7 règles pour choisir un jeu de couleurs de site Web
Publié: 2020-08-07Comme les concepteurs expérimentés de tous horizons peuvent vous le dire, les schémas de couleurs nécessitent une réflexion et une considération approfondies dans le flux de travail de conception du créateur de sites Web. En raison de la vaste portée de ce sujet, il existe de nombreuses meilleures pratiques à maîtriser afin de créer le jeu de couleurs parfait. Après avoir compris l'importance que jouent les schémas de couleurs dans le processus de conception de sites Web, nous serons encore mieux équipés pour nos futures décisions en matière de conception et nos carrières en tant que créateurs de sites Web.
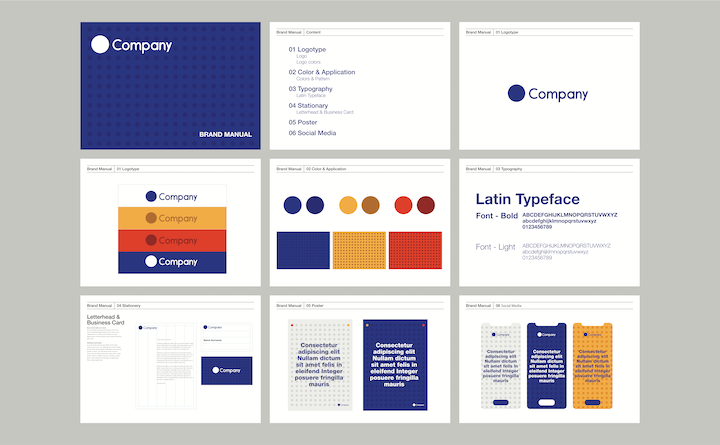
En ce qui concerne l'image de marque, en particulier, les schémas de couleurs sont presque toujours un élément clé du système de conception ou du guide de style d'une marque, qui est un ensemble de lignes directrices qui définissent la personnalité d'une marque, le message de la marque, l'imagerie de la marque et les actifs de contenu. Comme nous le savons, l'image de marque est l'un des éléments les plus cruciaux du processus de conception de sites Web. En tant que telle, une palette de couleurs définie et soigneusement conçue consolidera notre identité de marque afin que nos sites Web et leur contenu deviennent un atout de marque raffiné et professionnel.
Il existe de nombreuses bonnes pratiques et « règles » qui, lorsqu'elles sont mises en œuvre par les créateurs de sites Web, maximiseront le potentiel de leurs compétences en conception de sites Web et représenteront au mieux leur prestige et leurs compétences en tant que concepteur de sites Web. Il est temps d'apprendre et de comprendre à quel point les schémas de couleurs de sites Web sont précieux dans la conception de sites Web et les règles que vous pouvez suivre pour en faire le meilleur.
Table des matières
- Qu'est-ce qu'un schéma de couleurs
- Pourquoi les schémas de couleurs sont-ils importants
- 7 règles pour créer des schémas de couleurs de site Web
- 1. Apprenez à connaître la roue des couleurs
- 2. Comprendre les combinaisons de couleurs
- Couleurs analogues : côte à côte
- Couleurs complémentaires : les contraires s'attirent
- Couleurs triadiques : uniformément espacées
- 3. Considérez la psychologie des couleurs
- 4. Adressez la hiérarchie visuelle
- 5. Concentrez-vous sur l'actionnabilité, en particulier la cliquabilité
- 6. Gardez à l'esprit la conception réactive
- 7. Adoptez les couleurs neutres
- Exemples de schémas de couleurs de nos sites Web préférés
- Suivre les règles
Qu'est-ce qu'un schéma de couleurs de site Web ?
Un schéma de couleurs de site Web est la collection de couleurs qu'un concepteur choisit pour la conception de son site Web. Également connus sous le nom de palettes de couleurs, les schémas de couleurs peuvent inclure autant de couleurs que le concepteur le souhaite. Chaque couleur peut être utilisée pour une variété d'éléments sur le site Web, ce qui signifie que la même couleur peut être utilisée pour différents types de composants.
Cela étant dit, les palettes de couleurs sont généralement divisées en deux ensembles de couleurs : primaire et secondaire. Les couleurs primaires sont généralement les couleurs les plus dominantes du site, représentant les couleurs d'arrière-plan, les couleurs du logo, les couleurs des menus, etc., et les couleurs secondaires sont souvent utilisées comme couleurs d'accent, entre autres cas d'utilisation. Très souvent, vous verrez également qu'une palette de couleurs comprendra plusieurs nuances de la même couleur, ce qui donne au site Web une sensation variée mais cohérente tout au long de sa conception.
