40 meilleures polices pour les sites Web (gratuites et payantes)
Publié: 2020-10-07La tâche de trouver la typographie pour le site Web que vous concevez peut être intimidante. Au moment de la rédaction de cet article, il existe plus de 1 000 familles de polices Google, près de 2 000 polices Adobe, 15 000 polices sur Fonts.com et près de 35 000 polices sur MyFonts.com
Avec des exigences supplémentaires pour les polices, telles que l'appariement des polices, leur poids, leur lisibilité, leur gamme de styles, etc., la tâche de trouver les bonnes polices pour votre site Web peut être un défi pour le moins écrasant.
Heureusement, ce guide est là pour vous aider à trouver les meilleures polices pour vous. Nous avons recherché et trouvé 40 des meilleures polices pour les sites Web
Table des matières
- Pourquoi les polices de site Web sont-elles importantes ?
- Quelles sont les différentes catégories de polices ?
- 1. Polices sans empattement
- 2. Polices Serif
- 3. Polices cursives
- 4. Polices de nombres
- 5. Polices de contour
- 6. Polices d'époque
- 7. Polices modernes
- Comment nous choisissons la meilleure police pour les sites Web
- Les 40 meilleures polices pour les sites Web
Pourquoi les polices de site Web sont-elles importantes ?
Les polices du site Web représentent 90% de la conception. Par conséquent, choisir le bon avec les connaissances est essentiel au succès de votre site. Voici quelques-unes des principales raisons pour lesquelles :
1. Le choix de la police reflète le caractère de votre marque
La plupart des spécialistes du marketing connaissent le message de leur marque, mais votre choix de police doit refléter et représenter le caractère de votre marque. Par exemple, une police romantique comme la calligraphie ou un mème original ne reflétera pas votre marque si vous avez une organisation caritative formelle.
De même, si votre police doit refléter une banque, les polices ludiques ne créeront pas de confiance et vos lecteurs pourraient ne pas prendre votre marque au sérieux. Par conséquent, le choix de la marque repose également sur la compréhension de votre public cible.
2. Lisibilité et expérience utilisateur
Ces problèmes sont liés. Souvent, les lecteurs doivent appuyer leur visage contre l'écran pour lire le texte. Devoir le faire n'affecte pas positivement leur expérience utilisateur. Si la police est trop petite, les pistes potentielles peuvent disparaître en quelques secondes. De même, choisir des polices énormes est une mauvaise pratique car elles « crient » au lecteur, ce qui est dissuasif.
De plus, avoir trop de polices peut sembler déroutant et peu professionnel, surtout si elles sont sur la même page. La meilleure pratique consiste à choisir un maximum de deux ou trois polices pour assurer l'uniformité et la clarté de votre site. Les polices affectent non seulement l'expérience utilisateur, mais aussi les intérêts, la vitesse de navigation et de nombreux autres aspects.
3. Croissance de l'entreprise
L'UX est directement lié aux opportunités commerciales. Si vos visiteurs se sentent à l'aise pour lire le contenu de votre site, ils pourraient rester plus longtemps que prévu, en particulier les nouveaux visiteurs.
Les sites qui ont fourni aux lecteurs un contenu engageant écrit dans une police fiable et de qualité supérieure attirent et retiennent l'attention. Cela vous aide à renforcer la confiance des consommateurs, à augmenter votre avantage concurrentiel et à améliorer les opportunités commerciales et les bénéfices.
Les polices sont essentielles pour votre marque ou votre entreprise, car vous voulez qu'elles évoquent des émotions positives, offrent une lisibilité facile et améliorent vos résultats.
Quelles sont les différentes catégories de polices ?
Il existe différents types et catégories de polices, et chaque variation a sa place en fonction de votre marque. Certaines polices sont plus élaborées et visibles, tandis que d'autres sont relativement plus simplistes et polyvalentes.
Certaines catégories de polices sont idéales pour un en-tête audacieux et accrocheur, tandis que d'autres sont mieux utilisées dans un long paragraphe de texte. Les différentes catégories de polices sont les suivantes :
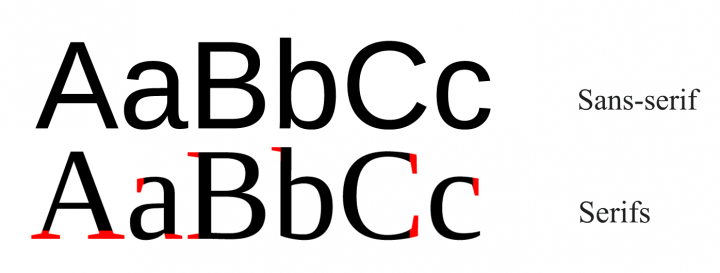
1. Polices sans empattement
Les polices sans empattement sont celles sans (français : sans ) marques à la fin des lettres ( empattements ).
Les polices sans empattement sont généralement de conception simple, ce qui les rend polyvalentes en termes de placement et d'utilisation. Ils vont bien dans le corps d'une page ou dans le texte d'en-tête. Ils peuvent également être utilisés pour apprivoiser une conception de site Web par ailleurs unique.
Si vous souhaitez donner à votre texte un aspect épuré et minimal et encourager les visiteurs à lire la page jusqu'au bout, alors sans serif est la police qu'il vous faut.
2. Polices Serif

