Tendances de conception de sites Web à suivre en 2022
Publié: 2020-11-18Les tendances et les attentes numériques changent constamment. Certains viennent et ne restent qu'une saison, puis tombent tout aussi vite dans l'oubli. D'autres, cependant, transforment le paysage du design pour les années à venir, ouvrant une nouvelle ère dans la façon dont les sites Web sont créés.
Se tenir au courant des dernières tendances en matière de conception de sites Web et des pratiques innovantes est essentiel pour toutes les entreprises qui souhaitent attirer et convertir des utilisateurs. C'est encore mieux s'ils peuvent être les pionniers d'une tendance ou développer une idée originale que d'autres peuvent adopter et mettre à niveau.
2021 a permis aux designers de créer des concepts innovants en utilisant des possibilités techniques illimitées. Les thèmes sombres et le neumorphisme sont devenus très populaires. Beaucoup d'espace pour défier le conventionnel a inspiré les concepteurs à mélanger les illustrations avec réalisme, à jouer avec les calques, les ombres et les éléments flottants et à expérimenter avec des dégradés de couleurs changeantes et des polices audacieuses. De plus, les vidéos et les animations déclenchées par l'utilisateur ont été mises à profit pour l'engagement des utilisateurs.
Cet accent mis sur la créativité, l'audace et l'interactivité est quelque chose qui restera sûrement en 2022, mais avec une petite torsion. De nos jours, les visiteurs ont besoin de plus qu'une simple interface sympa avec laquelle interagir.
En 2022, nous verrons davantage de concepteurs de sites Web se concentrer sur l'accessibilité et la convivialité, ainsi que sur la mise en œuvre de fonctionnalités améliorées afin d'offrir aux visiteurs une meilleure expérience.
Si vous cherchez des moyens d'attirer l'attention de l'utilisateur et de renforcer la présence numérique de votre marque, nous vous présentons certaines des tendances de conception de sites Web les plus excitantes à suivre en 2022.
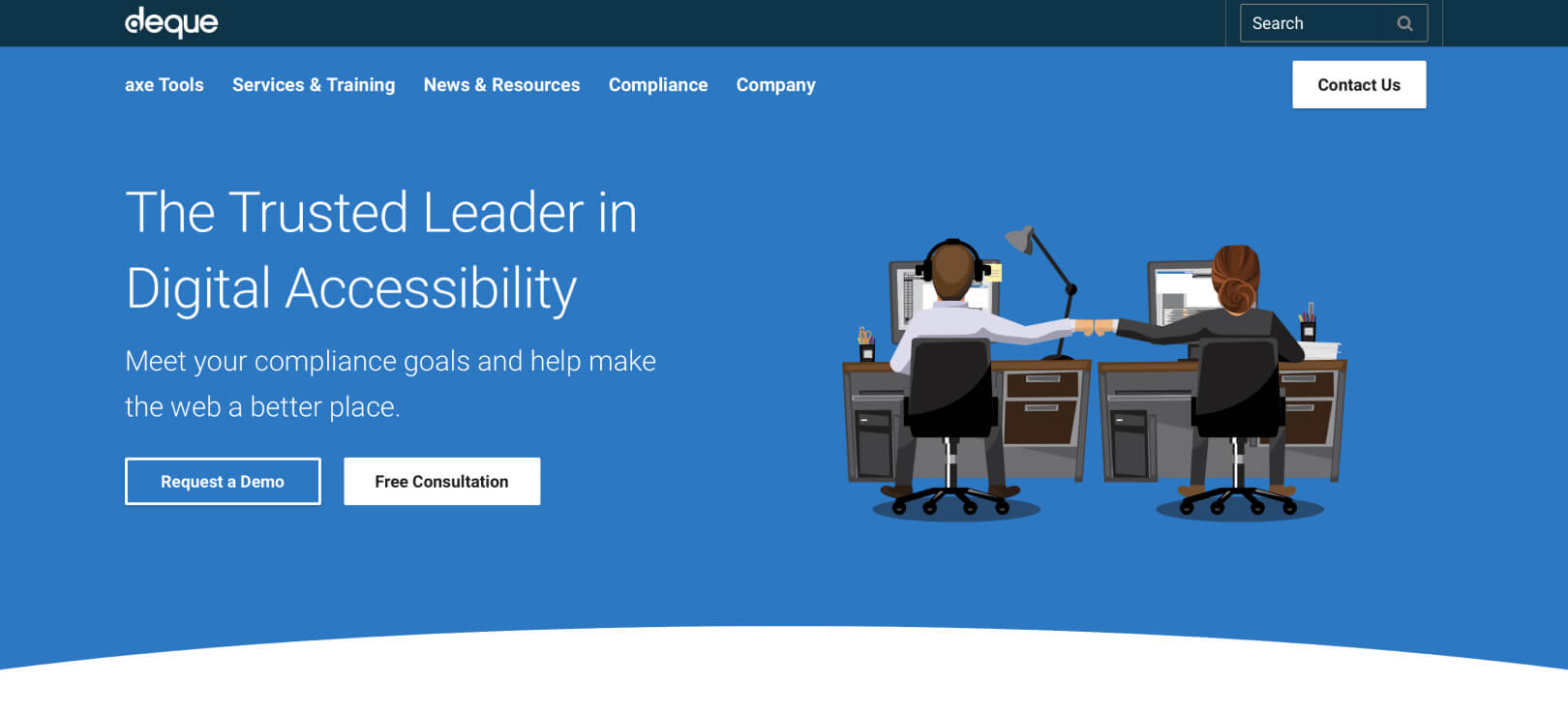
1. Mettre l'accent sur l'accessibilité
Avec près de 5 milliards d'utilisateurs en ligne chaque jour, il est essentiel que les conceptions de sites Web soient accessibles, inclusives et disponibles pour tous.