La cohérence est en fait l'une des valeurs fondamentales dans la création d'un schéma de couleurs pour votre site Web. Parce que la personnalité de la marque est cruciale pour le succès d'un site Web et d'une entreprise, le fait d'avoir une palette de couleurs cohérente renforce l'identité de votre marque, car votre utilisation répétée de la couleur et du style créera des associations entre votre marque et votre public.

Pourquoi les couleurs du site Web sont importantes
1. Ils présentent votre identité visuelle
Votre choix crucial de palette de couleurs devient votre identité visuelle, et c'est ainsi que votre marque résonnera dans l'esprit de vos visiteurs et clients potentiels, autrement dit la reconnaissance de la marque. Cette forme d'identité visuelle se matérialise en un support de communication entre vous et votre public cible, car différents personnages d'utilisateurs seront attirés par différents types de palettes de couleurs. Les schémas de couleurs visualisent également le message de votre marque, c'est pourquoi ils influencent une grande partie de votre expérience utilisateur.

2. Ils font une première impression
En tant que créateurs de sites Web, nous savons que pendant que nous concevons (et reconcevons) nos sites Web dans le fond de notre esprit, nous pensons souvent, même inconsciemment, « quelle première impression cette conception fera-t-elle sur mon visiteur ? ». C'est l'une des principales choses à propos des schémas de couleurs des sites Web : les premières impressions. Cela est vrai dans la mesure où dans une enquête menée en 2018, 94% des personnes interrogées ont déclaré que leurs premières impressions d'un site Web étaient liées au design.
3. Ils créent des connexions émotionnelles
Enfin, même si vous ne vous en rendez pas compte au début, différentes palettes de couleurs déclenchent différentes émotions et associations dans l'œil du spectateur. Selon la façon dont vous souhaitez communiquer avec votre public et vos visiteurs, votre choix de couleurs jouera un rôle important dans la dynamique de votre « conversation » et dans la formation de votre voix et de votre ton. Le sujet de la psychologie des couleurs est un monde à part, dont nous parlerons bientôt.
7 règles pour choisir un jeu de couleurs de site Web
1. Apprenez à connaître la roue des couleurs

Les principes fondamentaux de la théorie des couleurs commencent par la compréhension des trois groupes que comprend la roue chromatique : primaire, secondaire et tertiaire. Les couleurs primaires, rouge, bleu et jaune, sont les couleurs de base de la roue chromatique, et toutes les couleurs restantes sont dérivées de ces trois. Viennent ensuite les couleurs secondaires. Les couleurs secondaires sont ce que vous obtenez lorsque vous mélangez l'une des trois couleurs primaires ensemble, autrement appelées orange, vert et violet. Enfin, il existe des couleurs tertiaires, également appelées « couleurs moyennes ». C'est ce que vous obtenez lorsque vous combinez une couleur primaire et une couleur secondaire. Des exemples de ceux-ci sont rouge-orange, jaune-vert ou bleu-violet.
Comprendre les relations entre les couleurs ne s'arrête pas là. Mais maintenant que nous savons comment les couleurs se forment, nous pouvons définir comment elles « interagissent » les unes avec les autres, ou en d'autres termes, comment elles fonctionnent ensemble, et comment nous construisons nos propres combinaisons de couleurs.
Ironiquement, bien que les types de relations entre les couleurs sur la roue chromatique appartiennent à des « catégories » de relations concrètes, il existe également de nombreuses options sur la façon dont ces couleurs peuvent se combiner, et c'est là que les types de combinaisons de couleurs entrent en jeu.
2. Comprendre les combinaisons de couleurs

Tout comme chaque couleur porte une personnalité et une signification à elle seule, il en va de même pour les relations entre chaque couleur. Lorsque vous choisissez une combinaison de couleurs, vous transmettez souvent un certain message ou concept au visiteur de votre site Web, en fonction de la combinaison des « personnalités » de la couleur.
Si, par exemple, vous choisissez une palette de couleurs complémentaires qui comprend le rouge et le bleu, le rouge, qui représente l'urgence et la force, et le bleu, qui représente la paix et la loyauté, votre résultat final est une atmosphère mélangée de loyauté et de stabilité fortes et futures.
Alternativement, si vous choisissez deux couleurs ou plus qui créent un équilibre harmonieux plutôt qu'un contraste, vous créez une ambiance complètement différente. C'est à vous, en tant que concepteur de sites Web, de décider quel type de combinaison de couleurs convient le mieux à votre site Web.
