si vous avez besoin de styles qui ne sont pas encore disponibles en CSS, il n'est pas nécessaire d'écraser le CSS avec JavaScript. Avec le framework CSS Houdini, vous pouvez écrire du code qui sera vu par les navigateurs comme CSS et analysé comme tel.
Le résultat est que l'analyse prend beaucoup moins de temps, les développeurs n'ont pas besoin d'attendre que les fournisseurs de navigateurs étendent le CSS et les conceptions peuvent devenir plus personnalisées et uniques.
Il reste cependant un problème : Houdini n'est pas encore pris en charge par tous les principaux navigateurs. Mais le processus est lancé et nous attendons que la façon dont nous utilisons CSS change complètement.
Bulma

Bulma est l'une des tendances les plus modernes de l'industrie. Il est construit avec l'extension Sass (Syntactically Awesome Style Sheets) et basé sur le module CSS Flexible Box Layout, ou Flexbox en abrégé. Flexbox est un module souvent utilisé pour créer des sites Web réactifs.
Bulma est un framework CSS open source gratuit qui propose une gamme de thèmes créés par la communauté avec le moins de styles possible . Il est simple à mettre en œuvre et peut être personnalisé grâce au build Sass. En raison de la simplicité du code CSS de Bulma, les sites Web construits avec celui-ci sont généralement compatibles avec tous les navigateurs et posent peu ou pas de problèmes. Actuellement, c'est l'un des frameworks CSS les plus populaires parmi les développeurs, et il semble qu'il occupera également le poste l'année prochaine.
Vent arrière

Le framework CSS Tailwind existe depuis un certain temps, mais sa popularité a considérablement augmenté ces derniers mois.

La particularité de Tailwind est qu'il ne s'agit pas d'un kit d'interface utilisateur, ce qui le distingue des autres frameworks CSS. Il n'a pas de composants d'interface utilisateur intégrés . Au lieu de cela, Tailwind propose un ensemble de widgets pour un développement rapide de l'interface utilisateur avec les classes utilitaires Atomic CSS . Cela signifie que vous serez en mesure de créer à partir de zéro et exactement de la manière dont vous avez besoin, sans être limité par les thèmes et les styles proposés par d'autres frameworks CSS.
Cependant, vous devrez vous familiariser avec Atomic CSS, ce qui rend Tailwind un peu difficile par rapport à ses rivaux. Du côté positif, il vous donnera le look et la sensation les plus personnalisés.
Conception de l'interface utilisateur de mouvement
Motion UI est la plus grande nouvelle tendance en matière de conception et de développement Web. En un mot, Motion UI signifie exactement ce que son nom dit : ajouter de l'action aux pages de votre site Web. Et cela ne comprend pas seulement les visuels. Les micro-interactions font autant partie de Motion UI que les animations. Les gestes réactifs peuvent aider vos visiteurs à comprendre la signification d'un élément - par exemple, en déployant simplement une explication lorsque le curseur survole celui-ci.
L'ajout de mouvement à l'interface de votre site Web peut atteindre un certain nombre d'objectifs :
- Aider les utilisateurs à naviguer facilement sur le site
- Attirez l'attention sur les parties importantes de votre site Web
- Divertir et distraire les utilisateurs pendant qu'ils attendent une transition d'un écran à un autre
- Améliorez votre identité de marque
Motion aide les propriétaires de sites Web à raconter une histoire en très peu de mots. Ou en aucun mot. La clé est de le faire correctement, ni trop ni trop peu.
Autres tendances technologiques des applications Web
Nous aimerions souligner plusieurs tendances qui ne sont pas exactement liées au frontend, au backend ou au design. Ce sont des choses simples qui comptent de plus en plus d'année en année et au fur et à mesure que la technologie se développe.
Sécurité et confidentialité des données
Aujourd'hui, nous avons des pauses de plus en plus courtes entre les nouveaux scandales de fuite de données. Mais il faut toujours une fuite pour que quelqu'un essaie de combler un trou. C'est la même chose dans le monde physique et en ligne. Pour cette raison, de nouveaux protocoles de sécurité haut de gamme sont constamment développés : certificats SSL , contrôles de sécurité , protection contre les attaques DDoS , etc.
En mai 2018, l'Union européenne a publié son règlement général sur la protection des données , ou RGPD. Selon le RGPD, les sites Web doivent informer les visiteurs des informations qui seront recueillies à leur sujet (soit par le biais de cookies, soit en fournissant une adresse e-mail et en remplissant un profil) et de la manière dont ces informations seront utilisées. En conséquence, nous avons constaté une augmentation considérable des investissements dans la cybersécurité. Les gens exigent la sécurité en ligne maintenant que nous gérons nos identités et nos finances sur Internet.
La sécurité des données n'est plus une tendance future. C'est la tendance d'aujourd'hui, et elle ne fera que s'amplifier avec le temps. Donc, si vous êtes propriétaire d'un site Web, vous devez garder les yeux ouverts.
Vitesse de chargement
Si vous avez lu cet article dans son intégralité, vous avez peut-être remarqué le nombre de technologies, à la fois backend et frontend, qui se concentrent sur un chargement de page plus rapide , une exécution plus rapide des tâches , un tout plus rapide . Nous sommes toujours pressés, et lorsqu'une page se charge trop lentement, nous l'abandonnons et optons pour une alternative. Après tout, il y en a plein. La vitesse de chargement était, est et sera une tendance dans le développement Web au cours des prochaines années, et les développeurs Web doivent garder à l'esprit toutes les nouvelles technologies visant à accélérer les sites Web.
C'est notre point de vue sur les technologies Web que nous prévoyons d'être enthousiasmés au cours de la prochaine année.
Écrit par Svitlana Varaksina et Artem Chervichnik
