Images de fond de site Web - Le guide de conception ultime
Publié: 2017-08-03L'un des facteurs qui peuvent faire ou défaire la conception d'un site Web est lié à la façon dont vous configurez les images d'arrière-plan de votre site Web.
Définir l'image de fond peut sembler simple :
1. Vous trouvez une image sur un site de photos gratuites
2. Téléchargez-le et vous avez terminé, n'est-ce pas ?
En fait, il existe un processus beaucoup plus élaboré pour que les images d'arrière-plan de votre site Web s'adaptent parfaitement à votre site Web.
Ce processus comprend plusieurs étapes cruciales :
- Obtenir la bonne taille de l'image
- Analyser les points focaux
- Ajouter une superposition d'arrière-plan
- Le rendre mobile réactif et ainsi de suite.
Heureusement, avec les nombreuses options de personnalisation d'arrière-plan d'image disponibles dans Elementor, le processus de personnalisation des images pour les arrière-plans de sites Web est devenu beaucoup plus facile.
Dans cet article, je souhaite partager avec vous 10 bonnes pratiques à suivre pour travailler correctement avec les images d'arrière-plan dans Elementor.
#1 - Concevoir des images de fond de site Web avec des wireframes
Espérons que vous ne travaillez pas sur votre tête lorsque vous définissez des images d'arrière-plan, mais suivez plutôt un certain wireframe pour le site Web.
C'est le premier conseil et peut-être le plus important pour utiliser Elementor.
Que sont les wireframes ?
Un wireframe est un modèle graphique de votre site Web ou de votre page.
Les wireframes servent à planifier la structure des sites Web, avant de les construire réellement.
Vous pouvez créer des wireframes de sites Web avec des logiciels tels que Photoshop, Axure, Sketch et Mockplus.
Dans une maquette filaire, vous devriez obtenir une description de toutes les positions et tailles de l'image d'arrière-plan, ce qui facilite sa recréation dans Elementor.
Les wireframes vous empêchent de commettre de nombreuses erreurs de conception
Notre propre équipe de concepteurs, ici dans Elementor, utilise Photoshop et Sketch pour planifier nos modèles, afin que vous puissiez voir à partir du résultat de haute qualité qu'il s'agit d'une étape incontournable.
Si vous ne prévoyez pas d'utiliser un outil filaire, pas même un croquis de serviette, alors je vous suggère fortement de vous en tenir à nos modèles préconçus et de les construire.
Même les designers les plus professionnels au monde utilisent un wireframe. Ne pensez pas que vous êtes différent.
Même si vous n'êtes pas designer… En fait, surtout si vous n'êtes pas designer, vous avez besoin d'une structure pour vous assurer que vos efforts ne soient pas vains.
La planification de la page aide également à organiser les images d'arrière-plan que vous utiliserez.
De cette façon, vous saurez quelle taille doit avoir chacune des images. Cela vous aidera également à vous assurer que les images d'arrière-plan n'entrent pas en conflit avec d'autres éléments de la page et s'intègrent parfaitement dans la grille du site Web.
Recréer des images de fond selon le wireframe
Les mises en page Elementor sont constituées de sections, de colonnes et de widgets.
Chacun d'eux peut être vu comme un calque, sur lequel vous pouvez définir une image d'arrière-plan.
Vous disposez également d'un widget Colonnes, qui peut être utilisé comme une autre couche d'image d'arrière-plan.
Lorsque vous commencez à recréer une partie du wireframe dans Elementor, vous devez d'abord décider si vous allez placer l'image d'arrière-plan du wireframe au niveau de la section, de la colonne ou du widget.
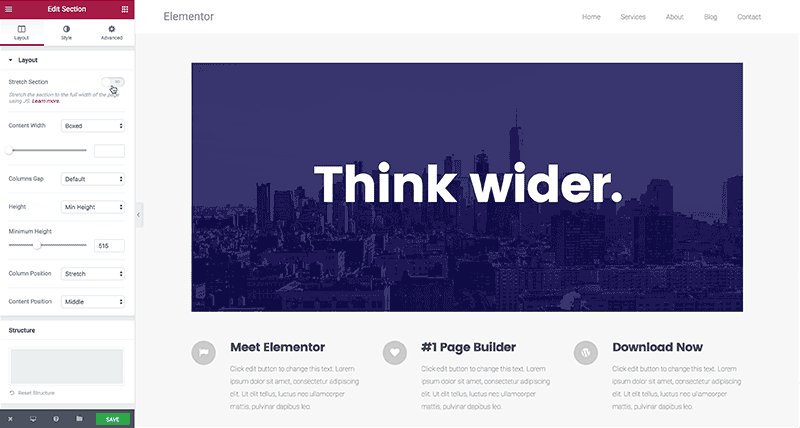
Comment définir l'image d'arrière-plan au niveau de la section
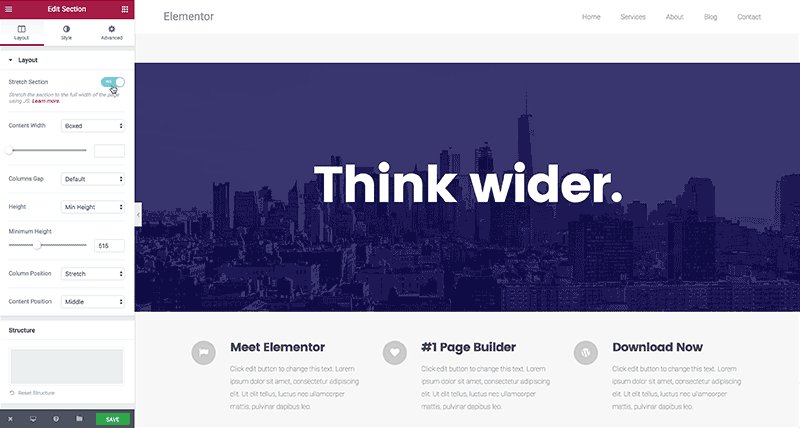
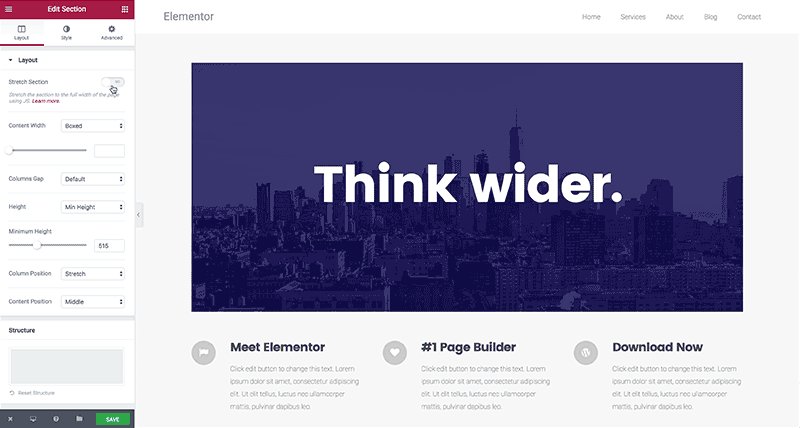
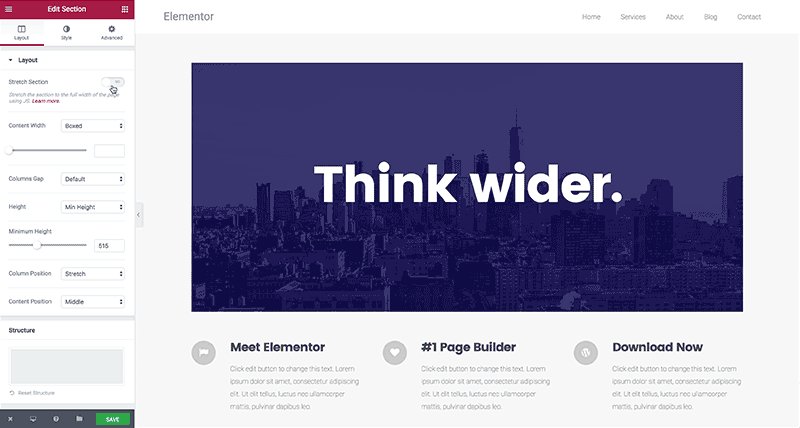
Lorsque vous téléchargez une image pour la première fois sur un arrière-plan de section, vous ne verrez qu'une petite partie de la hauteur de l'image d'arrière-plan.