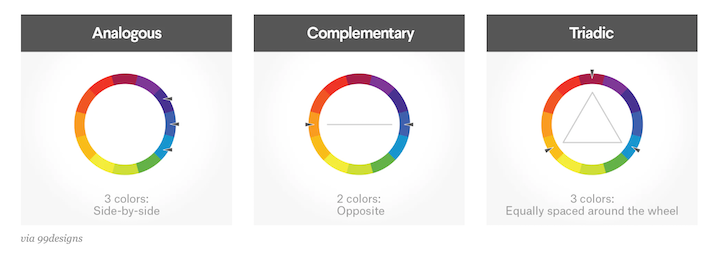
Couleurs analogues : côte à côte
Les schémas de couleurs analogues se composent de trois couleurs qui se trouvent directement l'une à côté de l'autre sur la roue chromatique à 12 rayons. Les concepteurs de sites Web choisissent souvent des palettes de couleurs analogues lorsqu'ils cherchent à créer un site Web à la fois moderne et sophistiqué. Par exemple, un schéma de couleurs analogue composé de rouge, rouge-orange et orange clair mettra l'accent sur la relation vibrante entre le rouge et l'orange clair.
Couleurs complémentaires : les contraires s'attirent
Des exemples de couleurs complémentaires sont le rouge et le vert, le bleu et le jaune, le bleu et l'orange, le rouge et le bleu, entre autres. Ce que ces paires ont en commun, c'est qu'elles sont deux opposées l'une de l'autre, et vous pouvez les identifier en trouvant deux couleurs qui sont directement opposées l'une à l'autre sur la roue chromatique. Dans la pratique, l'importance des combinaisons de couleurs primaires dans la conception de sites Web réside dans le fait qu'un contraste prononcé entre elles peut faire ressortir une couleur, en particulier les couleurs d'accent.
Dans le contexte de la conception d'un site Web, l'utilisation de couleurs complémentaires présente une grande valeur pour des éléments tels que des boutons ou des menus de navigation. Lorsque votre objectif est que les visiteurs remarquent un bouton et cliquent dessus, l'utilisation d'un schéma de couleurs complémentaires comme couleurs d'accentuation pour votre texte et son arrière-plan est beaucoup plus susceptible d'attirer l'attention des utilisateurs en raison du contraste frappant et de la différenciation entre les deux.
De même, concevoir un bouton avec une couleur de police qui contraste avec la couleur d'arrière-plan du bouton rendra le texte du bouton beaucoup plus facile à voir. Cela peut souvent entraîner des taux de clics et de conversion plus élevés, et il en va de même pour les menus de navigation et les éléments de menu.
Couleurs triadiques : uniformément espacées
Considéré comme le type de jeu de couleurs le plus basique, un jeu de couleurs triadique est défini comme trois couleurs situées à 120 degrés les unes des autres sur la roue chromatique. D'une certaine manière, les schémas triadiques peuvent être considérés comme les plus flexibles des trois types de combinaisons, car il existe de nombreuses directions dans lesquelles vous pouvez aller pour mesurer 120 degrés. Différent à analogue, qui se limite à trois couleurs quelque peu similaires, ou couleurs complémentaires, qui ne peuvent être que des couleurs contrastées. Triadic peut être considéré comme un mélange des deux, car les schémas de couleurs triadiques peuvent combiner des couleurs analogues et complémentaires, et il y a (encore) plus de place pour la créativité. Comme vous pouvez le voir, les options de combinaisons de couleurs qu'un concepteur de sites Web peut créer sont vraiment infinies.
3. Considérez la psychologie des couleurs

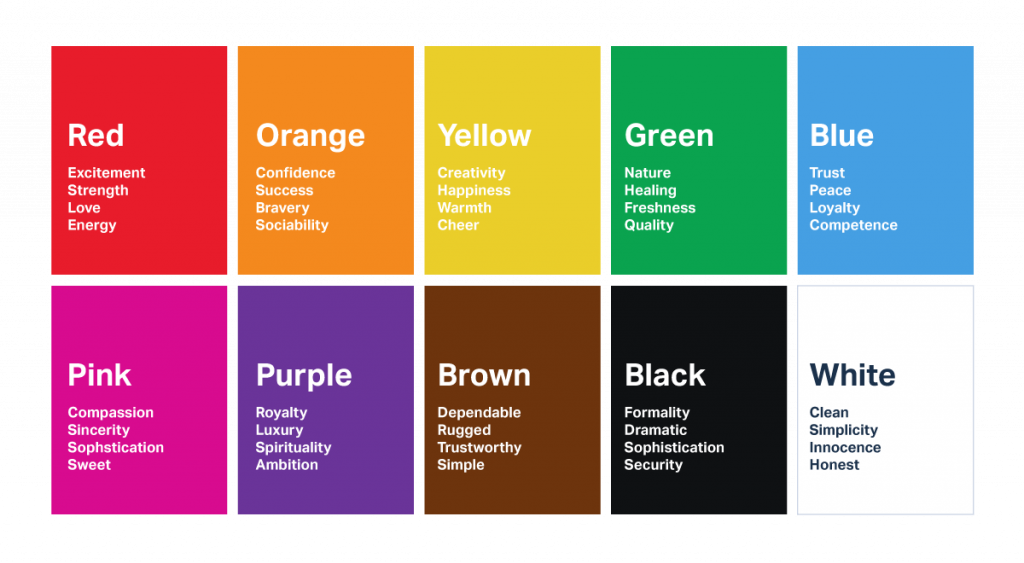
Le monde de la psychologie des couleurs est construit sur l'idée que certaines couleurs déclenchent des sentiments et des émotions spécifiques, qui déclenchent certains plans d'action. Si vous n'avez jamais rencontré la psychologie des couleurs jusqu'à présent, vous êtes prêt pour une véritable découverte intellectuelle.