L'accessibilité du Web signifie concevoir et développer des sites Web, des technologies et des outils de manière à ce que les personnes handicapées puissent les utiliser.
Si votre site Web est adapté à tous les visiteurs, cela vous permettra d'atteindre un public plus large qui est prêt à rester plus longtemps sur votre site et à s'engager. Rendre vos pages accessibles est bénéfique non seulement pour les visiteurs mais aussi pour vous-même. D'une part, vous donnez accès à l'information et à l'interaction pour les personnes handicapées, tandis que d'autre part, vous augmentez le taux de conversion de votre page et améliorez votre référencement.

La source
Voici quelques conseils pour améliorer l'accessibilité du site Web :
- Utilisez des couleurs contrastées entre le fond et le texte.
- Adoptez des indicateurs de focus qui décrivent les liens et les formes sur la page Web lors de l'utilisation de la navigation au clavier.
- Placez des étiquettes pour aider à donner des instructions.
- Avoir des balises alt d'image fonctionnelles, qui aident également à stimuler le référencement.
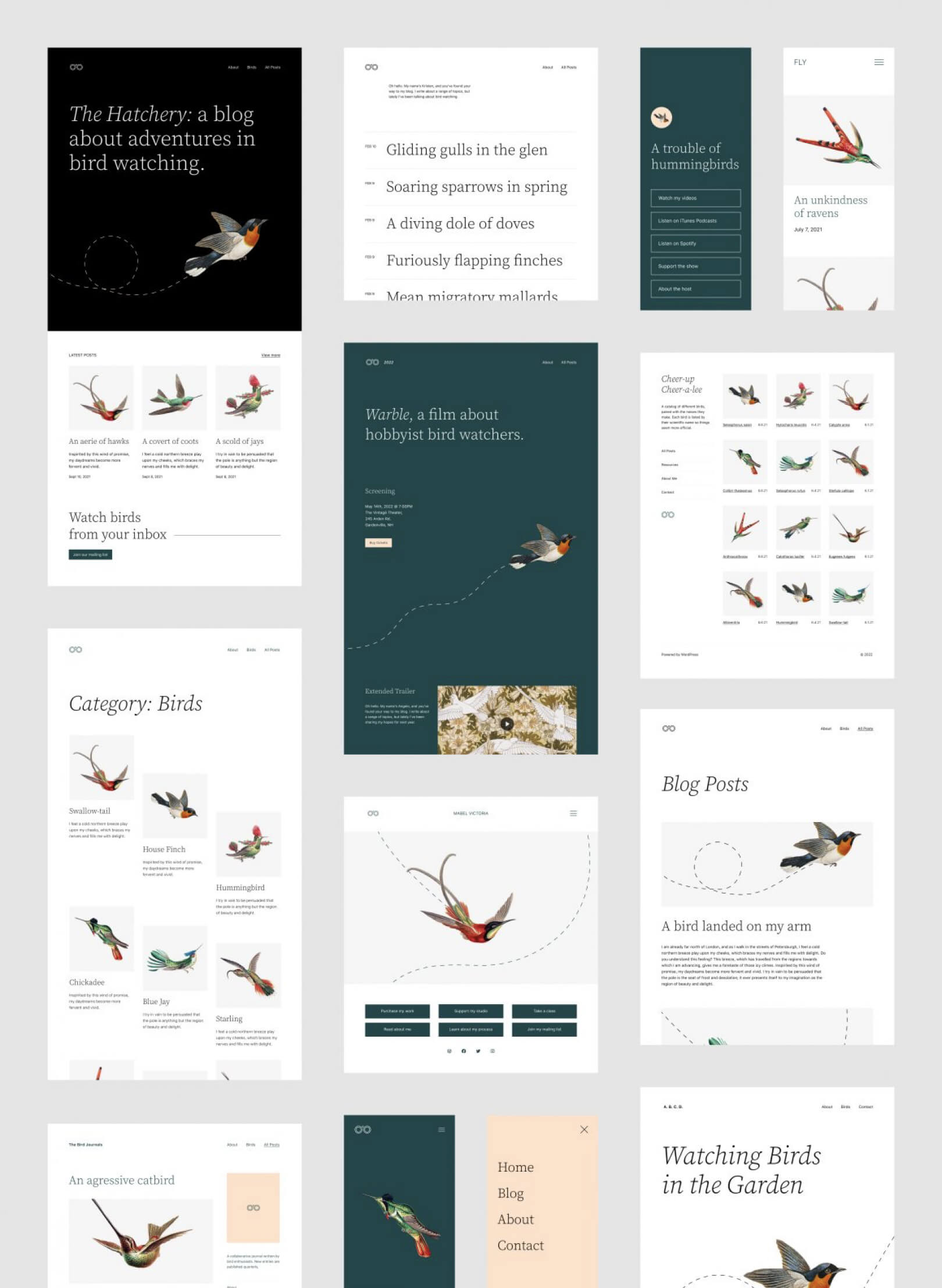
2. Disposition et formes asymétriques
L'asymétrie était populaire en 2021 et elle restera l'une des tendances incontournables en matière de conception de sites Web en 2022. Cette approche remet en question la manière traditionnelle de construire la mise en page d'un site Web sur une grille et offre plus d'avantages et d'individualité.
Les formes asymétriques sont utiles. Ils rendent un site Web moins encombrant et beaucoup plus excitant à regarder. Les différents degrés de formes asymétriques et l'espace entre chacune permettent des motifs plus audacieux et imprévisibles ainsi que des lignes asymétriques épurées. Gardez simplement à l'esprit qu'il doit y avoir un équilibre visuel entre les différentes formes. Votre site Web doit être agréable à regarder en plus d'avoir un design unique et fonctionnel.