C'est parce que la section a une petite hauteur d'arrière-plan par défaut.
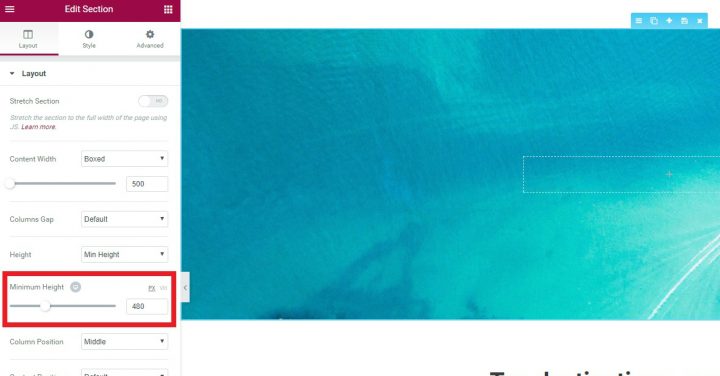
Afin d'afficher l'image en pleine hauteur, vous devez augmenter la hauteur de la section.
Vous pouvez le faire de l'une des deux manières suivantes :
Accédez à Section > Disposition > Hauteur et définissez une hauteur minimale.
Ou allez dans Section > Avancé et ajoutez un rembourrage supérieur et inférieur.
Définir l'image d'arrière-plan au niveau de la colonne
Certaines situations nécessitent que vous définissiez l'image d'arrière-plan au niveau de la colonne.
Cela est vrai lorsque vous souhaitez que l'arrière-plan ne couvre qu'une partie de la section ou lorsque vous souhaitez ajouter un autre calque par-dessus un arrière-plan existant.
Le problème est que par défaut l'arrière-plan de la colonne n'est pas visible.
Pour afficher l'image d'arrière-plan de la colonne, vous devez ajouter un widget à la colonne. Les widgets ont une hauteur par défaut, ils rendent donc visible l'arrière-plan de la section.
Si vous ne souhaitez pas ajouter de widget visible, vous pouvez simplement ajouter un widget Spacer.
#2 - Définir la bonne position de l'image d'arrière-plan