La psychologie des couleurs suggère que le choix de la palette de couleurs de votre site Web en fonction de l'expérience émotionnelle que vous souhaitez offrir à vos utilisateurs aura non seulement un impact sur la personnalité de votre marque, mais déclenchera certaines réactions des visiteurs en fonction de l'environnement émotionnel que vous créez.
Une fois que nous comprenons ce que chaque couleur est connue pour représenter, choisir la palette de couleurs la plus appropriée pour notre site Web devient profondément intuitif. Par exemple, si vous créez un site Web pour votre entreprise de spa, il est logique d'utiliser des couleurs qui représentent la nature et la guérison, comme le vert et éventuellement le bleu, qui symbolise la paix et la confiance.
Avec autant d'options de palette de couleurs qui existent dans la roue chromatique, l'utilisation de la psychologie des couleurs comme principe directeur lors du choix de votre palette de couleurs vous permet de prendre des décisions de conception plus éclairées et de concentrer votre thème et votre style d'une manière qui convient à votre secteur d'activité et à votre personnalité. .
4. Hiérarchie visuelle de l'adresse

En tant que créateurs Web, investir dans la hiérarchie visuelle est une étape naturelle de notre flux de travail de conception. L'année dernière, le blog Shutterstock a publié un article intitulé « 6 règles de hiérarchie visuelle qui vous aideront à mieux concevoir ». Ces règles, expliquent-ils, sont basées sur l'objectif primordial d'organiser les composants de conception en fonction de leur importance, ce qui "guide le spectateur tout au long de la conception et garantit que le message est clair et concis".
Parmi leurs six règles, la première et principale règle de Shutterstock concerne la palette de couleurs d'un site Web, et ils énoncent cette règle comme suit : « Créez un point focal avec la couleur ». Ce que nous pouvons comprendre de cela, c'est que lorsque vous abordez la hiérarchie visuelle de votre site Web, votre palette de couleurs est l'un des choix de conception les plus fondamentaux à prendre en considération. Cela est vrai pour les couleurs que vous choisissez pour votre texte, les couleurs de vos boutons, vos arrière-plans, etc.
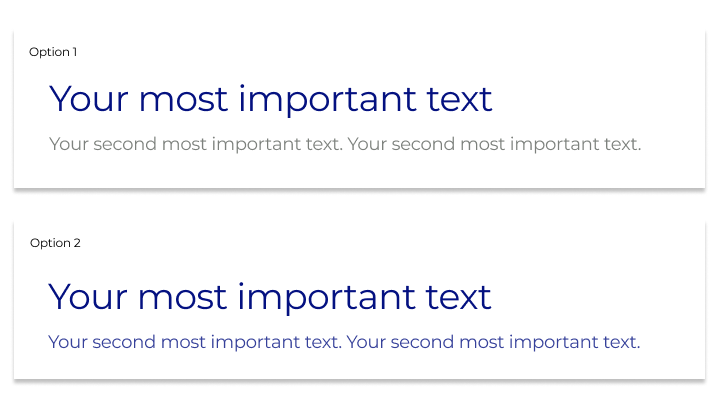
Selon cet état d'esprit, lorsque vous avez un texte de héros, puis une description en dessous, votre choix de couleurs de police est crucial, tout comme votre choix de couleur d'arrière-plan. Dans l'image ci-dessus, par exemple, il est beaucoup plus facile de faire la distinction entre le titre et le sous-titre lorsqu'on leur donne deux couleurs différentes. De cette façon, le texte le plus « important » est de couleur sombre et le texte « le moins important » est de couleur contrastée et plus claire. L'œil aborde le h1 avant le sous-titre, simplement parce qu'il est très proéminent et qu'il est facile de voir chacun dans sa propre lumière. Dans le deuxième visuel, les deux éléments de texte sont de la même couleur, donc l'œil les voit instinctivement comme une seule unité et est plus lent à les séparer en deux entités différentes.