La source
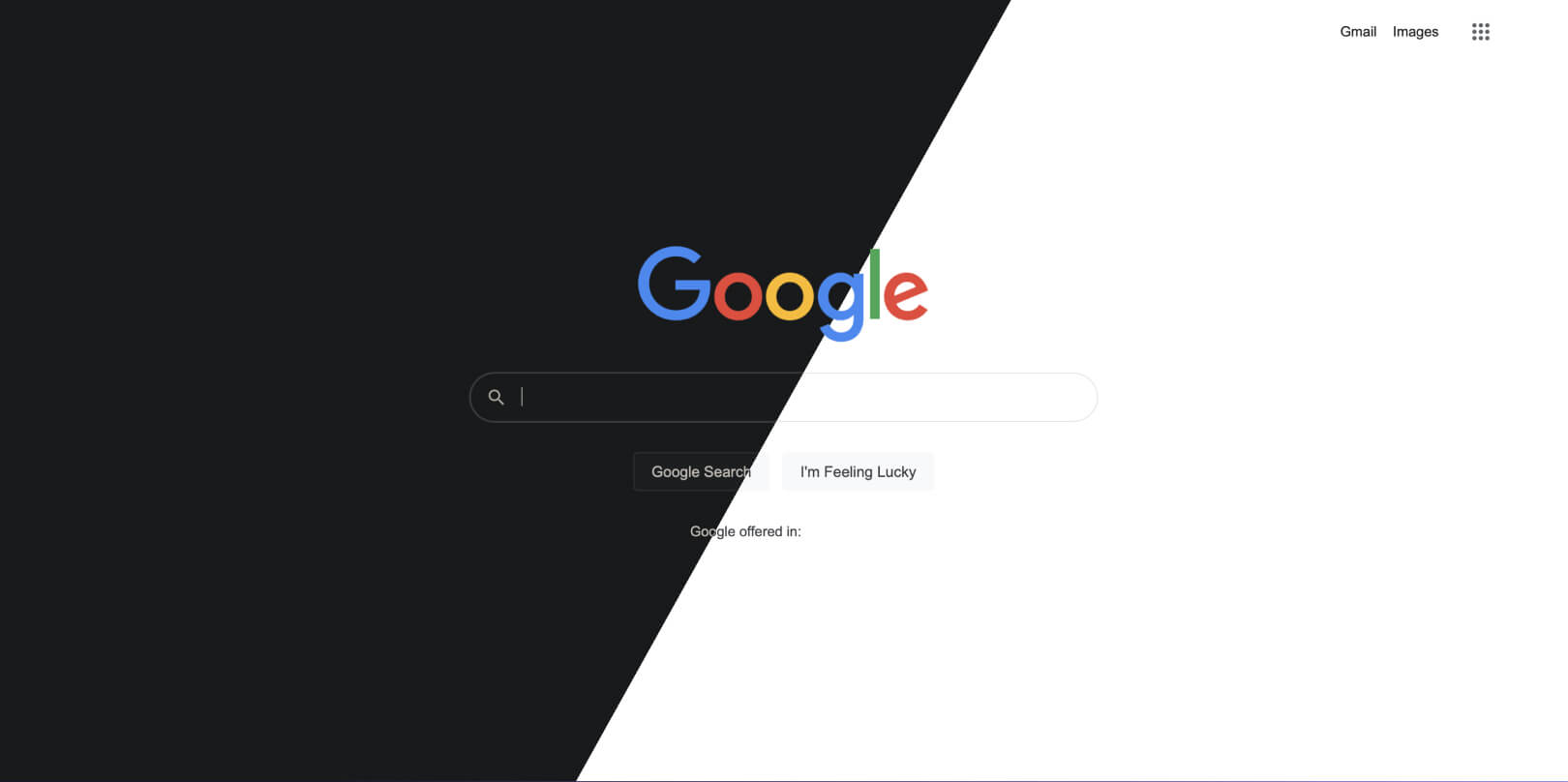
3. Thèmes sombres à la hausse
Les thèmes de couleur sombre sont une tendance qui ne va pas disparaître de si tôt. De nombreuses applications ont adopté cette fonctionnalité, permettant aux utilisateurs de basculer entre les modes clair et sombre quand ils le souhaitent. En fait, avec des requêtes média CSS mieux prises en charge comme prefers-color-scheme, les développeurs peuvent même basculer automatiquement entre les thèmes sombres ou clairs.
Cette tendance de conception de sites Web modernes et cool est intégrée par de nombreuses marques comme Apple, Mercedes-Benz et Sony.
Les couleurs sombres peuvent rendre l'aspect général des pages plus épuré et élégant. Le rapport de contraste accru rend les éléments de conception plus visibles, ce qui peut être très bénéfique pour l'accessibilité Web. Les modes sombres aident à soulager la fatigue oculaire, les maux de tête et les problèmes de vue à long terme. Ils sont également fantastiques pour les écrans OLED/AMOLED car ils prolongent la durée de vie de l'écran et économisent l'énergie de la batterie.

La source
4. Utilisation créative de la couleur et du design
Les couleurs sont en fait un phénomène psychologique et ont un effet important sur la force de persuasion d'un site Web et sur le comportement d'achat de l'utilisateur. Les humains perçoivent la couleur plus avec leur cerveau qu'avec leurs yeux. Ils associent inconsciemment des nuances particulières à des émotions, des cultures, des messages sociaux, des sentiments et des événements spécifiques. Par conséquent, évoquer des émotions spécifiques chez vos visiteurs est étroitement lié au choix de la bonne palette de couleurs.