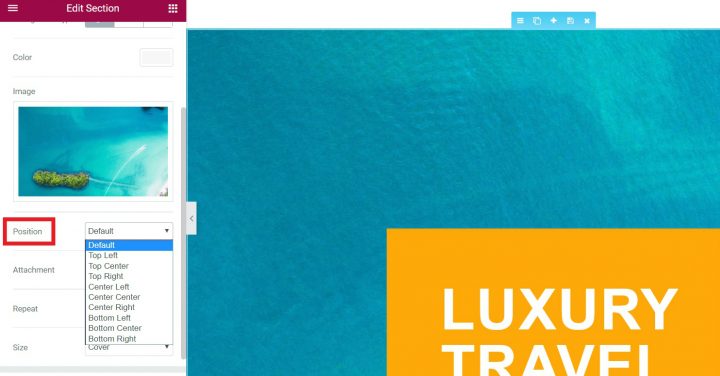
Vous pouvez définir la position de l'image, afin que l'image se concentre sur l'un des 9 emplacements :
En haut à gauche, en haut au centre, en haut à droite, au centre à gauche, au centre au centre, au centre à droite, en bas à gauche, en bas au centre et en bas à droite.
La position de l'image vous permet de choisir sur quelle zone de l'image se concentrera, dans les cas où l'image est plus grande en largeur ou en hauteur que l'espacement des sections.
#3 - Définir la taille de l'arrière-plan du site Web

Dans la plupart des cas, vous téléchargerez un arrière-plan d'image plus grand que la zone d'arrière-plan réelle.
Cette méthode d'utilisation d'images plus grandes est recommandée afin de s'assurer que l'image reste entièrement visible et non coupée sur ses côtés sur des écrans plus grands.
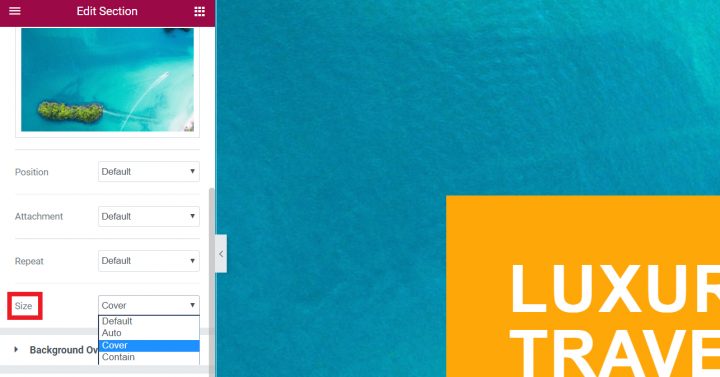
Il existe trois options de taille d'image : Auto, Couverture et Contenir.
Chacun affiche l'image d'arrière-plan d'une manière différente.
Taille d'image automatique
La taille de l'image, par défaut, est définie sur Auto.
Ce que la taille automatique signifie, c'est que l'image d'arrière-plan sera affichée avec sa taille réelle.
Fondamentalement, Auto signifie pas de mise à l'échelle.
Si la taille de l'image est de 1 000 pixels et que la section ne fait que 800 pixels de large, alors l'image sera recadrée pour n'afficher que 800 pixels à l'écran (la zone en haut à gauche par défaut).
Taille de l'image de couverture
Si vous définissez la taille de l'image sur Couverture, l'image d'arrière-plan sera mise à l'échelle pour s'adapter à la largeur de la section sans perdre ses proportions.
Cela signifie qu'il sera probablement recadré à sa hauteur. Si vous avez utilisé nos modèles, vous avez peut-être remarqué que dans la plupart des cas, nous utilisons la taille de l'image de couverture. En effet, cela garantit que l'image est affichée à la bonne taille, sans trop la mettre à l'échelle.
Lorsque vous utilisez Elementor, Cover est votre meilleur choix pour la taille dans la plupart des cas. Auto risque d'afficher une version agrandie de l'image et Contain risque d'afficher une image à l'échelle trop grande ou trop petite.
La couverture montre l'image avec la taille appropriée, et s'il y a une incompatibilité entre la section et la taille de l'image d'arrière-plan, les côtés de l'image sont rognés. Si nous nous assurons que l'image d'arrière-plan fonctionne toujours avec les côtés recadrés, nous pouvons utiliser la couverture pour afficher correctement l'image d'arrière-plan sur tous les appareils, y compris les appareils mobiles.
Contenir la taille de l'image
Si vous définissez la taille sur Contenir, l'image sera mise à l'échelle de sorte que la hauteur et la largeur s'adaptent à l'intérieur de la section, en conservant ses proportions d'origine.
Cela peut signifier laisser un espace blanc à gauche et à droite de la section ou répéter l'image.
En bout de ligne - l'utilisation la plus courante des tailles d'image d'arrière-plan dans Elementor consiste à définir l'image d'arrière-plan sur Couverture et à définir la hauteur minimale de la section / colonne / widget à la hauteur nécessaire.
#4 - Rendre les images d'arrière-plan adaptées aux mobiles

