Pourquoi les scores Web Vitals sont si importants et comment les surveiller
Publié: 2020-06-23Google a récemment annoncé Web Vitals avec un article sur web.dev en tant que mesures pour quantifier l'expérience utilisateur (UX) d'une page Web et les opportunités d'amélioration. Quiconque a optimisé un site Web pour s'aligner sur les conseils de Google saura qu'il peut être difficile d'obtenir une direction cohérente sur ce sur quoi se concentrer. Web Vitals est un effort pour lever cette ambiguïté avec un ensemble de meilleures pratiques à suivre. Les propriétaires de sites Web doivent optimiser les scores et les surveiller au fil du temps pour s'assurer qu'ils restent au-dessus des seuils conseillés.
Que sont les Web Vitals ?
Des centaines de facteurs peuvent influencer le chargement d'une page Web, tels que la taille de la page, la vitesse du réseau, l'emplacement du serveur, la compression, etc. les mesures ont plus de poids.
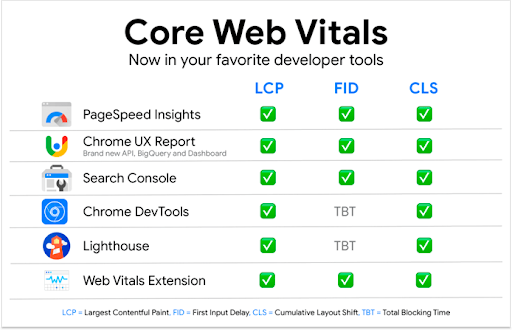
Google propose une variété d'outils pour aider les webmasters à prendre ces décisions, tels que PageSpeed Insights, Lighthouse, Chrome UX Report, Search Console, Chrome Dev Tools et WebPageTest. Cependant, ceux-ci ont évolué différemment au fil du temps et rapportent les choses de différentes manières.
Par exemple, PageSpeed Insights offre un score de performance de 1 à 100 tandis que Test My Site rapporte les performances sous forme de temps de chargement en secondes afin que ces examens ne puissent pas être comparés.
Les Web Vitals sont la solution à ce problème - trois métriques qui comptent le plus pour mesurer l'UX
- La plus grande peinture de contenu (LCP)
- Premier délai d'entrée (FID)
- Décalage de mise en page cumulé (CLS)
Ils sont reproduits sur de nombreux outils Google et offrent une vue unifiée de l'expérience utilisateur et des performances d'un site Web.

Un aspect clé de Web Vitals est que, bien qu'il ne s'agisse que de trois mesures, ils représentent des catégories plus larges liées à l'expérience utilisateur et aux performances. Par exemple, LCP est le temps qu'il faut pour que les plus grands éléments soient peints à l'écran. Si vous obtenez un bon score LCP, vous pouvez supposer que les autres indicateurs de performance qui précèdent l'événement LCP sont optimisés. C'est la beauté des éléments vitaux du Web et nous discuterons de chacun plus en détail ci-dessous.