Le principe de conception des palettes de couleurs en tant que déterminant de la hiérarchie visuelle concerne presque tous les composants visuels d'un site Web. C'est vrai pour les couleurs du texte, comme nous l'avons décrit, mais aussi pour les couleurs d'arrière-plan et les couleurs des boutons. Souligner l'importance d'un bouton spécifique peut souvent être réalisé en choisissant une couleur de bouton qui est la plus susceptible d'attirer l'attention de l'utilisateur et, en fin de compte, d'obtenir un taux de clics plus élevé.
Générez le style CSS pour le rayon de bordure, les polices, les transformations, les arrière-plans, les zones et les ombres de texte avec les générateurs de code CSS en ligne.
5. Concentrez-vous sur l'actionnabilité, en particulier la cliquabilité

L'apparence ne fait pas tout. Ce que nous entendons par là, c'est que oui, une palette de couleurs visuellement agréable est l'un des facteurs fondamentaux de la conception Web de premier plan. Cela étant dit, la façon dont votre palette de couleurs affecte votre expérience utilisateur est tout aussi importante. Lorsque vous souhaitez que les visiteurs de votre site Web adoptent un plan d'action spécifique lors de la navigation sur votre site, les couleurs que vous choisissez peuvent jouer un rôle très dominant.
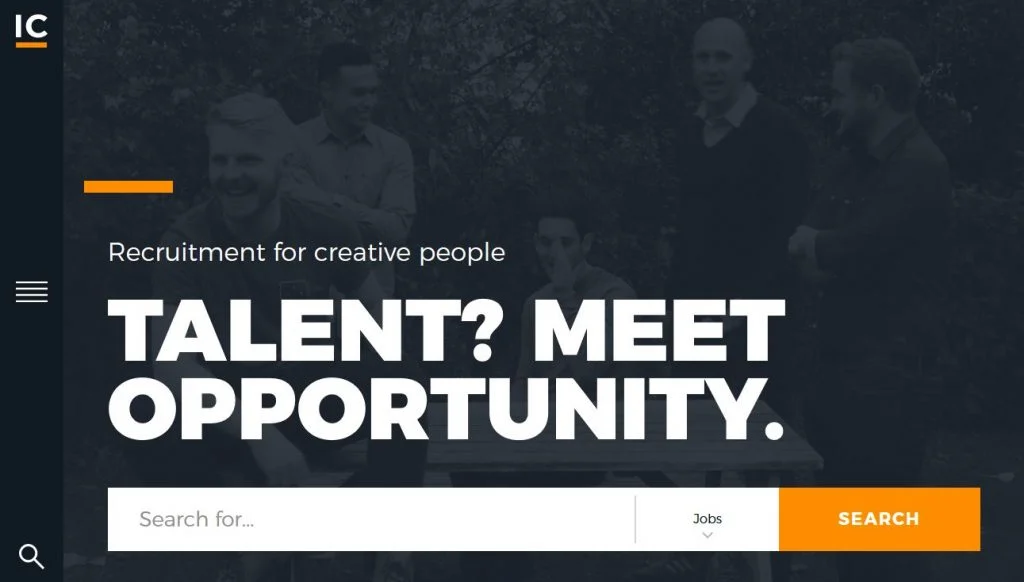
L'exemple ci-dessus d'IC Creative illustre l'impact qu'un bouton de couleur vive devant un fond sombre peut avoir sur votre activité d'utilisateur. La superposition noire permet au texte blanc clair et au bouton orange vif de se démarquer sans entrer en conflit avec la photographie d'arrière-plan. Dans le même temps, la transparence de la superposition permet toujours aux personnes en arrière-plan de l'image d'être subtilement visibles.
C'est la preuve visuelle que le choix de deux couleurs ou plus qui présentent un fort contraste entre elles, comme le noir et l'orange vif, est un choix puissant de palette de couleurs. Alternativement, vous pouvez également choisir plusieurs nuances d'une couleur et les appliquer à un groupe d'éléments, ce qui peut indiquer que ces éléments sont effectivement liés les uns aux autres, mais que certains sont plus « importants » que d'autres.

6. Gardez à l'esprit la conception réactive

L'importance du responsive design est une règle de base pour tout créateur de sites Web. Mais ce qui peut être moins intuitif sur la façon de rendre votre site Web réactif, c'est que la réactivité va au-delà du dimensionnement et de la mise en page de votre site. Le choix des palettes de couleurs contribue également fortement à l'apparence d'un site Web sur mobile.
En fait, garder à l'esprit la réactivité des mobiles lors de la création de votre palette de couleurs rendra souvent votre processus de conception beaucoup plus facile. De cette façon, vous pouvez garantir que vos éléments de texte sont également lisibles quelle que soit la taille de l'écran, et que les icônes et les boutons soient aussi visibles sur mobile que sur ordinateur.
