12 principales tendances de conception de sites Web pour 2021
Publié: 2020-12-21Les tendances du design sont souvent influencées par les changements culturels qui se produisent dans le monde entier. Cette année, nous avons connu des changements remarquablement spectaculaires dans le domaine de la conception numérique. COVID-19 nous a mis en quarantaine, nous poussant à approfondir le monde numérique et changeant notre façon de vivre. La réalité à distance, rester à la maison à laquelle nous avons été confrontés a mis les concepteurs au défi de recréer des expériences de la vie réelle et de les rendre disponibles numériquement.
Les créateurs de sites Web ont su saisir l'occasion en explorant de multiples voies de communication visuelle pouvant générer des niveaux d'engagement accrus. Cela inclut l'art typographique de nouveauté, les schémas de couleurs inhabituels, les simulations de produits 3D pour les acheteurs en ligne, pour n'en nommer que quelques-uns.
Dans ces 12 exemples, vous trouverez des tendances individuelles qui s'adaptent chacune à des industries et à des profils d'utilisateurs distincts. Il est essentiel de se rappeler que la mise en œuvre de ces styles n'est pas simplement une décision esthétique. Il s'agit essentiellement d'un équilibre entre la qualité et la quantité. Cela signifie qu'appliquer autant de tendances que possible à un seul site Web n'atteindra pas nos objectifs de création de sites Web. Décider quelle tendance spécifique convient à nos objectifs commerciaux, cependant, est ce qui aura un impact positif sur nos publics et leur plan d'action.
Table des matières
- 12 tendances de conception de sites Web pour 2021
- 1. Polices Serif élégantes
- 2. Effets et animations de typographie ludiques
- 3. Utilisation d'émojis
- 4. Couleurs claires
- 5. Couleurs négatives
- 6. Illustrations en noir et blanc avec des textures
- 7. Contour noir
- 8. Formes simples
- 9. Photos de produits créatifs et atypiques
- 10. Collage
- 11. Surréalisme sans couture
- 12. Survolez le menu de la galerie
Tendances de conception de typographie
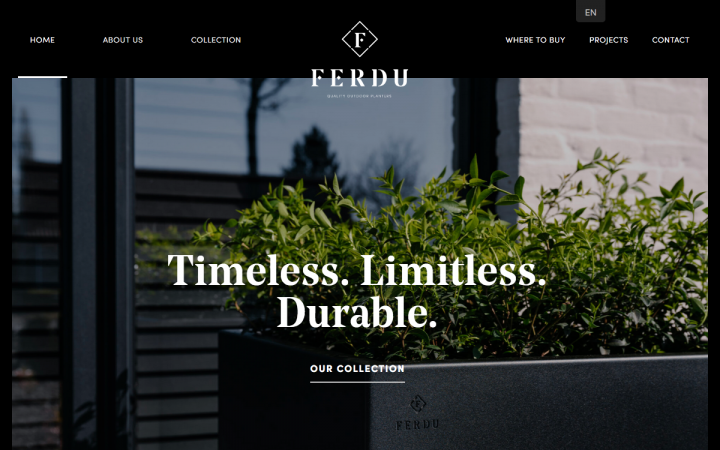
1. Polices Serif élégantes

L'ancienne croyance selon laquelle les polices sans empattement étaient utilisées comme style de police de choix pour la conception de sites Web a évolué avec le temps. En effet, les polices sans empattement ont toujours été appréciées des concepteurs de sites Web pour leur lisibilité élégante et leur structure simple.
Avance rapide jusqu'en 2021 : les tailles et les résolutions d'écran sont plus grandes et plus claires qu'auparavant. Contrairement à leurs prédécesseurs « obsolètes », tels que les moniteurs CRT des années 1980, les écrans pour lesquels nous concevons maintenant sont plus attrayants pour les polices serif décorées et plus lourdes. Des écrans plus grands, par exemple, permettent aux polices serif d'apparaître moins encombrées et plus lisibles, grâce à un espace accru autour des mots. De même, la résolution plus élevée rend les lettres plus lourdes ou plus illustres plus claires.
Il existe en fait des familles de polices serif spécifiques que les concepteurs adorent, pour lesquelles nous avons remarqué une préférence prononcée pour les polices de style «élégant». Les familles de polices bien connues Georgia ou Times (toutes deux trouvées dans Google Fonts) en sont des exemples. Des polices moins connues sont également devenues populaires, telles que Portrait ou Noe Display.
Comme nous le voyons dans l'exemple ci-dessus, ferdu.be (qui d'ailleurs a été lauréat de notre Showcase d'août 2020), utilise Noe Display pour son texte de héros, qui est sans aucun doute très lisible et clair sur son fond sombre. Il y a beaucoup d'espace autour du texte afin que chaque lettre soit clairement sculptée et distinguable.
2. Effets et animations de typographie ludiques