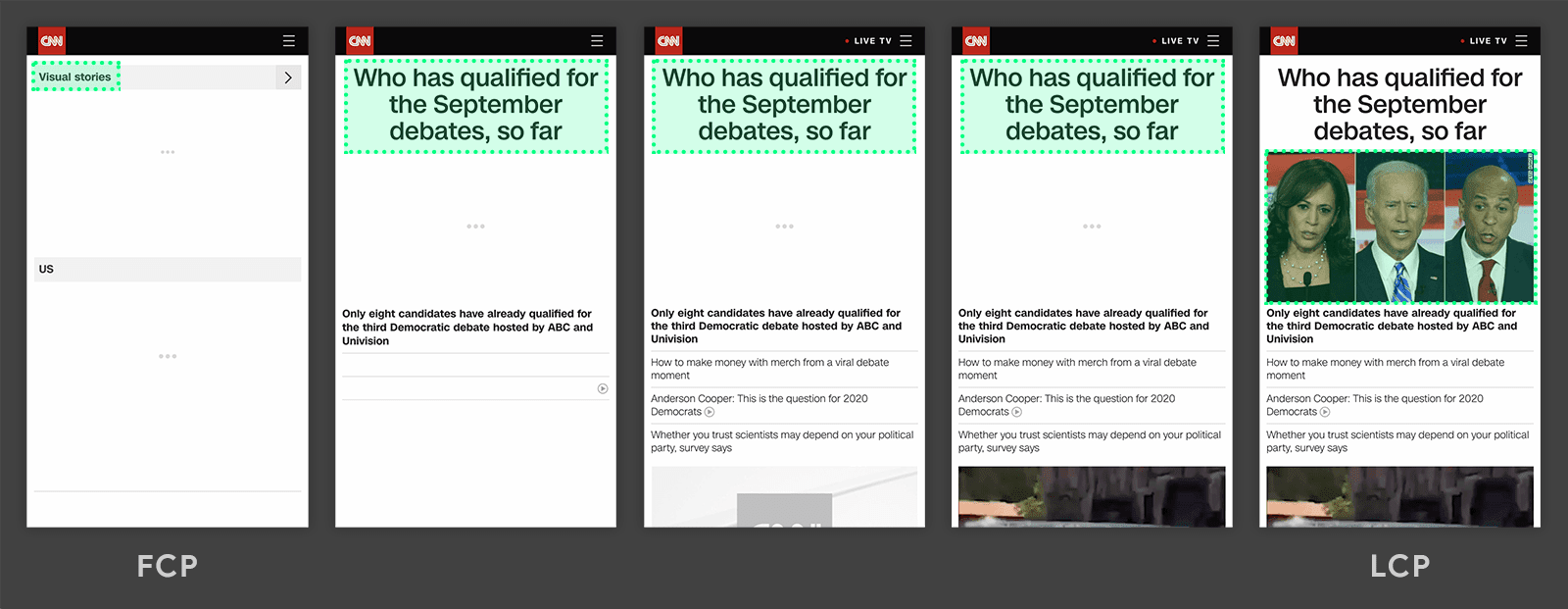
La plus grande peinture de contenu (LCP)
La plus grande peinture de contenu est une mesure de performance. Il représente le moment où l'élément le plus grand et le plus significatif est rendu à l'écran et lorsque la page est prête pour que l'utilisateur puisse interagir avec. Un bon score est de 2,5 secondes sur mobile et ordinateur.

Image reproduite avec l'aimable autorisation de web.dev
Optimisation
L'obtention d'un bon score LCP peut être accomplie en suivant les meilleures pratiques habituelles :
- Assurez-vous que les temps de réponse du serveur sont rapides et situés à proximité des utilisateurs
- Utiliser un CDN pour diffuser du contenu statique à partir de serveurs périphériques
- Contenu du cache qui ne change pas souvent
- Optimisez le CSS en minimisant, en incorporant le CSS critique et en reportant le reste
- Limitez le rendu côté client avec JavaScript dans la mesure du possible
- Là où JavaScript est nécessaire, optimisez la livraison en minimisant, en incorporant le JS critique et en différant le reste
- Compresser les images
Premier délai d'entrée (FID)
Le premier délai d'entrée est une mesure de la réactivité. Il mesure le temps qu'il faut à une page pour répondre après qu'un utilisateur a interagi avec elle. Cliquer sur une page et obtenir un délai avant une réponse est une expérience extrêmement frustrante. Le FID quantifie ce processus et fixe un seuil inférieur à 100 ms comme bon.