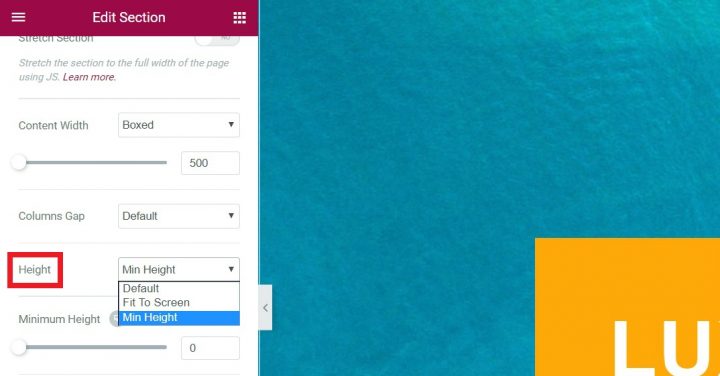
Vous pouvez définir la hauteur de l'image d'arrière-plan en allant dans Section > Disposition.
Ensuite, vous pouvez définir manuellement la hauteur en pixels, pour obtenir une hauteur exacte à afficher sur tous les appareils.
Vous pouvez également définir la hauteur comme VH. VH représente les centièmes de la hauteur de la fenêtre.
Ce que cela signifie en anglais simple -
L'échelle s'adapte à la hauteur de l'appareil sur lequel elle est vue. Chaque VH représente 1 % de la totalité de la fenêtre d'affichage, ce qui rend l'échelle entière à 100 %.
Si vous réglez le VH sur 100 %, l'image occupera toujours toute la hauteur de l'écran, quelle que soit la résolution d'écran dont nous parlons.
C'est excellent pour la réactivité mobile, car cela garantit que l'image occupe toujours toute la hauteur de l'écran.
Si la hauteur du contenu de la section dépasse la taille de la section, Elementor affichera l'intégralité du contenu et la section augmentera en hauteur.
#5 - Choisissez des images pour les mises en page en boîte ou pleine largeur

Lors de la création d'images d'arrière-plan pour un site Web, il existe trois principaux types de mise en page à prendre en compte :
1. Sites Web encadrés – Il s'agit de sites Web dans lesquels le contenu et l'arrière-plan sont encadrés à l'intérieur d'une largeur limitée.
Une telle mise en page peut être adaptée aux sites Web dont le contenu doit résider dans une grille bien définie et fixe.
Un exemple est l'un des sites liés à WP les plus populaires - WPbeginner.com.
Un autre exemple est notre propre site Web – Elementor.com.

2. Fond pleine largeur – L'autre type de mise en page de site Web, devenu très tendance ces dernières années, comprend une grille avec des images pleine largeur, avec du contenu encadré.

3. Arrière-plan pleine largeur + contenu – Il existe quelques sites Web qui sont construits avec à la fois le contenu et l'arrière-plan couvrant toute la largeur de la page. Ceci est moins courant et est généralement utilisé pour les sites Web à fort contenu visuel et avec une courte quantité de contenu.
Vous pouvez voir un exemple de cette mise en page sur le site Collage Crafting. Ce type de conception est moins courant, nous n'allons donc pas vraiment l'approfondir.
Modèles pleine largeur ou en boîte
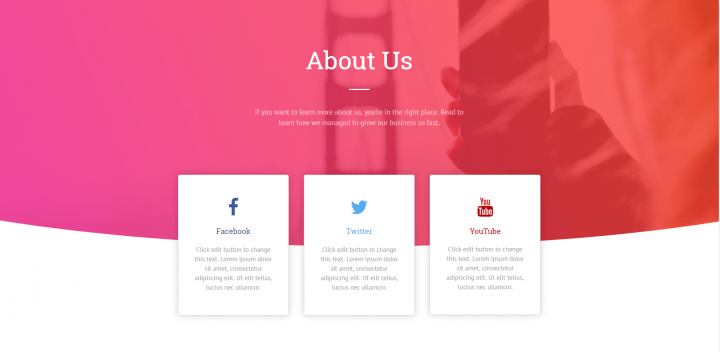
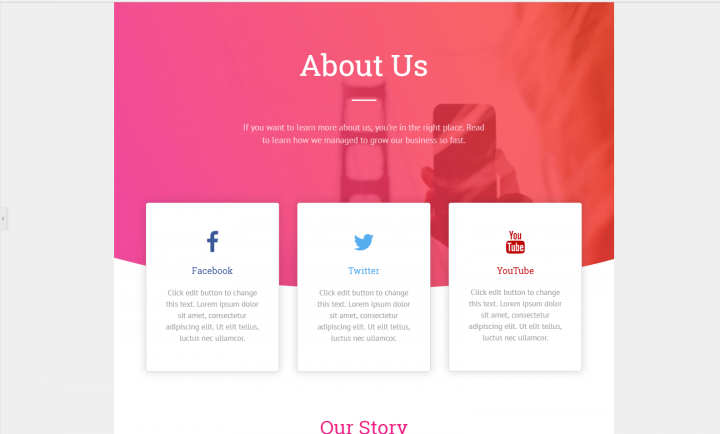
La plupart des modèles d'Elementor utilisent un arrière-plan d'image pleine largeur, mais ils s'adaptent également parfaitement aux mises en page en boîte.
Le modèle À propos de – Démarrage, par exemple, ressemble à ceci en pleine largeur :