Étant donné que les écrans mobiles sont beaucoup plus petits que la vue de bureau, vous constaterez peut-être que vous devrez utiliser moins de couleurs pour le mobile que pour le bureau. L'interface plus petite peut sembler écrasante si elle a trop de couleurs, mais l'espace supplémentaire dont vous disposez sur le bureau peut gérer un plus grand nombre de couleurs sans sembler trop occupé.
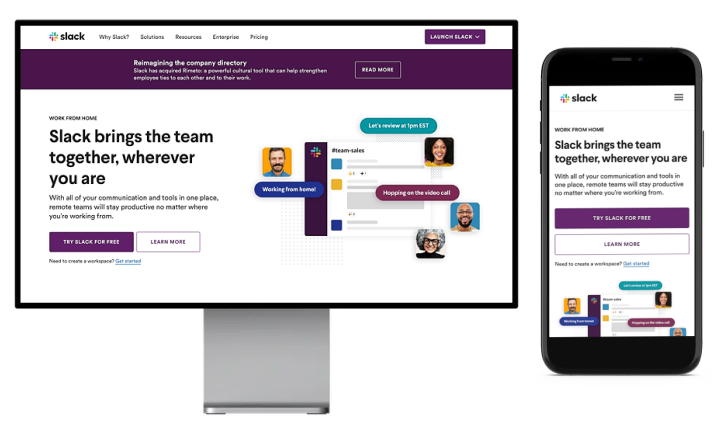
C'est là que le site Web de Slack devient un parfait exemple de choix d'une couleur primaire pour une palette de couleurs basée sur la réactivité. Leur choix de violet audacieux est attrayant et visible sur n'importe quel écran. Il est suffisamment fort pour rendre un petit écran (mobile) amusant et excitant, mais suffisamment sombre pour que sur une vue de bureau, ce ne soit pas « trop ».
Un autre moyen utile de vous assurer que vous n'avez pas trop de couleurs sur votre interface utilisateur mobile, tout en obtenant toujours une hiérarchie visuelle et un caractère unique, consiste à ajouter plusieurs nuances d'une même couleur à votre palette de couleurs. Les similitudes entre les nuances de couleurs sont suffisamment similaires pour que l'interface mobile soit propre et cohérente, mais suffisamment différente pour que votre site Web reste interactif et attrayant.
7. Adoptez les couleurs neutres

Bien qu'elles puissent être moins excitantes, les couleurs neutres sont une nécessité pour tout schéma de couleurs correctement conçu. Même si vous ne les utilisez que pour des éléments de texte, chaque palette de couleurs professionnelle doit inclure des couleurs neutres. Aussi belles que soient les couleurs non neutres, les visiteurs du site Web auront, à un moment ou à un autre, besoin d'une « pause » dans la stimulation visuelle, en particulier lorsqu'ils essaient de traiter des informations qualitatives à travers du texte.
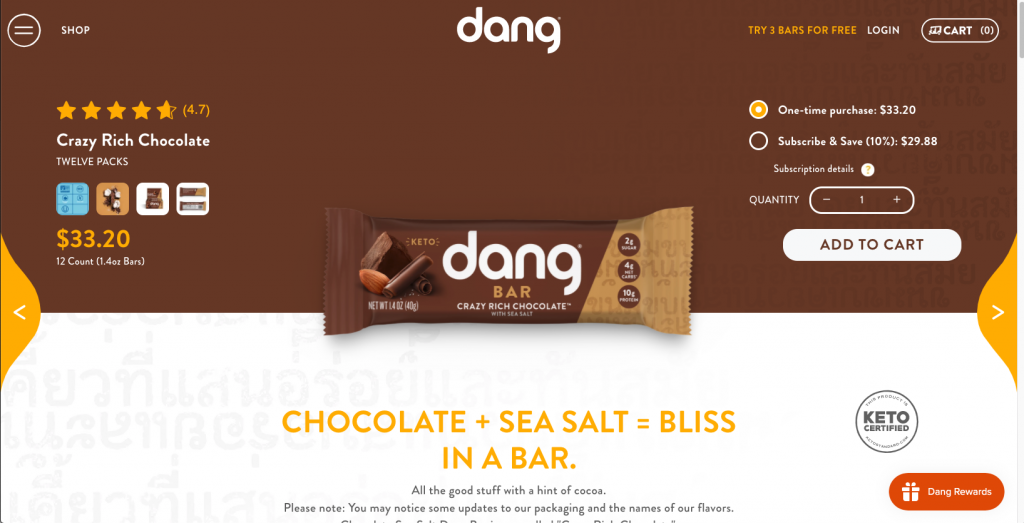
Dans l'exemple ci-dessus, bien que le site Web de dang ait une palette de couleurs riches et colorées d'orange, de vert et de marron, la simple utilisation du blanc est toujours une nécessité. L'utilisation du blanc est ce qui rend leurs textes d'appel à l'action visibles (« acheter maintenant »), ce qui rend leur icône de navigation et leur menu soignés et visibles, et ce qui fait que leur logo est bien visible parmi les images sombres et détaillées.