Les premières impressions comptent et, avec environ 2 milliards de sites Web, il est important de s'assurer que toute première impression dure longtemps.
Lorsque vous sélectionnez la palette de couleurs de votre conception Web, vous invoquez également des sensations associées à chaque couleur. Votre conception doit pouvoir capter et retenir efficacement l'attention des utilisateurs. Il doit également satisfaire les besoins émotionnels de votre public cible et améliorer l'association, la reconnaissance et la notoriété de la marque.

La source
En 2022, utiliser des combinaisons de couleurs de manière créative signifie associer des couleurs que votre public ne s'attendrait pas normalement à voir combinées. Bien sûr, pour ne pas blesser les yeux de vos visiteurs, la combinaison de couleurs doit être adaptée au graphisme. Cela aidera non seulement votre site à se démarquer des autres conceptions minimalistes, mais il collera également mieux à votre public.
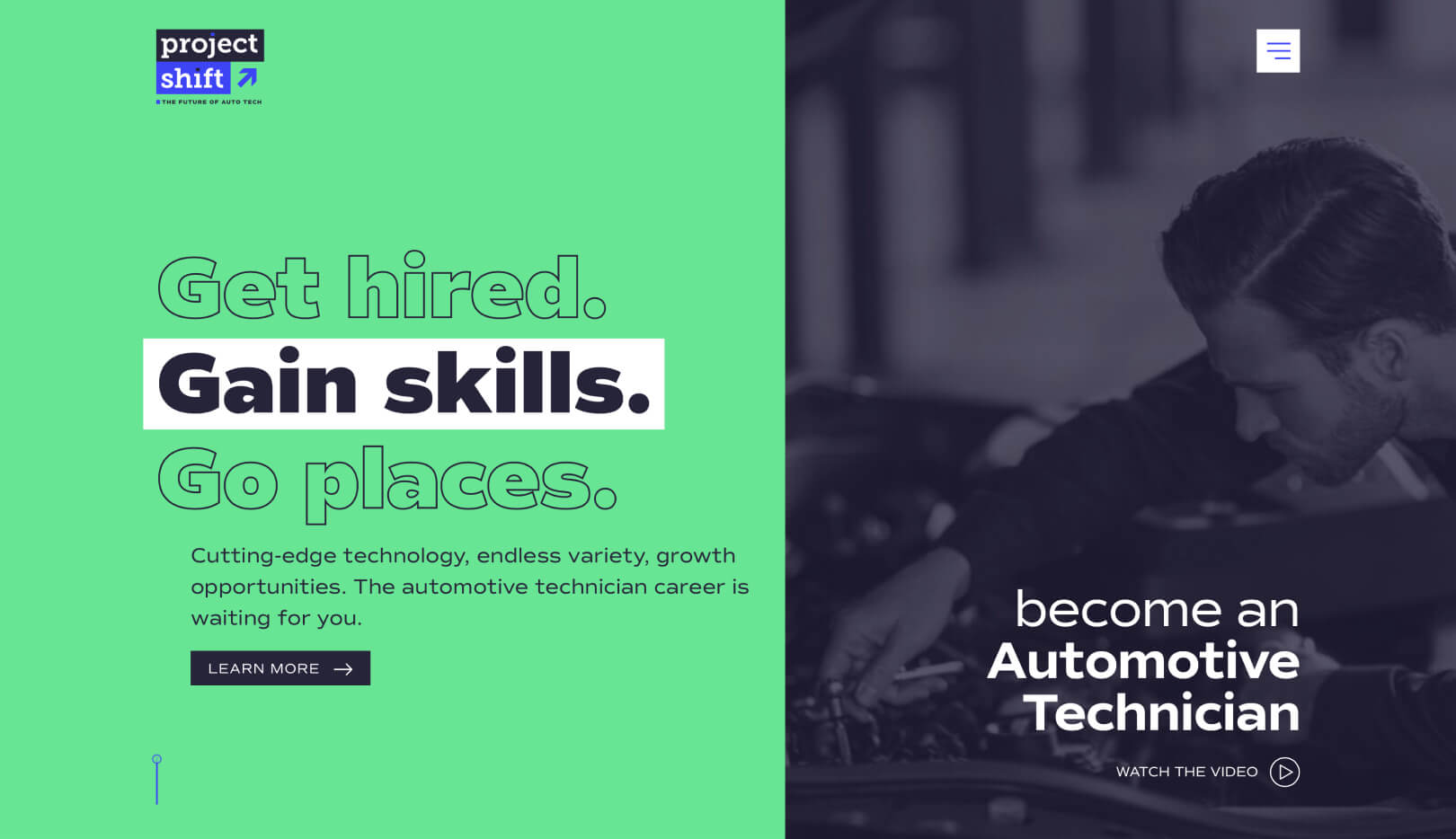
5. Polices en gras, gros titres
Les gros titres et les polices en gras ne sont pas des innovations, mais ils ont récemment commencé à prendre le dessus sur la conception de sites Web. Pourquoi? Parce qu'ils sont efficaces et attirent l'attention du visiteur. L'utilisation de lettres en gras met l'accent sur les messages courageux et frappants et incite les utilisateurs à agir.
De plus, les visiteurs ont tendance à lire les gros titres en premier. C'est pourquoi ceux-ci jouent un rôle énorme pour faire bonne impression. L'utilisation de polices et de titres de section différents crée une hiérarchie visuelle, assure la lisibilité et sert de guide lorsque de nombreuses informations sont affichées.

La source
Une typographie forte, comme les designs vintage, peut donner un aspect moderne à votre page Web. Mais quel que soit votre style, il est important de vous assurer que la police est correctement dimensionnée sur tous les appareils.