Mais peut également être utilisé comme une mise en page contenue :

Déterminer si vous avez affaire à une mise en page en boîte ou pleine largeur est un must, afin d'obtenir les bonnes tailles d'image d'arrière-plan.
#6 - Redimensionner les images d'arrière-plan pour une meilleure vitesse
« Quelle est la largeur appropriée pour mes images d'arrière-plan ? »

C'est une question qui nous est souvent posée.
Lorsque vous téléchargez pour la première fois une image à partir de sites comme Unsplash, sa taille d'origine est généralement d'au moins 4 Mo.
La grande taille est utile en termes de résolution, mais croyez-moi, vous ne voulez pas charger cette taille complète d'images sur votre site Web.
Cela ralentira comme vous ne pouvez pas le croire.
Au lieu de cela, vous devez redimensionner l'image selon vos besoins et peut-être la recadrer à des fins de conception.
Vous ne voulez pas non plus d'une image trop petite, ce qui créerait un arrière-plan pixelisé.
Notez toutes les tailles exactes des images sur votre site Web. Cela vous aidera à recadrer et redimensionner toutes les images plus rapidement.
Le réglage de la hauteur est un peu plus complexe. Avec la hauteur, il n'y a pas de règles claires, mais il existe des tailles communes auxquelles vous pouvez essayer de vous conformer.
Vous ne voulez pas non plus qu'il soit trop court, ce qui entraînerait une fine couche pour l'arrière-plan.
Un rapport courant est 16:9, qui est également le rapport des téléviseurs à écran large. Vous pouvez en savoir plus sur l'optimisation des images dans le guide complet de Kinsta sur le sujet.
#7 - Recadrer l'image pour améliorer la mise au point et l'alignement
Comme mentionné, nous vous recommandons de créer votre mise en page (même un brouillon) dans certains logiciels graphiques comme Photoshop ou Sketch.
Ceci est essentiel car cela vous permet de définir le bon équilibre entre l'image d'arrière-plan et les autres éléments de votre page comme le texte, les icônes, etc.
C'est le moyen le plus simple de recadrer l'image afin qu'elle s'aligne le mieux possible avec les widgets.
Si vous souhaitez travailler directement dans l'éditeur Elementor, vous pouvez faire une estimation approximative du recadrage et utiliser un outil gratuit comme Pixlr pour recadrer l'image.
Voici comment cela se fait :
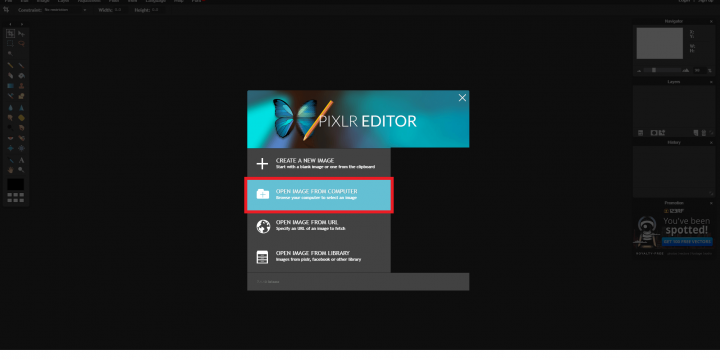
Tout d'abord, téléchargez l'image sur Pixlr :

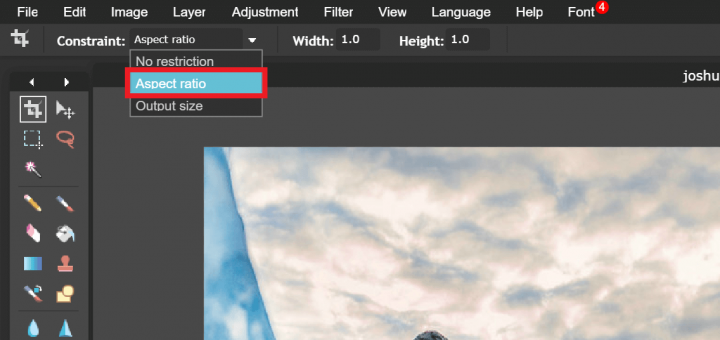
Ensuite, cliquez sur recadrer et choisissez Format d'image :