Les polices à empattement sont similaires aux polices sans empattement en termes de structure stable et prévisible, sauf qu'elles comportent des marques à la fin des lettres ( empattements ).
Les empattements ont une longue histoire dans la typographie, c'est pourquoi le style de ces polices semble souvent plus traditionnel et sophistiqué que d'autres. En termes d'endroit où vous pouvez les utiliser, les empattements peuvent être utilisés dans le corps ou le texte d'en-tête d'une page Web.
Une autre raison pour laquelle vous pourriez opter pour un empattement par rapport à d'autres polices est l'accessibilité. Parce que les empattements sont accompagnés de marques en haut et en bas de leurs caractères, des lettres qui se ressemblent parfois (comme le « I » majuscule, le « l » minuscule et le chiffre « 1 ») sont facilement distinguables.
3. Polices cursives
Cursive est un style d'écriture vieux de plusieurs siècles qui a été conçu à l'origine pour rendre l'écriture à la main plus rapide et plus agréable à regarder. Mais, à l'époque moderne, l'écriture cursive (ou script) est devenue un style de police Web unique, conçu pour imiter l'écriture dessinée à la main.
Plusieurs marques emblématiques, telles que Vimeo, Ray-Ban et Kellogs utilisent des polices cursives pour leurs logos. Si vous voulez que votre titre et votre logo Web aient une touche similaire frappante et mémorable, alors cursive est la police qu'il vous faut. Cependant, il n'est peut-être pas idéal pour les textes plus longs, d'autant plus que les jeunes générations ne sont plus obligées d'apprendre à écrire en cursive.
4. Polices de numéros
En typographie Web, la façon dont vous affichez les nombres nécessite le même degré de soin et de considération que les lettres. Cependant, trouver une police idéale pour les nombres peut être un défi.
Les chiffres sont souvent utilisés pour la visualisation des données, c'est-à-dire les tableaux de prix, les infographies ou les offres spéciales sur les pages de destination. La façon dont vous affichez ces chiffres peut avoir un impact profond sur le succès de votre page Web.
Par exemple, si vous les utilisez dans des tableaux ou des calculs, ils doivent utiliser des chiffres de doublure tabulaires. Cela signifie que chaque chiffre comprend la même largeur et la même hauteur, de sorte que les chiffres s'alignent correctement les uns à côté des autres et les uns au-dessus des autres.
Une autre chose à rechercher est de savoir si la famille de polices comprend des symboles numériques liés à l'utilisation que vous en ferez (par exemple, la ponctuation, la devise, les calculs, etc.). Et comme pour le choix de polices ordinaires, vous devez vous assurer qu'aucun des nombres ne se ressemblent trop, comme les chiffres « 1 » et « 7 ».
5. Polices de contour
Disons que les styles plus traditionnels des empattements et sans empattements ici ne correspondent pas vraiment au style unique de votre marque. Et la cursive ne semble pas tout à fait adaptée non plus.
Vous pourriez envisager d'utiliser des polices vectorielles dans ce cas.
Étant donné que les polices décrites dégradent quelque peu la lisibilité du texte (puisque vous avez essentiellement retiré les entrailles des caractères), vous ne voudrez les utiliser que dans des textes d'en-tête ou de titre plus volumineux. Mais c'est bien. Lorsque vous avez des en-têtes courts et percutants qui doivent attirer l'attention d'un visiteur, les polices de contour feront certainement le travail.
6. Polices d'époque
Il semble toujours que ce qui était ancien soit à nouveau nouveau, il n'est donc pas surprenant que des polices rétro ou vintage apparaissent sur des sites Web malgré leur aspect daté.
L'une des raisons pour lesquelles le rétro semble toujours être cool est la nostalgie. Lorsque les consommateurs se souviendront du « bon vieux temps » grâce à la typographie, ils ressentiront probablement un fort attachement émotionnel à tout ce qu'ils lisent.
Et c'est à cause de cette association qu'ils font avec le passé, même si ce n'est pas fait de manière évidente.