Exemples de schémas de couleurs de nos sites Web préférés
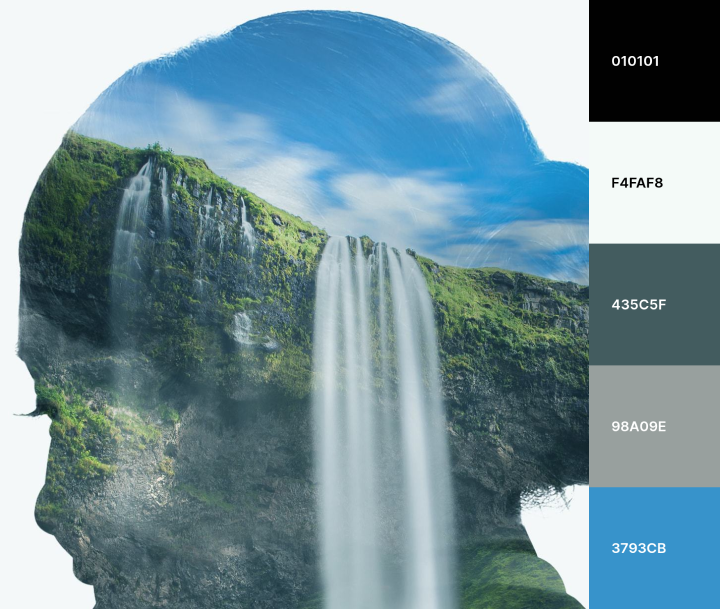
1. KLM iFly 50

KLM iFly 50, l'édition du 50e anniversaire du magazine iFly KLM, utilise une palette de couleurs analogue de bleu moyen-clair, gris clair verdâtre (celui-ci est un dérivé du bleu) et vert gris foncé. Les schémas de couleurs analogues, comme nous l'avons vu précédemment, sont deux ou trois couleurs proches les unes des autres sur la roue chromatique, y compris les nuances et les teintes de ces couleurs. Ces couleurs semblent être dérivées de l'image du héros du site, une photographie détaillée d'une cascade sur une haute falaise sous un ciel bleu éclatant. Il n'est pas étonnant que les couleurs semblent être une combinaison si naturelle, car elles sont toutes dérivées des couleurs de la mousse sur la falaise, de la cascade blanche et du ciel bleu.
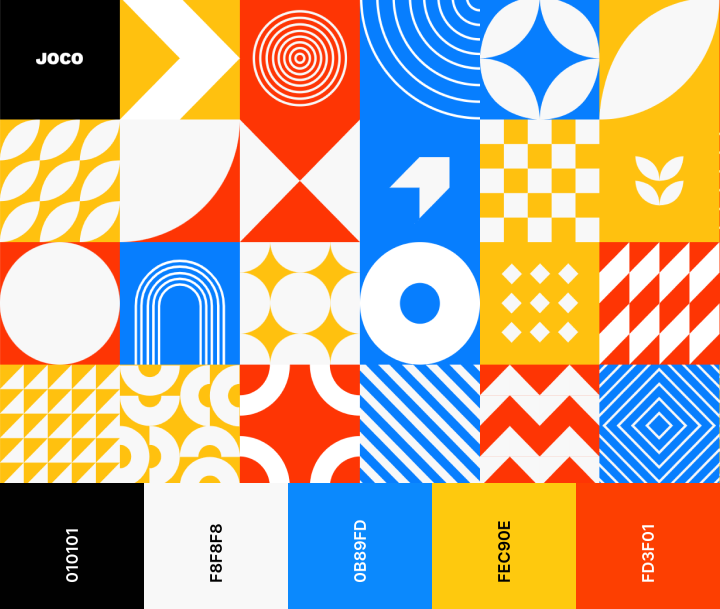
2. JOCO

Joco.io, un site Web de portefeuille appartenant au développeur Jon Corbett, montre une façon unique d'utiliser un schéma de couleurs complémentaire qui présente des nuances audacieuses des trois couleurs primaires les plus élémentaires (bleu, jaune et rouge). En choisissant le bleu vif, le jaune tournesol et le rouge-orange vif, Jon illustre le potentiel de rendre l'ensemble le plus fondamental de trois couleurs primaires à la fois unique et traditionnel.