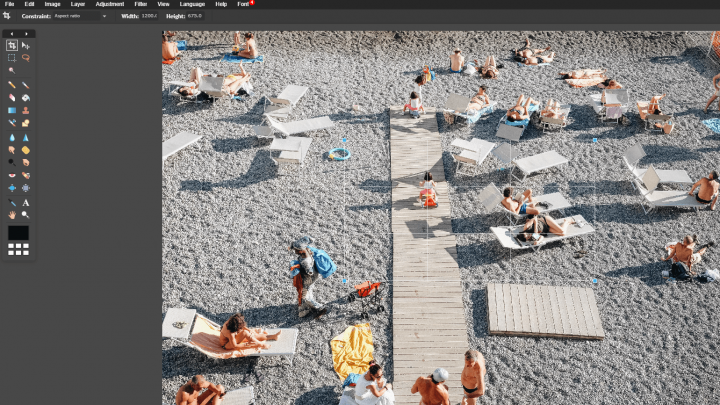
Maintenant, sélectionnez la zone sur laquelle vous souhaitez vous concentrer :

Après avoir appliqué le recadrage, le résultat sera un arrière-plan plus compréhensible et ciblé :

Outre le recadrage, vous pouvez également redresser et faire pivoter l'image, de sorte que les éléments de l'image apparaissent parallèles au cadre de l'image.
Vous pouvez également décider de supprimer certains éléments non pertinents qui apparaissent dans l'image avec un recadrage.
Pendant que vous recadrez, je suggère également de garder à l'esprit les widgets que vous prévoyez de placer au-dessus de l'arrière-plan de l'image et de vous assurer qu'ils ne couvrent aucun objet visuel important de l'image que vous souhaitez garder visible.
Note latérale - Vous pouvez utiliser la grille à trois colonnes de Pixlr et positionner les sujets dans la rencontre des lignes de la grille (c'est ce qu'on appelle la "règle des tiers").
Une fois le recadrage terminé, vous devez toujours obtenir la bonne taille d'image.
Dans Pixlr, vous devez aller dans Image > Taille de l'image et entrer la taille d'image dont vous avez besoin pour votre site.
Assurez-vous que la taille de l'image que vous avez saisie est inférieure à celle de l'image de base, afin que votre image ne soit pas agrandie et pixelisée.
#8 - Assurez-vous que le point focal de l'image ne se perd pas
Le point focal fait référence à l'élément unique de la photo qui attire l'attention du spectateur.
Traiter un arrière-plan d'image qui comprend un seul point focal est quelque peu complexe car vous voulez que l'image soit correctement positionnée sur tous les écrans et appareils.
Ce n'est pas une tâche simple et nécessite une certaine planification à l'avance.
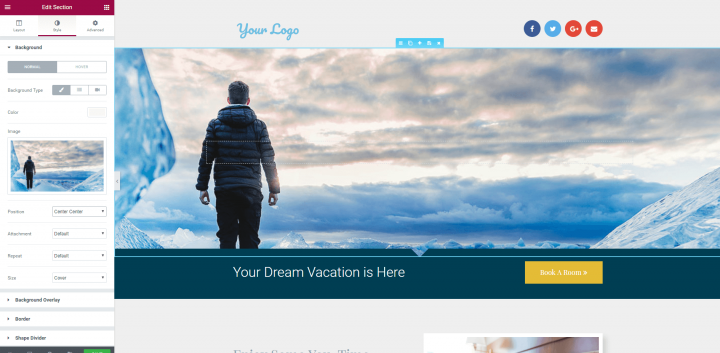
Prenons cette image d'Unsplash, qui a été recadrée et redimensionnée pour que le point focal soit la personne située à gauche.

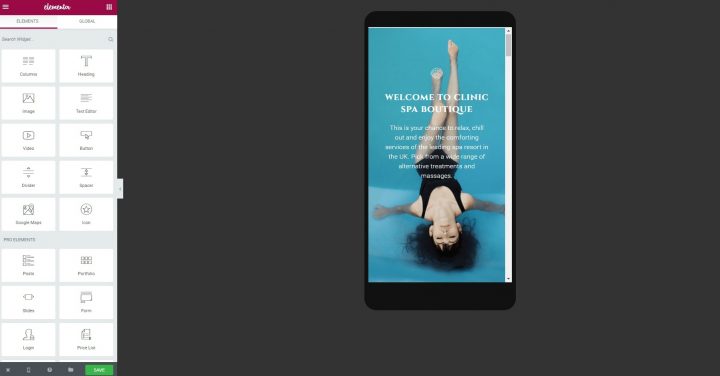
Parce qu'il y a un point focal clair dans cette image, il ne sera probablement pas affiché de manière cohérente sur tous les appareils. En effet, lorsque je passe en vue mobile, l'image de la personne disparaît complètement :