7. Polices modernes
Il est facile d'appeler toutes les polices qui sont populaires aujourd'hui des polices « modernes », mais ce n'est pas vraiment ce que nous voulons dire. Les polices modernes ont certaines caractéristiques :
- Ils sont basés sur des lignes et des motifs géométriques simples.
- Ils sont minimalement conçus à leur base.
- La forme doit suivre la fonction.
- Ils rompent avec les styles classiques et traditionnels.
Essentiellement, ce que les polices modernes finissent par être, ce sont des styles géométriques avec un bord légèrement futuriste. Ils sont faciles à lire, mais il y a aussi une certaine excitation qui les accompagne.
Que signifient les différents types de polices ?
Chaque police a son caractère unique et les concepteurs de polices injectent des significations spécifiques dans les polices qu'ils créent. Ainsi, lorsqu'un concepteur de site choisit une police, elle suscite une émotion particulière, telle qu'heureuse, bienvenue, détendue, intimidée, positive, attirée ou sérieuse.
Pour cette raison, les concepteurs doivent comprendre la psychologie derrière chaque type de police pour concevoir correctement le site Web. Les polices fournissent également au public un avant-goût de la culture de votre entreprise aussi rapidement que les couleurs et les graphiques du site Web.
Bien que les caractéristiques typographiques des empattements classent souvent les polices, elles peuvent également être décrites comme ayant des personnalités plus humaines. En d'autres termes, l'apparence de la police (indépendamment de ce que disent les mots) dégage une ambiance et une sensation spécifiques, qui peuvent altérer l'efficacité de votre contenu.
Par conséquent, apprendre à prédire comment votre police pourrait faire ressentir à votre public est une autre assurance que votre contenu obtient l'effet optimal. Bien qu'il n'y ait pas d'équation prédictive (aucun Times New Roman n'égale toujours CETTE humeur spécifique), nous avons grandi dans une culture où les associations de personnalité se sont développées. Par conséquent, une grande partie de la prédiction peut être basée sur la conscience et l'instinct.
Comment nous choisissons la meilleure police pour les sites Web
Lors du choix des meilleures polices Web pour cette liste, nous voulions nous assurer qu'elles répondent chacune à des exigences et à des caractéristiques spécifiques.
- Lisibilité : Polices, où chaque caractère se distingue facilement les uns des autres — une caractéristique qui vous aidera à améliorer l'accessibilité et l'expérience de lecture.
- Lisibilité : polices conçues pour être utilisées dans des parties spécifiques du site (c'est-à-dire de grosses polices en gras dans les en-têtes par rapport à des polices propres et simplement stylisées dans le corps).
- Confort/Connaissance : Polices qui mettent les lecteurs à l'aise. Les choix de conception Web qui s'écartent trop de la norme peuvent créer une expérience déroutante pour les visiteurs et des polices de caractères inattendues ou inhabituelles peuvent y contribuer.
Un autre facteur que nous avons pris en compte était le poids de la police. De nombreuses polices Web ne sont pas préinstallées avec WordPress, votre thème ou votre plugin de création de page par glisser-déposer.
Cela peut entraîner des problèmes de vitesse de chargement en fonction de l'optimisation de votre site (ainsi que de la cohérence dans la façon dont ils sont affichés d'un navigateur à l'autre). Donc, si c'est une préoccupation majeure pour vous, nous avons essayé d'inclure au moins une police légère et sécurisée pour le Web dans chaque catégorie.
L'inclusion de polices de caractères couvrant un large éventail de styles (par exemple, grotesque, géométrique, dalle, etc.) était également importante. C'est comme n'importe quel autre élément de la conception Web - vous avez besoin que votre police de caractères se fonde dans la personnalité globale du site Web et parfois les polices les plus basiques et les plus populaires ne feront pas l'affaire.
Les 40 meilleures polices pour les sites Web
1. Arial