La société de barres protéinées Lupii propose des éléments typographiques animés qui utilisent une phrase ou une collection de mots à des fins décoratives. Cette tendance de conception créative diffère des techniques liées au type que nous avons l'habitude de voir, telles que la création d'une police personnalisée ou l'utilisation d'une association de polices intelligente.
Une chaîne de mots animée sera souvent structurée sous une forme particulière, contrairement au format de phrase horizontal standard de gauche à droite. En définitive, le rôle de l'élément sera toujours décoratif et pas uniquement de texte à lire. Les concepteurs utiliseront généralement cette technique pour transmettre un objectif de marque ou de marketing, créant une ambiance ou un thème visuel souhaité.
Lupii combine le traditionnel avec le non conventionnel. Sur le côté gauche, vous trouverez la proposition de valeur du produit sous forme de H1, une brève description et un bouton d'appel à l'action. Sur la droite, il y a un tourbillon animé composé de mots, élaborant sur la valeur ajoutée du produit dans un ton de voix plus informel et centré sur le client.
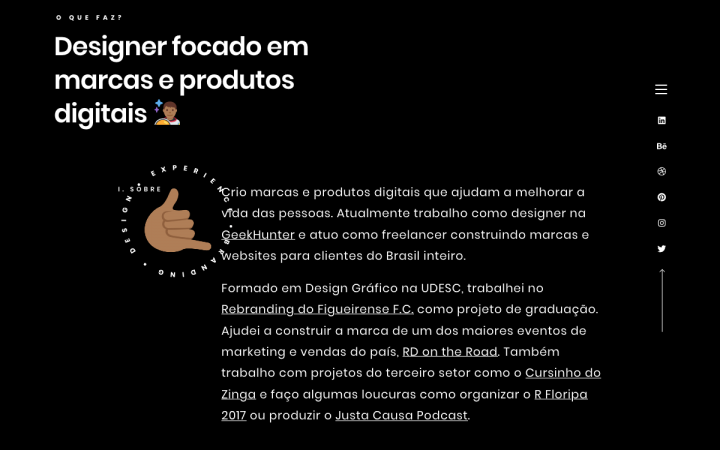
3. Utilisation d'émojis

Un autre lauréat de la vitrine d'août 2020, Diangelo Santos est un designer de marque et numérique brésilien qui travaille à la fois en tant que pigiste et chez GeekHunter, un marché de l'emploi pour les programmeurs et les développeurs.
Ce n'est pas une nouvelle pour nous que la communication mondiale a adopté l'interaction numérique. Qu'ils soient distants de 5 000 miles ou de 5 mètres dans une maison, les gens interagissent constamment via leurs claviers. Cela inclut les e-mails, les applications de messagerie, les forums de groupe, etc. Les choses sont allées bien au-delà des mots - les caractères alphanumériques accompagnés d'émojis ludiques dans les éléments de texte écrits font désormais partie intégrante de notre lexique numérique.
La popularité croissante des emojis a également fait son chemin dans la boîte à outils du concepteur de sites Web. Les créateurs de sites Web ont adopté le langage ludique et attachant des emojis, les utilisant dans le cadre du contenu de leur site Web lui-même. Tirer parti de ces gestes illustrés est désormais un moyen simple et efficace d'illustrer le sentiment de la marque et les messages non verbaux dans un langage familier aux utilisateurs de tous horizons. La communication avec des publics cibles de toutes les langues et dialectes se développe grâce à cette technique - la voix de votre marque peut désormais être entendue de manière visuelle et non verbale.
30 précieuses statistiques de conception de sites Web pour 2021
Tendances de conception de couleur
4. Couleurs claires

L'utilisation de couleurs claires dans la conception Web et d'interface représente l'une des plus grandes différences entre l'impression et la conception Web. La qualité et la visibilité des couleurs claires sont souvent compromises lorsqu'elles sont utilisées dans la conception d'impression - perdant leur richesse et apparaissant comme plus opaques et troubles.
Les couleurs claires ont l'effet inverse à l'écran et peuvent même être préférées aux couleurs sombres et plus audacieuses. La netteté et la clarté de l'écran peuvent en fait rendre ces couleurs dominantes et même stressantes pour l'œil humain. Les concepteurs ont maintenant profité de l'avantage d'utiliser des couleurs claires afin d'éviter ces dernières. En fait, la valeur ajoutée de l'utilisation de couleurs claires dans la conception Web s'étend au-delà de l'expérience visuelle du visiteur - les couleurs claires sont également propices à l'engagement des utilisateurs.
L'effet apaisant des couleurs claires encourage souvent les utilisateurs à rester plus longtemps sur la page, profitant de la tranquillité et de la chaleur de la palette de couleurs. Sur la page d'accueil de Dockyard Social, le jaune moutarde pâle et le rouge marron fané ressemblent à un coucher de soleil fané, créant une ambiance de tranquillité d'esprit apaisante.
5. Couleurs négatives

À l'autre extrémité du spectre des couleurs, se trouve une tendance chromatique d'une tout autre nature. De plus en plus de designers se tournent vers l'utilisation de couleurs très audacieuses, avec un accent concerté sur les couleurs primaires : rouge, bleu et jaune. Cela implique souvent plusieurs combinaisons de couleurs primaires profondément contrastées, semblables à des thèmes de bande dessinée et à des motifs de style années 90. Il va sans dire que ces types de palettes de couleurs ciblent souvent un public plus jeune, accentuant une ambiance optimiste et excitante.
La palette de couleurs que nous voyons sur le site de Goliath Entertainment représente parfaitement leur contenu de conception – ordinateurs à l'ancienne des années 90, téléphones à cadran, boombox et autres objets emblématiques auxquels la génération des années 90 s'identifiera sur place.