Les polices variables viennent ici à la rescousse. Ces polices permettent aux concepteurs de dériver de nombreuses variantes à partir d'un seul fichier, ce qui facilite l'ajustement de la police à divers points de vue, orientations, appareils, etc. Sans oublier que les polices variables permettent une plus grande flexibilité aux éléments typographiques et réduisent sans aucun doute les contraintes des formats de police.
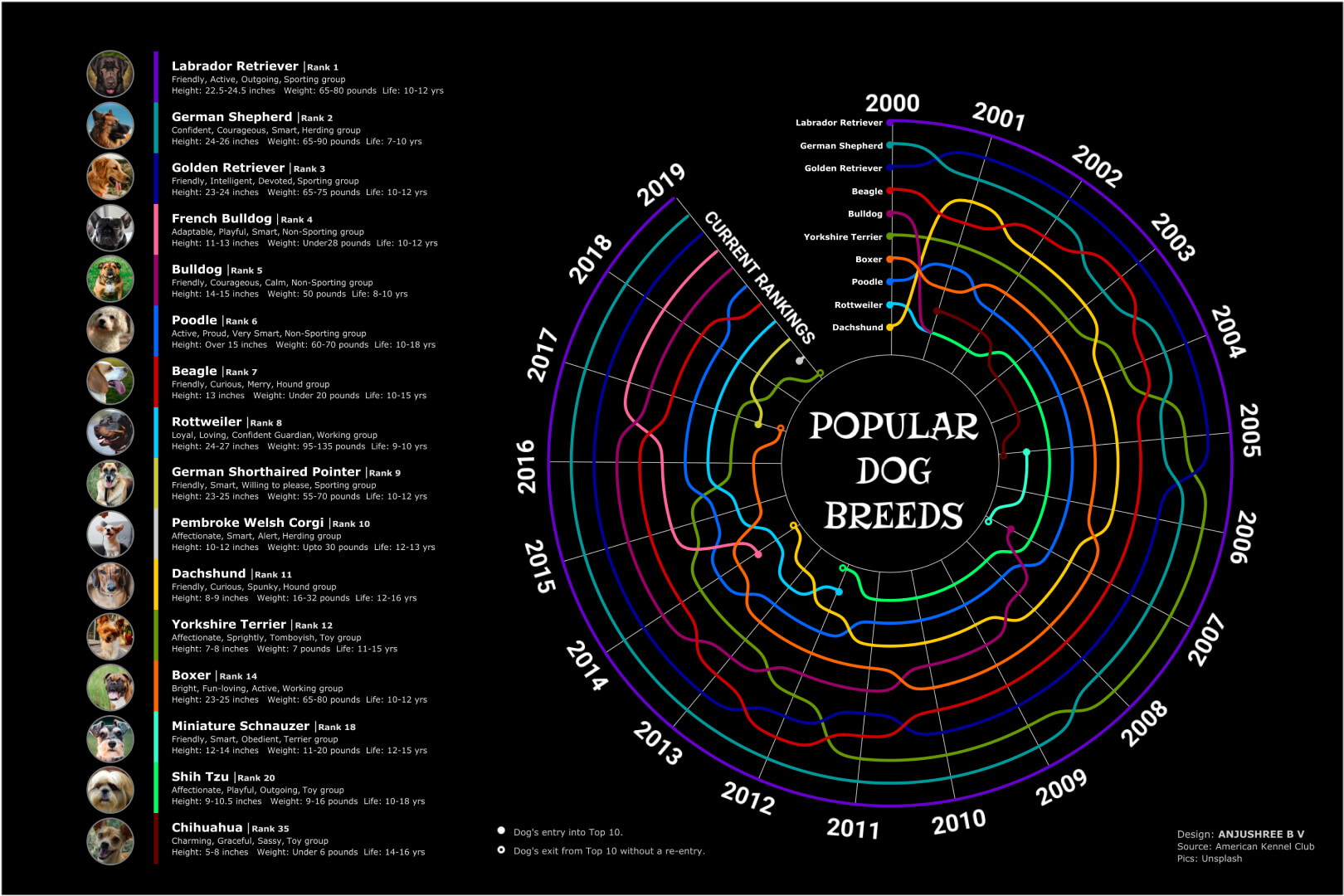
6. Visualisation des données
Les humains sont des créatures visuelles, il est donc indéniable qu'ils réagissent mieux aux graphiques qu'aux mots et aux chiffres. En 2022, les données seront un atout majeur pour vos pages Web. Cependant, bien que les utilisateurs se soucient des statistiques, ils n'aiment pas comprendre ce qu'elles signifient.
Présenter les chiffres de manière intelligente met fortement l'accent sur les informations que vous fournissez. La visualisation des données transforme des faits et des chiffres ennuyeux en graphiques accrocheurs, ce qui les rend beaucoup plus attrayants et faciles à comprendre. Il permet aux utilisateurs de mieux comprendre les informations spécifiques à l'entreprise.
Cette pratique aide également les utilisateurs à prendre des décisions commerciales éclairées en utilisant des données affichées sous forme graphique, par opposition à de longs rapports tabulaires. Sans oublier, il est très bénéfique pour les personnes qui ont différents niveaux de compétence en analyse de données.
De plus, selon la manière dont elles sont intégrées dans la conception de votre site Web, les infographies sont un contenu hautement partageable et peuvent apporter un nouveau trafic sur votre site Web.