Optimisation
Le plus grand impact sur le FID est l'exécution de JavaScript côté client, car un navigateur ne peut pas répondre aux événements s'il est occupé à traiter du code sur le thread principal. Certains JavaScript sur le front-end ne peuvent pas être évités, mais il existe quelques techniques pour assurer une livraison efficace :
- Minifier et compresser les fichiers JavaScript
- Différer JavaScript non critique avec des attributs asynchrones ou différés
- Réduisez le temps d'exécution global en rendant votre code aussi simple que possible
- Utilisez le fractionnement de code (servez JavaScript uniquement lorsque cela est nécessaire au lieu d'un seul fichier app.js pour l'ensemble du site)
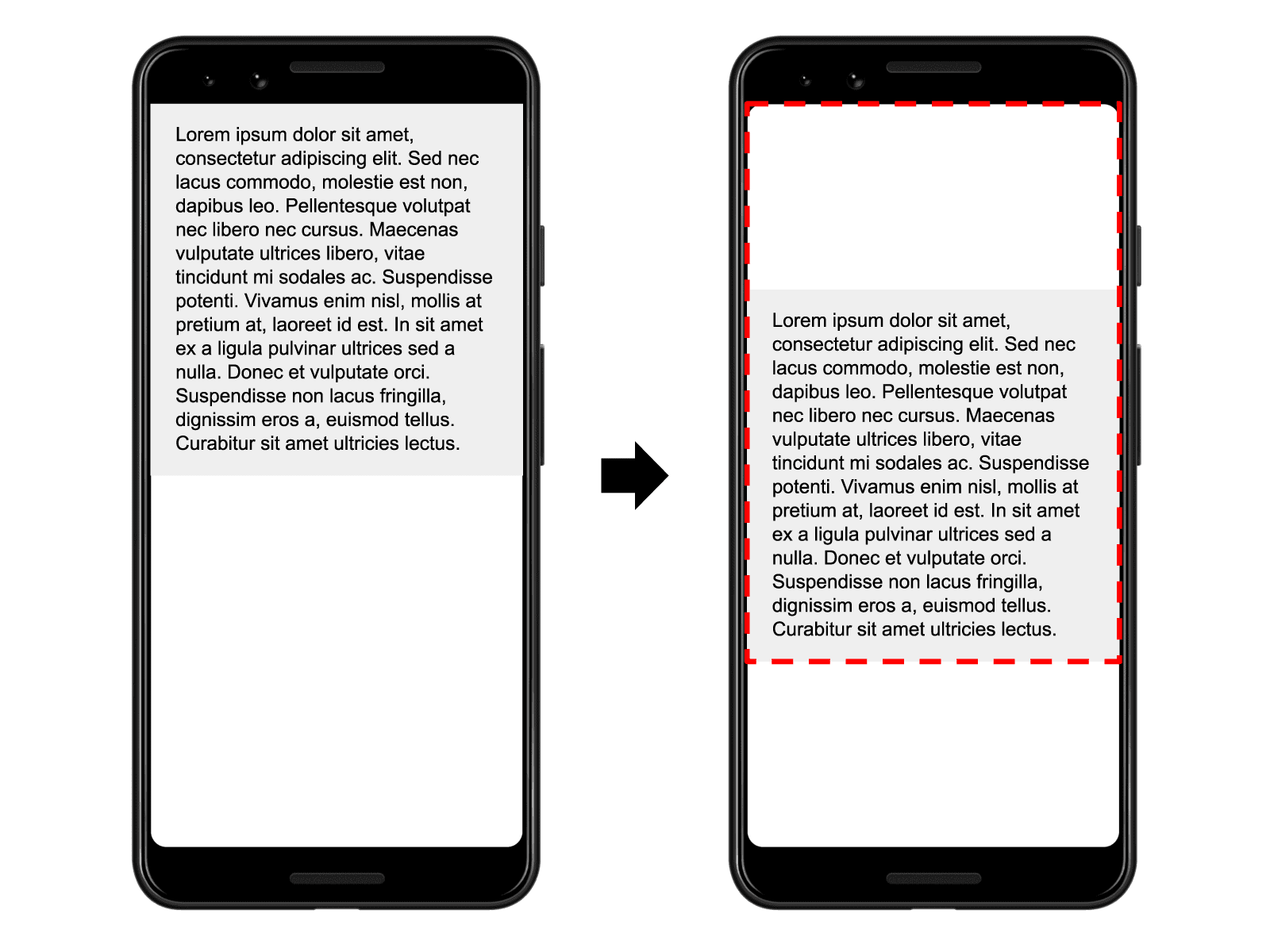
Décalage de mise en page cumulé (CLS)
Cumulative Layout Shift mesure la stabilité visuelle. Il s'agit d'une nouvelle métrique qui mesure à quel point une page se déplace ou se déplace après le chargement. Si vous avez déjà essayé de cliquer sur quelque chose mais que la page s'est déplacée juste au moment où votre doigt a appuyé sur le bouton, vous saurez à quel point l'UX est mauvaise car elle vous oblige à trouver l'élément et à tenter de cliquer une deuxième fois. Pire encore, lorsque vous essayez de cliquer mais qu'un changement de page vous oblige à cliquer sur autre chose.