Pour éviter de tels problèmes, il existe trois solutions possibles :
1. Choisissez une image dans laquelle le point focal n'est tout simplement pas très important.
De cette façon, si le point focal est coupé sur mobile, l'image d'arrière-plan peut toujours représenter l'expérience et l'atmosphère que vous souhaitez que l'utilisateur reçoive.
2. Choisissez une image avec un point focal central.
De cette façon, la transition vers la vue mobile supprimera les côtés de l'image et le point focal central restera intact.
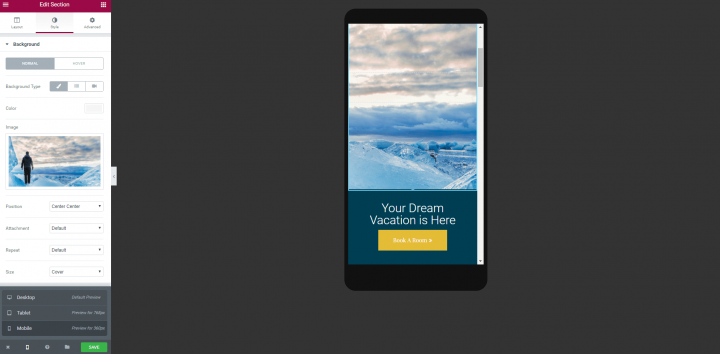
Dans notre exemple de modèle de spa ci-dessous, l'image centrée sera affichée sur tous les appareils :


Notez que parce que la tête est en bas, vous devez définir la hauteur minimale à 100 VH, ce qui signifie que l'image sera toujours affichée.
3. Séparez la figure et l'arrière-plan.
Définissez un arrière-plan sans point focal, puis ajoutez un widget d'image par-dessus et placez-le dans une position adaptative.
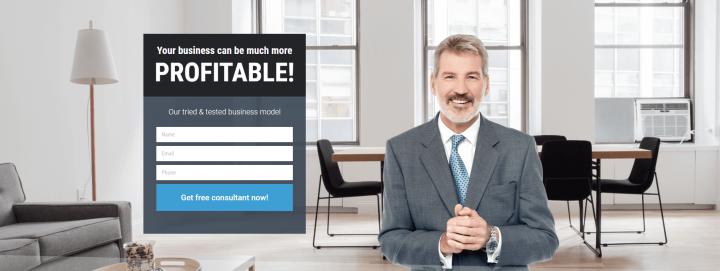
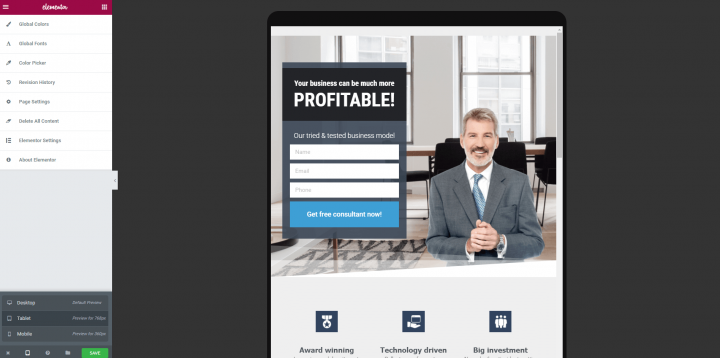
C'est la méthode que nous avons utilisée dans certains de nos modèles, comme dans cette page de modèles immobiliers. Pour ce modèle, nous avons utilisé une image de fond de bureau, sur laquelle nous avons placé 2 colonnes. Dans une colonne, nous avons placé le formulaire de contact et dans l'autre, nous avons placé l'image de l'homme d'affaires.

L'homme d'affaires restera à une distance relative du formulaire dans les vues de bureau et de tablette.

#9 - Apprenez à travailler avec de vraies images et pas seulement des images de stock
Ce que vous voyez dans les modèles et dans le contenu de la démo thématique sont généralement des images d'arrière-plan professionnelles, tirées de ressources gratuites comme Unsplash ou payantes comme Shutterstock.
Étant donné que vous êtes chargé de personnaliser le site sur lequel vous travaillez en une véritable entreprise, dans la plupart des cas, vous devrez éventuellement remplacer au moins certaines de ces images d'arrière-plan par des images de l'entreprise pour laquelle vous créez le site.
C'est en fait un GROS problème.
Assez surprenant, dans mes recherches en écrivant cet article, je n'ai pas rencontré un seul article traitant de cette question.
Dans Unsplash, vous obtenez généralement des images comme celle-ci :

La plupart des entreprises ne disposent pas d'un stock d'images de qualité studio réalisées par un photographe professionnel, mettant en valeur leur entreprise.
Au lieu de cela, ils ont un tas de photos comme celle-ci :

Une sacrée différence, non ?
Il n'y a pas de moyen clair de combler cet écart.
Être conscient de cet écart de qualité est en soi une étape importante pour essayer d'embellir vos images et d'améliorer leur style général.
Une solution préférée à ce problème est de retourner voir le propriétaire de l'entreprise et de lui demander d'embaucher un photographe professionnel et de produire un ensemble d'images plus agréables à utiliser pour les arrière-plans et le contenu.
Une autre solution consiste à utiliser le point de recadrage précédent, et à recadrer inutilement les éléments les moins attrayants de l'image.
De préférence, vous ferez également quelques ajustements de couleurs, d'équilibre, d'éclairage et de contrastes.