La source
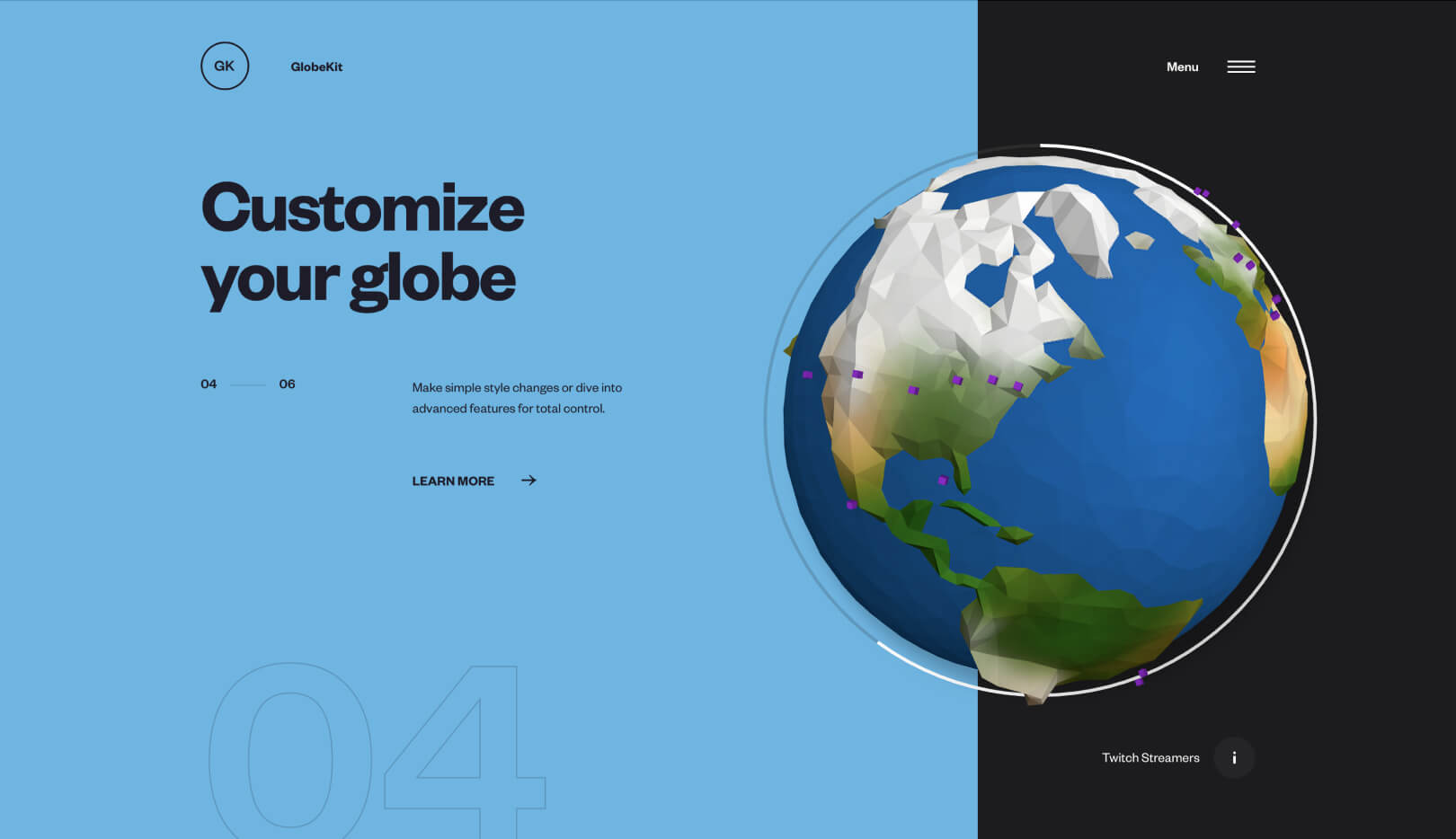
7. Conception interactive, 3D et microanimations
Les superbes illustrations originales sont incroyables, mais cette année, vous devrez ajouter du mouvement à votre interface. Les fonctionnalités Web interactives, telles que le défilement non traditionnel ou les animations déclenchées par le défilement, offrent aux utilisateurs une expérience guidée sur votre site Web et garantissent un parcours utilisateur plus intuitif et sans effort.
Les éléments et visuels 3D repoussent les frontières entre le virtuel et le réel et encouragent les utilisateurs à passer plus de temps sur une page particulière. Les animations et micro animations sont une superbe alternative aux vidéos. Ils sont une autre tendance en vogue en 2022 pour la conception UI/UX. Ils sont également beaucoup plus légers sur votre site Web par rapport aux vidéos et n'affectent pas autant le temps de chargement.
Pour une expérience utilisateur complète et immersive, votre site Web doit être rapide et optimisé pour le Web. Utilisez ces éléments de conception interactifs à bon escient pour vous assurer que vos pages fonctionnent exceptionnellement bien.

La source
8. Virtuel mais presque réel (VR)
Vous voulez améliorer les animations 3D ? Nous avons deux lettres pour vous - V et R.
En 2022, la réalité virtuelle sera certainement une tendance croissante dans la conception de sites Web. WebVR est un outil puissant qui fournit aux utilisateurs un contenu utile et significatif. Il crée un aperçu de la réalité qui est particulièrement bénéfique dans le processus de décision d'achat car il offre une interaction plus personnelle.
Par exemple, l'application de réalité augmentée (AR) d'IKEA permet aux utilisateurs de voir comment un nouveau meuble s'intégrerait dans leur maison. L'application utilise la technologie de mise à l'échelle pour scanner la pièce et montrer au consommateur une version 3D réaliste et à l'échelle du produit qu'il souhaite voir.
Airbnb a également intégré la réalité virtuelle dans ses services, offrant aux utilisateurs la possibilité de faire une visite virtuelle des propriétés avant d'en réserver une. La technologie utilisée comprend des photos à 360 degrés et des scans 3D qui permettent aux clients d'avoir une meilleure idée de ce à quoi s'attendre.