Image reproduite avec l'aimable autorisation de web.dev
Dans l'image ci-dessus, imaginez que vous avez commencé à lire la première ligne uniquement pour qu'elle saute sur l'écran. Il s'agit d'un changement de mise en page cumulé et Google recommande un score CLS inférieur à 0,1 pour obtenir un bon statut.
Optimisation
CLS est facile à optimiser en suivant ces conseils :
- Limiter l'injection de contenu dynamique après le chargement de la page
- Si l'injection de contenu dynamique est nécessaire, définissez les dimensions sur la div externe
- Définissez les dimensions (largeur et hauteur) des images afin que le navigateur réserve l'espace pendant le chargement de l'image
- Définir des dimensions sur les publicités et les intégrations
- Évitez l'utilisation de polices Web qui remplacent la police par défaut après le chargement
Pourquoi Web Vitals est important
Les éléments vitaux sont une initiative de Google. Par conséquent, lors de l'évaluation de l'UX d'un site, il est fort probable qu'ils utilisent les scores Vitals comme facteur dans leur décision. Si Google pense que votre site fonctionne bien, il le considérera favorablement et cela peut conduire à des résultats positifs dans les pages de résultats des moteurs de recherche (SERP).
Les éléments vitaux sont importants car ils représentent un éventail plus large de métriques qui influencent l'UX sur un site. Pour obtenir de bons scores Web Vitals, de nombreux autres indicateurs de performance clés doivent avoir de bonnes notes afin que votre site Web soit globalement sain si vos Vitals sont dans la zone verte.
Si vous avez le moindre doute quant à l'importance que Google accorde désormais aux Web Vitals, il vous suffit de visiter la page d'accueil de Web Vitals et vous verrez la phrase « Metriques essentielles pour un site sain».
Suivi des scores
Comprendre Vitals et optimiser le score n'est que la moitié de la bataille. Vous devez vous assurer que les scores restent bons en les vérifiant régulièrement. Le moyen le plus simple consiste à coller une URL dans PageSpeed Insights de temps en temps ou à afficher les données de haut niveau dans la console de recherche. Ces deux approches vous imposent la responsabilité, donc si vous oubliez de vérifier, les scores peuvent être faibles pendant un certain temps.
Si vous souhaitez des mises à jour automatisées et régulières, PageSpeedPlus suit les scores PageSpeed et Web Vitals sur une base horaire. Il les enregistre au fil du temps et envoie des alertes lorsqu'elles tombent. Il est très facile à configurer et permet de surveiller vos scores Vitals au niveau de la page afin que vous puissiez voir exactement comment chaque page de votre site est notée.
Cependant, les empêcher de tomber en premier lieu plutôt que de les réparer après leur mise en ligne aura un impact global plus important sur votre présence dans les recherches. Si vous travaillez dans une organisation, les scores PageSpeed et Web Vitals doivent être traités comme un effort inter-équipes. Pour placer l'UX au cœur de toutes les décisions, vous devez rendre les rapports visibles pour toutes les parties prenantes. Cela aidera à aligner les équipes de développement, de conception, de référencement et de marketing et à réduire la probabilité que quelque chose se produise qui ait un impact négatif sur les scores.
Conclusion
Web Vitals est un changement rafraîchissant dans la façon dont UX est calculé par Google. Il est maintenant beaucoup plus facile d'obtenir des conseils cohérents sur tous leurs outils et de savoir quoi changer sur un site Web pour s'aligner sur leurs recommandations. Il est clair que Google accorde de l'importance aux Web Vitals, donc si vous souhaitez améliorer votre présence dans les recherches, vous devez vous concentrer sur eux. Espérons que ce guide vous aidera à démarrer et à configurer la surveillance pour suivre les scores au fil du temps.