#10 - Ajoutez une superposition d'image pour obtenir un design plus cohérent
En utilisant la superposition d'images d'Elementor, vous pouvez ajouter des superpositions d'images de couleur et de dégradé depuis l'intérieur de l'éditeur, ce qui donne de très beaux effets.
Ces superpositions sont utiles pour une variété d'objectifs :
1. Cacher des images de mauvaise qualité
Si vous utilisez une image de mauvaise qualité, vous pouvez utiliser des superpositions pour masquer l'arrière-plan.
De cette façon, même si la qualité de l'image est faible, elle sera moins visible par l'utilisateur.
2. Surligner les titres ou d'autres éléments de texte
Avec les superpositions, vous pouvez augmenter le contraste entre l'arrière-plan et le titre.
Cela est souvent fait pour les sections de héros, pour que le titre ressorte et soit davantage mis en valeur.
Pour cet usage, vous utiliserez le plus souvent des tons de gris pour assombrir l'image de fond.
3. Ajuster la couleur de l'image en fonction de la palette de couleurs de votre marque et de votre site Web
Vous pouvez utiliser l'une des couleurs de la palette de couleurs principale de notre site, créant ainsi une sorte de filtre sur toute la section.
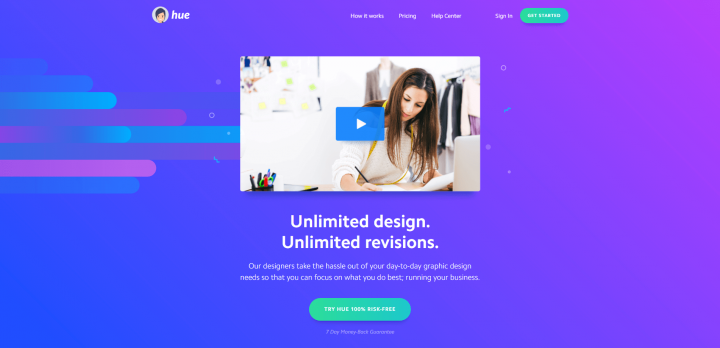
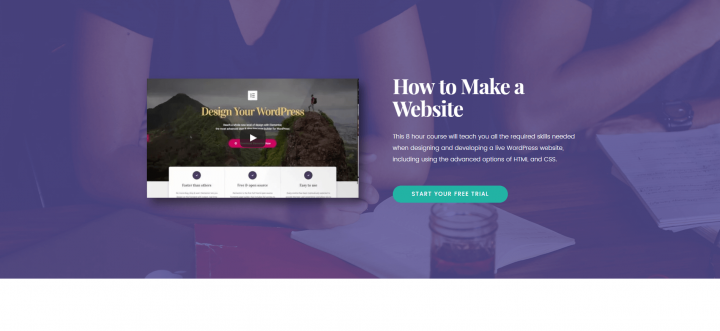
Cette méthode est utilisée dans le modèle « Etude de la page d'accueil » :

Le modèle comporte une superposition de couleur violette.
Si vous choisissez d'utiliser une superposition pour les images d'arrière-plan, ma recommandation est d'essayer de rester aussi cohérent que possible.
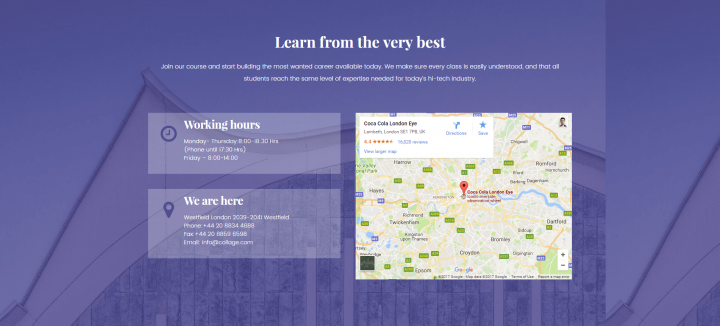
Notez que pour le modèle que je viens de mentionner, nous avons également utilisé la même superposition dans la section inférieure :

4. Filtrez les images pour obtenir une balance des couleurs plus cohérente.
Une autre utilisation de la superposition est de créer un aspect plus solide et cohérent pour les images qui affichent des couleurs trop variées par nature.
Après avoir téléchargé l'image sur Elementor, accédez à Section > Style > Superposition d'arrière-plan.
À partir de là, vous pouvez définir une superposition de couleurs de base et jouer avec l'opacité pour augmenter ou diminuer son effet.
Ne quittez pas ce message sans agir...
J'espère certainement que ce guide vous fournira des conseils pratiques, que vous pourrez mettre en œuvre sur les images d'arrière-plan de sites Web que vous avez déjà utilisées.
Essayez de vous demander si les images d'arrière-plan du site Web que vous avez utilisées dans le passé correspondent à chaque point que nous avons soulevé et si toutes les images d'arrière-plan sont définies de manière optimale.
Veuillez m'envoyer vos sites Web dans les commentaires, y compris des photos avant et après de la façon dont vous avez amélioré vos images d'arrière-plan.
Si vous aimez ce genre d'article de tutoriel de conception approfondi, faites-le moi savoir également dans les commentaires. C'est toujours agréable d'entendre que nos efforts sont bien reçus.