Et n'oublions pas Google Earth où l'on peut se téléporter n'importe où sur le globe et flâner dans les rues de n'importe quelle ville ou survoler la campagne.
Même Pinterest a récemment lancé une fonctionnalité AR qui, à l'instar d'IKEA, permet aux utilisateurs de tester l'apparence des articles dans leur propre maison.
Cette technologie est susceptible de révolutionner les pratiques de conception Web, apportant ainsi des avancées plus spécifiques à l'industrie. La réalité virtuelle généralisée est toujours en cours de développement, mais il ne fait aucun doute qu'elle deviendra une partie importante de la conception d'applications et de sites Web. Surtout maintenant que Meta a l'œil dessus et investit pour faire du Metaverse une partie de notre vie quotidienne.
9. Interface utilisateur vocale (VUI)
Les assistants vocaux et la recherche vocale sont devenus très populaires ces dernières années. Environ 31 % des utilisateurs de smartphones utilisent la recherche vocale au moins une fois par semaine, tandis que 39 % des milléniaux utilisent des assistants vocaux au moins une fois par mois.
Alors, imaginez utiliser votre voix pour parcourir les boutiques en ligne de la même manière que vous l'utilisez avec Google, Siri ou Alexa. Bien que l'interface utilisateur vocale (VUI) ne soit pas (encore) une chose courante pour de nombreuses pages Web, il s'agit d'une tendance croissante en matière de conception de sites Web qui nécessite certainement votre attention.
Il ne fait aucun doute que VUI est délicat à concevoir. Environ 20 % des recherches vocales incluent 25 mots clés, ce qui signifie que les utilisateurs devraient très probablement utiliser des mots spécifiques pour voir le contenu souhaité, et les concepteurs devraient effectuer des recherches spécifiques à l'utilisateur qui dépendent également de la page Web qu'ils conçoivent.