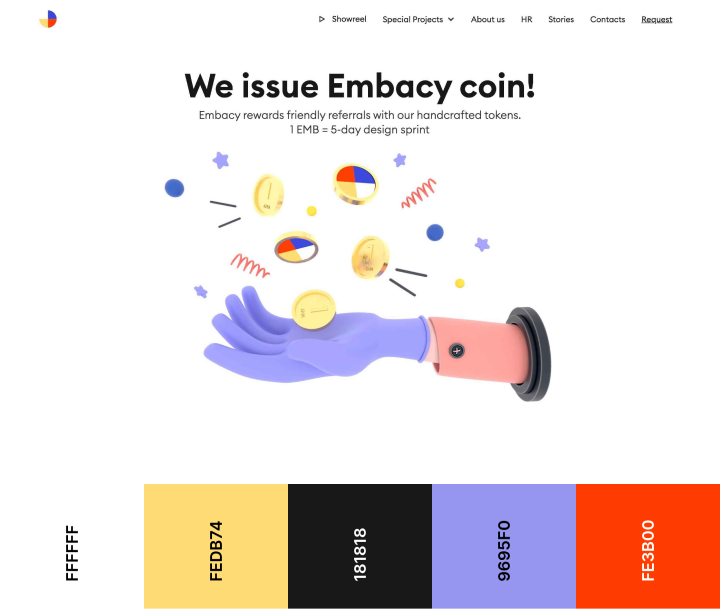
3. Embacy.io

Embacy.io utilise un schéma de couleurs complémentaires divisé comme un moyen sophistiqué de mélanger des nuances délicates de couleurs complémentaires (jaune, bleu violet clair, rouge). Cette collection de couleurs est dérivée (et légèrement ajustée) de leur logo, qui comprend des nuances uniques des trois couleurs primaires, rouge, bleu et jaune.
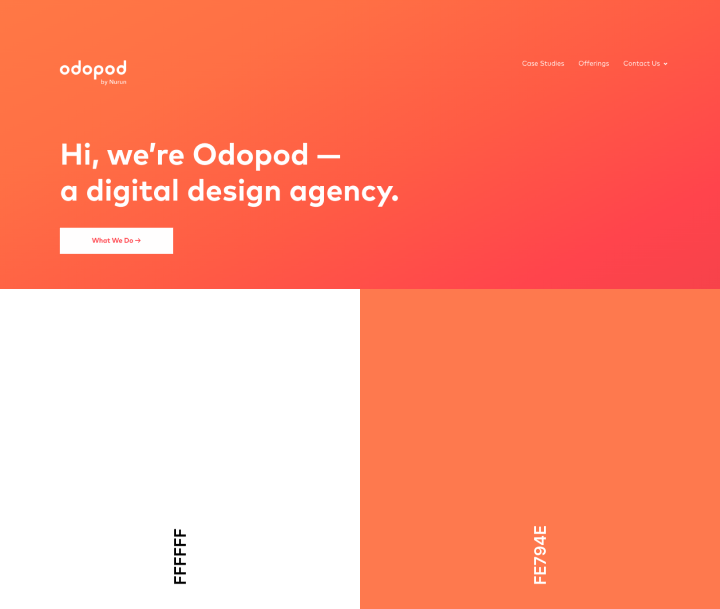
4. Odopode

Odopod, une agence de design numérique basée à San Francisco, se dépeint avec succès avec un flair individualiste, le tout avec plusieurs nuances d'une seule teinte, autrement appelée palette de couleurs monochromatiques. Odopod prend cette couleur rose-orange foncé et crée un fond dégradé qui se transforme en un orange plus traditionnel. C'est ce que nous considérons comme l'équilibre parfait entre une conception de site Web colorée et minimaliste.
Ces quatre exemples ne sont qu'une courte liste des vastes choix dont nous disposons en tant que concepteurs de sites Web en matière de palettes de couleurs de sites Web. Les options sont infinies, et tout ce qu'il faut, c'est du dévouement et de la créativité pour trouver la combinaison de couleurs qui convient le mieux à votre site Web.
Suivre les règles
Maintenant que nous avons une meilleure idée de ce que sont les schémas de couleurs des sites Web et pourquoi ils sont une étape incontournable dans le flux de travail de conception de chaque créateur Web, il est temps de voir si nous avons suivi les règles de nos propres sites Web. Comme nous l'avons mentionné au début de l'article, l'un des principes les plus importants, sinon le plus important, lors de la création d'un schéma de couleurs pour un site Web est la cohérence.
Afin d'atteindre cette cohérence, il y a de nombreux principes, comme nous l'avons mentionné, à garder à l'esprit. Cela inclut, pour n'en nommer que quelques-uns, la navigation dans la roue des couleurs, l'exploration des différentes combinaisons de couleurs possibles, la prise en compte de la psychologie des couleurs, la priorisation de la hiérarchie visuelle, de la capacité d'action et de la réactivité, et enfin, l'utilisation de couleurs neutres. Lorsqu'une belle palette de couleurs est utilisée à bon escient sur un site Web, les visiteurs apprécieront non seulement de naviguer sur votre site sur le moment, mais cela laissera également une impression durable dans leur esprit.