Selon FontReach, Arial est la police n°1 utilisée sur le Web, avec plus de 604 000 sites Web qui l'utilisent actuellement. Google, Facebook et Amazon ne sont que quelques-uns des sites Web populaires qui utilisent Arial.
Créée à l'origine par les concepteurs de Monotype pour une utilisation dans les imprimantes laser IBM, cette police sécurisée pour le Web est l'un des meilleurs choix pour une interface utilisateur hautement lisible.
Peut-être que cette police n'est pas aussi belle que certaines des autres polices de cette liste, mais elle est très courante et régulièrement utilisée.
2. Lato

Lato est une police Google qui a été conçue à l'origine pour une entreprise cliente. Bien que la société ait transmis la création du concepteur de polices, Lato a été réutilisé et a donné vie comme l'une des polices de caractères les plus populaires sur le Web. Lato est utilisé sur des sites Web comme Goodreads, WebMD et Merriam-Webster.
Grâce à l'équilibre qu'elle établit entre des courbes douces et un design robuste, cette police dégage une ambiance puissante mais accueillante.
3. Montserrat
Montserrat est une police Google inspirée de la signalisation du quartier de Montserrat à Buenos Aires au début des années 1900. Compte tenu de la riche histoire architecturale de la ville et de la beauté unique de ses rues étroites (un peu comme les caractères étroits de la police), il est clair pourquoi le typographe y a trouvé son inspiration.

Cette police sans empattement vivante et magnifique a été conçue spécifiquement pour une lecture rapide, elle se débrouille donc très bien dans un corps de texte plus petit sur le Web.
4. Neue Helvetica

Neue Helvetica est la deuxième police la plus populaire sur le Web, avec plus de 218 000 sites Web comme Facebook, Yahoo et eBay qui l'utilisent. Sa popularité est logique non seulement lorsque vous regardez sa longue histoire dans la composition, mais aussi à la version numérisée «Neue» grandement élargie et remaniée. Il est simple, facile à lire et fonctionne aussi bien dans l'en-tête que dans le corps du texte.
La famille de polices comprend 128 polices de caractères différentes, couvrant les styles léger, épais, romain, contour, condensé et autres.
5. Robot

À mesure que notre monde deviendra plus connecté et technologiquement avancé, il y aura de plus en plus de sites Web qui bénéficieraient de polices de caractères comme Roboto. Bien que cette police de caractères ait un aspect technique, semblable à une machine, les caractères grands ouverts lui confèrent également une touche amicale.
Conçu à l'origine par Google pour être une police système Android, ce sans empattement néo-grotesque est maintenant utilisé sur des sites Web comme YouTube, Flipkart et Vice.com.
6. Lora
Lora est une police serif contemporaine. Bien que cela fasse certainement le travail en aidant les visiteurs du site Web à lire beaucoup de contenu, les coups de pinceau uniques à la fin du caractère donnent à cette police particulière une ambiance plus artistique que les autres empattements.
En tant que tel, cela fonctionne très bien dans le texte des paragraphes des sites Web d'actualités et de divertissement, tels que FOX News, The Kitchn et Urban Dictionary.
7. Merriweather
Merriweather est une police Google spécialement conçue pour améliorer la lisibilité sur les écrans. Vous en verrez la preuve dans les types de sites Web qui utilisent Merriweather pour styliser leurs paragraphes, comme Goodreads, Coursera et Harvard.edu.
Merriweather a également un équivalent sans empattement, donc si vous créez un blog ou un autre site Web dense en texte, l'association de ces deux polices fonctionnerait bien pour garder l'accent sur le texte et non sur les distractions environnantes.
8. PT Serif
PT Serif a été créé à l'origine pour les sites Web à fort lectorat russe, c'est pourquoi un jeu complet de caractères cyrilliques est disponible dans cette famille de polices.
Cela dit, un alphabet latin complet est également disponible, de sorte que cette police bien proportionnée peut tout aussi bien être utilisée sur des sites Web anglophones comme dans AARP, Lifehack et Hongkiat utilisent PT Serif.
9. Spectral
Spectral est l'une des polices les plus récentes de cette liste, mais elle mérite une place en raison de la qualité avec laquelle elle gère le contenu de longue durée sur le Web. Ce qui est particulièrement agréable à propos de cette police, c'est qu'elle se sent moins lourde que beaucoup de ses frères et sœurs serif (remarquez la courbe douce du "j" ou la façon dont le haut du "f" s'incurve).
Avec 14 styles différents dans cette famille de polices, vous disposez de plusieurs façons d'utiliser cet empattement de style simple.
10. Times New Roman

Lorsque le journal Times of London a eu besoin d'une nouvelle police de caractères au début du XXe siècle, il a travaillé avec un concepteur de Monotype pour créer Times New Roman sur mesure.
À ce jour, le TNR numérisé est l'une des polices les plus reconnaissables, populaires et lisibles sur le Web. Des sites Web comme le Daily Mail, le Huffington Post et Wayfair l'utilisent tous. En prime, il est également sécurisé pour le Web (qui s'installe universellement sur tous les appareils).