De plus, cette tendance UI/UX futuriste est incroyablement bénéfique pour améliorer l'accessibilité du Web. Cela va certainement réinventer la façon dont les utilisateurs recherchent des informations.
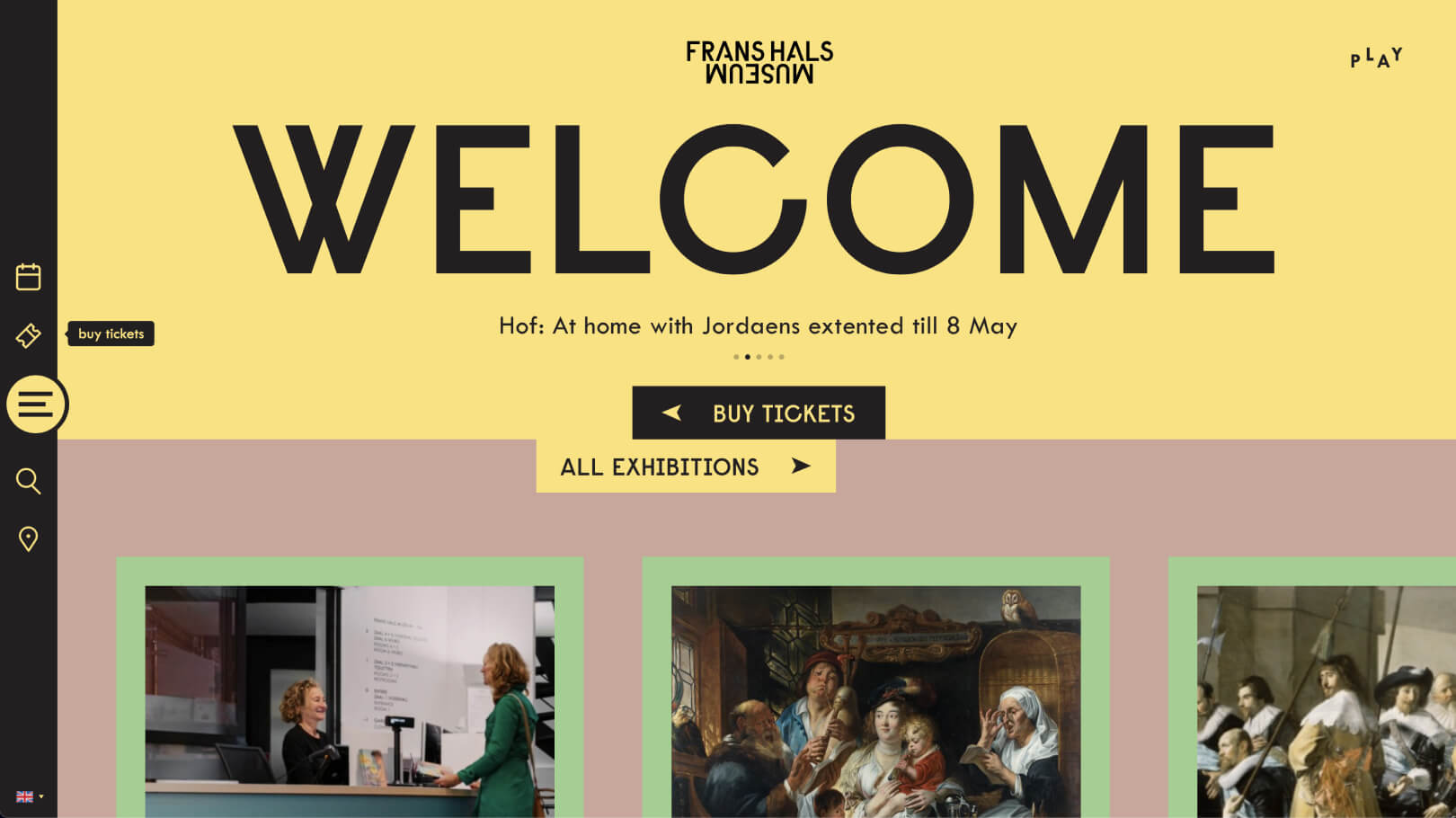
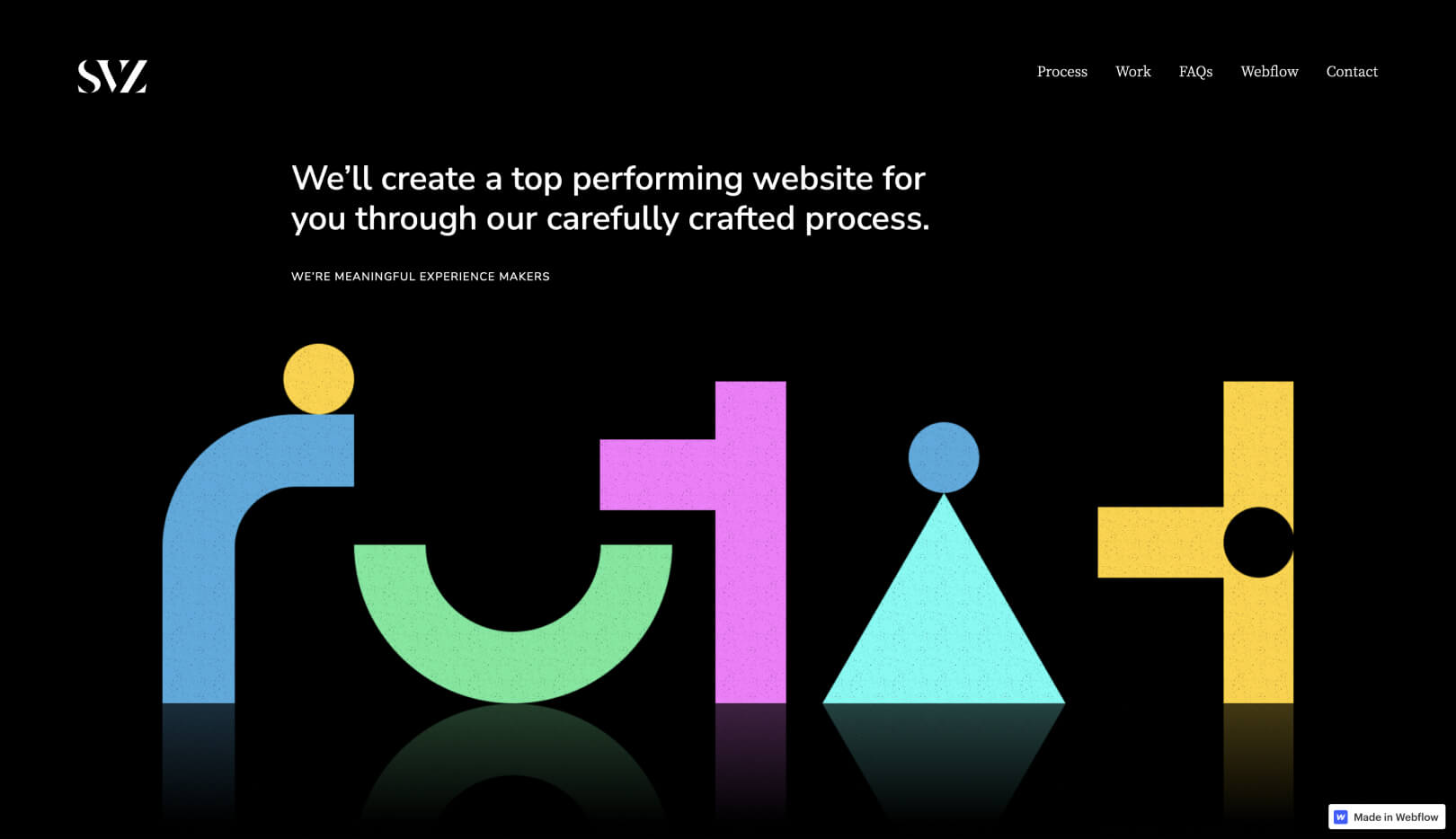
10. Réinventer la section Héros
La section héros est l'immobilier du site Web. Son objectif est de faire une première impression forte et d'attirer l'attention de l'utilisateur. Traditionnellement, pour y parvenir, la conception de sites Web s'appuie sur des images puissantes censées inspirer le visiteur et le mettre en relation.
Cependant, la tendance en 2022 est d'éviter complètement les images dans cette section et de se concentrer sur le texte, les polices, le design et le message de la marque.
Comme la plupart des gens ont l'habitude de voir une image lorsque le site Web s'affiche sur leurs écrans, le changement peut avoir un impact dramatique et attirer immédiatement leur attention. Cela crée le sentiment que le texte et le design sont si importants qu'une image ne sera qu'une distraction inutile. Cela aide la personne à se concentrer sur le contenu du site Web et encourage l'engagement.
Combiné avec un style de conception et une typographie appropriés, il peut rendre le site Web plus élégant et plus chic.

La source
Les plats à emporter
Toutes les tendances de conception de sites Web que nous verrons en 2022 sont axées sur l'amélioration de l'expérience utilisateur grâce à des approches créatives. Cela signifie qu'il ne s'agit pas seulement d'avoir un site Web avec des visuels incroyables, mais de s'assurer qu'il est réactif, accessible et vraiment engageant.
L'intégration d'une, deux ou quelques-unes des tendances de conception ci-dessus peut accroître l'attrait de votre marque en 2022, améliorer la satisfaction des utilisateurs et augmenter le taux de conversion de votre site Web. Nous espérons que vous les testerez et qu'ils vous aideront à atteindre les objectifs souhaités.
